[npm]脚手架本地全局安装1
[npm]脚手架本地全局安装1
- npm link 全局安装
- npm install 全局安装
- 卸载全局安装的脚手架
该文章是你的脚手架已经开发完成的前提下,你想要本地全局安装该脚手架,便于本地使用脚手架的命令的情况
npm link 全局安装
如果本地开发的项目是个脚手架,只是个人使用,也并不需要上传到 npm 或者私库,如何安装本地的项目到包的全局位置,以便全局使用该脚手架?
可以在项目的根目录下使用:
npm link
然后根据 npm get prefix 可以获取全局目录并查看,就可以看到所有全局安装的项目,而且该本地项目已在该目录下了
终端打印
D:\WK\webstorm\antd-fr-cli>npm link
npm WARN antd-fr-cli@1.0.0 No description
npm WARN antd-fr-cli@1.0.0 No repository field.up to date in 1.009s10 packages are looking for funding
run `npm fund` for detailsD:\PG\nodejs\node_global\bamboo -> D:\PG\nodejs\node_global\node_modules\antd-fr-cli\bin\index.js
D:\PG\nodejs\node_global\node_modules\antd-fr-cli -> D:\WK\webstorm\antd-fr-cliD:\WK\webstorm\antd-fr-cli>npm get prefix
D:\PG\nodejs\node_global
-
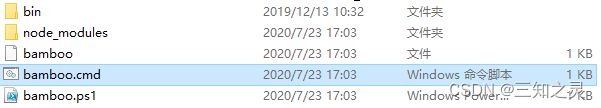
首先,在全局目录下 D:\nodejs\node_global 可以看到自定义的 bamboo 脚本

-
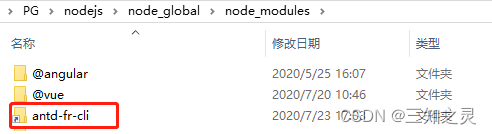
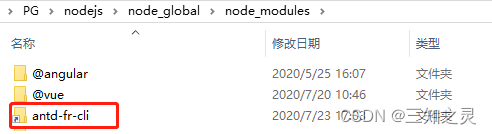
其次,在全局安装目录下 D:\nodejs\node_global\node_modules\ 可以看到项目 antd-fr-cli 的链接

因为npm link是相当于添加了指向 antd-fr-cli 项目的链接,所以如果 antd-fr-cli 发生了修改,那么bamboo 命令每次使用的都是最新内容,因为链接指向的位置是不变的
npm install 全局安装
全局安装方法 2,可以在项目的根目录下使用:
npm install -g
D:\WK\webstorm\antd-fr-cli>npm install -g
D:\PG\nodejs\node_global\bamboo -> D:\PG\nodejs\node_global\node_modules\antd-fr-cli\bin\index.js
- antd-fr-cli@1.0.0
added 1 package in 0.531s
卸载全局安装的脚手架
npm uninstall <packagename>
//等价于
npm un <packagename>
npm rm <packagename>
删除该全局包和普通的其它包方式一样
注意删除的是项目的名称,不是全局命令
npm uninstall antd-fr-cli -g
//不是 npm uninstall bamboo
相关文章:

[npm]脚手架本地全局安装1
[npm]脚手架本地全局安装1 npm link 全局安装npm install 全局安装卸载全局安装的脚手架 该文章是你的脚手架已经开发完成的前提下,你想要本地全局安装该脚手架,便于本地使用脚手架的命令的情况 npm link 全局安装 如果本地开发的项目是个脚手架&#…...

2023学习计划
1.把vue3学习完,照着视频把示例都走一遍 2.完整地学习完springboot 3.刷题,写算法题。每天2道左右 4.看书《数据结构与算法之美》《高性能SQL》 5.复习JavaSE,把基础知识再过一遍 6.学习Redis,看视频,走示例 7.M…...

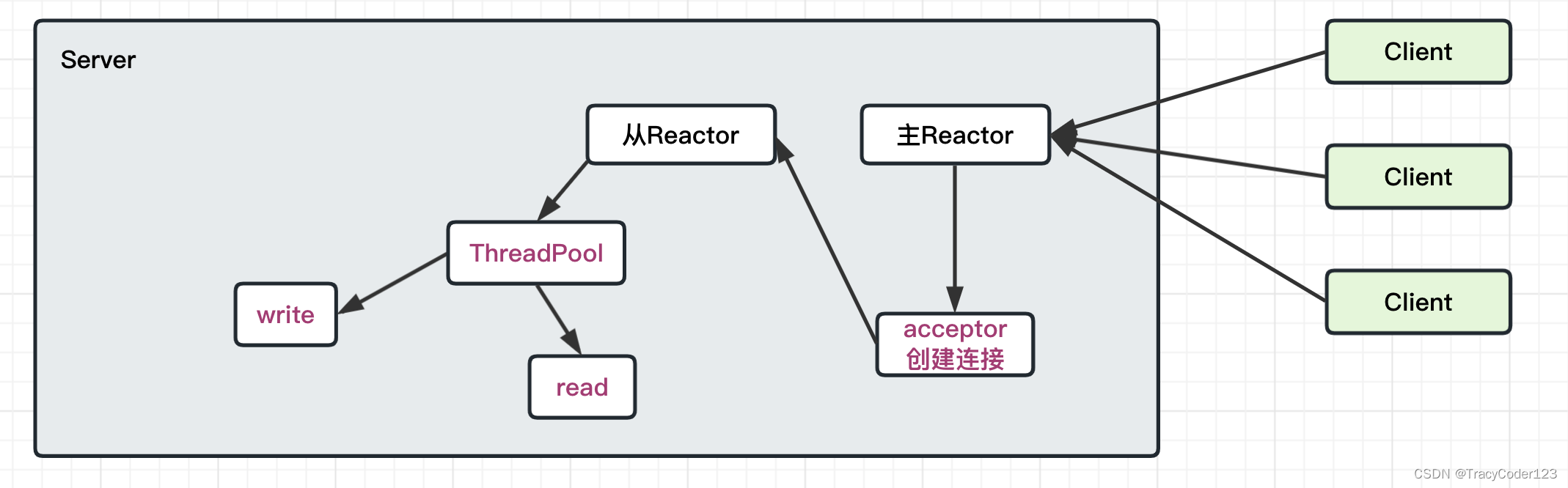
网络编程(一):服务器模型、Java I/O模型、Reactor事件处理模型、I/O复用
文章目录 一、Socket和TCP/IP协议族的关系二、服务器模型1.C/S模型(Client/Server Model)2.P2P模型(Peer-to-Peer Model) 三、Java的I/O演进1.BIO(阻塞)(1)工作流程(2&am…...

flyway适配高斯数据库
文章目录 flyway适配高斯数据库 flyway适配高斯数据库 flyway-core 源码版本:6.2.2 tag 由于高斯和postgresql使用的驱动都是一样的,所以基于flyway支持已有的postgresql数据库来改造 修改点如下: 1、PostgreSQLConnection 类中的 doRest…...

LVS keepalived实现高可用负载群集
目录 1 Keepalived及其工作原理 1.1 Keepalived体系主要模块及其作用: 2 LVSKeepalived 高可用群集部署 2.1 配置负载调度器(主、备相同) 2.1.1 配置keeplived(主、备DR 服务器上都要设置) 2.1.2 启动 ipvsadm 服…...

HTTP RESTFul RPC
一、简介 (1)HTTP(Hypertext Transfer Protocol)是一种应用层协议。它经常用于在Web和服务器之间通讯,或服务与服务之间通讯。 (2)RESTFul 约束HTTP协议实现上的规范设计。 (3&am…...

短视频seo矩阵系统源码开发搭建--代用户发布视频能力
短视频SEO矩阵系统源码开发搭建的代用户发布视频能力,主要是指在系统平台上,允许用户将其创作的内容发布到指定的账号或平台,并设置好相关的标题、话题、锚点等信息。 一、搭建步骤及注意事项 确定使用场景。根据业务需求,确定该…...

真实的产品开发中,后端的设计规约可以写哪些
真实的产品开发中,后端的设计规约可以写哪些 产品开发的后端设计规约通常包括以下内容: 数据模型设计:详细描述数据库的结构,包括数据表的设计、字段的定义和关系的设置等。 业务逻辑设计:详细描述后端的业务逻辑&a…...
—— 使用 torchrun 进行容错处理)
Pytorch 多卡并行(2)—— 使用 torchrun 进行容错处理
前文 Pytorch 多卡并行(1)—— 原理简介和 DDP 并行实践 介绍了使用 Pytorch 的 DDP 库进行单机多卡训练的方法,本文进一步说明如何用 torchrun 改写前文代码,以提高模型训练的效率和容错性torchrun 是从 Pytorch 1.9.0 开始引入的…...

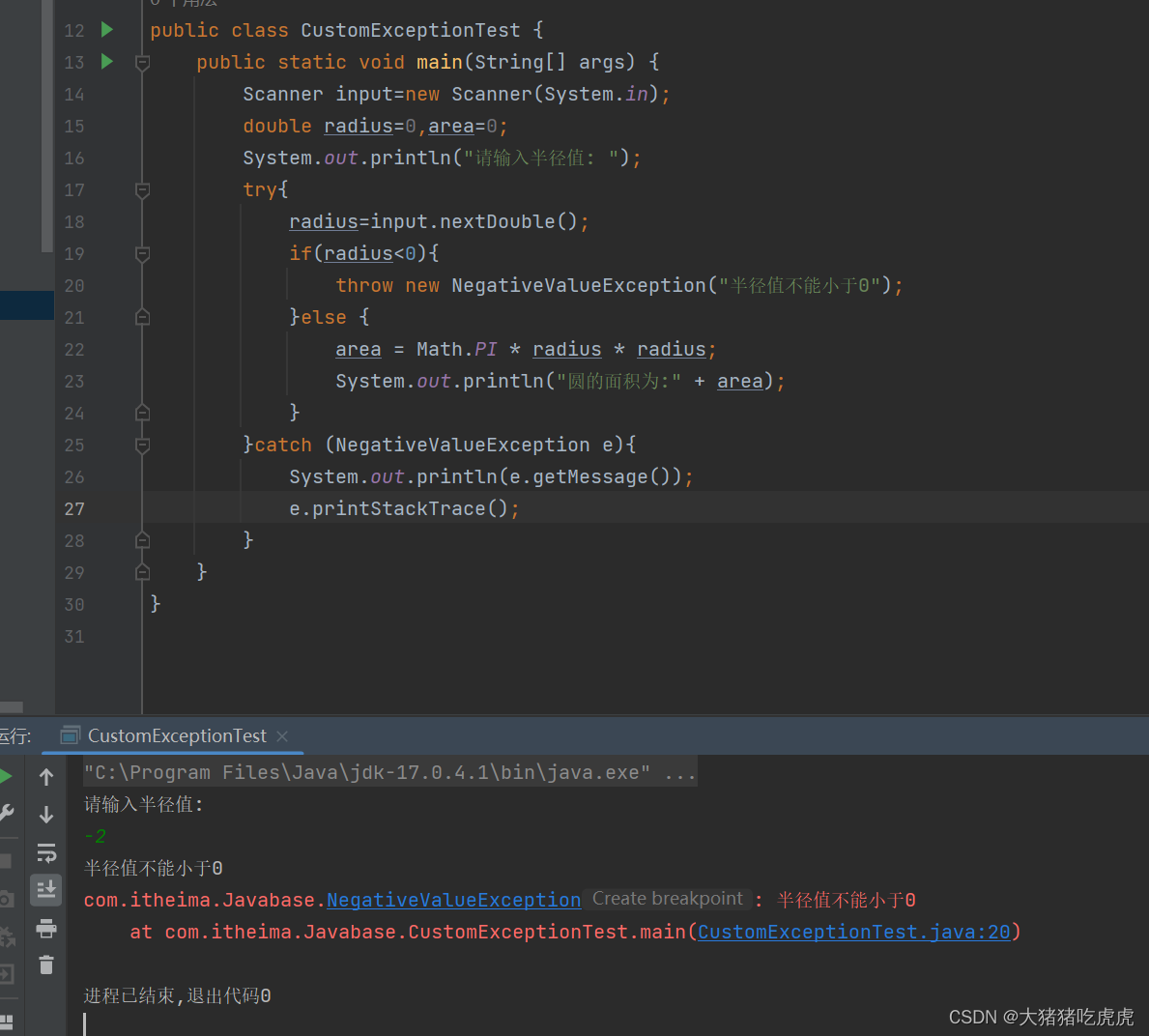
Java异常处理(详解)
Java异常处理 前言一、异常与异常类1.异常的概念2.异常类Error类Exception类(1)非检查异常(2)检查异常 二、异常处理1.异常的抛出与捕获2.try-catch-finally语句3.声明方法抛出异常3.用throw 语句抛出异常 三、自定义异常类 前言 …...

嵌入式-数据进制之间的转换
目录 一.简介 1.1十进制 1.2二进制 1.3八进制 1.4十六进制 二.进制转换 2.1二进制-十进制转换 2.2八进制-十进制转换 2.3十六进制-十进制转换 2.4十进制-二进制转换 2.5十进制-八进制转换 2.6十进制-十六进制转换 2.7小数部分转换 一.简介 被传入到计算机的数据要…...

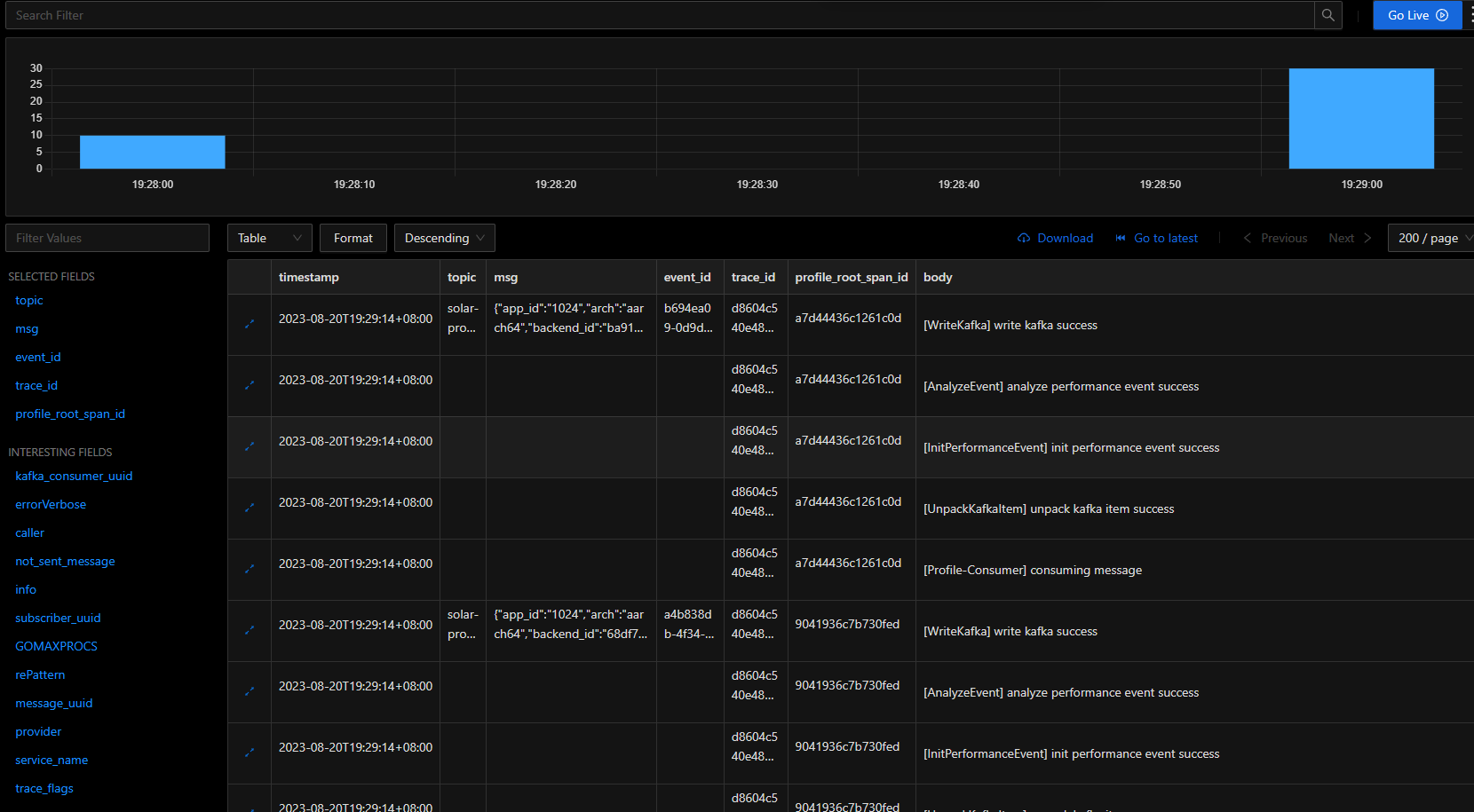
腾讯mini项目-【指标监控服务重构】2023-08-20
今日已办 PPT制作 答辩流程 概述:对项目背景、架构进行介绍(体现我们分组的区别和需求)人员:小组成员进行简短的自我介绍和在项目中的定位,分工进展:对项目进展介绍,其中a、b两组的区别和工作…...

智能文本纠错API的应用与工作原理解析
引言 在数字时代,文本撰写和传播变得日益重要,无论是在学校里写论文、在职场中发送邮件,还是在社交媒体上发表观点。然而,文字错误、标点符号错误、语法问题和不当的表达常常会削弱文本的质量,降低信息传达的效果。为…...

在springboot下将mybatis升级为mybatis-plus
在springboot下将mybatis升级为mybatis-plus 1. 整体描述2. 具体步骤2.1 更新pom引用2.2 更新yml配置2.3 更新config配置2.4 BaseEntity修改 3. 程序启动4. 总结 1. 整体描述 之前项目工程用的是mybatis,现在需要将其替换为mybatis-plus,mybatis-plus的…...

Vuex详解:Vue.js的状态管理方案
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

栈与队列经典题目——用队列实现栈
本篇文章讲解栈和队列这一部分知识点的经典题目:用栈实现队列、用队列实现栈。对应的题号分别为:Leetcode.225——用队列实现栈,。 在对两个题目进行解释之前,先回顾以下栈和队列的特点与不同: 栈是一种特殊的线性表…...

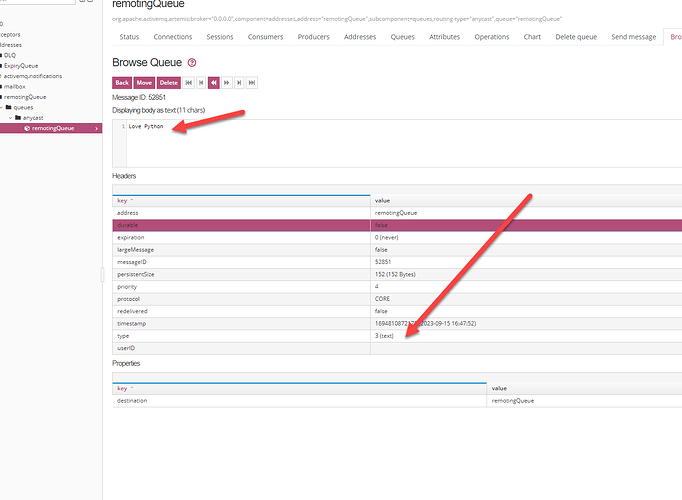
Python stomp 发送消息无法显示文本
我们向消息服务器通过 stomp 发送的是文本消息。 当消息服务器发送成功后,消息服务器上的文本没有显示,显示的是 2 进制的数据。 如上图,消息没有作为文本来显示。 问题和解决 消息服务器是如何判断发送的小时是文本还是二进制的。 根据官…...

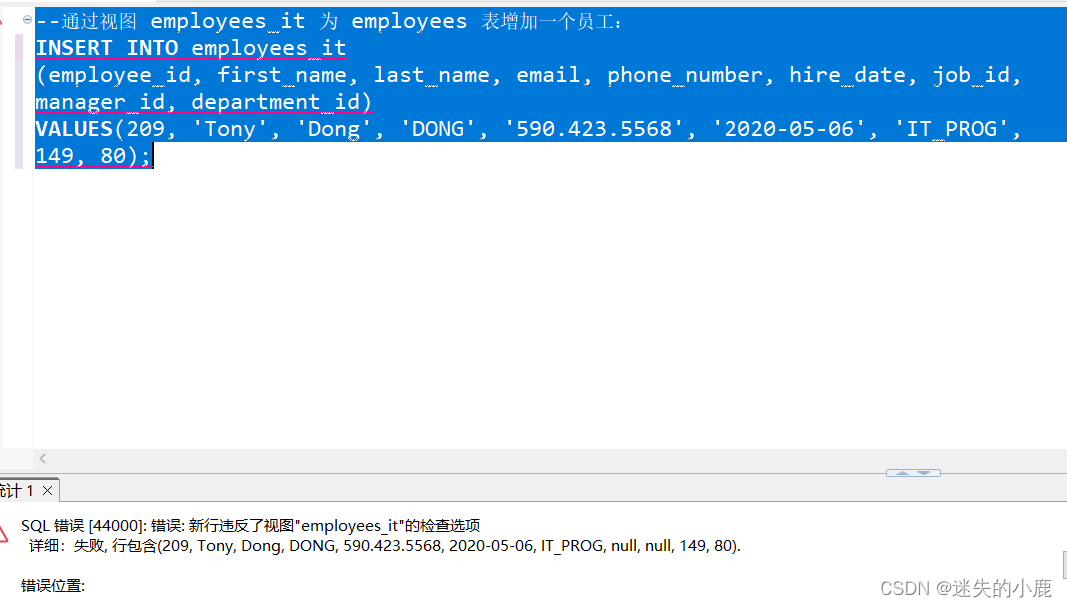
postgresql-视图
postgresql-视图 视图概述使用视图的好处 创建视图修改视图删除视图递归视图可更新视图WITH CHECK OPTION 视图概述 视图(View)本质上是一个存储在数据库中的查询语句。视图本身不包含数据,也被称为 虚拟表。我们在创建视图时给它指定了一个…...

科技资讯|Vision Pro头显无损音频仅限USB-C AirPods Pro 2耳机
彭博社的马克・古尔曼在最新发布的推文中表示,苹果 Vision Pro 头显的无损音频仅限于 USB-C AirPods Pro 2 耳机。 新款采用 USB-C 的 AirPods Pro 2 升级到了 IP54 级别(原版不防尘,仅 IPX4 级抗水),可陪伴用户在恶劣…...

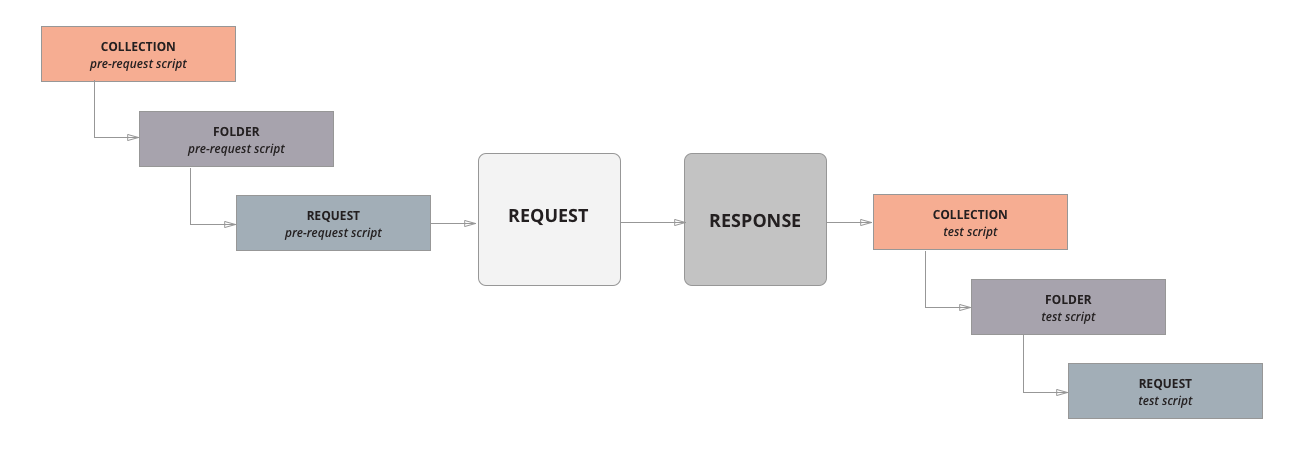
Postman应用——初步了解postman
Postman 是一个用于构建和使用 API 的 API 平台,Postman 简化了 API 生命周期的每个步骤并简化了协作,可以更快地创建更好的 API。 Postman 包含一个基于Node.js的强大的运行时,允许您向请求(request)和分组ÿ…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
