零基础学前端(四)重点讲解 CSS
1. 该篇适用于从零基础学习前端的小白
2. 初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识
3. 初学者切忌,不要眼花缭乱,不要四处找其它文档,要坚定一个教授者的方式,将其学通透,才是好的学习方式。
4. 本篇css我不会讲具体样式如何写,因为这些小细节,你只需搜索自己便可以学会。我侧重于css的核心概念(盒子模型---认识元素的构成、选择器---找到被操作的元素、flex布局---操作元素位置摆放)
一、CSS概念
它名字叫 层叠样式表(英文全称:Cascading Style Sheets)是用来设计HTML表现的。
我们最重要的是明白它的“层叠”的意义,也就是样式之间可以覆盖。
二、盒子模型
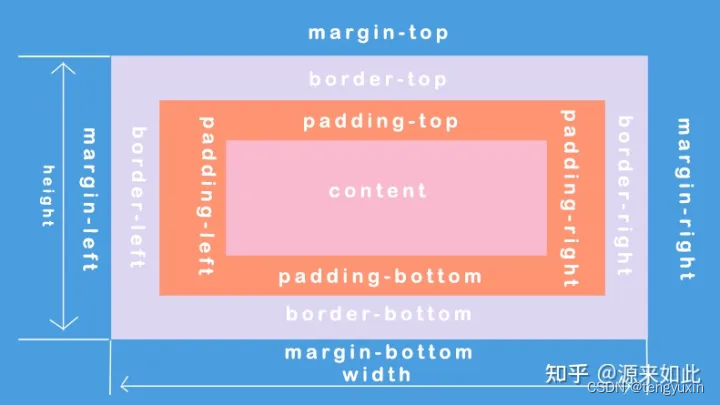
盒子模型的概念有助于我们认识元素的基本构成
1. 盒子模型的基本组成

我们把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
宽度(width) = content宽度 + padding-left(左内边距) + padding-right(右内边距) +
borde-left + border-right + margin-left + margin-right
=》高度组成同理
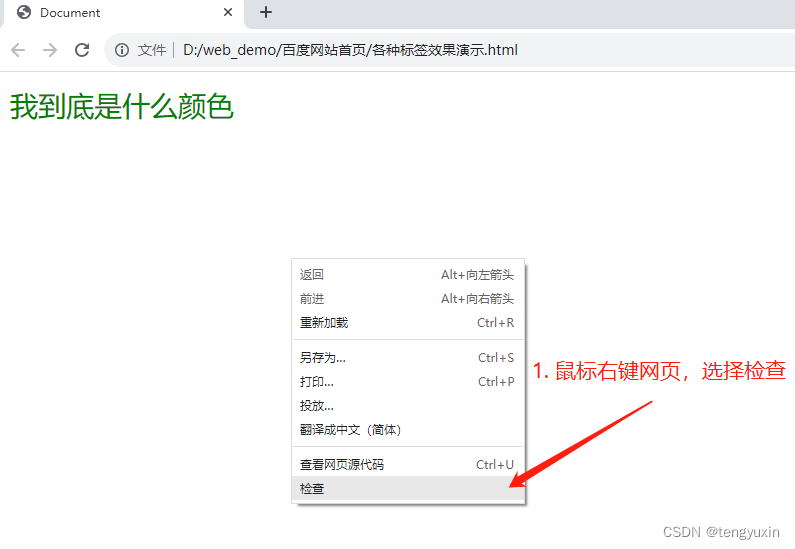
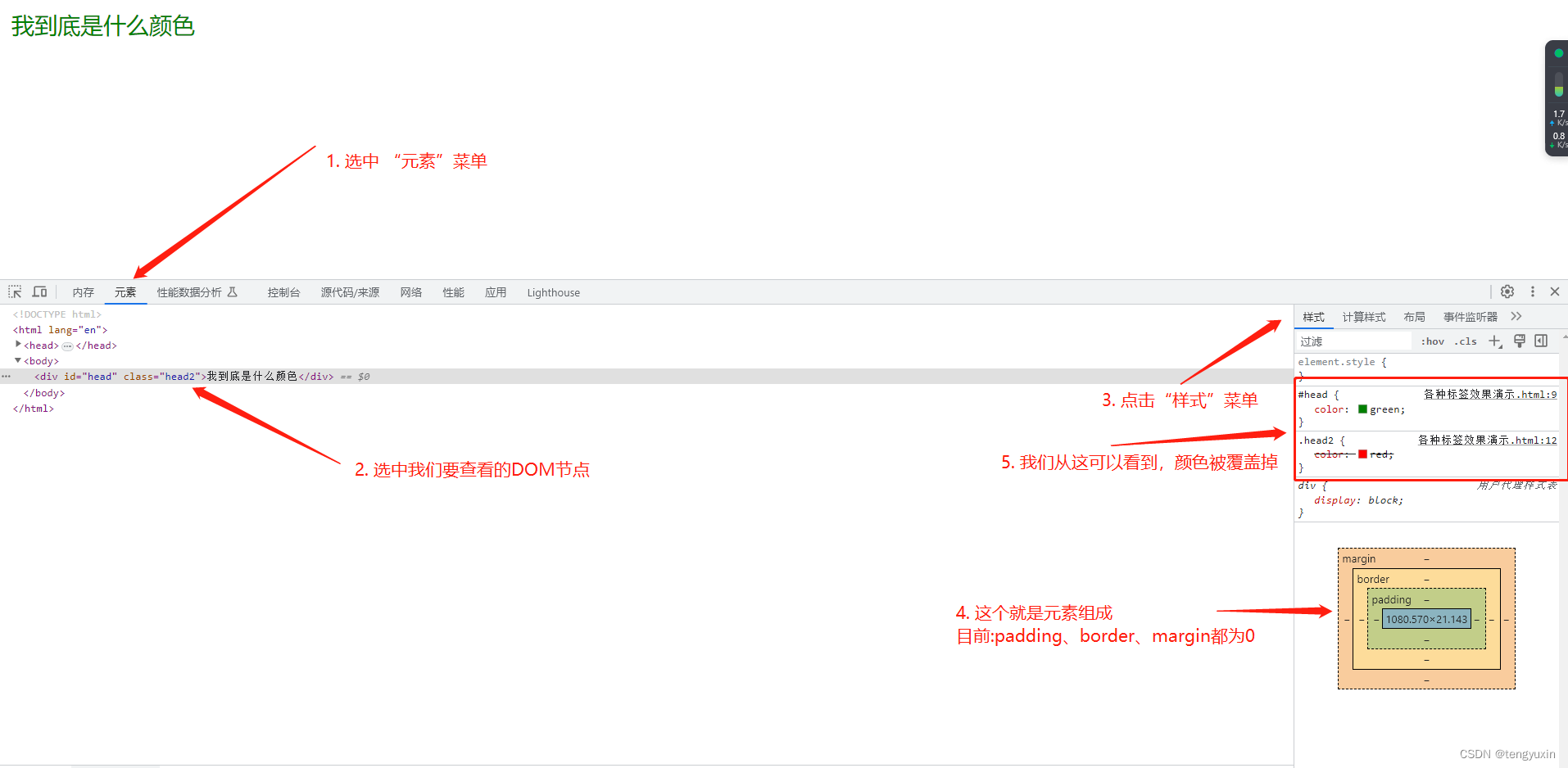
2. 使用chrome的开发者工具查看元素结构
使用chrome的开发者工具,查看css样式、网络请求是常用的开发手段,可以方便开发者快速定位到问题,目前我只介绍查看css样式

当然也可以直接按f12,有的电脑可能需要按Fn + F12才可以打开开发者工具

三、CSS 的常用选择器:class(类选择器) 、id 、标签选择器
选择器的意义就是帮助开发者找到要被操作的元素
1. class 和 标签选择器的使用
经过之前的实践你应该至少使用过 class 和 标签选择器。如下代码
<style>/* class 类选择器 */.leftTopBox{ }/* 标签选择器:它表示leftTopBox这个类选择器,下面的所有li标签 */.leftTopBox li{}</style><body><ul class="leftTopBox"><li>新闻</li><li>hao123</li><li>地图</li><li>贴吧</li><li>视频</li><li>图片</li><li>网盘</li><li>更多</li></ul>
</body>
2. id 选择器的使用方法
<style>/*id选择器*/#head{color: aquamarine;}</style><body><div id="head"></div></body>3. 层叠样式,就是样式之间可以覆盖
接下来我们样式,假设id、class 两个选择器,都对同一个元素赋值了样式,效果会如何
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>#head{color: green;}.head2{color: red;}</style></head><body><div id="head" class="head2">我到底是什么颜色</div></body>
</html>

经过实我们看到 id 选择器,大于 class选择器,剩下初学者自己实践就好。
四、flex布局
为什么直接推荐学习使用flex布局呢?
因为在pc端、App、小程序都是统一支持Flex布局的,一劳永逸。
这里我不想重复介绍,直接借用阮一峰老师的博文。初学者学习基本布局就好,以后实战逐步深入
Flex 布局教程:实例篇 - 阮一峰的网络日志
五、结束语
没有任何一篇博客可以百分百将知识讲完、讲透,学习只能是一步一步实践才会学的更多更深入。我个人认为初学时,学的内容逻辑简单、思路清晰最重要,所以我只是挑取核心部分,初学者理解后,可直接上手项目,这就是我的思想逻辑。
css知识有很多,我不建议初学者去事无巨细的学每个知识点,我的看法是,带着问题,以实践的方式先将我博客逻辑跑通,让你对前端有个整体观念(从基础到最后发布网站,别人可以访问),到时你自己补充剩余。
记下来看我js更新吧(努力中。。。)
相关文章:

零基础学前端(四)重点讲解 CSS
1. 该篇适用于从零基础学习前端的小白 2. 初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识 3. 初学者切忌,不要眼花缭乱,不要四处找其它文档,要坚定一个教授者的方式,将其学通透ÿ…...

类和对象【初始化列表与友元】
全文目录 初始化列表特性 explicit关键字static成员特性 友元友元函数友元类内部类特性 初始化列表 构造函数体中的语句只能将其称为赋初值,而不能称作初始化。因为初始化只能初始化一次,而构造函数体内可以多次赋值。 对象的初始化是在初始化列表进行…...

ActiveRecord::Migration.maintain_test_schema!
测试gem: rspec-rails 问题描述 在使用 rspec-rails 进行测试时,出现了以下错误 ActiveRecord::StatementInvalid: UndefinedFunction: ERROR: function init_id() does not exist这个错误与数据库架构有关。 schema.rb中 create_table "users…...

逆向-beginners之helloworld
#include <stdio.h> int _main() { printf("hello world.\n"); return 0; } // 上面的代码等效于: char *SG3830[] {"hello, world\n"}; int main() { printf("%s", *SG3830); return 0; } #if 0 /* * i…...

如何微调甜甜圈模型——使用示例
Python 中的 Donut 模型可用于从给定图像中提取文本。这在各种场景中都很有用,例如扫描收据。 您可以轻松地。但与人工智能模型一样,您应该根据您的特定需求微调模型。 我编写本教程是因为我没有找到任何资源来准确展示如何使用我的数据集微调 Donut 模型。因此,我必须从其…...

小程序中如何查看指定会员的付款记录
在小程序中,我们可以通过一些简单的步骤来查看指定会员的付款记录。下面是具体的操作流程: 1. 找到指定的会员卡。在管理员后台->会员管理处,找到需要查看付款记录的会员卡。也支持对会员卡按卡号、手机号和等级进行搜索。 2. 查看会员卡…...

LeetCode_贪心算法_困难_630.课程表 III
目录 1.题目2.思路3.代码实现(Java) 1.题目 这里有 n 门不同的在线课程,按从 1 到 n 编号。给你一个数组 courses ,其中 courses[i] [durationi, lastDayi] 表示第 i 门课将会持续上 durationi 天课,并且必须在不晚于…...

Drozer安装
Drozer安装包下载 https://labs.withsecure.com/tools/drozer Drozer需要的python包下载 pip install "pip<21.0" pyOpenSSL pip install "pip<21.0" service_identity pip install "pip<21.0" twisted pip install "pip<…...

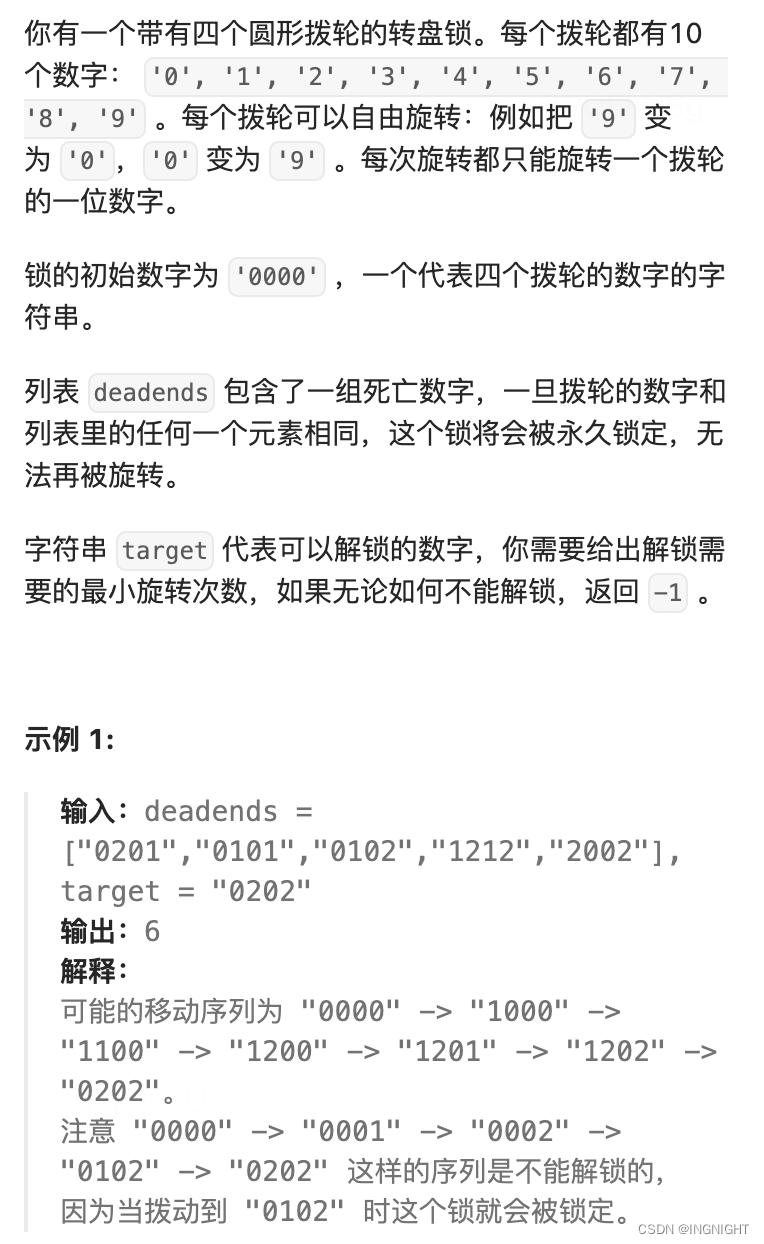
752. 打开转盘锁
链接: 752. 打开转盘锁 题解: class Solution { public:int openLock(vector<string>& deadends, string target) {std::unordered_set<std::string> table(deadends.begin(), deadends.end());if (table.find("0000") ! t…...

Bearly:基于人工智能的AI写作文章生成工具
【产品介绍】 名称 Bearly 具体描述 Bearly是一个AI人工智能内容创作工具。你可以用Bearly来阅读、写作、创作,提高你的效率。包括使用Bearly来生成网页的摘要、标题、关键点,也可以用Bearly来生成创意内容、艺术图片、文案编辑等。帮助你克…...

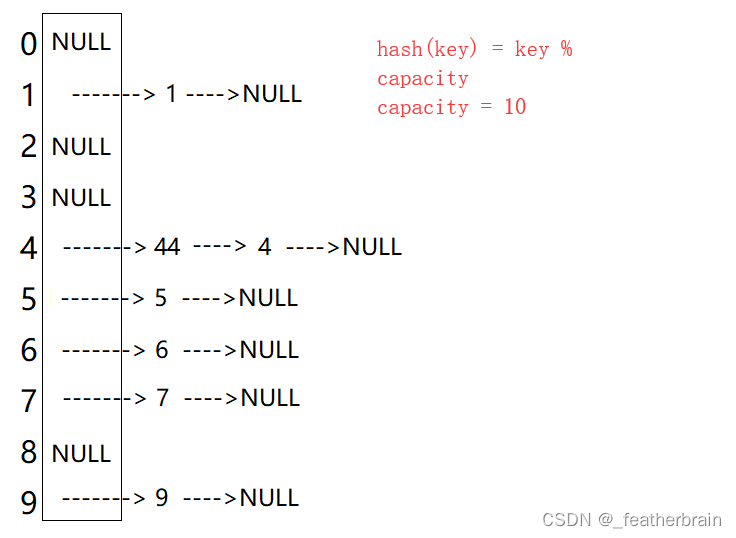
详解哈希,理解及应用
全文目录 概念哈希冲突及原因解决哈希冲突的方法闭散列线性探测二次探测扩容 开散列扩容 哈希的应用位图布隆过滤器 概念 通过映射关系将关键字映射到存储位置,并实现增删改查操作。 通过上面的方法构造出来的结构就叫哈希表(散列表)&#x…...

解决js加减乘除精度丢失问题
公共类, 将科学计数法的数字转为字符串(以下加减乘除依赖该方法) var toNonExponential (num)> {if(num null) {return num;}if(typeof num "number") {var m num.toExponential().match(/\d(?:\.(\d*))?e([-]\d)/);return num.toFixed(Math.max(0, (m[1] …...

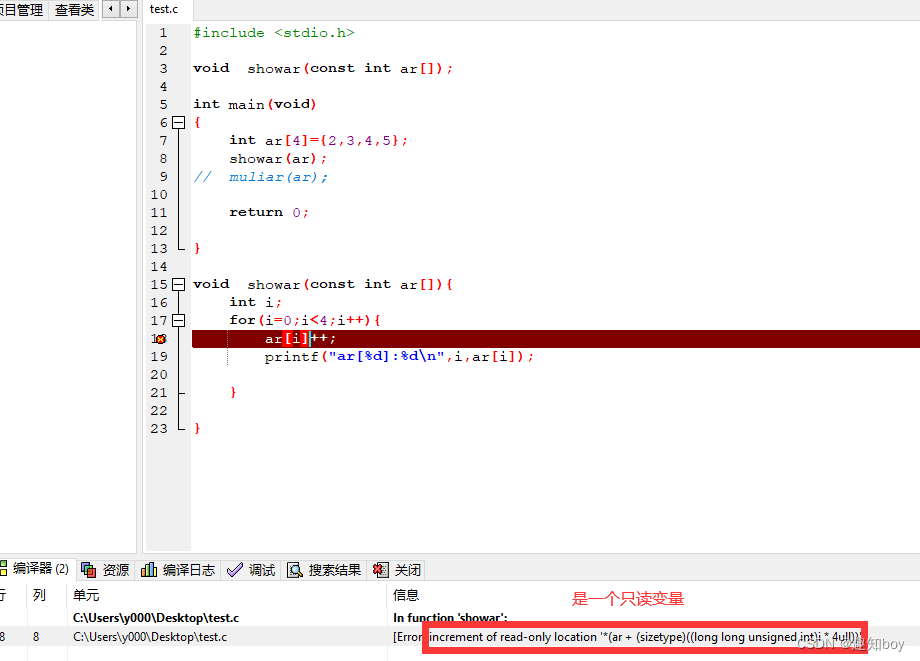
八股——const 关键字
1.const作用 作用:const用于保护指针指向数据不被修改 测试代码1 显示数组的函数不小心修改了指针指向的值,这时候没有加const关键字,编译器不会报错 #include <stdio.h> void showar(int ar[]);int main(void) {int ar[4]{2,3,4,5…...

QT object元对象
qt中的元对象系统提供了对象间通信的信号和槽机制、运行时类型 信息和动态属性系统; 1.该类必须继承自QObject类; 2.必须在类的私有声明区声明Q_OBJECT宏(在类定义时,如果没有指定,public或private,则默认为private&a…...

互斥锁,条件变量,信号量的三个小demo
仨demo 一、 一个线程读文件,另一个线程将读取的内容输出到终端 1.1 要求 创建两个线程,其中一个线程读取文件中的数据,另外一个线程将读取到的内容打印到终端上,类似实现cat一个文件。 cat数据完毕后,要结束两个线…...

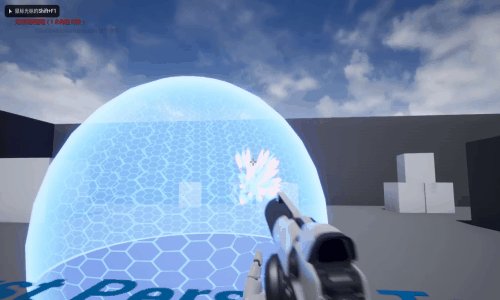
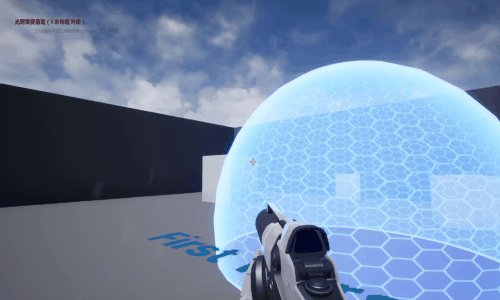
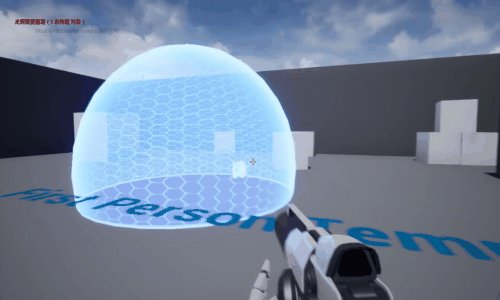
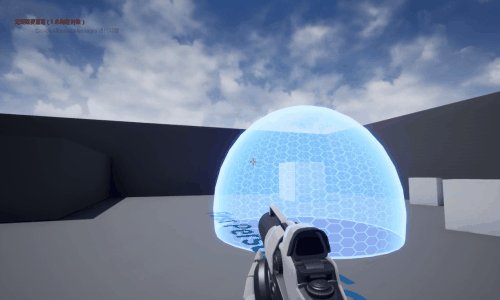
【UE 材质】力场护盾和冲击波效果
目录 效果 步骤 一、制作力场护盾材质 二、制作冲击波材质效果 三、制作冲击波粒子效果 四、制作震动效果 效果 步骤 一、制作力场护盾材质 1. 首先新建一个第一人称角色游戏模板 2. 新建一个材质,用于作为力场护盾的材质,这里命名为“Mat_for…...

类和对象三大特性之多态
全文目录 虚函数虚函数的重写接口继承和实现继承重载、重写(覆盖)、隐藏(重定义)C11 override 和 final抽象类 多态的概念多态原理虚函数表 单继承和多继承的虚函数表打印虚函数表单继承的虚函数表多继承的虚函数表 常见面试问答题…...

为何红黑树在B/B+树之上仍然占据重要地位?
为何红黑树在B/B树之上仍然占据重要地位? 引言二、红黑树和B/B树的基本原理2.1、红黑树的特点和性质2.2、B/B树的特点和性质2.3、红黑树和B/B树的比较 三、B/B树相对于红黑树的优势四、红黑树仍然占据重要地位的原因总结 博主简介 💡一个热爱分享高性能服…...

【算法专题突破】滑动窗口 - 水果成篮(13)
目录 1. 题目解析 2. 算法原理 3. 代码编写 写在最后: 1. 题目解析 题目链接:904. 水果成篮 - 力扣(Leetcode) 题目有很长一段话,但是我们读一遍题目可以提炼转化出题目的要求 : 其实就是找出一个最长…...

Peppercontent.io:人工智能驱动的内容生成工具
【产品介绍】 名称 Peppercontent.io 成立时间 成立于2017年 具体描述 Peppertype.ai 是一种基于GPT-3的AI辅助工具,而GPT-3则是一种深度学习自回归语言模型。这一技术潜藏着巨大的潜力,可以立刻为企业和创作者提供创意内容&…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
