vue实现鼠标拖拽div左右移动的功能
直接代码:
<template><div class="demo"><div class="third-part" id="发展历程"><div class="title">发展历程</div><div class="content" id="nav" v-if="dataList&&dataList.length>0"><div class="item" v-for="(item,index) in dataList" :key="index"><div>{{ item.month }}</div><div>{{ item.content }}</div></div></div><div class="year"><span :class="{'active': active==item}" @click="active=item" v-for="(item,index) in yearList" :key="index">{{ item }}</span></div></div></div>
</template><script>export default {data() {return {dataList: [{ month: "2月",content: "先后通过CMMI3级、ISO9000、ITSS3级等多项国际、国家级认证。"},{ month: "5月",content: "先后通过CMMI3级、ISO9000、ITSS3级等多项国际、国家级认证。"},{ month: "7月",content: "先后通过CMMI3级、ISO9000、ITSS3级等多项国际、国家级认证。"},{ month: "9月",content: "先后通过CMMI3级、ISO9000、ITSS3级等多项国际、国家级认证。"} //后期内容问UI],active: 2023,yearList:['2023','2022','2021','2020']}},mounted(){this.$nextTick(()=> {this.scrollInit()})},methods: {scrollInit() {// 获取要绑定事件的元素const nav = document.getElementById("nav")var flag; // 鼠标按下var downX; // 鼠标点击的x下标var scrollLeft; // 当前元素滚动条的偏移量nav.addEventListener("mousedown", function (event) {console.log("触发mousedown");flag = true;downX = event.clientX; // 获取到点击的x下标scrollLeft = this.scrollLeft; // 获取当前元素滚动条的偏移量});nav.addEventListener("mousemove", function (event) {if (flag) { // 判断是否是鼠标按下滚动元素区域var moveX = event.clientX; // 获取移动的x轴var scrollX = moveX - downX; // 当前移动的x轴下标减去刚点击下去的x轴下标得到鼠标滑动距离this.scrollLeft = scrollLeft - scrollX // 鼠标按下的滚动条偏移量减去当前鼠标的滑动距离console.log(scrollX)//当滑动到400位置时让2022样式变化等等if(scrollLeft == 400 ){that.active=2022console.log("到400了");}else if(scrollLeft == 600){console.log("到600了");}}});// 鼠标抬起停止拖动nav.addEventListener("mouseup", function () {flag = false;});// 鼠标离开元素停止拖动nav.addEventListener("mouseleave", function (event) {flag = false;});},},}
</script><style lang="scss" scoped>
.demo {user-select: none;width: 1920px;
}.third-part {width: 100%;height: 800px;background-image: url('../assets/img/about/aboutusbg3.png');background-size: 100% 100%;padding-top: 100px;box-sizing: border-box;.title {height: 60px;font-size: 48px;font-family: Alibaba PuHuiTi 2.0, Alibaba PuHuiTi 2.0-800;line-height: 60px;color: #fff;}.content {margin-left: 300px;margin-top: 100px;width: 1469px;height: 235px;overflow-x: auto;// box-sizing: border-box;white-space: nowrap;&::-webkit-scrollbar {width: 0px;height: 0px;}.item {width: 403px;height: 230px;text-align: left;margin-right: 130px;display: inline-block;white-space: wrap;div:nth-child(1){height: 89px;font-size: 60px;font-family: Anton, Anton-400;color: #fff;line-height: 60px;border-left: 3px solid #fff;padding-left: 37px;}div:nth-child(2){height: 141px;width: 365px;font-size: 28px;font-family: Alibaba PuHuiTi 2.0, Alibaba PuHuiTi 2.0-400;color: #ffffff;line-height: 50px;padding-left: 37px;border-left: 1px solid #fff;}}}.year {width: 1700px;height: 116px;margin-top: 114px;text-align: left;padding-left: 450px;span {display: inline-block;width: 200px;height: 100%;border-bottom: 1px solid #fff;font-size: 50px;font-family: Anton, Anton-400;color: #bebef6;line-height: 70px;padding: 30px 0;text-align: center;box-sizing: border-box;}span:hover {font-size: 70px;vertical-align: top;border-bottom: 4px solid #722ed1;}.active {font-size: 70px;vertical-align: top;border-bottom: 4px solid #722ed1;}}}
</style>这部分区域可以鼠标拖拽左右滚动
相关文章:

vue实现鼠标拖拽div左右移动的功能
直接代码: <template><div class"demo"><div class"third-part" id"发展历程"><div class"title">发展历程</div><div class"content" id"nav" v-if"dataList…...

基于Python和mysql开发的商城购物管理系统分为前后端(源码+数据库+程序配置说明书+程序使用说明书)
一、项目简介 本项目是一套基于Python和mysql开发的商城购物管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Python学习者。 包含:项目源码、项目文档、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过…...

MySQL内外连接、索引特性
目录 内连接 外连接 索引特性 理解索引 删除索引 MySQL内外连接是一种用于联接两个或多个表的操作。内连接只返回满足连接条件的行,外连接返回满足条件和不满足条件的行。 内连接 SQL如下: SELECT ... FROM t1 INNER JOIN t2 ON 连接条件 [INNER …...

滚动条设置
不同浏览器滚动条样式及滚动定位 是否可以滚动 overflow:scroll overflow:autooverflow:scroll – 只有超出了盒子才会有滚动条 overflow:auto – 一直有滚动的盒子,只是超出了盒子才会出现滚动条滑块,可以滚动 谷歌浏览器滚动…...

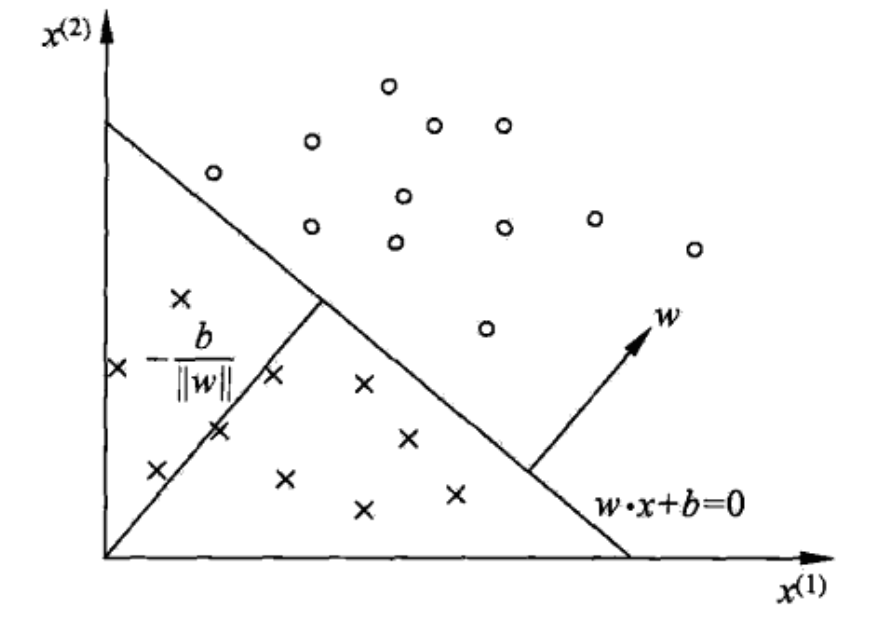
【AI】机器学习——感知机
文章目录 4.1 感知机基本概念4.2 策略4.2.1 数据集的线性可分性4.2.2 学习策略目标损失函数的构造关于距离的解释 4.3 算法4.3.1 原始形式损失函数的梯度下降法 4.3.2 PLA例题4.3.3 算法收敛性 4.4 PLA对偶形式4.4.1 原始PLA分析4.4.2 PLA对偶形式4.4.3 优点 4.1 感知机基本概念…...

蓝牙遥控器在T2-U上的应用
文章目录 简介优势使用流程示例代码遥控器命令表遥控器代码实现开启遥控器配对功能运行 简介 Tuya beacon 协议是基于 BLE 广播通信技术,完善配对解绑、组包拆包、群组管理、加密解密、安全策略,形成的一种轻量、安全的可接入涂鸦云的蓝牙协议。 蓝牙 …...

数据驱动的数字营销与消费者运营
引言:基于海洋馆文旅企业在推广宣传中,如何通过指标体系量化分析广告收益对业务带来的收益价值的思考? 第一部分:前链路引流投放的策略与实战 1.1 动态广告的实现: 偶然与必然 动态广告是一种基于实时数据和用户行为的广告形式,它…...

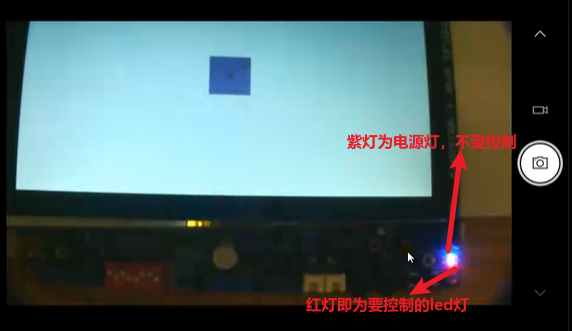
Qt点亮I.MX6U开发板的一个LED
本篇开始将会介绍与开发版相关的Qt项目,首先从点亮一个LED开始。I.MX6U和STM32MP157的相关信息都会用到,但是后期还是将I.MX6U的学习作为重点。当然其他开发版的开发也可以参考本博文。 文章目录 1. Qt是如何操控开发板上的一个LED2. 出厂内核设备树中注…...

网络摄像头-流媒体服务器-视频流客户端
取电脑的视频流 当涉及交通事件检测算法和摄像头视频数据处理时,涉及的代码案例可能会非常复杂,因为这涉及到多个组件和技术。以下是一个简单的Python代码示例,演示如何使用OpenCV库捕获摄像头视频流并进行实时车辆检测,这是一个…...

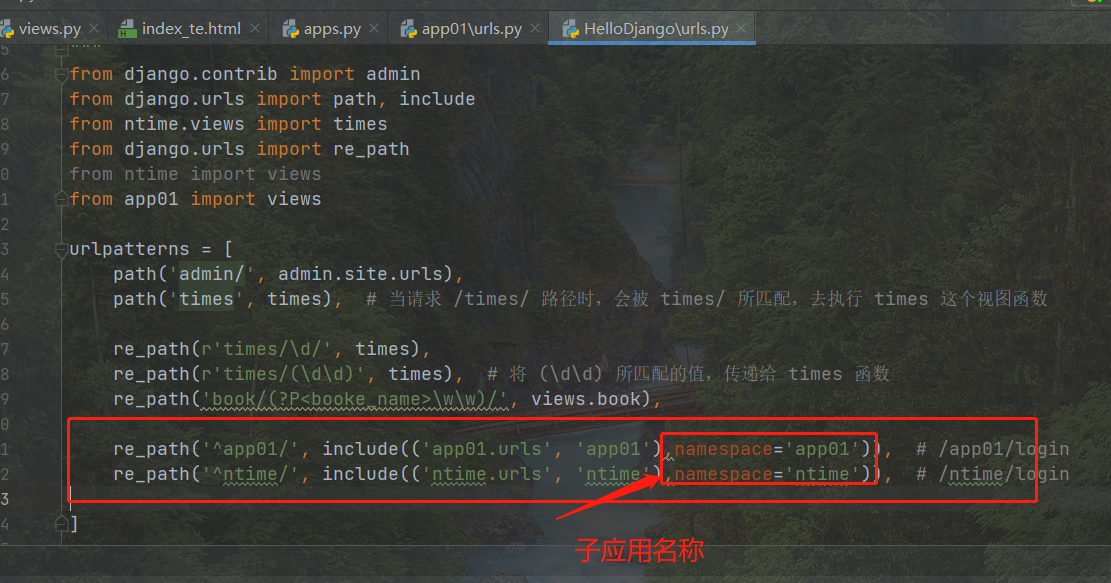
Django05_反向解析
Django05_反向解析 5.1 反向解析概述 随着功能的不断扩展,路由层的 url 发生变化,就需要去更改对应的视图层和模板层的 url,非常麻烦,不便维护。这个时候我们可以通过反向解析,将 url解析成对应的 试图函数 通过 path…...

基于HTML、CSS和JavaScript制作一个中秋节倒计时网页
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 这个项目使用HTML、CSS和…...

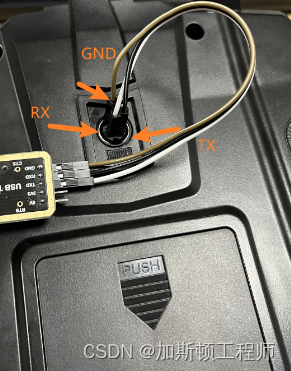
富斯I6刷10通道固件
使用USB转串口模块刷写10通道固件 一、下载固件 1. 十通道英文固件 下载地址: https://github.com/benb0jangles/FlySky-i6-Mod-/tree/master 选择 FlySky-i6-Mod–master \ 10ch Mod i6 Updater \ 10ch_MOD_i6_Programmer_V1 路径下的文件,亲测可用。 2. 原版六通道中…...

vector的模拟实现 总结
vector的模拟实现 总结 vector.hTest.cpp vector.h 1、迭代器的实现 #pragma oncenamespace JPC {template<class T>class vector{public://对于存储空间是连续的结构而言,可以用原身指针来 模拟实现 迭代器。typedef T* iterator;typedef const T* const_i…...

k8s中的有状态,无状态,pv、pvc等
数据库是一个典型的有状态服务,他的部署和无状态服务是不一样的。 PostgresSQL----基于Kubernetes部署PostgresSQL-CSDN博客 一、创建SC、PV和PVC存储对象 二、部署PostgresSQL Volume Kubernetes 中文指南——云原生应用架构实战手册 有状态应用: …...

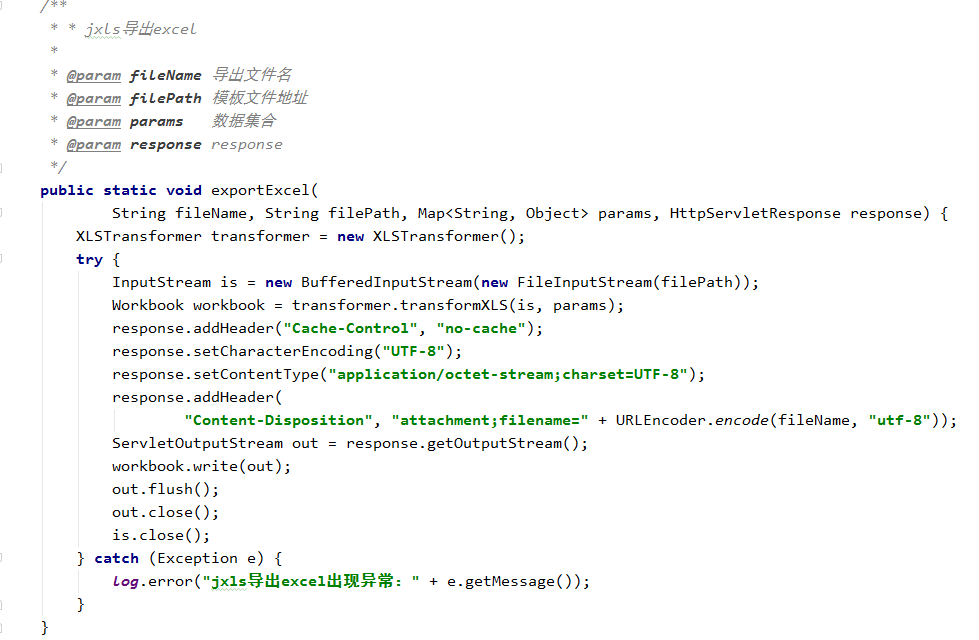
springboot+jxls复杂excel模板导出
JXLS 是基于 Jakarta POI API 的 Excel 报表生成工具,可以生成精美的 Excel 格式报表。它采用标签的方式,类似 JSP 标签,写一个 Excel 模板,然后生成报表,非常灵活,简单! Java 有一些用于创建 …...

用selenium webdriver获取网站cookie后,实现免登录上网站
以csdn为例,代码分为两部分。 一、csdn_get_cookies.py为半手动登录网站后获取cookies 二、csdn_use_cookies.py为使用获取到的cookies免登录上网站 #获取登录cookiesfrom selenium import webdriver import jsoncsdn_driver webdriver.Chrome() url "htt…...

如何使用Java进行安全测试?
要使用Java进行安全测试,可以按照以下步骤进行: 确定测试目标:首先,明确要测试的应用程序或系统的安全目标和需求。确定要测试的安全方面,如身份验证、授权、输入验证、安全配置等。 了解安全测试知识:熟悉…...
)
Linux之Socket函数(详细篇)
本篇是基于Linux man手册的一些总结 socket作用: create an endpoint for communication 函数结构 c #include <sys/types.h> /* See NOTES */ #include <sys/socket.h> int socket(int domain, int type, int protocol); 描述 socket() …...

Dajngo06_Template模板
Dajngo06_Template模板 6.1 Template模板概述 模板引擎是一种可以让开发者把服务端数据填充到html网页中完成渲染效果的技术 静态网页:页面上的数据都是写死的,万年不变 动态网页:页面上的数据是从后端动态获取的(后端获取数据库…...
快速幂 c++
一般大家写都是 int ans 1; for (int i 1; i < a; i )ans * x;时间复杂度 但是这对于我们还不够,我们要 首先我们得知道一个数学知识 那么求 就有以下递归式 a 能被2整除 a 不能被2整除 (这里a/2是整除) 所以每次都调用 不就是么 最后补充一个东西…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...

python基础语法Ⅰ
python基础语法Ⅰ 常量和表达式变量是什么变量的语法1.定义变量使用变量 变量的类型1.整数2.浮点数(小数)3.字符串4.布尔5.其他 动态类型特征注释注释是什么注释的语法1.行注释2.文档字符串 注释的规范 常量和表达式 我们可以把python当作一个计算器,来进行一些算术…...

使用ch340继电器完成随机断电测试
前言 如图所示是市面上常见的OTA压测继电器,通过ch340串口模块完成对继电器的分路控制,这里我编写了一个脚本方便对4路继电器的控制,可以设置开启时间,关闭时间,复位等功能 软件界面 在设备管理器查看串口号后&…...

【Pandas】pandas DataFrame dropna
Pandas2.2 DataFrame Missing data handling 方法描述DataFrame.fillna([value, method, axis, …])用于填充 DataFrame 中的缺失值(NaN)DataFrame.backfill(*[, axis, inplace, …])用于**使用后向填充(即“下一个有效观测值”)…...
