CSS变量
前端的开发工作中,CSS 是不可或缺的部分;实际工作中,我们通过JavaScript 来进行数据和交互工作,CSS 为用户呈现可视化的界面。有时,CSS 来进行部分交互效果是不是会比 JavaScript 更高效、更省事呢?
一、变量使用
(一)命名规范
我们已经很熟悉 JavaScript 中的变量了,在 JavaScript 中:
var a = 'hellow world'
在 CSS 中,以两个横线开头的“属性”都是 CSS 变量,其他没有任何限制;如:
:root {--1: red
}
/*** var()函数就是用于读取变量* color: var(--深蓝, #fff); //第二个参数就是默认值,* 假设--深蓝为空情况下,会使用#fff**/
body {color: var(--1)--深蓝: #fffbackground-color: var(--深蓝, #fff)
}// 注意:变量值只能用作属性值,不能用作属性名
.foo {--style: color/* 很显然,下面是无效的 */var(--style): black
}
(二)变量值类型
如果变量值是一个字符串,可以与其他字符串拼接;如:
--bar: 'hello'
--foo: var(--bar)' world'// 示例
body:after {content: '--screen-category : 'var(--screen-category)
}
如果变量值是数值,不能与数值单位直接连用;如:
foo {--gap: 20;/* 下面无效 */margin-top: var(--gap)px/* 通过calc去计算,下面有效 */margin-top: calc(var(--gap) * 1px)
}
如果变量值带有单位,就不能写成字符串;如:
/* 无效 */
.foo {--foo: '20px'font-size: var(--foo)
}/* 有效 */
.foo {--foo: 20pxfont-size: var(--foo)
}
(三)变量作用域
:root 选择器允许你定位到 DOM 中的最顶级元素或文档树,相当于全局变量;同一个 CSS 变量,可以在多个选择器内声明。读取的时候,优先级最高的声明生效。这与 CSS 的"层叠"(cascade)规则是一致的;如:
<style>:root { --color: black }div { --color: blue }#test{ --color: red }* { color: var(--color) }
</style><p>黑色</p>
<div>蓝色</div>
<div id="test">红色</div>
二、兼容性处理和 JavaScript 操作
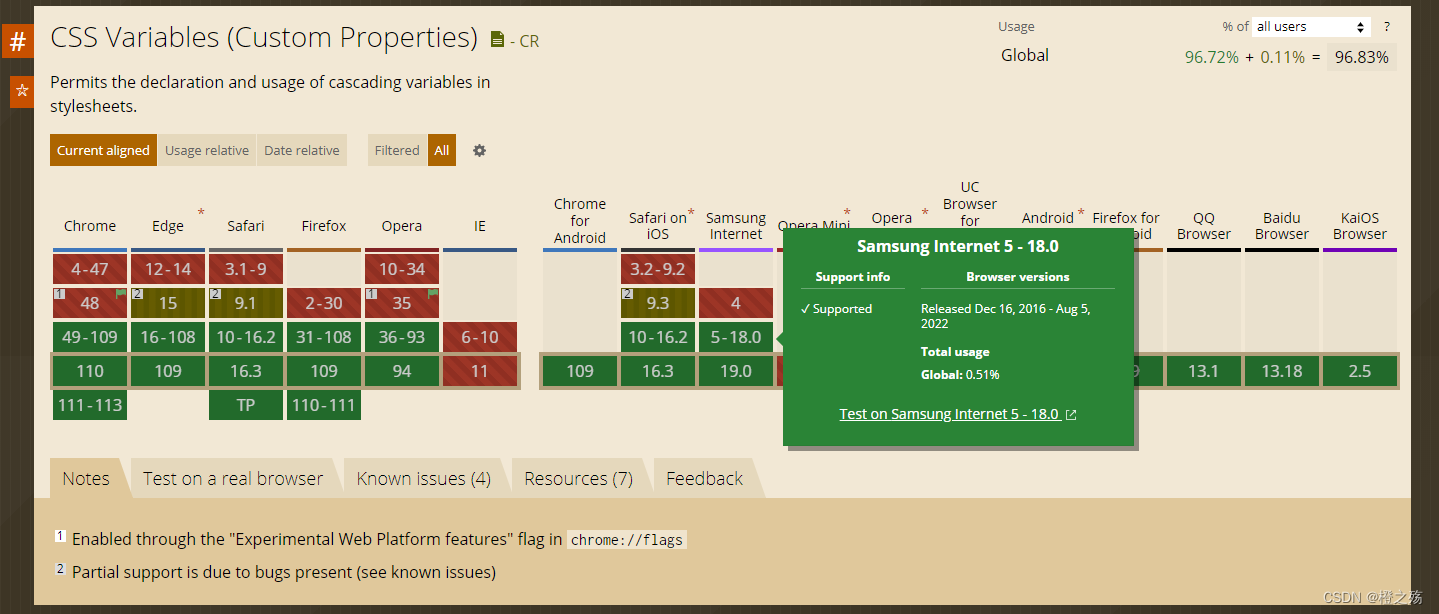
浏览器兼容性自查网站:caniuse

(一)兼容性处理
对于不支持 CSS 变量的浏览器有两种方法;如:
方法一:
:root { --color: black; }
div {color: #fff;color: var(--color) // 如果这里读不出值,那么并不会覆盖上面的color
}
方法二:
div {@supports ( (--a: 0)) {/* supported */}@supports ( not (--a: 0)) {/* not supported */}
}
(二)JavaScript 操作
JavaScript 也可以检测浏览器是否支持 CSS 变量;如:
const isSupported =window.CSS &&window.CSS.supports &&window.CSS.supports('--a', 0)if (isSupported) {/* supported */
} else {/* not supported */
}
JavaScript操作CSS变量的写法如下:
// 设置变量
document.body.style.setProperty('--color', '#7F583F') //局部
document.documentElement.style.setProperty('--color', '#7F583F') //全局// 读取变量
document.body.style.getPropertyValue('--color').trim() //局部
document.documentElement.style.getPropertyValue('--color').trim() //全局
getComputedStyle(document.documentElement).getPropertyValue('--color') // 全局,如果是在css表中设置的需要这种方式获取// 删除变量
document.body.style.removeProperty('--color') //局部
document.documentElement.style.removeProperty('--color') //全局
这意味着,JavaScript 可以将任意值存入样式表。同步一个监听事件,将信息被存入 CSS 变量;如:
const docStyle = document.documentElement.styledocument.addEventListener('mousemove', (e) => {docStyle.setProperty('--mouse-x', e.clientX)docStyle.setProperty('--mouse-y', e.clientY)
})
可以看出,CSS 变量提供了 JavaScript 与 CSS 通信的一种途径。
三、趣味案例
(一)打字机(年度报告项目)
实现方式:
<p class="greet-info line-5"><span v-for="(item, index) in greetInfoArr" :key="'greet-' + index">{{ item }}</span>
</p>export default {
computed: {greetInfoArr() {return this.greetInfo.split('')}},data() {return {greetInfo:'“开始完成一件事情,比做好它更重要。因为只要开始了,你就有机会把它做的更好”'}}
}<style lang="scss">
.greet-info {position: absolute;z-index: 9;left: 18.75%;bottom: 7.41%;font-size: 24px;font-weight: 400;color: #ffffff;line-height: 33px;@keyframes revolveScale {60% {opacity: 0;}100% {opacity: 1;}}span {display: inline-block;opacity: 0;--time: calc(var(--greet-index) * 0.1s + 2s);// forwards当动画完成后,保持最后一帧的状态animation: revolveScale 0.4s forwards; animation-delay: var(--time);}
}
</style>
效果:

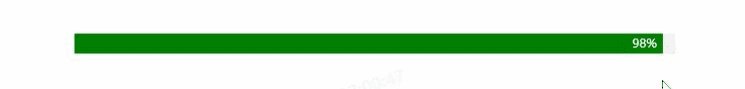
(二)自动变色进度条
实现方式:
<!-- 当进度小于 30% 时,背景呈红色当进度大于 30% 并且 小于 60% 时,背景呈橙色当进度大于 60% 并且 小于 90% 时,背景呈蓝色当进度大于 90% 时,背景呈绿色 --><div class="bar" style="--percent: 50"></div><style lang="scss">
.bar {display: flex;width: 600px;height: 20px;background-color: #f5f5f5;
}
.bar::before {// 创建或重置一个或多个计数器counter-reset: progress var(--percent);// counter() 函数以字符串形式返回当前计数器的值, 表示空格content: counter(progress) '%\2002';display: flex;justify-content: end;width: calc(var(--percent) * 1%);font-size: 12px;color: #fff;white-space: nowrap;// 渐变色background-image: linear-gradient(green, green),linear-gradient(#2486ff, #2486ff), linear-gradient(orange, orange),linear-gradient(red, red);background-size: calc((var(--percent) - 90) * 100%) 100%,calc((var(--percent) - 60) * 100%) 100%,calc((var(--percent) - 30) * 100%) 100%, 100% 100%;
}
</style>效果:

(三)悬浮跟踪按钮
实现方式:
<div class="bruce flex-ct-x"><a class="track-btn"><span>妙用CSS变量,让你的CSS变得更心动</span></a>
</div>// js 监听鼠标修改变量值
const btn = document.getElementsByClassName("track-btn")[0];
const btnStyle = btn.style;
btn.addEventListener("mousemove", e => {btnStyle.setProperty("--x", `${e.offsetX}px`);btnStyle.setProperty("--y", `${e.offsetY}px`);
});
.bruce {overflow: hidden;height: 100vh;
}
.flex-ct-x {display: flex;justify-content: center;align-items: center;
}
.track-btn {overflow: hidden;position: relative;border-radius: 25px;width: 400px;height: 50px;background-color: #66f;cursor: pointer;line-height: 50px;text-align: center;font-weight: bold;font-size: 18px;color: #fff;span {position: relative;pointer-events: none; // 不加会卡顿}&::before {--size: 0;position: absolute;left: var(--x);top: var(--y);width: var(--size);height: var(--size);background-image: radial-gradient(circle closest-side, #09f, transparent);content: "";transform: translate3d(-50%, -50%, 0);transition: width 200ms ease, height 200ms ease;}&:hover::before {--size: 400px;}
}
效果:

四、思考与总结
CSS 变量的美在于其本质是响应式的。一旦 CSS 变量更新了,任意带有 CSS 变量的属性的值也都会随之更新。它的好处有哪些呢?可以减少样式代码的重复性;增加样式代码的扩展性;提高样式代码的灵活性;增加一种CSS与JS的通讯方式;无需深层遍历DOM改变某个样式。在做系统主题切换,风格基调(字体、色系),封装些通用性的动态组件,通过 CSS 变量并结合动画是不是就很方便做到了。
相关文章:

CSS变量
前端的开发工作中,CSS 是不可或缺的部分;实际工作中,我们通过JavaScript 来进行数据和交互工作,CSS 为用户呈现可视化的界面。有时,CSS 来进行部分交互效果是不是会比 JavaScript 更高效、更省事呢? 一、变…...

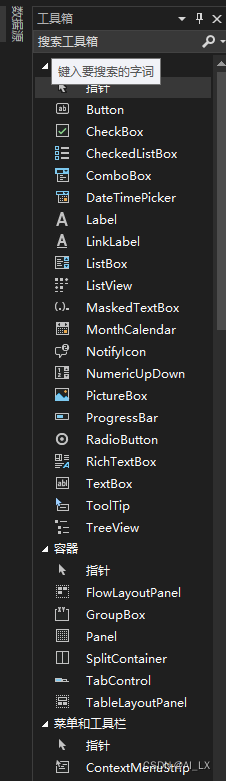
.net7窗口编程c#2022实战(1)-zip压缩精灵(1)
目录 创建ZIP精灵项目拖控件OpenFileDialog 类压缩与解压缩编写我们自己的代码其它参考内容创建ZIP精灵项目 VS2022中新建项目。 为窗体取一个标题名称 拖控件 左边工具栏里选择控件 拖三个按钮控件和一个listbox控件...

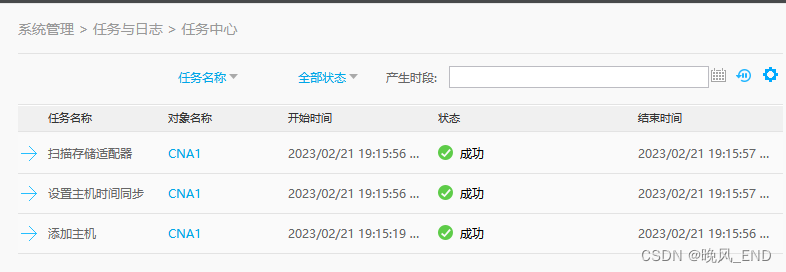
云计算|OpenStack|使用VMware安装华为云的R006版CNA和VRM
前言: FusionCompute架构 (CNA、VRM) CNA(ComputingNode Agent):计算节点代理VNA虚拟节点代理,部署在CNA上,实施计算、存储、网络的虚拟化的配置管理。VRM(Virtual Resource Manager):虚拟资源管理器 VNA可以省略不安装 本次实验使用的是V…...

中央一号文件首提“即时零售”,县域掀起消费业态新风潮
经过几年的探索,即时零售已经逐步走向成熟,并开始向三四线城市以及乡镇城市渗透。 过去一年,京东、美团、阿里争先布局即时零售市场,完善即时配送网络、培养用户消费习惯,即时零售订单迎来了骤增。2022年下半年&#…...

python多线程编程
Python多线程编程中常用方法: 1、join()方法:如果一个线程或者在函数执行的过程中调用另一个线程,并且希望待其完成操作后才能执行,那么在调用线程的时就可以使用被调线程的join方法join([timeout]) timeout:可选参数…...

小熊电器:精品与创意,走上“顶流之路”的两把“宝剑”
回顾2022年,小家电市场降温趋势明显,业绩表现整体低迷,如主打高端路线的北鼎,去年8亿元的营收出现个位数下滑,归母净利润同比下降超56%;苏泊尔营收也出现微降,归母净利润预计同比增长不到10%。而…...

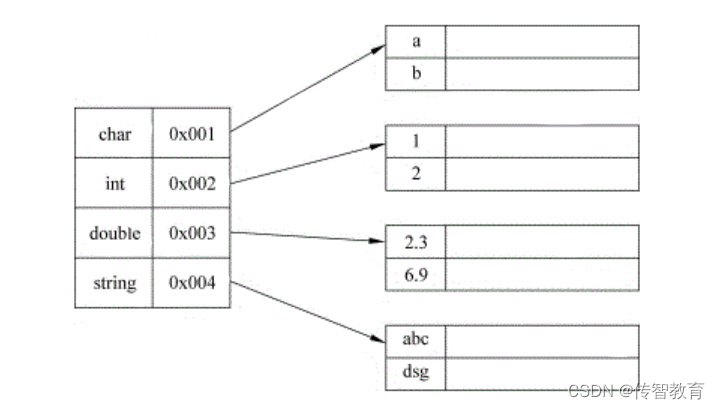
如何描述元素与元素间的逻辑关系?
逻辑结构反映的是数据元素之间的关系,它们与数据元素在计算机中的存储位置无关,是数据结构在用户面前所呈现的形式。根据不同的逻辑结构来分,数据结构可分为集合、线性结构、树形结构和图形结构4种形式,接下来分别进行简要介绍。 …...

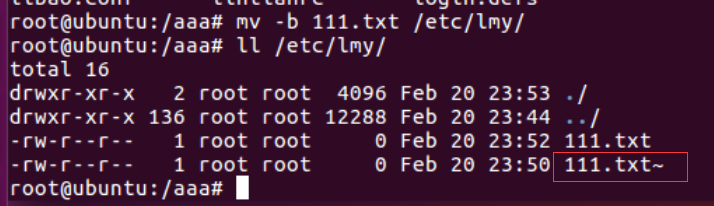
【3】linux命令每日分享——mv改名或移动
大家好,这里是sdust-vrlab,Linux是一种免费使用和自由传播的类UNIX操作系统,Linux的基本思想有两点:一切都是文件;每个文件都有确定的用途;linux涉及到IT行业的方方面面,在我们日常的学习中&…...

【2023最火教程】Python性能测试框架Locust实战教程(建议收藏)
01、认识Locust Locust是一个比较容易上手的分布式用户负载测试工具。它旨在对网站(或其他系统)进行负载测试,并确定系统可以处理多少个并发用户,Locust 在英文中是 蝗虫 的意思:作者的想法是在测试期间,放…...

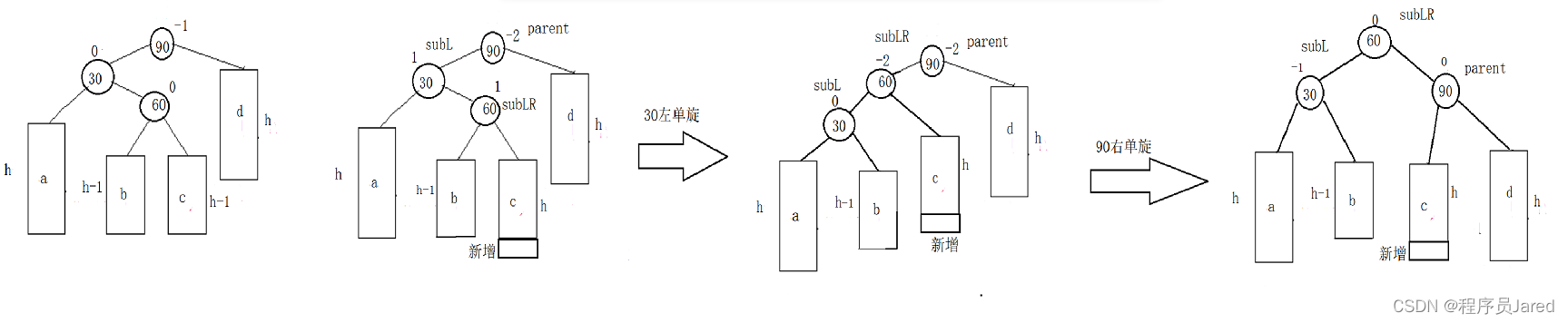
深入浅出C++ ——手撕AVL树
文章目录前言一、AVL 树介绍二、AVL树节点的定义三、AVL树的插入四、AVL树的旋转五、AVL树的验证六、AVL树的删除七、AVL树的性能八、AVL树的实现前言 在前面的文章中介绍了map / multimap / set / multiset 容器,这几个容器的底层都是按照二叉搜索树来实现的。但是…...

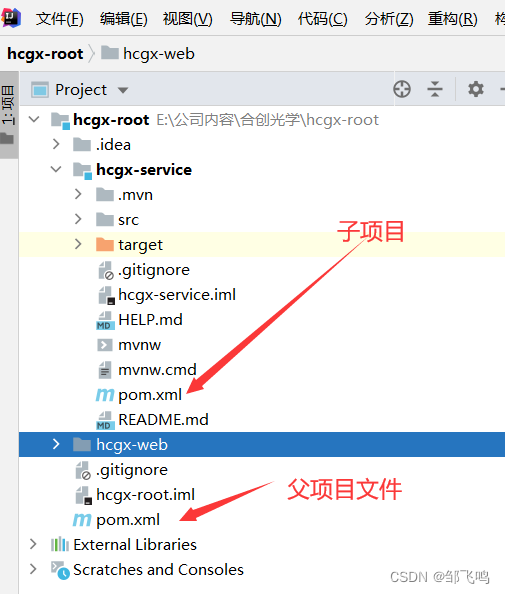
将多个springboot项目的pom.xml文件整合
将多个springboot项目的pom.xml文件整合 0.0、前因 刚入公司敲代码时、发现一个项目中会包含多个子项目、每个子项目会代表一个功能模块、这属实是把我这个菜鸟惊叹到了。而这种分而治之的方式也引申出一个问题:各子项目的依赖如何统一管理? 我…...

【Unity实战100例】Unity串口通讯的消息接收解析和发送指令
目录 一.串口通信介绍 1.串口通信 2.名词介绍 1.上位机: 2.下位机: 3.串行端口...

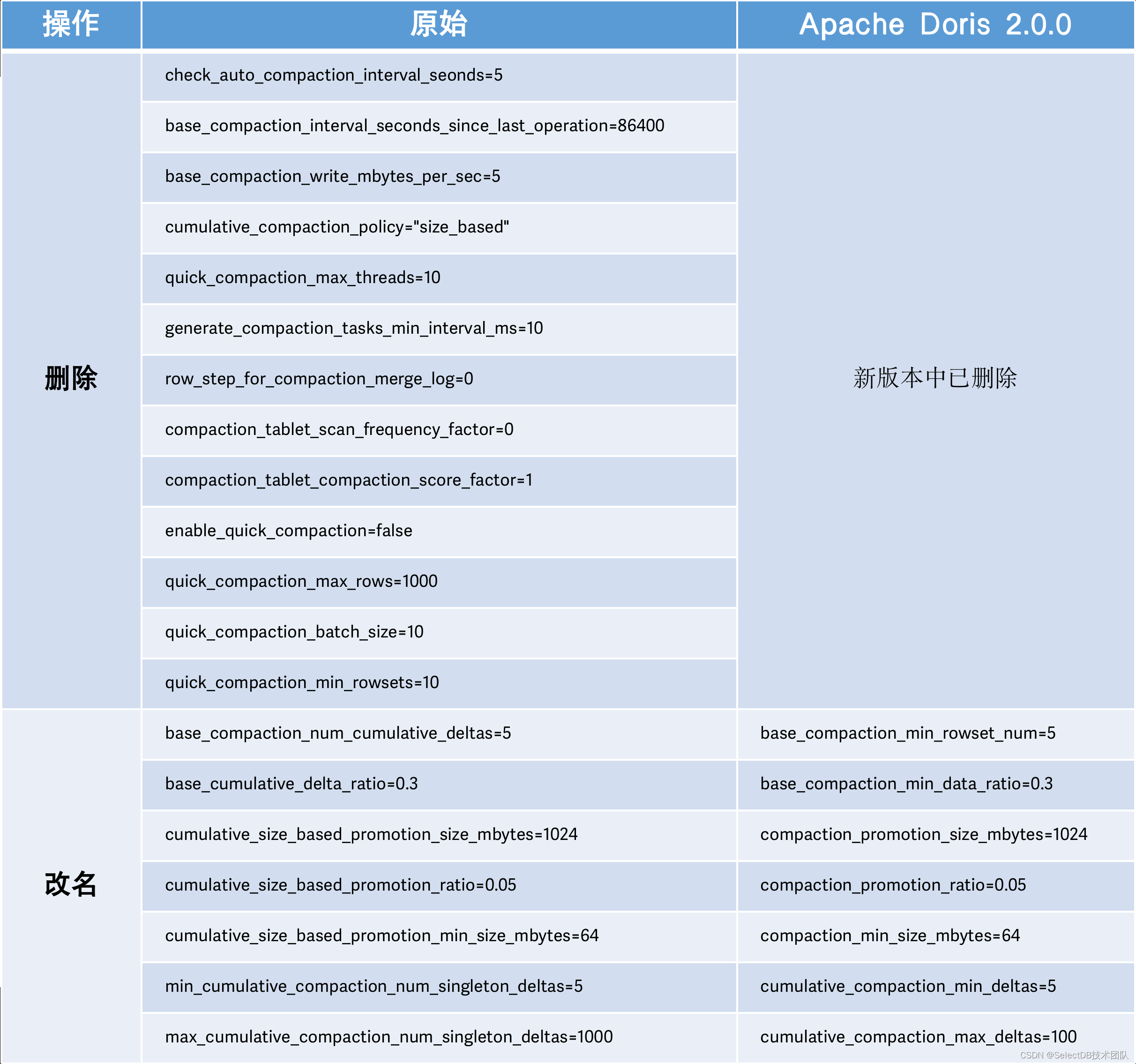
资源消耗降低 90%,速度提升 50%,解读 Apache Doris Compaction 最新优化与实现
背景LSM-Tree( Log Structured-Merge Tree)是数据库中最为常见的存储结构之一,其核心思想在于充分发挥磁盘连续读写的性能优势、以短时间的内存与 IO 的开销换取最大的写入性能,数据以 Append-only 的方式写入 Memtable、达到阈值…...

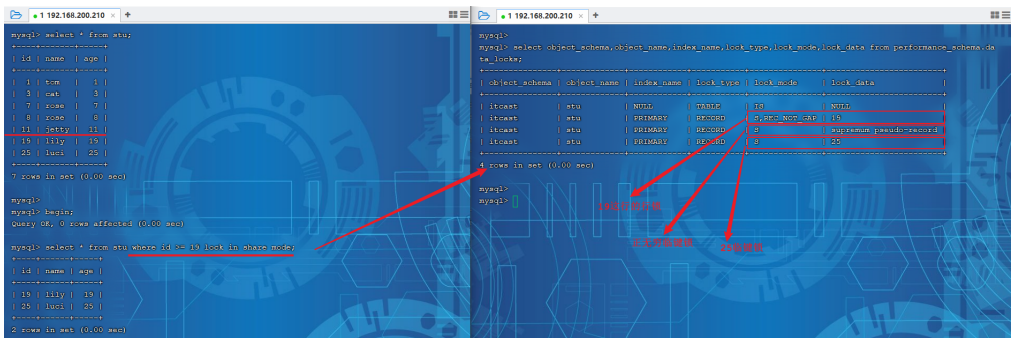
【Mysql】 锁
【Mysql】 锁 文章目录【Mysql】 锁1. 锁1.1 概述1.2 全局锁1.2.1 介绍1.2.2 语法1.2.2.1 加全局锁1.2.2.2 数据备份1.2.2.3 释放锁1.2.3 特点1.3 表级锁1.3.1 介绍1.3.2 表锁1.3.3 元数据锁1.3.4 意向锁1.4 行级锁1.4.1 介绍1.4.2 行锁1.4.3 间隙锁&临键锁1. 锁 1.1 概述…...

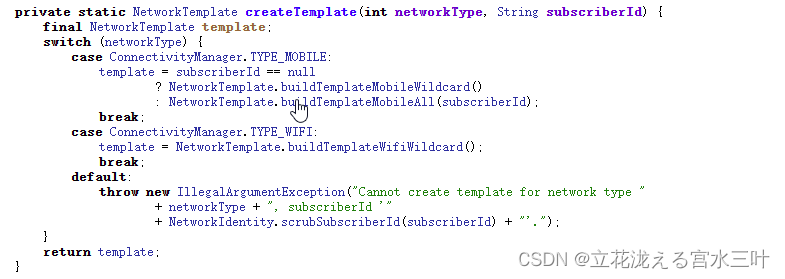
Android 流量统计
Android 流量统计最近项目上有一个应用流量统计的功能需要实现,在此总结一下 流量统计架构 在Android9.0之前,流量监控是基于xt_qtaguid模块的,通过读取/proc/net/xt_qtaguid/stats文件内容进行解析获取对应流量数据。 Android9.0之后&…...

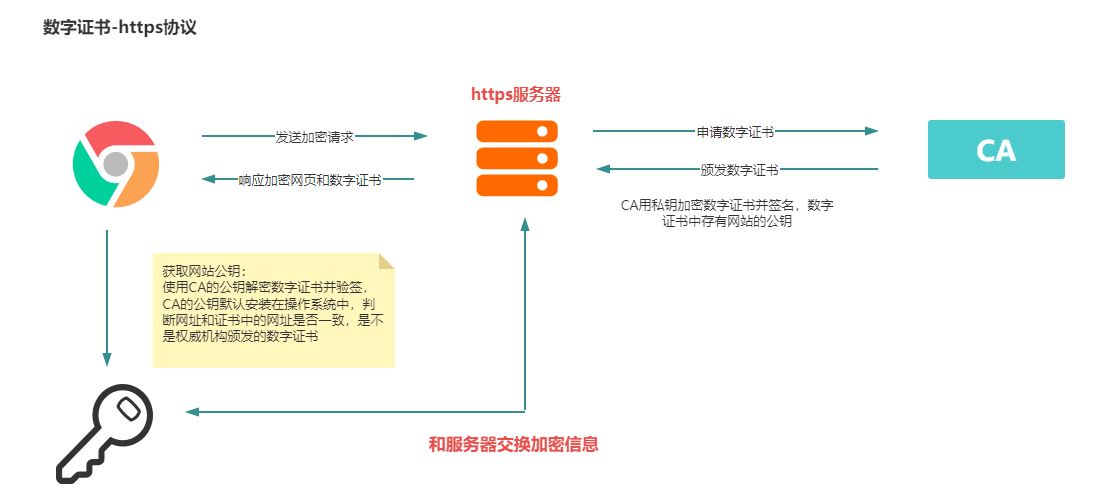
如何保证数据的安全?对称和非对称加密,身份认证,摘要算法,数字证书等傻傻分不清?波哥图解带你彻底掌握
支付安全 1.基础概念 明文:加密前的消息叫“明文”(plain text) 密文:加密后的文本叫“密文”(cipher text) 密钥:只有掌握特殊“钥匙”的人,才能对加密的文本进行解密,…...

计算机网络概述
目录前言计算机网络的形成<font colorblue>计算机定义与分类计算机网络的定义计算机网络的分类1.按网络的覆盖范围分类2.按网络采用的传输技术分类按网络的拓扑分类计算机网络的组成计算机网络体系结构层次结构体系ISO/OSI 参考模型Tcp/ip体系结构这就是计算机网络的基础…...

小学生学Arduino---------点阵(二)动态图片以及文字
今天进阶了利用人眼视觉暂留原理制作动态的图片变换。 1、熟练掌握图片显示器的使用 2、创作多种动态图片、文字的显示 3、明确动态图片、文字显示过程 4、掌握图片显示器中清空指令的使用 5、搭建动态图片、文字的显示电路 6、编写动态图片、文字的程序 复习: 绘…...

【C语言】-程序编译的环境和预处理详解-让你轻松理解程序是怎么运行的!!
作者:小树苗渴望变成参天大树 作者宣言:认真写好每一篇博客 作者gitee:gitee 如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点 点 关 注 吧! 程序的编译前言一、 程序的翻译环境和执行环境二、 详解翻译环境2.1编译环境2.1.1预编…...

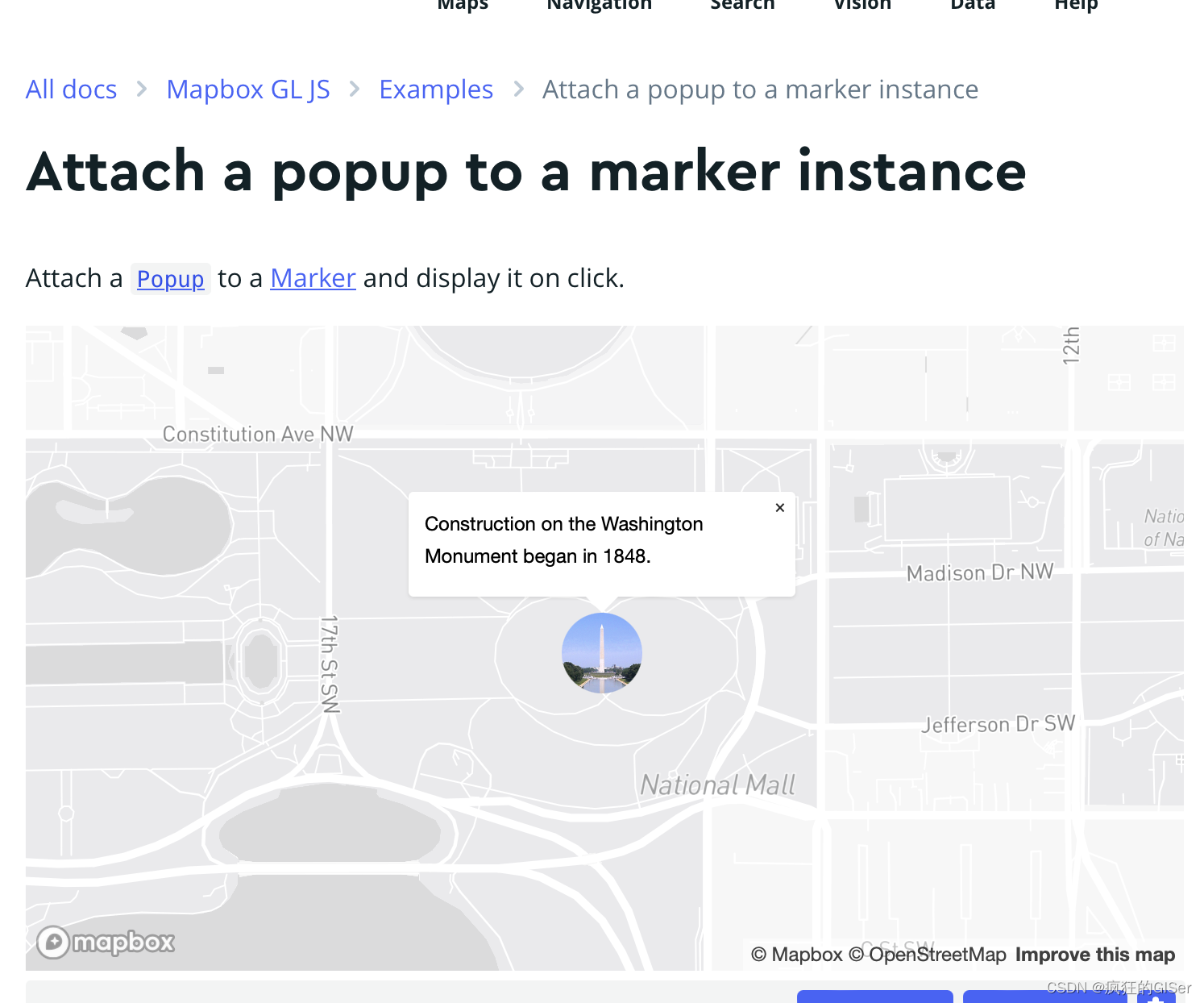
MapBox动态气泡图渲染教程
先来看效果: 视频效果: 屏幕录制2023-02-22 15.34.57 首先我们来介绍一下思路。对于mapbox和openlayers这样的框架来讲,气泡图中的气泡本质上就是一个div,就是将一个dom元素追加到canvas上的固定位置而已。 在mapbox中有marker的概念,官网也有示例: Attach a popup to …...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
