微信小程序——使用 Vant 组件实现 Popup 弹出层(各位置弹出详细代码分享)

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:微信小程序学习分享
✨特色专栏:国学周更-心性养成之路
🥭本文内容:微信小程序——使用 Vant 组件实现 Popup 弹出层(各位置弹出详细代码分享)
文章目录
- 1、前言
- 2、弹出位置——上、下、左、右弹出(效果及代码分享)
- 【1】顶部弹出
- 【2】底部弹出
- 【3】左侧弹出
- 【4】右侧弹出

1、前言
Popup 弹出层容器,用于展示弹窗、信息提示等内容,支持多个弹出层叠加展示。
在app.json或index.json中引入组件:
"usingComponents": {"van-popup": "@vant/weapp/popup/index"
}
2、弹出位置——上、下、左、右弹出(效果及代码分享)
通过 position 属性设置弹出位置,默认居中弹出,可以设置为 top、bottom、left、right。
【1】顶部弹出
效果图:

wxml代码:
<van-cell title="顶部弹出" is-link bind:click="showPopup" /><van-popupshow="{{ show }}"position="top"custom-style="height: 20%;"bind:close="onClose"
/>
这样设置后,弹出窗口将从顶部滑出。您还可以通过调整 custom-style 属性中的 height 来控制弹出窗口的宽度,100%则是完全弹出。
js代码:
Page({data: {show: false,},showPopup() {this.setData({ show: true });},onClose() {this.setData({ show: false });},
});
【2】底部弹出
效果图:

wxml代码:
<van-cell title="顶部弹出" is-link bind:click="showPopup" /><van-popupshow="{{ show }}"position="bottom"custom-style="height: 20%;"bind:close="onClose"
/>
这样设置后,弹出窗口将从底部滑出。您还可以通过调整 custom-style 属性中的 height 来控制弹出窗口的宽度,100%则是完全弹出。
js代码:
Page({data: {show: false,},showPopup() {this.setData({ show: true });},onClose() {this.setData({ show: false });},
});
【3】左侧弹出
效果图:

wxml代码:
<van-cell title="顶部弹出" is-link bind:click="showPopup" /><van-popupshow="{{ show }}"position="left"custom-style="height: 100%;width:20%"bind:close="onClose"
/>
这样设置后,弹出窗口将从左侧滑出。您还可以通过调整 custom-style 属性中的 width 来控制弹出窗口的宽度,100%则是完全弹出。
js代码:
Page({data: {show: false,},showPopup() {this.setData({ show: true });},onClose() {this.setData({ show: false });},
});
【4】右侧弹出
效果图:

wxml代码:
<van-cell title="顶部弹出" is-link bind:click="showPopup" /><van-popupshow="{{ show }}"position="right"custom-style="height: 100%;width:20%"bind:close="onClose"
/>
这样设置后,弹出窗口将从右侧滑出。您还可以通过调整 custom-style 属性中的 width 来控制弹出窗口的宽度,100%则是完全弹出。
js代码:
Page({data: {show: false,},showPopup() {this.setData({ show: true });},onClose() {this.setData({ show: false });},
});
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

相关文章:

微信小程序——使用 Vant 组件实现 Popup 弹出层(各位置弹出详细代码分享)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

linux查看python的py文件的命令
在 Linux 中,要查看 Python 的 .py 文件内容,可以使用以下几种命令: 使用 cat 命令: cat /path/to/your_python_file.py cat 命令用于显示文件内容,将会在终端输出整个 .py 文件的内容。 使用 less 命令:…...

开源库源码分析:Okhttp源码分析(一)
开源库源码分析:OkHttp源码分析 导言 接下来就要开始分析一些常用开源库的源码了,作为最常用的网络请求库,OkHttp以其强大的功能深受Android开发者的喜爱(比如说我),还有对该库进行二次封装而成的热门库&a…...

无涯教程-JavaScript - LOOKUP函数
描述 需要查看单个行或一列并从第二行或第二列的同一位置查找值时,请使用LOOKUP函数。使用"查找"功能搜索一行或一列。 使用VLOOKUP函数可搜索一行或一列,或搜索多行和多列(如表)。它是LOOKUP的改进版本。 有两种使用LOOKUP的方法- 矢量形式 − Use this form of…...

这所院校太好考了!地处魔都!不要错过!
一、学校及专业介绍 上海电力大学(Shanghai University of Electric Power),位于上海市,是中央与上海市共建、以上海市管理为主的全日制普通高等院校,是教育部首批“卓越工程师教育培养计划”试点院校、上海高水平地方…...

Python - PyQt6、QDesigner、pyuic5-tool 安装使用
Python 开发可视化界面可以使用原生的 tkinter,但是原生框架使用起来颇为不方便,所以最流行的还是QT UI框架,QT是使用C语言开发,Python 想使用需要对其进行封装,所以就出现了PyQt框架,这个框架使用极其方便…...

C语言——指针进阶(三)
目录 一.前言摘要 二.排序函数qsort的模拟实现 三.指针和数组笔试题解析 一.前言摘要 讲述关于strlen和sizeof对于各种数组与指针的计算规则与用法。另外还有qsort函数的模拟实现(可以排序任意类型变量) 二.排序函数qsort的模拟实现 目标:…...

三勾商城(java+vue3)微信小程序商城+SAAS+前后端源码
项目介绍 本系统功能包括: 前台展示后台管理SAAS管理端,包括最基本的用户登录注册,下单, 购物车,购买,结算,订单查询,收货地址,后台商品管 理,订单管理&…...

【洁洁送书第七期】现在学 Java 找工作还有优势吗
java 现在学 Java 找工作还有优势吗?活力四射的 JavaTIOBE 编程语言排行榜从零开始学会 JavaJava 语言运行过程基础知识进阶知识高级知识talk is cheap, show me the code结语 文末赠书 现在学 Java 找工作还有优势吗? 在某乎上可以看到大家对此问题的…...

npm发布自定义vue组件库
npm发布自定义vue组件库 创建项目 vue create test-ui自定义组件 创建自定义组件,组件名称根据你的需求来,最好一个组件一个文件夹,下图是我的示例。 src/components 组件和你写页面一样,所谓组件就是方便实用,不用…...

9.12 C++作业
实现一个图形类(Shape),包含受保护成员属性:周长、面积, 公共成员函数:特殊成员函数书写 定义一个圆形类(Circle),继承自图形类,包含私有属性:半…...

利用LinuxPTP进行时间同步(软/硬件时间戳) - 研一
转自:https://blog.csdn.net/BUPTOctopus/article/details/86246335 官方文档:https://access.redhat.com/documentation/en-us/red_hat_enterprise_linux/6/html/deployment_guide/s1-using_ptp 查看网卡是否支持软硬件时间戳: sudo ethtoo…...

《极客时间:左耳听风——程序员练级攻略》【文章笔记个人思考】
原文链接:https://time.geekbang.org/column/intro/100002201 69 | 程序员练级攻略:开篇词70 | 程序员练级攻略:零基础启蒙编程入门入门语言 Python入门语言 JavaScript操作系统入门 Linux编程工具 Visual Studio CodeWeb 编程入门实践项目小…...

Springboot 实践(15)spring config 配置与运用—自动刷新
目前,网络上讲解spring config的自动刷新,都是通过git服务站的webhook功能执行“actuator/bus-refresh”服务实现的自动刷新。我们的前文讲解的配置中心,配置中心仓库使用的时本地地址,如下图所示: 那么,配…...

FirmAFL
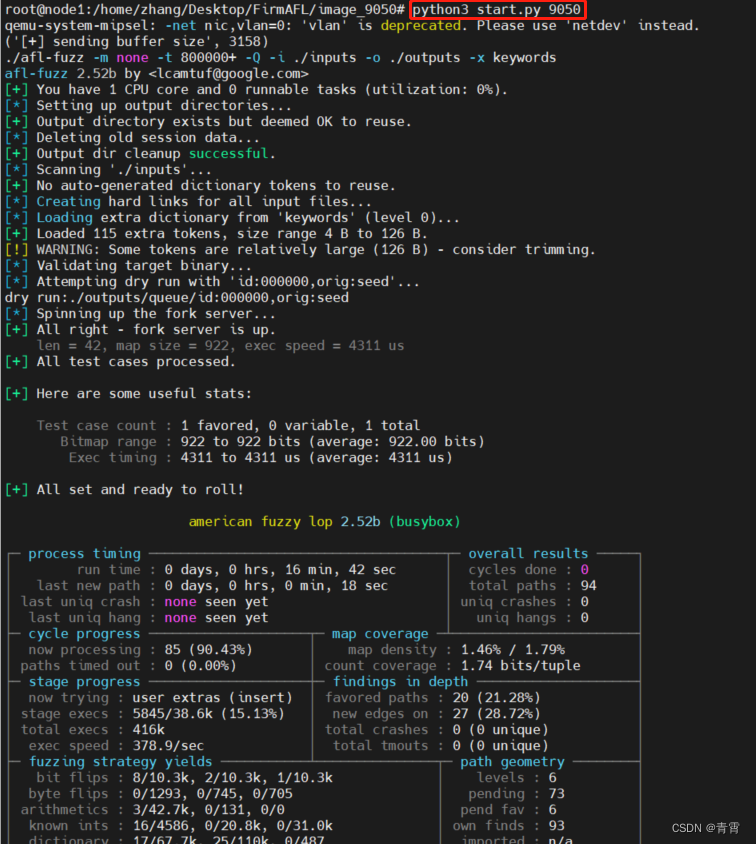
FirmAFL使用并改进了Firmdyne模拟方式,并利用AFL对IoT固件实施高通量灰盒Fuzzing。 一、项目简介 FIRM-AFL 是 第一个针对物联网固件的高吞吐量灰盒模糊测试器。 支持mipsel、mipseb和armel三种CPU架构 ,涵盖Firmadyne数据库中90.2%的固件。 FIRM-AFL 解…...

SpringMVC的整合完成CRUD(增删改查)
SpringMVC是一种基于Java的Web框架,它是Spring框架的一部分。SpringMVC通过使用MVC(Model-View-Controller)设计模式来组织和管理Web应用程序的开发。 在SpringMVC中,Model代表数据模型,View代表用户界面,C…...

Postman使用_Tests Script(断言测试)
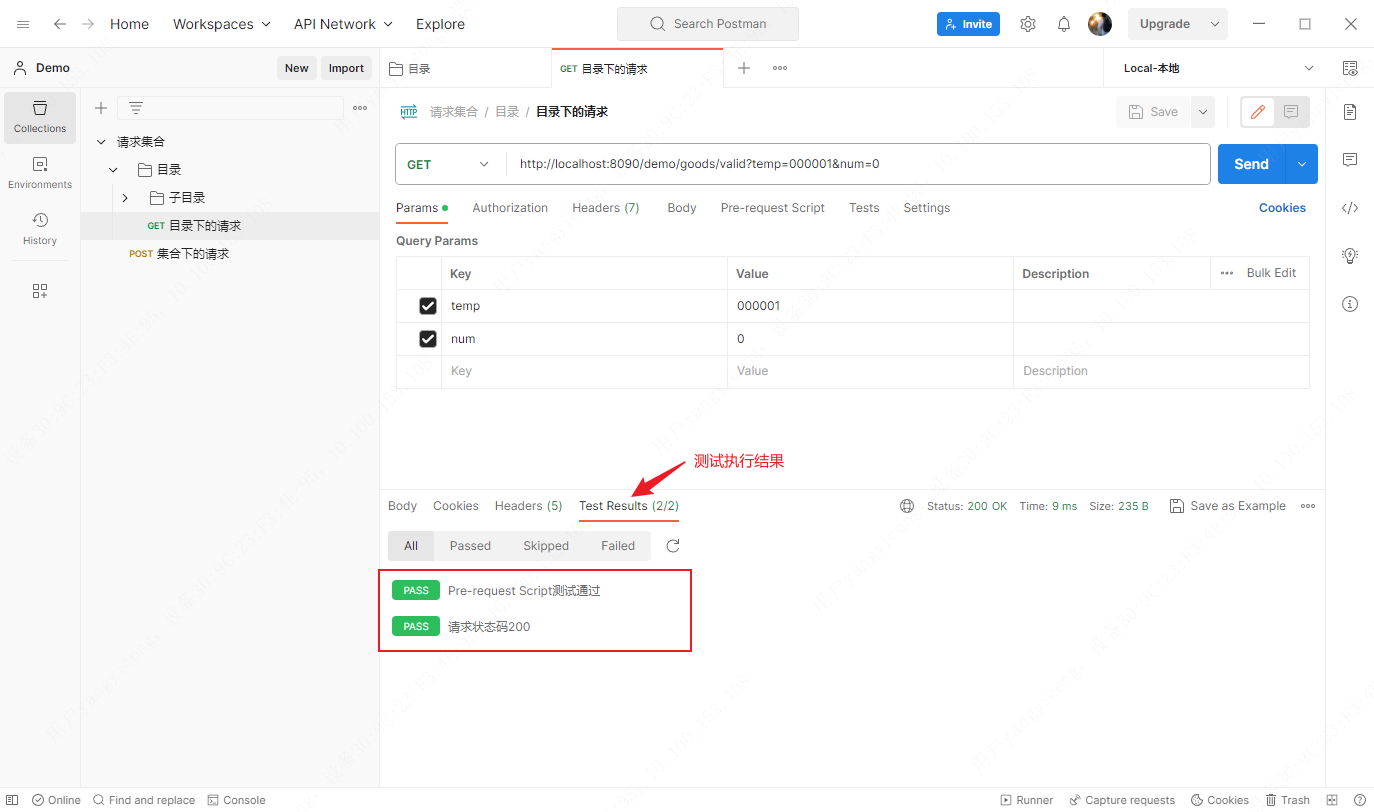
断言测试可以在Collection、Folder和Request的 pre-request script 和 test script中编写,测试脚本可以检测请求响应的各个方面,包括正文、状态代码、头、cookie、响应时间等,只有测试符合自定义的要求后才能通过。 pm对象提供了测试相关功能…...

问道管理:华为概念股捷荣技术13天10板,监管质疑迎合热点炒作
捷荣技能(002855.SZ)一口气将气氛拉满。 盘面看,自8月29日启动到9月14日,捷荣技能用了13天时间,将累计涨幅推到了188%,期间有10个涨停板,如此冷艳之举,还在于其“华为概念”。 …...

VR云游:让游客足不出户享受旅行的乐趣
随着人们的生活水平不断提高,对于旅行的需求也在日益增长,既要玩的舒心,也要享受的舒服,因此VR全景云游就成为了一种新型的旅行方式,人们足不出户就可以沉浸式游览各地自然风光与名胜古迹。 VR云游景区是一种全新的旅游…...

vue3学习源码笔记(小白入门系列)------ 重点!响应式原理 代码逐行分析
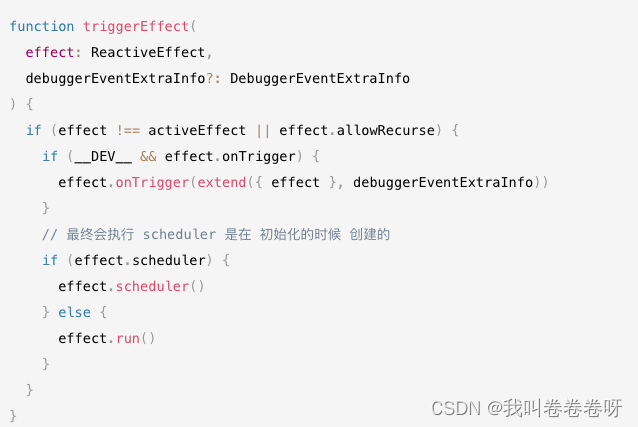
目录 备注响应式数据创建ref 和 reactive 核心 作用第一轮的 依赖收集 发生时机setup 阶段 去更改了 响应式数据 会发生依赖收集吗 派发更新派发更新是什么时候 触发的?扩展: setup阶段 响应式数据被修改 会触发组件更新吗 vue 是如何根据派发更新来触发…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
