小程序实现一个 倒计时组件
小程序实现一个 倒计时组件
需求背景
- 要做一个倒计时,可能是天级别,也可能是日级别,时级别,而且每个有效订单都要用,就做成组件了
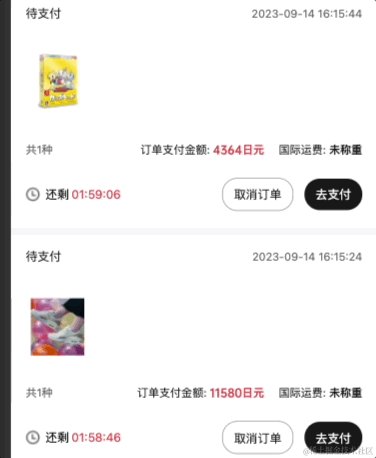
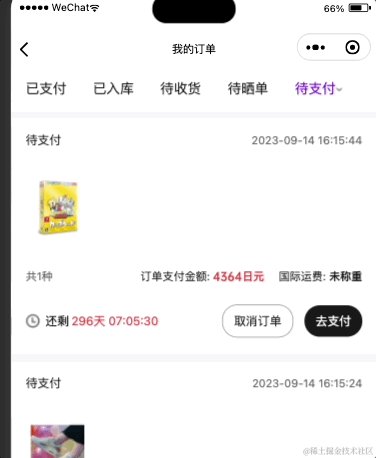
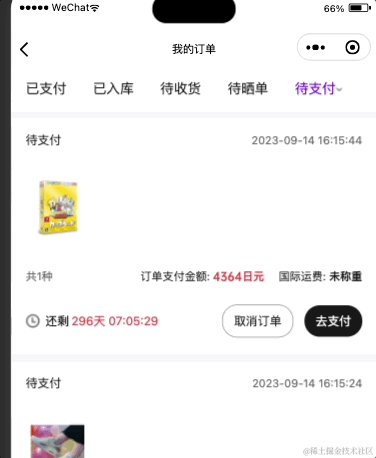
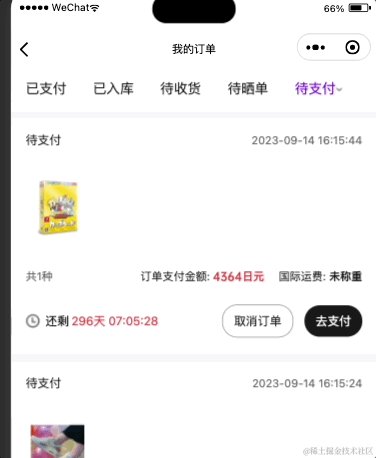
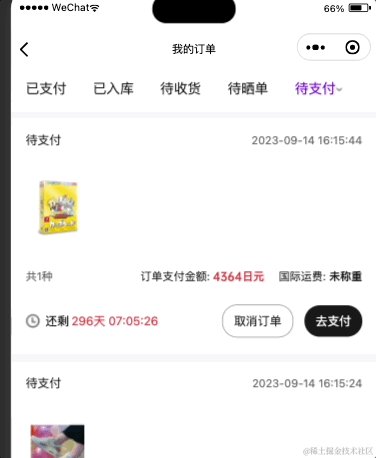
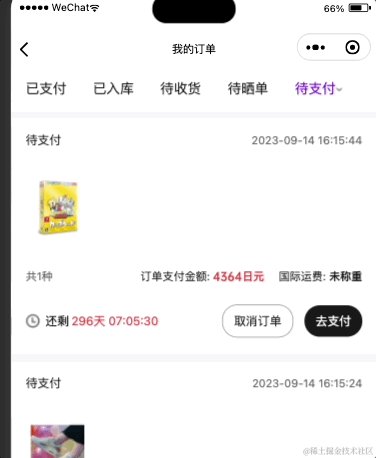
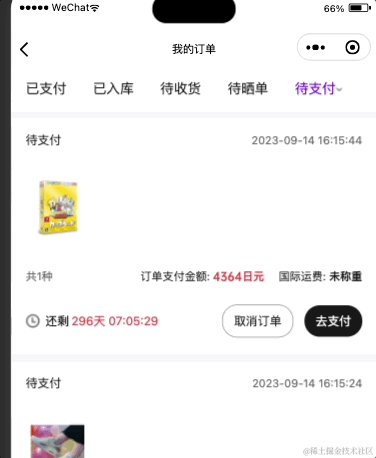
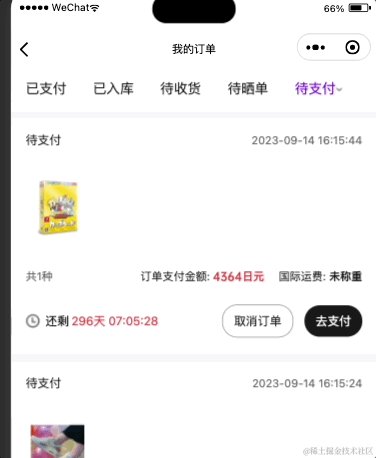
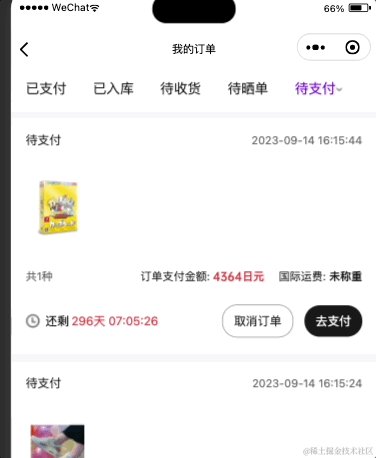
效果图


需求分析
- 需要一个未来的时间戳,或者在服务度直接下发一个未来到现在时间差,我们只需要做倒计时
- 进入页面,看是否已经结束, 如果没结束就调用倒计时函数
- 每隔1000,做时间戳(毫秒) -1000。边做tick ,边做时间格式化。
- 每次调用前,先清除上一个定时器
- 组件销毁的时候,也要清除一下定时器
代码实现
- 设置初始值,也是1秒,这里单位时毫秒
const interval = 1000;
- 进入页面,初始化完成。开始判断是否结束
lifetimes: {ready() {this.startCountdown();},detached() {clearTimeout(this.timer);},},startCountdown() {const lastTime = this.initTime(this.properties.expireTime); // 这一步,如果服务端返回了未来到现在的差值,则不需要自己计算时间差了// 如果最终时间 < 1000ms 说明 已经过期了,就不用展示倒计时了.if (lastTime > interval) {// 格式化要展示的数据this.defaultFormat(lastTime);this.setData({isCountOver: true, // 标识可以显示倒计时lastTime, // set lastTime});// 调用倒计时函数,主要的逻辑就是每隔1000ms ,让lastTime - 1000this.tick();}},初始化时间: 如果服务度返回了时间差,这一步不用处理
//初始化时间
initTime(expireTime) {let lastTime = Number(new Date(expireTime * 1000)) - new Date().getTime();console.log('lastTime', lastTime);return Math.max(lastTime, 0);
},
时间的格式化处理,这里都是固定代码,没什么含量
//默认处理时间格式
defaultFormat(time) {const days = 60 * 60 * 1000 * 24;const hours = 60 * 60 * 1000;const minutes = 60 * 1000;const d = Math.floor(time / days);const h = Math.floor((time % days) / hours);const m = Math.floor((time % hours) / minutes);const s = Math.floor((time % minutes) / 1000);this.setData({d: this.fixedZero(d),h: this.fixedZero(h),m: this.fixedZero(m),s: this.fixedZero(s),});
},
// 格式化时间加0
fixedZero(val) {return val < 10 ? `0${val}` : val;
},
tick 倒计时函数
tick() {let { lastTime } = this.data;this.timer = setTimeout(() => {// 每次定时器之前,先把上一个定时器清除clearTimeout(this.timer);// 如果倒计时结束,这是结束的状态if (lastTime < interval) {this.setData({lastTime: 0,isCountOver: false,});} else {// 如果倒计时正常,则每次 -1000 ,并且格式化时间。再次调用tick,直到倒计时结束lastTime -= 1000;this.setData({lastTime,},() => {this.defaultFormat(lastTime);this.tick();},);}}, interval);},
完整代码
- 父组件(我这里传了一个比较大的时间戳,2024,10.1结束的时间戳)
<order-time expireTime="{{ 1727712000 }}"><view slot="desc">还剩</view>
</order-time>- 子组件 (wxml)
<view wx:if="{{ isCountOver }}" class="timer-wrap"><slot name="desc" /><view class="reset-time"><text wx:if="{{ d != '00' }}"> {{ d }}天</text>{{ h }}:{{ m }}:{{ s }}</view>
</view>
<view wx:else class="reset-time"> {{ emptyType === '1' ? '已超时': '' }} </view>- 子组件 (js)
let interval = 1000;
Component({options: {multipleSlots: true,},properties: {expireTime: {type: String,},emptyType: {type: String,value: '1',},},lifetimes: {ready() {this.startCountdown();},detached() {clearTimeout(this.timer);},},/*** 组件的初始数据*/data: {d: 0, //天h: 0, //时m: 0, //分s: 0, //秒lastTime: '', //倒计时的时间戳isCountOver: false, // 倒计时是否完成},/*** 组件的方法列表*/methods: {startCountdown() {const lastTime = this.initTime(this.properties.expireTime);if (lastTime > interval) {this.defaultFormat(lastTime);this.setData({isCountOver: true,lastTime,});this.tick();}},//默认处理时间格式defaultFormat(time) {const days = 60 * 60 * 1000 * 24;const hours = 60 * 60 * 1000;const minutes = 60 * 1000;const d = Math.floor(time / days);const h = Math.floor((time % days) / hours);const m = Math.floor((time % hours) / minutes);const s = Math.floor((time % minutes) / 1000);this.setData({d: this.fixedZero(d),h: this.fixedZero(h),m: this.fixedZero(m),s: this.fixedZero(s),});},//定时事件tick() {let { lastTime } = this.data;this.timer = setTimeout(() => {clearTimeout(this.timer);if (lastTime < interval) {this.setData({lastTime: 0,isCountOver: false,});} else {lastTime -= 1000;this.setData({lastTime,},() => {this.defaultFormat(lastTime);this.tick();},);}}, interval);},//初始化时间initTime(expireTime) {let lastTime = Number(new Date(expireTime * 1000)) - new Date().getTime();console.log('lastTime', lastTime);return Math.max(lastTime, 0);},// 格式化时间加0fixedZero(val) {return val < 10 ? `0${val}` : val;},},
});- 遇到相关变量,自己更改即可
End: 写作粗陋,有纰漏,建议之处,多多指教~~~
相关文章:

小程序实现一个 倒计时组件
小程序实现一个 倒计时组件 需求背景 要做一个倒计时,可能是天级别,也可能是日级别,时级别,而且每个有效订单都要用,就做成组件了 效果图 需求分析 需要一个未来的时间戳,或者在服务度直接下发一个未来…...

【四万字】网络编程接口 Socket API 解读大全
Socket 是网络协议栈暴露给编程人员的 API,相比复杂的计算机网络协议,API 对关键操作和配置数据进行了抽象,简化了程序编程。 本文讲述的 socket 内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解 socket 编程。…...

无涯教程-JavaScript - ISREF函数
描述 如果指定的值是参考,则ISREF函数返回逻辑值TRUE。否则返回FALSE。 语法 ISREF (value) 争论 Argument描述Required/OptionalvalueA reference to a cell.Required Notes 您可以在执行任何操作之前使用此功能测试单元格的内容。 适用性 Excel 2007,Excel 2010,Exce…...

Android:获取MAC < 安卓系统11 <= 获取UUID
1.核心代码 主要的UseMac.java import android.annotation.SuppressLint; import android.content.Context; import android.net.ConnectivityManager; import android.net.NetworkInfo; import android.net.wifi.WifiInfo; import android.net.wifi.WifiManager; import an…...

线程的几种状态
目标: 1. 线程的几种状态的含义 2. 状态之间的切换条件 目录 新建(new)线程 可运行(Runnable)状态 运行(Running)状态 阻塞(Blocked)状态 等待(Waiting…...

kubernetes集群yaml文件与kubectl工具
k8s集群中对资源管理和资源对象编排部署都可以通过声明样式(yaml)文件来解决,也就是可以把需要对资源对象操作编辑到yaml格式文件中,我们把文件叫做资源清单文件,通过kubectl命令直接使用资源清单文件就可以实现对大量的资源对象进行编排部署…...
)
python基础语法(三)
感谢各位大佬对我的支持,如果我的文章对你有用,欢迎点击以下链接 🐒🐒🐒个人主页 🥸🥸🥸C语言 🐿️🐿️🐿️C语言例题 🐣🐓🏀python 运…...

Haproxy集群与常见的Web集群调度器
文章目录 1. Web集群调度器概述1.1 Web集群调度器简介1.2 调度器类别1.2.1 常用软件类1.2.2 常用硬件类 2. Haproxy软件介绍2.1 Haproxy简介2.2 支持功能2.3 主要特性2.4 常用调度算法2.4.1 轮询:RR(Round Robin)2.4.2 最小连接数:…...

centos免密登录
centos免密登录 小白教程,一看就会,一做就成。 1.知道服务器密码的情况 ssh-keygen -t rsa #上面的命令后三次回车#然后把想要免密登录的服务器加进来 ssh-copy-id -i /root/.ssh/id_rsa.pub root192.168.10.115 #免密码登录被控的主机(ip是…...

学Python的漫画漫步进阶 -- 第十四步
学Python的漫画漫步进阶 -- 第十四步 十四、网络通信14.1 基本的网络知识14.1.1 TCP/IP14.1.2 IP地址14.1.3 端口14.1.4 HTTP/HTTPS 14.2 搭建自己的Web服务器14.3 urllib.request模块14.3.1 发送GET请求14.3.2 发送POST请求 14.4 JSON数据14.4.1 JSON文档的结构14.4.2 JSON数据…...

OpenCV(四十二):Harris角点检测
1.Harris角点介绍 什么是角点? 角点指的是两条边的交点,图中红色圈起来的点就是角点。 Harris角点检测原理:首先定义一个矩形区域,然后将这个矩形区域放置在我的图像中,求取这个区域内所有的像素值之和,之…...

C++数据结构题:DS 顺序表--连续操作
建立顺序表的类,属性包括:数组、实际长度、最大长度(设定为 1000 ) 该类具有以下成员函数: 构造函数:实现顺序表的初始化。 插入多个数据的 multiinsert(int i, int n, int item[]) 函数,实…...

DM@命题公式@主范式的性质和应用@数理逻辑解决数字电路全加器问题
文章目录 abstract主合取范式与主析取范式间的关系👺主范式存在及唯一性定理例 主范式的性质👺求公式的成真与成假赋值主析取范式直接得到主合取范式 判断公式的类型 n n n元命题公式的主析取范式(主合取范式)的个数判断两个命题公式是否等值 给出一个满…...

基于微信小程序+Springboot线上租房平台设计和实现【三端实现小程序+WEB响应式用户前端+后端管理】
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...
--IBERT)
Xilinx FPGA 7系列 GTX/GTH Transceivers (2)--IBERT
IBERT GTX IBERT核心提供了基础广泛的物理介质附件(PMA)评估7系列FPGA GTX收发器的演示平台。可参数化以使用不同GTX收发器和时钟拓扑,IBERT核心也可以定制使用不同的线速率、参考时钟速率和逻辑宽度。数据模式生成器和每个所需的GTX收发器都包含了检查程序,给出了几个不同…...

Python 文件介绍和正则表达式
文章目录 Python 文件和正则表达式文件打开文件读取文件直接读取 read():逐行读取采用 **for** 循环:采用 readlines(): 正则表达式匹配规则re 模块match 方法:search 方法group 方法split 方法编译:compile 方法 Pyth…...

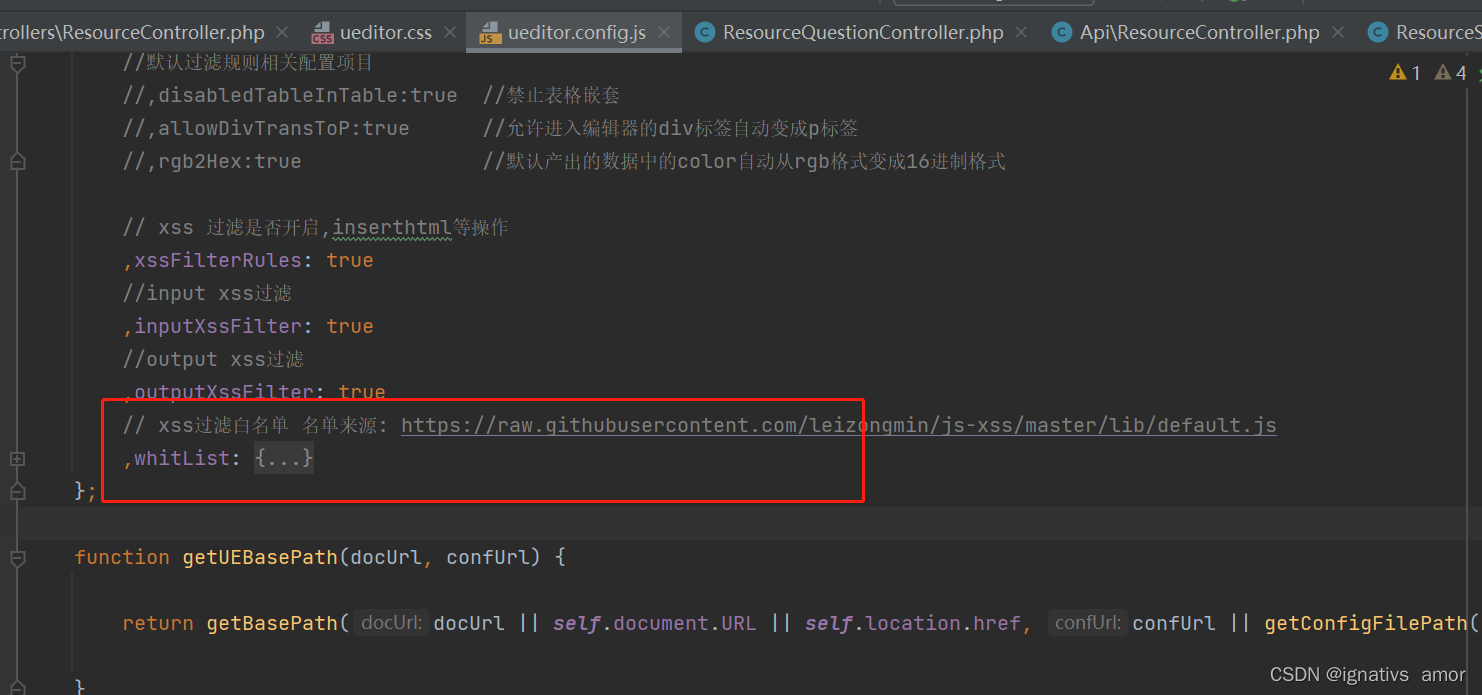
ueditor百度富文本编辑器粘贴后html丢失class和style样式
问题 项目经理从123在线编辑上排版好的文章,粘贴到项目的编辑器上,样式完全乱了, 排版是这样的: 复制到ueditor后的格式: 这天差地别呀,于是打开代码模式,发现section的属性全没了 但是,sp…...

人脸自动贴国旗
(一)简介 国庆快到了,每年这个时候,大家的头像都会贴上国旗水印,然后我就像这刚好可以用opencv dilb实现一个简单的自动将国旗贴在人脸上,刚好配合gradio写一个简单的demo gradio官方文档 (…...

异步FIFO设计
1 FIFO简介 FIFO的本质是RAM,具有先进先出的特性。 FIFO的基本使用原则:空时不能读,满时不能写 FIFO的两个重要参数:宽度和深度 FIFO的两种类型: 同步FIFO:读写时钟相同,通常用来做数据缓存…...

学习python和anaconda的经验
PYTHON 1 常用命令 1.1 1.1 注释 Python注释多行的方法有以下三种:使用ctrl+/实现多行注释、在每一行的开头使用shift+#键、输入’‘’ ‘’或者"“” “”",将要注释的代码插在中间 1.2 def init( ):函数 区分两个函数: 1.def init(self): 这种形式在__init_…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
