【3】linux命令每日分享——mv改名或移动
大家好,这里是sdust-vrlab,Linux是一种免费使用和自由传播的类UNIX操作系统,Linux的基本思想有两点:一切都是文件;每个文件都有确定的用途;linux涉及到IT行业的方方面面,在我们日常的学习中,例如云计算、运维、云原生、自动化、大数据等都需要我们打好linux的基础,我本身也是一个在学习IT运维和网络的小白,我会每天分享一个linux的常用命令,希望这个linux命令每日分享专栏能帮助大家,也希望能提高自己的技术,我们共同努力。
大家欢迎参观我的其它专栏:
锐捷网络技术:锐捷网络技术(数通实验)
IT自动化运维:基于python的IT自动化运维
mv命令可以用来移动文件或者将文件改名
mv命令中第二个参数类型的不同(是目标文件还是目标目录),mv命令将文件重命名或将其移至一个新的目录中。当第二个参数类型是文件时,mv命令完成文件重命名;当第二个参数是已存在的目录名称时,源文件或目录参加参数可以有很多个,mv命令将个参数指定的源文件均移至目标目录中。
-i | 移动文件至某指定目录 |
-f | 移动文件至某指定目录,如果存在同名文件会强制覆盖已有的同名文件 |
-b | 移动文件至某指定目录,如果存在同名文件会创建一个备份 |
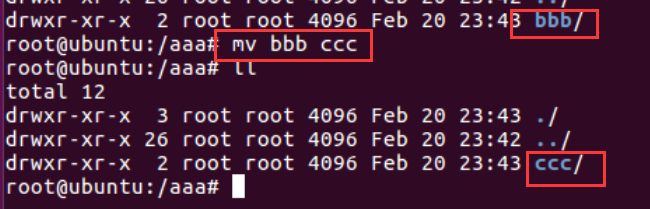
重命名:mv bbb ccc 将bbb文件or目录重命名为ccc

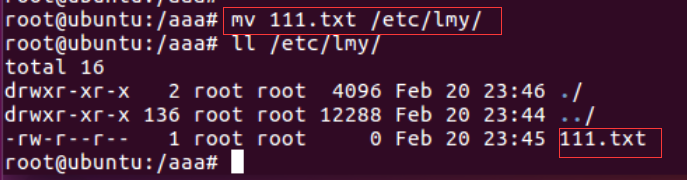
移动文件:mv 文件名 目标目录

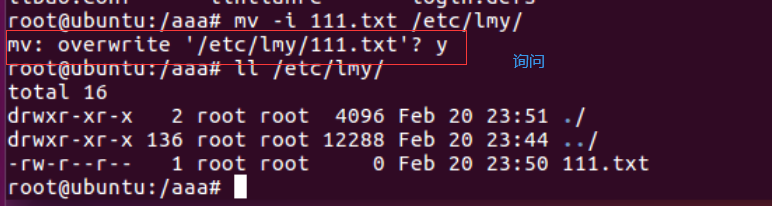
mv -i 移动文件时出现重名会询问是否覆盖

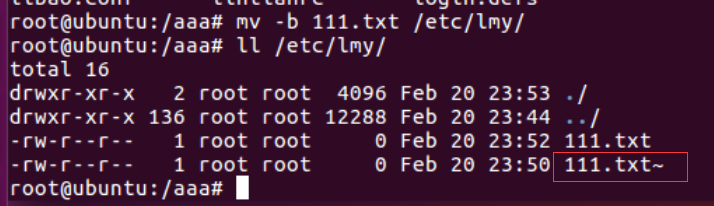
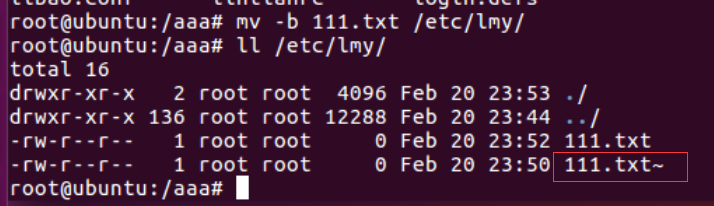
mv -b 移动文件时出现重名会备份

如上图所示~为备份文件的标志。
"并不是每个人都有浪漫和情怀 更多的还是生活"
欢迎各位大佬在评论区或私信批评指正,谢谢!
相关文章:

【3】linux命令每日分享——mv改名或移动
大家好,这里是sdust-vrlab,Linux是一种免费使用和自由传播的类UNIX操作系统,Linux的基本思想有两点:一切都是文件;每个文件都有确定的用途;linux涉及到IT行业的方方面面,在我们日常的学习中&…...

【2023最火教程】Python性能测试框架Locust实战教程(建议收藏)
01、认识Locust Locust是一个比较容易上手的分布式用户负载测试工具。它旨在对网站(或其他系统)进行负载测试,并确定系统可以处理多少个并发用户,Locust 在英文中是 蝗虫 的意思:作者的想法是在测试期间,放…...

深入浅出C++ ——手撕AVL树
文章目录前言一、AVL 树介绍二、AVL树节点的定义三、AVL树的插入四、AVL树的旋转五、AVL树的验证六、AVL树的删除七、AVL树的性能八、AVL树的实现前言 在前面的文章中介绍了map / multimap / set / multiset 容器,这几个容器的底层都是按照二叉搜索树来实现的。但是…...

将多个springboot项目的pom.xml文件整合
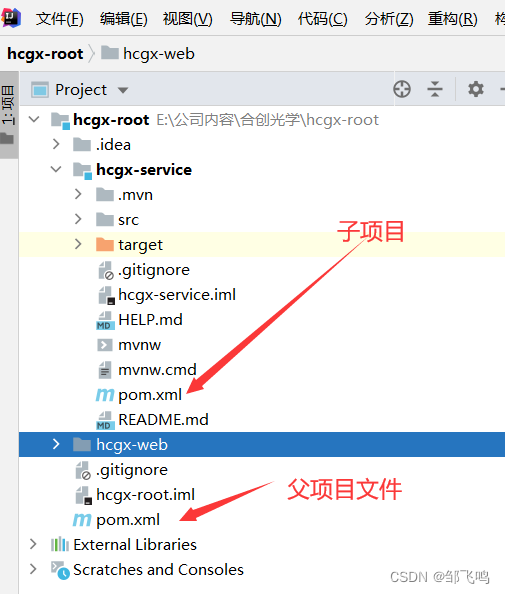
将多个springboot项目的pom.xml文件整合 0.0、前因 刚入公司敲代码时、发现一个项目中会包含多个子项目、每个子项目会代表一个功能模块、这属实是把我这个菜鸟惊叹到了。而这种分而治之的方式也引申出一个问题:各子项目的依赖如何统一管理? 我…...

【Unity实战100例】Unity串口通讯的消息接收解析和发送指令
目录 一.串口通信介绍 1.串口通信 2.名词介绍 1.上位机: 2.下位机: 3.串行端口...

资源消耗降低 90%,速度提升 50%,解读 Apache Doris Compaction 最新优化与实现
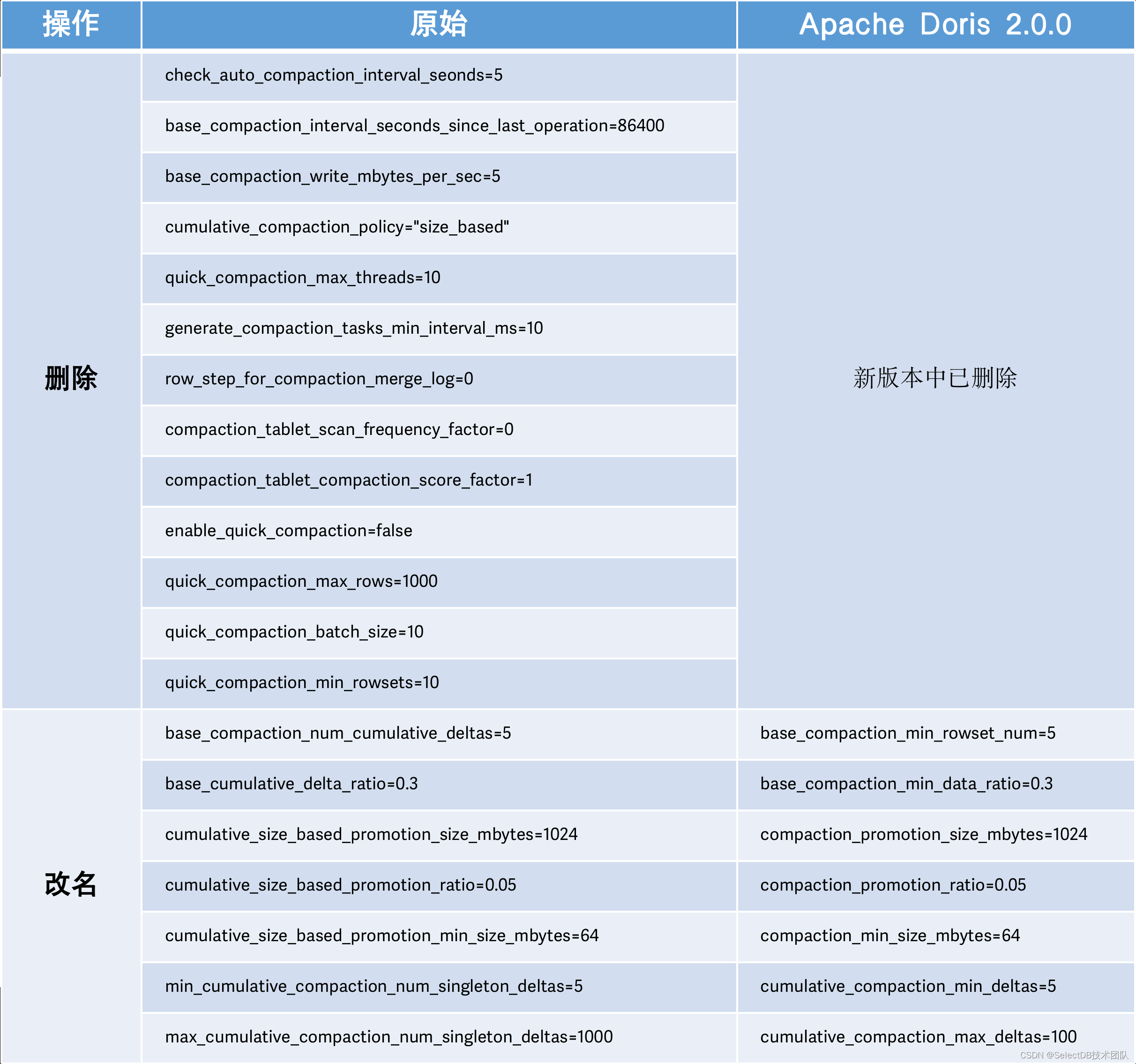
背景LSM-Tree( Log Structured-Merge Tree)是数据库中最为常见的存储结构之一,其核心思想在于充分发挥磁盘连续读写的性能优势、以短时间的内存与 IO 的开销换取最大的写入性能,数据以 Append-only 的方式写入 Memtable、达到阈值…...

【Mysql】 锁
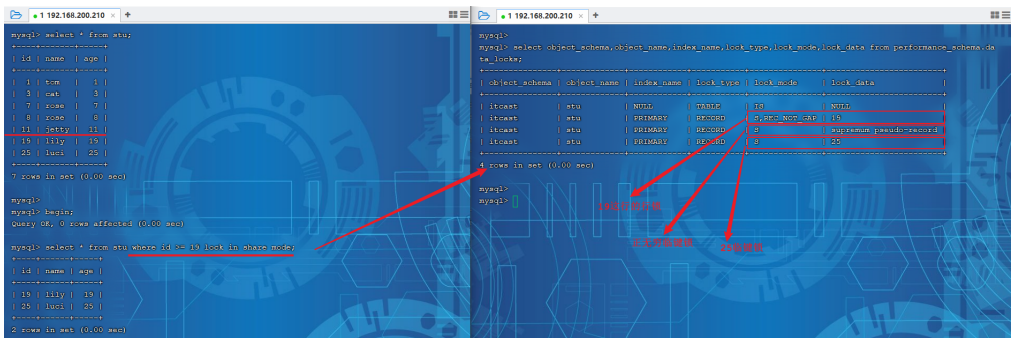
【Mysql】 锁 文章目录【Mysql】 锁1. 锁1.1 概述1.2 全局锁1.2.1 介绍1.2.2 语法1.2.2.1 加全局锁1.2.2.2 数据备份1.2.2.3 释放锁1.2.3 特点1.3 表级锁1.3.1 介绍1.3.2 表锁1.3.3 元数据锁1.3.4 意向锁1.4 行级锁1.4.1 介绍1.4.2 行锁1.4.3 间隙锁&临键锁1. 锁 1.1 概述…...

Android 流量统计
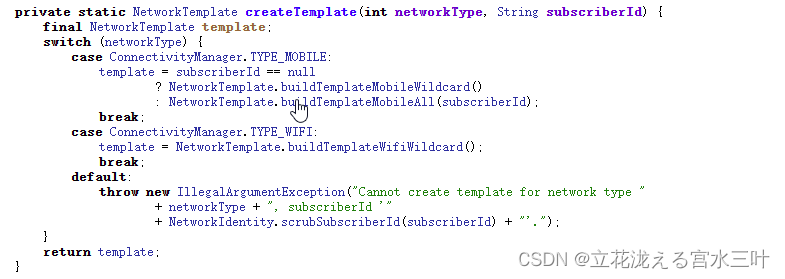
Android 流量统计最近项目上有一个应用流量统计的功能需要实现,在此总结一下 流量统计架构 在Android9.0之前,流量监控是基于xt_qtaguid模块的,通过读取/proc/net/xt_qtaguid/stats文件内容进行解析获取对应流量数据。 Android9.0之后&…...

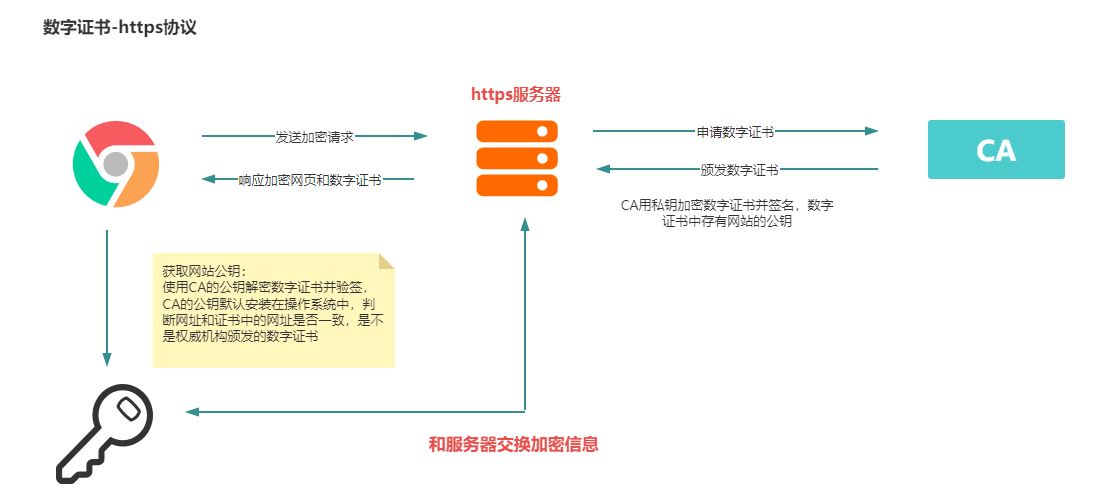
如何保证数据的安全?对称和非对称加密,身份认证,摘要算法,数字证书等傻傻分不清?波哥图解带你彻底掌握
支付安全 1.基础概念 明文:加密前的消息叫“明文”(plain text) 密文:加密后的文本叫“密文”(cipher text) 密钥:只有掌握特殊“钥匙”的人,才能对加密的文本进行解密,…...

计算机网络概述
目录前言计算机网络的形成<font colorblue>计算机定义与分类计算机网络的定义计算机网络的分类1.按网络的覆盖范围分类2.按网络采用的传输技术分类按网络的拓扑分类计算机网络的组成计算机网络体系结构层次结构体系ISO/OSI 参考模型Tcp/ip体系结构这就是计算机网络的基础…...

小学生学Arduino---------点阵(二)动态图片以及文字
今天进阶了利用人眼视觉暂留原理制作动态的图片变换。 1、熟练掌握图片显示器的使用 2、创作多种动态图片、文字的显示 3、明确动态图片、文字显示过程 4、掌握图片显示器中清空指令的使用 5、搭建动态图片、文字的显示电路 6、编写动态图片、文字的程序 复习: 绘…...

【C语言】-程序编译的环境和预处理详解-让你轻松理解程序是怎么运行的!!
作者:小树苗渴望变成参天大树 作者宣言:认真写好每一篇博客 作者gitee:gitee 如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点 点 关 注 吧! 程序的编译前言一、 程序的翻译环境和执行环境二、 详解翻译环境2.1编译环境2.1.1预编…...

MapBox动态气泡图渲染教程
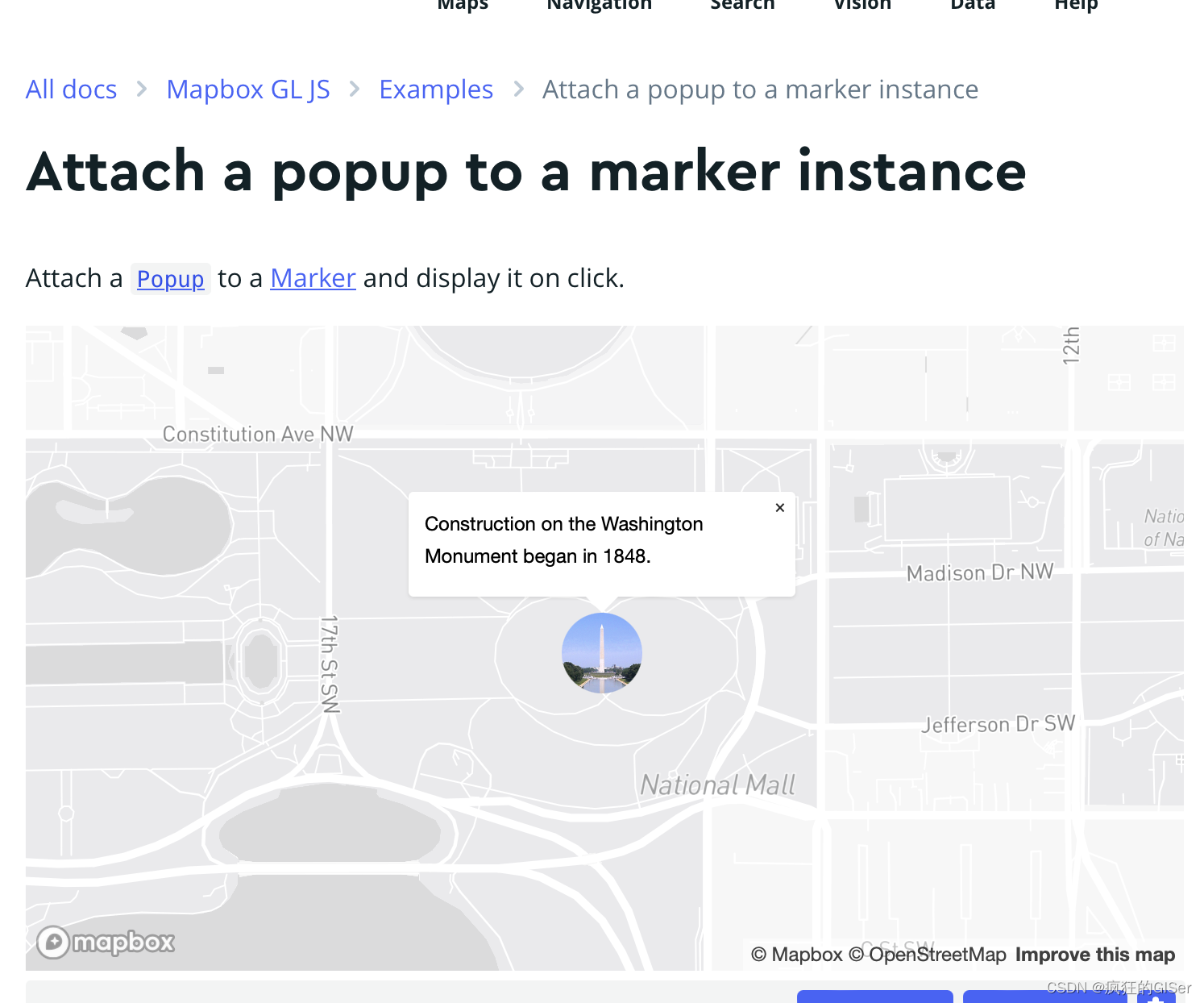
先来看效果: 视频效果: 屏幕录制2023-02-22 15.34.57 首先我们来介绍一下思路。对于mapbox和openlayers这样的框架来讲,气泡图中的气泡本质上就是一个div,就是将一个dom元素追加到canvas上的固定位置而已。 在mapbox中有marker的概念,官网也有示例: Attach a popup to …...

在 Ubuntu18.04 上编译安装 GMP
(2021.08.04)最近为了安装 IBM 的开源项目 HElib C,需要在服务器上先安装GMP和NTL,NTL需要依赖GMP,所以先来安装一下GMP,记录一下在服务器上安装成功的过程:) 直接安装libgmp二进制文…...

到底什么样的条件才能被浙大MBA录取?攻略集合
新一年管理类联考已悄然启动,很多考生把目标也都放在了浙江大学MBA项目上,那么浙江大学MBA项目好考吗?报考流程是怎样的?杭州达立易考教育在这里给大家汇总整理了浙大MBA项目相关资讯,分享给想要报考浙大MBA的同学&…...

Impacket工具使用
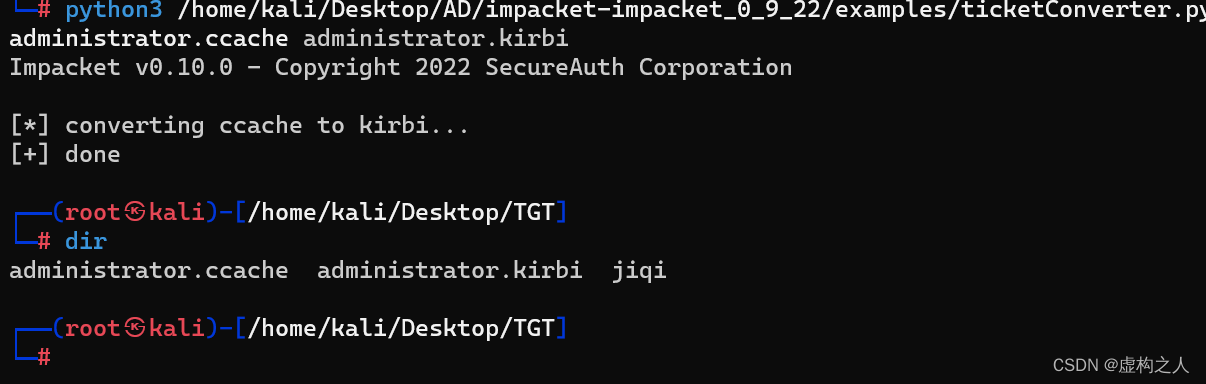
Impacket工具说明 Impacker是用户处理网络协议的Python类集合,用于对SAB1-3或IPv4/IPv6 上的TCP/UPD/ICMP/IGMP/ARP/IPv4/IPv6/SMB/MSRPC/NTLM/Kerberos/WMI/LDAP 等进行低级的编程访问,数据包可以从头开始构建,也可以从原始数据包中解析, 面向对象API使用处理协议的深层结构变…...
)
华为OD机试真题Python实现【RSA 加密算法】真题+解题思路+代码(20222023)
RSA 加密算法 题目 RSA 加密算法在网络安全世界中无处不在 它利用了极大整数因数分解的困难度,数据越大安全系数越高 给定了一个32位正整数,请对其进行因数分解 找出哪两个素数的乘积 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目录汇总 ## 输…...

App.vue中读取不到路由的信息
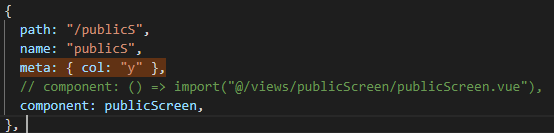
问题: 首先定义了一个路由,并且在路由元里面存储了一个变量,在App.vue里面访问这个变量的时候却显示undefined!在路由对应的组件中却能访问到! 定义的路由元信息: 为啥访问不到…,懵逼的我在App.vue里…...

Lambda表达式详解
文章目录1、Lambda表达式简介2、如何使用Lambda表达式3、在哪里使用Lambda表达式3.1 函数式接口3.2函数描述符4、四大核心函数式接口4.1 Predicate4.2 Consumer4.3 Function4.4 Supplier5、方法引用5.1 方法引用的使用情况6、构造器引用7、数组引用8、复合Lambda表达式的有用方…...

网关的通用设计框架
概念 网关,很多地方将网关比如成门, 没什么问题, 但是需要区分网关与网桥的区别。 网桥:工作在数据链路层,在不同或相同类型的LAN之间存储并转发数据帧,必要时进行链路层上的协议转换。可连接两个或多个网络…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
