uniapp:OCR识别身份证上传原图失败,问题解决
1、上传普通图片成功
2、上传>4M | >5M图片失败
检查:
1、uni.uploadFile自身没有文件大小限制。然而,这仍然取决于你的应用程序所在的平台和存储空间容量。
2、上传照片后不在fail,在sucess
提交照片-3 {"data": "<html>
\n<head><title>413 Request Entity Too Large</title></head>
\n<body>
\n<center><h1>413 Request Entity Too Large</h1></center>
\n<hr><center>nginx/1.18.0 (Ubuntu)</center>
\n</body>
\n</html>
\n<!-- a padding to disable MSIE and Chrome friendly error page -->
\n<!-- a padding to disable MSIE and Chrome friendly error page -->
\n<!-- a padding to disable MSIE and Chrome friendly error page -->
\n<!-- a padding to disable MSIE and Chrome friendly error page -->
\n<!-- a padding to disable MSIE and Chrome friendly error page -->
\n<!-- a padding to disable MSIE and Chrome friendly error page -->
\n", "header": {"Server": "nginx/1.18.0 (Ubuntu)", "Connection": "close", "Content-Length": "594", "Date": "Thu, 14 Sep 2023 04:56:41 GMT", "Content-Type": "text/html", "protocol": "http/1.1"}, "statusCode": 413, "cookies": [], "errMsg": "uploadFile:ok"}总结:
由上面2处结果分析:问题在于 服务器,由后端解决

其他知识:
1、上传文件大小限制:
uni.chooseImage得到的文件大小单位为B(既是字节),换算成M:
success: (res) => {let filePath = res.tempFilePaths[0];let fileSize = res.tempFiles[0].size / 1024 / 1024let isNext = true;if (fileSize >= 10) {isNext = false}if (!isNext) {uni.showToast({title: '存在文件超过10M,暂不支持上传',icon: 'none',duration: 8000})return}
...
}2、 文件太大,上传进度让人模糊
const uploadTask = uni.uploadFile({url: url,filePath: filePath,header: {"Authorization": 'Bearer ' + this.vToken},name: name,
...});
uploadTask.onProgressUpdate((res) => {// console.log('上传进度' + res.progress);// console.log('已经上传的数据长度' + res.totalBytesSent);// console.log('预期需要上传的数据总长度' +res.totalBytesExpectedToSend);if (res.progress < 99) {// 测试条件,取消上传任务。// uploadTask.abort();uni.showLoading({title: '上传中'})} else {uni.hideLoading()}});3、文件上传时间久,可能会断传
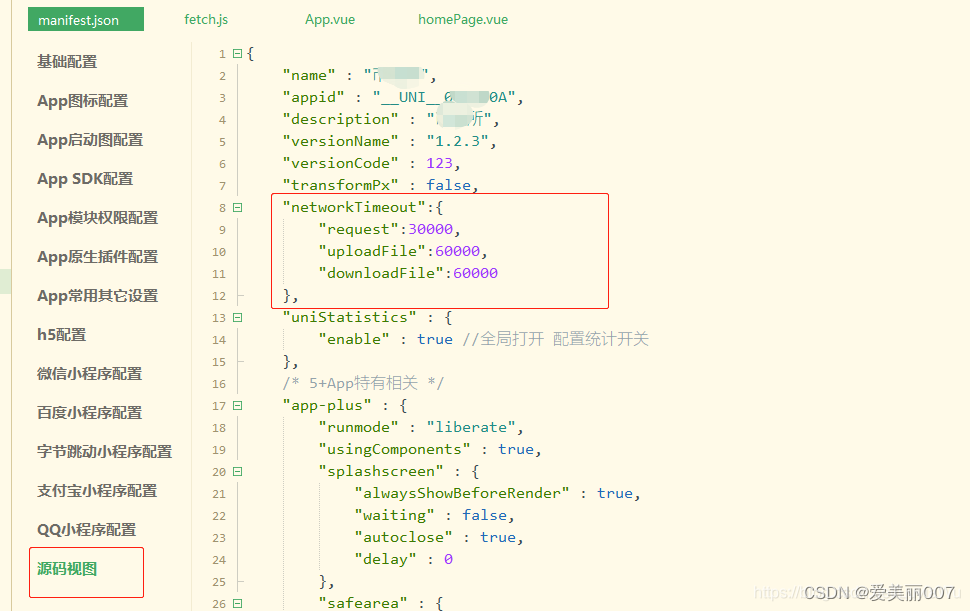
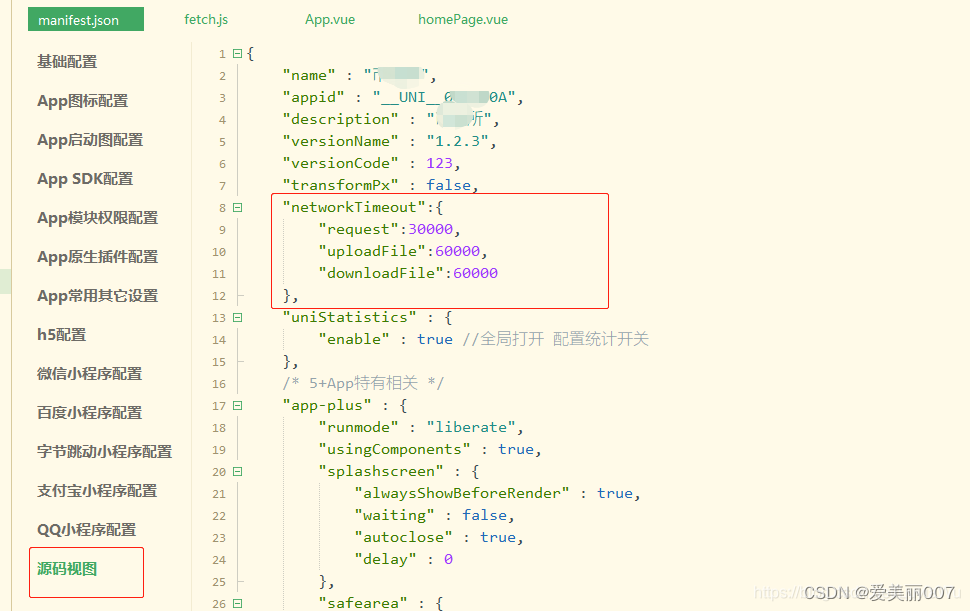
uniapp解决办法:uni网络请求超时时间设置
相关uni文档:https://uniapp.dcloud.io/collocation/manifest?id=networktimeout
如图所示,请求超时的默认时间均为6000毫秒,可根据自己的需求在 manifest.json 的 源码视图 里面更改。
设置完成后,服务需重启才能生效!
"networkTimeout":{ "request":30000,"uploadFile":60000,"downloadFile":60000}
相关文章:

uniapp:OCR识别身份证上传原图失败,问题解决
1、上传普通图片成功 2、上传>4M | >5M图片失败检查:1、uni.uploadFile自身没有文件大小限制。然而,这仍然取决于你的应用程序所在的平台和存储空间容量。 2、上传照片后不在fail,在sucess 提交照片-3 {"data": "<h…...

shell循环和函数
目录 1.for循环2.while循环3.until循环4.函数 1.for循环 for循环是固定循环,也就是在循环时就已经知道需要进行几次的循环,有事也把for循环成为计数循环。for的语法如下两种: 语法一 for 变量 in 值1 值2 值3 …(可以是一个文件等)do程序do…...

京东详情api
简要描述 根据商品id获取详情数据 请求URL http://xxx.xxx.xxx.xxx:xxxx/jd.get.item 请求方式 get 请求Query参数 参数名示例值必选类型说明itemid100016034386是string商品idtokenadmin.api是string权限token 成功返回示例 部分数据展示: {"data&qu…...

MySQL最新版8.1.0安装配置教程
目录 目录 前言 安装流程图 1,MySQL数据库是什么? 2,下载zip压缩包 3,解压到要安装的目录 4,添加环境变量 4.1,找到环境变量 4.2,进行环境变量的添加 5.新建mysql 配置文件 6、安装mysql服务 7、初始化数据文件 8、启动mysql …...

5G试题_1
1、 全息技术属于对5G三大类应用场景网络需求中的哪一种?(A) A. 增强移动宽带 B. 海量大连接 C. 低时延高可靠 D. 低时延大带宽 2、 在5G时代,不同领域的不同设备大量接入网络,其实引用传统的组网方式和服务提供形式也…...

正规股票配资网站的三个明显特点分析
随着股票市场的快速发展,越来越多的投资者开始考虑使用股票配资来增加自己的资金流动性和收益率。然而,在选择股票配资网站时,投资者往往难以辨别哪些网站是正规的,哪些网站存在风险。因此,以下将分析正规股票配资网站…...

质疑苹果5G信号造假成为闹剧,反而将运营商置于尴尬境地
在iPhone15发布会处于热点之际,一位号称通信专家的人士指责iPhone的5G信号造假,一度闹得沸沸扬扬,导致舆论一开始都是质疑苹果造假,然而在知乎却有更多专业人士指出这位专家不了解5G技术,这个问题或许反而出在运营商身…...

vue 预览zip
ZIP的数据从接口传递数据流过来。解析数据流,并将zip的目录绑定到tree中。 1.引入插件jszip: yarn add jszip 2.在需要引用的页面引用: import JSZip from jszip 3. 实现代码 api(option).then((res)>{ // 接口获取zip的数据流 l…...

人先自辱,而后人辱之
语出《孟 子.离娄上》“夫人必自街,而后人懈之;家必自毁,而后人毁之"。 自己不把自己当人看,别人肯定也不会。善待自己,接纳自己。 过去的不再留恋。 心平气和,气定神闲。 政治论述题,每一个题目&a…...

web端三维重建算法-colmap++
vismap vismap 是colmap 版本 (1) 支持superpoint superglue (2) 支持netvlad 图像检索 (3)支持特征点尺度定权 (4)支持二维码定位 (5)支持融合gps &#x…...

MyBatisPlus(二)基础Mapperr接口:增删改查
MyBatisPlus:基础Mapper接口:增删改查 插入一条数据 代码 Testpublic void insert() {User user new User();user.setId(6L);user.setName("张三");user.setAge(25);user.setEmail("zhangsanexample.com");userMapper.insert(use…...

基础项目实用案例
文章目录 倒计时动态生成表格发布留言密码框验证模态框拖拽 倒计时 function countDown(time) {var nowTime new Date();var inputTime new Date(time);var times (inputTime - nowTime) / 1000;var d parseInt(times / 60 / 60 / 24);d d < 10 ? 0 d : d;var h par…...

sprngboot整合kabana
Spring Boot是一个开源框架,可以基于Spring框架快速开发和构建生产级别的应用程序。Kibana是一个可视化和交互式分析平台,用于检索和分析Elasticsearch集群中存储的数据。 下面是Spring Boot整合Kibana的基本步骤: 添加Maven依赖 在pom.xm…...

PostgreSQL 数据备份恢复
文章目录 PostgreSQL 备份方式SQL备份(逻辑备份)文件系统备份(物理备份)归档备份(物理备份) 逻辑备份&恢复物理备份&恢复(全量)备份恢复 物理备份&恢复(某个…...

线性代数的本质(七)——特征值和特征向量
特征值和特征向量 本章特征值和特征向量的概念只在方阵的范畴内探讨。 相似矩阵 Grant:线性变换对应的矩阵依赖于所选择的基。 一般情况下,同一个线性变换在不同基下的矩阵不同。仍然以平面线性变换为例,Grant 选用标准坐标系下的基向量 i…...

c语言进阶部分详解(指针初阶)
大家好!,前段时间一直在准备数学建模竞赛,现在也是忙完了。抓紧继续给大家带来c语言的内容。今天给大家带来指针初阶部分的讲解 当我们谈论C语言中的指针时,实际上是在讨论一种非常重要的概念,因为指针是C语言的核心之…...

Socks5代理IP在跨境电商与网络游戏中的网络安全应用
在数字化时代,跨境电商和网络游戏已成为全球网络世界中的两大热门领域。然而,这两者都面临着相似的网络安全挑战,需要高效的网络代理来解决。本文将讨论Socks5代理IP在跨境电商和网络游戏中的关键作用,以及如何通过这一技术增强网…...

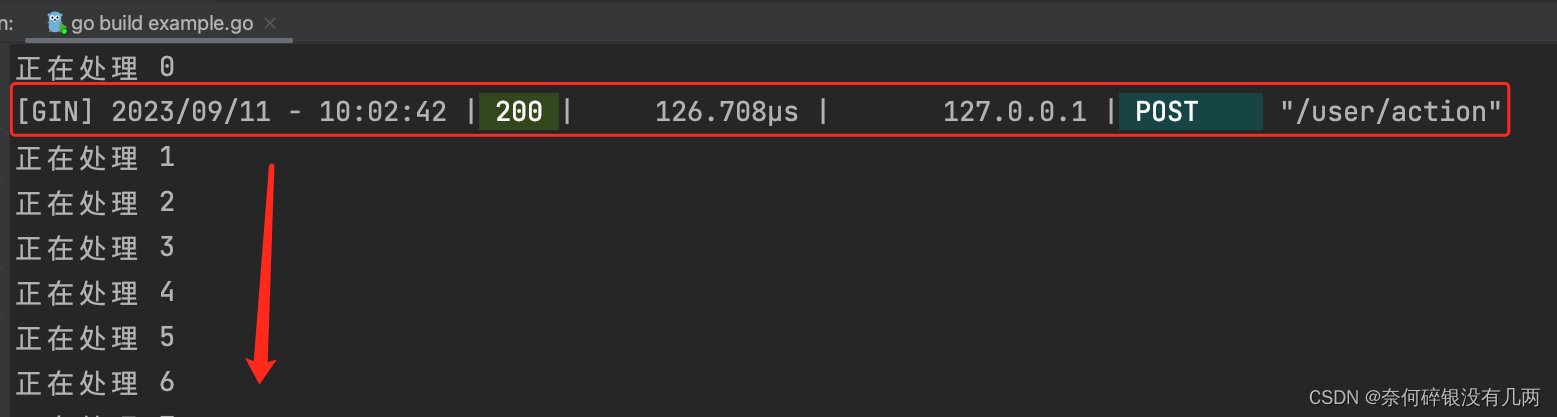
Gin框架---基础综述
目录 一:经典入门案例二:请求参数2.1: API参数2.2: URL参数2.3: 表单参数 三: 响应参数四:数据解析和绑定4.1: JSON数据解析绑定4.2: FROM表单数据解析和绑定 五: 路由组六:异步处理七:中间件7.…...

排序算法-快速排序
属性 快速排序是Hoare于1962年提出的一种二叉树结构的交换排序方法,其基本思想为:任取待排序元素序列中的某元 素作为基准值,按照该排序码将待排序集合分割成两子序列,左子序列中所有元素均小于基准值,右子序列中所有 …...

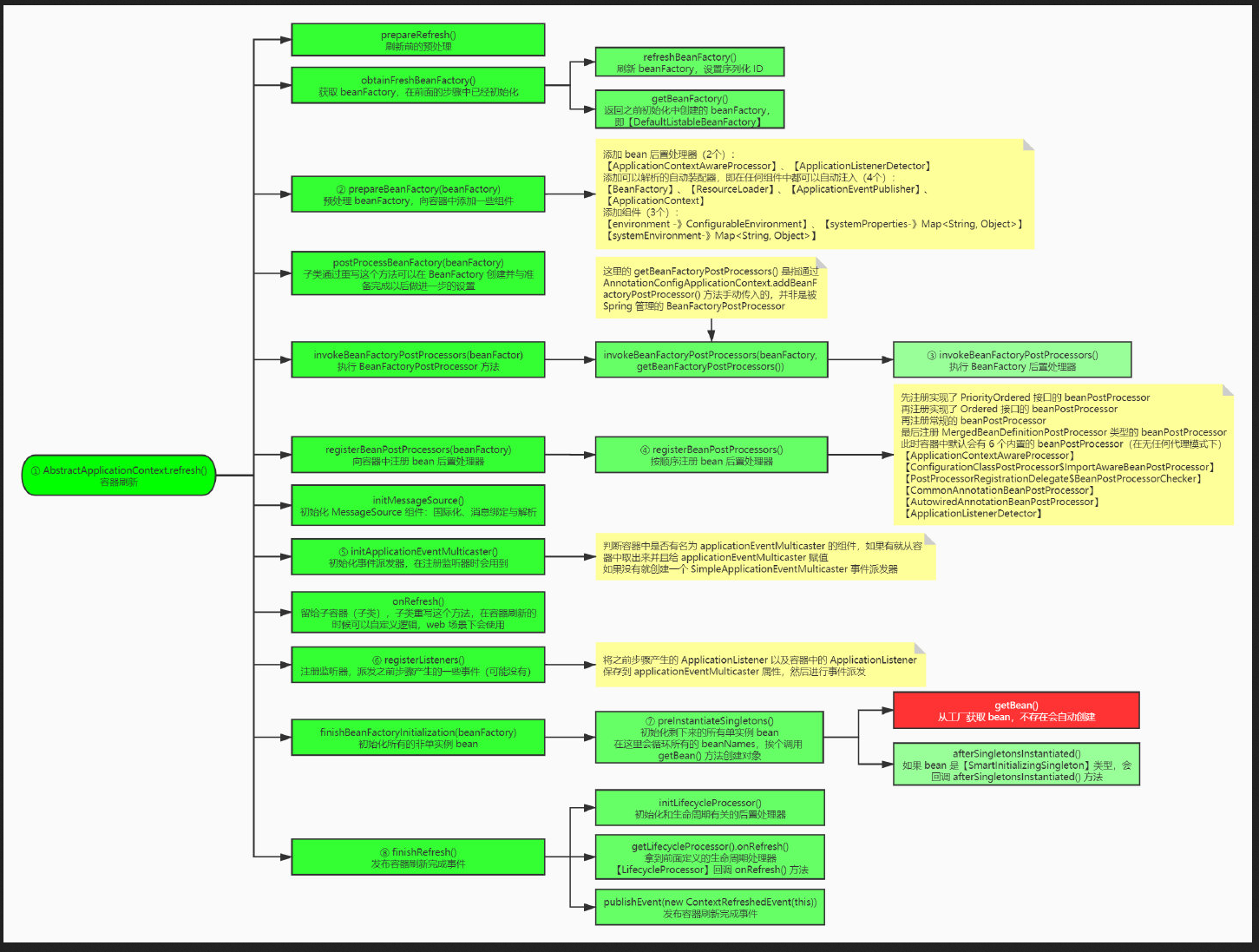
【Spring容器的启动过程】
Spring容器的启动过程 Spring 在初始化过程中有二个非常重要的步骤,容器的初始化与刷新。 初始化流程 如果想生成 bean 对象,那么就需要一个 beanFactory 工厂(DefaultListableBeanFactory)如果想让加了特定注解(如 …...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
