Vue3自定义指令(directive)
文章目录
- 前言
- 一、Vue3指令钩子函数
- 二、自定义指令的两种方式
- 1.局部使用
- 例子1:鉴权
- 例子2:拖拽
- 2.全局使用
- 例子1:监听宽高指令
- 例子2:监听是否出现在视口
- 总结
前言
此文章主要讲了vue3中自定义指令的使用,以及一些WebAPI的使用。如 ResizeObserver、IntersectionObserver API的使用。
一、Vue3指令钩子函数
- created 元素初始化
- beforeMount 指令绑定到元素后调用 只调用一次
- mounted 元素插入父级dom调用
- beforeUpdate 元素被更新前调用
- updated 元素被更新后调用
- beforeUnmount 元素移除前调用
- unmounted 元素被移除后调用
vue2中的指令钩子函数有:
bind、inserted、update、componentUpdated、unbind
二、自定义指令的两种方式
利用Directive可以创建自定义指令
1.局部使用
接收两个参数
el:表示当前组件实例
dir:表示传入的参数以及函数
DirectiveBinding:与返回参数一致,使用来约束类型
export interface DirectiveBinding<V = any> {instance: ComponentPublicInstance | null;value: V;oldValue: V | null;arg?: string;modifiers: DirectiveModifiers;dir: ObjectDirective<any, V>;
}
使用如下:
<script setup lang="ts">
import {Directive, DirectiveBinding} from "vue";
import A from "./A.vue";
type Dir = {background:string
}
const vMove:Directive = {created(){console.log('------created-------')},beforeMount(){console.log('------beforeMount-------')},mounted(el:HTMLElement,dir:DirectiveBinding<Dir>){console.log('------mounted-------')el.style.background = dir.value.background},beforeUpdate(){console.log('------beforeUpdate-------')},updated(){console.log('------updated-------')},beforeUnmount(){console.log('------beforeUnmount-------')},unmounted(){console.log('------unmounted-------')}
}
</script><template>
<A v-move:aaa.smz="{background:'red'}"/>
</template>
例子1:鉴权
<script setup lang="ts">
import {Directive} from "vue";// 用户id
localStorage.setItem('userId','smz')
// mock后台数据
const permission = ['smz:shop:edit',// 'smz:shop:create','smz:shop:delete'
]
const userId = localStorage.getItem('userId') as string
const vHasShow:Directive<HTMLElement,string> = (el,bingding)=>{// 当后台返回的权限列表中没有对应的权限,则将其隐藏if (!permission.includes(userId+':'+bingding.value)){// 这里感觉还要对用户在控制台的操作做一些操作,防止用户直接改样式// 监听用户对改元素的操作,在改变其值时进行样式添加el.style.display = 'none'}
}
</script><template>
<div class="btns"><button v-has-show="'shop:create'">创建</button><button v-has-show="'shop:edit'">编辑</button><button v-has-show="'shop:delete'">删除</button>
</div>
</template>
例子2:拖拽
这里使用拖拽需要改变拖拽的position,因为不改变,则修改元素位置不起作用
static
该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。
<script setup lang="ts">
/*** Element.firstElementChild:只读属性,返回对象第一个子元素,没有则返回Null* Element.clientX:只读属性,元素距离视口左边的距离(中心点)* Element.offsetLeft:只读属性,元素左上角距离视口左边的距离* Element.offsetWidth:元素宽度* Element.offsetHeight:元素高度* window.innerWidth:可视窗宽度* window.innerHeight:可视窗高度*/
import {Directive, DirectiveBinding} from "vue";const vDrea:Directive<any,void> = (el:HTMLElement,binding:DirectiveBinding)=>{let gap = 10let moveElement:HTMLDivElement = el.firstElementChild as HTMLDivElementconst mouseDown = (e:MouseEvent)=>{console.log(window.innerHeight)let X = e.clientX - el.offsetLeftlet Y = e.clientY - el.offsetTopconst move = (e:MouseEvent)=>{let x = e.clientX - Xlet y = e.clientY - Y//超出边界判断if (x<=gap){x = 0}if (y<=gap){y = 0}if (x>= window.innerWidth -el.offsetWidth -gap){x = window.innerWidth -el.offsetWidth}if (y>= window.innerHeight - el.offsetHeight-gap){y = window.innerHeight - el.offsetHeight}el.style.left = x + 'px'el.style.top = y + 'px'}// 鼠标移动document.addEventListener('mousemove',move)//松开鼠标document.addEventListener('mouseup',()=>{//清除移动事件document.removeEventListener('mousemove',move)})}//鼠标按下moveElement.addEventListener('mousedown',mouseDown)
}
</script><template><div v-drea class="box"><div class="header"></div><div>内容</div></div>
</template><style lang="less" scoped>
.box{position: fixed;width: 300px;height: 250px;border: solid 1px black;.header{height: 30px;background-color: black;}
}
</style>
2.全局使用
定义好全局指令文件,其中需要导出指令钩子函数
/*** el:监听的dom元素* binding: 回调事件*/
export default {mounted(el,binding) {//将dom与回调的关系塞入mapmap.set(el,binding.value)//监听el元素的变化ob.observe(el)},unmounted(el) {//取消监听ob.unobserve(el)}
}
在main.ts文件中添加以下代码
挂载指令,省略‘v-’前缀
import sizeDireect from '../src/directs/resize指令封装/sizeDireect'
app.directive('size-ob', sizeDireect)
使用:
在需要监听的标签上使用命令 v-size-ob="handle",其中handle为回调函数,其中返回的参数为尺寸信息
<div class="dir" v-size-ob="handle">
例子1:监听宽高指令
/*** @ResizeObserver 监听元素变化的API* @entries 元素变化的数组集合* @entry 每个被监听的元素 其中包含的属性有:* borderBoxSize:边框盒尺寸* contentBoxSize:内容盒尺寸* contentRect:内容区域矩形信息 => DOMRectReadOnly {x: 0, y: 0, width: 3800, height: 3800, top: 0, …}* devicePixelContentBoxSize:DPR尺寸* target:哪一个元素发生变化*/
const ob = new ResizeObserver((entries)=>{for (const entry of entries) {// 获取dom元素的回调const handler = map.get(entry.target)//存在回调函数if (handler){// 将监听的值给回调函数handler({width: entry.borderBoxSize[0].inlineSize,height: entry.borderBoxSize[0].blockSize})}}
})
/*** map:存储dom与回调函数的映射关系* 使用WeakMap,防止内存溢出*/
const map = new WeakMap();
/*** el:监听的dom元素* binding: 回调事件*/
export default {mounted(el,binding) {//将dom与回调的关系塞入mapmap.set(el,binding.value)//监听el元素的变化ob.observe(el)},unmounted(el) {//取消监听ob.unobserve(el)}
}
例子2:监听是否出现在视口
vite提供了批量导入的方法
import.meta.glob
eager:true表示静态导入
let imageList: Record<string,{default: string}> = import.meta.glob('../../../assets/images/*.*',{eager:true})
let arr = Object.values(imageList).map(v=>v.default)
/*** IntersectionObserver:监听元素与视口交叉的API* 返回一个监听集合,集合每一项有intersectionRatio表示在视口存在的比例*/
export default {// @ts-ignoreasync mounted(el,binding){const def = await import('../../assets/vue.svg')el.src = def.defaultlet ob = new IntersectionObserver((entries) => {if (entries[0].intersectionRatio >0){el.src = binding.valueOf()ob.unobserve(el)}})ob.observe(el)},unmounted(el){}
}
总结
此文章主要讲了vue3中自定义指令的使用,以及一些WebAPI的使用。如 ResizeObserver、IntersectionObserver API的使用
相关文章:
)
Vue3自定义指令(directive)
文章目录 前言一、Vue3指令钩子函数二、自定义指令的两种方式1.局部使用例子1:鉴权例子2:拖拽 2.全局使用例子1:监听宽高指令例子2:监听是否出现在视口 总结 前言 此文章主要讲了vue3中自定义指令的使用,以及一些WebA…...

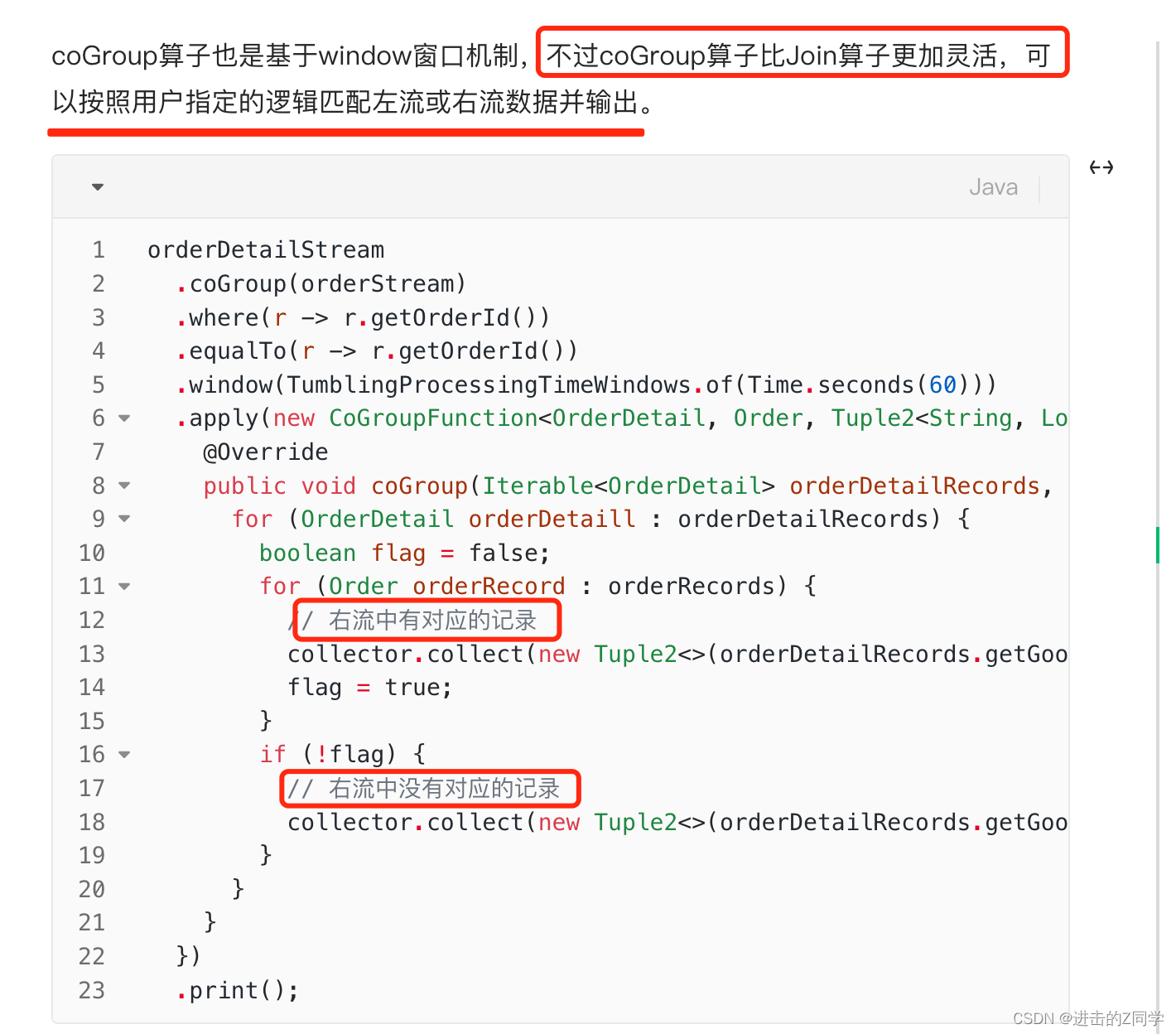
大数据课程L9——网站流量项目的实时业务处理代码
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 掌握网站流量项目的SparkStreaming代码; ⚪ 掌握网站流量项目的HBaseUtil代码; ⚪ 掌握网站流量项目的MysqlUtil代码; ⚪ 掌握网站流量项目的LogBean代码; ⚪ 掌握网站流量项目的To…...

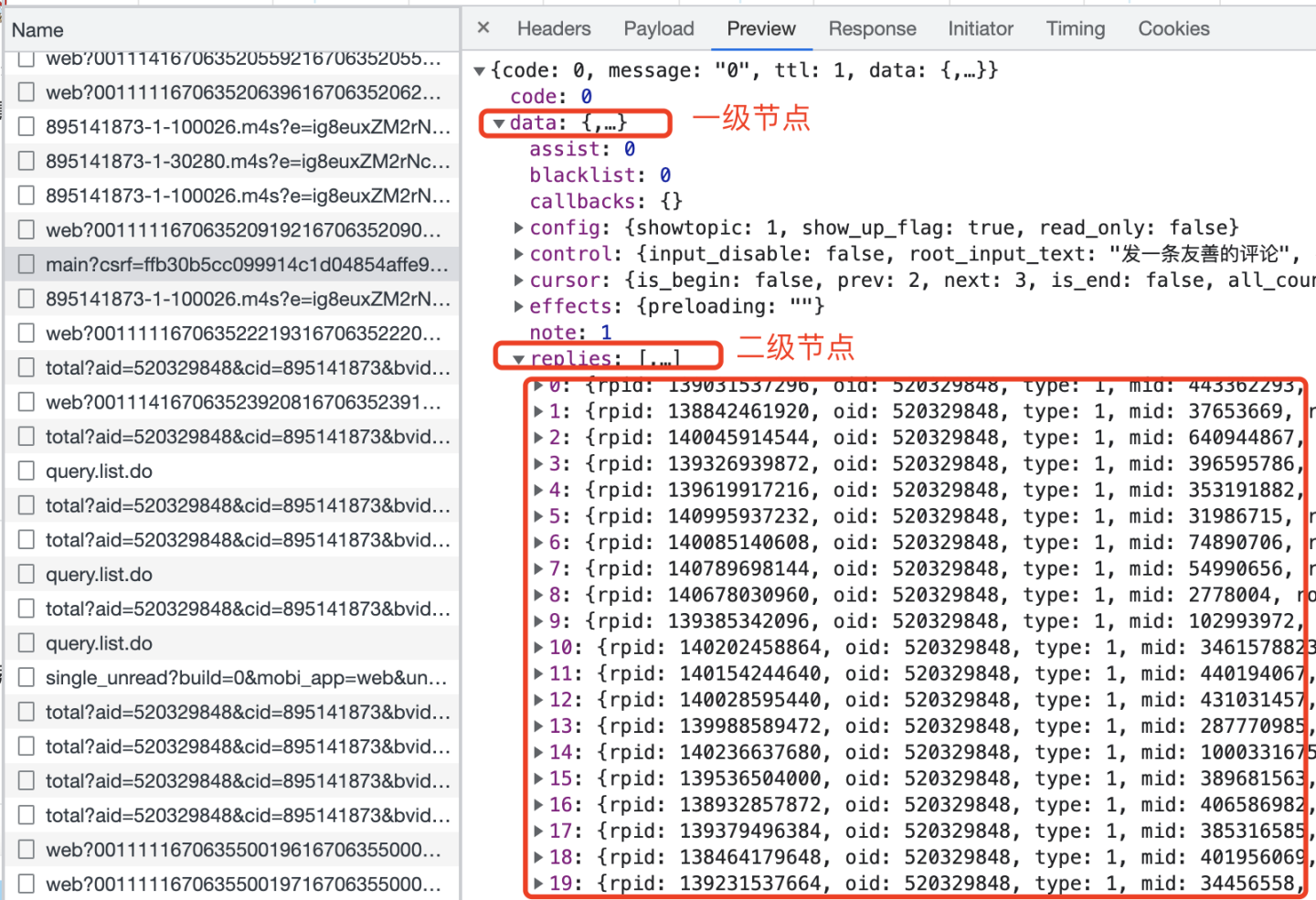
【2023最新B站评论爬虫】用python爬取上千条哔哩哔哩评论
文章目录 一、爬取目标二、展示爬取结果三、爬虫代码四、同步视频五、附完整源码 您好,我是 马哥python说,一枚10年程序猿。 一、爬取目标 之前,我分享过一些B站的爬虫: 【Python爬虫案例】用Python爬取李子柒B站视频数据 【Pyt…...

mysql设置max_sp_recursion_depth,sql_mode
mysql 中设置 @@max_sp_recursion_depth select @@max_sp_recursion_depth; 今天在mysql 写存储过程递归调用时,发现老是报错(recovery limit 0(as set by the max_sp_recursion_depth));后来百度下发现 max_sp_recursion_depth设置不对; 这个修改涉及到全局和session级修…...

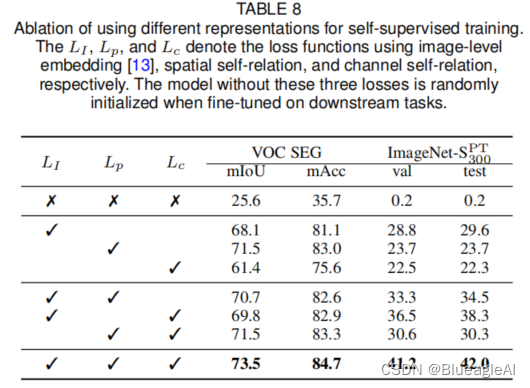
论文阅读:SERE: Exploring Feature Self-relation for Self-supervised Transformer
Related Work Self-supervised 学习目的是在无人工标注的情况下通过自定制的任务(hand-crafted pretext tasks)学习丰富的表示。 Abstract 使用自监督学习为卷积网络(CNN)学习表示已经被验证对视觉任务有效。作为CNN的一种替代…...

遥感数据与作物模型同化应用:PROSAIL模型、DSSAT模型、参数敏感性分析、数据同化算法、模型耦合、精度验证等主要环节
查看原文>>>遥感数据与作物模型同化实践技术应用 基于过程的作物生长模拟模型DSSAT是现代农业系统研究的有力工具,可以定量描述作物生长发育和产量形成过程及其与气候因子、土壤环境、品种类型和技术措施之间的关系,为不同条件下作物生长发育及…...

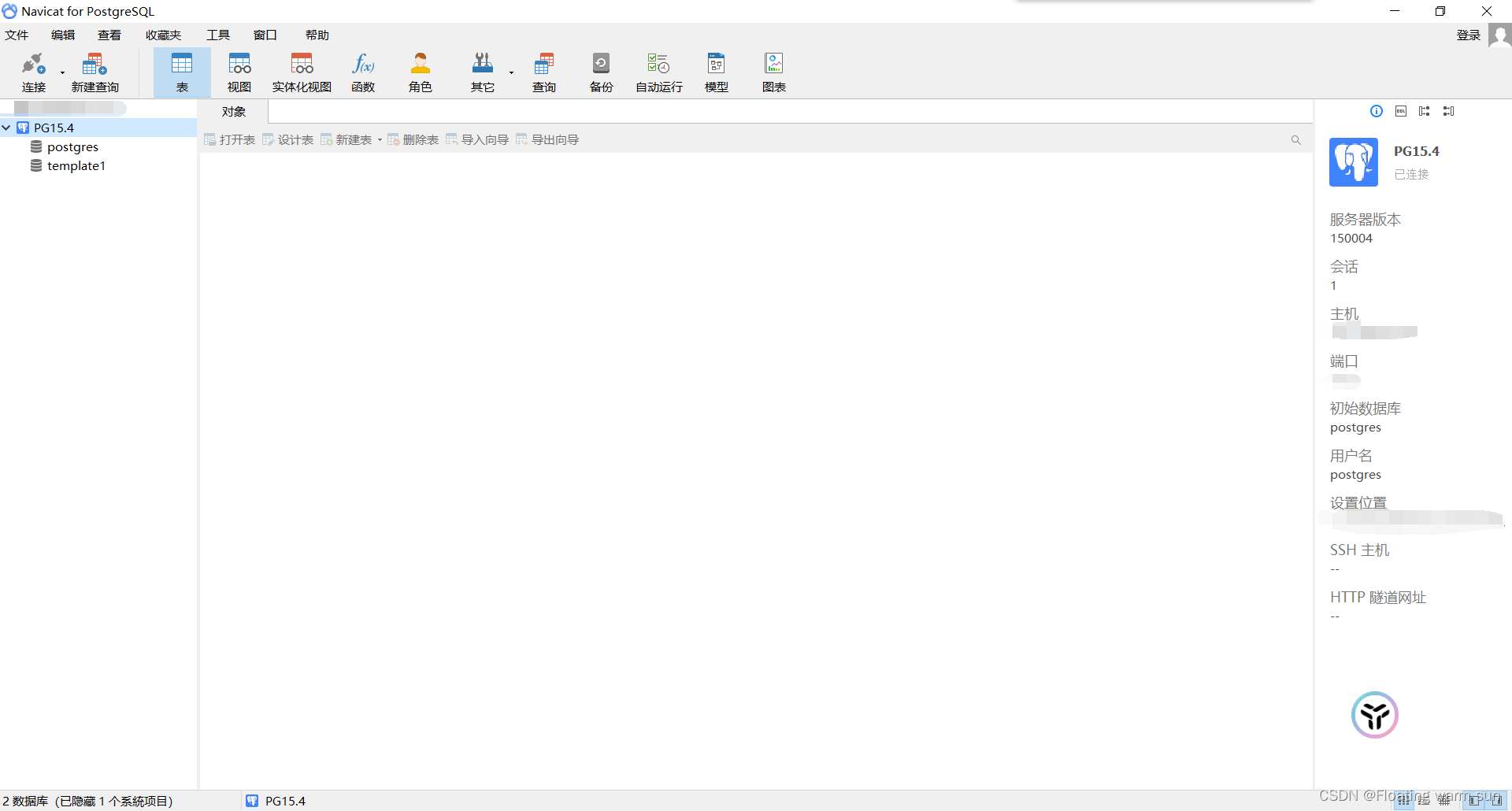
Navicat15工具连接PostgreSQL15失败
1.错误现象及原因 错误现象: 错误原因: postgresql 15版本中 pg_database 系统表把 datlastsysoid 列删除了,所以造成了此错误。 2.解决方法 (1)将Navicat工具更新到官网最新版本。 (2)更换…...

开源AI家庭自动化助手-手机控制家庭智能家居服务
产品简介 将本地控制和隐私放在首位的开源家庭自动化。由全球开发者和 DIY 爱好者社区提供支持。非常适合在 Raspberry Pi 或本地服务器上运行。 功能介绍 1. 控制面板在控制面板,你可以查看家庭的灯光,温度,门铃,音响…...

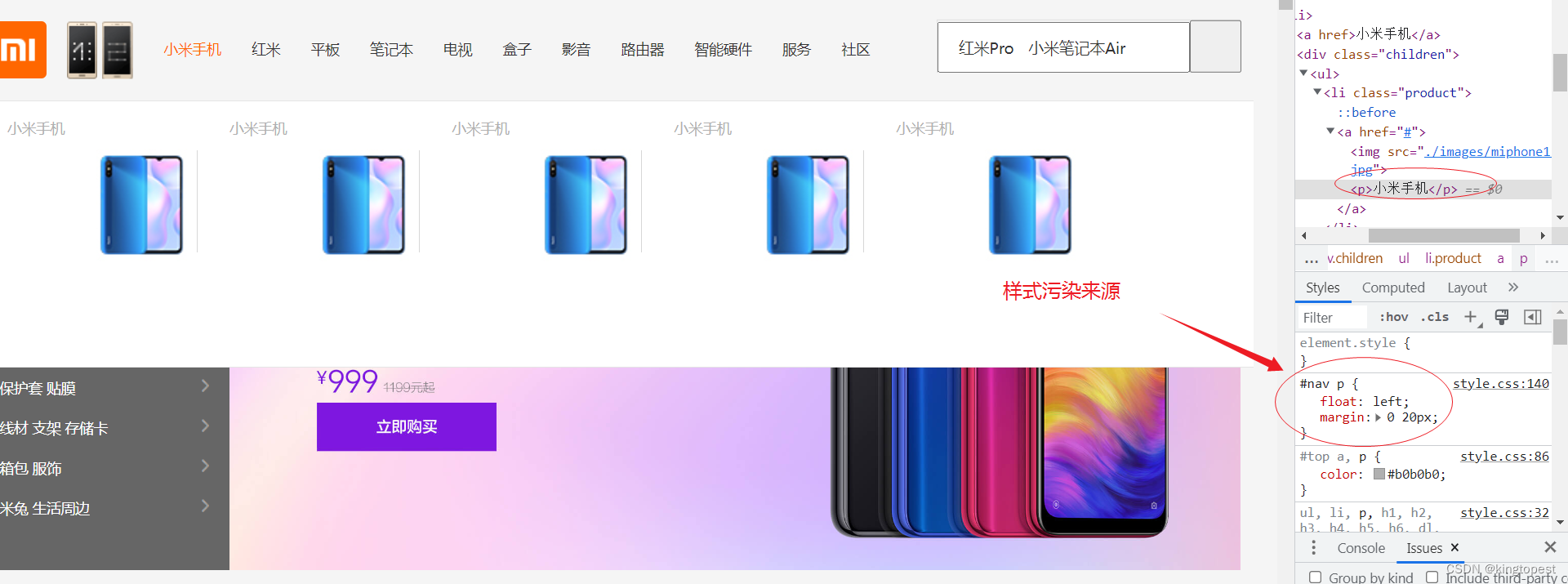
解决CSS定位错乱/疑难杂症的终极绝招==》从样式污染开始排查
我们接手他人或者第三方项目的时候,有时候会遇到一些莫名其妙的问题: 明明自己的样式写的没有问题,但是网页上却显示的乱七八糟的,或者效果完全出不来。 案例如下: 这里只用了很典型的flex弹性布局,并没有…...

【笔记】《C++性能优化指南》Ch3 测量性能
【笔记】《C性能优化指南》Ch3 测量性能 1. 优化思想1.1 专业的性能测试流程1.2 优化准则1.2.1 90/10规则1.2.2 Amdahl定律 2. 进行实验2.1 记实验笔记2.2 测量基准性能并设定目标2.3 你只能改善你能够测量的 3. 分析程序执行3.1 实现分析器的方式3.2 分析器的优缺点 4. 测量长…...

2023大数据面试总结
文章目录 Flink(SQL相关后面专题补充)1. 把状态后端从FileSystem改为RocksDB后,Flink任务状态存储会发生哪些变化?2. Flink SQL API State TTL 的过期机制是 onCreateAndUpdate 还是 onReadAndWrite?3. watermark 到底…...

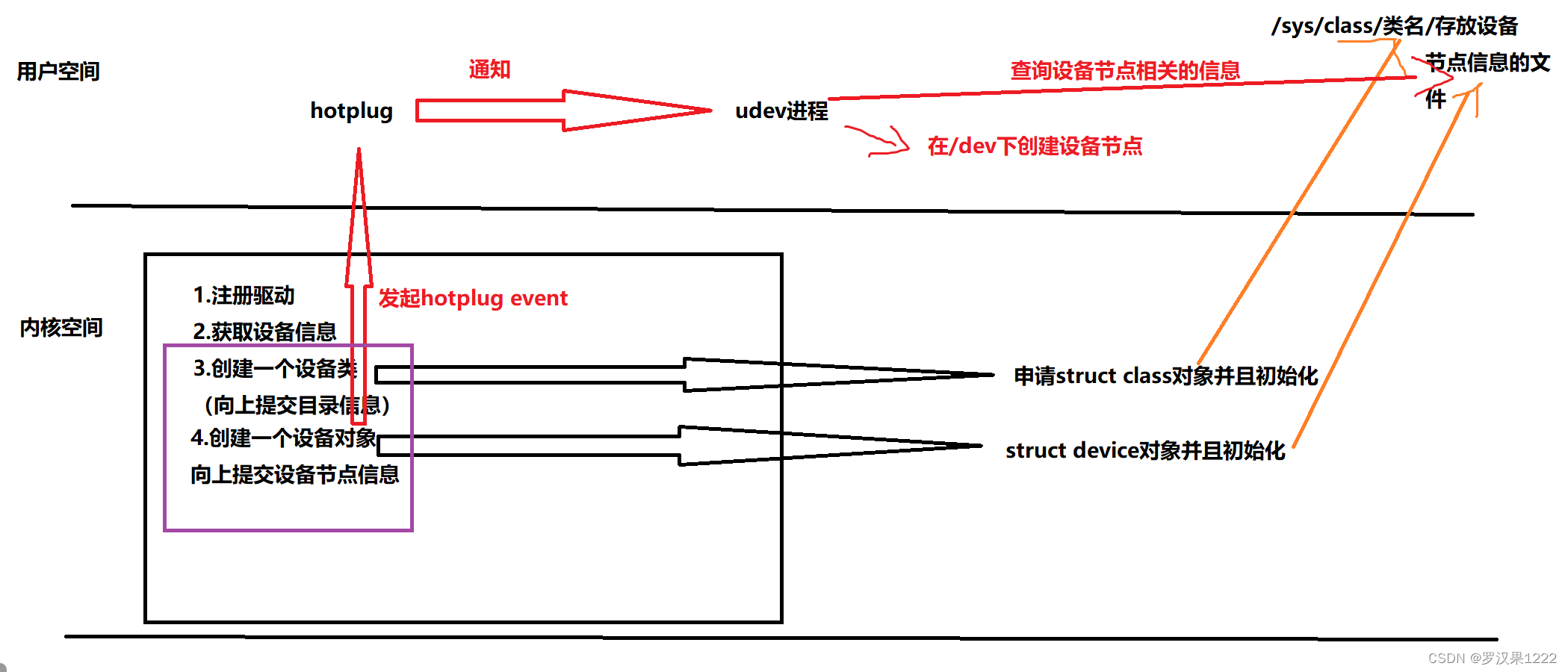
udev自动创建设备节点的机制
流程框图如下 自动创建 1 内核检测到设备插入后,会发送一个uevent事件到内核中,并提供有关硬件设备的信息。 2 udevd守护程序收到uevent事件后,创建一个设备类,(向上提交目录信息),会在内核中…...

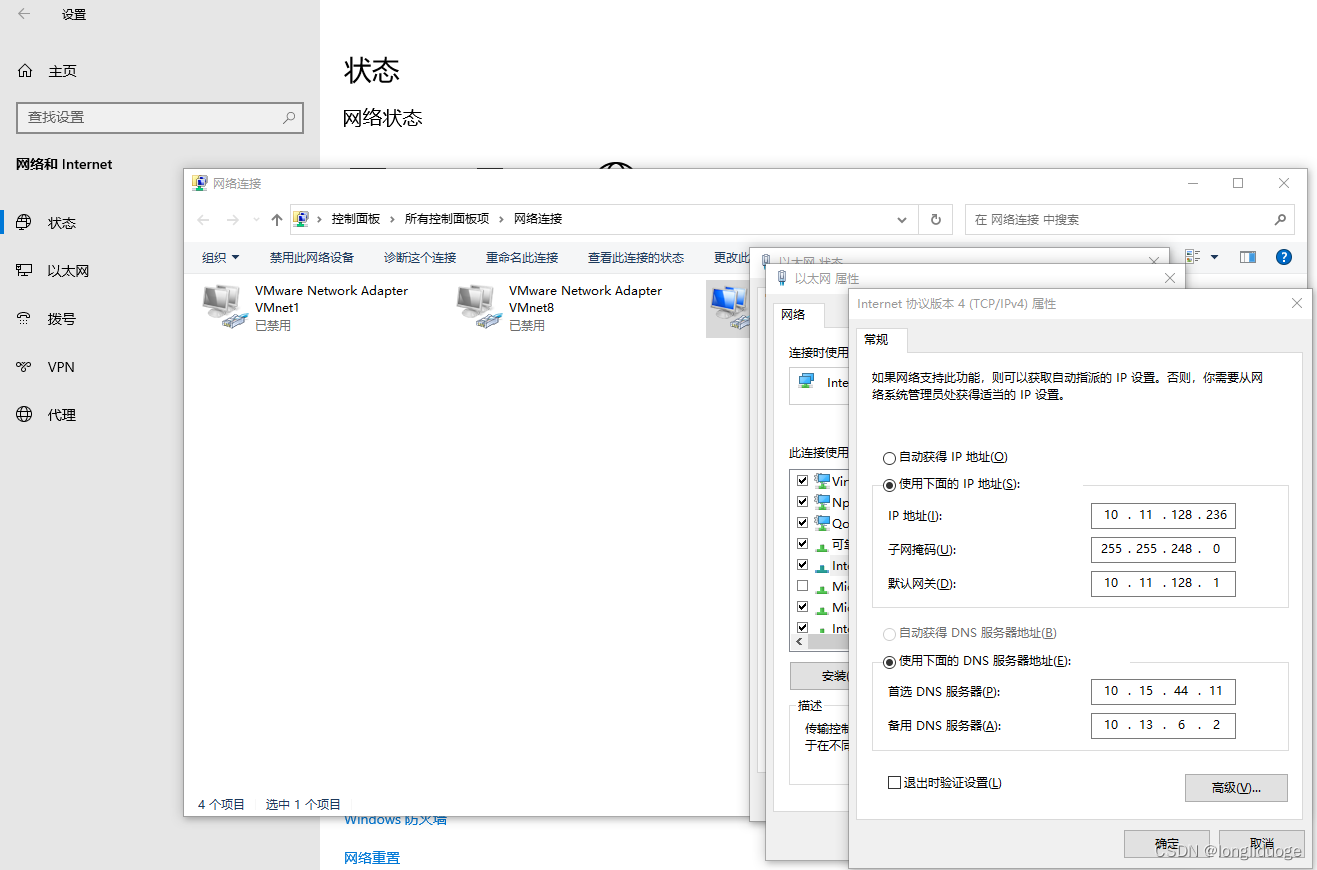
访问局域网内共享文件时报错0x80070043,找不到网络名
我是菜鸡 此篇只为分享一个我遇到的很简单的但是排查了好久的小问题。 我的网络环境是在校园网内, 自己的办公电脑设置了固定IP:10.11.128.236,同事电脑IP为:10.11.128.255 本人需要访问同事在局域网内分享的文件,…...

Java定时器
对于定时器的设定,想必大家在不少网站或者文章中见到吧,但是所谓的定时器如何去用Java代码来bianx呢??感兴趣的老铁,可以看一下笔者这篇文章哟~~ 所谓的定时器就是闹钟!! 设定一个时间&#x…...

科普js加密时出现的错误
当你在使用Babel解析JavaScript代码时,可能会遇到一个错误信息:“Deleting local variable in strict mode”(在严格模式下删除本地变量)。这个错误信息通常表示你正在尝试删除一个使用let或const关键字声明的变量。在JavaScript的…...

MYSQL优化——B+树讲解
B-/B树看 MySQL索引结构 B-树 B-树,这里的 B 表示 balance( 平衡的意思),B-树是一种多路自平衡的搜索树.它类似普通的平衡二叉树,不同的一点是B-树允许每个节点有更多的子节点。下图是 B-树的简化图. B-树有如下特点: 所有键值分布在整颗树中; 任何一…...

Rokid Jungle--Station pro
介绍和功能开发 YodaOS-Master操作系统:以交换计算为核心,实现单目SLAM空间交互,具有高精度、实时性和稳定性。发布UXR2.0SDK,为构建空间内容提供丰富的开发套件 多模态交互 算法原子化 多种开发工具协同 多生态支持 骁龙XR2…...

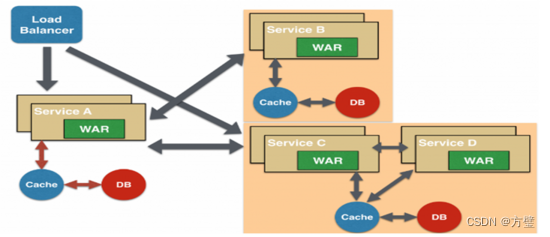
如何实现微服务
一、问题拆解 1.1、客户端如何访问这些服务 原来的Monolithic方式开发,所有的服务都是本地的,UI可以直接调用;现在按功能拆分成独立的服务,跑在独立的虚拟机上的Java进程了。客户端UI如何访问他的? 后台有N个服务&a…...

MySQL如何进行增量备份与恢复?
目录 一、MySQL 介绍 二、增量备份 三、备份恢复 一、MySQL 介绍 MySQL是一款开源的关系型数据库管理系统(RDBMS),它以其可靠性、灵活性和易于使用而备受赞誉。以下是关于MySQL数据库的介绍: MySQL是由瑞典公司MySQL AB开发&…...

微服务框架
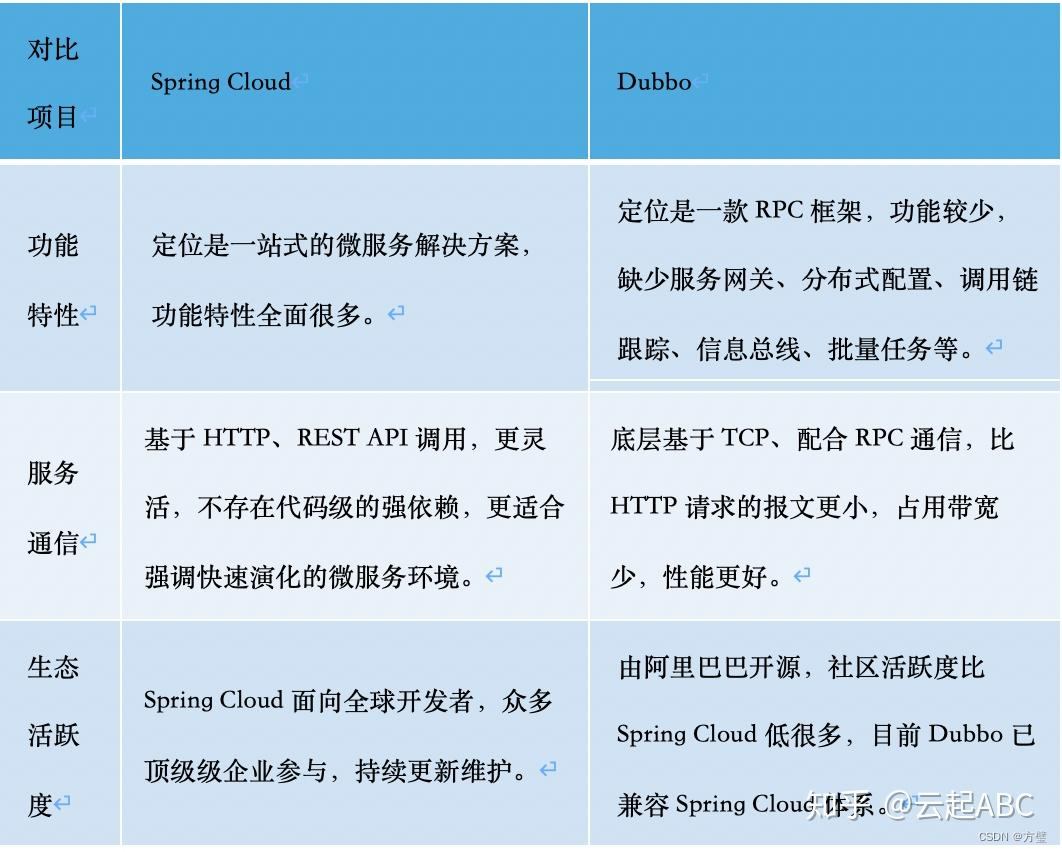
一、目标 微服务框架通过组件化的方式提供微服务的开发部署、服务注册发现、服务治理与服务运维等能力。主流的微服务框架有开源的Spring Cloud、Dubbo与Service Mesh等,各大云厂商也基于开源的微服务框架,集成相关的云服务,实现企业级的微服…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
:电商转化率优化与网站性能的底层逻辑)
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑 在电子商务领域,转化率与网站性能是决定商业成败的核心指标。今天,我们将深入解析不同类型电商平台的转化率基准,探讨页面加载速度对用户行为的…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...

【Elasticsearch基础】Elasticsearch批量操作(Bulk API)深度解析与实践指南
目录 1 Bulk API概述 1.1 什么是批量操作 1.2 Bulk API的优势 2 Bulk API的工作原理 2.1 请求处理流程 2.2 底层机制 3 Bulk API的使用方法 3.1 基本请求格式 3.2 操作类型示例 3.3 响应格式 4 Bulk API的最佳实践 4.1 批量大小优化 4.2 错误处理策略 4.3 性能调…...
