vue3+element-plus权限控制实现(el-tree父子级不关联情况处理)
文章目录
- 前言
- 一、遇到的交互场景
- el-tree 中 check-strictly 属性
- 二、处理父级的半选中以及选中交互
- el-tree
- check,check-change 事件
- 编辑进来,父级的半选状态处理
- 总结
前言
在开发后台管理系统的时候,用户的权限控制是一个常见的需求。这里需要探讨下按钮的级别的权限控制,以及实现中使用element-plus tree 组件的使用细节。
一、遇到的交互场景
基于原有的基础上实现按钮级别的权限控制,原有的如下图每一个菜单都有一个唯一ID,PID(父级ID),现在需要扩展的功能,就是添加一个button按钮控制,其中主要的细节交互:
- 取消选中子级menu/button,父级不关联取消;
- 选中/取消父级catalog/menu,子级全部选中/取消;
- 选中/取消部分子级menu/button,父级关联半选中状态(indeterminate=true);
其中我用的是el-tree 组件,我用button:xxx业务按钮;这样的方式来命名,后端也给了区分类型的字段type:catalog(目录),menu(菜单),button(按钮)。

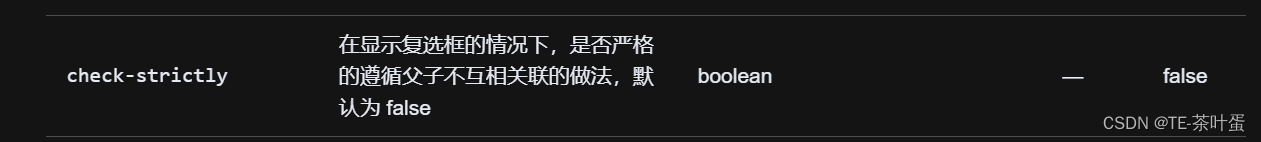
el-tree 中 check-strictly 属性
el-tree 中 check-strictly 属性,为了实现取消选中子级menu/button,父级不关联取消,这里check-strictly设置为true;设置后点击父级也不关联子级选中了,用户用起来不方便,这里就需要我们自己处理

二、处理父级的半选中以及选中交互
el-tree
<el-treeref="treeRef":check-strictly="true":data="treeData"show-checkboxdefault-expand-allnode-key="id"highlight-current:default-checked-keys="variable.roleForm.featureIds":props="defaultProps"@check="hanleCheck"@check-change="checkChange"/>
const defaultProps = {children: 'children',label: function (treeData: any, treeNode: any) {return treeData?.name}
}
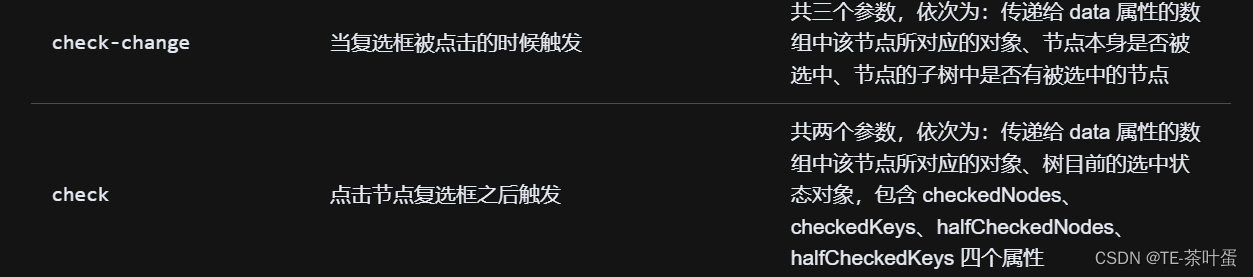
check,check-change 事件
这里主要用的事件 check,check-change

const hanleCheck = (data:any, node:any) => {console.log(data, node);// 获取当前节点是否被选中const isChecked = treeRef.value!.getNode(data).checked// 如果当前节点被选中,则遍历下级子节点并选中,如果当前节点取消选中,则遍历下级节点并取消if (isChecked) {// 判断该节点是否有下级节点,如果有那么遍历设置下级节点为选中data.children && data.children.length > 0 && setChildreChecked(data.children, true)} else {// 如果节点取消选中,则取消该节点下的子节点选中data.children && data.children.length > 0 && setChildreChecked(data.children, false)}function setChildreChecked(node:any, isChecked:boolean) {node.forEach((item:any) => {item.children && item.children.length > 0 && setChildreChecked(item.children, isChecked)// // 修改勾选状态treeRef.value!.setChecked(item.id, isChecked,false)})}
}const checkChange = (data, checked, indeterminate) => {// console.log(data, checked, indeterminate);// 选中全部子节点,父节点也默认选中,但是子节点再次取消勾选或者全部子节点取消勾选也不会影响父节点勾选状态let checkNode = treeRef.value!.getNode(data)//获取当前节点// 勾选部分子节点,父节点变为半选状态if (checkNode.parent && checkNode.parent.childNodes.some(ele => ele.checked)) {checkNode.parent.indeterminate = true}// 勾选全部子节点,父节点变为全选状态if (checkNode.parent && checkNode.parent.childNodes.every(ele => ele.checked)) {checkNode.parent.checked = truecheckNode.parent.indeterminate = false}// 如果取消所有第二节点的勾选状态,则第一层父节点也取消勾选if (checkNode.level == 2 && checkNode.parent.childNodes.every(ele => !ele.checked)) {checkNode.parent.checked = falsecheckNode.parent.indeterminate = false}
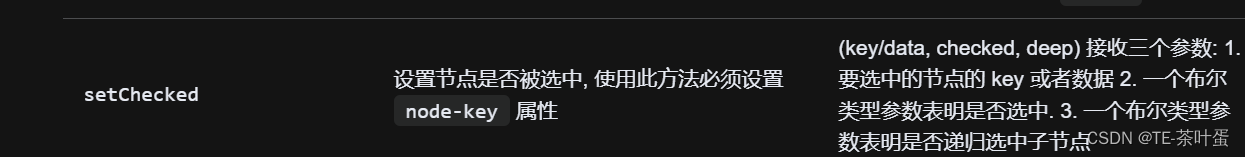
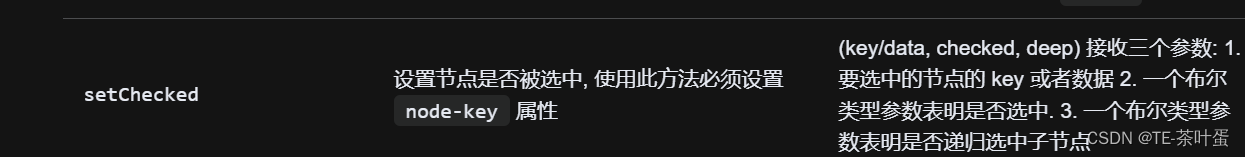
}其中,上面用的
treeRef.value!.setChecked(item.id, isChecked,false)
看文档说第三个属性是是否要递归,我觉得是设置了true后,应该帮我递归选中/取消关联的节点,但没有生效,所以还是自己递归下;(有大佬能指出是我的用法有问题吗?劳烦指出)

编辑进来,父级的半选状态处理
上述方法实现后,我们就可以实现上述交互了,但这里要注意的一点,就是点击编辑进入的,父级的半选状态没有选中,也就是说 checkNode.parent.indeterminate 这个没有被设置为true;下面打个补丁。
const editRole = async (row: any) => {const { permissionIds} = await detailApi({ id: row.id })await nextTick()setCheckedKeys(permissionIds) // 返回用户的权限id后,根据id选中树节点permissionIds.forEach((id:any) => {const nodeData = treeRef.value!.getNode(id) // 根据权限id,获取每个选中的树节点console.log('nodeData',nodeData)console.log('nodeData.parent?.id',nodeData.parent?.id)// 反显,上面setCheckedKeys后,如果父级没有选中,则把半选状态设置trueif(nodeData?.parent?.id != 0 && !nodeData?.parent?.checked){nodeData.parent.indeterminate = true}});
}
总结
后台管理系统常见的权限控制需求,这里讲button实现交互细节处理,
- 取消选中子级menu/button,父级不关联取消;
- 选中/取消父级catalog/menu,子级全部选中/取消;
- 选中/取消部分子级menu/button,父级关联半选中状态(indeterminate=true);
下篇再补上button 的根据权限控制显示,用vue3 的指令实现,谢谢关注
相关文章:

vue3+element-plus权限控制实现(el-tree父子级不关联情况处理)
文章目录 前言一、遇到的交互场景el-tree 中 check-strictly 属性 二、处理父级的半选中以及选中交互el-treecheck,check-change 事件编辑进来,父级的半选状态处理 总结 前言 在开发后台管理系统的时候,用户的权限控制是一个常见的需求。这里…...

js中事件委托和事件绑定之间的区别
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 事件绑定(Event Binding)⭐事件委托(Event Delegation)⭐ 选择事件绑定或事件委托⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本…...

Android 11.0 系统system模块开启禁用adb push和adb pull传输文件功能
1.使用场景 在进行11.0的系统定制化开发中,在一些产品中由于一些开发的功能比较重要,防止技术点外泄在出货产品中,禁用 adb pull 和adb push等命令 来获取系统system下的jar 和apk 等文件,所以需要禁用这些命令 2.系统system模块开启禁用adb push和adb pull传输文件功能的…...

实战经验分享:如何通过HTTP代理解决频繁封IP问题
在网络爬虫和数据采集等应用中,频繁遇到目标网站封锁或限制IP的情况是非常常见的。为了解决这个问题,使用HTTP代理是一种有效的方法。本文将与您分享一些实战经验,帮助您通过HTTP代理解决频繁封IP问题,确保您的数据采集工作顺利进…...

通讯网关软件001——利用CommGate X2Access-U实现OPC UA数据转储Access
本文介绍利用CommGate X2ACCESS-U实现从OPC UA Server读取数据并同步转储至ACCESS数据库。CommGate X2ACCESS-U是宁波科安网信开发的网关软件,软件可以登录到网信智汇(http://wangxinzhihui.com)下载。 【案例】如下图所示,实现从OPC UA Server实时读取…...

Mybatis sql参数自动填充
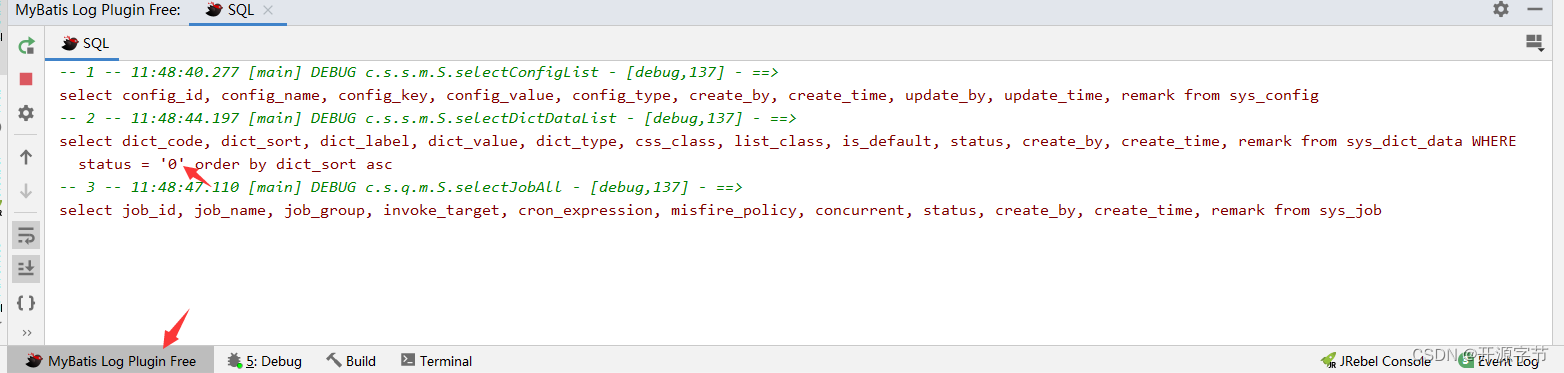
问题描述 在日常开发中,经常会遇到Mybatis sql语句的操作问题,由于Mybatis实现sql的动态拼接,开发过程中,为了验证sql是否书写正确,通常需要获取的控制台打印的sql语句来检查是否拼接正确。如下图所示: 那…...

亚马逊云科技面向游戏运营活动的AI生图解决方案
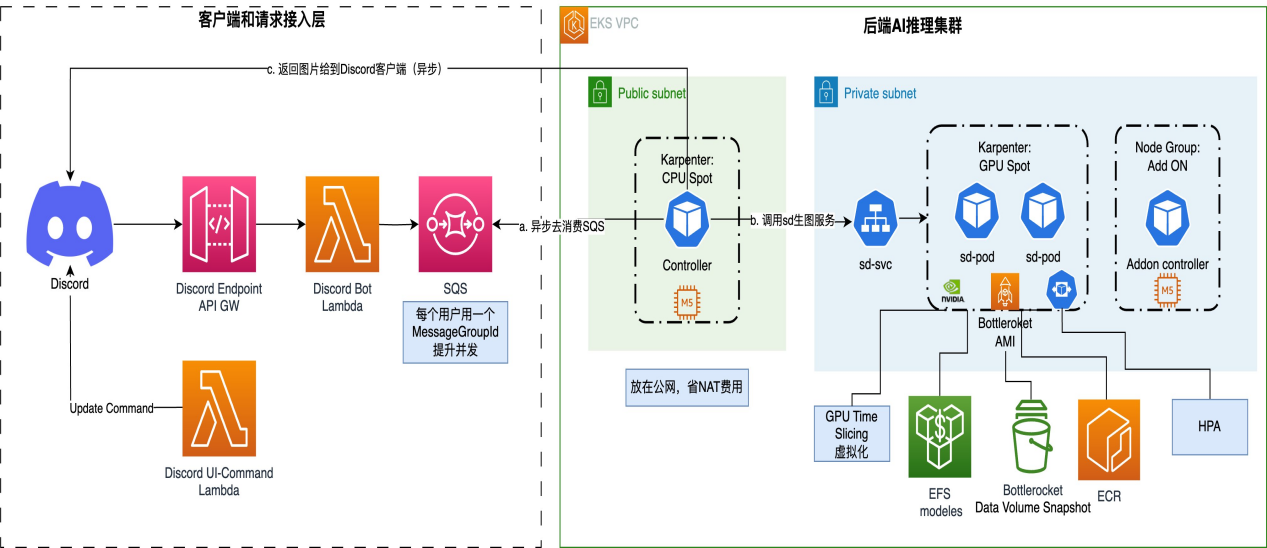
随着Stable Diffusion等AI生图方案逐步普及,越来越多的场景被开发和落地。其中面向游戏C端玩家的AI生图营销活动场景正在被逐步验证:在某个游戏社区中,玩家一键从手机上传一张照片,AI会将自动识别该照片中的元素并替换成游戏中相应…...

腾讯mini项目-【指标监控服务重构】2023-07-30
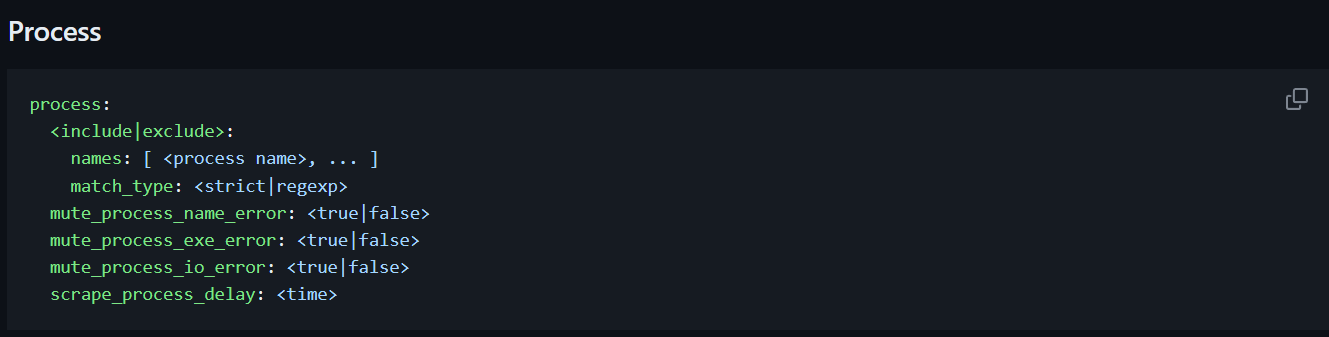
今日已办 调研 CPU & Memory Cadivisor Cadivisor -> Prometheus -> (Grafana / SigNoz Web) google/cadvisor: Analyzes resource usage and performance characteristics of running containers. (github.com) services:cadvisor:image: gcr.io/ca…...

Windows 下 MySQL 8.1 图形化界面安装、配置详解
首先我们下载安装包 官方下载链接: MySQL :: Begin Your Download 网盘链接: https://pan.baidu.com/s/1FOew6-93XpknB-bYDhDYPw 提取码: brys 外网下载慢的同学可以使用上述网盘链接 下载完成后我们双击安装包即可进入安装界面 点击next 勾选同意协议&#…...

WebRTC 源码 编译 iOS端
1. 获取依赖工具 首先,确保你已经安装了以下工具: GitDepot ToolsXcode(确保已安装命令行工具) 2. 下载 depot_tools 使用 git 克隆 depot_tools 并将其添加到你的 PATH 中: /path/to/depot_tools 替换为自己的路径…...

Python编程指南:利用HTTP和HTTPS适配器实现智能路由
嗨,爬虫大佬们!今天我要为大家分享一篇关于如何利用HTTP和HTTPS适配器来实现智能路由的Python编程指南。在现代互联网应用中,路由功能起着至关重要的作用,而利用Python编程语言实现智能路由则可以为我们的应用带来更高的灵活性和性…...

MySQL 权限分配
有时候,您需要查看某个用户被授予的权限以便复核。 MySQL 允许您使用 SHOW GRANTS 语句来显示分配给用户帐户或角色的权限。 MySQL SHOW GRANTS 语句介绍 以下是 SHOW GRANTS 语句的基本语法: SHOW GRANTS [FOR {user | role} [USING role [, role] .…...

基于PHP的医药博客管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的医药博客管理系统 一 介绍 此医药博客系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。用户可注册登录,查看/评论/搜索博客,建议留言。管理员可对用户&a…...

spark SQLQueryTestSuite sql 自动化测试用例
把SQL 添加到自动化测试用例。 ./sql/core/src/test/resources/sql-tests/inputs 目录存放原始的SQL. ./sql/core/src/test/resources/sql-tests/results存放SQL的执行结果。在执行测试时,根据最新生成的结果和 ./sql/core/src/test/resources/sql-tests/results 进…...

Taro小程序隐私协议开发指南填坑
一. 配置文件app.config.js export default {...__usePrivacyCheck__: true,... }二. 开发者工具基础库修改 原因:从基础库 2.32.3 开始支持 修改路径:详情->本地设置->调试基础库 三. 用户隐私保护指引更新 修改路径:mp后台->设…...

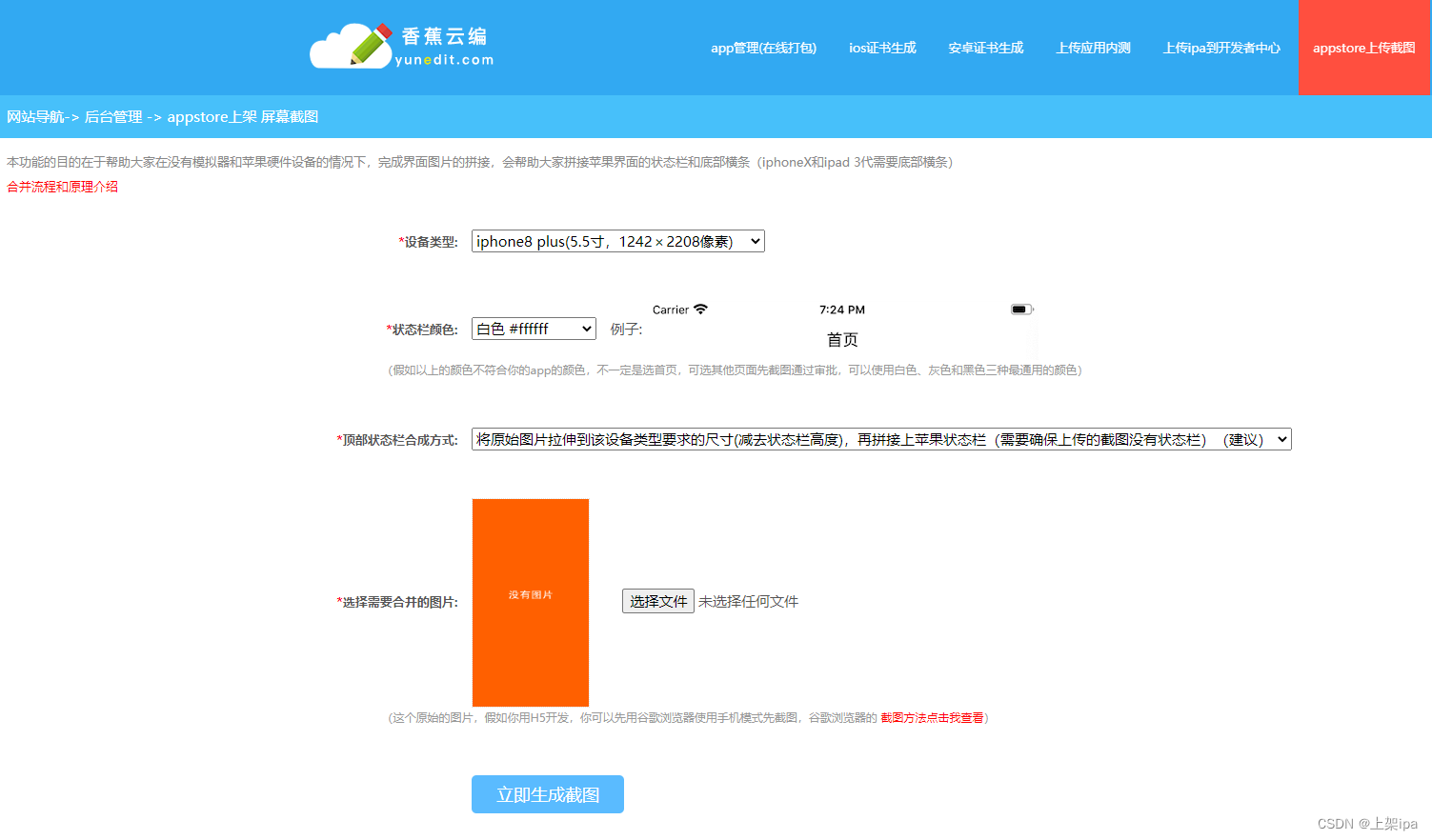
iOS App上传到苹果应用市场构建版本的图文教程
使用hbuilderx的h5或uniapp框架写的前端,进行云打包ios应用,会生成一个ipa后缀的应用文件。这个文件是没有办法像安卓应用那样直接安装在手机上面的。需要上架到苹果应用商店,用户才能下载安装使用。 因此,我们这篇文章讲详细介绍…...

paddle框架的使用
Paddle是由百度开发的深度学习框架,支持声明式和命令式编程风格。它还支持深度神经网络的超大规模训练和神经架构的自动设计。您可以使用 Paddle 构建用于训练的神经网络模型,具体步骤如下: 导入桨模块和其他必要的模块,如numpy&…...

Spring Boot + Vue的网上商城之基于element ui后台管理系统搭建
Spring Boot Vue的网上商城之基于element ui后台管理系统搭建 在本篇博客中,我们将使用Spring Boot和Vue来构建一个基于element ui的后台管理系统。我们将详细介绍每个步骤,并提供完整的代码示例,包括配置文件和组件。此外,我们…...

Linux基础入门
一、操作系统安装方法 1、使用u盘安装 工具(前提条件): <1>u盘 <2>镜像文件iso/msdn.itellyou.cn <3>把u盘做成PE:大白菜/老毛桃/winPE/软碟通/ultralSO 设置BIOS:通过u盘启动 安装系统&…...

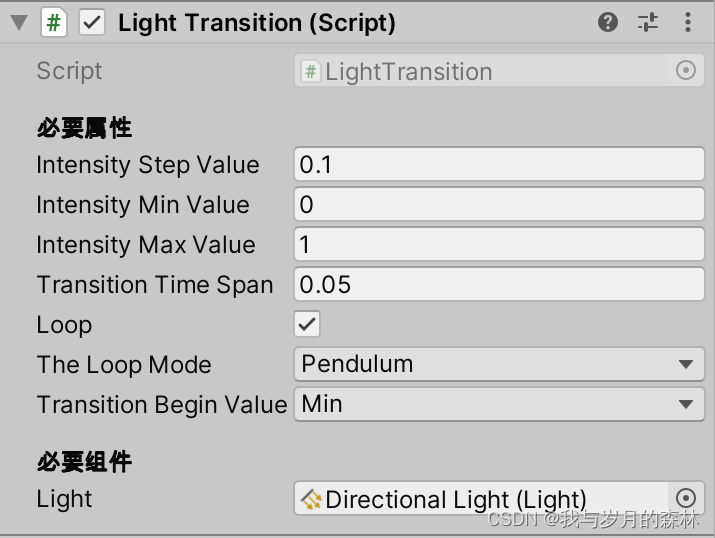
Unity工具——LightTransition(光照过渡)
需求描述 在游戏中,开发者为了让玩家更直接地看到待拾取的物品从而为其添加一种闪烁效果,或者模拟现实中闪烁的灯光效果,我能够想到的一种方案则是通过控制光照强度来实现,那么本篇文章我们就尝试通过这个方案来实现一下ÿ…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...
