微搭使用笔记(四) 通过循环展示组件+json配置生成表单及数据获取
背景及整体思路
上篇文章我们通过微搭提供的数据模型完成了问卷表单页面的创建和数据采集,相对来说除了数据模型配置略显复杂外其他的倒还算方便。
本文我们通过for循环加上json文件配置的方式实现一个通用表单页面,如果更换了表单只需要替换掉json配置文件即可实现页面生成和数据收集。这里只是提供一种思路,希望能够帮助到各位。
还是以问卷调查举例,一般的问卷调查都会包含文本输入、文本域输入、单选、多选、地域选择等常见形式,整体思路就是配置一个json文件,这个json里会包含组件字段、组件类型、组件选项配置(包含key、value,针对单选、多选),json大致格式如下:
[{type: 1, // 1 文本输入 2 文本域输入 3 单选 4 多选 5 地域选择 6 其他扩展组件,如电话、邮箱等自行扩展key: 'name', //提交时的字段options: [{label: '男',value: '1'}, {label: '女',value: '2'}]}
]
页面上通过for循环遍历这个json,然后根据类型type字段展示对应组件,提交时根据key字段组装数据,本文的目标就是根据这个配置文件生成表单页面,同时能正确输出表单数据到控制台。
新建应用
微搭控制台新建应用,选择自定义应用,如果已经有应用也可直接使用。
新建页面
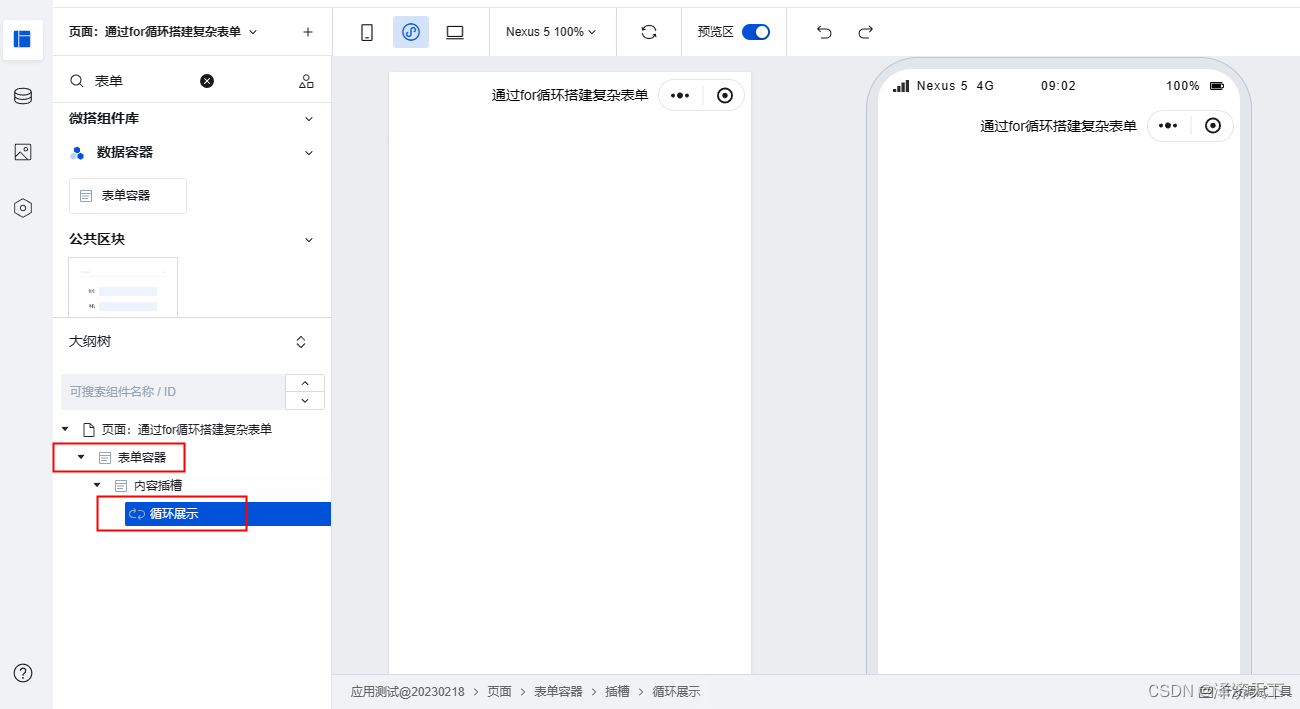
- 拖入表单组件,表单组件里拖入一个循环展示组件,如下图:

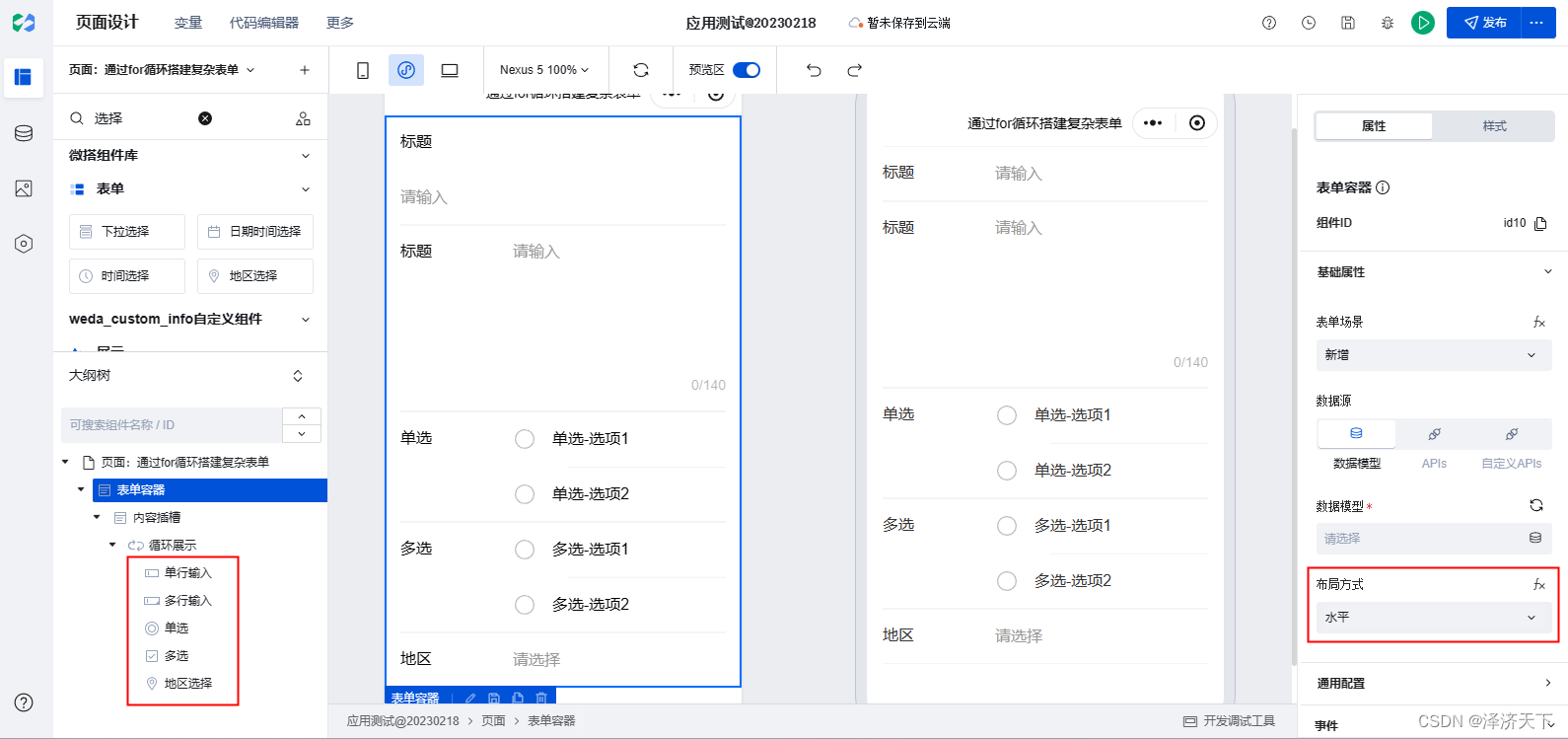
2. 循环展示组件中添加文本输入、文本域输入、单选、多选、地域选择组件

右侧的布局方式是可以切换的,水平或者垂直,根据个人喜好自行调整。
页面配置及验证
-
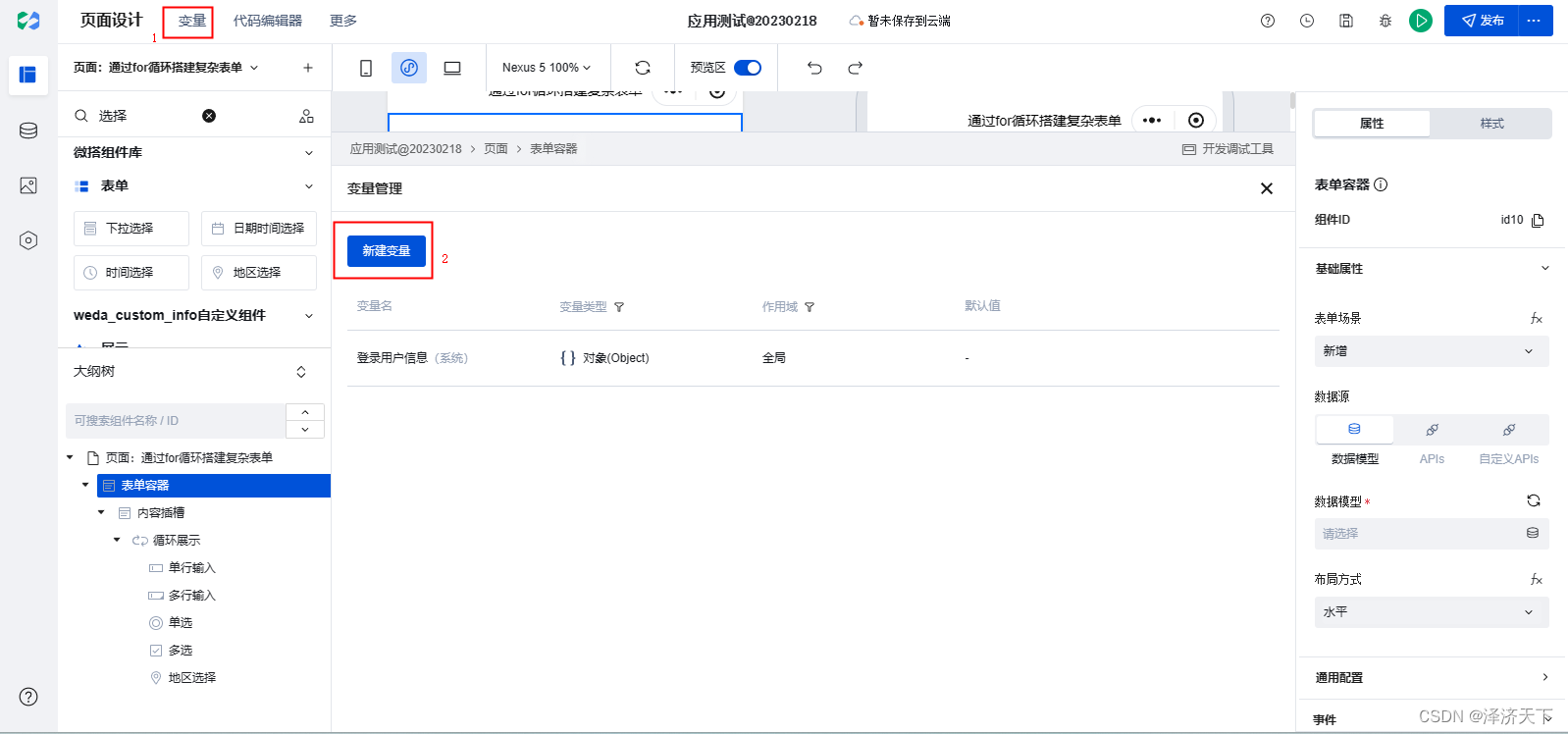
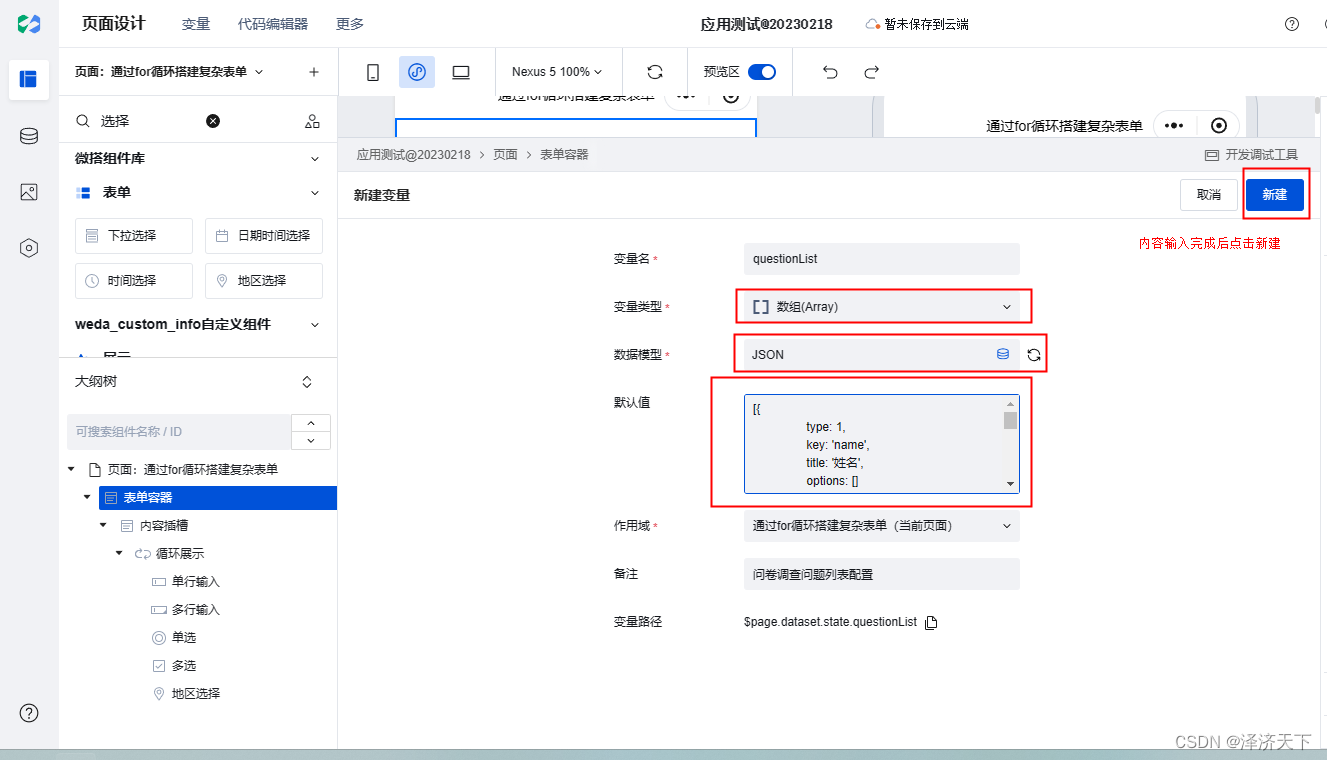
新建变量,输入json字符串


示例json字符串如下:[{type: 1,key: 'name',title: '姓名',options: []},{type: 3,key: 'sex',title: '性别',options: [{label: '男',value: '1'}, {label: '女',value: '2'}]},{type: 5,key: 'region',title: '所属区域',options: []},{type: 4,key: 'check',title: '出现心理问题时,您会选择',options: [{label: '寻求父母老师的帮助',value: '1'}, {label: '向朋友同学倾诉',value: '2'}, {label: '寻求专业的心理医生帮助',value: '3'}, {label: '向学校心理咨询室咨询',value: '4'}, {label: '暴力发泄(如摔东西、打架等)',value: '5'}, {label: '自我消化,不告诉任何人',value: '6'}, {label: '其他',value: '7'}]},{type: 2, // 1 文本输入 2 文本域输入 3 单选 4 多选 5 地域选择 6 其他扩展组件,如电话、邮箱等自行扩展key: 'others', //提交时的字段title: '您还有其他的什么诉求',options: []} ] -
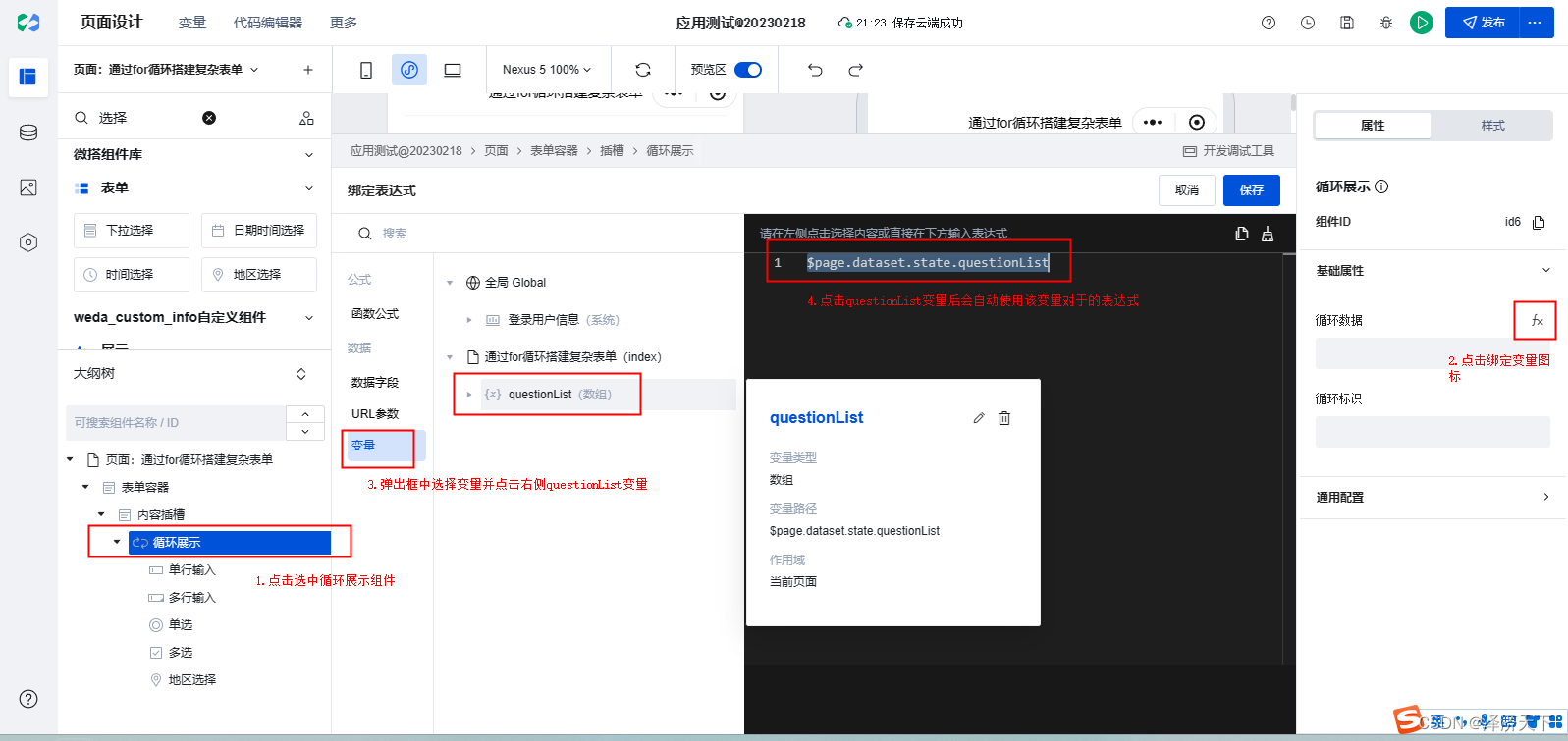
循环组件配置关联json
页面上点击循环组件添加如下配置并点击保存:

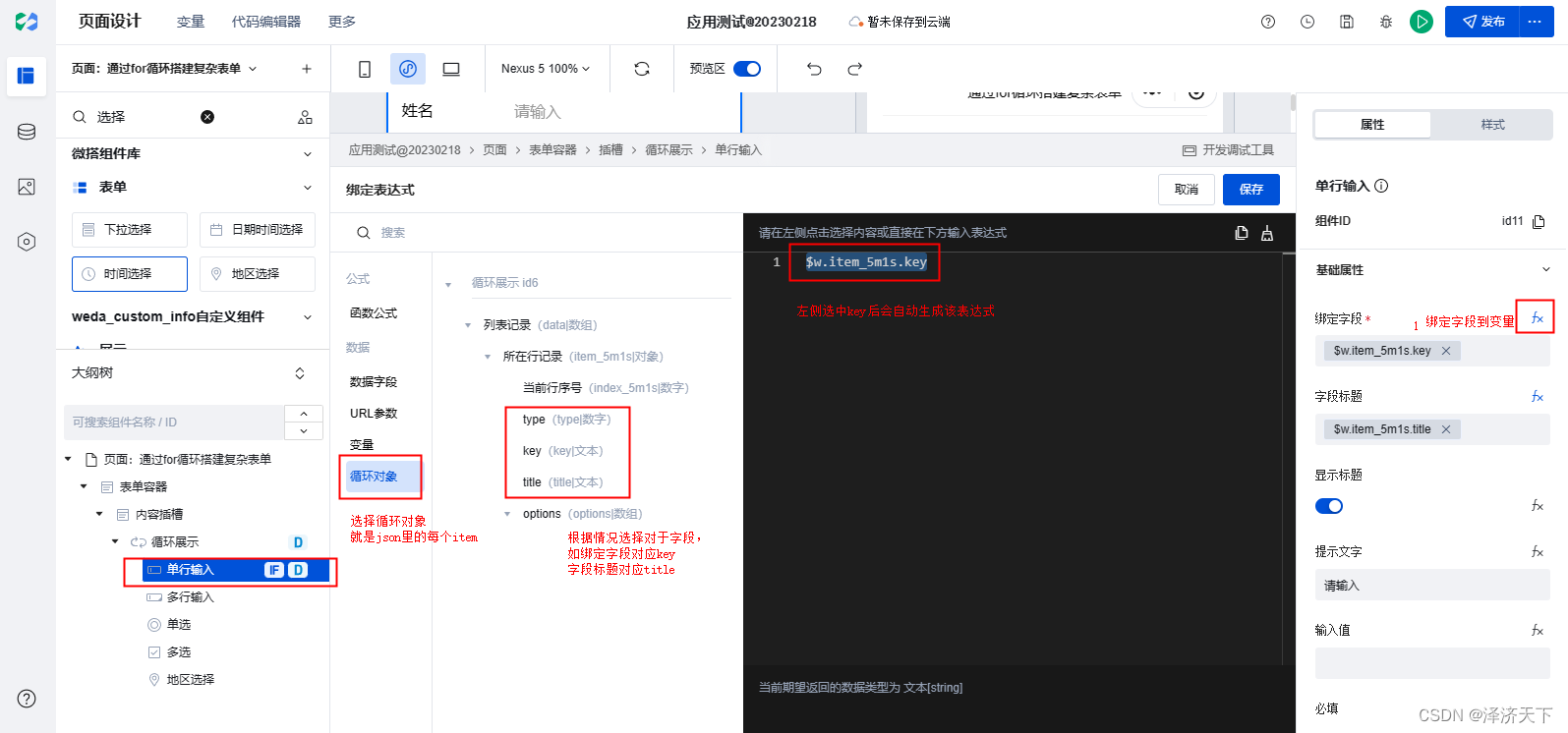
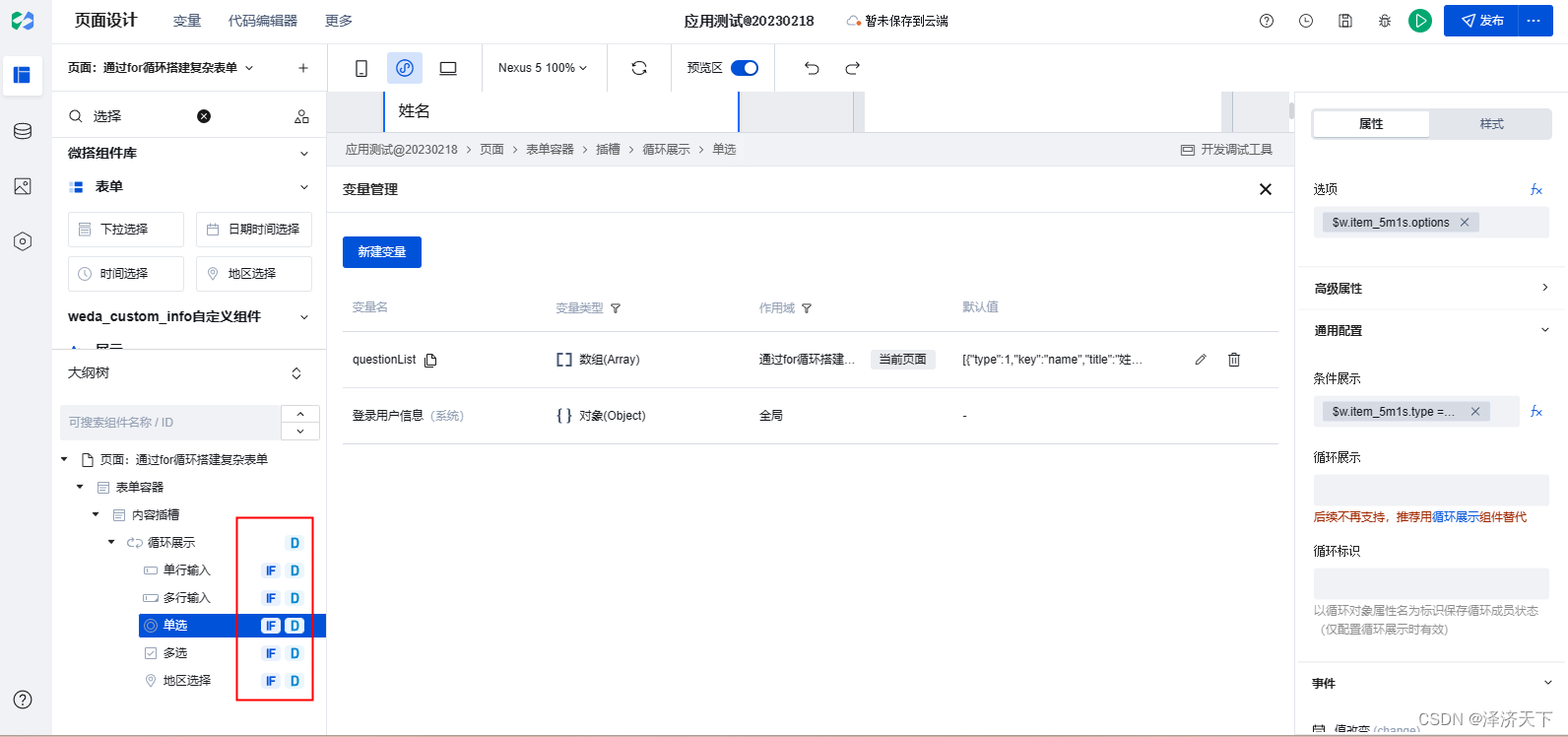
继续点击循环展示下的组件,做字段绑定和展示配置关联配置,如下图:

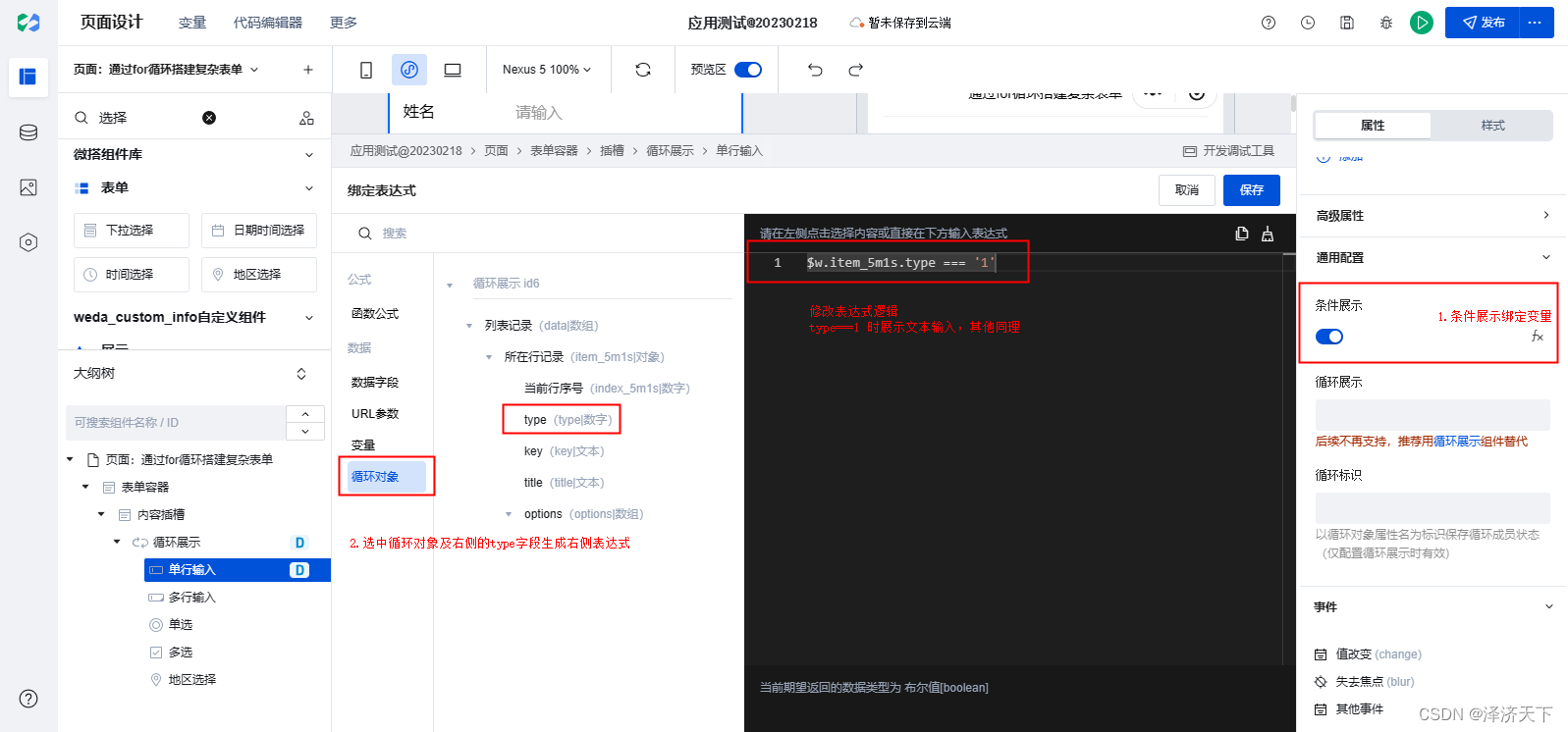
配置组件展示和隐藏的条件,如下图:

PS: 这里的表达式等号右侧应该是数字,截图中有问题
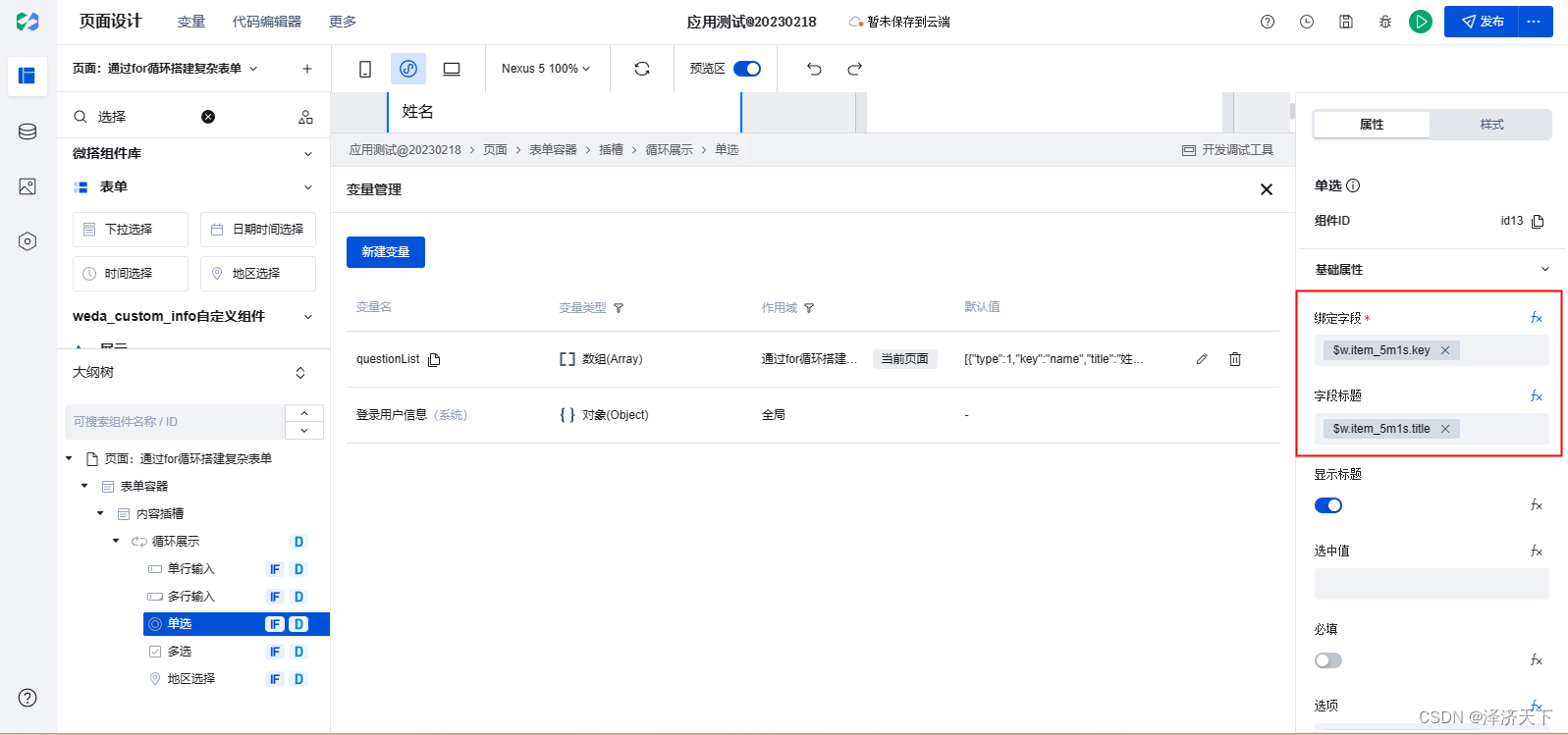
单选、多选的配置也是类似的,单选最终绑定结果:



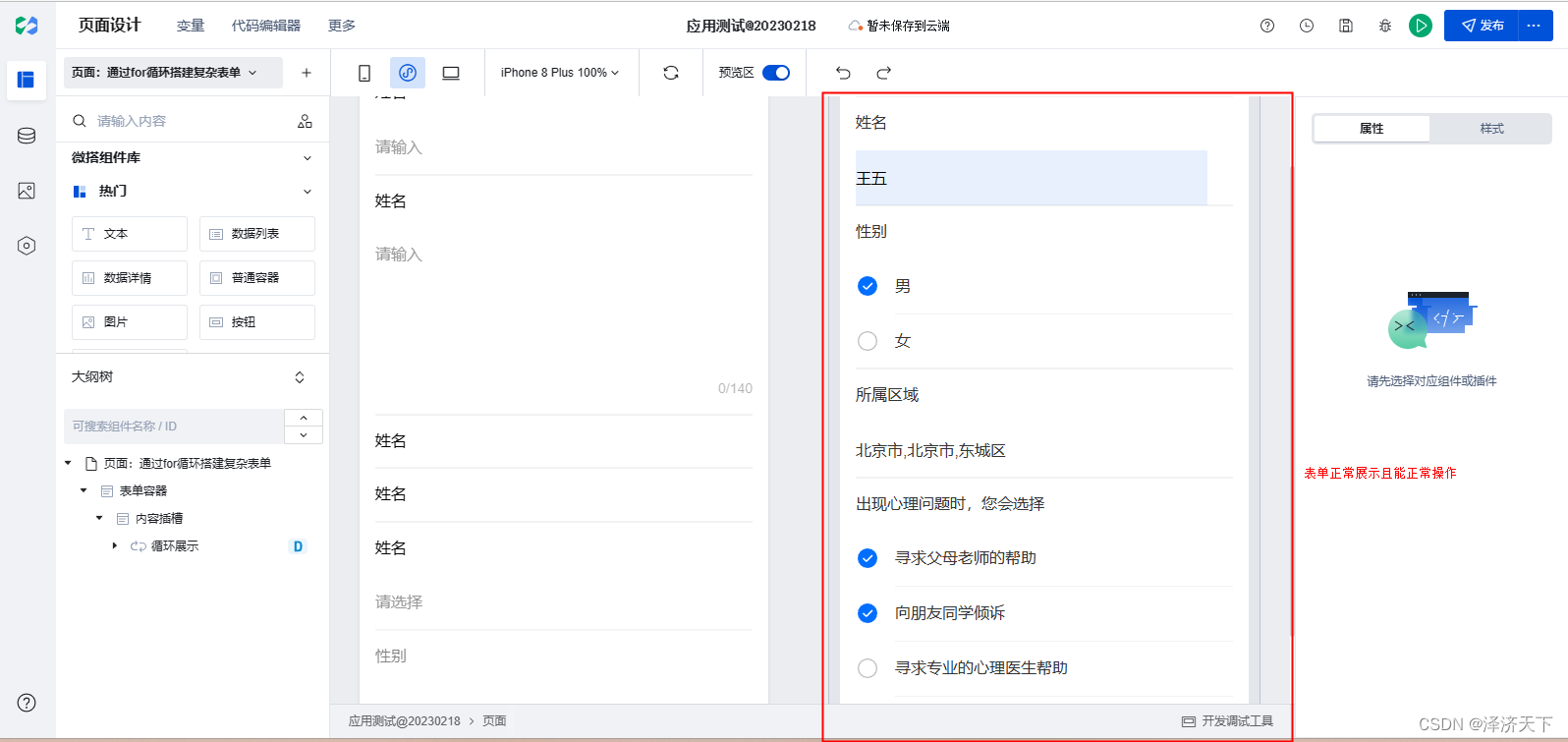
3. 表单展示验证
页面上查看预览图,可以看到组件都可以正常显示且能正常操作。

至此就完成了页面展示部分的内容开发。
接下来就是收集数据,目标是能按照我们设置的字段并赋值选中项或者输入值。
添加按钮收集数据
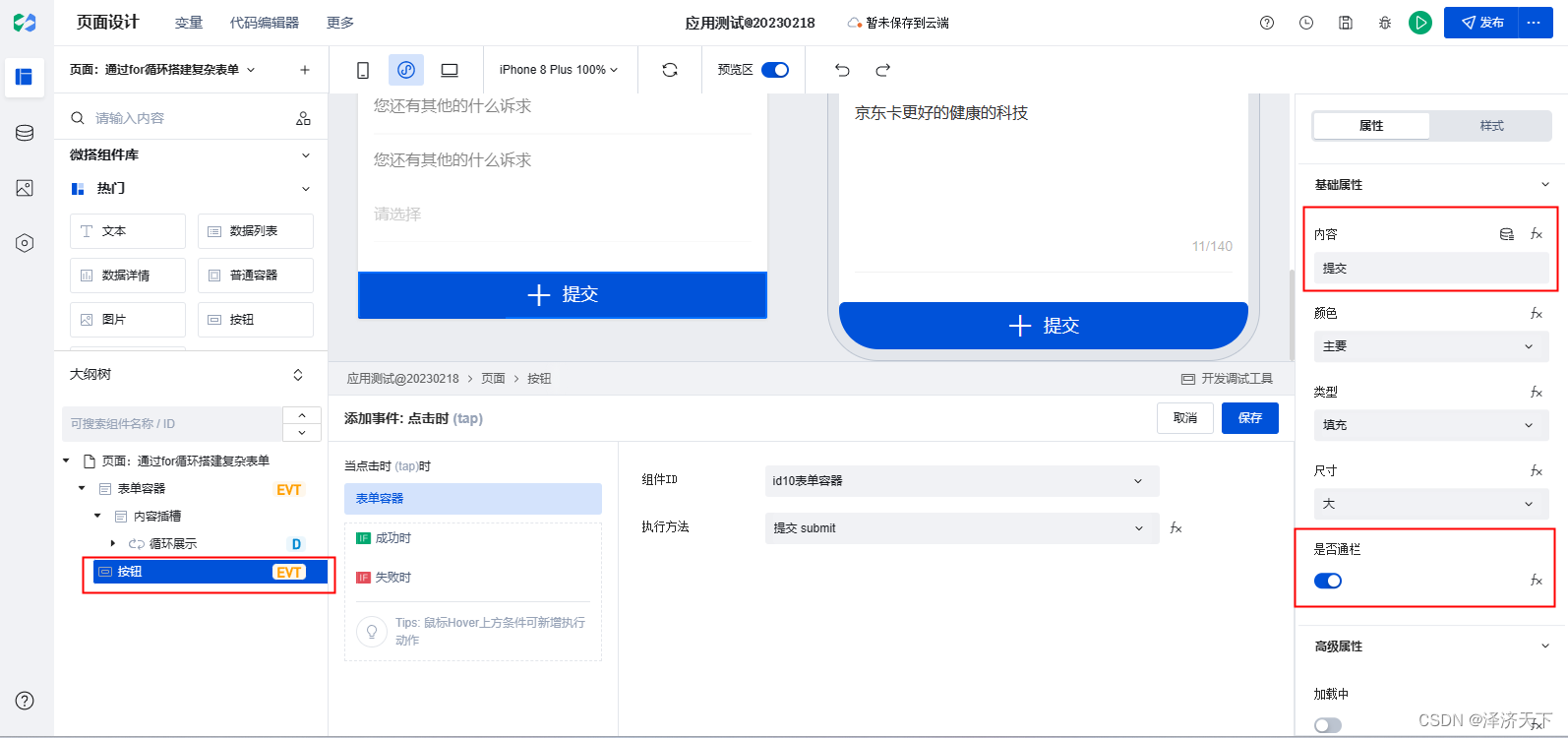
表单容器中添加按钮组件,配置如下:

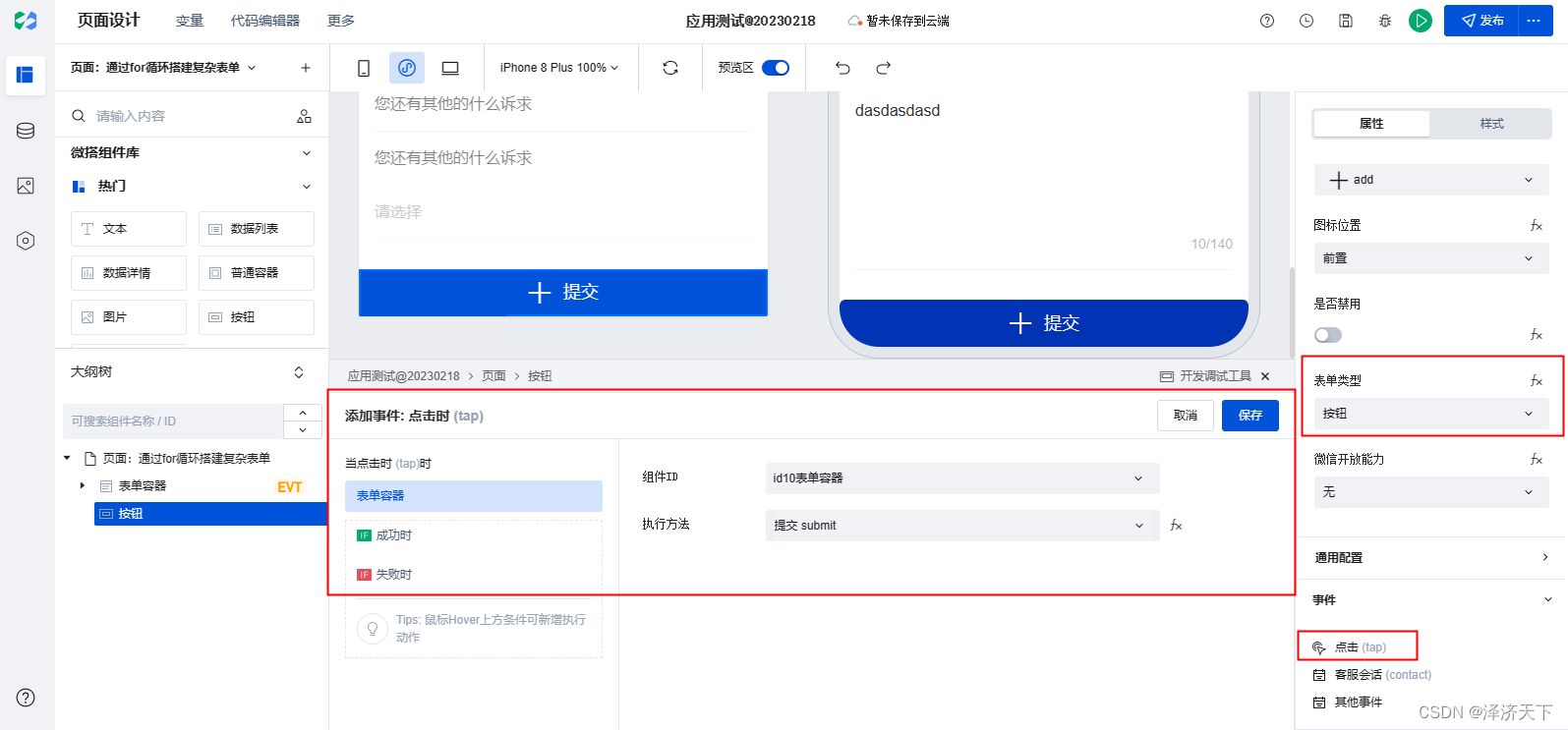
按钮添加点击事件,选择组件内置方法,然后选择表单组件的提交方法,如下图:

接下来给表单容器绑定提交事件,如下图:

可以看到我们在表单容器的提交事件中绑定了自定义方法handleSubmit,该方法中只是做了简单的打印。
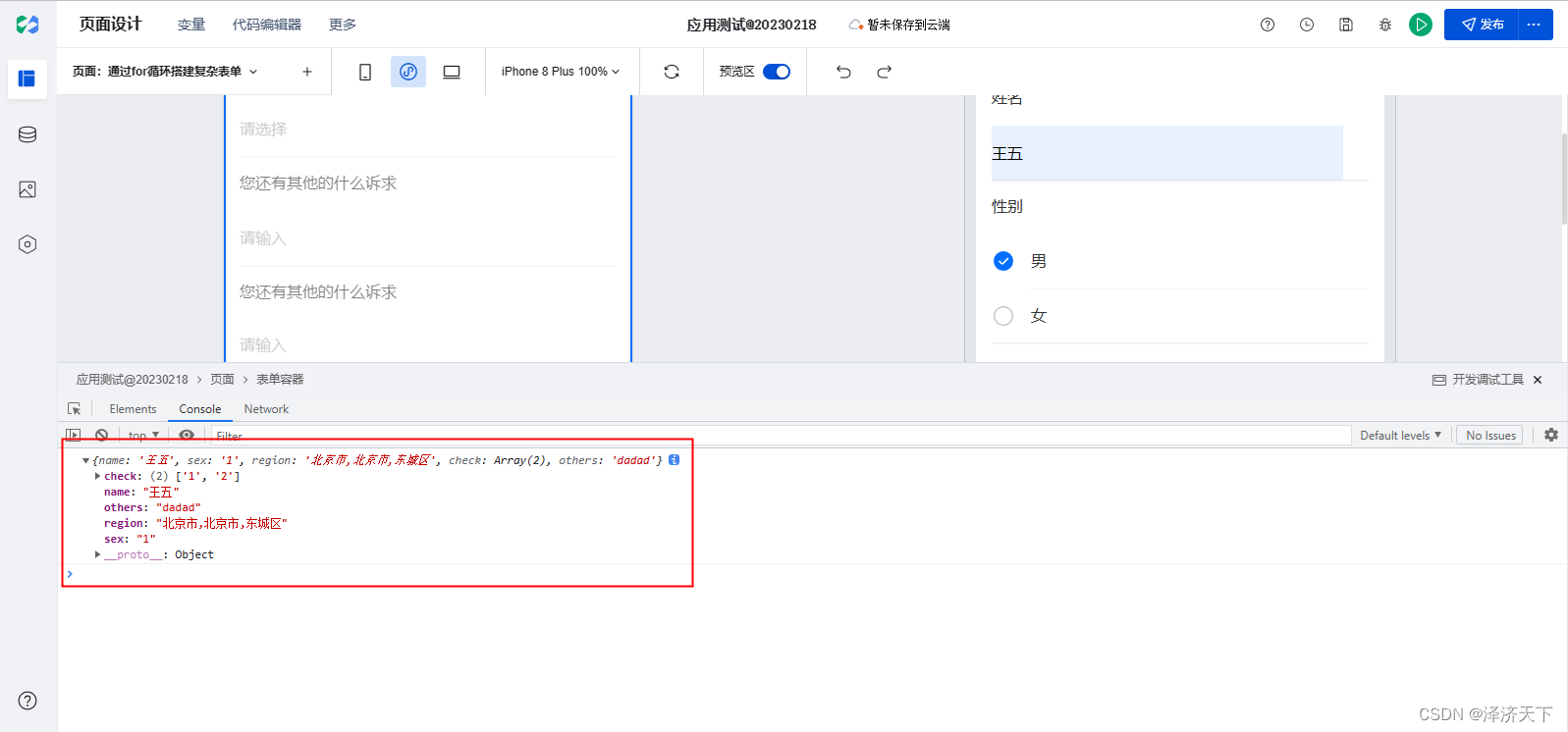
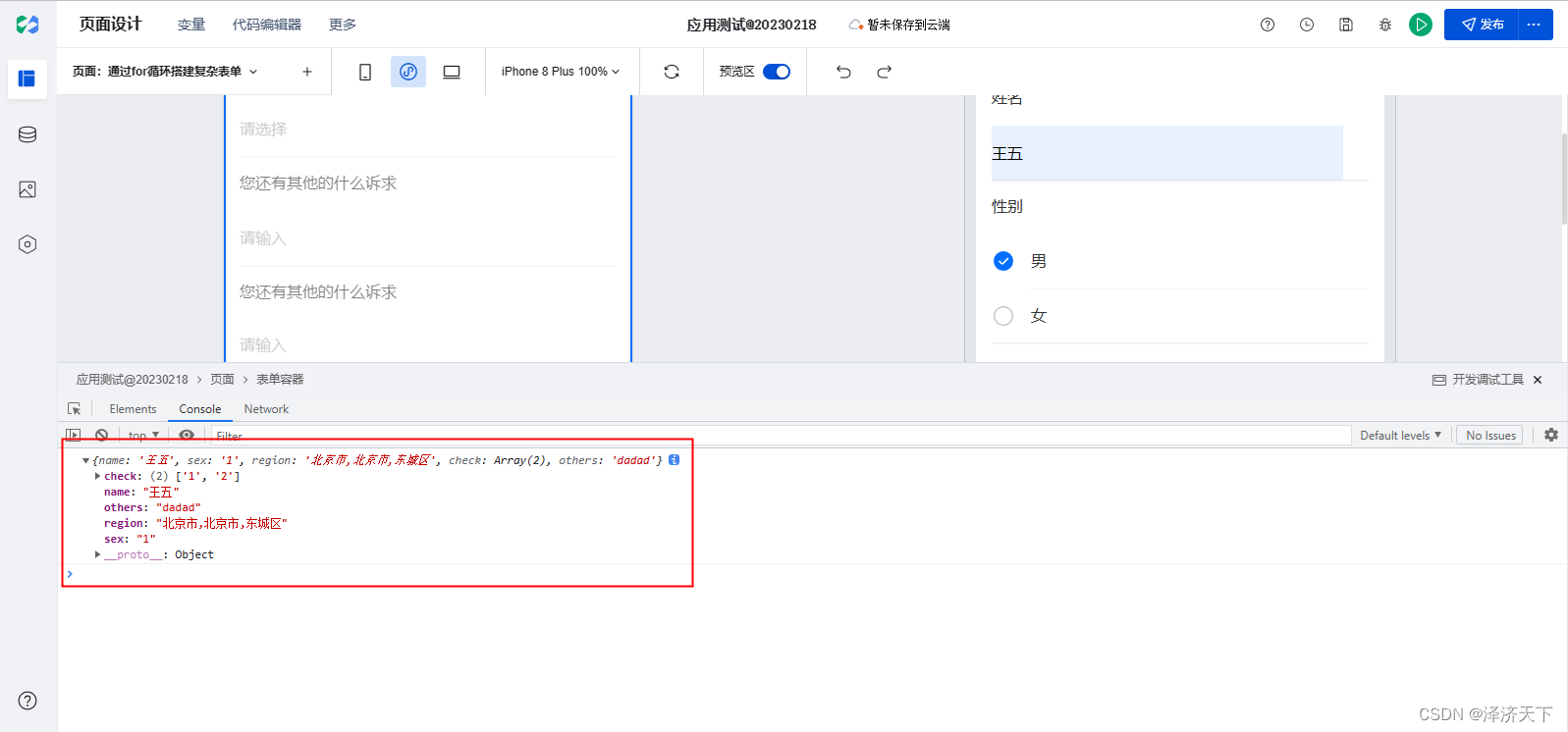
我们通过页面填入信息,然后点击提交,观察控制台输出:

可以看到数据是可以正常输出到控制台的,有了这部分数据就可以提交到自己的远端接口或者weda的数据源里了。
到此本文的内容就结束了。如前文所述,本文只是针对表单生成提供了一种思路,如果大家有更好的建议或者意见欢迎评论区指出~
相关文章:

微搭使用笔记(四) 通过循环展示组件+json配置生成表单及数据获取
背景及整体思路 上篇文章我们通过微搭提供的数据模型完成了问卷表单页面的创建和数据采集,相对来说除了数据模型配置略显复杂外其他的倒还算方便。 本文我们通过for循环加上json文件配置的方式实现一个通用表单页面,如果更换了表单只需要替换掉json配置…...

做测试5年,靠业务熟悉吃老本,技术短板暴露,30岁被无情辞退...
朋友跟我诉苦,最近他被公司无情辞退了。测试几年,月薪10k,如今已经30了,接下来不知道该怎么办,让我帮他想想办法... 几年下来,也算是公司的骨干成员,不说有功,但一定无过。公司业务…...

Linux系统安装MySQL8.0版本详细教程【亲测有效】
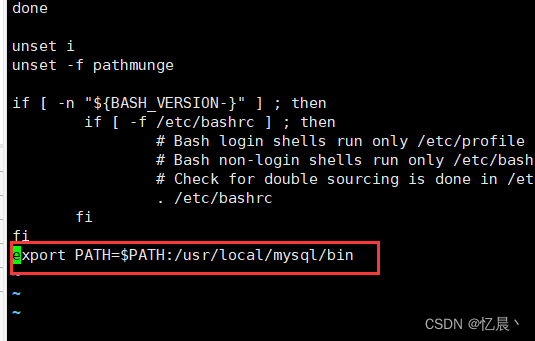
首先官网下载安装包:https://downloads.mysql.com/archives/community/ 一、上传到安装服务器 二、解压 tar -xvf mysql-8.0.31-linux-glibc2.12-x86_64.tar.xz三、移动位置并重新命名 mv mysql-8.0.31-linux-glibc2.12-x86_64 /usr/local/mysql四、创建mysql用户…...

[论文阅读笔记19]SiamMOT: Siamese Multi-Object Tracking
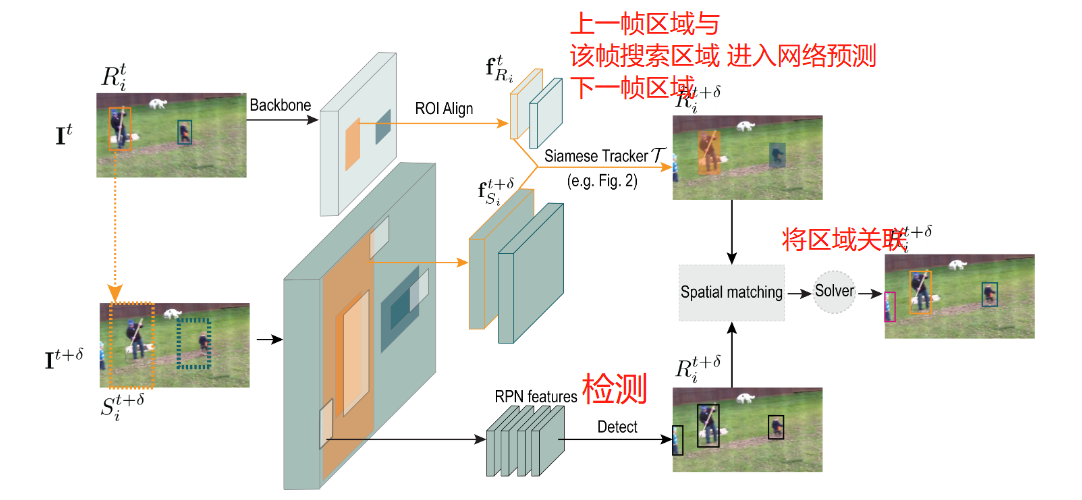
这是CVPR2021的一篇文章, 是利用SOT的一些思想来进行MOT的运动估计. 文章地址: 文章 代码地址: 代码 0. 摘要 本文提出了一个孪生(Siamese)式的MOT网络, 该网络用来估计帧间目标的运动. 为了探究运动估计对多目标跟踪的影响, 本文提出了两种运动建模方式: 显式和隐式. 本文在…...

unix高级编程-fork和execve
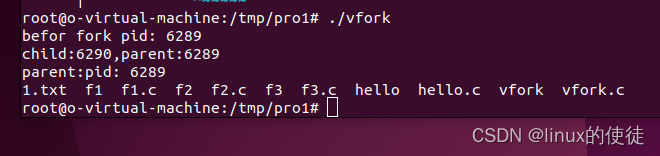
fork和vfork vfork是老的实现方法又很多问题 vfork #include <sys/types.h> #include <unistd.h> #include <stdlib.h> #include <stdio.h> #include <string.h> #include <signal.h> #include <errno.h> #include <sys/stat.…...

Vue3+Ts+Vite开发插件并发布到npm
依赖版本信息如下: "vue": "^3.2.45""typescript": "~4.7.4""vite": "^4.0.0""less": "^4.1.3""terser": "^5.16.4"npm: 8.1.0node: 16.13.0 目标…...

CAN TP层函数介绍
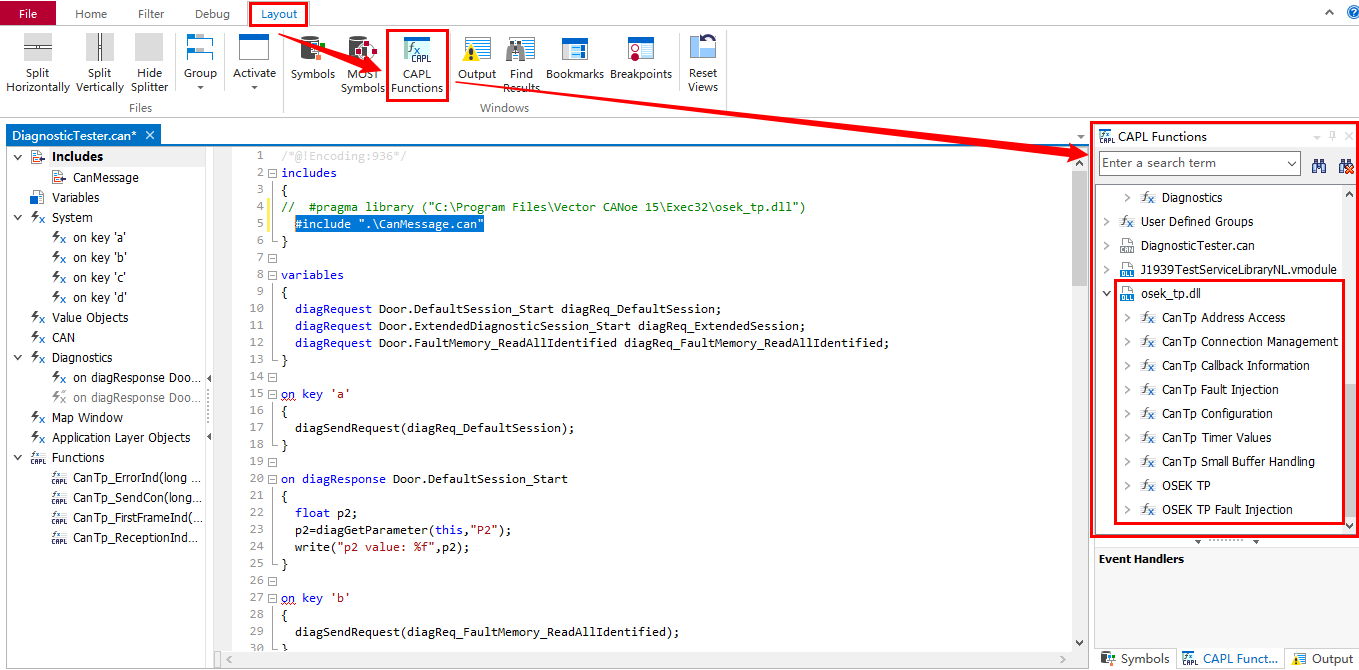
如果想使用CAN TP层函数,首先需要在网络节点或测试节点配置页面的Componets组件一栏添加osek_tp.dll文件。路径为:C:\Program Files\Vector CANoe 15\Exec32 至于节点的CAPL程序内需不需要引用这个dll文件,无所谓,可写可不写。但是如果是其他dll,必须在CAPL程序中引用。为…...
)
Spring架构篇--2.5 远程通信基础Select 源码篇--window--Select.open()
前言:在Socket通信中使用Select 来对NIO 进行实现,那么它们的实现方式是怎样的呢,本文从 Selector.open() 进行第一步的分析; Selector.open() : Selector 类: public static Selector open() throws IOEx…...

WEB静态交互展示【数据mock】
文章目录背景需求分析实现过程1.爬取原有项目数据2.将数据引入项目3.打包收工后记背景 接到公司一个【离谱】的需求,要求把已有的项目做一个演示版本(静态文件版本);本人觉得前端、后端搞个容器包,一个演示版本不就有…...
C#传智:分支Switch与循环While(第四天))
(4)C#传智:分支Switch与循环While(第四天)
一、异常捕获 定义:语法无错,程序因某些原因出现的错误,而不能正常运行。 用try-catch进行捕获。哪行代码可能出现异常,你就踹它一脚。 try { 可能会出现异常的代码; ---- …...

Stable-Baselines 3 部分源代码解读 2 on_policy_algorithm.py
Stable-Baselines 3 部分源代码解读 ./common/on_policy_algorithm.py 前言 阅读PPO相关的源码,了解一下标准库是如何建立PPO算法以及各种tricks的,以便于自己的复现。 在Pycharm里面一直跳转,可以看到PPO类是最终继承于基类,也…...

15. Qt中OPenGL的参数传递问题
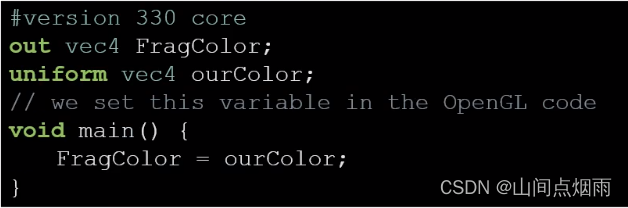
1. 说明 在OPenGL中,需要使用GLSL语言来编写着色器的函数,在顶点着色器和片段着色器之间需要参数值的传递,且在CPU中的数据也需要传递到顶点着色器中进行使用。本文简单介绍几种参数传递的方式: (本文内容仅个人理解&…...

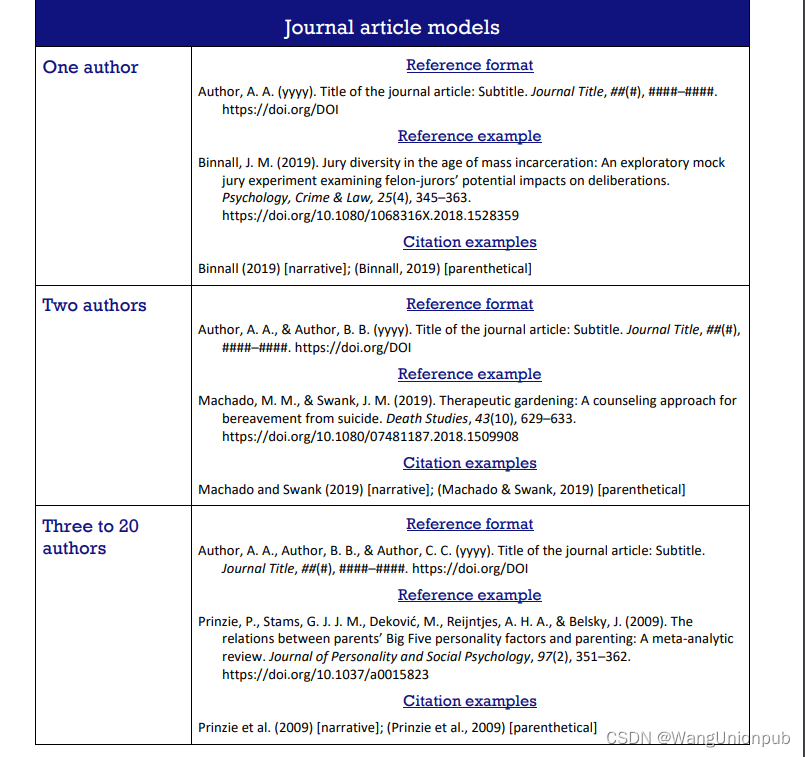
注意,这本2区SCI期刊最快18天录用,还差一步录用只因犯了这个错
发表案例分享: 2区医学综合类SCI,仅18天录用,录用后28天见刊 2023.02.10 | 见刊 2023.01.13 | Accepted 2023.01.11 | 提交返修稿 2022.12.26 | 提交论文至期刊部系统 录用截图来源:期刊部投稿系统 见刊截图来源:…...

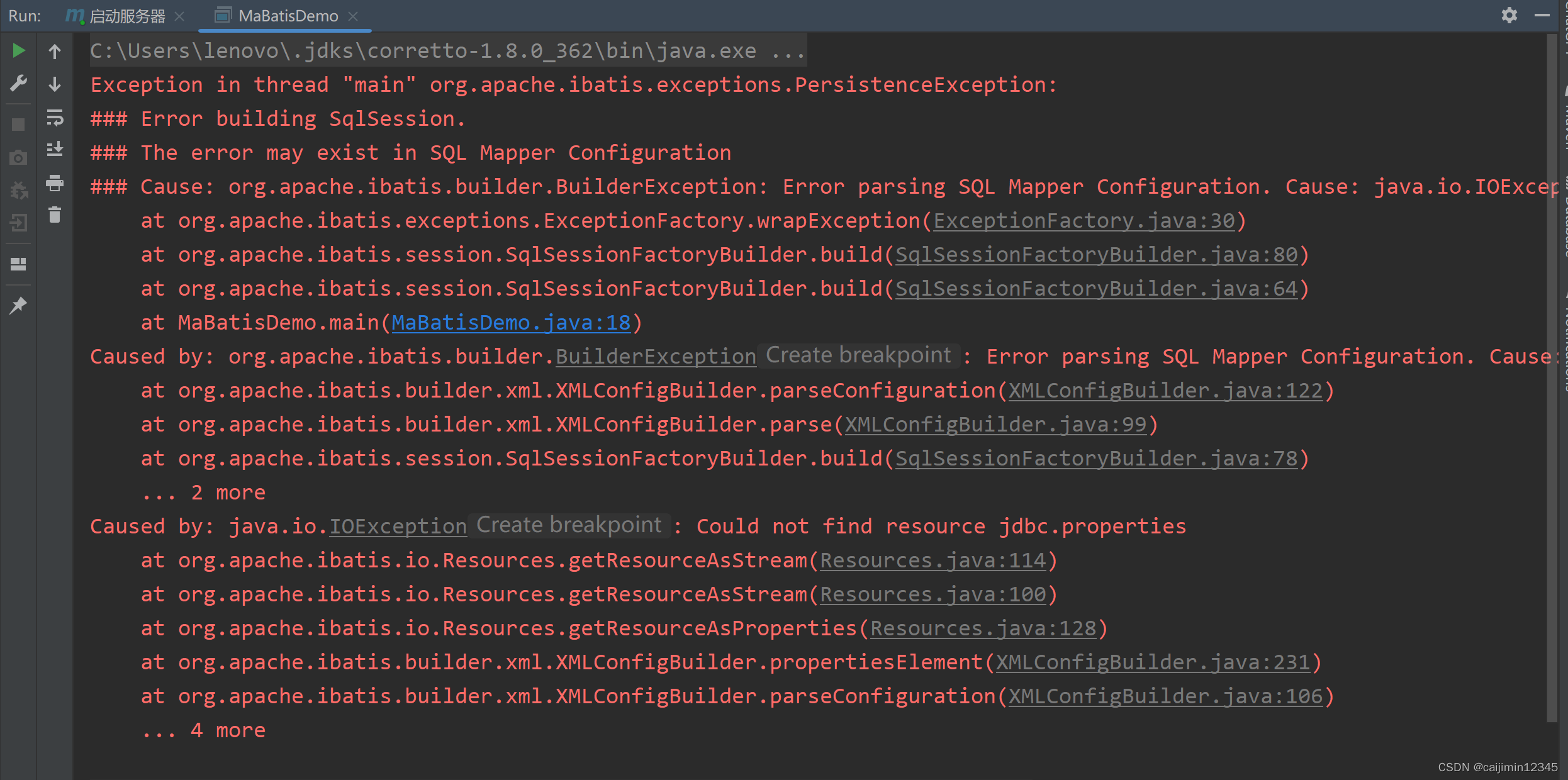
Could not find resource jdbc.properties问题的解决
以如下开头的内容: Exception in thread "main" org.apache.ibatis.exceptions.PersistenceException: ### Error building SqlSession. ### The error may exist in SQL Mapper Configuration 出现以上问题是没有在src/main/resources下创建jdbc.prop…...
也一定为true吗?泛型特点与好处)
【面试题】==与equals区别、Hashcode作用、hashcode相同equals()也一定为true吗?泛型特点与好处
文章目录1. 和 equals 的区别是什么?2.Hashcode的作用3. 两个对象的hashCode() 相同, 那么equals()也一定为 true吗?4.泛型常用特点5.使用泛型的好处?1. 和 equals 的区别是什么? “” 对于基本类型和引用类型 的作…...

Flex布局中的flex属性
1.flex-grow,flex-shrink,flex-basis取值含义 flex-grow: 延申性描述。在满足“延申条件”时,flex容器中的项目会按照设置的flex-grow值的比例来延申,占满容器剩余空间。 取值情况: 取负值无效。取0值表示不…...

SpringBoot + Ant Design Pro Vue实现动态路由和菜单的前后端分离框架
Ant Design Pro Vue默认路由和菜单配置是采用中心化的方式,在 router.config.js统一配置和管理,同时也提供了动态获取路由和菜单的解决方案,并将在2.0.3版本中提供,因到目前为止,官方发布的版本为2.0.2,所以…...

robotframework自动化测试环境搭建
环境说明 win10 python版本:3.8.3rc1 安装清单 安装配置 selenium安装 首先检查pip命令是否安装: C:\Users\name>pipUsage:pip <command> [options]Commands:install Install packages.download Do…...

尚硅谷《Redis7》(小白篇)
尚硅谷《Redis7 》(小白篇) 02 redis 是什么 官方网站: https://redis.io/ 作者 Git Hub https://github.com/antirez 03 04 05 能做什么 06 去哪下 Download https://redis.io/download/ redis中文文档 https://www.redis.com.cn/docu…...

并非从0开始的c++ day6
并非从0开始的c day6二级指针练习-文件读写位运算位逻辑运算符按位取反 ~位于(AND):&位或(OR): |位异或: ^移位运算符左移<<右移>>多维数组一维数组数组名一维数组名传入到函数参数中数组指…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
