Vue2之完整基础介绍和指令与过滤器
Vue2之基础介绍和指令与过滤器
- 一、简介
- 1、概念
- 2、vue的两个特性
- 2.1 数据驱动视图
- 2.2 双向数据绑定
- 3、MVVM
- 二、vue基础用法
- 1、导入vue.js的script脚本文件
- 2、在页面中声明一个将要被vue所控制的DOM区域
- 3、创建vm实例对象(vue实例对象)
- 4、样例完整代码
- 三、指令与过滤器
- 1、指令的概念
- 2、六大类指令
- 3、内容渲染指令
- 3.1 介绍
- 3.2 三个种类
- 3.3 v-text
- 3.4 插值表达式
- 3.5 v-html
- 3.6 完整代码
- 4、v-bind 属性绑定指令
- 4.1 v-bind
- 4.2 完整代码
- 5、在插值和属性绑定中编写JS语句
- 5.1 用插值表达式计算
- 5.2 操作插值表达式的内容
- 5.3 动态拼接内容
- 5.4 完整代码
- 6、v-on 事件绑定指令
- 6.1 v-on介绍
- 6.2 函数的简写形式
- 6.3 完整代码
- 6.4 通过this访问数据源中的数据
- 6.5 v-on的简写形式
- 6.6 $event
- 6.7 注意
- 7、@click 事件修饰符
- 7.1 介绍
- 7.2 示例代码
- 7.3 完整代码
- 8、@keyup 按键修饰符
- 8.1 介绍
- 8.2 示例代码
- 8.3 完整代码
- 9、v-model 双向数据绑定
- 9.1 双向数据绑定指令
- 9.2 适用环境
- 9.3 相关代码
- 9.4 完整代码
- 10、v-model 指令修饰符
- 10.1 三种修饰符
- 10.2 完整代码
- 11、条件渲染指令
- 11.1 介绍
- 11.2 两种渲染指令
- 11.3 完整代码
- 11.4 注意
- 12、v-if 配套指令
- 12.1 v-else
- 12.2 完整代码
- 13、列表渲染指令
- 13.1 介绍
- 13.2 v-for中的索引
- 13.3 示例代码
- 13.4 使用key值得注意事项
- 13.5 完整代码
一、简介
1、概念
Vue是一套用于构建用户界面的前端框架。
2、vue的两个特性
2.1 数据驱动视图
在使用了vue的页面中,vue会监听数据的变化,从而自动重新渲染页面的结构。
(1)优点
当页面数据发生变化时,页面会自动重新渲染。
(2)注意
数据驱动视图是单向的数据绑定。
2.2 双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作DOM的前提下,自动把用户填写的内容同步到数据源中。
在网页中,form表单负责采集数据,Ajax负责提交数据。
js数据的变化,会被自动渲染到页面上
页面上表单采集的数据发生变化的时候,会被vue自动获取到,并更新到js数据中。
(1)优点
开发者不再需要手动操作DOM元素,来获取表单元素最新的值。
3、MVVM
MVVM是vue实现数据驱动视图和双向数据绑定的核心原理。MVVM指的是Model层、View层和ViewModel层。
Model表示当前页面渲染时,所依赖的数据源。
View表示当前页面所渲染的DOM结构
ViewModel表示vue的实例,它是MVVM的核心
二、vue基础用法
1、导入vue.js的script脚本文件
<script src="./lib/vue-2.6.14.js"></script>
2、在页面中声明一个将要被vue所控制的DOM区域
<div id="app">{{username}}</div>
3、创建vm实例对象(vue实例对象)
const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {username: 'zhangsan'}
})
4、样例完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">{{username}}</div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {username: 'zhangsan'}})</script>
</body>
</html>
三、指令与过滤器
1、指令的概念
指令(Directives)是vue为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
2、六大类指令
(1)内容渲染指令
(2)属性绑定指令
(3)事件绑定指令
(4)双向绑定指令
(5)条件渲染指令
(6)列表渲染指令
3、内容渲染指令
3.1 介绍
内容渲染指令用来辅助开发者渲染DOM元素的文本内容
3.2 三个种类
(1)v-text
(2){{}}
(3)v-html
3.3 v-text
(1)相关应用
<p v-text="username">姓名:</p>
(2)结果

(3)缺点
v-text指令会覆盖元素内默认的值
3.4 插值表达式
(1)介绍
vue提供的{{}}语法,专门用来解决v-text会覆盖默认文本内容的问题。这种{{}}语法的专业名称是插值表达式。在实际开发中用的最多,只是内容的占位符,不会覆盖原有的内容。
(2)相关应用
<p>性名:{{username}} </p>
(3)结果

(4)注意
插值表达式只能用在元素的内容节点中,不能用在元素的属性节点中。
3.5 v-html
(1)介绍
v-text指令和插值表达式只能渲染纯文本内容。如果要把包含HTML标签的字符串渲染为页面的HTML元素,则需要用到v-html。
(2)相关应用
<div v-html="info"></div>
(3)结果

3.6 完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><p v-text="username"></p><p v-text="gender"></p><hr><p>性名:{{username}} </p><p>性别:{{gender}} </p><hr><div v-html="info"></div></div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {username: 'zhangsan',gender: '女',info: '<h4 style="color:red; font-weight:blod;">你好,世界</h4>'}})</script>
</body>
</html>
4、v-bind 属性绑定指令
4.1 v-bind
(1)介绍
v-bind属性绑定指令为元素的属性动态绑定属性值。
(2)相关应用
<input type="text" v-bind:placeholder="tips">
(3)结果

(4)v-bind也可以简写成 : ,作用是一样的
<img :src="photo" alt="" style="width:150px">
4.2 完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><input type="text" v-bind:placeholder="tips"><hr><img :src="photo" alt="" style="width:150px"></div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {tips: '请输入用户名',photo: 'https://img-home.csdnimg.cn/images/20201124032511.png'}})</script>
</body>
</html>
5、在插值和属性绑定中编写JS语句
5.1 用插值表达式计算
<div>1 + 2的结果是:{{1 + 2}}</div>
结果

5.2 操作插值表达式的内容
<div>{{tips}},反转后为:{{tips.split('').reverse().join('')}}</div>
结果

5.3 动态拼接内容
在使用v-bind属性绑定期间,如果绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号。
<div :title="'box' + index">这是一个div</div>
5.4 完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><div>1 + 2的结果是:{{1 + 2}}</div><div>{{tips}},反转后为:{{tips.split('').reverse().join('')}}</div><div :title="'box' + index">这是一个div</div></div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {tips: '请输入用户名',photo: 'https://img-home.csdnimg.cn/images/20201124032511.png',index: 3}})</script>
</body>
</html>
6、v-on 事件绑定指令
6.1 v-on介绍
vue提供了v-on事件绑定指令,用来辅助程序员为DOM元素绑定事件监听。
6.2 函数的简写形式
: function() 可以简写为()
add: function(){} === add(){}
6.3 完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><p>count的值是: {{count}}</p><button v-on:click="add">展示1</button><button v-on:click="sub">展示2</button></div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {count: 0},// methods的作用就是定义事件的处理函数methods: {add: function(){console.log('ok')},sub(){console.log('触发了sub处理函数')}}})</script>
</body>
</html>
6.4 通过this访问数据源中的数据
(1)相关应用
sub(){this.count -= 1
}
(2)绑定事件并传参
1.body里的代码
<button v-on:click="add(2)">+1</button>2.methods里的代码
add(n){// vm.count += nthis.count += n
}
(3)相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><p>count的值是: {{count}}</p><!--绑定事件处理函数的时候,可以使用()传递参数--><button v-on:click="add(2)">+1</button><button v-on:click="sub">-1</button></div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {count: 0},// methods的作用就是定义事件的处理函数methods: {add(n){// vm.count += nthis.count += n},sub(){this.count -= 1}}})</script>
</body>
</html>
6.5 v-on的简写形式
v-on可以简写为@
<button v-on:click="add">+1</button>等价于<button @click="add">+1</button>
6.6 $event
(1)介绍
vue提供了内置变量,叫做event,它就是原生DOM的事件对象。(2)应用场景当函数开始传参,而又想要控制该DOM对象时,则可以通过event,它就是原生DOM的事件对象。 (2)应用场景 当函数开始传参,而又想要控制该DOM对象时,则可以通过event,它就是原生DOM的事件对象。(2)应用场景当函数开始传参,而又想要控制该DOM对象时,则可以通过event来操作。
(3)相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><p>count的值是: {{count}}</p><button v-on:click="add(1, $event)">+1</button></div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {count: 0},// methods的作用就是定义事件的处理函数methods: {add(n,e){// vm.count += nthis.count += n// 判断this.count的值是否为偶数if(this.count % 2 === 0){// 偶数e.target.style.backgroundColor = 'red'} else {// 奇数e.target.style.backgroundColor = ''}},}})</script>
</body>
</html>
6.7 注意
原生DOM对象有onclick、oninput、onkeyup等原生事件,替换为vue的事件绑定形势后为v-on:click、v-on:input、v-on:keyup
7、@click 事件修饰符
7.1 介绍
在事件处理函数中调用event.preventDefault()或者event.stopPropagation()是非常常见的需求。
.prevent 阻止默认行为(例如阻止链接的跳转,表单的提交)
.stop 阻止事件冒泡。
.capture 以捕获模式触发当前的事件处理函数。
.once 绑定的事件只触发1次。
.self 只有在event.target是当前元素自身时,触发事件处理函数。
7.2 示例代码
阻止链接跳转
<a href="http://www.baidu.com" @click.prevent="show">跳转到百度首页</a>
7.3 完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><a href="http://www.baidu.com" @click.prevent="show">跳转到百度首页</a></div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {count: 0},// methods的作用就是定义事件的处理函数methods: {show(){console.log("点击了链接")}}})</script>
</body>
</html>
8、@keyup 按键修饰符
8.1 介绍
在监听键盘事件时,需要判断详细的按键,可以为键盘相关的事件添加按键修饰符。
8.2 示例代码
<input type="text" @keyup.esc="clearInput" @keyup.enter="commitAjax">
8.3 完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><input type="text" @keyup.esc="clearInput" @keyup.enter="commitAjax"></div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {},// methods的作用就是定义事件的处理函数methods: {clearInput(e){console.log("触发了clearInput方法")e.target.value = ''},commitAjax(){console.log('触发了commitAjax请求')}}})</script>
</body>
</html>
9、v-model 双向数据绑定
9.1 双向数据绑定指令
vue提供了v-model双向数据绑定指令,用来辅助开发者在不操作DOM的前提下,快速获取表单的数据。
9.2 适用环境
(1)input输入框
type=“radio”
type=“checkbox”
type=“xxxxx”
(2)textarea
(3)select
9.3 相关代码
<p>用户的名字是:{{username}}</p>
<input type="text" v-model="username">
<hr>
<select v-model="city"><option value="">请选择城市</option><option value="1">北京</option><option value="2">上海</option><option value="3">广州</option>
</select>
9.4 完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><p>用户的名字是:{{username}}</p><input type="text" v-model="username"><hr><select v-model="city"><option value="">请选择城市</option><option value="1">北京</option><option value="2">上海</option><option value="3">广州</option></select></div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {username:'zhangsan',city: '2'},// methods的作用就是定义事件的处理函数methods: {}})</script>
</body>
</html>
10、v-model 指令修饰符
10.1 三种修饰符
(1)第一种修饰符
.number 自动将用户的输入值转为数值类型
<input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> = <span>{{n1 + n2}}</span>
(2)第二种修饰符
.trim 自动过滤用户输入的首尾空白字符
<input type="text" v-model.trim="username">
(3)第三种修饰符
.lazy 在"change"时而非"input"时更新
<input type="text" v-model.lazy="username">
10.2 完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> = <span>{{n1 + n2}}</span><hr><input type="text" v-model.trim="username"><button @click="showName">获取用户名</button><hr><input type="text" v-model.lazy="username"></div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {username: "lisi",n1: 1,n2: 2},// methods的作用就是定义事件的处理函数methods: {showName(){console.log(`用户名是:"${this.username}"`)}}})</script>
</body>
</html>
11、条件渲染指令
11.1 介绍
条件渲染指令用来辅助开发者按需控制DOM的显示与隐藏。
11.2 两种渲染指令
(1)v-if
原理:每次动态创建或移除元素,实现元素的显示和隐藏。
环境:如果刚进入页面的时候,某些元素默认不需要被展示,而且后期这个元素很可能也不需要被展示出来,此时v-if性能更好。
<p v-if="flag">这是被v-if控制的元素</p>
(2)v-show
原理:每次动态为元素添加或移除display : none样式,来实现元素的显示和隐藏。
环境:如果要频繁地切换元素的显示状态,用v-show性能会更好。
<p v-show="flag">这是被v-show控制的元素</p>
11.3 完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><p v-if="flag">这是被v-if控制的元素</p><p v-show="flag">这是被v-show控制的元素</p></div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {// 如果 flag 为true,则显示被控制的元素,如果为false则隐藏被控制的元素flag: true},// methods的作用就是定义事件的处理函数methods: {}})</script>
</body>
</html>
11.4 注意
在实际开发中,绝大多数情况,不用考虑性能问题,直接用v-if就好了。
12、v-if 配套指令
12.1 v-else
<div v-if="type === 'A'">优秀</div>
<div v-else-if="type === 'B'">良好</div>
<div v-else-if="type === 'C'">一般</div>
<div v-else>差</div>
12.2 完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><div v-if="type === 'A'">优秀</div><div v-else-if="type === 'B'">良好</div><div v-else-if="type === 'C'">一般</div><div v-else>差</div></div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {// 如果 flag 为true,则显示被控制的元素,如果为false则隐藏被控制的元素flag: true,type: 'A'},// methods的作用就是定义事件的处理函数methods: {}})</script>
</body>
</html>
13、列表渲染指令
13.1 介绍
vue提供了v-for列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for指令需要使用item in items形式的特殊语法。
其中
items是待循环的数组
item是被循环的每一项
13.2 v-for中的索引
v-for指令支持一个可选的第二个参数,即当前项的索引。语法格式为(item, index) in items
注意:v-for指令中的item项和Index索引都是形参,可以根据需要进行重命名。
13.3 示例代码
<tr v-for="(item,index) in list" :key="item.id" :title="item.name + index"><td>{{index}}</td><td>{{item.id}}</td><td>{{item.name}}</td>
</tr>
13.4 使用key值得注意事项
(1)key的值只能是字符串或数字类型
(2)key的值必须具有唯一性(key的值不能重复)
(3)建议把数据项id属性的值作为key的值(因为id属性的值具有唯一性)
(4)使用Index的值当做key的值没有任何意义(因为index的值不具有唯一性)
(5)建议使用v-for指令时一定要指定key的值(既提升性能,又防止列表状态紊乱)
13.5 完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./lib/bootstrap.css">
</head>
<body><div id="app"><table class="table table-bordered table-hover table-striped"><thead><th>索引</th><th>ID</th><th>姓名</th></thead><tbody><tr v-for="(item,index) in list" :key="item.id" :title="item.name + index"><td>{{index}}</td><td>{{item.id}}</td><td>{{item.name}}</td></tr></tbody></table></div><!--1.导入Vue的库文件,在window全局就有了Vue这个构造函数--><script src="./lib/vue-2.6.14.js"></script><!--2.创建Vue的实例对象--><script>// 创建Vue的实例对象// 相当于 ViewModel层const vm = new Vue({// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器// 相当于 view层el: '#app',// data对象就是要渲染到页面上的数据// 相当于 model层data: {list:[{id:1,name:'张三'},{id:2,name:'李四'},{id:3,name:'王五'}]},// methods的作用就是定义事件的处理函数methods: {}})</script>
</body>
</html>
相关文章:

Vue2之完整基础介绍和指令与过滤器
Vue2之基础介绍和指令与过滤器一、简介1、概念2、vue的两个特性2.1 数据驱动视图2.2 双向数据绑定3、MVVM二、vue基础用法1、导入vue.js的script脚本文件2、在页面中声明一个将要被vue所控制的DOM区域3、创建vm实例对象(vue实例对象)4、样例完整代码三、…...

JY-7A/3DK/220 19-130V静态【电压继电器】
系列型号 JY-7A/1DK不带辅助电源电压继电器;JY-7B/1DK不带辅助电源电压继电器; JY-7/1DK/120不带辅助电源电压继电器;JY-7/1DK/120不带辅助电源电压继电器; JY-7A/1DKQ不带辅助电源电压继电器;JY-7B/1DKQ不带辅助电源…...

[ECCV 2018] Learning to Navigate for Fine-grained Classification
Contents MethodNavigator-Teacher-Scrutinizer Network (NTS-Net)Navigator and TeacherScrutinizerNetwork architectureJoint training algorithmExperimentReferencesMethod Navigator-Teacher-Scrutinizer Network (NTS-Net) Approach Overview:NTS-Net 在不使用额外的 …...

关于apifox和postman接口工具我有话要说~~
Apifox 和 Postman 都是流行的接口测试工具,各自有其优势和缺点。Apifox 的优势在于它提供了强大的可视化界面,可以方便地测试和监控 API。它还支持多种请求方式,并且支持对请求和响应进行代码生成。但是,Apifox 的缺点在于它不太…...

Vue3通透教程【二】更高效的构建工具—Vite
文章目录🌟 写在前面🌟 webpack🌟 Vite是什么?🌟 使用Vite创建项目🌟 写在最后🌟 写在前面 专栏介绍: 凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更…...

前端中如何判断在线状态?
判断在线状态为了判断浏览器的在线状态,HTML5提供了两种方法来检测是否在线。(1)onLine属性:通过navigator对象的onLine属性可返回当前是否在线。如果返回true,则表示在线;如果返回false,则表示…...

[MySQL教程①] - MySQL的安装
目录 ❤ Windows下安装MySQL ❤ 下载mysql installer安装 ❤ 下载zip安装包安装 现在作为服务器操作系统的一般有三种,Windows Server,Linux,Unix,在这里我们只介绍在windows下和linux下安装mysql,Unix下安装应该…...

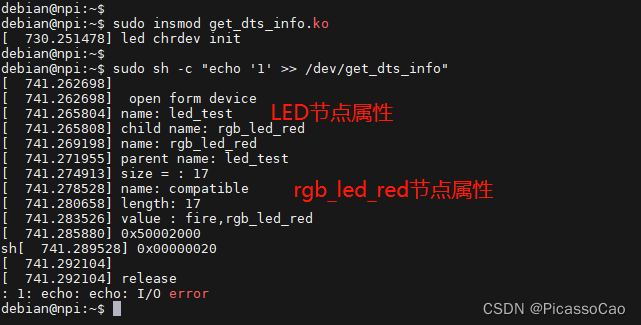
第八节 Linux 设备树
Linux3.x 以后的版本才引入了设备树,设备树用于描述一个硬件平台的板级细节。在早些的linux内核,这些“硬件平台的板级细节”保存在linux 内核目录“/arch”,以ARM 平台为例“硬件平台的板级细节”保存在“/arch/arm/plat-xxx”和“/arch/arm…...

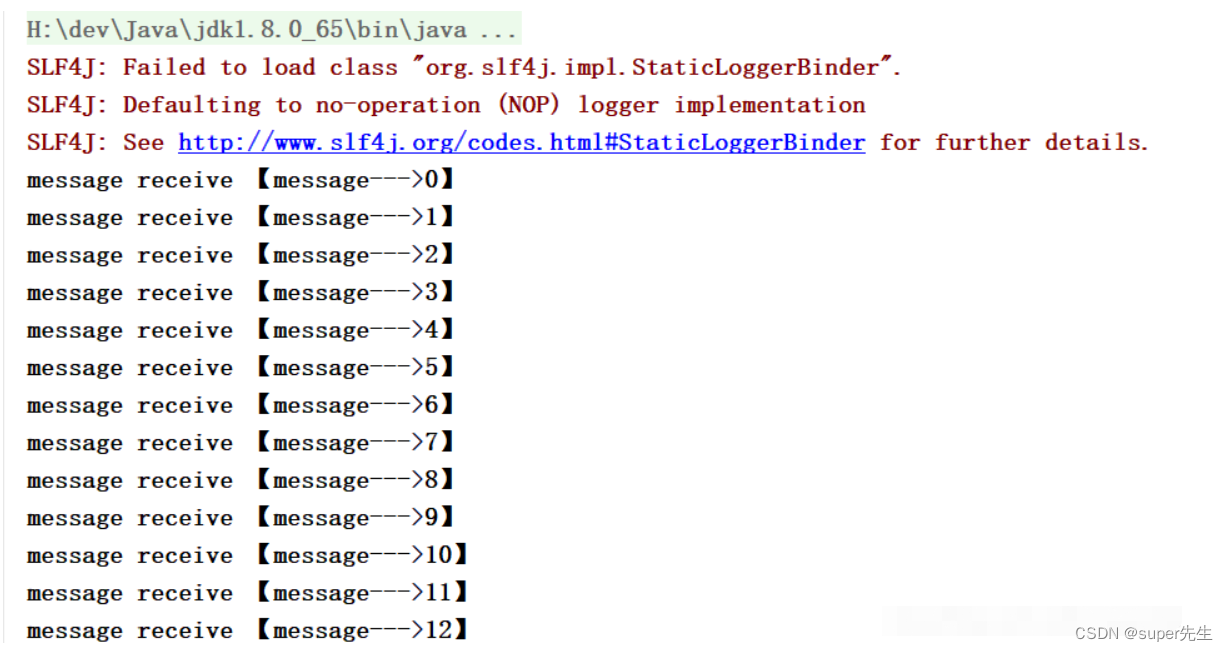
一文了解kafka消息队列,实现kafka的生产者(Producer)和消费者(Consumer)的代码,消息的持久化和消息的同步发送和异步发送
文章目录1. kafka的介绍1.2 Kafka适合的应用场景1.2 Kafka的四个核心API2. 代码实现kafka的生产者和消费者2.1 引入加入jar包2.2 生产者代码2.3 消费者代码2.4 介绍kafka生产者和消费者模式3. 消息持久化4. 消息的同步和异步发送5. 参考文档1. kafka的介绍 最近在学习kafka相关…...

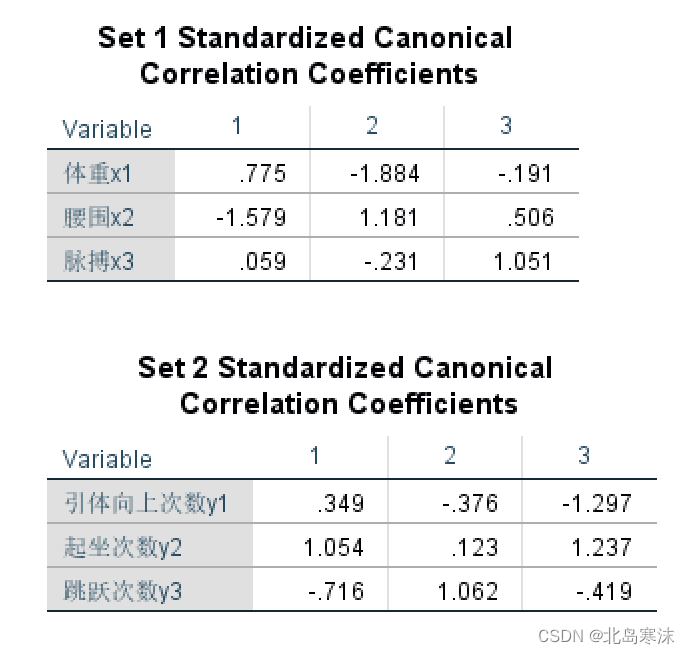
数学建模学习笔记(20)典型相关分析
典型相关分析概述:研究两组变量(每组变量都可能有多个指标)之间的相关关系的一种多元统计方法,能够揭示两组变量之间的内在联系。 典型相关分析的思想:把多个变量和多个变量之间的相关化为两个具有代表性的变量之间的…...

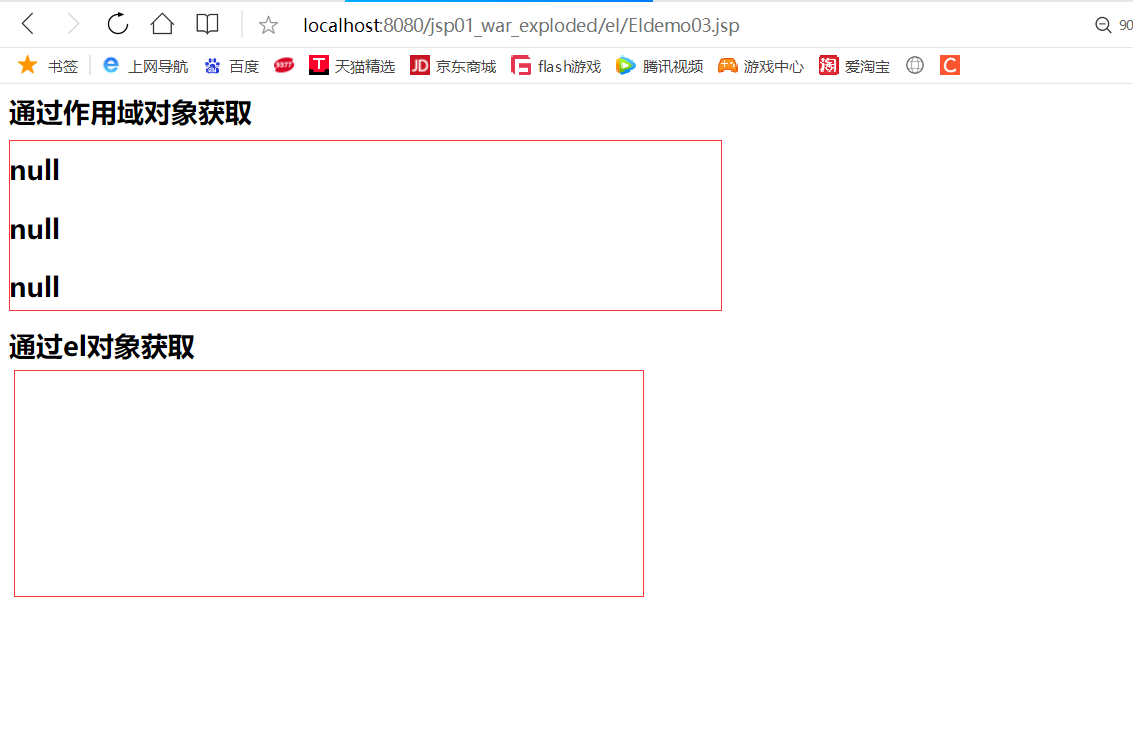
EL表达式
EL的概念JSP表达式语言(EL)使得访问存储在JavaBean中的数据变得非常简单。EL的作用用于替换作用域对象.getAttribute("name");3. EL的应用(获取基本类型、字符串)既可以用来创建算术表达式也可以用来创建逻辑表达式。在…...

优先级队列(PriorityQueue 和 Top-K问题)
一、PriorityQueue java中提供了两种优先级队列:PriorityQueue 和 PriorityBlockingQueue。其中 PriorityQueue 是线程不安全的,PriorityBolckingQueue 是线程安全的。 PriorityQueue 使用的是堆,且默认情况下是小堆——每次获取到的元素都是…...

计算机组成与设计04——处理器
系列文章目录 本系列博客重点在深圳大学计算机系统(3)课程的核心内容梳理,参考书目《计算机组成与设计》(有问题欢迎在评论区讨论指出,或直接私信联系我)。 第一章 计算机组成与设计01——计算机概要与技…...

IT行业那么辛苦,我们为什么还要选择它?
疫情三年,我们学会了什么?工作诚可贵,技能价更高。 搞IT辛苦?有啥辛苦的?说什么辛苦?能有工作,工资又高,还要什么自行车,有啥搞啥吧!每次看到网络上有人问有…...

PyTorch学习笔记:nn.CrossEntropyLoss——交叉熵损失
PyTorch学习笔记:nn.CrossEntropyLoss——交叉熵损失 torch.nn.CrossEntropyLoss(weightNone, size_averageNone, ignore_index-100, reduceNone, reductionmean, label_smoothing0.0)功能:创建一个交叉熵损失函数: l(x,y)L{l1,…,lN}T&…...

【VictoriaMetrics】什么是VictoriaMetrics
VictoriaMetrics是一个快速、经济、可扩展的监控解决方案和时间序列数据库,有单机版和集群版本,基础功能及集群版本基本功能不收费,VictoriaMetrics有二进制安装版本、Docker安装版本等多种安装方式,其源码及部署包更新迭代很快,VictoriaMetrics具有以下突出特点: 它可以作…...

(第五章)OpenGL超级宝典学习:统一变量(uniform variable)
统一变量 前言 本篇在讲什么 本篇记录对glsl中的变量uniform的认知和学习 本篇适合什么 适合初学Open的小白 适合想要学习OpenGL中uniform的人 本篇需要什么 对C语法有简单认知 对OpenGL有简单认知 最好是有OpenGL超级宝典蓝宝书 依赖Visual Studio编辑器 本篇的特色 …...

数据存储技术复习(四)未完
1.什么是NAS。一般用途服务器与NAS设备之间有何不同。NAS是一个基于IP的专用高性能文件共享和存储设备。—般用途服务器可用于托管任何应用程序,因为它运行的是一般用途操作系统NAS设备专用于文件服务。它具有专门的操作系统,专用于通过使用行业标准协议…...

Rust编码的信息窃取恶意软件源代码公布,专家警告已被利用
黑客论坛上发布了一个 用Rust编码的信息窃取恶意软件源代码 ,安全分析师警告,该恶意软件已被积极用于攻击。 该恶意软件的开发者称,仅用6个小时就开发完成,相当隐蔽, VirusTotal的检测率约为22% 。 恶意软件开发者在…...

diffusers编写自己的推理管道
英文文献:Stable Diffusion with 🧨 Diffusers 编写自己的推理管道 最后,我们展示了如何使用diffusers. 编写自定义推理管道是对diffusers库的高级使用,可用于切换某些组件,例如上面解释的 VAE 或调度程序。 例如&a…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
