惊艳时装界!AIGC风暴来袭,从设计到生产的全新体验
时尚是一个不断演进的领域,充满创新和独创性,但现在,创新迈入了一个崭新的境界——人工智能生成内容(AIGC)。这个革命性的技术,改变了时装设计的游戏规则。在过去的几年里,人工智能已经深刻地改变了各个领域,从医疗保健到金融,再到交通和娱乐。2023年,奇点已至,AI正开启新一轮的科技革命。时尚界再次领先一步,以AIGC为核心的人工智能技术正在重塑整个行业。拓世科技集团的AIGC技术是这场变革的领导者之一,引领着“AI+时尚”的未来。
中国首届AIGC时装设计大赛在今年5月举办,这一盛会彰显了AIGC技术在时尚界的重要性。大赛的规模和影响力远远超出预期,参赛人数达到1500+,参赛作品多达2500+,全网曝光量更是突破了1000万+。这是AIGC大语言模型生成的服装设计首次生产实现,为AIGC技术在时装设计全流程中的应用成功跑通了道路。

(AIGC时装设计作品)
时尚始终受到市场和消费者需求的影响,因此了解流行趋势对于设计师至关重要。拓世科技集团的AIGC技术通过处理来自多维度渠道的大量数据,进行信息分析和模式识别,能够更准确地捕捉流行趋势。以往设计师们需要浏览时尚杂志、参加时装秀和与消费者进行调查,以了解市场趋势。现在,拓世科技集团的拓世AI让这一过程变得更加高效。
通过深度学习和大数据分析,拓世AI可以迅速分析社交媒体、购物网站和时尚博客上的数据,以识别出当前的热门款式、颜色和款式趋势。这不仅减少了设计师们的时间成本,还提高了他们的决策准确性。它还可以预测未来的趋势,使设计师们能够提前准备,确保他们的作品在市场上具有竞争力。

(拓世AI分析预测2024年流行元素)
AIGC技术不仅仅局限于数据分析,它还在时尚创作的其他方面发挥了巨大作用。它通过AI图像生成器进行绘画、平面设计和艺术创作。现在这项技术已经延伸到了时尚领域,为服装设计师提供了全新的创作工具。
设计师可以利用拓世科技集团的AIGC技术生成各种设计元素,如图案、颜色和纹理,以用于时装系列的设计。这不仅加速了设计过程,还提供了更多的灵感来源。设计师可以与拓世AI合作,创造出独特而令人惊叹的时尚系列,从而吸引更多的消费者和媒体关注。



(拓世AI生成的时装)
AIGC技术还在版型款式的生成中发挥了作用,虽然AI生成的服装款式通常需要人工的设计和调整,特别是在细节方面,以确保服装的功能性、可穿性和舒适性。AI可以为设计师们提供参考图和设计稿,帮助他们更快速地创建款式。
此外,AIGC技术还可以用于出款或选款的过程。设计师们可以与拓世AI合作,生成各种不同的款式,并根据市场需求进行调整。这加速了产品开发的过程,使设计师们能够更灵活地满足不同的市场需求。

(拓世AI生成服装版型款式设计稿)
时尚界将随着AIGC技术的不断发展和应用经历前所未有的变革,这项技术将成为时尚设计的新标准,为消费者提供更多的选择和便利,为设计师提供更多的创新空间,为时装品牌提供更高效的生产流程。
拓世科技集团的创新精神和技术实力使他们也将成为时尚界的重要推动者,促使AIGC为整个行业带来了更高效的生产流程和更具竞争力的价格策略。
AIGC技术的崛起标志着时尚界的未来之光,这项技术将不断演变,为时尚设计带来更多的创新和可能性。无论是设计师、品牌还是消费者,都将从中受益匪浅。
相关文章:

惊艳时装界!AIGC风暴来袭,从设计到生产的全新体验
时尚是一个不断演进的领域,充满创新和独创性,但现在,创新迈入了一个崭新的境界——人工智能生成内容(AIGC)。这个革命性的技术,改变了时装设计的游戏规则。在过去的几年里,人工智能已经深刻地改…...

element -ui table表格内容无限滚动 使用插件vue-seamless-scroll
使用插件 一、安装组件依赖 npm install vue-seamless-scroll 二、引入组件 import vueSeamlessScroll from "vue-seamless-scroll"; components: { vueSeamlessScroll }, <div class"table-list "><vue-seamless-scroll :class-option"…...

如何在windows环境下编译T
一, 安装MYSYS2 1. 去https://www.msys2.org下载 msys2-x86_64-xxxxx.exe; 2. 按照msys2.org主页提示的步骤安装; 3.安装完默认起来的是 UCRT的, 可以根据环境的需要选择, 我选择的 MSYS2 MINGW64 4. 搭建编译环境, 安装对应的软…...

USB接口针式打印机
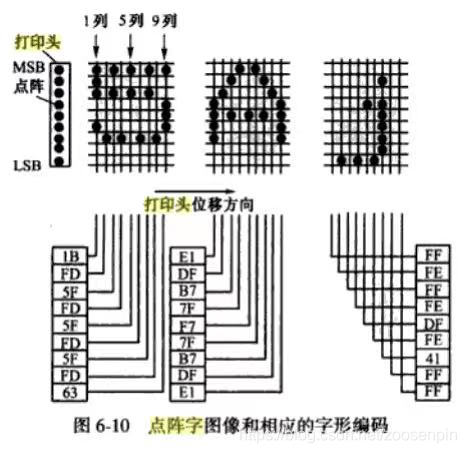
1 针式打印机原理 - 针式打印机16针是纵向排列,每次打印垂直的16bit,然后右移一bit,继续下列打印;字节的MSB表示最上面的点,字节LSB表示最下面的点 - 由于汉字字模的点阵是横向排列的,而提供给打印头的信息…...

外贸建站教程步骤有哪些?独立站怎么搭建?
推荐的外贸建站教程?制作国际贸易网站的流程? 对于那些希望将产品或服务推向全球市场的企业来说,建立一个专业、具有吸引力的网站是至关重要的。下面115SHOP将介绍外贸建站教程的关键步骤,帮助您更好地了解如何在国际市场上建立您…...

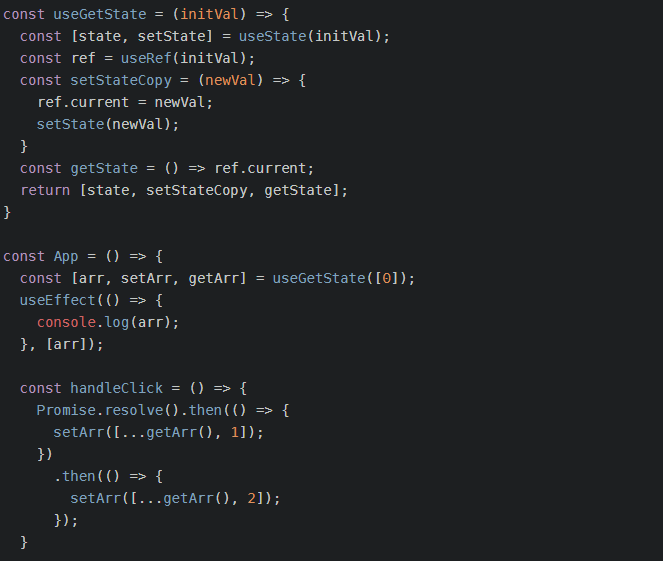
useGetState自定义hooks解决useState 异步回调获取不到最新值
setState 的两种传参方式 1、直接传入新值 setState(options); const [state, setState] useState(0); setState(state 1); 2、传入回调函数 setState(callBack); const [state, setState] useState(0); setState((prevState) > prevState 1); // prevState 是改变之…...

input子系统框架、外设驱动开发
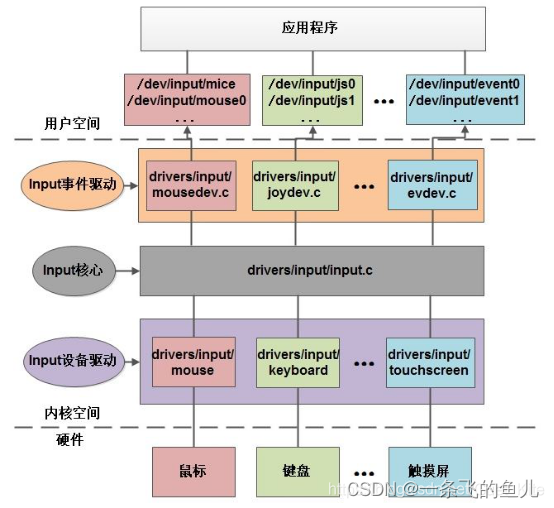
一、input子系统基本框架 Linux内核为了两个目的: 简化纯输入类外设(如:键盘、鼠标、游戏杆、轨迹球、触摸屏。。。等等)的驱动开发统一输入类外设产生的数据格式(struct input_event),更加方…...

Google Chrome 浏览器以全屏模式打开
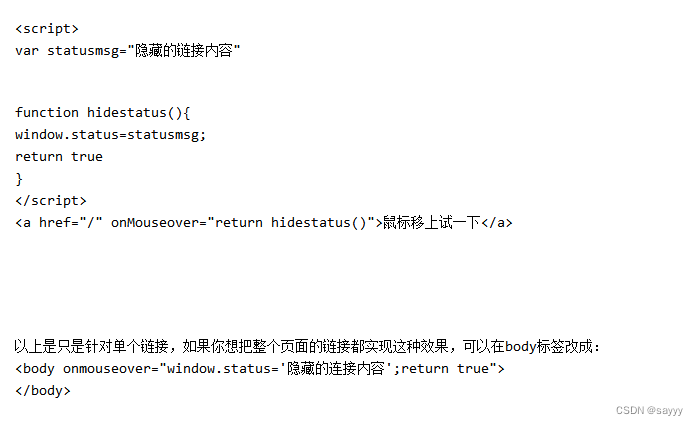
目录 前言以全屏模式打开禁止弹出无法更新的提示窗禁止翻译网页Chrome设置禁止翻译网页可能1可能2可能3 网页添加指令禁止Chrome翻译网页 禁用脚本气泡浏览器解决办法html解决办法方法1:鼠标滑过超链接时,使状态栏不出现超链接方法2:方法3&am…...

安装torch113、cuda116并运行demo【Transformer】
文章目录 01. 导读02. 显卡驱动版本03. 创建环境、下载安装必要包04. 运行参考代码: 01. 导读 安装torch113、cuda116并运行demo【Transformer】 02. 显卡驱动版本 C:\Users\Administrator>nvidia-smi -l 10 Wed Sep 13 23:35:08 2023 ----------------------…...

基于scRNA-seq的GRN分析三阴性乳腺癌的肿瘤异质性
三阴性乳腺癌即TNBC是一种肿瘤异质性高的乳腺癌亚型。最近的研究表明,TNBC患者可能包含具有不同分子亚型的细胞。此外,基于scRNA-seq数据构建的GRN已经证明了对关键调控因子研究的重要性。作者使用scRNA-seq对TNBC患者的GRN进行了全面分析。从scRNA-seq数…...

Python:二进制文件实现等间隔取相同数据量并合并
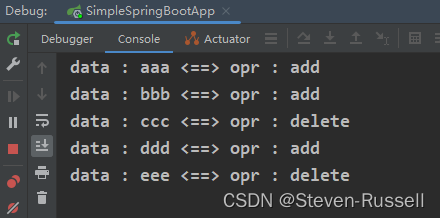
举例:每3byte为一页,每3页为一wl。将所有wl的第一页/第二页/第三页分别合并为一个文件。 data b\x01\x02\x03\x04\x05\x06\x07\x08\x09\x01\x02\x03\x04\x05\x06\x07\x08\x09\x01\x02\x03\x04\x05\x06\x07\x08\x09\x01\x02\x03\x04\x05\x06\x07\x08\x0…...

python使用openvc库进行图像数据增强
以下是使用Python和OpenCV库实现图像数据增强的简单示例代码,其中包括常用的数据增强操作: import cv2 import numpy as np import os# 水平翻转 def horizontal_flip(image):return cv2.flip(image, 1)# 垂直翻转 def vertical_flip(image):return cv2…...

如何利用Api接口获取手机当前的网络位置信息
在移动互联网时代,手机定位已经成为了一个日常化的需求,无论是导航、社交还是打车等服务都需要获取手机的位置信息。而获取手机位置信息最基础的一步就是获取手机当前的网络位置信息,本文将介绍如何利用API接口获取手机当前的网络位置信息。 …...

vue-elementPlus自动按需导入和主题定制
elementPlus自动按需导入 装包 -> 配置 1. 装包(主包和两个插件包) $ npm install element-plus --save npm install -D unplugin-vue-components unplugin-auto-import 2. 配置 在vite.config.js文件中配置,配置完重启(n…...

idea中dataBase模板生成
controller.java.vm ##定义初始变量 #set($tableName $tool.append($tableInfo.name, "Controller")) ##设置回调 $!callback.setFileName($tool.append($tableName, ".java")) $!callback.setSavePath($tool.append($tableInfo.savePath, "/contro…...

pc端测试手机浏览器运行情况,主要是测试硬件功能
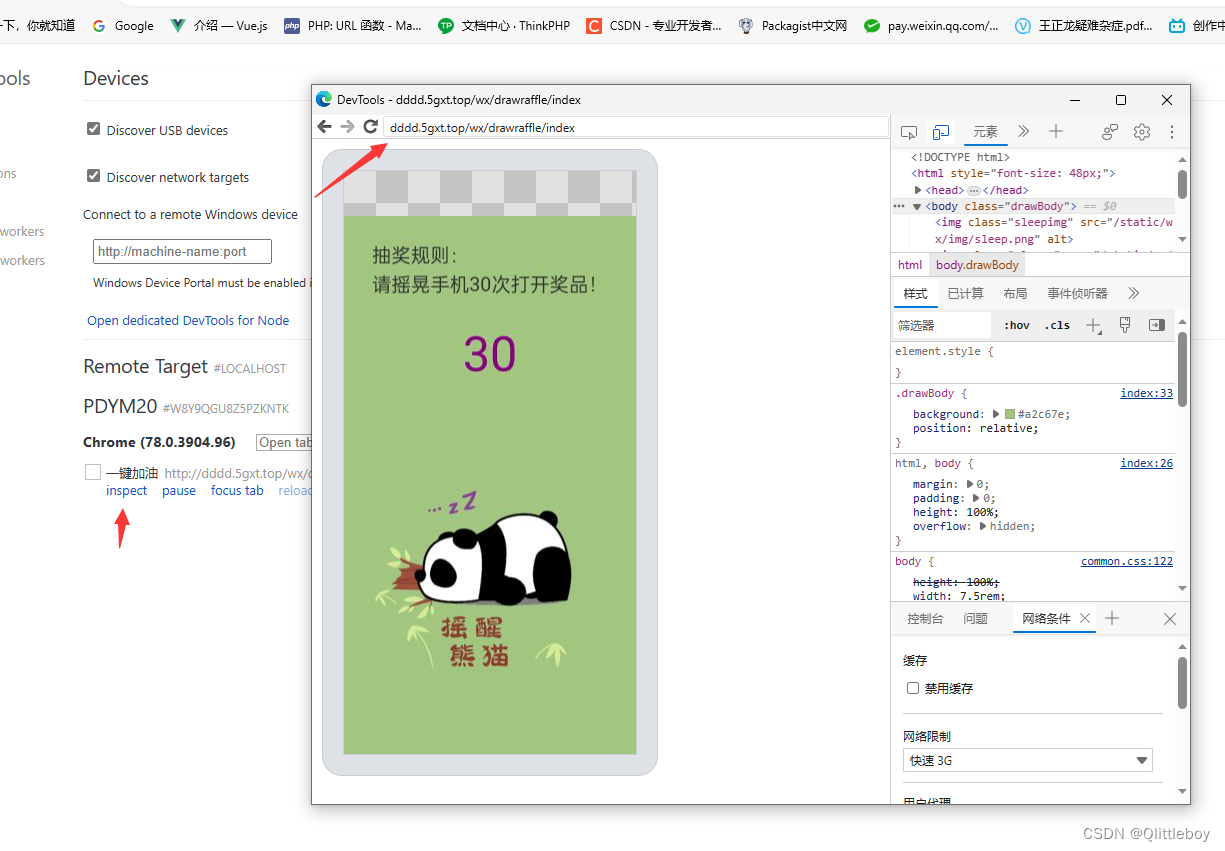
测试h5震动摇晃等功能时不方便测试,需要连电脑显示调试数据 方法: 1.需要手机下载谷歌浏览器,pc端用edge或这谷歌浏览器 2.手机打开USB调试,打开要测试的网页 3.pc端地址栏输入edge://inspect/#devices(这里用的edge浏…...
)
软件概要设计-架构真题(二十五)
软件概要设计包括软件设计的结构、确定系统功能模块及其相互关系,主要采用()描述程序的结构。(2018年) 程序流程图、PAD图和伪代码模块结构图、数据流图和盒图模块结构图、层次图和HIPO图程序流程图、数据流图和层次图…...

CSDN发文表情包整理
文章目录 简介部分Emoji表情符号简表人物自然物品地点符号 各种Emoji表情链接 简介 CSDN支持Markdown语法及Emoji表情,使用各种Emoji表情可以使得自己的博文更加生动多彩。一般有两种在支持Markdown的语法环境中添加Emoji表情:1.直接将表情包复制到文档…...

springBoot对接Apache POI 实现excel下载和上传
搭建springboot项目 此处可以参考 搭建最简单的SpringBoot项目_Steven-Russell的博客-CSDN博客 配置Apache POI 依赖 <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>5.2.2</version> </…...

定积分的计算:牛顿-莱布尼茨公式
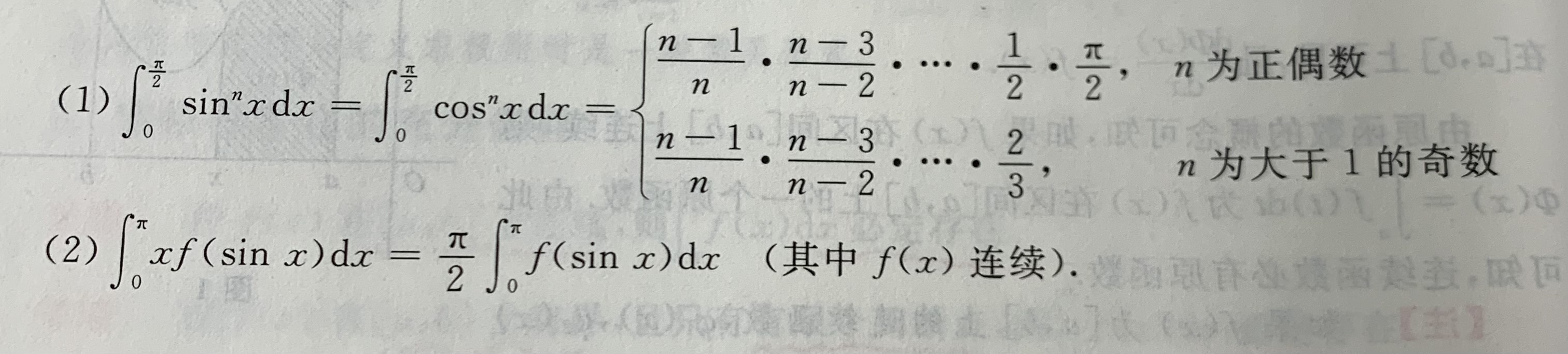
目录 牛顿-莱布尼茨公式 用C语言代码实现 利用换元积分法和分部积分法 利用奇偶性和周期性求积分 利用已有公式求积分 牛顿-莱布尼茨公式 牛顿-莱布尼茨公式(Newton-Leibniz formula)是微积分学中的基本定理之一,它反映了定积分与被积函…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...
