【JavaScript内置对象】Date对象,从零开始
【JavaScript内置对象】Date对象,从零开始
时间的表示方式
- 时间表示的基本概念
- 最初,人们是通过观察太阳的位置来决定时间的,但是这种方式有一个最大的弊端就是不同区域位置大家使用的时间是不一致的。
- 相互之间没有办法通过一个统一的时间来沟通、交流。
- 之后,人们开始制定的标准时间是英国伦敦的皇家格林威治****( Greenwich )天文台的标准时间(刚好在本初子午线经过的地方),这个时间也称之为GMT(Greenwich Mean Time)。
- 其他时区根据标准时间来确定自己的时间,往东的时区(GMT+hh:mm),往西的时区(GMT+hh:mm);
- 但是,根据公转有一定的误差,也会造成GMT的时间会造成一定的误差,于是就提出了根据原子钟计算的标准时间UTC(Coordinated Universal Time)
- 目前GMT依然在使用,主要表示的是某个时区中的时间,而UTC是标准的时间。
- 最初,人们是通过观察太阳的位置来决定时间的,但是这种方式有一个最大的弊端就是不同区域位置大家使用的时间是不一致的。
JavaScript中时间的表示
❤️🔥 JavaScript中我们使用Date来表示和处理时间
🖥 MDN文档https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date
一、创建 Date 对象
创建一个 JavaScript Date 实例,该实例呈现时间中的某个时刻。Date 对象则基于 Unix Time Stamp,即自 1970 年 1 月 1 日(UTC)起经过的毫秒数。
💚 语法
❤️🔥 Date()构造函数有四种基本形式:⬇️
new Date();
new Date(value);
new Date(dateString);
new Date(year, monthIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]]);
// 创建Date对象的方式// 1.没有传入任何的参数, 获取到当前时间const date1 = new Date()console.log('new Date() :', date1)// 2.传入一个Unix时间戳// 1s -> 1000msconst date2 = new Date(1000)console.log('value:', date2)// 3.传入参数: 时间字符串const date3 = new Date('2023-09-14 15:00:09')console.log('dateString:', date3)// 4.传入具体的年月日时分秒毫秒const date4 = new Date(2023, 8, 14, 15, 0, 9)console.log('year, monthIndex...:', date4)

◼ 这个格式是什么意思呢?
二、参数详解
1.没有参数
new Date()
如果没有提供参数,那么新创建的Date对象表示实例化时刻的日期和时间。
2.dateString时间的表示方式
new Date(dateString)- 日期的表示方式有两种:RFC 2822 标准或者 ISO 8601 标准。
- 默认打印的时间格式是RFC 2822标准的

-
我们也可以将其转化成ISO 8601标准的

-
【toISOString】 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date/toISOString
-
toISOString() 方法返回一个 ISO(ISO 8601 Extended Format)格式的字符串: YYYY-MM-DDTHH:mm:ss.sssZ。时区总是 UTC(协调世界时),加一个后缀“Z”标识。
- YYYY:年份,0000 ~ 9999
- MM:月份,01 ~ 12
- DD:日,01 ~ 31
- T:分隔日期和时间,没有特殊含义,可以省略 HH:小时,00 ~ 24
- mm:分钟,00 ~ 59
- ss:秒,00 ~ 59
- .sss:毫秒
- Z:时区
Date获取信息的方法
❤️🔥 从Date对象中获取各种详细的信息
- getFullYear():获取年份(4 位数);
- getMonth():获取月份,从 0 到 11;
- getDate():获取当月的具体日期,从 1 到 31(方法名字有点迷);
- getHours():获取小时;
- getMinutes():获取分钟;
- getSeconds():获取秒钟;
- getMilliseconds():获取毫秒;
❤️🔥 获取某周中的星期几:
- getDay():获取一周中的第几天,从 0(星期日)到 6(星期六);
Date设置信息的方法
❤️🔥 Date也有对应的设置方法:
setFullYear(year, [month], [date])setMonth(month, [date])setDate(date)setHours(hour, [min], [sec], [ms])setMinutes(min, [sec], [ms])setSeconds(sec, [ms])setMilliseconds(ms)setTime(milliseconds)
var date = new Date()console.log(date)console.log(date.toISOString())// 1.获取想要的时间信息// - getFullYear(): 获取年份(4 位数);const year = date.getFullYear()console.log('年:', year)// - getMonth(): 获取月份,从 0 到 11;const month = date.getMonth() + 1console.log("月:", month)// - getDate(): 获取当月的具体日期,从 1 到 31(方法名字有点迷);const day = date.getDate()console.log("日:", day)// - getHours(): 获取小时;const hours = date.getHours()console.log("时:", hours)// - getMinutes(): 获取分钟;const minutes = date.getMinutes()console.log("分:", minutes)// - getSeconds(): 获取秒钟;const seconds = date.getSeconds()console.log("秒:", seconds)// - getMilliseconds(): 获取毫秒;const millSeconds = date.getMilliseconds()console.log("豪秒:", millSeconds)console.log(`${year}-${month}-${day} ${hours}:${minutes}:${seconds}:${millSeconds}`)// ❤️🔥 获取某周中的星期几:// - getDay(): 获取一周中的第几天,从 0(星期日)到 6(星期六);const weekDay = date.getDay()console.log("周几:", weekDay)// 2.也可以给date设置时间(了解)date.setFullYear(2033)// 自动校验date.setDate(32)console.log(date)
3.Unix 时间戳
-
new Date(value):value一个 Unix 时间戳 -
Unix 时间戳:它是一个整数值,表示自1970年1月1日00:00:00 UTC以来的毫秒数。
-
❗️请注意大多数 Unix 时间戳功能仅精确到最接近的秒。
-
❤️🔥 在JavaScript中,我们有多种方法可以获取这个时间戳:
- 方式一:
new Date().getTime() - 方式二:
new Date().valueOf() - 方式三:
+new Date() - 方式四:
Date.now()
- 方式一:
-
💻
// Date对象, 转成时间戳const date = new Date()const date2 = new Date("2033-03-03")// 方法一: 当前时间的时间戳const timestamp1 = Date.now()console.log(timestamp1)// 方法二/三将一个date对象转成时间戳const timestamp2 = date.getTime()const timestamp3 = date.valueOf()console.log(timestamp2)console.log(timestamp3)// 方法四: 了解console.log(+date)-
🍏 场景: 获取到Unix时间戳之后,我们可以利用它来测试代码的性能:
// 计算这个操作所花费的时间const startTime = Date.now()for (let i = 0; i < 100; i++) {console.log(i)}const endTime = Date.now()console.log('执行100次for循环的打印所消耗的时间:', endTime - startTime)
Date.parse()方法
Date.parse(str) 方法可以从一个字符串中读取日期,并且输出对应的Unix时间戳
- Date.parse(str) :
-
作用等同于
new Date(dateString).getTime()操作; -
需要符合 RFC2822 或 ISO 8601 日期格式的字符串;
- ✓ 比如
YYYY-MM-DDTHH:mm:ss.sssZ
- ✓ 比如
-
其他格式也许也支持,但结果不能保证一定正常;
-
如果输入的格式不能被解析,那么会返回NaN;
⚠️ 不推荐在 ES5 之前使用 Date.parse 方法,因为字符串的解析完全取决于实现。直到至今,不同宿主在如何解析日期字符串上仍存在许多差异,因此最好还是手动解析日期字符串(在需要适应不同格式时库能起到很大帮助)。
-
4.分别提供日期与时间的每一个成员
new Date(year, monthIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]])- 当至少提供了年份与月份时,这一形式的 Date() 返回的 Date 对象中的每一个成员都来自下列参数。
- 没有提供的成员将使用最小可能值(对日期为1,其他为0)。
| 参数 | 值 |
|---|---|
| year | 表示年份的整数值。0 到 99 会被映射至 1900 年至 1999 年,其他值代表实际年份。 |
| monthIndex | 表示月份的整数值,从 0(1 月)到 11(12 月)。 |
| date(可选) | 表示一个月中的第几天的整数值,从 1 开始。默认值为 1。 |
| hours(可选) | 表示一天中的小时数的整数值 (24 小时制)。默认值为 0(午夜)。 |
| minutes(可选) | 表示一个完整时间(如 01:10:00)中的分钟部分的整数值。默认值为 0。 |
| seconds(可选) | 表示一个完整时间(如 01:10:00)中的秒部分的整数值。默认值为 0。 |
| milliseconds(可选) | 表示一个完整时间的毫秒部分的整数值。默认值为 0。 |
当 Date 作为构造函数调用并传入多个参数时,如果数值大于合理范围时(如月份为 13 或者分钟数为 70),相邻的数值会被调整。比如 new Date(2013, 13, 1) 等于 new Date(2014, 1, 1),它们都表示日期 2014-02-01(注意月份是从 0 开始的)。其他数值也是类似,new Date(2013, 2, 1, 0, 70) 等于 new Date(2013, 2, 1, 1, 10),都表示同一个时间:2013-03-01T01:10:00。
注意
- 如果没有输入任何参数,则 Date 的构造器会依据系统设置的当前时间来创建一个 Date 对象。
- 如果提供了至少两个参数,其余的参数均会默认设置为 1(如果没有指定 day 参数)或者 0(如果没有指定 day 以外的参数)。
- JavaScript 的时间由世界标准时间(UTC)1970 年 1 月 1 日开始,用毫秒计时,一天由 86,400,000 毫秒组成。Date 对象的范围是 -100,000,000 天至 100,000,000 天(等效的毫秒值)。
- Date 对象为跨平台提供了统一的行为。时间属性可以在不同的系统中表示相同的时刻,而如果使用了本地时间对象,则反映当地的时间。
- Date 对象支持多个处理 UTC 时间的方法,也相应地提供了应对当地时间的方法。UTC,也就是我们所说的格林威治时间,指的是 time 中的世界时间标准。而当地时间则是指执行 JavaScript 的客户端电脑所设置的时间。
- 以一个函数的形式来调用 Date 对象(即不使用 new 操作符)会返回一个代表当前日期和时间的字符串。
属性
-
Date.prototype (en-US)
允许为 Date 对象添加属性。 -
Date.length
Date.length 的值是 7。这是该构造函数可接受的参数个数。
const date = new Date()console.log(date)// - Date.prototype (en-US)// 允许为 Date 对象添加属性。Date.prototype.test = '123'console.log(date.test) //123// - Date.length// Date.length 的值是 7。这是该构造函数可接受的参数个数。console.log(Date.length) //7
方法
-
Date.now()
返回自 1970-1-1 00:00:00 UTC(世界标准时间)至今所经过的毫秒数。 -
Date.parse()
解析一个表示日期的字符串,并返回从 1970-1-1 00:00:00 所经过的毫秒数。
❗️ 备注: 由于浏览器差异和不一致,强烈建议不要使用Date.parse解析字符串。
- Date.UTC()
接受和构造函数最长形式的参数相同的参数(从 2 到 7),并返回从 1970-01-01 00:00:00 UTC 开始所经过的毫秒数。
案例一:动态显示时间
<div class="time"></div>
<script>const timeEl = document.querySelector('.time')function padLeft(str, content, count) {str = String(str)content = content || '0'count = count || 2return str.padStart(count, content)}const timeFn = () => {const date = new Date()const year = date.getFullYear()const month = padLeft(date.getMonth() + 1)const day = padLeft(date.getDate())const hour = padLeft(date.getHours())const minute = padLeft(date.getMinutes())const second = padLeft(date.getSeconds())timeEl.textContent = `${year}-${month}-${day} ${hour}:${minute}:${second}`}setInterval(timeFn, 1000);// function addZero(num) {// return num < 10 ? '0' + num : num// }//// timeEl.textContent = `${year}-${addZero(month)}-${addZero(day)}// ${addZero(hour)}:${addZero(minute)}:${addZero(second)}`</script>
案例二:倒计时显示
- 效果:

.count-down {margin: 20px;display: flex;align-items: center;justify-content: center;color: red;}.count-down>span {margin: 0 2px;font-weight: 700;}.count {background-color: red;color: white;font-family: '微软雅黑';padding: 3px 7px;border-radius: 7px;font-size: 18px;letter-spacing: 1px;}
<div class="count-down"><span class="count hour">00</span><span>:</span><span class="count minute">51</span><span>:</span><span class="count second">55</span></div>
// 1. 获取元素const hourEl = document.querySelector('.hour')const minEl = document.querySelector('.minute')const secdEl = document.querySelector('.second')// 2. 设置结束时间const endDate = new Date()endDate.setHours(24)endDate.setMinutes(0)endDate.setSeconds(0)setInterval(() => {// 获取当前时间// 当前时间到 24:00:00const nowDate = new Date()const intervalTime = Math.floor((endDate.getTime() - nowDate.getTime()) / 1000)const hour = Math.floor(intervalTime / 3600)const min = Math.floor(intervalTime / 60) % 60const second = intervalTime % 60// 2. 设置内容hourEl.textContent = formatPadLeft(hour)minEl.textContent = formatPadLeft(min)secdEl.textContent = formatPadLeft(second)}, 1000);function formatPadLeft(content, count, padStr) {count = count || 2padStr = padStr || "0"content = String(content)return content.padStart(count, padStr)}
其他案例【格式化时间】
https://blog.csdn.net/Sonnenlicht77/article/details/129534112?spm=1001.2014.3001.5501
相关文章:

【JavaScript内置对象】Date对象,从零开始
【JavaScript内置对象】Date对象,从零开始 时间的表示方式 时间表示的基本概念 最初,人们是通过观察太阳的位置来决定时间的,但是这种方式有一个最大的弊端就是不同区域位置大家使用的时间是不一致的。 相互之间没有办法通过一个统一的时间…...

idea启动缓慢解决办法
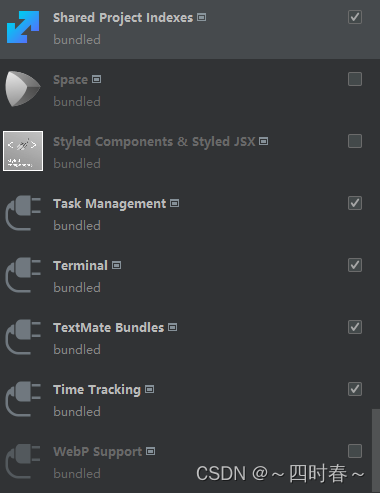
idea启动缓慢解决办法 文章目录 idea启动缓慢解决办法前言一、修改内存大小二、虚拟机运行大小三、插件禁用1、安卓相关2、构建工具3、Code Coverage 代码覆盖率4、数据库5、部署工具6、html和xml7、ide settings8、JavaScript框架和工具9、jvm框架10、Keymap快捷键映射11、kot…...

App测试中ios和Android有哪些区别呢?
App测试中,大家最常问到的问题就是:ios和 Android有什么区别呢? 在Android端,我们经常会使用 JavaScript、 HTML、 CSS等技术来编写一些简单的 UI界面。而 iOS端,我们经常会使用到 UI设计、界面布局、代码结构、 API等…...

Flink JobManager的高可用配置
背景 在flink执行中,jobManager是一个负责执行流式应用执行和检查点生成的组件,一旦发生故障,那么其负责的所有应用都会被取消,所以我们需要对JobManager配置高可用的模式 JobManager高可用配置 配置JobManager的高可用需要使用…...

为什么Token手动添加到请求的Header中,通常使用“Authorization“字段?
为什么Token手动添加到请求的Header中,通常使用"Authorization"字段? 通常将Token放置在"Authorization"字段中的主要原因如下: 标准化:HTTP协议中定义了一些常见的头部字段,如"Authorizati…...

国际生态数据获取网络
1、https://lternet.edu/ 2、https://www.neonscience.org/ 3、https://www.tern.org.au/ 4、https://www.industry.gov.au/ 5、http://www.cbas.ac.cn/ 6、https://sdg.casearth.cn/datas/casearthData 7、https://data.casearth.cn/ 8、https://omai.casearth.cn/ai-l…...

爬虫逆向实战(34)-某视综数据(MD5、AES)
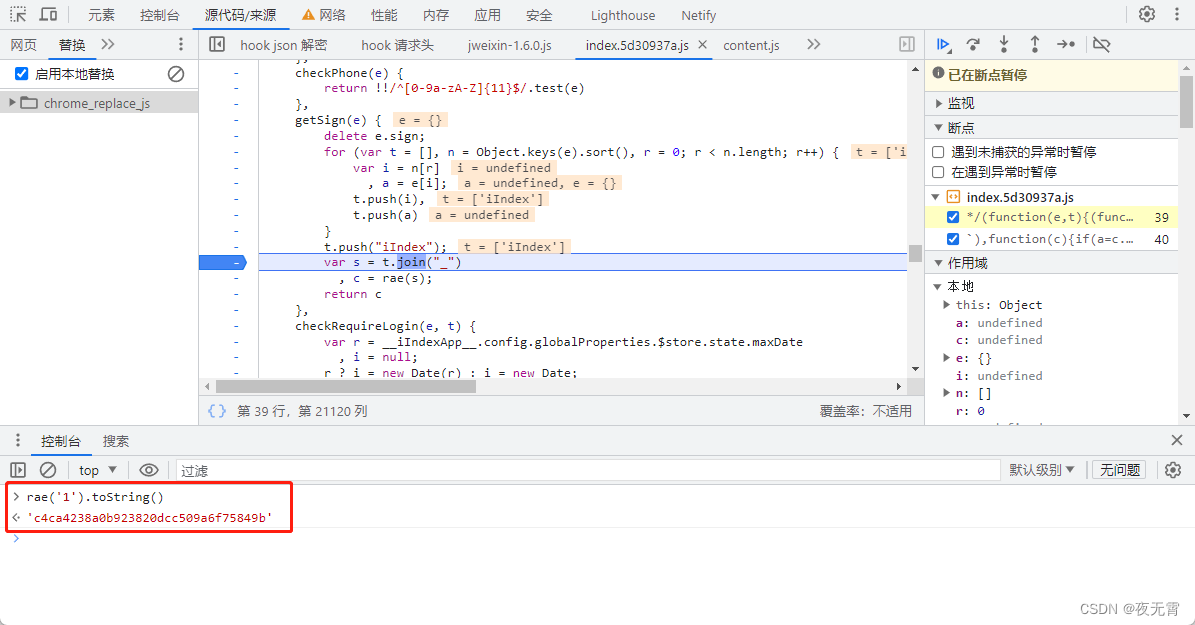
一、数据接口分析 主页地址:某视综 1、抓包 通过抓包可以发现数据接口是/rank/waiting/fans 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现有一个sign参数 请求头是否加密? 无响应是否加密? 通过查…...

数据分析三剑客之Matplotlib
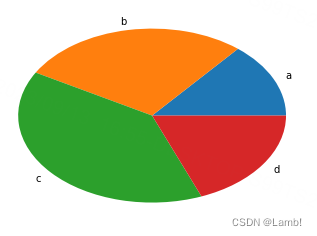
0.Matplotlib绘图和可视化 1.简介 我的前面两篇文章介绍了 Nimpy ,Pandas 。今天来介绍一下Matplotlib。 简单来说,Matplotlib 是 Python 的一个绘图库。它包含了大量的工具,你可以使用这些工具创建各种图形,包括简单的散点图&…...

Python Opencv实践 - LBP特征提取
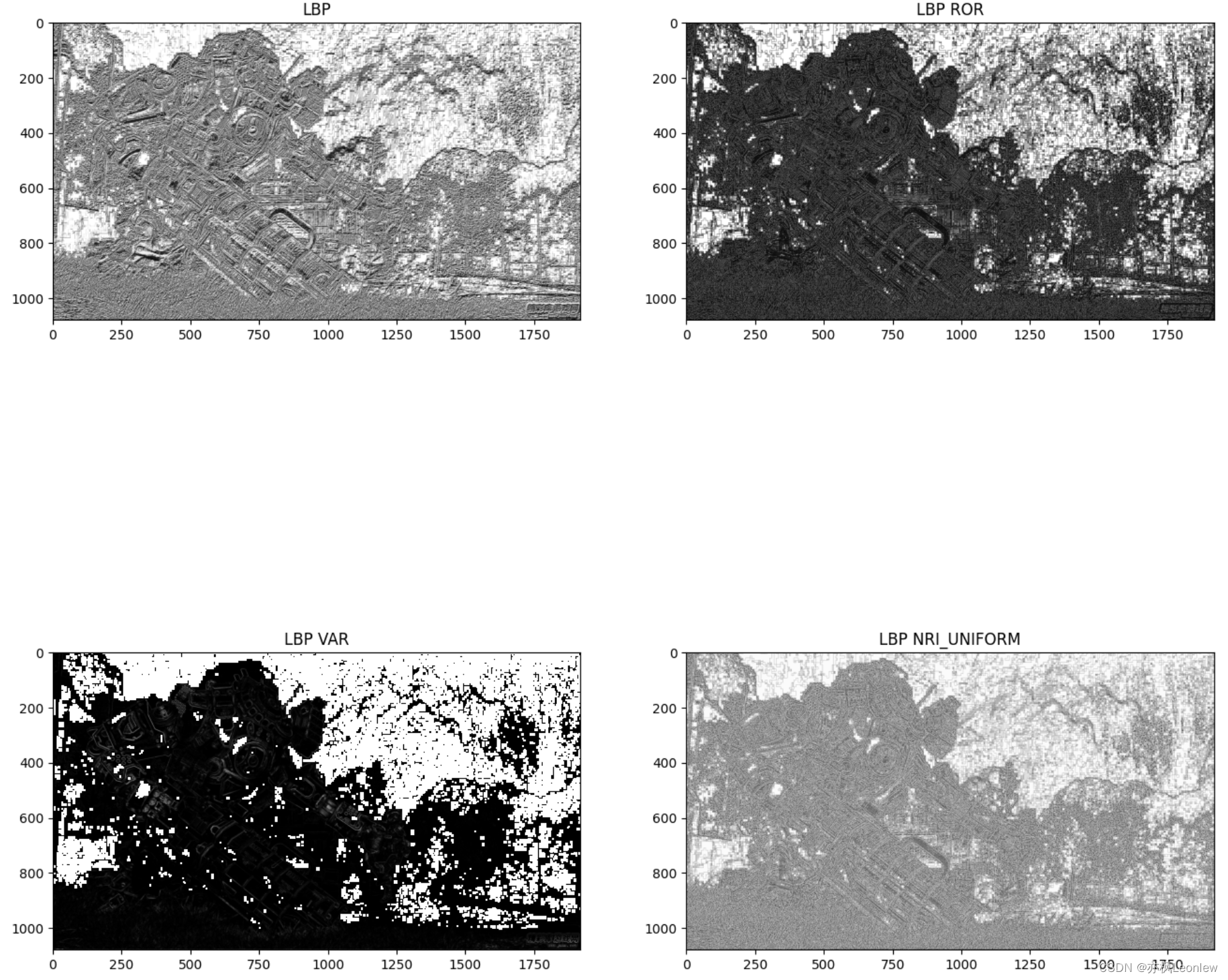
参考资料: python skimage库LBP提取特征local_binary_pattern参数解释_local_binary_pattern函数_friedrichor的博客-CSDN博客 LBP特征笔记_亦枫Leonlew的博客-CSDN博客 import cv2 as cv import numpy as np import matplotlib.pyplot as plt from skimage.feat…...

Docker 搭建Redis Cluster 集群
环境: centos7 redis:7.0.5 三主三从,六个节点 一、下载redis镜像 docker pull redis:7.0.5 二、创建虚拟网卡 docker network create redis-cluster# 查看创建的Docker网卡 docker network ls 网卡类型为bridge桥接类型 三、准备redis配置文件 redi…...

解决谷歌浏览器会http网站自动变成https的问题
不知道是不是升级的缘故,最近打开公司一个http网站,会自动跳去https,用了网上说的这个方案,如下: 但发现还不行,这时我尝试用点击地址栏左边那锁的那个图标,图如下: 然后点击网站设…...

go小知识2
Golang开发新手常犯的50个错误_gezhonglei2007的博客-CSDN博客 一些题目整理,附带大佬的解释 1.go中哪些值不能寻址& 常量(const常量,字面值3.14,字符串“xxx”,函数或方法, map的val值) golang中接…...

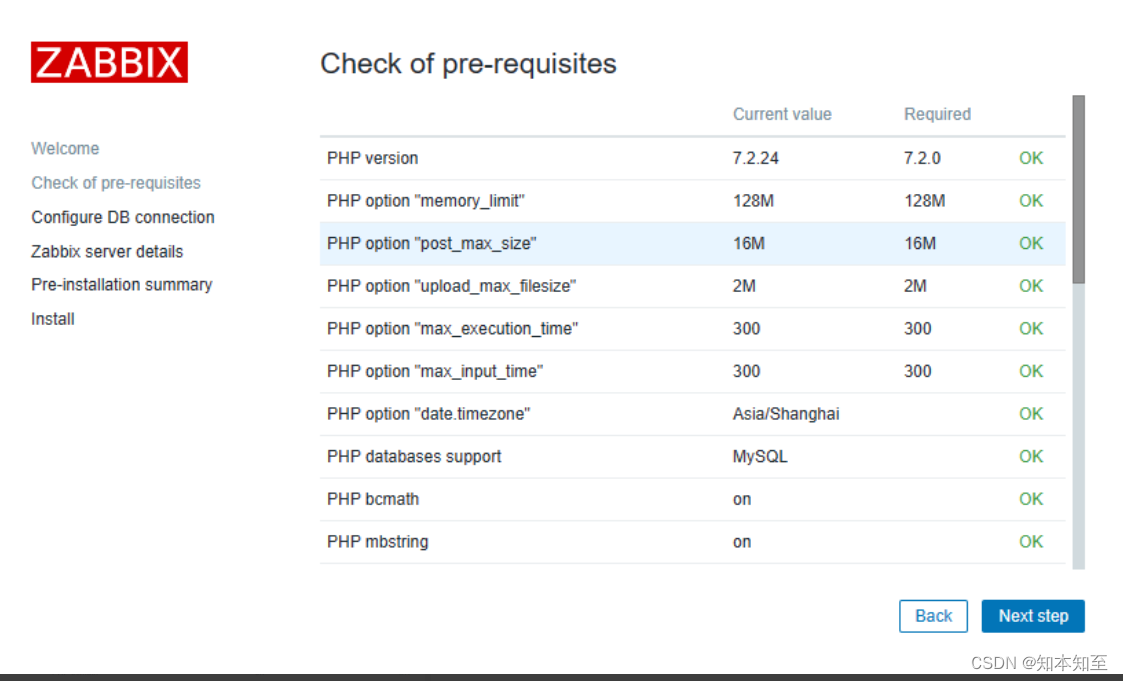
zabbix监控H3C设备
背景 常见的服务和主机已经使用Prometheus进行监控了,但是网络设备还未配置监控。使用基于SNMP对网络设备进行监控。 设备概览 主要类型为H3C的路由器和交换机。 H3CS5560交换机 路由器MER5200 er8300 一台群晖的NAS服务 步骤 配置网络设备开启telnet远程&…...

国产化改造之Mysql迁移方案:Mysql Galera Cluster
一、背景 因某业务系统OS国产化改造,现需将生成环境Mysql 主从迁移到新部署的BCLinux OS主机上;如果保障业务不断,平滑迁移并成功割接将是本次方案的重要方向,现场环境涉及需迁移数据780G左右,目标主机OS版本ÿ…...

bootstrap表单类型
1.基本格式 <form><div class"form-group"><label>电子邮件</label><input type"email" class"form-control" placeholder"请输入你的电子邮件" /></div><div class"form-group"&g…...

第一章 SQL Server 数据库部署
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。座右铭:海不辞水,故能成其大;山不辞石,故能成其高。 个人主页:小李会科技的…...

赛事个人团体报名分组成绩查询证书h5小程序开源版开发
赛事个人团体报名分组成绩查询证书h5小程序开源版开发 以下是赛事个人团体报名分组成绩查询证书H5小程序的功能列表: 用户注册和登录:用户可以通过注册和登录功能创建账号或使用已有账号登录小程序。 赛事信息浏览:用户可以浏览小程序中提供…...

【大数据环境配置】01-安装VMware虚拟机
一、VMware的安装 1: 运行“VMware_workstation_full_12.5.2.exe”(或者其他版本) 2:引导页面,直接点击下一步 3: 同意许可,然后继续点击下一步 4: 选择VMware安装位置࿰…...

什么是C语言中的命名空间?
C语言本身并没有像某些其他编程语言(如C)中的显式命名空间(namespace)的概念,但C语言中有一些机制和约定,允许开发人员组织和管理变量、函数和其他标识符的名称,以避免名称冲突和提高代码可维护…...

Java语言特点 8种基本数据类型 标识符等练习题 插入/希尔/选择/堆/冒泡/快速/归并/计数排序
(单选题)java 的字符类型采用的是 Unicode编码方案,每个 Unicode码占用( )个比特位。 题目内容: A .8 B .16 C .32 D .64 (单选题)下列说法不正确的是( ࿰…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
