vue 使用canvas 详细教程
Vue.js 中使用 Canvas
Vue.js 是一个流行的 JavaScript 框架,用于构建用户界面。它提供了一种简洁的方式来管理和渲染数据,同时也支持与其他库和工具的集成。要在 Vue.js 中使用 Canvas,您可以按照以下步骤进行操作:
- 在 Vue.js 项目中引入 Canvas:您可以通过在 HTML 文件中添加
<canvas>元素来创建 Canvas。然后,在 Vue.js 组件中,使用ref属性给<canvas>元素命名,以便在 Vue 实例中引用它。
<template><canvas ref="myCanvas"></canvas>
</template>
- 在 Vue 实例中操作 Canvas:在 Vue 组件的
mounted钩子函数中,可以获取到<canvas>元素的引用,并在其中进行绘图操作。
<script>
export default {mounted() {const canvas = this.$refs.myCanvas;const ctx = canvas.getContext('2d');// 在 Canvas 上进行绘图操作ctx.fillStyle = 'red';ctx.fillRect(0, 0, canvas.width, canvas.height);}
}
</script>
在上述示例中,我们通过 this.$refs.myCanvas 获取到了 <canvas> 元素的引用,并使用 getContext('2d') 方法获取到了 2D 绘图上下文。然后,我们使用 fillStyle 属性设置了填充颜色为红色,使用 fillRect() 方法绘制了一个填充整个 Canvas 的矩形。
常用方法的使用
getContext('2d'):获取 2D 绘图上下文。它返回一个用于在 Canvas 上进行绘图操作的上下文对象。
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
beginPath():开始一个新的路径。它用于定义一个路径,路径可以包含直线、曲线、弧线等。
ctx.beginPath();
closePath():闭合路径。它将当前路径的起点和终点连接起来,形成一个闭合的图形。
ctx.closePath();
lineTo(x, y):添加一条直线到指定的坐标点。它用于在路径中添加一个直线段。
ctx.lineTo(100, 100);
rect(x, y, width, height):创建一个矩形路径。它用于在路径中添加一个矩形。
ctx.rect(50, 50, 100, 100);
arc(x, y, radius, startAngle, endAngle, anticlockwise):创建一段圆弧路径。它用于在路径中添加一个圆弧。
ctx.arc(100, 100, 50, 0, Math.PI * 2, false);
moveTo(x, y):将路径的起点移动到指定的坐标点。它用于在路径中移动当前位置,而不绘制任何线条。
ctx.moveTo(50, 50);
stroke():绘制路径的边框。它用于根据路径的定义绘制出路径的边框。
ctx.stroke();
下面是一个绘制简单图形的示例代码:
<canvas id="myCanvas"></canvas>
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');// 绘制一个矩形
ctx.beginPath();
ctx.rect(50, 50, 100, 100);
ctx.closePath();
ctx.stroke();// 绘制一个圆形
ctx.beginPath();
ctx.arc(200, 100, 50, 0, Math.PI * 2, false);
ctx.closePath();
ctx.stroke();
我们首先获取了 <canvas> 元素的引用,并通过 getContext('2d') 方法获取到了 2D 绘图上下文。然后,我们使用 beginPath() 方法开始一个新的路径,使用 rect() 方法绘制一个矩形路径,并使用 closePath() 方法闭合路径并使用 stroke() 方法绘制出矩形的边框。接着,我们再次使用 beginPath() 方法开始一个新的路径,使用 arc() 方法绘制一个圆形路径,并使用 closePath() 方法闭合路径并使用 stroke() 方法绘制出圆形的边框。
简单的一个时钟效果
可以根据自己喜欢慢慢优化样式,逻辑和绘制代码都有

以下是一个简单的示例代码,展示了如何使用 Canvas 绘制一个时钟效果:
<canvas id="clockCanvas" width="400" height="400"></canvas>
// 获取 Canvas 元素和 2D 上下文
const canvas = document.getElementById('clockCanvas');
const ctx = canvas.getContext('2d');// 获取 Canvas 的中心点坐标
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;// 绘制时钟的外圆
function drawClockFace() {ctx.beginPath();ctx.arc(centerX, centerY, 190, 0, Math.PI * 2);ctx.lineWidth = 5;ctx.strokeStyle = '#000';ctx.stroke();ctx.closePath();
}// 绘制时钟的刻度
function drawClockTicks() {for (let i = 0; i < 12; i++) {const angle = Math.PI / 6 * i;const x1 = centerX + Math.sin(angle) * 160;const y1 = centerY - Math.cos(angle) * 160;const x2 = centerX + Math.sin(angle) * 180;const y2 = centerY - Math.cos(angle) * 180;ctx.beginPath();ctx.moveTo(x1, y1);ctx.lineTo(x2, y2);ctx.lineWidth = 3;ctx.strokeStyle = '#000';ctx.stroke();ctx.closePath();}
}// 绘制时钟的指针
function drawClockHands() {const now = new Date();const hours = now.getHours();const minutes = now.getMinutes();const seconds = now.getSeconds();// 绘制时针const hourAngle = Math.PI / 6 * (hours % 12) + Math.PI / 360 * minutes;const hourHandLength = 100;const hourX = centerX + Math.sin(hourAngle) * hourHandLength;const hourY = centerY - Math.cos(hourAngle) * hourHandLength;ctx.beginPath();ctx.moveTo(centerX, centerY);ctx.lineTo(hourX, hourY);ctx.lineWidth = 8;ctx.strokeStyle = '#000';ctx.stroke();ctx.closePath();// 绘制分针const minuteAngle = Math.PI / 30 * minutes + Math.PI / 1800 * seconds;const minuteHandLength = 140;const minuteX = centerX + Math.sin(minuteAngle) * minuteHandLength;const minuteY = centerY - Math.cos(minuteAngle) * minuteHandLength;ctx.beginPath();ctx.moveTo(centerX, centerY);ctx.lineTo(minuteX, minuteY);ctx.lineWidth = 5;ctx.strokeStyle = '#000';ctx.stroke();ctx.closePath();// 绘制秒针const secondAngle = Math.PI / 30 * seconds;const secondHandLength = 160;const secondX = centerX + Math.sin(secondAngle) * secondHandLength;const secondY = centerY - Math.cos(secondAngle) * secondHandLength;ctx.beginPath();ctx.moveTo(centerX, centerY);ctx.lineTo(secondX, secondY);ctx.lineWidth = 2;ctx.strokeStyle = '#f00';ctx.stroke();ctx.closePath();
}// 绘制整个时钟
function drawClock() {ctx.clearRect(0, 0, canvas.width, canvas.height);drawClockFace();drawClockTicks();drawClockHands();requestAnimationFrame(drawClock);
}// 开始绘制时钟
drawClock();
这个示例代码中,我们首先获取了 <canvas> 元素的引用,并通过 getContext('2d') 方法获取到了 2D 绘图上下文。然后,我们定义了一些函数来绘制时钟的各个部分。drawClockFace() 函数用于绘制时钟的外圆,drawClockTicks() 函数用于绘制时钟的刻度,drawClockHands() 函数用于绘制时钟的指针。在 drawClockHands() 函数中,我们使用了 new Date() 方法获取当前的时间,并根据小时、分钟和秒钟的值计算出指针的位置。最后,我们使用 requestAnimationFrame() 方法来循环调用 drawClock() 函数,实现时钟的动态效果。
相关文章:

vue 使用canvas 详细教程
Vue.js 中使用 Canvas Vue.js 是一个流行的 JavaScript 框架,用于构建用户界面。它提供了一种简洁的方式来管理和渲染数据,同时也支持与其他库和工具的集成。要在 Vue.js 中使用 Canvas,您可以按照以下步骤进行操作: 在 Vue.js …...

Git 基本操作【本地仓库与远程仓库的推送、克隆和拉取】
文章目录 一、Git简介二、Git的下载安装三、Git常规命令四、新建本地仓库五、本地分支操作六、Git远程仓库七、远程仓库克隆、抓取和拉取八、总结九、学习交流 一、Git简介 Git是分布式版本控制系统(Distributed Version Control System,简称 DVCS&…...

FPGA开发
https://www.enclustra.com.cn/?bd_vid11435475462206745180 https://www.monolithicpower.cn/design-tools/design-tools/llc-design-tool.html https://www.elecfans.com/article/88/143/2012/20120718280641_2.html...

js手撕代码
1、实现instanceof运算符 instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链上,运算符左侧是实例对象,右侧是构造函数。 const isInstanceof function(left,right){let proto Object.getPrototypeOf(left);while(true…...

typecho反序列化
typecho反序列化 环境的搭建 漏洞复现前提 <?php class Typecho_Feed {const RSS1 RSS 1.0;const RSS2 RSS 2.0;const ATOM1 ATOM 1.0;const DATE_RFC822 r;const DATE_W3CDTF c;const EOL "\n";private $_type;private $_items;public function __const…...

php程序设计的基本原则
单一职责原则(SRP):一个类应该只有一个原因引起变化,即一个类应该只负责一项职责。 class User {private $name;private $email;public function __construct($name, $email) {$this->name $name;$this->email $email;}p…...
 使用%s 拼接sql 避免sql注入攻击 好于.format)
python execute() 使用%s 拼接sql 避免sql注入攻击 好于.format
1 execute(参数一:sql 语句) # 锁定当前查询结果行 cursor.execute("SELECT high, low, vol FROM table_name WHERE symbol %s FOR UPDATE;"% (symbol,)) 2 .format() cursor.execute("SELECT high, low, vol FROM table_name WHERE symbol {} FOR UPDATE;…...

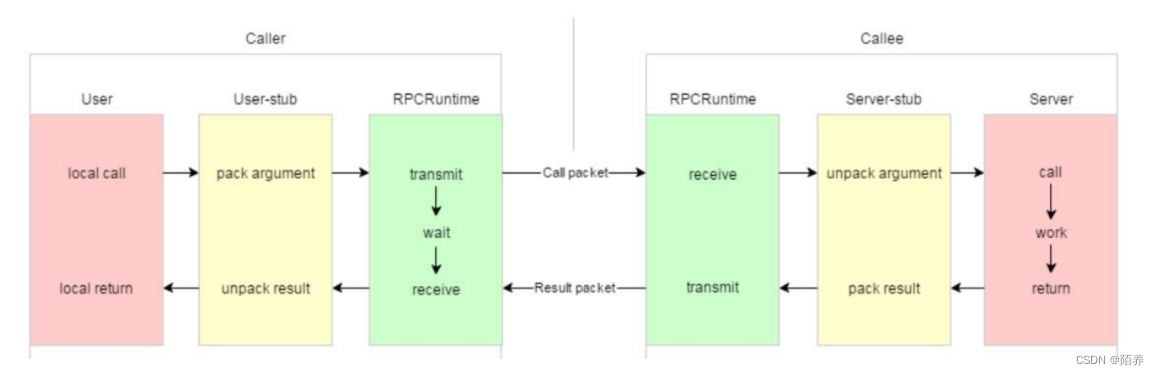
RPC项目解析(1)
分布式通信框架:让远程方法调用和调用进程内方法一样简单 RPC通信原理 rpc:远程过程调用(远程能够调用其他模块的方法) 在rpc中需要发送时候,对发送的信息进行序列化,在服务端对接收到的信息进行反序列化…...

点云从入门到精通技术详解100篇-基于 RGB 图像与点云融合的三维点云分割算法及成像系统
目录 前言 相机和激光雷达标定研究现状 点云分割算法研究现状...

JDK8新特性
Lembda表达式 lembda表达式是一个简洁、可传递的匿名函数,实现了把代码块赋值给一个变量的功能 是我认为jdk1.8中最让人眼前一亮的特性(我没用过其他函数式的语言) 在了解表达式之前,我们先看两个概念 函数式接口 含有且仅含有一个抽象方法&…...

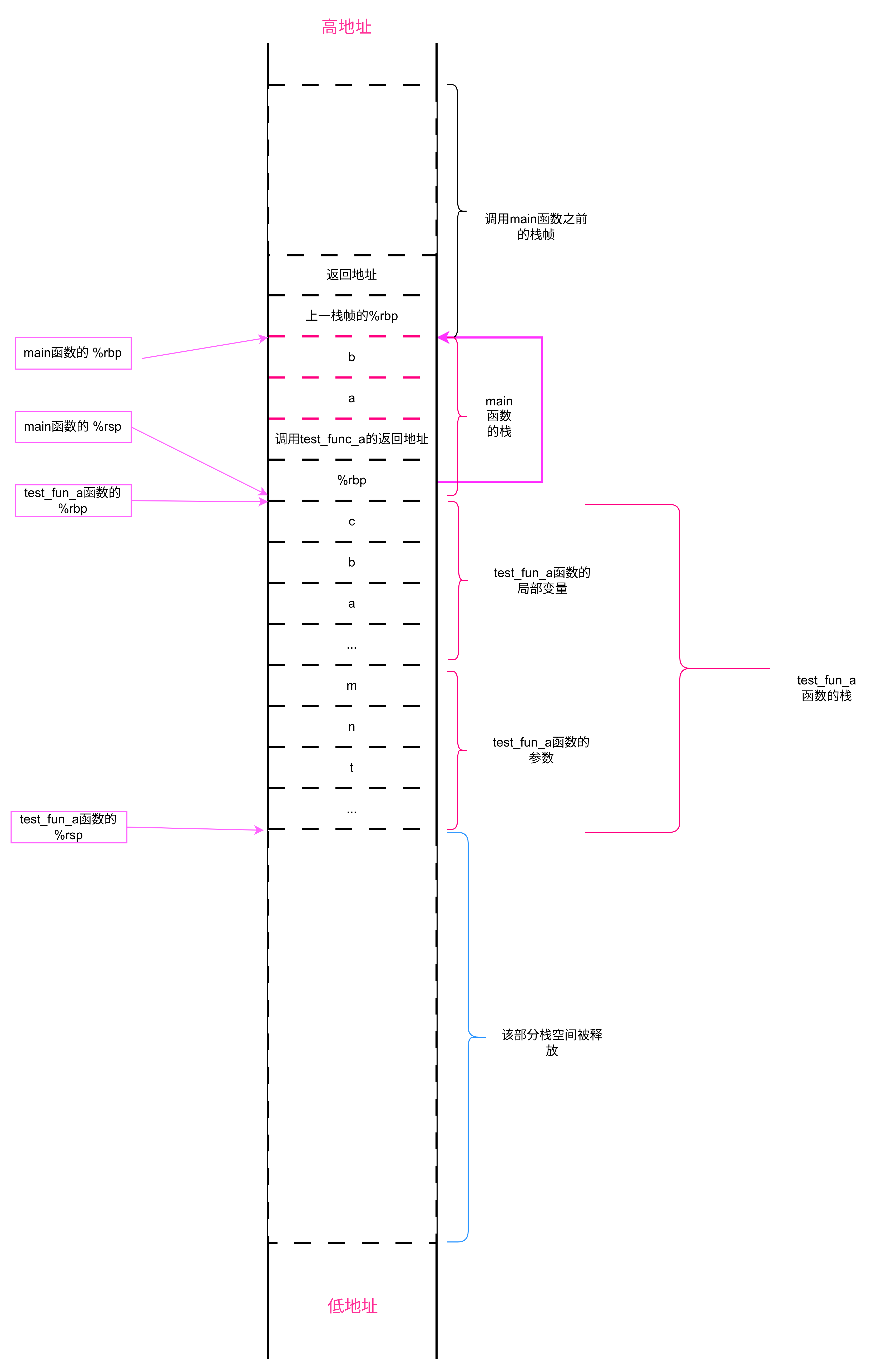
X86_64函数调用汇编程序分(2)
X86_64函数调用汇编程序分(2) 1 X86_64寄存器使用标准2 leaveq和retq指令2.1 leaveq2.2 retq 3 执行leaveq和retq之后栈的结构3.1 执行leaveq之后栈的结构3.1.1 test_fun_b函数执行leaveq之前的栈结构示意图3.1.2 test_fun_b函数执行leaveq之后的栈结构示…...
)
组件传值之ref(解决父传子动态绑定问题)
在父组件往子组件传值,子组件中要显示父组件的信息,首先是在网上搜的watch 来监听组组件的props,但是父组件只传一次,后续再更改就没了,所以我用的$refs props:{params:{type:Object;defult():{return {} } } }watch:{params: {/…...

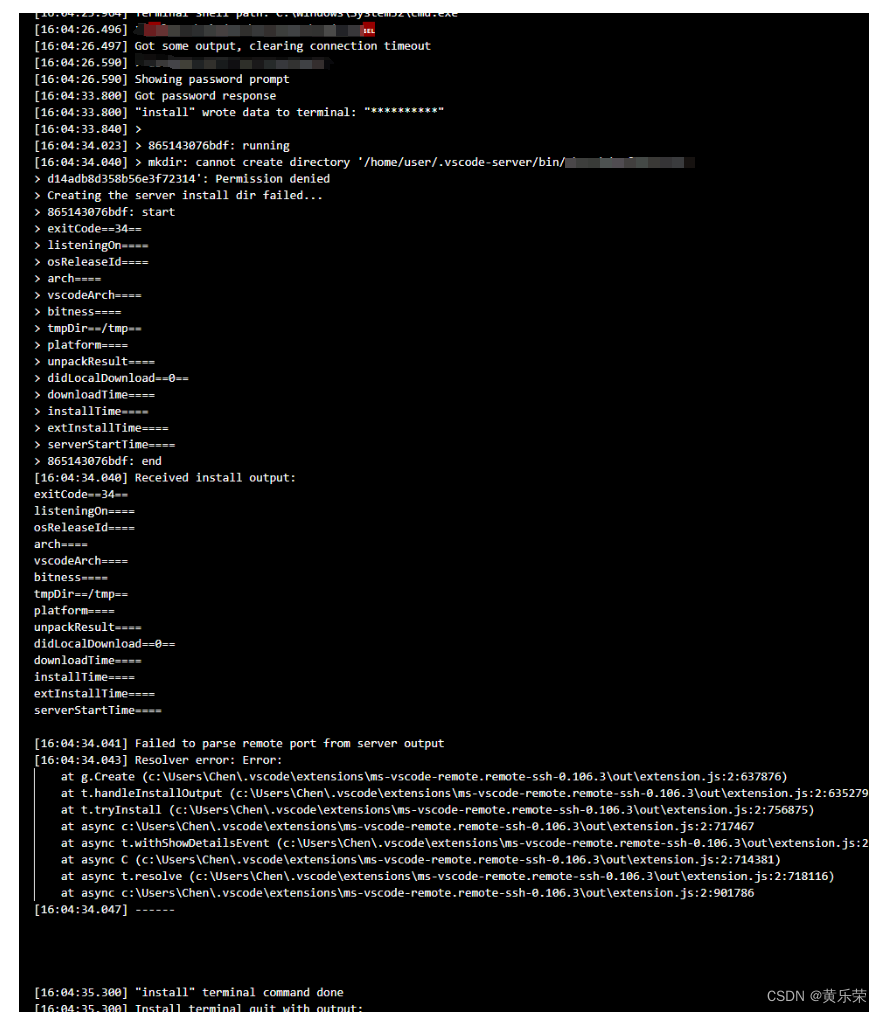
vscode-server
1know_host清除 2 删除服务器里的home/user/.vscode-server(不是根root下的vscode-server),删除时用户名保持一致。 3 ssh配置文件 /etc/ssh/sshd_config[想改变,使用root,修改文件权限] 4 删除修改后,重启Windows下…...

ubuntu 20.04安装开发环境总结_安装python
Ubuntu 20.04 是一款主要面向开发人员的操作系统之一,与此同时,它还支持多种开发环境和工具的使用。但是因为对市面上各种软件的支持没有window那样友好,所以对ubuntu系统安装配置各种环境的问题做了个总结 安装 PyCharm: 可以从…...

尚硅谷_宋红康_IntelliJ IDEA 常用快捷键一览表
1-IDEA的日常快捷键 第1组:通用型 说明快捷键复制代码-copyctrl c粘贴-pastectrl v剪切-cutctrl x撤销-undoctrl z反撤销-redoctrl shift z保存-save allctrl s全选-select allctrl a 第2组:提高编写速度(上) 说明快捷…...
)
Java设计模式之建造者模式详解(Builder Pattern)
在日常的开发工作中,我们常常需要创建一些复杂的对象。这些对象可能包含许多不同的属性,并且这些属性的初始化过程可能相当复杂。在这种情况下,建造者模式是一种非常有用的设计模式,因为它允许我们分步骤地创建复杂的对象。 概念和…...

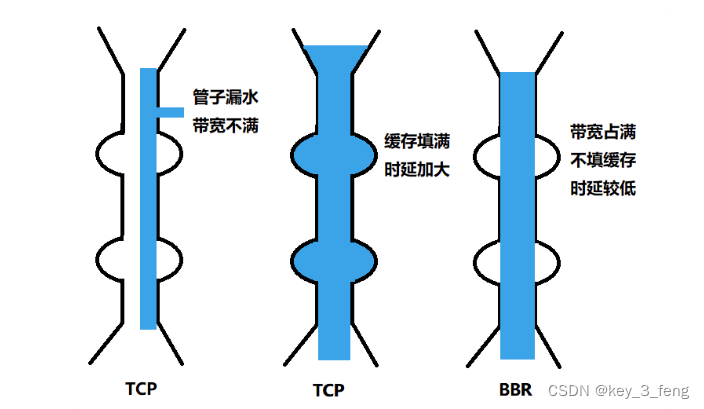
TCP的滑动窗口与拥塞控制
客户端每发送的一个包,服务器端都应该有个回复,如果服务器端超过一定的时间没有回复,客户端就会重新发送这个包,直到有回复。 为了保证顺序性,每一个包都有一个 ID。在建立连接的时候,会商定起始的 ID 是什…...

MySQL更新语句执行过程
执行流程 update t set name XXX where id 1; 加载id1的记录所在的整页数据到缓存池;旧值写入undolog便于回滚;更新内存数据;写redo log到RedoBuff;redo log顺序写入磁盘,准备提交事务(prepare阶段&…...

Matlab图像处理-彩色图像基础
彩色的物理认识 人类能够感知的物体的颜色是由物体反射的光的性质决定的。如图8-2所示,可见光是由电磁波谱中较窄的波段组成。 如果物体反射的光在所有可见光波长范围内都是平衡的,那么从观察者的角度来看,它是白色的; 如果物体…...

MATLAB算法实战应用案例精讲-【数模应用】数据中台
目录 前言 几个高频面试题目 数据中台、数仓、大数据平台的区别 1)数据中台VS数据仓库...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
