交友盲盒完整版——详细源码分享
现在目前比较火热的一款app交友盲盒是通过uniapp+springboot技术来制作的,原理其实很简单,大家一看便知。
大家自行下载到手机里面去使用即可,不支持ios手机
演示地址:https://share.weiyun.com/l3ovztce

下面就是给大家分享源码了,实现原理就是前端像后端发请求拿到数据渲染页面就这么简单
首页页面:
<template><view class="content"><view class="top"><image src="../../static/bg.png" mode="widthFix"></image></view><view class="subject"><view class="left"><view class="imgman"><image src="../../static/man.png" mode=""></image></view><view class="chair"></view><view class="man">男生盒子</view><view class="enter" @click="enterman">放入男生纸条</view><view class="out" @click="outman">取出男生纸条</view></view><view class="right"><view class="imgwuman"><image src="../../static/wuman.png" mode=""></image></view><view class="chair"></view><view class="man">女生盒子</view><view class="enter" @click="wumen">放入女生纸条</view><view class="out" @click="outmen">取出女生纸条</view></view></view><view class="sub">我的纸条</view></view>
</template><script>export default {data() {return {title: 'Hello'}},onLoad() {},methods: {wumen() {uni.navigateTo({url: "/pages/index/from/from"})},outmen() {uni.navigateTo({url: "/pages/index/from/from1"})},enterman() {uni.navigateTo({url: "/pages/index/from/from2"})},outman() {uni.navigateTo({url: "/pages/index/from/from3"})}}}
</script><style scoped lang="scss">.imgwuman {image {width: 800rpx;height: 800rpx;}position: absolute;top: -78%;left: -68%;}.imgman {image {width: 800rpx;height: 800rpx;}position: absolute;top: -78%;left: -65%;}.top {width: 100%;height: 300rpx;/* background-color: pink; */border-radius: 50rpx;box-sizing: border-box;}.top image {box-sizing: border-box;width: 100%;height: 100%;}.subject {height: 600rpx;margin-top: 10%;// background-color: aliceblue;display: flex;justify-content: center;align-items: center;}.subject .left {position: relative;width: 45%;height: 550rpx;background-color: #119DFC;margin-right: 30rpx;}.subject .left {border-radius: 20rpx;.chair {width: 200rpx;height: 30rpx;border-radius: 50rpx;background-color: #fff;margin: 50rpx auto;}.man {font-size: 50rpx;font-family: "宋体";text-align: center;color: #fff;}}.subject .right {position: relative;border-radius: 20rpx;width: 45%;height: 550rpx;background-color: #FF538F;}.subject .right {border-radius: 20rpx;.chair {width: 200rpx;height: 30rpx;border-radius: 50rpx;background-color: #fff;margin: 50rpx auto;}.man {font-size: 50rpx;font-family: "宋体";text-align: center;color: #fff;}}.enter,.out {position: relative;z-index: 9;width: 300rpx;height: 100rpx;background-color: #000;color: #fff;text-align: center;border-radius: 15rpx;margin: 0 auto;margin-top: 18%;line-height: 100rpx;}.sub {width: 90%;height: 100rpx;background-color: #FA91A8;margin: 0 auto;margin-top: 5%;border-radius: 50rpx;text-align: center;line-height: 100rpx;}
</style>男生放入卡片页面:
<template><view class=""><u-form :model="form" ref="uForm"><u-form-item label="姓名" prop="name"><u-input v-model="form.name" /></u-form-item><u-form-item label="QQ号" prop="num"><u-input v-model="form.num" /></u-form-item><u-form-item label="微信" prop="intro"><u-input v-model="form.intro" /></u-form-item><u-form-item label="手机" prop="phone"><u-input v-model="form.phone" /></u-form-item></u-form><u-button @click="submit">提交</u-button></view>
</template><script>export default {data() {return {form: {name: '',intro: '',num: '',phone: ''},rules: {name: [{required: true,message: '请输入姓名',// 可以单个或者同时写两个触发验证方式 trigger: ['change', 'blur'],}],num: [{required: true,message: '请输入QQ号',trigger: ['change', 'blur']},{type: 'number',message: 'QQ号必须为数字',trigger: ['change']},{}],intro: [{}]}};},methods: {submit() {let that = this;this.$refs.uForm.validate(valid => {if (valid) {console.log('验证通过');uni.request({url: "http://8.130.120.38:5531/girl/add",method: 'POST',data: {name: that.form.name,qq: that.form.num,weixi: that.form.intro,phone: that.form.phone,},success: (res => {if (res.data.data == "添加成功") {uni.showToast({title: '添加成功',mask: true});that.form.name = '';that.form.num = '';that.form.intro = '';that.form.phone = '';setTimeout(() => {uni.switchTab({url: '/pages/index/index'});}, 1500);}console.log(res);})})} else {console.log('验证失败');}});}},// 必须要在onReady生命周期,因为onLoad生命周期组件可能尚未创建完毕onReady() {this.$refs.uForm.setRules(this.rules);}};
</script>男生取出卡片页面:
<template><view class=""><u-form :model="form" ref="uForm"><u-form-item label="姓名" prop="name"><u-input v-model="form.name" /></u-form-item><u-form-item label="QQ号" prop="num"><u-input v-model="form.num" /></u-form-item><u-form-item label="微信" prop="intro"><u-input v-model="form.intro" /></u-form-item><u-form-item label="手机" prop="phone"><u-input v-model="form.phone" /></u-form-item></u-form><u-button @click="submit">提交</u-button></view>
</template><script>export default {data() {return {form: {name: '',intro: '',num: '',phone: ''},rules: {name: [{required: true,message: '请输入姓名',// 可以单个或者同时写两个触发验证方式 trigger: ['change', 'blur'],}],num: [{required: true,message: '请输入QQ号',trigger: ['change', 'blur']},{type: 'number',message: 'QQ号必须为数字',trigger: ['change']},],intro: [{}]}};},methods: {submit() {let that = this;this.$refs.uForm.validate(valid => {if (valid) {console.log('验证通过');uni.request({url: "http://8.130.120.38:5531/man/add",method: 'POST',data: {name: that.form.name,qq: that.form.num,weixi: that.form.intro,phone: that.form.phone,},success: (res => {if (res.data.data == "添加成功") {uni.showToast({title: '添加成功',mask: true});that.form.name = '';that.form.num = '';that.form.intro = '';that.form.phone = '';setTimeout(() => {uni.switchTab({url: '/pages/index/index'});}, 1500);}console.log(res);})})} else {console.log('验证失败');}});}},// 必须要在onReady生命周期,因为onLoad生命周期组件可能尚未创建完毕onReady() {this.$refs.uForm.setRules(this.rules);}};
</script>女生的取出和放入都是和男生一样的
pages.json页面设置:
{// pages.json"easycom": {"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"},// "easycom": {// "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue",// "autoscan": true,// "custom": {// "^uni-(.*)": "@/components/uni-$1.vue", // 匹配components目录内的vue文件// "^vue-file-(.*)": "packageName/path/to/vue-file-$1.vue" // 匹配node_modules内的vue文件// }// },"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "交友盲盒"}}, {"path": "pages/mine/mine","style": {"navigationBarTitleText": "个人信息","enablePullDownRefresh": false}}, {"path": "pages/index/from/from","style": {"navigationBarTitleText": "放入女生纸条","enablePullDownRefresh": false}},{"path": "pages/index/from/from1","style": {"navigationBarTitleText": "取出女生纸条","enablePullDownRefresh": false}},{"path": "pages/index/from/from2","style": {"navigationBarTitleText": "放入男生纸条","enablePullDownRefresh": false}},{"path": "pages/index/from/from3","style": {"navigationBarTitleText": "取出男生纸条","enablePullDownRefresh": false}},{"path": "pages/getcode/getcode","style": {"navigationBarTitleText": "取出男生信息","enablePullDownRefresh": false}},{"path": "pages/getcode/getcodenv","style": {"navigationBarTitleText": "取出女生信息","enablePullDownRefresh": false}}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"},"uniIdRouter": {},"tabBar": {"selectedColor": "#F394AA","list": [{"text": "首页","pagePath": "pages/index/index","iconPath": "static/sy.png","selectedIconPath": "static/syxz.png"},{"text": "我的","pagePath": "pages/mine/mine","iconPath": "static/wd.png","selectedIconPath": "static/w.png"}]}
}注意:代码里面使用了uview-ui框架,大家需要自己引入自己的项目哦,传送教程:https://xuqu.gitee.io/components/downloadSetting.html
相关文章:

交友盲盒完整版——详细源码分享
现在目前比较火热的一款app交友盲盒是通过uniappspringboot技术来制作的,原理其实很简单,大家一看便知。 大家自行下载到手机里面去使用即可,不支持ios手机 演示地址:https://share.weiyun.com/l3ovztce 下面就是给大家分享源码了…...

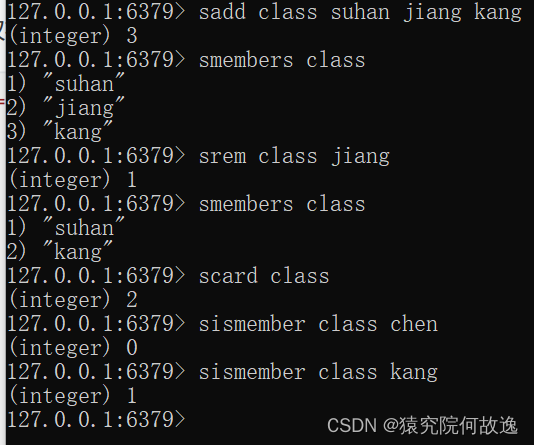
Redis的基本概念与基础用法(1)
在节假日前12306的访问量就会急剧增加,在这种海量用户高并发的情况下就容易出现网站崩溃的情况,造成网站奔溃的罪魁祸首就是关系型数据库,因为关系型数据库有: 性能瓶颈:磁盘IO性能低下扩展瓶颈:数据关系复…...

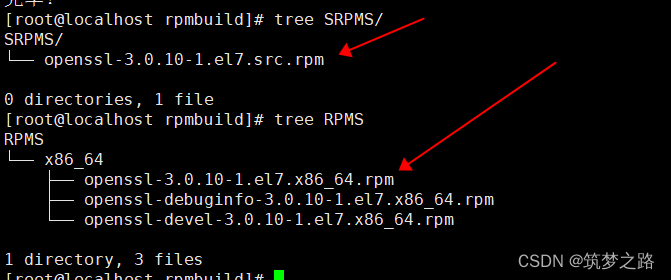
CentOS 7 openssl 3.0.10 rpm包制作 —— 筑梦之路
源码下载地址: https://www.openssl.org/source/openssl-3.0.10.tar.gz 编写spec文件: cat << EOF > openssl.specSummary: OpenSSL 3.0.10 for CentosName: opensslVersion: %{?version}%{!?version:3.0.10}Release: 1%{?dist}Obsoletes…...

vue在线预览word、excel、PDF
1、安装依赖 #docx文档预览组件 npm install vue-office/docx vue-demi0.13.11 -S#excel文档预览组件 npm install vue-office/excel vue-demi0.13.11 -S#pdf文档预览组件 npm install vue-office/pdf vue-demi0.13.11 -S如果是vue2.6版本或以下还需要额外安装 vue/compositio…...

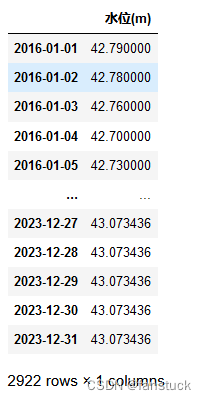
(源码版)2023全国大学生数学建模竞赛E题黄河水沙监测数据分析详解+Python代码源码SARIMA模型
前言 比赛结束了不知道大家情况如何,就我个人而言的话,由于工作任务比较繁重仅完成了对D题和E题的思路解答和建模,还是比较遗憾的。一个人要完成多题的建模和分析确实不是一件容易的事情,当然我向大家做出承诺历年的建模比赛我都…...
函数调用其他进程返回值 ( C知道辅助编写 ))
2023-09-11 C语言popen( )函数调用其他进程返回值 ( C知道辅助编写 )
老林的C语言新课, 想快速入门点此 <C 语言编程核心突破> C语言popen函数调用其他进程返回值 前言一、popen( ) 函数原型二、使用示例 (C 知道提供)总结 前言 当我们想用C语言调用一个现有程序, 并且想获取程序返回值而不是在终端输出, 那么就必须调用popen( )函数了. …...

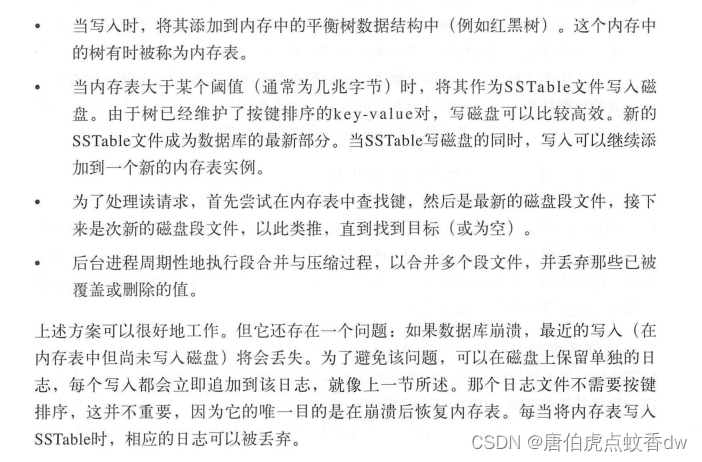
SSTables和LSM-Tree
SSTables 可以类比Kafka:将数据按键排序写入磁盘,并分为多个段,组织段的稀疏索引,并定期合并段文件(kafka因为不存在重复数据,所以不需要合并) LSM-Tree是基于SSTables的:在内存中维…...
公司开展湖南长沙湘菜神秘顾客调查)
深圳神秘顾客(SMS)公司开展湖南长沙湘菜神秘顾客调查
民以食为天,随着国人收入提高,餐饮行业蓬勃发展,餐饮收入规模持续扩大,涌现了一批知名餐饮企业。深圳神秘顾客(SMS)公司专业专注神秘顾客15年,是中国知名神秘顾客公司,以“先服务&am…...

Logback日志记录只在控制台输出sql,未写入日志文件【解决】
原因:持久层框架对于Log接口实现方式不一样,日记记录的位置及展示方式也也不一样 mybatis-plus:configuration:log-impl: org.apache.ibatis.logging.stdout.StdOutImpl # sql只会打印到控制台不会输出到日志文件种mybatis-plus:configuration:log-impl…...

神仙院校!评级A+,每年招生1000+!
一、学校及专业介绍 西安电子科技大学(Xidian University),简称“西电” ,位于陕西省西安市,是中央部属高校,直属于教育部,为全国重点大学,位列国家“双一流”,“211工程…...

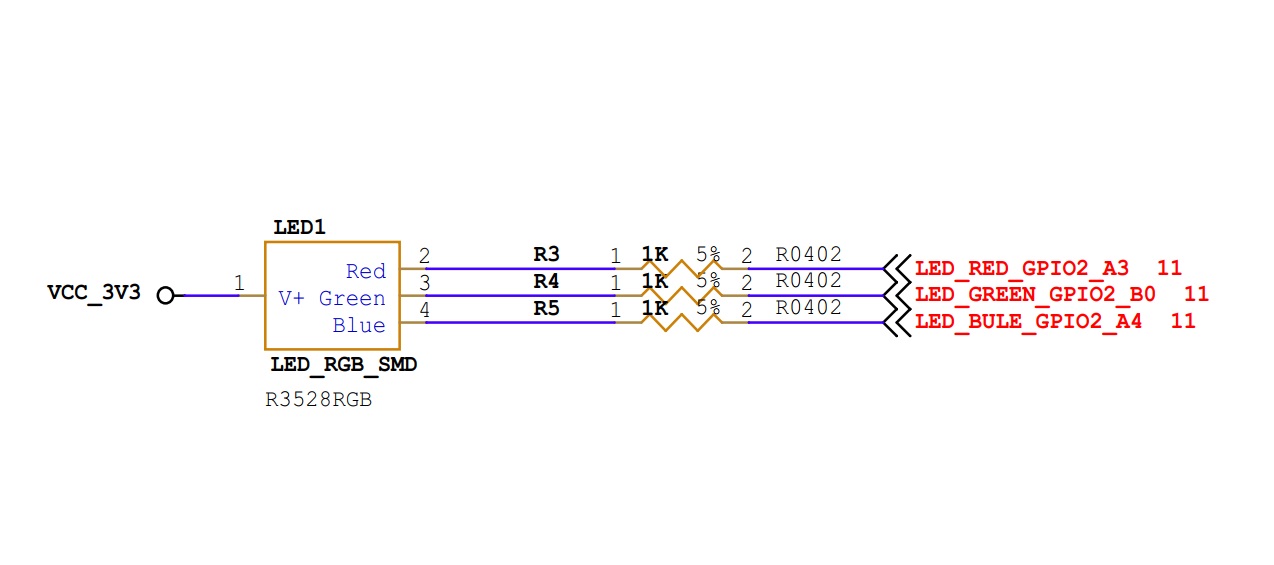
OpenHarmony:如何使用HDF驱动控制LED灯
一、程序简介 该程序是基于OpenHarmony标准系统编写的基础外设类:RGB LED。 目前已在凌蒙派-RK3568开发板跑通。详细资料请参考官网:https://gitee.com/Lockzhiner-Electronics/lockzhiner-rk3568-openharmony/tree/master/samples/b02_hdf_rgb_led。 …...

怎么在图片上编辑文字?这几种图片编辑工具了解下
在图片上编辑文字可以带来许多好处。首先,它可以更好地说明图片的内容和意义。有时候,一张图片可能不够清晰地传达想要表达的信息,但是通过在图片上添加文字说明,可以更好地让观众理解图片的意义。其次,编辑文字可以使…...

直播进入新风口:XR虚拟直播市场火爆,未来发展势不可挡
 近年来,直播行业随着技术的不断发展,呈现出了蓬勃的发展态势。在这个竞争日益激烈的直播行业中,XR虚拟直播成为了最新的风口。XR虚拟直播是一种新型的直播形式,通过虚拟现实技术,让用户置身于直播现场&a…...

安装 paddlepaddle paddleocr库,避坑指南
看到这个库我就头疼,因为换了电脑,不得不再来一遍,又是到处踩坑!拼了好几个小时,总结出来的最终解决方法!详细的傻瓜式解决! - import paddle 报错!illegal hardware instruction py…...

Java调用ChatGPT的API接口实现对话与图片生成
文章目录 步骤1:配置代理步骤2:添加依赖步骤3:编写Constants类步骤4:实现问答交互步骤5:实现图片生成 步骤1:配置代理 有些魔法是需要做配置的。否则无法正确实现代码测试。这里以我使用的工具为例说明。 …...

h5开发网站-css实现页面的背景固定定位
一、需求: 在页面滚动时,背景图片保持不变,而不是跟随滚动。 二、解决方式: 使用背景固定定位,只需要在CSS中增加一个background-attachment: fixed;属性即可。 具体代码: <div class"item_right…...

SpringBoot整合Redis完整篇
SpringBoot整合Redis完整篇 1、在springboot项目的pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schem…...

花见Live Wallpaper Themes 4K Pro for mac(4k视频壁纸)
如果你希望让自己的Mac桌面焕发活力,那么Live Wallpaper & Themes 4K Pro正是一款值得尝试的软件。它提供了丰富的超高清4K动态壁纸和主题,可以让你轻松打造出个性化的桌面环境。 这款软件拥有众多令人惊叹的功能。其中最值得一提的是,它…...

FastJson 漏洞复现
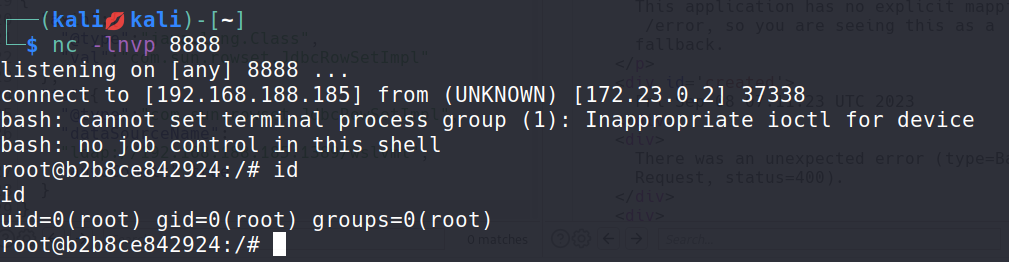
文章目录 FastJson 漏洞复现1. FastJson 1.2.24 反序列化导致任意命令执行漏洞1.1 漏洞描述1.2 漏洞原理1.3 漏洞复现1.3.1 环境启动1.3.2 漏洞检测1.3.3 漏洞验证 1.4 漏洞利用1.5 修复方案 2. Fastjson 1.2.47 远程命令执行漏洞2.1 漏洞描述2.2 漏洞复现2.2.1 环境启动2.2.2 …...

jeesite实现excel导入功能(保姆级图文教程)
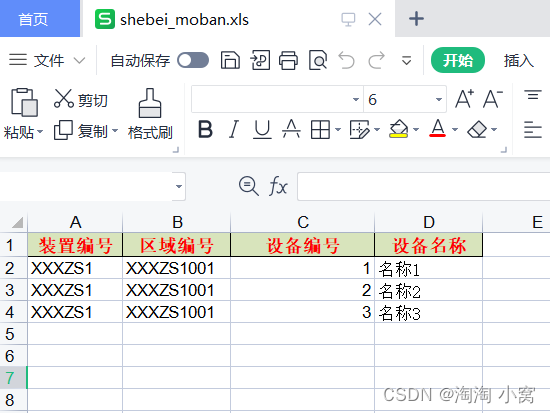
文章目录 前言一、准备工作1.准备一个excel模板,放入static目录2.application.yml文件中设置文件存储路径3.使用easyexcel插件解析excel数据,pom文件导入easyexcel二、使用步骤1.列表页添加下载模板按钮2.表单页添加文件上传3. 创建excel解析对应实体4.后台完成文件上传代码,…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
