创建一个简单的外卖订餐系统
在今天的快节奏生活中,外卖订餐系统已经成为了人们日常生活中不可或缺的一部分。这些系统通过在线点餐和配送服务,为用户提供了便捷的用餐体验。在本文中,我们将创建一个简单的外卖订餐系统,使用Python和Flask框架构建后端,以及HTML、CSS和JavaScript构建前端。

技术栈
我们将使用以下技术栈来构建这个外卖订餐系统:
后端:Python和Flask框架
前端:HTML、CSS和JavaScript
数据库:SQLite(轻量级数据库)
后端
首先,我们将创建后端部分,负责处理用户的订单和餐厅的菜单。我们将使用Flask框架来构建后端API。确保你已经安装了Python和Flask:
pip install Flask
接下来,创建一个名为app.py的Python文件,这将是我们的Flask应用程序的入口点:
from flask import Flask, request, jsonifyapp = Flask(__name__)# 用于存储菜单数据的示例字典
menu = {1: {"name": "汉堡", "price": 5.99},2: {"name": "披萨", "price": 7.99},3: {"name": "三明治", "price": 4.99},
}# 用于存储用户订单的示例列表
orders = []# 获取菜单
@app.route("/menu", methods=["GET"])
def get_menu():return jsonify(menu)# 下订单
@app.route("/order", methods=["POST"])
def place_order():data = request.get_json()item_id = data.get("item_id")if item_id in menu:orders.append(menu[item_id])return jsonify({"message": "订单已成功添加到购物车"})else:return jsonify({"message": "无效的菜单项"})# 查看购物车
@app.route("/cart", methods=["GET"])
def view_cart():return jsonify({"cart": orders})if __name__ == "__main__":app.run(debug=True)
在这个示例中,我们创建了一个简单的Flask应用程序,有一个用于获取菜单的路由/menu,一个用于下订单的路由/order,以及一个用于查看购物车的路由/cart。
前端
现在,让我们创建一个简单的前端界面,以便用户可以浏览菜单、下订单和查看购物车。我们将使用HTML、CSS和JavaScript来构建前端。
首先,创建一个名为index.html的HTML文件:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>外卖订餐系统</title><link rel="stylesheet" href="styles.css">
</head>
<body><h1>外卖订餐系统</h1><div id="menu"><h2>菜单</h2><ul id="menu-list"></ul></div><div id="order"><h2>下订单</h2><select id="item-list"></select><button id="order-button">下订单</button></div><div id="cart"><h2>购物车</h2><ul id="cart-list"></ul></div><script src="app.js"></script>
</body>
</html>

接下来,创建一个名为styles.css的CSS文件,来美化我们的界面:
body {font-family: Arial, sans-serif;margin: 0;padding: 20px;text-align: center;
}h1 {color: #333;
}div {border: 1px solid #333;padding: 10px;margin: 10px;
}select, button {margin: 5px;
}
现在,创建一个名为app.js的JavaScript文件,来处理前端逻辑:
document.addEventListener("DOMContentLoaded", () => {const menuList = document.getElementById("menu-list");const itemList = document.getElementById("item-list");const cartList = document.getElementById("cart-list");const orderButton = document.getElementById("order-button");// 获取菜单fetch("/menu").then(response => response.json()).then(data => {for (const id in data) {const menuItem = data[id];menuList.innerHTML += `<li>${menuItem.name}: $${menuItem.price}</li>`;itemList.innerHTML += `<option value="${id}">${menuItem.name}</option>`;}});// 下订单orderButton.addEventListener("click", () => {const itemId = itemList.value;fetch("/order", {method: "POST",headers: {"Content-Type": "application/json"},body: JSON.stringify({ item_id: parseInt(itemId) })}).then(response => response.json()).then(data => {alert(data.message);});});// 查看购物车fetch("/cart").then(response => response.json()).then(data => {data.cart.forEach(item => {cartList.innerHTML += `<li>${item.name}: $${item.price}</li>`;});});
});
在这个JavaScript文件中,我们使用了fetch来与后端API进行通信,并动态更新前端界面。
运行应用程序
现在,你可以在终端中运行你的应用程序:
python app.py
访问 http://localhost:5000 即可查看你的外卖订餐系统的界面。用户可以浏览菜单、下订单,订单将会显示在购物车中。
这只是一个简单的示例,你可以根据自己的需求扩展功能,例如用户登录、支付集成、订单管理等等。希望这个示例有助于你入门外卖订餐系统的开发。
相关文章:

创建一个简单的外卖订餐系统
在今天的快节奏生活中,外卖订餐系统已经成为了人们日常生活中不可或缺的一部分。这些系统通过在线点餐和配送服务,为用户提供了便捷的用餐体验。在本文中,我们将创建一个简单的外卖订餐系统,使用Python和Flask框架构建后端&#x…...

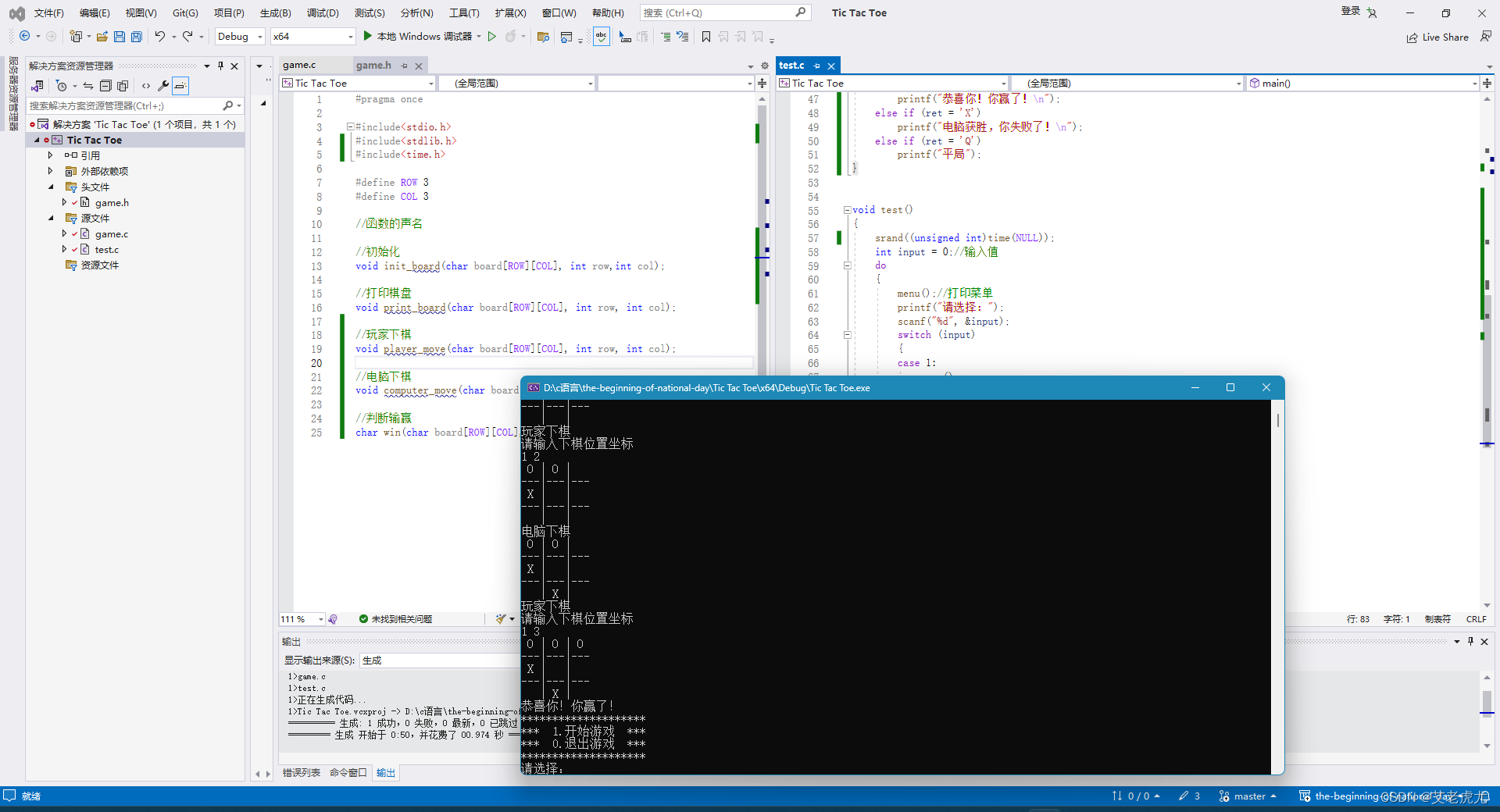
《追逐胜利:编程之路上的三子棋游戏实践》
文章目录 前言一、三子棋游戏规则二、步骤详解1.游戏菜单的实现2.棋盘的实现2.1 初始化棋盘2.2 打印棋盘 3.游戏逻辑实现3.1 玩家下棋3.2 电脑下棋 4.判断输赢4.1 win函数实现 5.完整代码 总结 前言 大家好!我是艾老虎尤!今天我很高兴来和大家分享我最近…...

身份和访问管理解决方案:混合型IAM
对于依赖于本地 IT 基础结构和传统安全模型的组织,可以更轻松地验证和授权企业网络内的所有内容,包括设备、用户、应用程序和服务器。尝试从公司网络外部获取访问权限的用户使用虚拟专用网络 (VPN) 和网络访问控制 (NA…...

微信小程序动态添加表单模块
先来看看效果: 屏幕录制 2023-09-14 16.33.21 点击添加请假按钮,就会新增一个请假信息表单;点击左上角红色删除按钮,删除当前表单; 源码下载地址:https://download.csdn.net/download/xq30397022/88339822…...

HTML5+CSS3小实例:纯CSS实现彩虹倒映水面的唯美背景
实例:纯CSS实现彩虹倒映水面的唯美背景 技术栈:HTML+CSS 效果: 源码: 【html】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" …...

Beautiful Soup简介
BeautifulSoup是一个Python库,用于从HTML或XML文件中提取数据。它提供了一种简单而直观的方式来遍历、搜索和修改HTML或XML文档的结构。 以下是一些BeautifulSoup的主要功能: 解析器:BeautifulSoup支持多种解析器,包括Python的内置…...

Springboot2.7集成websocket及相关问题
1、集成websocket完整代码 导入maven依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency> 服务端代码 (1)注入bean Configur…...

MES管理系统和ERP系统在生产制造管理中的应用
MES生产管理系统通过过程管理、质量管理、设备管理、产品跟踪和溯源、性能分析和物料管理等方面来管理生产制造,旨在建立规范的生产管理信息平台,提高企业核心竞争力。ERP系统则通过制定生产计划、细分物料需求计划、车间订单下达和生产回报等步骤进行生…...

Netty Channel 详解
优质博文:IT-BLOG-CN 一、Netty 服务端启动过程 【1】创建服务端Channel; 【2】初始化服务端Channel; 【3】注册Selector; 【4】端口绑定:我们分析源码的入口从端口绑定开始,ServerBootstrap的bind(int in…...

技师学院物联网实训室建建设方案
一、概述 1.1专业背景 物联网(Internet of Things)被称为继计算机、互联网之后世界信息产业第三次浪潮,它并非一个全新的技术领域,而是现代信息技术发展到一定阶段后出现的一种聚合性应用与技术提升,是随着传感网、通…...

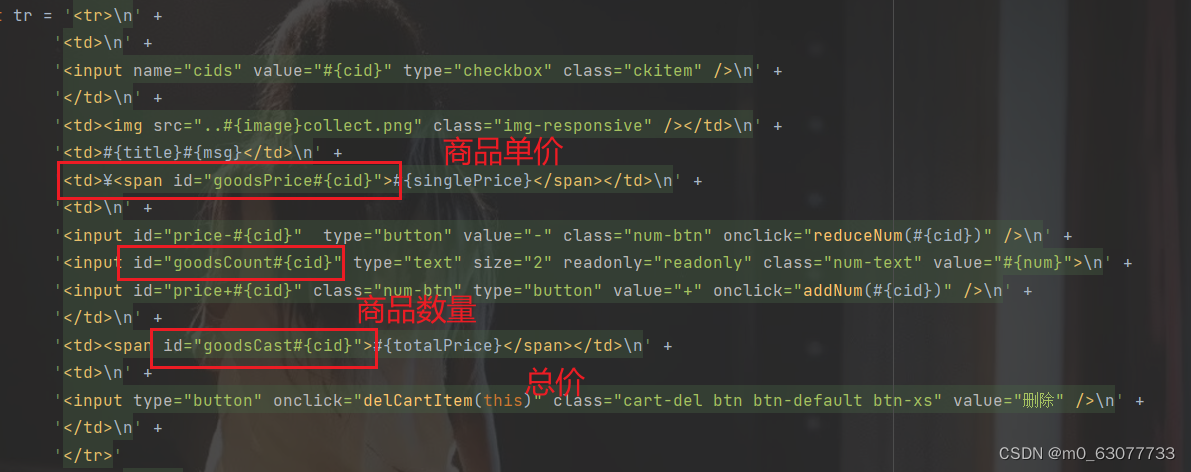
SpringBoot项目--电脑商城【增加/减少购物车商品数量】
1.持久层[Mapper] 1.1规划需要执行的SQL语句 1.更新该商品的数量.此SQL语句无需重复开发 update t_cart set num?,modified_user?,modified_time? where cid? 2.首先进行查询需要操作的购物车数据信息【查看该条数据是否存在】 SELECT * FROM t_cart WHERE cid?2.接口…...

CSS元素浮动
概述 浮动简介 在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。 元素浮动后的特点 脱离文档流。不管浮动前是什么元素,浮动后,默认宽与高都是被内容撑开的(尽可能小)&am…...

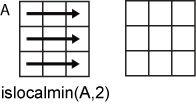
MATLAB中islocalmin函数用法
目录 语法 说明 示例 向量中的局部最小值 矩阵行中的最小值 相隔最小值 最小值平台区 突出最小值 islocalmin函数的功能是计算局部最小值。 语法 TF islocalmin(A) TF islocalmin(A,dim) TF islocalmin(___,Name,Value) [TF,P] islocalmin(___) 说明 当在 A 的…...

Python+Requests+Pytest+YAML+Allure实现接口自动化
本项目实现接口自动化的技术选型:PythonRequestsPytestYAMLAllure ,主要是针对之前开发的一个接口项目来进行学习,通过 PythonRequests 来发送和处理HTTP协议的请求接口,使用 Pytest 作为测试执行器,使用 YAML 来管理测…...

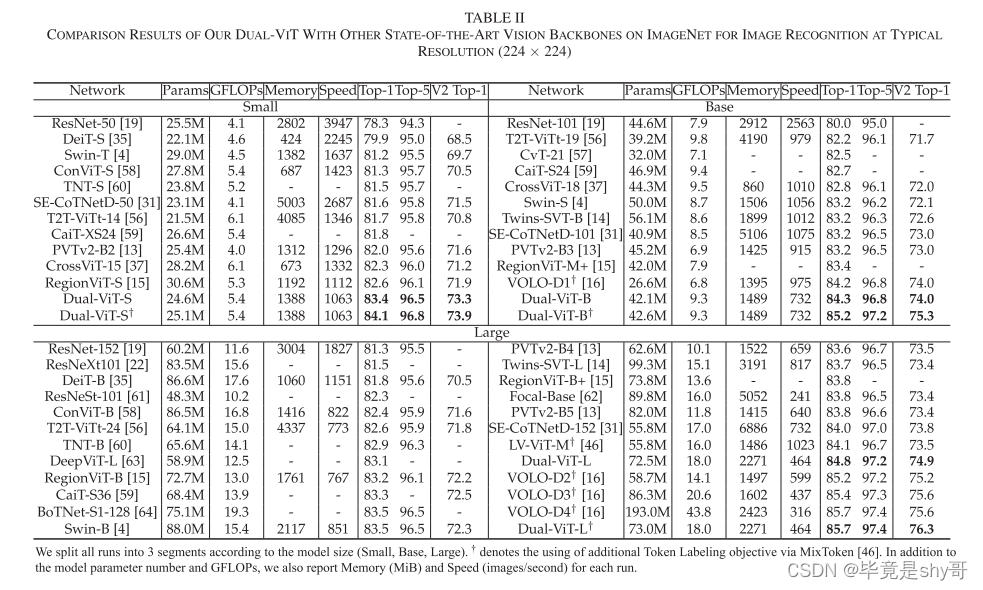
双视觉Transformer(Dual Vision Transformer)
摘要 已经提出了几种策略来减轻具有高分辨率输入的自注意机制的计算:比如将图像补丁上的全局自注意过程分解成区域和局部特征提取过程,每个过程都招致较小的计算复杂度。尽管效率良好,这些方法很少探索所有补丁之间的整体交互,因…...

MES系统成为工业4.0首选,制造业真正数字化车间你看过吗?
在日益激烈的市场竞争中,MES管理系统已经成为企业提升生产效率、降低成本、提高竞争力的关键。通过MES管理系统实现数据集成和分析,能够对产品制造过程的各个环节进行可视化控制,从设计、制造、质量、物流等环节全面掌控信息,实现…...

Vuex有几种属性以及它们的意义
有五种,分别是 State、 Getter、Mutation 、Action、 Module。 一、State Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实…...

PRBP20P-10/250C-EB、PRDP6G-10/30-CB电液比例直动式先导减压阀放大板
PRDP6P-10/30-CB、PRDP6R-10/50-DC、PRDP6G-10/30-CC、PRDP6P-10/50-CB、PRDP6R-10/30-CC、PRDP6G-10/30-CB电液比例直动式先导减压阀 PRBP10P-10/50C-EB、PRBP20P-10/100C-EC、PRBP30P-10/150C-EB、PRBP20P-10/250C-EB、PRBP10P-10/315C-EC、PRBP30P-10/350C-EB电液比例柱塞平…...

GDB之常见缩写命令(十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...
)
MarkText快捷键(随时补充中)
MarkText快捷键 ctrl1:一号标题 (需要手动在【左上角】-【file】-【preferences】-【Key Bindings】-【 Transform into Heading 1】手动调整,先将【Switch tab to the 1st】占用快捷键删除才能在下面添加) ctrlg:添加…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...
