零基础学前端(二)用简单案例去理解 HTML 、CSS 、JavaScript 概念
该篇适用于从零基础学习前端的小白
初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识
一、导言
HTML,CSS,JavaScript 都是单独的语言;他们构成前端技术基础;
(1)HTML:负责网页的架构;
(2)CSS:负责网页的样式,美化;
(3)JavaScript(JS):负责网页的行为;
我们将上述概念,拿出来,作为初学者可能还是不理解,还是一头雾水,很正常,那我们就以实践来帮助自己理解。接下来我们一起写一个简单的案例。
二、用小案例帮我们理解 HTML CSS JavaScript 各自的概念
注意: 初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识。
我们的目标:模仿百度得输入框 和 按钮(百度一下)

1. HTML:负责网页的架构(结构)
我写了 input(文本框)标签 和 button(按钮)标签 ,在浏览器运行样式如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input /><button>百度一下</button>
</body>
</html>在chrome浏览器运行显示效果:我们可以看出目前跟百度首页搜索行结构是一样的

2. CSS:负责网页的样式,美化
我们观察自己编写的效果存在的问题:
第一,文本框宽度 和 高度,需要修改
第二,百度一下这个按钮,背景颜色 和 文字颜色,需要修改
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/*将全部标签,自带的内外边距都设置为0,统一由自己单独去写*/*{padding: 0;margin: 0;}.inputName{width: 300px; /* 设置宽度为300px */height: 30px; /* 设置高度为30px */}.buttonName{background-color: #4E6EF2; /* 设置背景颜色 */color: #fff; /* 设置文字颜色 */height: 34px; /*为什么这里是34 而不是30*/border: none; /* 设置按钮的边框不显示 */padding-left: 5px; /* 设置按钮左边内边距为 5px */padding-right: 5px; /* 设置按钮右边内边距为 5px */}</style>
</head>
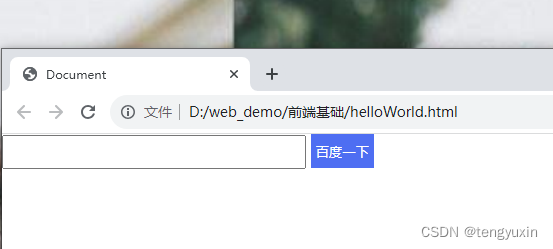
<body><input class="inputName" /><button class="buttonName">百度一下</button>
</body>
</html>运行的效果图:我没有写过多的样式,主要写了基本的(担心初学者一下接受不完)

3. JavaScript(JS):负责网页的行为
网页的行为:主要就是指用户点击 ”百度一下“那个按钮,百度网站是发起一个搜索功能,
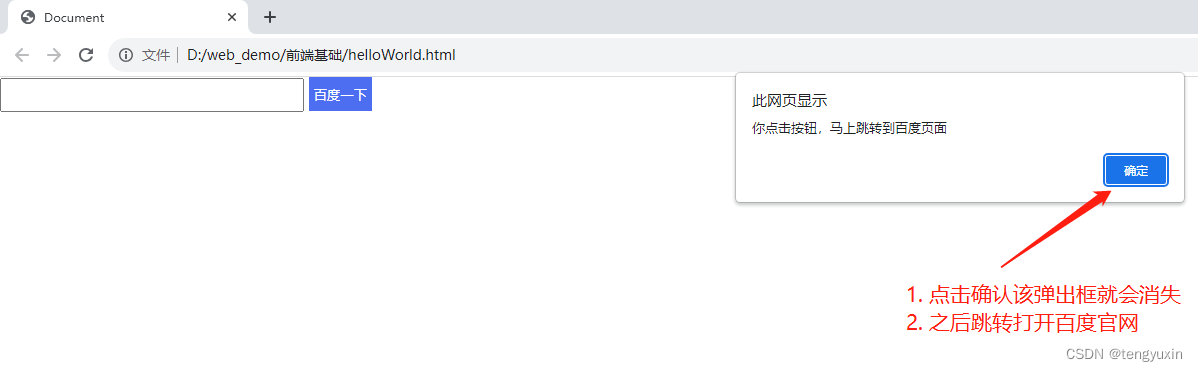
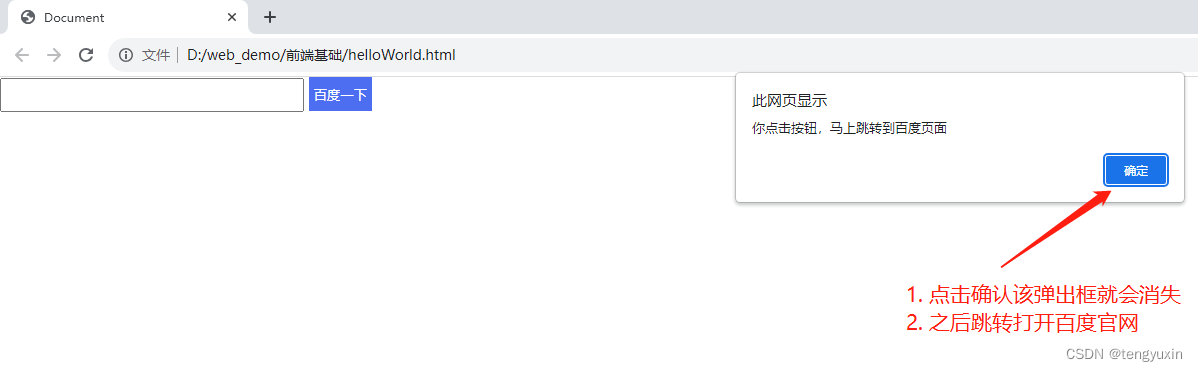
这里我模仿点击百度一下按钮,弹出一个警告框,之后跳转到百度官网
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0;margin: 0;}.inputName{width: 300px; /* 设置宽度为300px */height: 30px; /* 设置高度为30px */}.buttonName{background-color: #4E6EF2; /* 设置背景颜色 */color: #fff; /* 设置文字颜色 */height: 34px; /*为什么这里是34 而不是30*/border: none; /* 设置按钮的边框不显示 */padding-left: 5px; /* 设置按钮左边内边距为 5px */padding-right: 5px; /* 设置按钮右边内边距为 5px */}</style>
</head>
<body><input class="inputName" /><button class="buttonName">百度一下</button>
</body>
<script>//1. 获取“百度一下”按钮的DOM节点let buttonDOM = document.getElementsByClassName("buttonName");//2. 给该按钮,添加一个点击事件的监听,当用户发起点击,就会进入function函数内部,执行下面语句buttonDOM[0].addEventListener('click',function(){alert("你点击按钮,马上跳转到百度页面");window.open("https://www.baidu.com/");});
</script>
</html>目前JavaScript 的代码写在了<script>标签内,涉及的知识点DOM 和 BOM。

三、结束语
经过这样,我们大概理解了结构(HTML)、样式(CSS)、行为(JavaScript),都写在哪里,具体是什么样子。不过你也会发现,他们的知识还是很多。
比如:CSS 写样式,class是什么
比如:JavaScript代码里,document、window是什么
编程是一个很长的过程,不积跬步无以至千里,学习不能太着急。
接下来,我们就详细的学习JavaScript的知识(等我有时间更新,哈哈哈哈)
四、题外话:网页三剑客
网页三剑客,编程老人都晓得,
Dreamweaver(开发工具,作用和VsCode差不多,但功能相当老化,不是真正编程人该使用的)
Flash (由于安全问题,已经被chrome给封杀了)
Fireworks
=》这些技术都已经被淘汰,初学者不要纠结,当他们不存在就可以了。
相关文章:

零基础学前端(二)用简单案例去理解 HTML 、CSS 、JavaScript 概念
该篇适用于从零基础学习前端的小白 初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识 一、导言 HTML,CSS,JavaScript 都是单独的语言;他们构成前端技术基础; (1)HTM…...

线性矩阵不等式(LMI)在控制理论中的应用
目录 (一)Matlab中的LMI处理工具包 (二)为什么LMI成为控制理论领域重要工具? (三)LMI在与Lyapunov不等式的关系 (1)线性矩阵不等式 (2)线性矩阵…...

如何在Python爬虫程序中使用HTTP代理?
在进行网络爬虫时,我们经常需要使用代理服务器来隐藏自己的真实IP地址,以避免被目标网站封禁或限制访问。本文将介绍如何将HTTP代理配置到Python爬虫程序中使用。 什么是HTTP代理? HTTP代理是一种网络代理,它充当客户端和服务器之…...

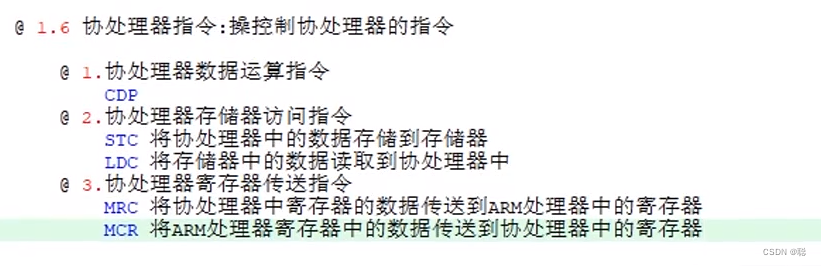
ARM架构指令集--专用指令
四、状态寄存器专用指令 CPSR寄存器-N Z C V T为0时 为ARM状态 F为0时 为开启FIQ状态 I为0时 为开启IRQ状态 图1 图2 一开始都是SVC指令,因为在操作系统启动的时候,在做一些初始化的操作,不允许被打断 图3 复位后CPSR寄存器为0xD3--…...

免费IP类api接口:含ip查询、ip应用场景查询、ip代理识别、IP行业查询...
免费IP类api接口:含ip查询、ip应用场景查询、ip代理识别… IP归属地-IPv6区县级:根据IP地址(IPv6版本)查询归属地信息,包含国家、省、市、区县和运营商等信息。IP归属地-IPv6城市级:根据IP地址(…...

Android Studio 中AGP ,Gradle ,JDK,SDK都是什么?
当进行 Android 开发时,以下是关键概念和工具的解释: Android Gradle Plugin: Android Gradle Plugin 是一个由 Google 提供的构建工具,它与 Gradle 配合使用来构建和打包 Android 应用。它提供了一组任务和功能,使开发…...

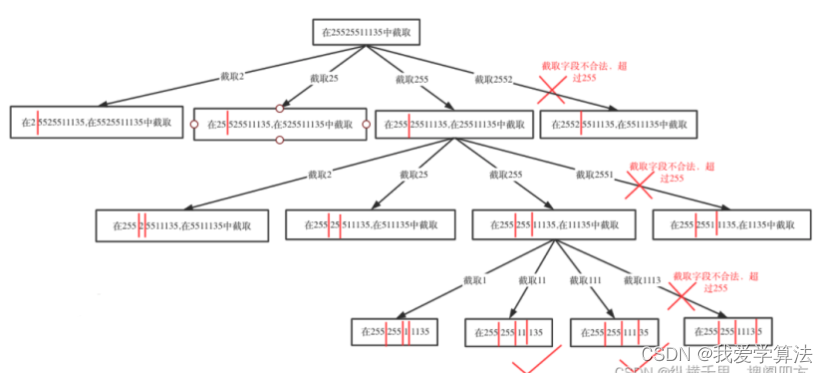
算法通关18关 | 回溯模板如何解决复原IP问题
18关的前几篇文章看过之后,对回溯的模板问题基本解题思路就知道了,就是固定的for循环问题,外层for循环控制横向,递归控制纵向,还要考虑撤销操作和元素是否能被重复利用问题,重复利用的情景较少,…...

Layui快速入门之第五节 导航
目录 一:基本概念 导航依赖element模块 API 渲染 属性 事件 二:水平导航 常规用法: 三:垂直导航 四:侧边垂直导航 五:导航主题 六:加入徽章等元素 七:面包屑导航 ps&a…...

使用分支——Git Checkout
这篇文章写的挺好; https://zhuanlan.zhihu.com/p/465954849 这里要注意,git 新的命令,通过 git switch 切换分支,虽然git checkout 分支 还可以用; 游离状态的HEADS 在我们已经见识到git checkout命令对于分支的三…...

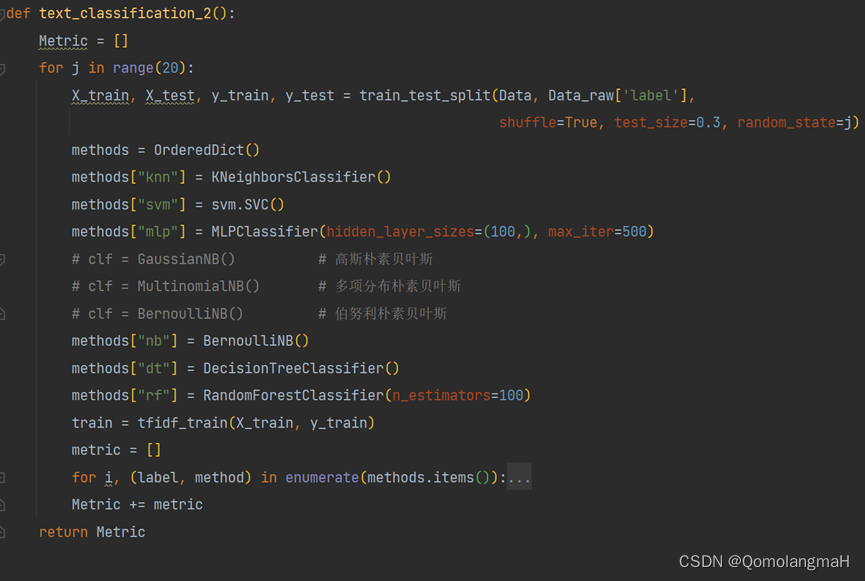
【2023】数据挖掘课程设计:基于TF-IDF的文本分类
目录 一、课程设计题目 基于TF-IDF的文本分类 二、课程设计设置 1. 操作系统 2. IDE 3. python 4. 相关的库 三、课程设计目标 1. 掌握数据预处理的方法,对训练集数据进行预处理; 2. 掌握文本分类建模的方法,对语料库的文档进行建模…...

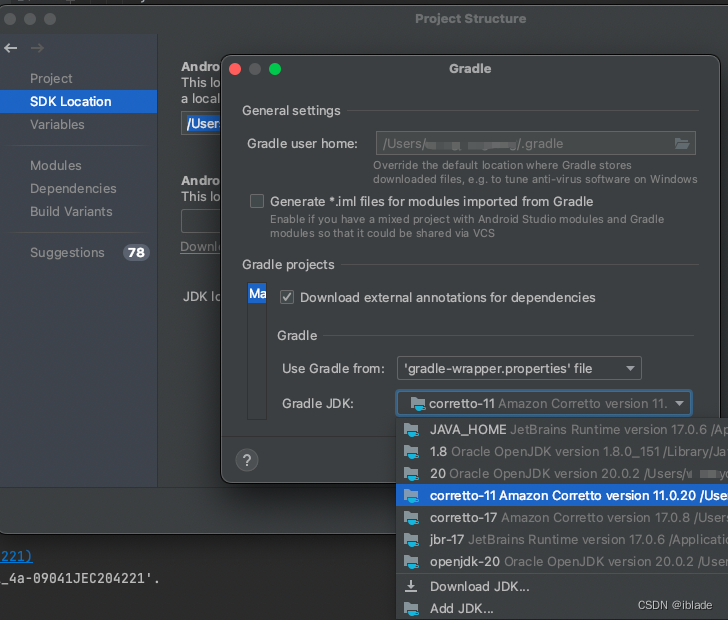
java.lang.NoSuchMethodError: java.lang.reflect.Field.trySetAccessible()Z
java.lang.NoSuchMethodError: java.lang.reflect.Field.trySetAccessible()Z 将JDK升级为11即可。 File --Project Structure – SDK Location --Gradle Setting --Gradle JDK 选择11...

如何使用SQL系列 之 如何在MySQL中使用存储过程
引言 通常,当使用关系型数据库时,你直接在应用程序代码中发出单独的结构化查询语言(SQL)查询来检索或操作数据,如SELECT、INSERT、UPDATE或DELETE。这些语句直接作用于并操作底层数据库表。如果相同的语句或一组语句中使用多个应用程序访问同…...

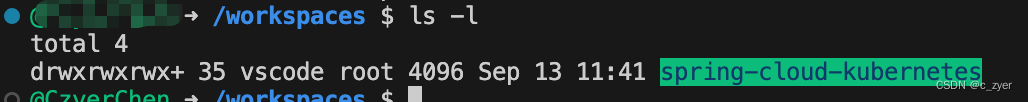
用 Github Codespaces 免费搭建本地开发测试环境
如何丝滑地白嫖一个本地开发环境?怎么新建一个代码空间? 1:通过Github网页新建2:通过VSCode插件新建 为代码创建相应的开发测试环境 如何丝滑地白嫖一个本地开发环境? 使用Codespaces为开发者解决这样的痛点…...

PyTorch实战-实现神经网络图像分类基础Tensor最全操作详解(一)
目录 前言 一、PyTorch数据结构-Tensor 1.什么是Tensor 2.数据Tensor使用场景 3.张量形态 标量(0D 张量) 向量(1D 张量) 矩阵(2D张量) 3D 张量与高维张量 二、Tensor的创建 1. 从列表或NumPy数组创建 2. 使用特定的初始…...

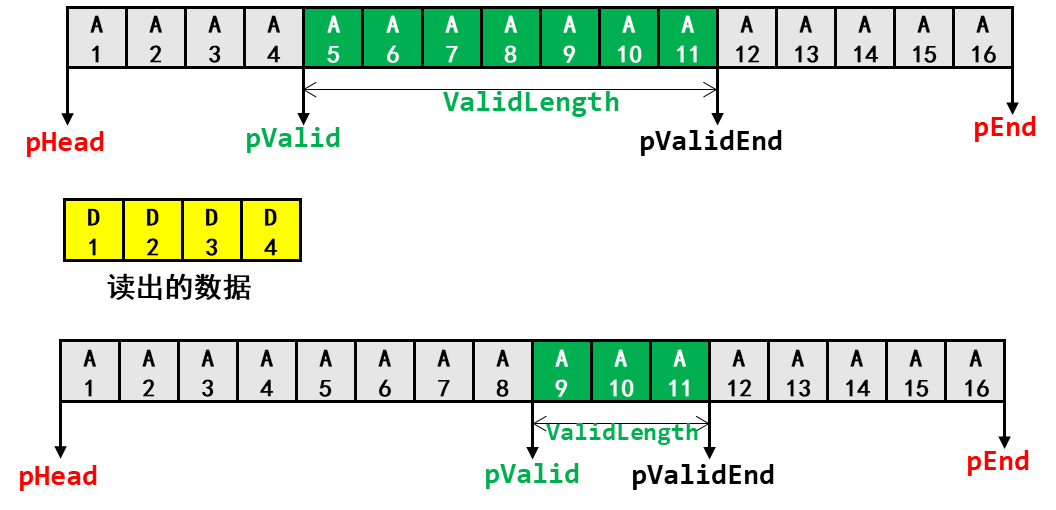
第29章_瑞萨MCU零基础入门系列教程之改进型环形缓冲区
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...
)
如何搭建一个react项目(详细介绍)
要搭建一个基本的 React 项目,你需要执行以下步骤。在开始之前,请确保你已经安装了 Node.js 和 npm(Node 包管理器)。 搭建一个React项目 1,创建项目目录2,初始化项目3,安装 React 和 ReactDOM4…...

ActiveMQ用法
ActiveMQ 和 JMS的关系? ActiveMQ是流行的开源消息中间件,JMS是Java平台定义的一种消息传递的标准。ActiveMQ实现了JMS规范,因此可以使用JMS API来与ActiveMQ进行交互。 JMS定义了一种标准的API。API包括了一些接口和类,用于创建…...

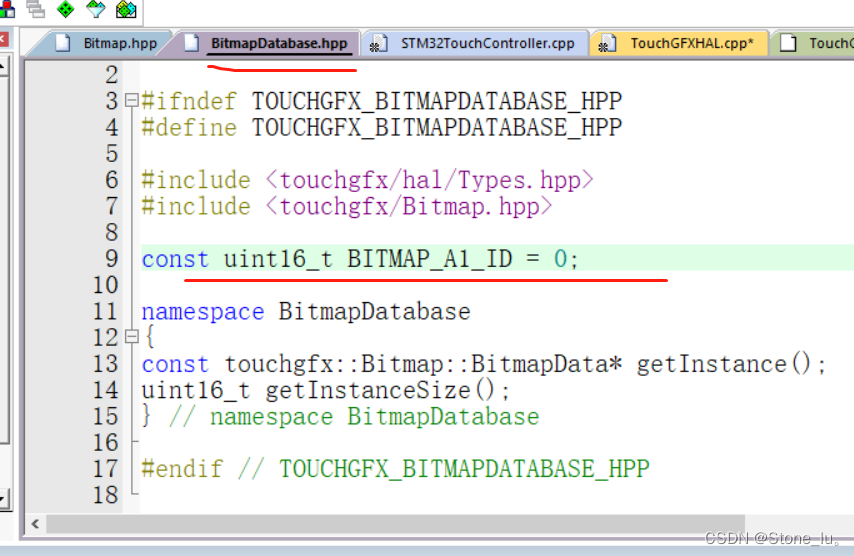
TouchGFX之缓存位图
位图缓存是专用RAM缓冲区,应用可将位图保存(或缓存)在其中。 如果缓存了位图,在绘制位图时,TouchGFX将自动使用RAM缓存作为像素来源。位图缓存在许多情况下十分有用。 从RAM读取数据通常比从闪存读取要快(特…...

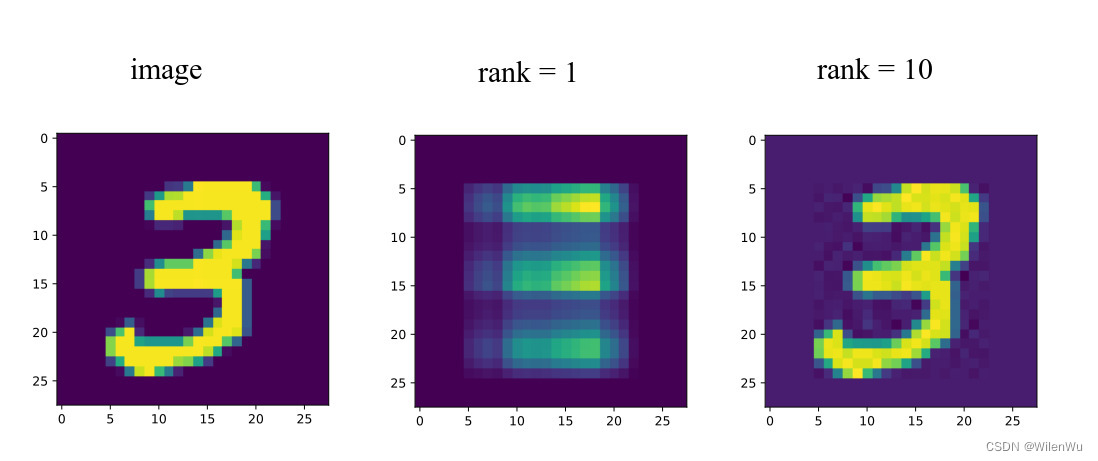
线性代数的本质(十)——矩阵分解
文章目录 矩阵分解LU分解QR分解特征值分解奇异值分解奇异值分解矩阵的基本子空间奇异值分解的性质矩阵的外积展开式 矩阵分解 矩阵的因式分解是把矩阵表示为多个矩阵的乘积,这种结构更便于理解和计算。 LU分解 设 A A A 是 m n m\times n mn 矩阵,…...

vue实现鼠标拖拽div左右移动的功能
直接代码: <template><div class"demo"><div class"third-part" id"发展历程"><div class"title">发展历程</div><div class"content" id"nav" v-if"dataList…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...

学习 Hooks【Plan - June - Week 2】
一、React API React 提供了丰富的核心 API,用于创建组件、管理状态、处理副作用、优化性能等。本文档总结 React 常用的 API 方法和组件。 1. React 核心 API React.createElement(type, props, …children) 用于创建 React 元素,JSX 会被编译成该函数…...
