基于若依框架实现markdown在线编辑
基于若依框架实现markdown在线编辑
1. 下载mavon-editor
npm install mavon-editor --save
2. 打开main.js文件, 添加如下
// markdown组件
import { mavonEditor } from "mavon-editor";
import "mavon-editor/dist/css/index.css";// markdown组件
Vue.component("mavon-editor", mavonEditor);
3. 打开package.json, 找到 “dependencies”
// 添加
"mavon-editor": "^2.10.4",
4. 新建vue页面
<template><div><mavon-editor class="markdown":value="get_mark_data()":subfield="true":defaultOpen="prop.defaultOpen":toolbarsFlag="prop.toolbarsFlag":editable="prop.editable":scrollStyle="prop.scrollStyle":toolbars="toolbars":code-style="prop.codeStyle"@change="changeFn"@save="saveFn"@imgAdd="imgAddFn"language="zh"navigationishljsref="md"><!-- 左工具栏后加入自定义按钮 --><template slot="left-toolbar-after"><buttontype="button"@click="downFile()"class="op-icon fa fa-mavon-align-left"aria-hidden="true"title="下载"></button></template></mavon-editor>
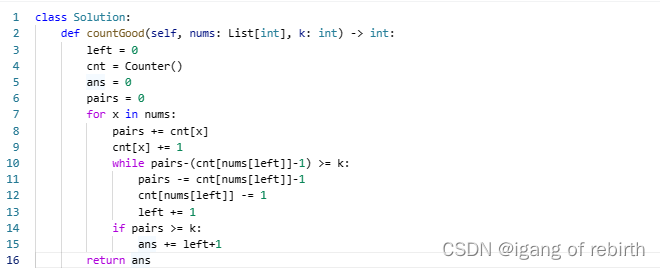
</template><script>
import { saveAs } from 'file-saver'
import { saveFileAndData } from '@/utils/util'export default {data() {return {fileInfo: '',context: '',//输入的数据html: '',toolbars: {bold: true, // 粗体italic: true, // 斜体header: true, // 标题underline: true, // 下划线strikethrough: true, // 中划线mark: true, // 标记superscript: true, // 上角标subscript: true, // 下角标quote: true, // 引用ol: true, // 有序列表ul: true, // 无序列表link: true, // 链接imagelink: true, // 图片链接code: true, // codetable: true, // 表格fullscreen: true, // 全屏编辑readmodel: true, // 沉浸式阅读htmlcode: true, // 展示html源码help: true, // 帮助/* 1.3.5 */undo: true, // 上一步redo: true, // 下一步trash: true, // 清空save: true, // 保存(触发events中的save事件)/* 1.4.2 */navigation: true, // 导航目录/* 2.1.8 */alignleft: true, // 左对齐aligncenter: true, // 居中alignright: true, // 右对齐/* 2.2.1 */subfield: true, // 单双栏模式preview: true // 预览}}},created() {},computed: {prop() {let data = {subfield: false,// 单双栏模式defaultOpen: 'preview',//edit: 默认展示编辑区域 , preview: 默认展示预览区域editable: true,toolbarsFlag: true,scrollStyle: true,bold: false,codeStyle: 'code-github'}return data}},methods: {// 编辑区域内容改变changeFn(value, render) {console.log('编辑改变数据====')this.fileInfo = renderthis.html = render},// 保存的时候的事件saveFn(e) {this.fileInfo = e},// 下载.md文件downFile() {console.log('下载文件')let name = new Date()+'.md'let str = new Blob([this.fileInfo], {type: 'application/x-genesis-rom'});// 注意这里要手动写上文件的后缀名saveAs(str, name );},// 添加上传图片事件imgAddFn(pos, imgfile) {var formdata = new FormData()formdata.append('file', imgfile)// 第一步.将图片上传到服务器.saveFileAndData('yizhi-note', formdata).then(res => {// 第二步.将返回的url替换到文本原位置 -> /*** $vm 指为mavonEditor实例,可以通过如下两种方式获取* 1. 通过引入对象获取: `import {mavonEditor} from ...` 等方式引入后,`$vm`为`mavonEditor`* 2. 通过$refs获取: html声明ref : `<mavon-editor ref=md ></mavon-editor>,`$vm`为 `this.$refs.md`*/// 第一种不知道为什么$vm不好使,未解决// $vm.$img2Url(pos, res);// 第二种 需要在上方添加 添加 ref = md,然后才可以使用this.$refs.md.$img2Url(pos, res.data.url)})},get_mark_data() {// return 'asd'}}
}
</script>
<style scoped>
.markdown {/*width: 700px;*/width: 100%;/* 暂时未限制高度 height: 500px;*/margin: 0 auto;
}
</style>
解析:
- changeFn():监听编辑区域改变数据,根据需要完善功能
-
saveFn():保存事件,根据需要完善功能
-
自定义添加按钮
<!-- 左工具栏后加入自定义按钮 --><template slot="left-toolbar-after"><buttontype="button"@click="downFile()"class="op-icon fa fa-mavon-align-left"aria-hidden="true"title="下载"></button></template>downFile():下载.md文件到本地
-
imgAddFn():上传文件事件,这里集成了自己的oss服务器,最后用的是图片路径

相关文章:

基于若依框架实现markdown在线编辑
基于若依框架实现markdown在线编辑 1. 下载mavon-editor npm install mavon-editor --save2. 打开main.js文件, 添加如下 // markdown组件 import { mavonEditor } from "mavon-editor"; import "mavon-editor/dist/css/index.css";// markdown组件 Vue…...

CentOS7上从0开始搭建Zookeeper集群
CentOS7上搭建Zookeeper集群 环境准备安装jdk安装zookeeper下载zookeeper解压zookeeper修改zookeeper配置文件 搭建zookeeper集群修改zoo.cfg文件添加myid文件启动zookeeper集群 环境准备 首先你需要准备三台zookeeper(待会会讲zookeeper的安装流程)&am…...

康耐视读码器DataMan软件详细使用步骤
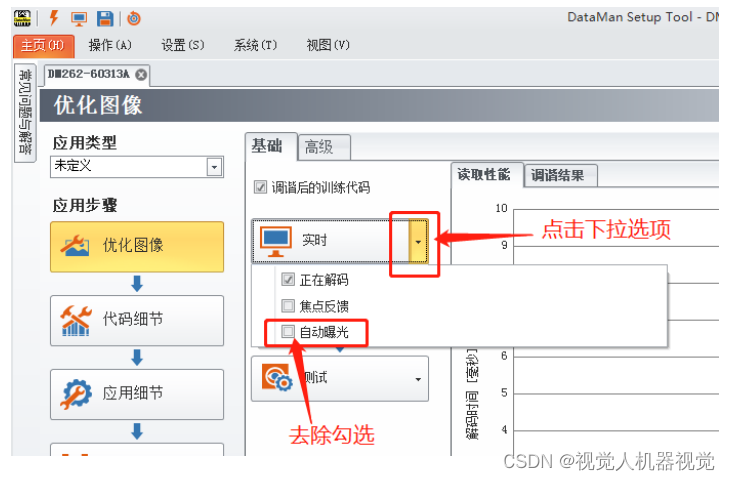
1、 点击桌面已经安装好的 dataman 软件并打开 2、 打开之后,点击刷新,刷出来读码器的图标,双击进行连接,或者选中后,点击右下角 的连接。(也可先进行第 9—(2)步更改读码器的 IP,对应的连接对象也更改到同一网 段)如图 3、 连接之后,在设置 快速设置下面把实时显…...

408强化(番外)文件管理
有点看不下去书,408,哎好久没看了,死磕数学时完全不想看其他科目,数学分数也尚未质变。 突然想到一个好点子,只看大纲尝试回忆一下这章的内容。 文件就是为了方便用户使用,按名访问而提出的,从…...

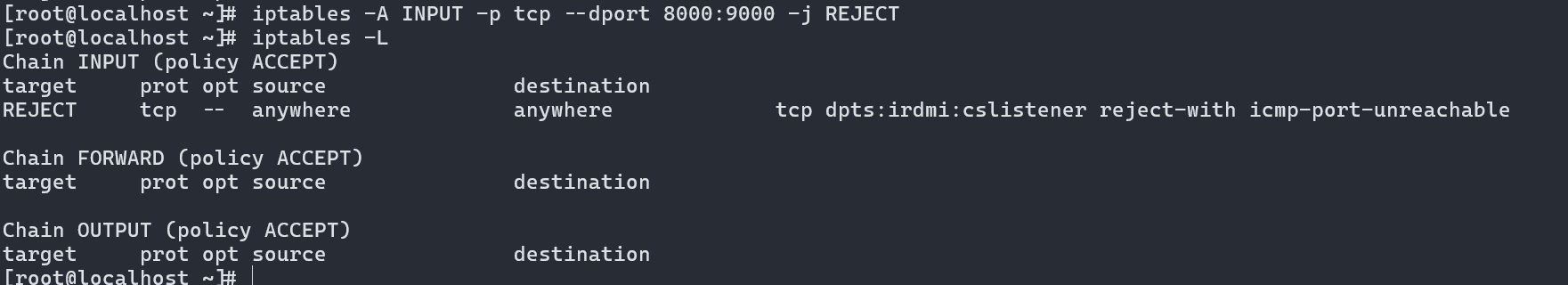
iptables 防火墙配置
文章目录 iptables 防火墙配置规则链的分类–五链处理的动作iptables 常用参数和作用iptables 防火墙配置查看规则链清空规则链设置默认规则将流入的流量丢弃允许ICMP协议流量通过删除默认策略允许所以流量通过设置将所有流入22端口的流量全部拒绝允许指定网段的22端口通过设置…...

面试官:我们深入聊聊Java虚拟机吧
哈喽!大家好,我是奇哥,一位专门给面试官添堵的职业面试员 文章持续更新,可以微信搜索【小奇JAVA面试】第一时间阅读,回复【资料】更有我为大家准备的福利哟! 文章目录 前言面试Java虚拟机内存模型垃圾收集器…...

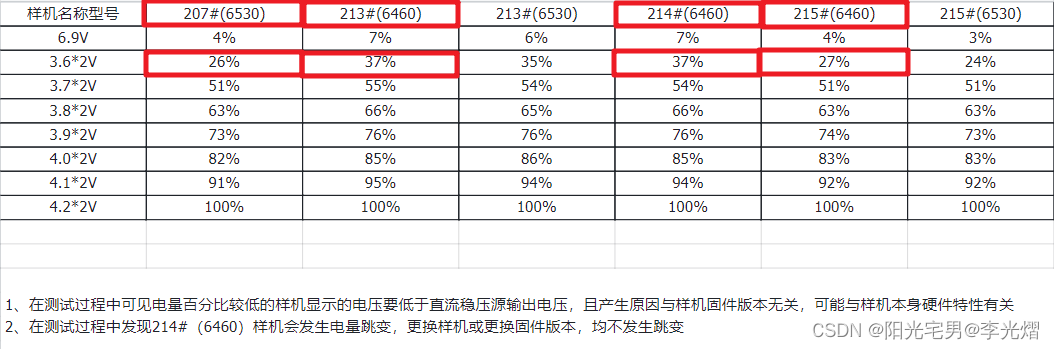
【电源专题】案例:异常样机为什么只在40%以下电量时与其他样机显示电量差异10%,40%以上电量差异却都在5%以内。
本案例发生在一个量产产品的测试中,因为产品带电池,所以需要测试产品对于电池电量显示的精确程度。产品使用的是最简单的开路电压查表法进行设计。 案例测试报告的问题在于不同样机之间电量百分比存在差异,大部分是在3%~4%之间。但在7.2V电压时,能够差异10%左右。 在文章:…...

React 全栈体系(七)
第四章 React ajax 一、理解 1. 前置说明 React本身只关注于界面, 并不包含发送ajax请求的代码前端应用需要通过ajax请求与后台进行交互(json数据)react应用中需要集成第三方ajax库(或自己封装) 2. 常用的ajax请求库 jQuery: 比较重, 如果需要另外引入不建议使用axios: 轻…...

NVIDIA 显卡硬件支持的精度模式
很多炼丹师不知道自己英伟达显卡支持哪些精度模式,本文整理了NVIDIA官网的数据,为你解开疑惑。 1. 首先了解CUDA计算能力及其支持的精度模式; 2. 查看自己显卡(或其它NVIDIA硬件)的计算能力值为多少。 表1 CUDA计算…...

【Java|golang】210. 课程表 II---拓扑排序
一、拓扑排序的定义: 先引用一段百度百科上对于拓扑排序的定义: 对一个有向无环图 ( Directed Acyclic Graph 简称 DAG ) G 进行拓扑排序,是将 G 中所有顶点排成一个线性序列,使得图中任意一对顶点 u 和 v ,若边 <…...

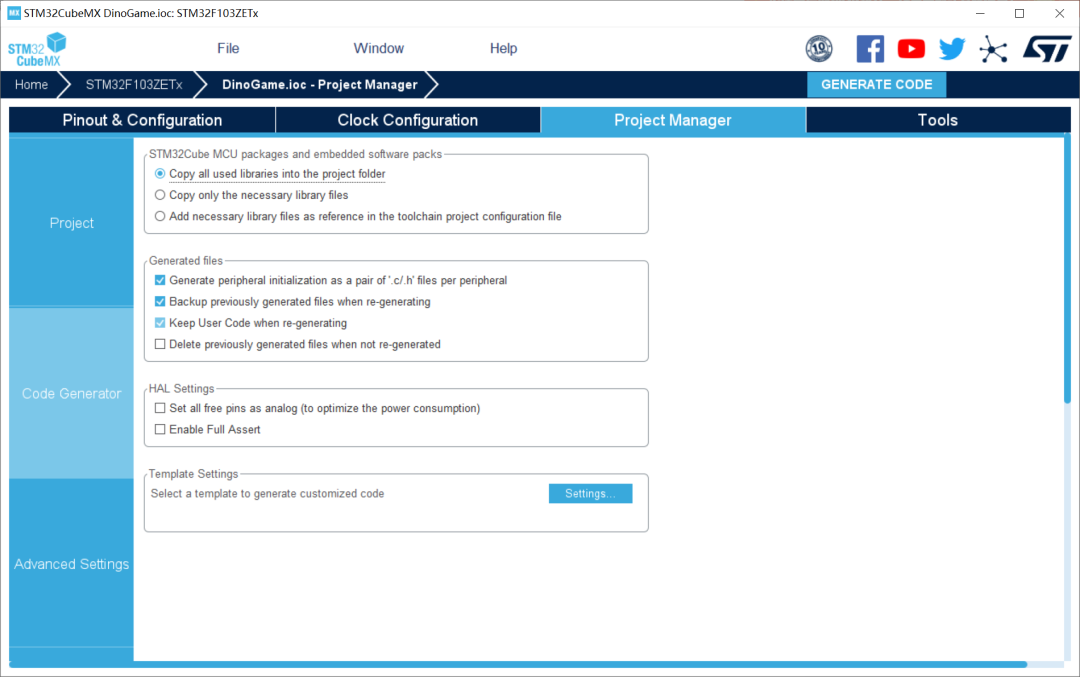
STM32CubeMX systick bug?
发觉用新版(V6.9.1)的它生成代码,会有问题。可能是 BUG。具体如下: 一个简单的点灯程序,用 Keil MDK 5.38a(compiler version 6)编译。 如果在变量前,不加上关键字“volatile”&am…...

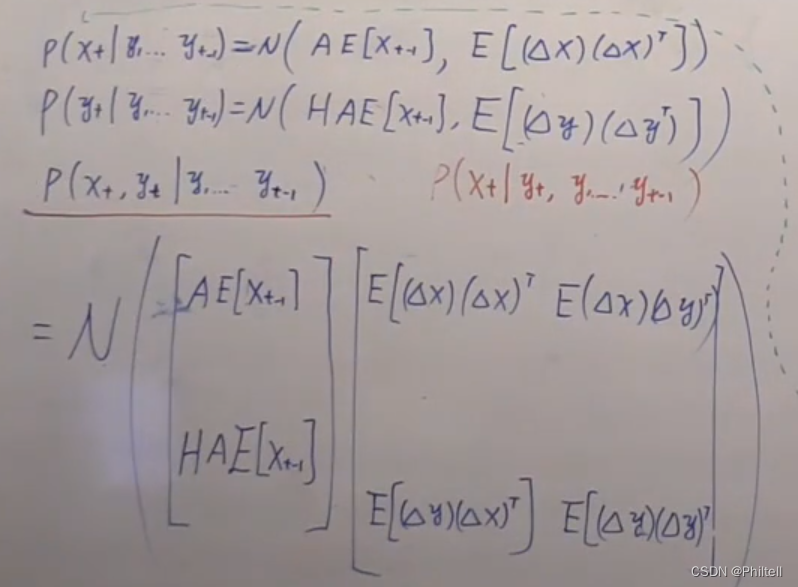
徐亦达机器学习:Kalman Filter 卡尔曼滤波笔记 (一)
P ( x t P(x_t P(xt| x t − 1 ) x_{t-1}) xt−1) P ( y t P(y_t P(yt| x t ) x_t) xt) P ( x 1 ) P(x_1) P(x1)Discrete State DM A X t − 1 , X t A_{X_{t-1},X_t} AXt−1,XtAny π \pi πLinear Gassian Kalman DM N ( A X t − 1 B , Q ) N(AX_{t-1}B,Q)…...

Java和vue的包含数组组件contains、includes
List<String> tempList Arrays.asList("10018","1007","10017","1012"); if(tempList.contains(initMap.get("asset_type_id").toString())){// todo 计算运营终点桩号-起点桩号BigDecimal diffSum collectNum(col…...

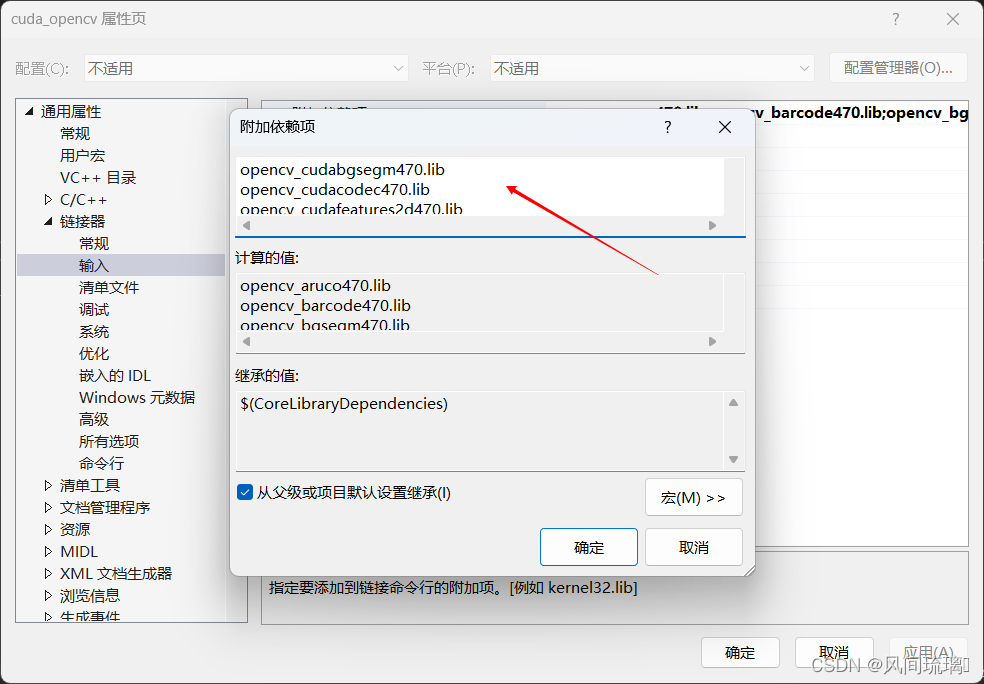
OpenCV_CUDA_VS编译安装
一、OpenCV 我这里是下载的OpenCV4.5.4,但是不知道到在vs里面build时一直报错,后面换了4.7.0的版本测试,安装成功。 Release OpenCV 4.5.4 opencv/opencv GitHub 这个里面有官方预编译好的OpenCV库,可以直接食用。 扩展包&am…...

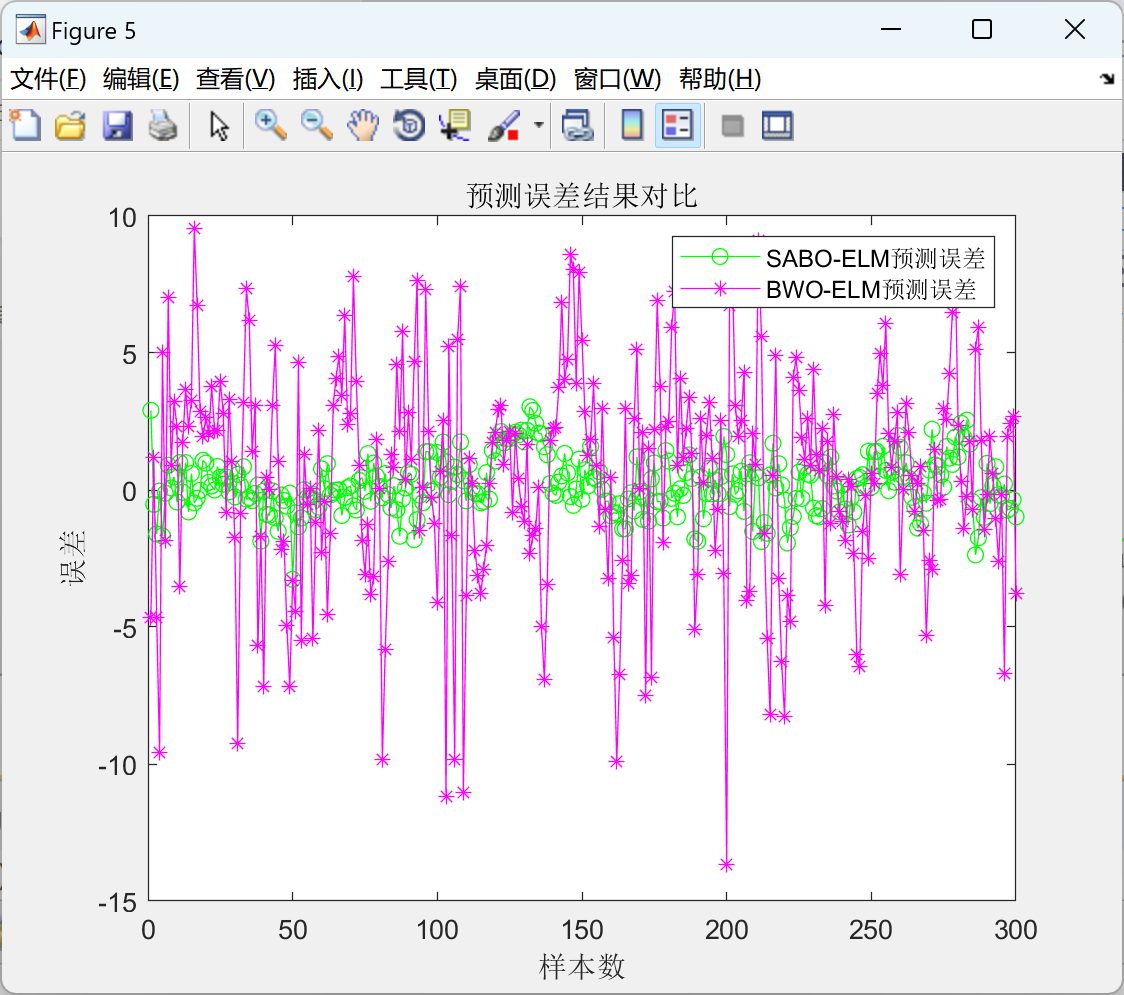
基于减法优化SABO优化ELM(SABO-ELM)负荷预测(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

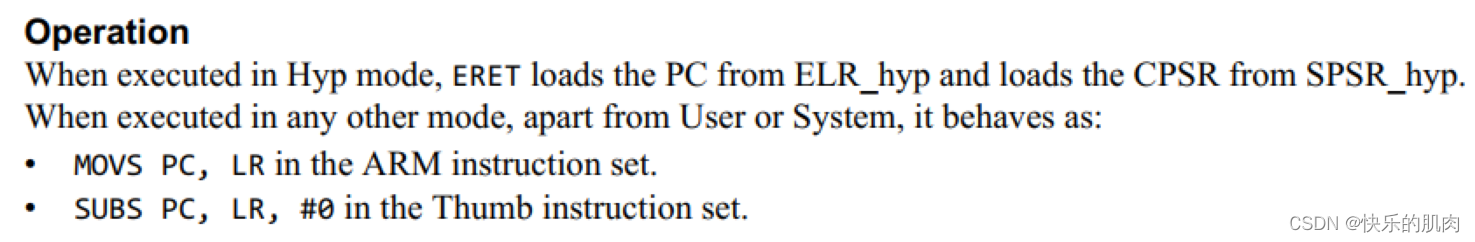
记录第一个启动代码的诞生
核使用R52,参考汇编模板,一步一步来实现。 首先是ld文件,这个没啥好说的,主要是关注给vector_table划一块地址、stack地址,如下: .text.intvec :{_vectors_start .;KEEP(*(.text.intvec))_vectors_end .;…...

基于STM32的简化版智能手表
一、前言 本文的OLED多级菜单UI为一个综合性的STM32小项目,使用多传感器与OLED显示屏实现智能终端的效果。项目中的多级菜单UI使用了较为常见的结构体索引法去实现功能与功能之间的来回切换,搭配DHT11,RTC,LED,KEY等器…...

揭秘弹幕游戏制作
最近好多人问弹幕游戏,甚至是招人的也要DOTS做弹幕游戏... 实际上目前的弹幕游戏绝大多数应该和DOTS没有半点关系,别忘了DOTS这项技术渲染问题还没能够被合理解决呢 所以目前用的全都是GPU Instance这项技术,于是乎我决定下场写这篇帖子&am…...

2327. 知道秘密的人数;1722. 执行交换操作后的最小汉明距离;2537. 统计好子数组的数目
2327. 知道秘密的人数 核心思想:动态规划,每天的人可以分为三种,可分享秘密的人,不可分享秘密的人,忘记秘密的人。定义f[i]为第i天可分享秘密的人,那么第(idelay ,iforget)天,会增加f[i]个可分…...

【TCPDF】使用TCPDF导出PDF文件
目录 一、安装TCPDF类库 二、安装字体 三、使用TCPDF导出PDF文件 目的:PHP通过TCPDF类库导出文件为PDF。 开发语言及类库:ThinkPHP、TCPDF 效果图如下 一、安装TCPDF类库 在项目根目录使用composer安装TCPDF,安装完成后会在vendor目录下…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
