【pythonflask-1】简单实现加减乘除输入界面
app.py
import flask
from flask import Flask, render_template, request
# 计算精确的浮点结果,float加法也计算不出来
from decimal import Decimalapp = Flask(__name__)@app.route('/')
def home():return render_template('index.html')@app.route('/calculate', methods=['POST'])
# POST请求处理用户提交的数据
def calculate():num1 = Decimal(request.form['num1'])num2 = Decimal(request.form['num2'])operation = request.form['operation']result = Decimal(0)# 输入的两个数和运算符,结果初始为0if operation == 'add':result = num1 + num2# 加elif operation == 'subtract':result = num1 - num2# 减elif operation == 'multiply':result = num1 * num2# 乘elif operation == 'divide':if num2 != Decimal(0):result = num1 / num2else:return "错误:分母不能为0"# 除result = round(result,4)# 保留四位小数return render_template('result.html', num1=num1, num2=num2, operation=operation, result=result)# 然后将计算结果和输入的两个参数返回给result.html渲染
if __name__ == '__main__':app.run(debug=True)
templates文件夹
index.html
<!DOCTYPE html>
<html>
<head><title>在线计算器</title>
</head>
<body><h1>在线计算器</h1><form action="/calculate" method="POST"><!-- 获得请求 --><input type="text" name="num1" required><select name="operation" required><option value="add">+</option><option value="subtract">-</option><option value="multiply">*</option><option value="divide">/</option><!-- 加减乘除的操作 --></select><input type="text" name="num2" required><button type="submit">开始计算</button><!-- 提交表单 --></form>
</body>
</html>
<!-- type="number" 时,浏览器会为输入字段提供一些额外的验证和用户界面上的增强功能,
例如限制输入为数值、显示数值调节器控件等。 -->result.html
<!DOCTYPE html>
<html>
<head><title>计算结果</title>
</head>
<body><h1>计算结果</h1><p>{{ num1 }} {{ operation }} {{ num2 }} = {{ result }}</p><!-- 执行相关的计算操作的变量 -->
</body>
</html>
实现效果



支持小数点计算
相关文章:

【pythonflask-1】简单实现加减乘除输入界面
app.py import flask from flask import Flask, render_template, request # 计算精确的浮点结果,float加法也计算不出来 from decimal import Decimalapp Flask(__name__)app.route(/) def home():return render_template(index.html)app.route(/calculate, meth…...

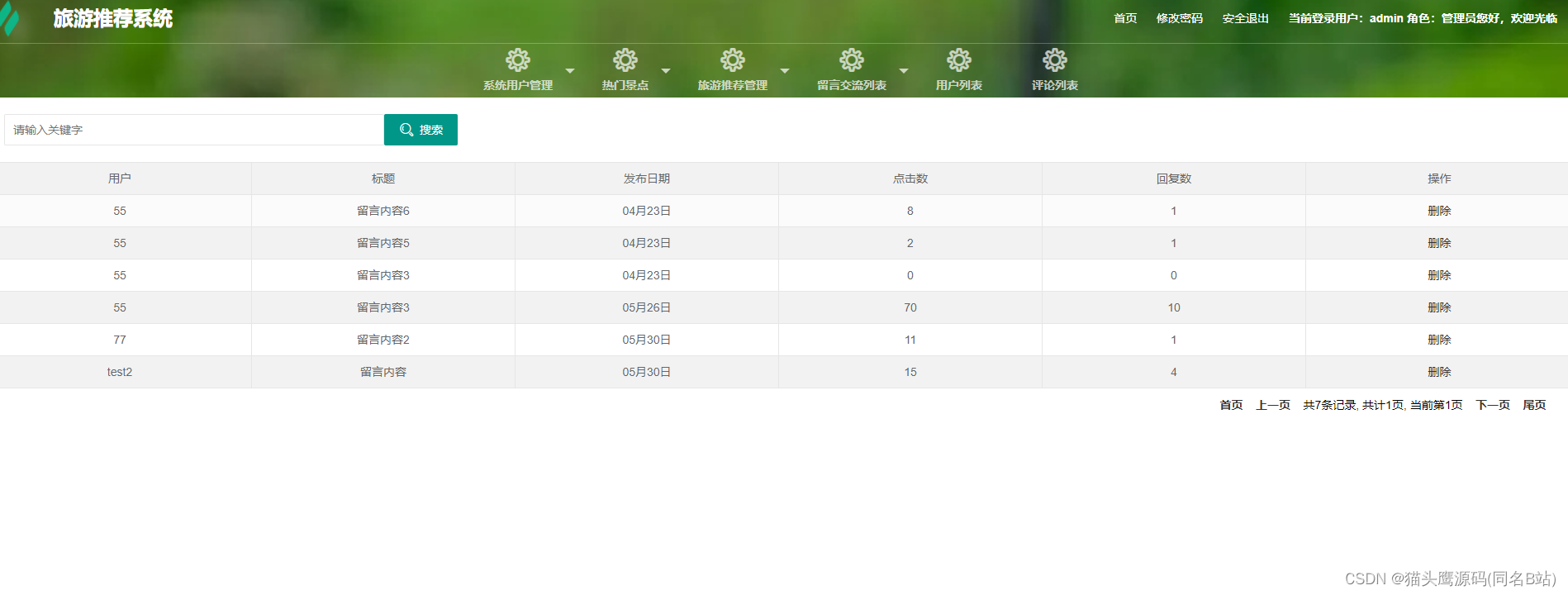
基于协同过滤算法的旅游推荐系统
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

遇见问题:使用mybaties向数据库中插入数据,idea显示插入成功,但是数据库中并没有数据变化?
遇见问题:使用mybaties向数据库中插入数据,idea显示插入成功,但是数据库中并没有数据变化? 可能的原因有几种: 没有提交事务:在使用 MyBatis 进行数据库操作时,需要手动提交事务。你可以在插入数据完成后…...

markdown学习笔记
markdown学习笔记 1.文字(依靠HTML) 1.1文字缩进-空格转义符 单字符空:  半字符空: 1.2文字对齐 「居中:」<center> 居中 </center> or <p align"center"> 居中 …...

C++项目实战——基于多设计模式下的同步异步日志系统-⑧-日志落地类设计
文章目录 专栏导读抽象基类StdoutSink类设计FileSink类设计RollBySizeSink类设计日志落地工厂类设计日志落地类整理日志落地拓展测试RollByTimeSink类设计测试代码测试完整代码 专栏导读 🌸作者简介:花想云 ,在读本科生一枚,C/C领…...

从零开始探索C语言(八)----指针
文章目录 1. 什么是指针?2. 如何使用指针?3. NULL 指针4. 指针的算术运算5. 指针数组6. 指向指针的指针7. 传递指针给函数8. 从函数返回指针 有人说,指针是C语言的灵魂,所以学习C语言,学习指针是很有必要的。 通过指针…...

SpringMVC 的三种异常处理方式详解
目录 1. 什么是异常 2. 为什么要全局异常处理 3. SpringMVC异常分类 4. 异常处理思路 5. 三种异常处理方式示例 ① 配置 SimpleMappingExceptionResolver 处理器 ② 实现 HandlerExceptionResolver 接口 ③ 使用ControllerAdviceExceptionHandler实现全局异常 6. 响应…...

莫比乌斯召回系统介绍
当前召回系统只能召回相关性高的广告,但不能保证该广告变现能力强。莫比乌斯做了如下两点创新: 在召回阶段,引入CPM等业务指标作为召回依据在召回阶段,引入CTR模型,从而召回更多相关性高且变现能力强的广告 参考 百度…...

使用ASM修改组件化 ARouter
工程目录图 1. apt生成的字节码文件 2. asm 生成的代码 请点击下面工程名称,跳转到代码的仓库页面,将工程 下载下来 Demo Code 里有详细的注释 代码:TestCompont...

第21章_瑞萨MCU零基础入门系列教程之事件链接控制器ELC
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...

(二十八)大数据实战——Flume数据采集之kafka数据生产与消费集成案例
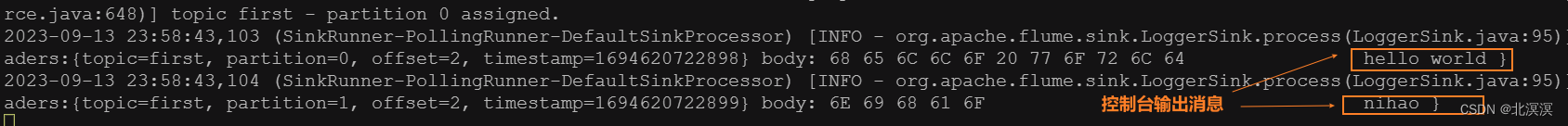
前言 本节内容我们主要介绍一下flume数据采集和kafka消息中间键的整合。通过flume监听nc端口的数据,将数据发送到kafka消息的first主题中,然后在通过flume消费kafka中的主题消息,将消费到的消息打印到控制台上。集成使用flume作为kafka的生产…...

vue3:22、vue-router的使用
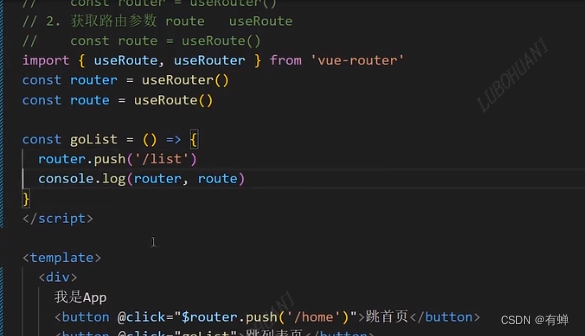
import { createRouter, createWebHistory } from vue-router//history模式:createWebHistory //hash模式:createWebHashHistory//vite中的环境变量 import.meta.env.BASE_URL 就是vite.config.js中的base配置项 const router createRouter({history:…...

深入理解JVM虚拟机第五篇:一些常用的JVM虚拟机(二)
文章目录 一:JRockit VM的介绍 二:J9 VM的介绍 三:KVM和CDC/CLDC Hotspot 四:Azul VM的介绍 五:Liquid VM的介绍 六:Apache Harmoney 七:Microsoft JVM 八:Taobao JVM 九&a…...

导数公式及求导法则
目录 基本初等函数的导数公式 求导法则 有理运算法则 复合函数求导法 隐函数求导法 反函数求导法 参数方程求导法 对数求导法 基本初等函数的导数公式 基本初等函数的导数公式包括: C0(x^n)nx^(n-1)(a^x)a^x*lna(e^x)e^x(loga(x))1/(xlna)(lnx)1/x(sinx)cos…...

SpringMVC系列(六)之JSON数据返回以及异常处理机制
目录 前言 一. JSON概述 二. JSON数据返回 1. 导入pom依赖 2. 添加配置文件(spring-mvc.xml) 3. ResponseBody注解使用 4. 效果展示 5. Jackson介绍 三. 全局异常处理 1. 为什么要全局异常处理 2. 异常处理思路 3. 异常处理方式一 4. 异常处…...
开展汽车消费者焦点小组座谈会调查)
民安智库(北京第三方窗口测评)开展汽车消费者焦点小组座谈会调查
民安智库近日开展了一场汽车消费者焦点小组座谈会,旨在深入了解目标消费者对汽车功能的需求和消费习惯,为汽车企业提供有针对性的解决方案。 在焦点小组座谈会中,民安智库公司(第三方市容环境指数测评)邀请了一群具有…...

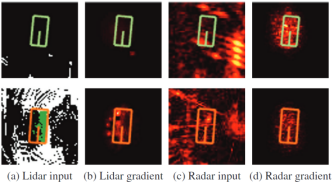
【CVPR2021】MVDNet论文阅读分析与总结
Challenge: 现有的目标检测器主要融合激光雷达和相机,通常提供丰富和冗余的视觉信息 利用最先进的成像雷达,其分辨率比RadarNet和LiRaNet中使用的分辨率要细得多,提出了一种有效的深度后期融合方法来结合雷达和激光雷达信号。 MV…...

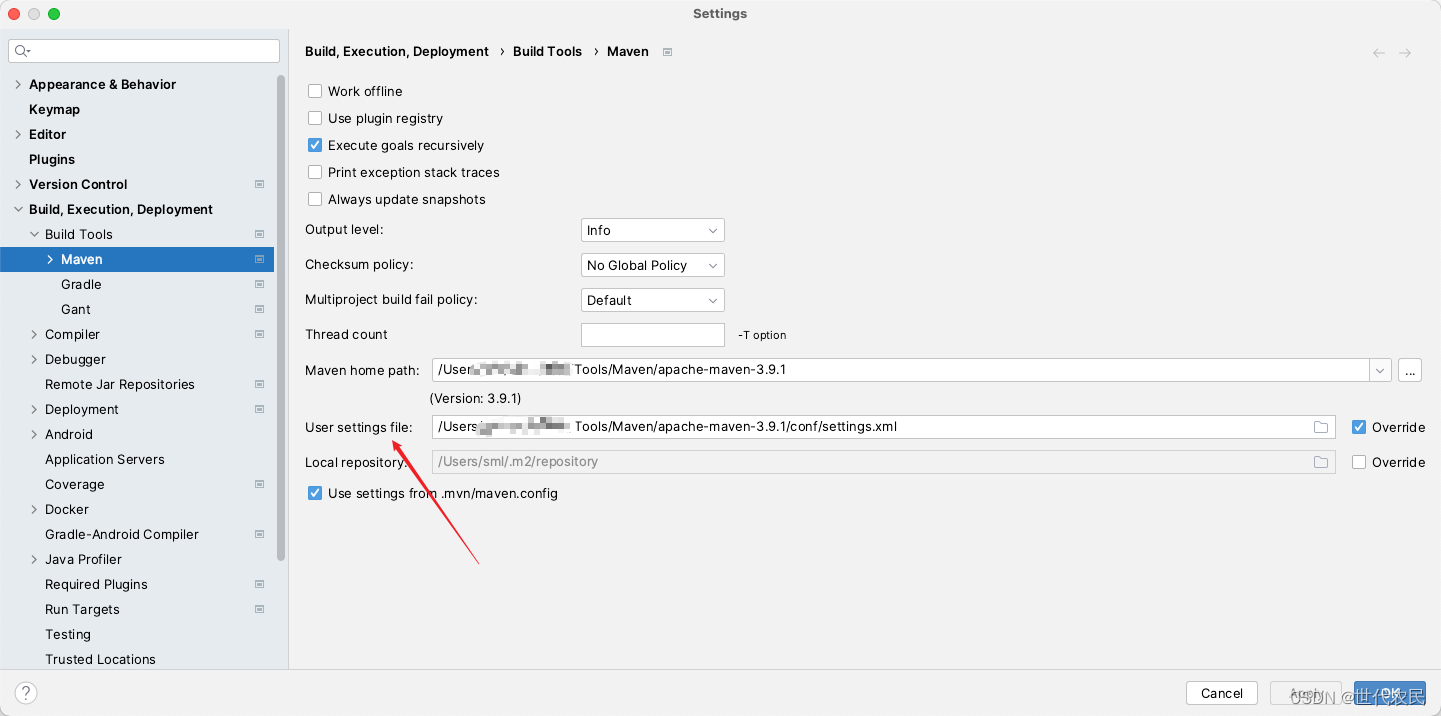
IDEA指定Maven settings file文件未生效
背景:在自己电脑上配置的时候,由于公司项目和我自己的项目的Maven仓库不一致,我就在项目中指定了各自的Maven配置文件。但是我发现公司的项目私有仓库地址IDEA总是识别不到! 俩个配置文件分别是: /Users/sml/Mine/研发…...

swift UI 和UIKIT 如何配合使用
SwiftUI和UIKit可以在同一个iOS应用程序中配合使用。它们是两个不同的用户界面框架,各自有自己的优势和特点。在现实开发中,很多iOS应用程序并不是一开始就完全采用SwiftUI或UIKit,而是根据需要逐步引入SwiftUI或者使用两者共存。 SwiftUI的…...

c语言练习题55:IP 地址⽆效化
IP 地址⽆效化 题⽬描述: 给你⼀个有效的 IPv4 地址 address ,返回这个 IP 地址的⽆效化版本。 所谓⽆效化 IP 地址,其实就是⽤ "[.]" 代替了每个 "."。 • ⽰例 1: 输⼊:address "1.1.1.…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
