vite+react 使用 react-activation 实现缓存页面
对应的版本
"react": "^18.2.0",
"react-activation": "^0.12.4",
"react-dom": "^18.2.0",
"react-router-dom": "^6.15.0",
react-activation
这是一个npm包,在react keep alive中用的人数应该是最多的包.
这是GitHub地址react-activation
安装
yarn add react-activation
# 或者
npm install react-activation
# 或者
pnpm install react-activation
现在 main.tsx 入口文件中 使用
import ReactDOM from "react-dom/client";
import { BrowserRouter } from "react-router-dom";
import App from "./App.tsx";
import { AliveScope } from "react-activation";const { VITE_PROJECT_BASE } = import.meta.env;ReactDOM.createRoot(document.getElementById("root")!).render(<BrowserRouter basename={VITE_PROJECT_BASE}><AliveScope> // 添加这个 AliveScope<App /></AliveScope></BrowserRouter>
);
route.ts 路由文件中的使用
import { Outlet } from "react-router-dom";
import { RoutesTypes } from "@/types/routesType";
import { TableOutlined } from "@ant-design/icons";
import KeepAlive from "react-activation"; // 添加这个 包裹对应的组件
// id 是 用作 唯一标识的 name 的 是 后期 调用 react-activation 对应方法,去除,和刷新组件// 房间
import RoomList from "@/pages/RoomManagement/RoomList/index.tsx";// 公播
import PublicBroadcastingList from "@/pages/PublicBroadcastingManagement/PublicBroadcastingList/index.tsx";
import DefaultPublicBroadcasting from "@/pages/PublicBroadcastingManagement/DefaultPublicBroadcasting/index.tsx";// 设备
import DeviceList from "@/pages/DeviceManagement/DeviceList/index.tsx";
import DeviceConfiguration from "@/pages/DeviceManagement/DeviceConfiguration/index.tsx";const routes: RoutesTypes[] = [{sort: 1,path: "/layout/sass-platform",element: <Outlet />,meta: {title: "测试平台",},children: [{path: "/layout/sass-platform/room-management",element: <Outlet />,meta: {title: "房间管理",icon: TableOutlined,},children: [{path: "/layout/sass-platform/room-management/room-list",element: (<KeepAliveid="/layout/sass-platform/room-management/room-list"name="/layout/sass-platform/room-management/room-list"><RoomList /></KeepAlive>),meta: {title: "房间列表",icon: TableOutlined,},},],},{path: "/layout/sass-platform/public-broadcasting-management",element: <Outlet />,meta: {title: "公播管理",icon: TableOutlined,},children: [{path: "/layout/sass-platform/public-broadcasting-management/public-broadcasting-list",element: (<KeepAliveid="/layout/sass-platform/public-broadcasting-management/public-broadcasting-list"name="/layout/sass-platform/public-broadcasting-management/public-broadcasting-list"><PublicBroadcastingList /></KeepAlive>),meta: {title: "公播列表",icon: TableOutlined,},},{path: "/layout/sass-platform/public-broadcasting-management/default-public-broadcasting",element: (<KeepAliveid="/layout/sass-platform/public-broadcasting-management/default-public-broadcasting"name="/layout/sass-platform/public-broadcasting-management/default-public-broadcasting"><DefaultPublicBroadcasting /></KeepAlive>),meta: {title: "默认公播",icon: TableOutlined,},},],},{path: "/layout/sass-platform/device-management",element: <Outlet />,meta: {title: "设备管理",icon: TableOutlined,},children: [{path: "/layout/sass-platform/device-management/device-list",element: (<KeepAliveid="/layout/sass-platform/device-management/device-list"name="/layout/sass-platform/device-management/device-list"><DeviceList /></KeepAlive>),meta: {title: "设备列表",icon: TableOutlined,},},{path: "/layout/sass-platform/device-management/device-configuration",element: (<KeepAliveid="/layout/sass-platform/device-management/device-configuration"name="/layout/sass-platform/device-management/device-configuration"><DeviceConfiguration /></KeepAlive>),meta: {title: "设备配置",icon: TableOutlined,},},],},],},
];export default routes;
缓存的路由的不能懒加载
最后 路由的显示
Outlet 放置位置
文档:https://github.com/CJY0208/react-activation/blob/master/README_CN.md
手动控制缓存
使用
withAliveScope或useAliveController获取控制函数
import KeepAlive, { withAliveScope, useAliveController } from 'react-activation'//hook 函数式组件
function app(){const { drop, dropScope, clear, getCachingNodes } = useAliveController()
}//class 类组件
@withAliveScope
class App extends Component {render() {const { drop, dropScope, clear, getCachingNodes } = this.props}
}- drop(name) 卸载缓存,不包括嵌套的KeepAlive
- dropScope(name) 卸载缓存,包括嵌套的所有KeepAlive
- refresh(name) 刷新缓存状态,不包括嵌套的KeepAlive
- refreshScope(name) 刷新缓存状态,包括嵌套的所有KeepAlive
- clear() 清空所有缓存
- getCachingNodes() 获取所有缓存中的节点
KeepAlive属性
| 属性名 | 类型 | 备注 |
| when | Boolean、Array、Function | Boolean (true-卸载时缓存 false-卸载时不缓存) Array (第 1 位参数表示是否需要在卸载时缓存 第 2 位参数表示是否卸载 // 例如:以下表示卸载时不缓存,并卸载掉嵌套的所有 `<KeepAlive>`
<KeepAlive when={[false, true]}>...<KeepAlive>...<KeepAlive>...</KeepAlive>...</KeepAlive>...
</KeepAlive> Function (返回值为上述 |
| saveScrollPosition | Boolean | 自动保存滚动位置(默认true) |
| name | string | 缓存标识 |
相关文章:

vite+react 使用 react-activation 实现缓存页面
对应的版本 "react": "^18.2.0", "react-activation": "^0.12.4", "react-dom": "^18.2.0", "react-router-dom": "^6.15.0",react-activation 这是一个npm包,在react keep alive…...

【android 蓝牙开发——蓝牙耳机】
【android 蓝牙开发——传统蓝牙】 【android 蓝牙开发——BLE(低功耗)蓝牙 2021-10-09更新】 总结一下蓝牙开发的基本使用以及蓝牙耳机的断开和链接。 所以需权限: <uses-permission android:name"android.permission.ACCESS_FIN…...

Golang goroutine 进程、线程、并发、并行
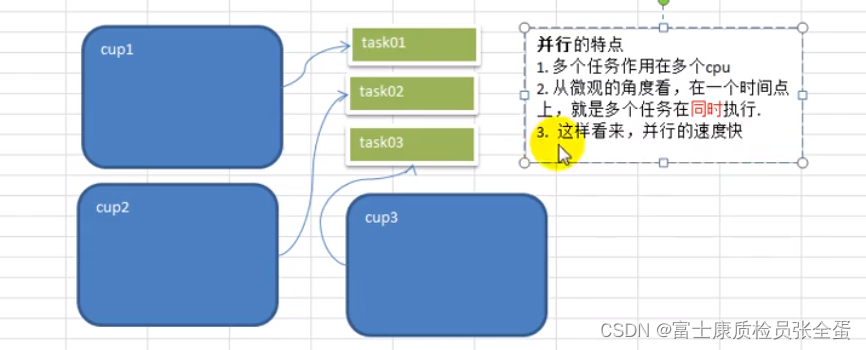
goroutine 看一个需求 需求:要求统计1-200000000000的数字中,哪些是素数? 分析思路: 1)传统的方法,就是使用一个循环,循环的判断各个数是不是素数(一个任务就分配给一个cpu去做,这样很不划算…...

如何做到安全上网
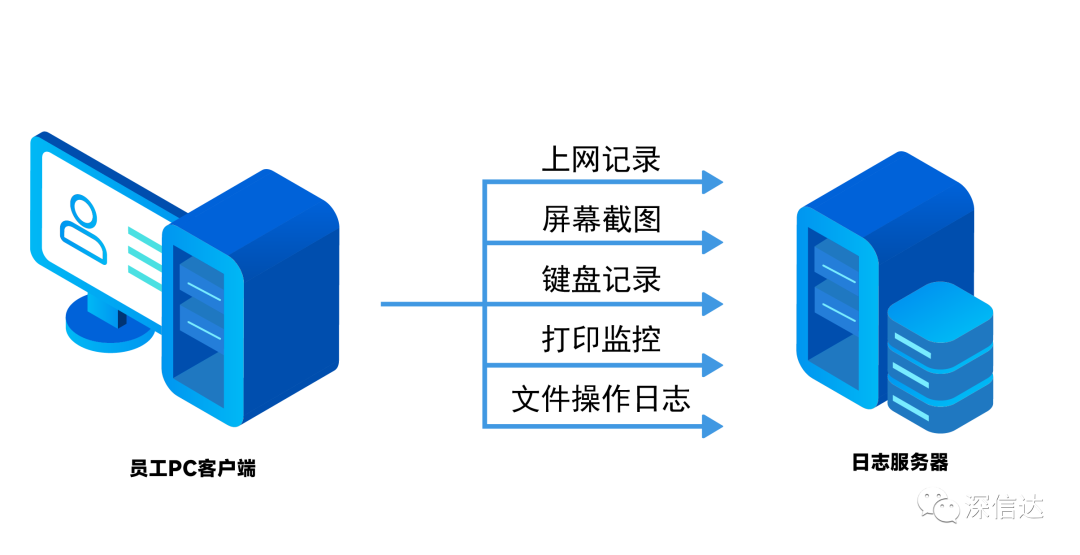
随着信息化的发展,企业日常办公越来越依赖互联网,而访问互联网过程中,会遇到各种各样不容忽视的风险,例如员工主动故意的数据泄漏,后台应用程序偷偷向外部发信息,木马间谍软件的外联,以及各种挖…...

优维低代码实践:菜单
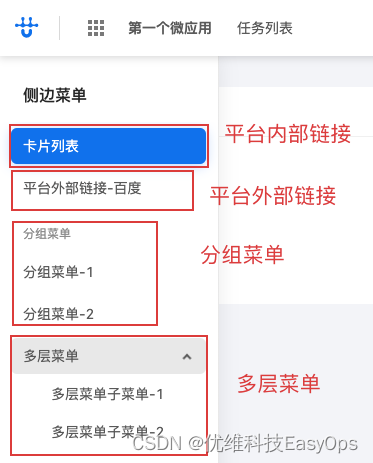
优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。 优维…...

git merge 如何撤销
如果只是 git merge 未进行其他 git 操作,可以使用 git merge --abort 撤销如果 git merge 之后,再 git add,可以使用 git reset HEAD 或 git reset HEAD file (前者多个文件,后者单个文件)如果 git merge 之后,再 git…...

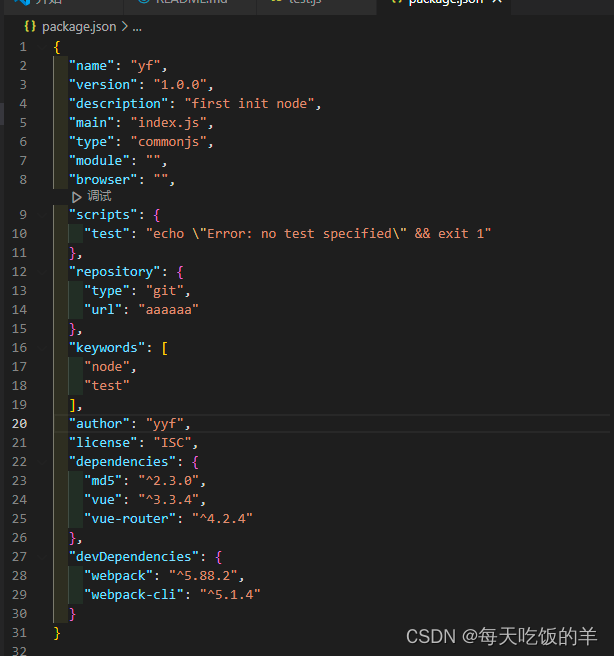
解读package.json 中的功能
使用 npm init 比较全 一步一步的走,用于完成 package.json 中的各个声明 npm init -y 生成简易的模板下面解读下 package.json 中的功能"version": "1.0.0", //版本号1. 主版本号:非常大的改动 vue2 和 vue3 的改变 2. 功能的升级,…...

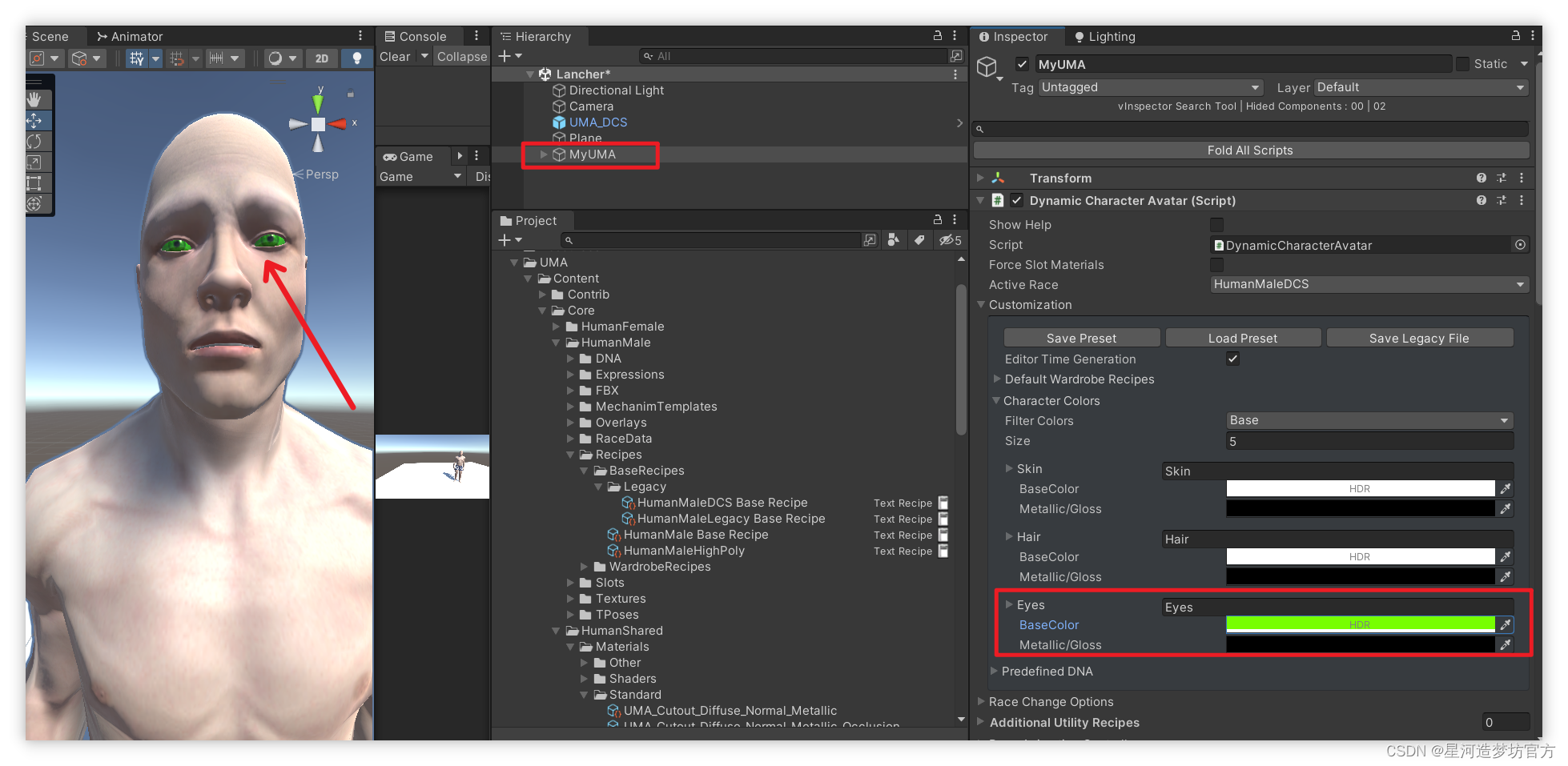
UMA 2 - Unity Multipurpose Avatar☀️四.UMA人物部位的默认颜色和自定义(共享)颜色
文章目录 🟥 人物颜色介绍1️⃣ 使用默认颜色2️⃣ 使用自定义颜色🟧 UMA自定义颜色的作用🟨 自定义颜色还可作为共享颜色🟥 人物颜色介绍 UMA不同部位的颜色分为默认的内置颜色和我们新定义的颜色. 1️⃣ 使用默认颜色 比如不勾选UseSharedColor时,使用的眼睛的默认…...

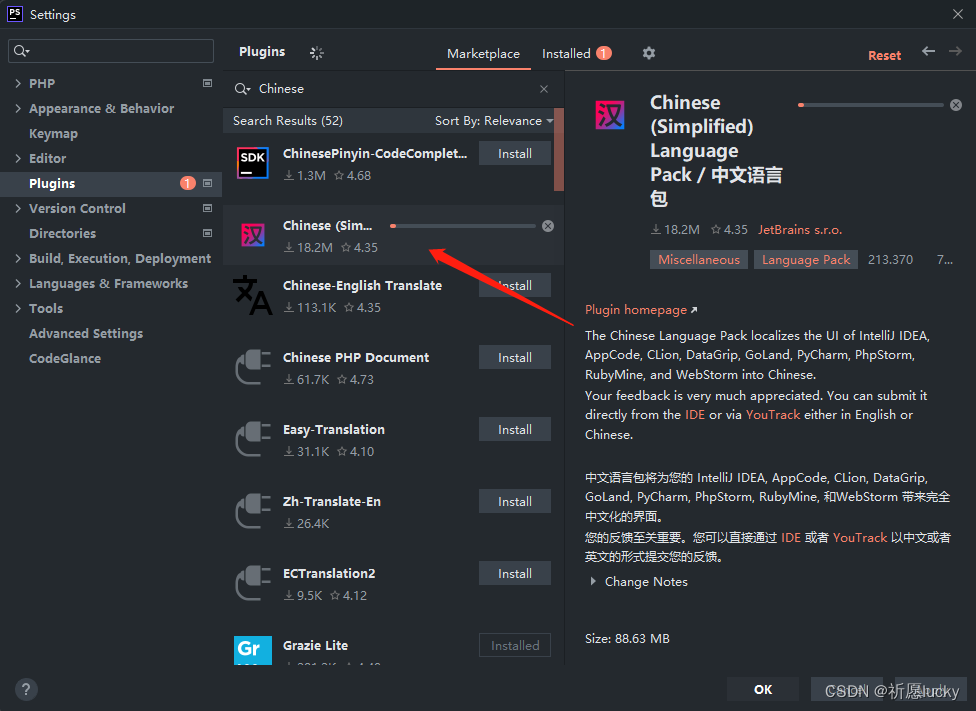
phpstorm配置php运行环境
1,首先安装phpstrom,按照提示的步骤一步一步来就行 2,新建一个项目然后在里面找到这个位置 3,找到php所在的位置,找不到就直接在搜索框中搜索 4,这里要配置php的运行环境,一定要记得自己安装软…...

算法训练营day49|动态规划 part10:(LeetCode 121. 买卖股票的最佳时机、122.买卖股票的最佳时机II)
121. 买卖股票的最佳时机 题目链接🔥 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大…...

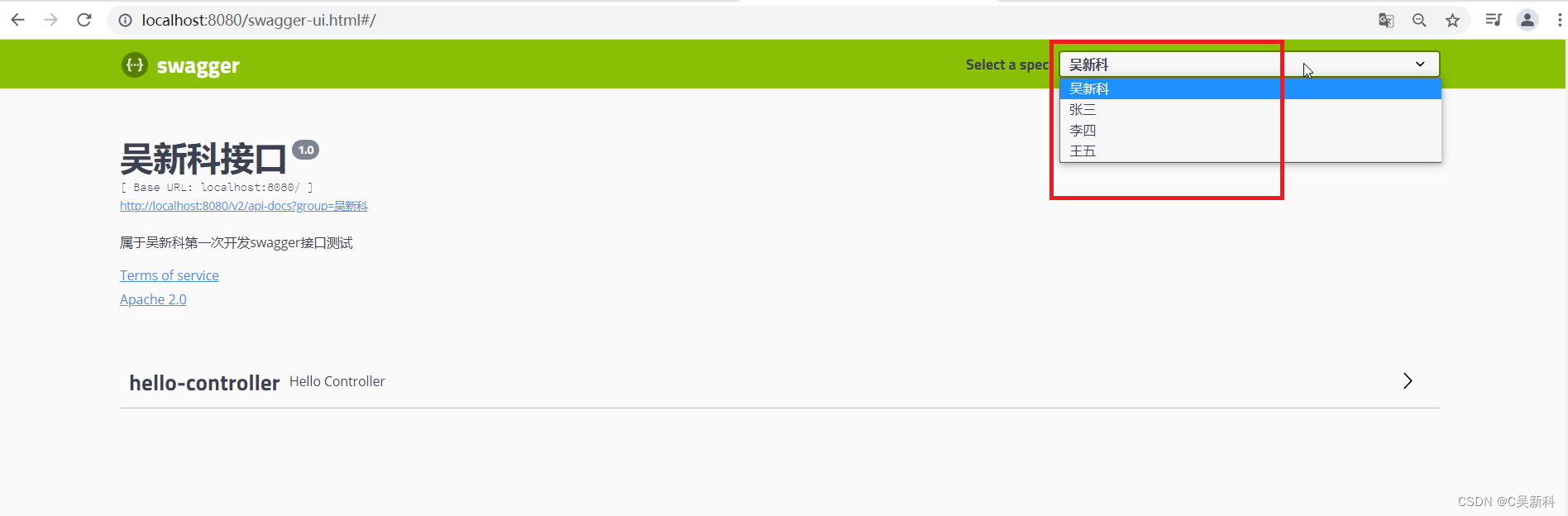
Swagger 使用教程
Swagger 官网: API Documentation & Design Tools for Teams | Swagger 整合swagger 依赖: springfox-swagger2 springfox-swagger-ui <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</a…...

单例模式-饿汉模式、懒汉模式
单例模式,是设计模式的一种。 在计算机这个圈子中,大佬们针对一些典型的场景,给出了一些典型的解决方案。 目录 单例模式 饿汉模式 懒汉模式 线程安全 单例模式 单例模式又可以理解为是单个实例(对象) 在有些场…...

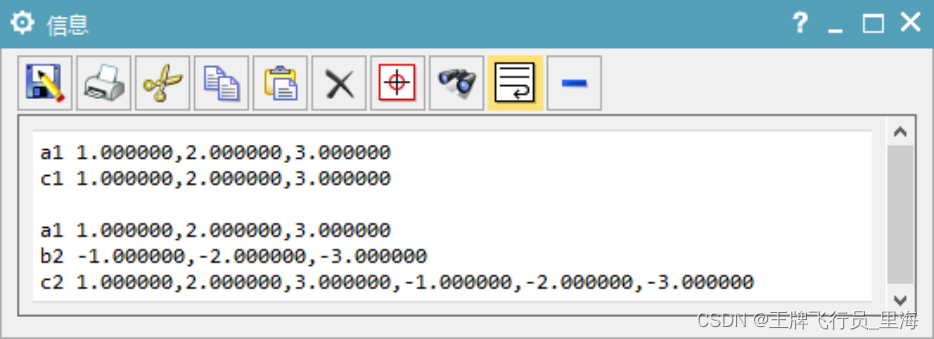
UG\NX二次开发 复制3元素的double数组到另一个数组 UF_VEC3_copy
文章作者:里海 来源网站:王牌飞行员_里海_里海NX二次开发3000例,里海BlockUI专栏,C\C++-CSDN博客 简介: UG\NX二次开发 复制3元素的double数组到另一个数组 UF_VEC3_copy。仔细看第二段代码 。 效果: 代码: #include "me.hpp"void ufusr(char* param, …...

骨传导耳机对人体有危险吗?会损害听力吗?
如果在使用骨传导耳机的时候控制好时间和音量,是不会对人体带来危险和造成伤害的。 下面跟大家解释一下为什么骨传导耳机对人体没有危害,最大的原因就是骨传导耳机不需要空气传导,而是通过颅骨传到听觉中枢,传输过程中几乎没有噪…...

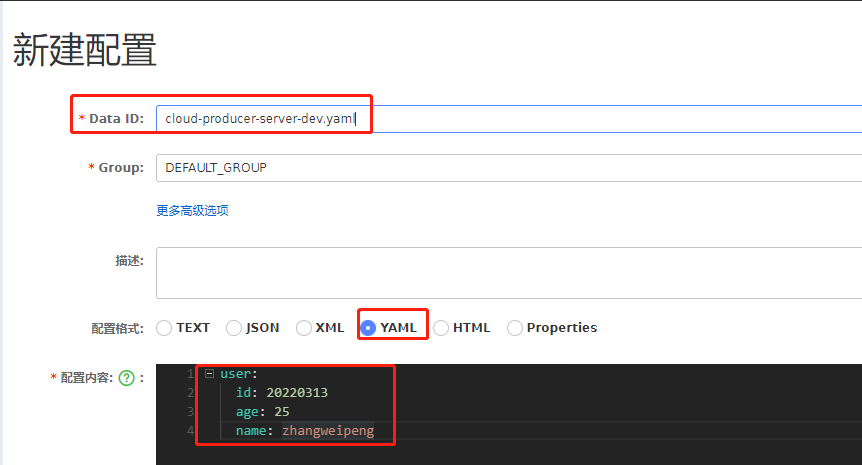
Spring Boot @Value读不到Nacos配置中心的值。(properties配置文件)
读不到配置中心的值, 配置中心的配置文件名字(Data ID的值)要以.properties结尾。 如果是yaml,就以yaml命名。...

Rocky Linux怎么安装mysql
Rocky Linux怎么安装mysql 在Rocky Linux上安装MySQL可以通过以下步骤实现: 更新软件包列表 ⭐️⭐️⭐️必要的,必须更新,更新会顺利很多!!!⭐️⭐️⭐️ 在安装MySQL之前,建议先更新软件包…...

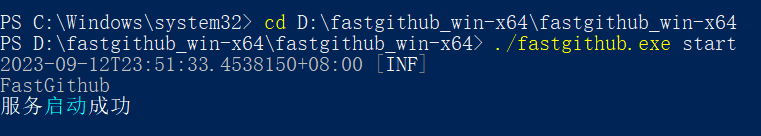
轻量级软件FastGithub实现稳定访问github
当我们想访问全球最大的“同性交友网站”https://github.com/ 时,总会出现无法访问的界面,令人非常苦恼:幸运的是,有一种轻量级的软件可以帮助我们稳定地访问GitHub,那就是FastGithub。 什么是FastGithub?…...

芯科蓝牙BG27开发笔记6-精简第一个程序
1. 这些IO的控制代码在哪里? 还是蓝牙点灯程序: 首先需要对pinout做一些精简: 为了简化工程,去掉了不必要的IO。 至于PTI接口是什么,怎么用,不知道,现在不考虑: 但是提出以下问题…...

Android8.1 hal 加载wifi ko模块流程
Android如果发现wifi没有正常启动,从下面两个方面 1.是否正常编译出wifi ko文件,如果没有,说明编译的有问题,ko文件的地址vendor/lib/module/devices/wifi 2.如果有编译出ko文件,但还提示Wifi HAL start failed之类的…...

Unity SteamVR 开发教程:SteamVR Input 输入系统(2.x 以上版本)
文章目录 📕前言📕教程说明📕导入 SteamVR 插件📕SteamVR Input 窗口⭐action.json 文件⭐窗口面板⭐SteamVR_Input 目录 📕SteamVR 动作的类型⭐Boolean⭐Single⭐Vector2⭐Vector3⭐Pose⭐Skeleton⭐Vibration &…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
