TypeScript项目配置
前言
我们需要建立tsconfig.json
作用
- 用于标识 TypeScript 项目的根路径;
- 用于配置 TypeScript 编译器;
- 用于指定编译的文件。
重要字段
files - 设置要编译的文件的名称;
include - 设置需要进行编译的文件,支持路径模式匹配;
exclude - 设置无需进行编译的文件,支持路径模式匹配;
compilerOptions - 设置与编译流程相关的选项。{"compilerOptions": {"target": "ESNext","module": "ESNext","jsx": "preserve","jsxFactory": "VueTsxSupport","strict": true,"declaration": true,"moduleResolution": "Node","outDir": "./dist","sourceMap": true,"baseUrl": "./","allowSyntheticDefaultImports": true,"experimentalDecorators": true,"esModuleInterop": true,"importHelpers": true,"types": ["vue", "@triascloud/i18n"],"paths": {"resize-observer-polyfill": ["lib/resize-observer-polyfill.d.ts"]},"skipLibCheck": true},"include": ["lib/**/*", "test/**/*", "node_modules/vue-tsx-support/enable-check.d.ts"]
}
compilerOptions 选项对照
{"compilerOptions": {/* 基本选项 */"target": "es5", // 指定 ECMAScript 目标版本: 'ES3' (default), 'ES5', 'ES6'/'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'"module": "commonjs", // 指定使用模块: 'commonjs', 'amd', 'system', 'umd' or 'es2015'"lib": [], // 指定要包含在编译中的库文件"allowJs": true, // 允许编译 javascript 文件"checkJs": true, // 报告 javascript 文件中的错误"jsx": "preserve", // 指定 jsx 代码的生成: 'preserve', 'react-native', or 'react'"declaration": true, // 生成相应的 '.d.ts' 文件"sourceMap": true, // 生成相应的 '.map' 文件"outFile": "./", // 将输出文件合并为一个文件"outDir": "./", // 指定输出目录"rootDir": "./", // 用来控制输出目录结构 --outDir."removeComments": true, // 删除编译后的所有的注释"noEmit": true, // 不生成输出文件"importHelpers": true, // 从 tslib 导入辅助工具函数"isolatedModules": true, // 将每个文件做为单独的模块 (与 'ts.transpileModule' 类似)./* 严格的类型检查选项 */"strict": true, // 启用所有严格类型检查选项"noImplicitAny": true, // 在表达式和声明上有隐含的 any类型时报错"strictNullChecks": true, // 启用严格的 null 检查"noImplicitThis": true, // 当 this 表达式值为 any 类型的时候,生成一个错误"alwaysStrict": true, // 以严格模式检查每个模块,并在每个文件里加入 'use strict'/* 额外的检查 */"noUnusedLocals": true, // 有未使用的变量时,抛出错误"noUnusedParameters": true, // 有未使用的参数时,抛出错误"noImplicitReturns": true, // 并不是所有函数里的代码都有返回值时,抛出错误"noFallthroughCasesInSwitch": true, // 报告 switch 语句的 fallthrough 错误。(即,不允许 switch 的 case 语句贯穿)/* 模块解析选项 */"moduleResolution": "node", // 选择模块解析策略: 'node' (Node.js) or 'classic' (TypeScript pre-1.6)"baseUrl": "./", // 用于解析非相对模块名称的基目录"paths": {}, // 模块名到基于 baseUrl 的路径映射的列表"rootDirs": [], // 根文件夹列表,其组合内容表示项目运行时的结构内容"typeRoots": [], // 包含类型声明的文件列表"types": [], // 需要包含的类型声明文件名列表"allowSyntheticDefaultImports": true, // 允许从没有设置默认导出的模块中默认导入。/* Source Map Options */"sourceRoot": "./", // 指定调试器应该找到 TypeScript 文件而不是源文件的位置"mapRoot": "./", // 指定调试器应该找到映射文件而不是生成文件的位置"inlineSourceMap": true, // 生成单个 soucemaps 文件,而不是将 sourcemaps 生成不同的文件"inlineSources": true, // 将代码与 sourcemaps 生成到一个文件中,要求同时设置了 --inlineSourceMap 或 --sourceMap 属性/* 其他选项 */"experimentalDecorators": true, // 启用装饰器"emitDecoratorMetadata": true // 为装饰器提供元数据的支持}
}相关文章:

TypeScript项目配置
前言 我们需要建立tsconfig.json 作用 用于标识 TypeScript 项目的根路径; 用于配置 TypeScript 编译器; 用于指定编译的文件。 重要字段 files - 设置要编译的文件的名称; include - 设置需要进行编译的文件,支持…...

【Spring面试】二、BeanFactory与IoC容器的加载
文章目录 Q1、BeanFactory的作用是什么?Q2、BeanDefinition的作用是什么?Q3、BeanFactory和ApplicationContext有什么区别?Q4、BeanFactory和FactoryBean有什么区别?Q5、说下Spring IoC容器的加载过程(※)Q…...

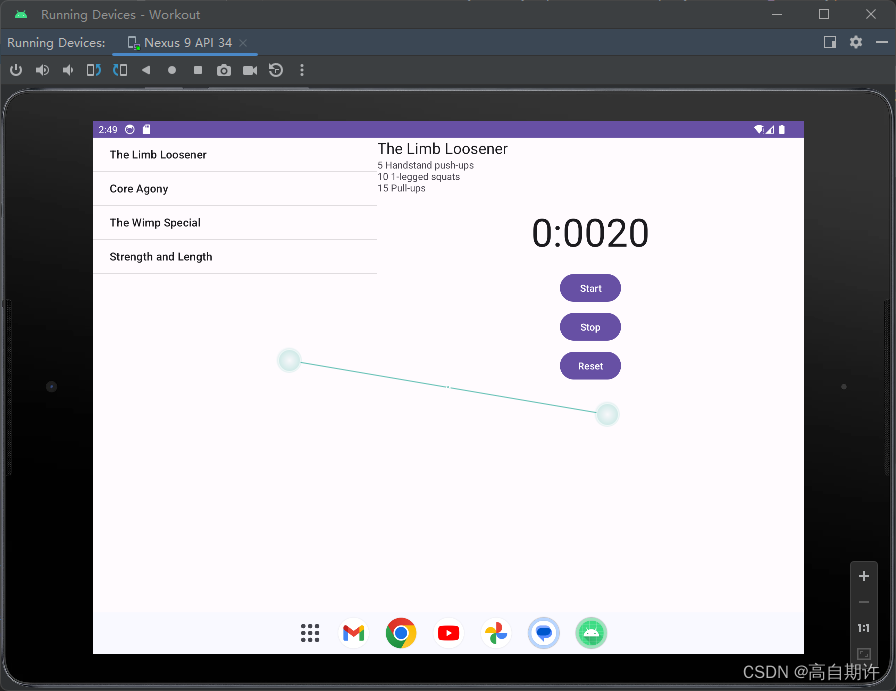
Android嵌套事务
这时候旋转设备还是会重置秒表。旋转设备时Android会重新创建活动。如果你的活动包含一个 < fragment >元素,每次重新创建活动时,它会重新插入片段的一个新版本。老片段被丢掉,所有实例变量会设置其初始值。在这个特定的例子中…...

如何让项目准时上线?
项目为什么容易延期? 1、软件研发是一项创造性工作 项目延期是一种普遍现象,管理者最为头疼的一个问题。但是外人并不理解。明明是你们自己做的计划,怎么总会出现这么多问题。说到底,这是由于我们的工作特性决定的。我们做的是一…...

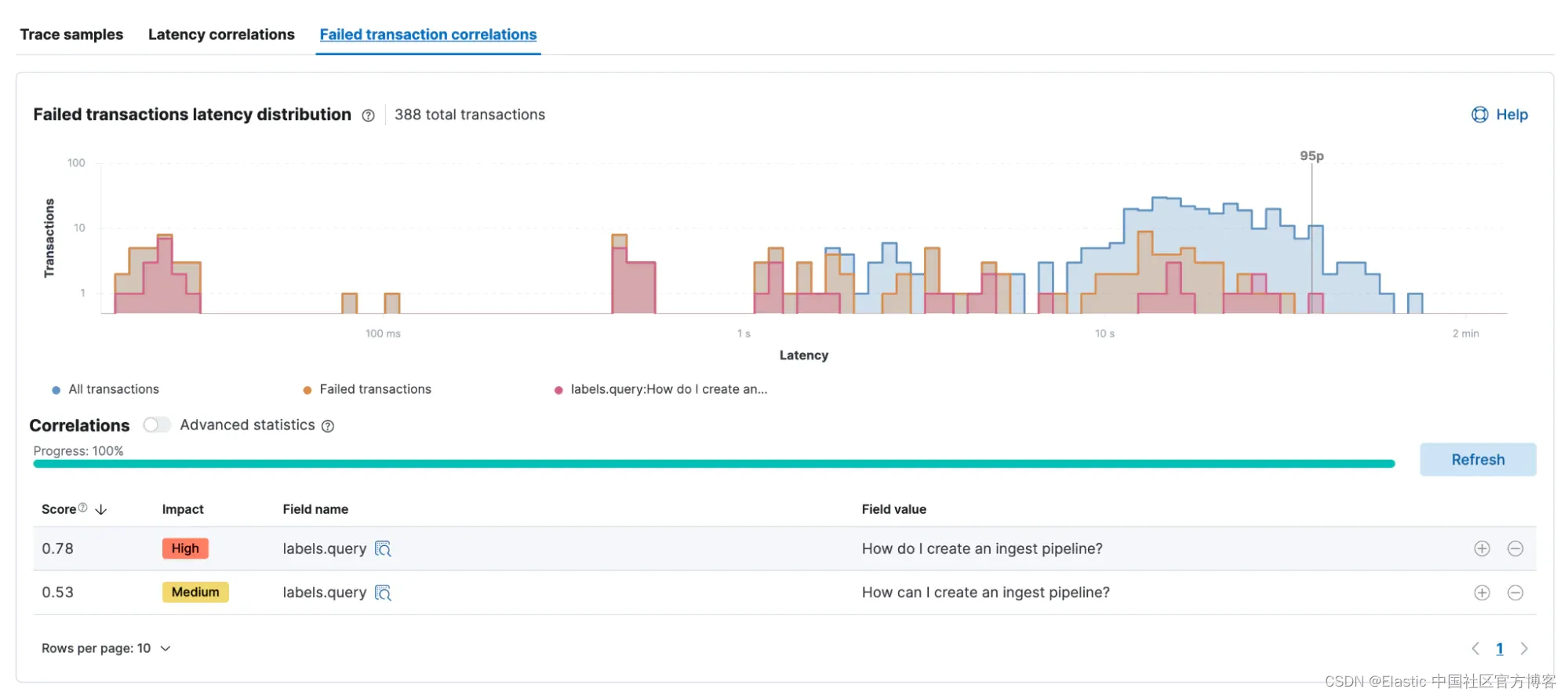
ChatGPT 和 Elasticsearch:APM 工具、性能和成本分析
作者:LUCA WINTERGERST 在本博客中,我们将测试一个使用 OpenAI 的 Python 应用程序并分析其性能以及运行该应用程序的成本。 使用从应用程序收集的数据,我们还将展示如何将 LLMs 成到你的应用程序中。 在之前的博客文章中,我们构建…...

不使用辅助变量的前提下实现两个变量的交换
package operator; //不用第三个辅助变量,实现两个数的交换 public class Demo08 {public static void change(int a, int b){a ab;b a-b;a a-b;System.out.println(a);System.out.println(b);}public static void main(String[] args) {change(900,3000);} }后续…...

SV-DJS-i13电梯对讲网关
SV-DJS-i13电梯对讲网关 DJS-I13 是一款主要应用于电梯场景的对讲设备,可以将电梯原有模拟通话器的模拟信号转换成数字信号,不仅有稳定性好、电信级音质的优点,且完美兼容当下所有基于SIP的主流IPPBX/软交换/IMS平台,如Asterisk, Broadsoft,…...

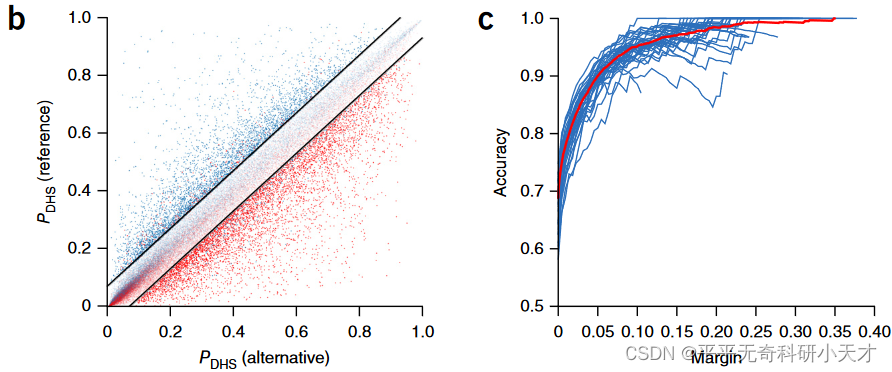
论文解析-基因序列编码算法DeepSEA
论文解析-DeepSEA 参考亮点功能 方法数据集来源数据 实验评估评估DeepSEA预测染色质特征的性能评估DeepSEA在变异序列上的DHS预测性能数据集结果 参考 Zhou, J., Troyanskaya, O. Predicting effects of noncoding variants with deep learning–based sequence model. Nat Me…...

计组与操作系统
非科班出身的程序员,还是得补一下相关理论课程,最近看了下九曲阑干关于CSAPP的视频,学习了一下计算机组成原理,这里列一下相关知识点。 计算机组成原理: 数的表示与运算:CSAPP第二章 指令系统࿰…...

Pytorch中张量矩阵乘法函数(mm, bmm, matmul)使用说明,含高维张量实例及运行结果
Pytorch中张量矩阵乘法函数使用说明 1 torch.mm() 函数1.1 torch.mm() 函数定义及参数1.2 torch.bmm() 官方示例 2 torch.bmm() 函数2.1 torch.bmm() 函数定义及参数2.2 torch.bmm() 官方示例 3 torch.matmul() 函数3.1 torch.matmul() 函数定义及参数3.2 torch.matmul() 规则约…...

如何在matlab绘图的标题中添加变量?变量的格式化字符串输出浅析
文章目录 matlab的格式化输出控制符字段宽度、精度和对齐方式的控制matlab的格式化输出总结 matlab的格式化输出控制符 Matlab在画图的时候,采用title函数可以增加标题,该函数的输入是一个字符串,有时候我们想在字符串中添加一些变量&#x…...

Spring MVC 八 - 内置过滤器
SpringMVC内置如下过滤器: Form DataForwarded HeadersShallow ETagCORS Form Data 浏览器可以通过HTTP GET或HTTP POST提交form data(表单数据),但是非浏览器客户端可以通过HTTP PUT、HTTP DELETE、HTTP PATCH提交表单数据。但…...

@Change监听事件与vue监听属性:watch的区别?
change 和 watch 是 Vue 中用于处理数据变化的两种不同方式。 1. change: - change 是一个事件监听器,用于监听特定DOM元素的变化事件,通常用于表单元素(如输入框、下拉框等)的值变化。 - 它在用户与表单元素交互并提交了变化时触…...

C++面试记录之中望软件
上次面试体验不好,记录了,这次同样记录一次体验不好的面试,中望软件…直接写了名字,因为真的很无语😓 记录一下我不知道的问题 忘记录音了😢 1. main函数之前做了什么? 我:实话我…...

多功能翻译工具:全球翻译、润色和摘要生成 | 开源日报 0914
openai-translator/openai-translator Stars: 18.1k License: AGPL-3.0 这个项目是一个多功能翻译工具,由 OpenAI 提供支持。 可以进行全球单词翻译、单词润色和摘要生成等操作提供三种模式:翻译、润色和摘要支持 55 种不同语言的互相转换支持流模式允…...

在 Vue.js 中,使用 watch 监听data变量如:对象属性/data变量
watch 监听对象属性 在 Vue.js 中,使用 watch 监听对象属性的变化时,应该将属性名作为字符串传递给 watch 选项。 示例如下: javascript watch: {addform.isCheck1: function(newValue) {console.log(newValue);var quantity this.addform…...

vue中预览xml并高亮显示
项目中有需要将接口返回的数据流显示出来,并高亮显示; 1.后端接口返回blob,类型为xml,如图 2.页面中使用pre code标签: <pre v-if"showXML"><code class"language-xml">{{xml}}</code></pre> …...

MFC中嵌入显示opencv窗口
在MFC窗体中建立一个Picture Control控件,用于显示opencv窗口 在属性中设置图片控件的资源ID为IDC_PIC1 主要的思路: 使用GetWindowRect可以获取图片控件的区域 使用cv::resizeWindow可以设置opencv窗口的大小,适合图片控件的大小 使用cvGetWindowHandle函数可以获取到ope…...

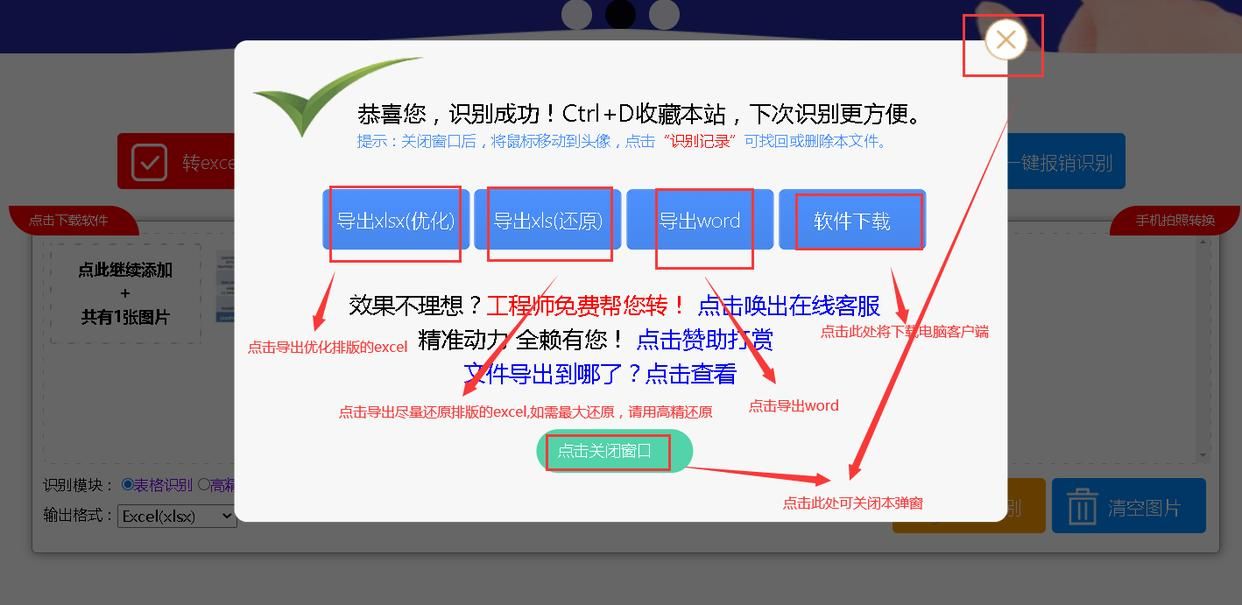
金鸣识别网页版:轻松实现表格识别的神器
来百度APP畅享高清图片 金鸣识别网页版是一款功能强大的在线识别工具,它可对图片或PDF中的表格文本内容进行识别,还支持各种证票的结构化识别。以下是以表格识别为例,对金鸣识别网页版的操作说明进行详细介绍: 首先,打…...

DasViewer可以设置打开指定文件吗?
答:会员可以。工具里面选择坐标转换,输入源数据,设置好源坐标和目标坐标以及路径。根据两张坐标系的性质选择转换方式。 DasViewer是由大势智慧自主研发的免费的实景三维模型浏览器,采用多细节层次模型逐步自适应加载技术,让用户在极低的电脑…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
