使用C语言EasyX 创建动态爱心背景
简介
在计算机图形学的世界中,有很多方法可以使程序的界面更加吸引人。在本篇博客中,我将向大家介绍如何使用 EasyX 图形库在 C++ 中创建一个动态的爱心背景。这不仅是一个简单的动画效果,它还包括背景的星星、旋转的心形以及一个美观的背景渐变。
工具介绍:EasyX 图形库
EasyX 是一个简单易用的 C++ 图形库,特别适合初学者和那些想要快速为其应用程序添加图形的开发者。它提供了一系列函数,可以帮助你绘制形状、设置颜色和实现动画效果。
设计目标
我们的目标是创建一个动态的爱心,它会在背景中旋转。背景将有一个从深空蓝渐变到黑色的效果,并散布有颜色各异的小星星。
图片展示

开始编码
定义星星的结构
每颗星星都有其坐标、颜色和亮度。我们使用一个 struct 来表示:
struct Star {int x, y;COLORREF color;float intensity;float intensityChange;
};
3.2 心形绘制函数
我们使用参数方程来绘制心形,并为它添加了旋转效果:
void DrawHeart(int x, int y, COLORREF color, float scale, float angle) {BeginBatchDraw(); // 开始批量绘制const int thickness = 2; // 调整这个值来改变心形的粗细for (float t = 0; t < 2 * 3.14159; t += 0.01) {float x_cord = scale * (16 * pow(sin(t), 3));float y_cord = scale * -(13 * cos(t) - 5 * cos(2 * t) - 2 * cos(3 * t) - cos(4 * t));// 旋转float rotatedX = x_cord * cos(angle) - y_cord * sin(angle);float rotatedY = x_cord * sin(angle) + y_cord * cos(angle);for (int dx = -thickness; dx <= thickness; dx++) {for (int dy = -thickness; dy <= thickness; dy++) {putpixel(x + rotatedX + dx, y + rotatedY + dy, color);}}}EndBatchDraw(); // 结束批量绘制,并显示在前台
}主函数逻辑
在 main() 函数中,我们首先初始化 EasyX 的图形窗口。接着,我们随机生成一组星星,并存储它们的属性。在主循环中,我们绘制背景渐变、星星和心形,并实现心形的动态效果。
源代码分享
#include <graphics.h>
#include <conio.h>
#include <math.h>
#include <vector>struct Star {int x, y;COLORREF color;float intensity;float intensityChange;
};// 修改后的心形公式函数
void DrawHeart(int x, int y, COLORREF color, float scale, float angle) {BeginBatchDraw(); // 开始批量绘制const int thickness = 2; // 调整这个值来改变心形的粗细for (float t = 0; t < 2 * 3.14159; t += 0.01) {float x_cord = scale * (16 * pow(sin(t), 3));float y_cord = scale * -(13 * cos(t) - 5 * cos(2 * t) - 2 * cos(3 * t) - cos(4 * t));// 旋转float rotatedX = x_cord * cos(angle) - y_cord * sin(angle);float rotatedY = x_cord * sin(angle) + y_cord * cos(angle);for (int dx = -thickness; dx <= thickness; dx++) {for (int dy = -thickness; dy <= thickness; dy++) {putpixel(x + rotatedX + dx, y + rotatedY + dy, color);}}}EndBatchDraw(); // 结束批量绘制,并显示在前台
}int main() {// 初始化图形窗口initgraph(640, 480);setbkcolor(BLACK); // 设置背景色为黑色cleardevice(); // 清空屏幕// 创建星星const int numStars = 100;std::vector<Star> stars;for (int i = 0; i < numStars; i++) {Star star = {rand() % 640,rand() % 480,RGB(rand() % 256, rand() % 256, rand() % 256),(rand() % 100) / 100.0f,(rand() % 5 + 1) / 500.0f};stars.push_back(star);}float scale = 10;bool increase = true;COLORREF heartColor = RED;float angle = 0;BeginBatchDraw(); // 开始批量绘制while (!_kbhit()) { // 直到有键被按下cleardevice(); // 清空屏幕// 绘制渐变背景for (int i = 0; i < 480; i++) {float ratio = (float)i / 480;COLORREF bgColor = RGB(0, 0, ratio * 50);setlinecolor(bgColor);line(0, i, 640, i);}// 绘制星星for (auto& star : stars) {star.intensity += star.intensityChange;if (star.intensity > 1 || star.intensity < 0.5) {star.intensityChange = -star.intensityChange;}COLORREF modifiedColor = RGB(GetRValue(star.color) * star.intensity, GetGValue(star.color) * star.intensity, GetBValue(star.color) * star.intensity);putpixel(star.x, star.y, modifiedColor);}if (increase) {scale += 0.1;}else {scale -= 0.1;}if (scale > 15 || scale < 10) {increase = !increase;}// 改变心的颜色int r = GetRValue(heartColor);int g = GetGValue(heartColor);int b = GetBValue(heartColor);r = (r + 1) % 256;g = (g + 2) % 256;b = (b + 3) % 256;heartColor = RGB(r, g, b);DrawHeart(320, 240, heartColor, scale, angle);angle += 0.005; // 调整这个值来改变旋转速度Sleep(10);EndBatchDraw(); // 结束批量绘制,并显示在前台}closegraph();return 0;
}
结果
当你运行上述代码时,你将看到一个美丽的动态背景,上面有一个不断旋转的爱心和一群闪烁的星星。通过调整参数,你可以轻松改变动画的速度、颜色和其他属性。
参考资源:
- EasyX 官方文档
- 心形参数方程
相关文章:

使用C语言EasyX 创建动态爱心背景
简介 在计算机图形学的世界中,有很多方法可以使程序的界面更加吸引人。在本篇博客中,我将向大家介绍如何使用 EasyX 图形库在 C 中创建一个动态的爱心背景。这不仅是一个简单的动画效果,它还包括背景的星星、旋转的心形以及一个美观的背景渐…...

springboot redisTemplate.opsForValue().setIfAbsent返回null原理
一、版本 springboot版本:spring-boot-starter-data-redis 2.1.6 redisson版本:redisson-spring-boot-starter 3.11.5 二、场景 Boolean res redisTemplate.opsForValue().setIfAbsent("key","value");以上代码同一时间多次执行…...

Python调用Jumpserver的Api接口增删改查
引言 Jumpserver是一款强大的堡垒机系统,可以有效管理和控制企业内部服务器的访问权限,提高网络安全性。本文将介绍如何使用Python编程语言,结合Jumpserver提供的API接口,实现对跳板机的管理和操作。 1、什么是Jumpserver&#…...

后端入门教程:从零开始学习后端开发
1. 编程基础 首先,作为一名后端开发者,你需要掌握至少一门编程语言。Python是一个很好的选择,因为它易于学习且功能强大。让我们从一个简单的示例开始,在控制台输出 "Hello, World!"。 2. 学习Web基础 了解Web开发基…...

无涯教程-JavaScript - DB函数
描述 DB函数使用固定余额递减法返回指定期间内资产的折旧。 语法 DB (cost, salvage, life, period, [month])争论 Argument描述Required/OptionalCostThe initial cost of the asset.RequiredSalvageThe value at the end of the depreciation (sometimes called the salv…...

2023年财务顾问行业研究报告
第一章 行业概况 1.1 定义及分类 财务顾问(Financial Advisor,FA)也被称为融资顾问,主要为创业公司提供投资和融资的专业服务。他们在创业者和投资者之间扮演着至关重要的中介角色,为双方搭建桥梁,确保投…...

2023SICTF ROUND2 baby_heap
附件:baby_heap libc版本:glibc2.23 思路一:通过house of orange泄露libc地址,然后通过unsorted bin attack将main_arena88地址写入到chunk_ptr(也就是申请出来的堆数组)中,这时候unsorted bi…...

buuctf crypto 【密码学的心声】解题记录
1.打开可以看到一个曲谱 2.看到曲谱中的提示埃塞克码可以想到ascii码,没有八可以联想到八进制,而八进制又对应着三位的二进制,然后写个脚本就好了 oct [111,114,157,166,145,123,145,143,165,162,151,164,171,126,145,162,171,115,165,143,…...

论文阅读 (100):Simple Black-box Adversarial Attacks (2019ICML)
文章目录 1 概述1.1 要点1.2 代码1.3 引用 2 背景2.1 目标与非目标攻击2.2 最小化损失2.3 白盒威胁模型2.4 黑盒威胁模型 3 简单黑盒攻击3.1 算法3.2 Cartesian基3.3 离散余弦基3.4 一般基3.5 学习率 ϵ \epsilon ϵ3.6 预算 1 概述 1.1 要点 题目:简单黑盒对抗攻…...

41 个下载免费 3D 模型的最佳网站
推荐:使用 NSDT场景编辑器 快速搭建3D应用场景 1. Pikbest Pikbest是一个设计资源平台,提供超过3万件创意艺术品。您可以在Pikbest上找到设计模板,演示幻灯片,视频和音乐等。您可以找到不同的3D模型,例如婚礼装饰&…...

SpringMVC之JSR303和拦截器
认识JSR303 JSR303是一项Java标准规范,也叫做Bean Validation规范,提供了一种JavaBean数据验证的规范方式。在SpringMVC中,可以通过引入JSR303相关的依赖,来实现数据的校验。 在使用JSR303进行校验时,需要在需要校验的…...

通过rabbitmq生成延时消息,并生成rabbitmq镜像
通过rabbitmq生成延时消息队列,并生成rabbitmq镜像 整体描述1. 使用场景2. 目前问题3. 前期准备 具体步骤1. 拉取镜像2. 运行镜像3. 安装插件4. 代码支持4.1 config文件4.2 消费监听4.2 消息生产 5. 功能测试 镜像操作1. 镜像制作2. 镜像导入 总结 整体描述 1. 使用…...

结构型模式-外观模式
隐藏系统的复杂性,并向客户端提供了一个客户端可以访问系统的接口。这种类型的设计模式属于结构型模式,它向现有的系统添加一个接口,来隐藏系统的复杂性。 这种模式涉及到一个单一的类,该类提供了客户端请求的简化方法和对现有系…...

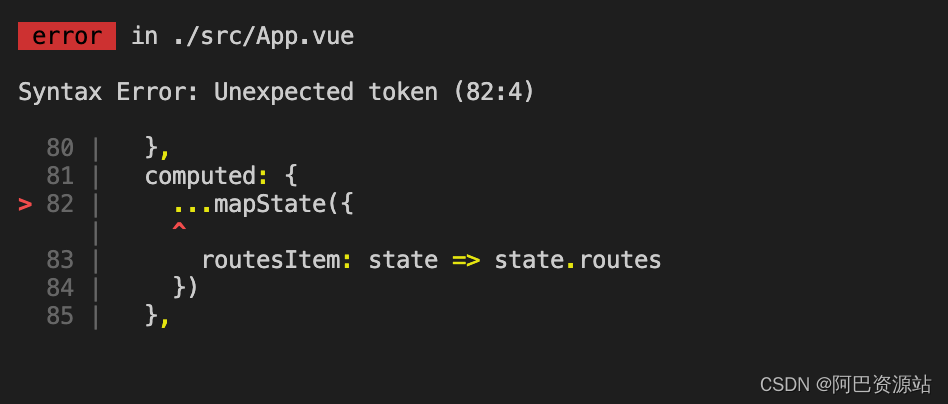
vue三个点…运算符时报错 Syntax Error: Unexpected token
出现以下问题报错: 解决: 在项目根目录新建一个名为.babelrc的文件 {"presets": ["stage-2"] }...

C# wpf 实现桌面放大镜
文章目录 前言一、如何实现?1、制作无边框窗口2、Viewbox放大3、截屏显示(1)、截屏(2)、转BitmapSource(3)、显示 4、定时截屏 二、完整代码三、效果预览总结 前言 做桌面截屏功能时需要放大镜…...

Mybatis中的#{}和${}的区别
#{}和${}他们两都是替换参数的作用,但也还是有很大区别的。 目录 一、${} 二、#{} 三、注意点 一、${} 它是直接替换过来,不添加其它的什么。 比如下面的sql语句 select *from user where id${id} 如果id1,那么他替换过来就还是1ÿ…...

选择(使用)数据库
MySQL从小白到总裁完整教程目录:https://blog.csdn.net/weixin_67859959/article/details/129334507?spm1001.2014.3001.5502 语法格式: use 数据库名称;大家应该知道,在对数据库进行操作的时候,要制定数据库的操作对象,也就是说操作哪一个数据库 案列:选择testing数据库 …...

GFS分布式文件系统
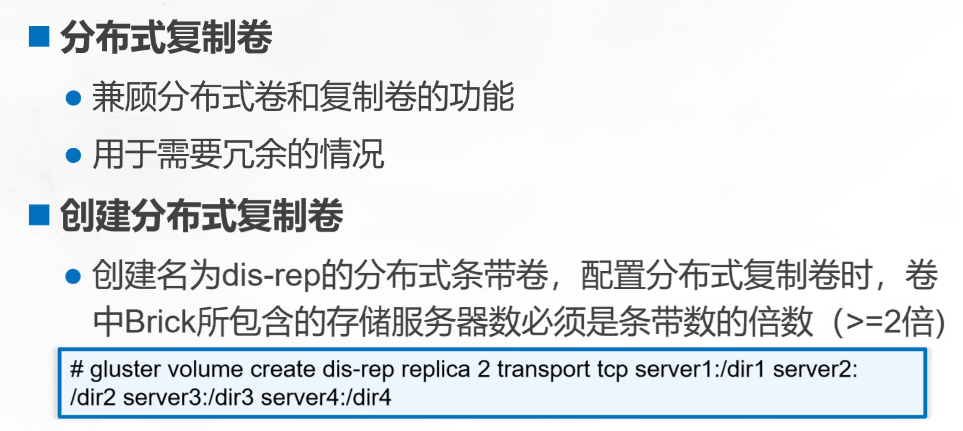
1、GlusterFS简介 GlusterFS(GFS)是一个开源的分布式文件系统 由存储服务器、客户端以及NFS/Samba 存储网关(可选,根据需要选择使用)组成。MFS 传统的分布式文件系统大多通过元服务器来存储元数据,元数据…...

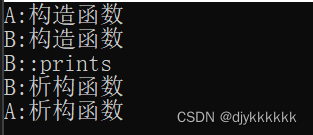
虚函数、纯虚函数、多态
一.虚函数 在基类的函数前加上virtual关键字,在派生类中重写该函数,运行时将会根据所指对象的实际类型来调用相应的函数,如果对象类型是派生类,就调用派生类的函数,如果对象类型是基类,就调用基类的函数。 …...

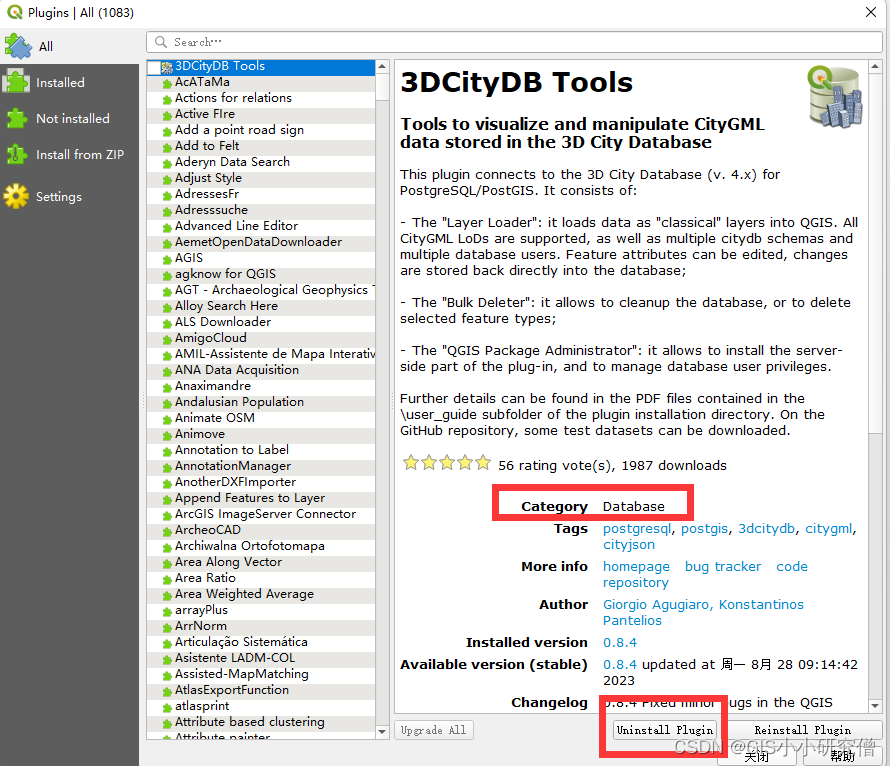
QGIS学习3 - 安装与管理插件
QGIS安装与管理插件主要是使用了菜单栏安装与管理插件这个菜单。 1、通过压缩文件等添加非官方插件 通过压缩文件添加有可能会提示存在安全问题等,直接点是即可。 之后点击install plugins即可完成。安装后导入插件 但是load失败了应该是安装没有成功。只能通过u…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
