在PHP8中向数组添加元素-PHP8知识详解
在php8中向数组添加元素有多种方法,在这里主要讲解几个常用的方法:使用方括号[]添加元素、使用array_unshift()函数,向数组的头部添加元素、使用array_push()函数,向数组的尾部添加元素、使用array_splice()函数添加元素。

1、使用方括号[]添加元素:
使用方括号[]添加元素,参考代码:
<?php
$Array = [1, 2, 3];
$Array[] = 4; // 在数组末尾添加元素
$Array[] = 5; // 在数组末尾添加元素
echo "<pre>";
print_r($Array);
?>
以上代码在php8中运行结果如下:
Array
([0] => 1[1] => 2[2] => 3[3] => 4[4] => 5
)
2、使用array_unshift()函数,向数组的头部添加元素
语法格式如下:
array_unshift(目标数组,元素1,元素2,元素n)
使用array_unshift()函数,向数组的头部添加一个或者多个元素,示范代码如下:
<?php
$Array = ["html", "css", "javascript"];
array_unshift($Array, "php", "mysql");// 在数组头部添加多个元素
echo "<pre>";
print_r($Array);
?>
在PHP8中运行结果如下:
Array
([0] => php[1] => mysql[2] => html[3] => css[4] => javascript
)3、使用array_push()函数,向数组的尾部添加元素
语法格式如下:
array_push(目标数组,元素1,元素2,元素n)
使用array_push()函数,向数组的尾部添加元素,参考代码:
<?php
$Array = [1, 2, 3];
array_push($Array, 4, 5); // 在数组末尾添加多个元素
echo "<pre>";
print_r($Array);
?>
以上代码在PHP8中的运行结果如下:
Array
([0] => 1[1] => 2[2] => 3[3] => 4[4] => 5
)
4、使用array_splice()函数添加元素
使用array_splice()函数添加元素,语法格式如下:
array_splice(array,offset,length,array)
array 必需。规定数组。
offset 必需。数值。如果 offset 为正,则从输入数组中该值指定的偏移量开始移除。如果 offset 为负,则从输入数组末尾倒数该值指定的偏移量开始移除。
length 可选。数值。如果省略该参数,则移除数组中从 offset 到 结尾的所有部分。如果指定了 length 并且为正值,则移除这么多元素。如果指定了 length 且为负值,则移除从 offset 到数组末尾倒数 length 为止中间所有的元素。
array 被移除的元素由此数组中的元素替代。如果没有移除任何值,则此数组中的元素将插入到指定位置。
示范代码:
<?php
$Array = [1, 2, 3, 4, 5]; // 添加元素到数组的末尾
$element = 6;
array_splice($Array, count($Array), 0, $element); // 在指定位置添加元素
$index = 2;
$element = 7;
array_splice($Array, $index, 0, $element);
echo "<pre>";
print_r($Array);
?>
以上代码在PHP8中的运行结果为:
Array
([0] => 1[1] => 2[2] => 7[3] => 3[4] => 4[5] => 5[6] => 6
)到此为止,在PHP8中向数组添加元素有多种方法,在这里主要讲解几个常用的方法:使用方括号[]添加元素、使用array_unshift()函数,向数组的头部添加元素、使用array_push()函数,向数组的尾部添加元素、使用array_splice()函数添加元素。已经讲解完毕。
相关文章:

在PHP8中向数组添加元素-PHP8知识详解
在php8中向数组添加元素有多种方法,在这里主要讲解几个常用的方法:使用方括号[]添加元素、使用array_unshift()函数,向数组的头部添加元素、使用array_push()函数,向数组的尾部添加元素、使用array_splice()函数添加元素。 1、使用…...

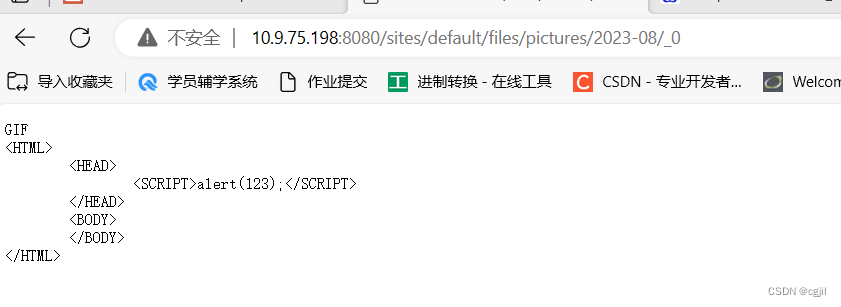
Drupal __ 8.5.0 __ XSS文件上传 __CVE-2019-6341
Drupal __ 8.5.0 __ XSS文件上传 __CVE-2019-6341 说明内容漏洞编号CVE-2019-6341漏洞名称Drupal XSS漏洞漏洞评级中危影响范围在7.65之前的Drupal 7版本中; 8.6.13之前的Drupal 8.6版本; 8.5.14之前的Drupal 8.5版本。漏洞描述Drupal诞生于2000年,是一…...

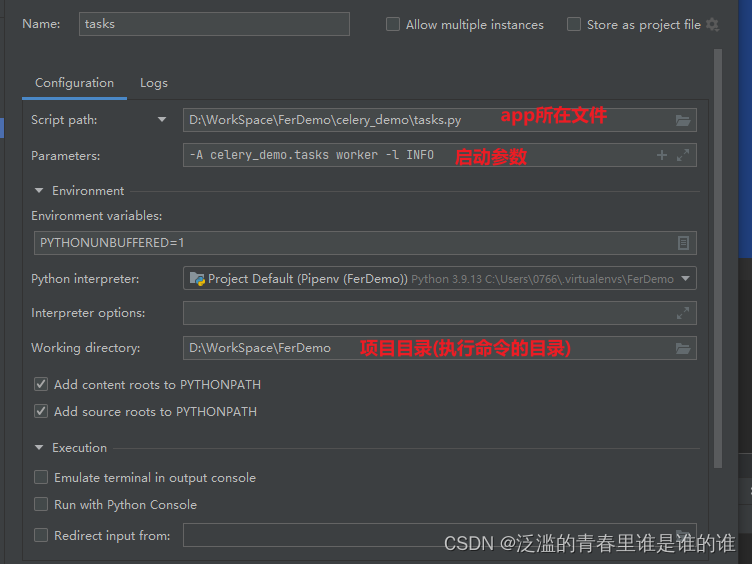
Pycharm中配置Celery启动
Pycharm中配置Celery启动 前置条件 目录结构 ----FerDemo --------celery_demo ------------tasks.py tasks.py文件代码 import sys import time from celery import Celeryapp Celery(demo,backendredis://:password127.0.0.1/0,brokerredis://:password127.0.0.1/1,broker…...

Jmeter —— 常用的几种断言方法(基本用法)
在使用JMeter进行性能测试或者接口自动化测试工作中,经常会用到的一个功能,就是断言,断言相当于检查点,它是用来判断系统返回的响应结果是否正确,以此帮我们判断测试是否通过,本文 主要介绍几种常用的断言&…...

mybatis bean属性识别丢失【NoSuchPropertyException】
背景 发现线上报错日志 org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.builder.BuilderException: Error evaluating expression Cause: org.apache.ibatis.ognl.NoSuchPropertyException: 参考 https://github.com/mybatis/mybatis-…...

点云从入门到精通技术详解100篇-基于补全点云与图像像素级融合的障碍物识别
目录 前言 感知融合技术研究现状及问题 感知融合技术概述 特征级融合研究现状...

商品分类显示scroll-view布局实现
快捷键 view{菜单数据$}*40 回车后即可快速生成 <view class="cates"> <!-- 搜索开始 --><SearchBar></SearchBar> <!-- 搜索结束 --> <view class="cates_container"> <!-- 左侧菜单 开始 --> <scroll-vie…...

基本的SELECT语句——“MySQL数据库”
各位CSDN的uu们好呀,好久没有更新小雅兰的MySQL数据库专栏啦,接下来一段时间,小雅兰都会更新MySQL数据库的知识,下面,让我们进入今天的主题吧——基本的SELECT语句!!! SQL概述 SQL语…...

DedeCMS5.7远程文件包含漏洞分析
看一段php代码 <?php foreach(Array(_GET,_POST,_COOKIE) as $_request){foreach($$_request as $_k > $_v) ${$_k} $_v; }echo a:.$a;echo b:.$b;这段代码可以实现创建变量并赋值的操作,而且参数都是可控的。 如果之前已经有了相应参数,那就会…...

GpsAndMap模块开源,欢迎测评
背景 之前的文章有提到,最近在使用folium的过程中,深感对于一个非专业人员来说,GPS坐标以及其所隐含的GPS坐标系,以及不同GPS坐标系之间的相互转换关系,不是一个十分清晰的概念,往往造成在使用GPS坐标在fo…...

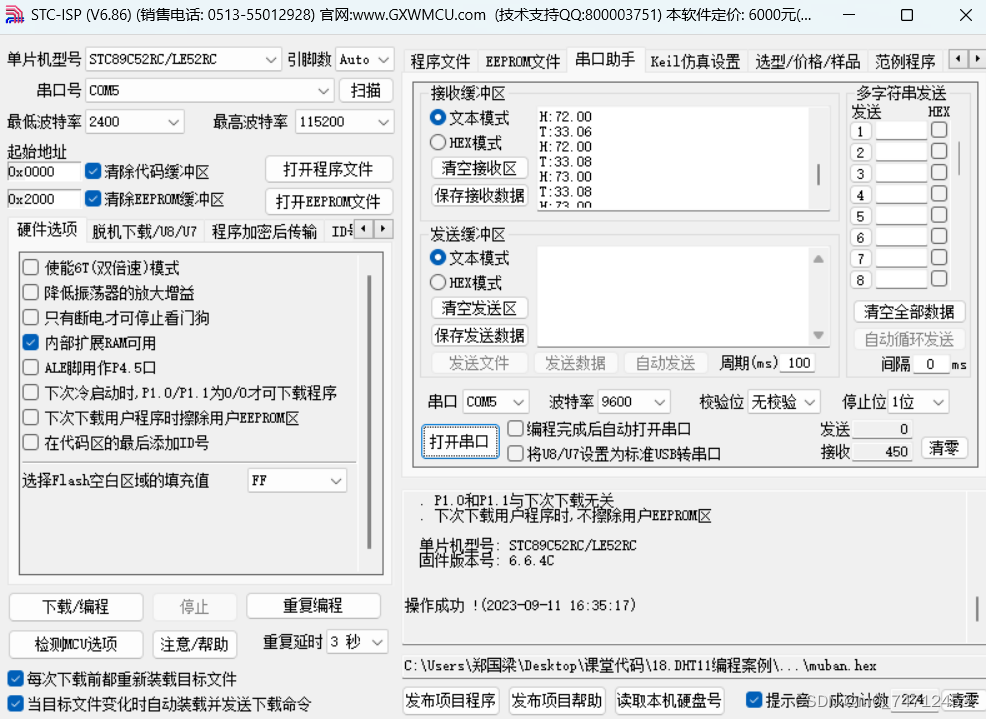
DHT11 温湿度传感器
目录 1.DHT11 温湿度传感器概述 2.检测DHT11温湿度传感器模块是否存在 3.通过编写代码读取温湿度数据编辑 4.将读取到的温湿度数据通过串口上传 1.DHT11 温湿度传感器概述 DHT11数字温湿度传感器是一款含有已校准数字信号输出的温湿度复合传感器,应用领域&am…...

vue3 自定义Hooks
文章目录 前言一、Hooks是什么?二、图片转换Base641.Hooks2.使用 三、监听元素宽高(自定义指令Hooks)1.Hooks2.使用 总结 前言 本文主要记录了vue3学习中自定义Hooks和vue2中Mixins的使用与案例。 一、Hooks是什么? Hooks用来处…...

计算机组成与设计硬件软件接口学习1
计算机的算术运算 子字并行 (大致浏览)pdf 170页左右 浮点加法不满足结合律: 适用于整型数据类型的并行执行策略并不适用于浮点数据类型 ,原因如上↑ 处理器 流水线 流水线是一种能使多条指令重叠执行的实现技术 流水线技术通…...

点云从入门到精通技术详解100篇-基于光谱共焦系统的三维点云数据处理
前言 随着信息技术的飞速发展,我们在生活中受到数字信息带来的方 便日趋增多,数字信息资源对我们的影响越来越深。例如手机上的通 信行程卡,详细记录着我们每个人的所处位置、健康信息等,对于大 量数据的处理成为每个人关注的焦点。近些年来出现的光谱共焦扫描 技术,配…...

2023年五一杯数学建模B题快递需求分析问题求解全过程论文及程序
2023年五一杯数学建模 B题 快递需求分析问题 原题再现: 网络购物作为一种重要的消费方式,带动着快递服务需求飞速增长,为我国经济发展做出了重要贡献。准确地预测快递运输需求数量对于快递公司布局仓库站点、节约存储成本、规划运输线路等具…...

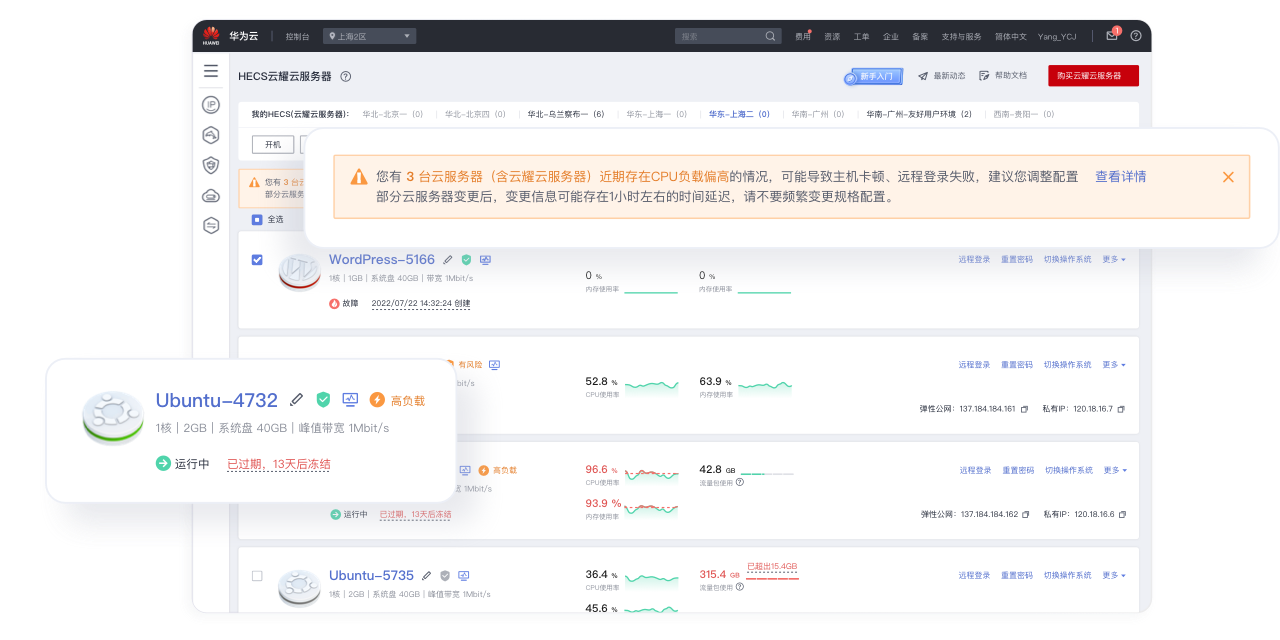
华为云征文|华为云云耀云服务器L实例使用教学(一)
目录 国内免费云服务器(体验) 认识国内免费云服务器 如何开通国内免费云服务器 云耀云服务器 HECS HECS适用于哪些场景? 网站搭建 电商建设 开发测试环境 云端学习环境 为什么选择华为云耀云服务器 HECS 国内免费云服务器ÿ…...

编写算法对输入的一个整数,判断它能否被 3,5,7 整除
任务描述 本关任务,编写算法对输入的一个整数,判断它能否被 3,5,7 整除,并输出以下信息之一: 能同时被 3,5,7 整除; 能被其中两数(要指出哪两个)…...

Linux CentOS7设置时区
在Linux系统中,默认使用的是UTC时间。 即使在安装系统的时候,选择的时区是亚洲上海,Linux默认的BIOS时间(也称:硬件时间)也是UTC时间。 在重启之后,系统时间会和硬件时间同步,如果…...

HBase 记录
HBase 管理命令 hbase hbck -details TABLE_NAME hbase hbck -repair TABLE_NAMEHBase概览 Master、RegionServer作用 RegionServer与Region关系 数据定位原理 https://blogs.apache.org/hbase/entry/hbase_who_needs_a_master RegionServer HBase Essentials.pdf (P25)…...

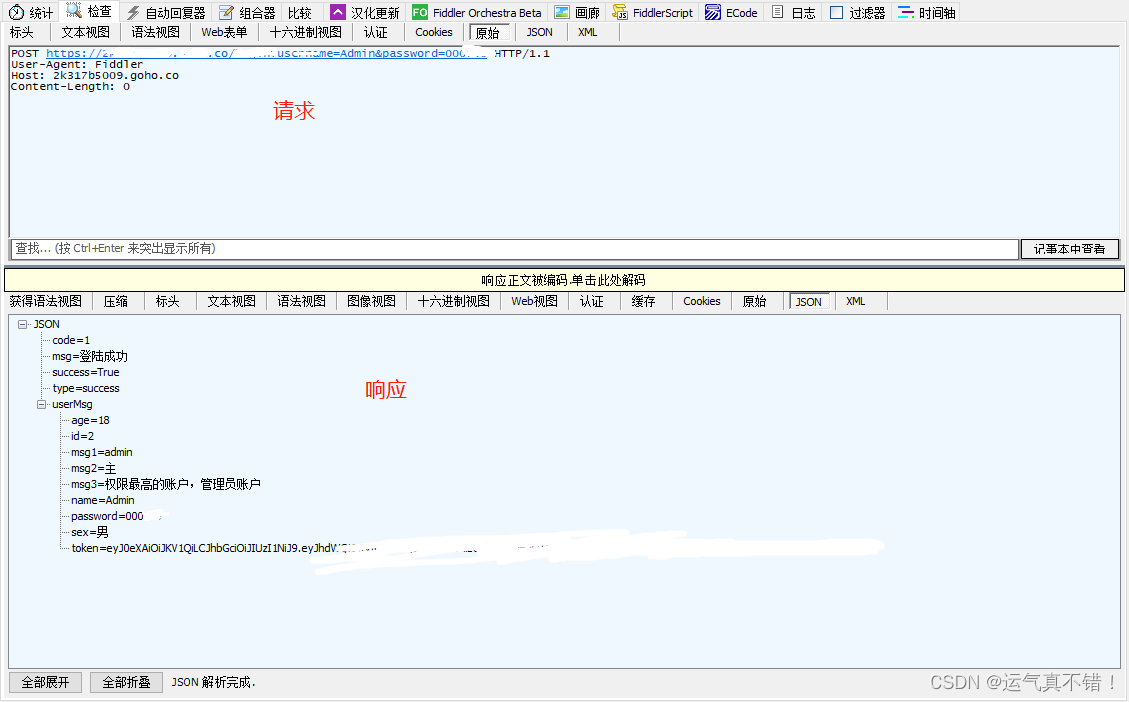
Fiddler抓http数据
目录 参考博客 一、Fiddler配置二、分析Http请求1. Http消息结构简介1.1 Request请求消息1.2 Response响应消息 2. 分析Get接口2.1 请求示例2.2 查看Get请求2.3 查看Get响应 3 分析Post接口 参考博客 一、Fiddler配置 首先需要对Fiddler抓取Https请求进行相关配置:…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
