API商品接口对接使用:从理论到实践
随着电子商务的飞速发展,API商品接口已成为现代电子商务应用程序不可或缺的一部分。通过API商品接口,开发者可以轻松地从其他应用程序或服务中获取商品信息,实现快速、高效的电子商务功能。本文将探讨API商品接口的概念、对接使用的方法以及一个实际案例。
一、API商品接口概述
API商品接口是一种应用程序接口,它允许开发者从其他应用程序或服务中获取商品信息,如查询商品详情、购物车管理、订单处理等。这些接口通常由电商平台提供,以RESTful API或SOAP API等形式对外开放。通过API商品接口,开发者可以在自己的应用程序中快速构建电商功能,提高用户体验。
二、API商品接口对接流程
对接API商品接口需要以下步骤:
1.了解API文档
在对接API商品接口之前,首先需要了解电商平台提供的API文档。这些文档通常包括API的调用方式、参数说明、返回值等信息。通过阅读文档,可以大致了解如何使用API获取商品信息。
2.申请API密钥
为了使用API,开发者通常需要先申请一个API密钥。这个密钥可以帮助开发者在发送API请求时进行身份验证,确保只有合法应用程序才能访问API。
3.发送API请求
一旦有了API密钥,开发者就可以通过HTTP协议发送API请求。常见的HTTP请求方法包括GET、POST、PUT、DELETE等。在商品接口的场景下,开发者通常会使用GET方法来获取商品数据。
以下是一个使用Python语言发送GET请求获取商品列表的示例代码:
import requestsurl = 'https://api.example.com/products?app_key=YOUR_APP_KEY'
response = requests.get(url)if response.status_code == 200:data = response.json()# 处理返回的数据print(data)
else:print("请求失败")4.处理API返回数据
API返回的数据通常是JSON格式的字符串。开发者需要使用相应的方法将字符串解析为Python对象,以便于后续处理。以Python为例,可以使用内置的json模块进行解析:
import jsondata_json = '{"products": [{"id": 1, "name": "Product 1", "price": 9.99}, {"id": 2, "name": "Product 2", "price": 19.99}]}'
data = json.loads(data_json)5.构建商品接口
在获取到API返回的数据后,开发者需要根据实际需求将其整合到自己的应用程序中。例如,可以将商品信息展示在用户界面上,或者将商品数据存储到数据库中。此外,根据需要,开发者还可以通过API更新商品信息、添加新商品等。
三、API商品接口对接案例——构建电子商务应用程序的商品展示模块
假设开发者正在为一个电子商务应用程序构建商品展示模块。该模块需要从API获取商品数据,并将其展示在移动设备或Web页面上。这里以React为例,展示如何使用API商品接口:首先安装React及相关依赖:在命令行中执行以下命令:npm install react react-dom axios .然后,在React组件中编写以下代码:import React, { useEffect } from 'react'; import axios from 'axios';下面是一个示例React组件代码:
import React, { useEffect } from 'react';
import axios from 'axios';function ProductList() {useEffect(() => {const fetchData = async () => {const url = 'https://api.example.com/products?app_key=YOUR_APP_KEY';const response = await axios.get(url);if (response.status === 200) {const data = response.data;// 在此处处理获取到的商品数据,将其渲染到组件中console.log(data);} else {console.error("请求失败");}};fetchData();}, []);} return ( <div> {/* 在此处编写渲染商品的组件 */} </div> );}这段代码使用了React Hooks中的useEffect钩子函数来异步获取商品数据。通过axios库发送GET请求,可以在useEffect执行完毕后获取到API返回的商品数据。接下来需要在组件中编写渲染商品的逻辑。这里可以遍历获取到的商品数组,将每个商品的信息展示出来。例如:相关文章:

API商品接口对接使用:从理论到实践
随着电子商务的飞速发展,API商品接口已成为现代电子商务应用程序不可或缺的一部分。通过API商品接口,开发者可以轻松地从其他应用程序或服务中获取商品信息,实现快速、高效的电子商务功能。本文将探讨API商品接口的概念、对接使用的方法以及一…...

解决stable diffusion webui1.6 wd1.4 tagger加载失败的问题
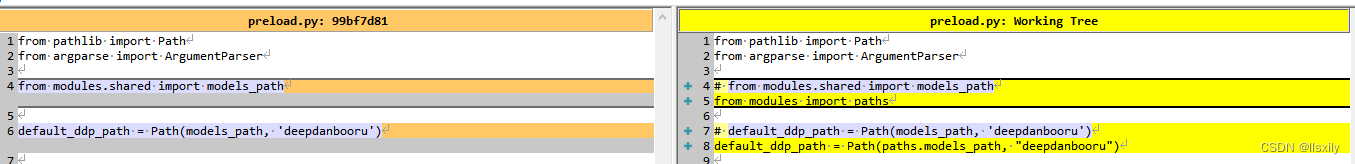
由于webui源码的变化,需要修改两个地方的import 1.tagger/ui.py # 第十行 # from webui import wrap_gradio_gpu_call # 原代码 from modules.call_queue import wrap_gradio_gpu_call1.preload.py # 第4行开始 # from modules.shared import models_path # 原…...

Python学习-实现简单的http服务
基于Python实现一个简单的HttpServer,当用户在浏览器中输入IP地址:8000时,则会返回index.html页面内容,访问其它信息,则会返回错误信息(404) """ httpserver v1.0 1.获取来自浏览器的请求, 2.判断如果请求内容是 …...

#循循渐进学51单片机#变量进阶与点阵LED#not.6
1、掌握变量的作用域及存储类别。 局部变量 函数内部声明的变量,只在函数内部有效,在本函数以外是不能使用的,叫局部变量。 全局变量 在函数外部声明的变量就是全局变量,一个源程序可以包含一个或多个函数,全局变量…...

访问者模式
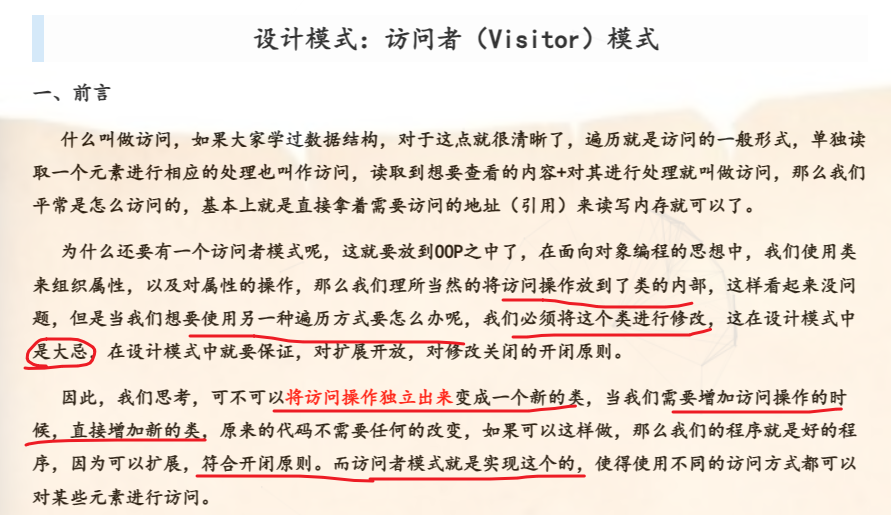
图片转载自 #include<iostream> using namespace std; #include<list> /*模板工厂单例化,所有的商品被注册进工厂中*/ /*访问者模式(行为型模式) 访问者,被访问者 visit accept 让访问变成一种操作,不同…...

epoll 的实现
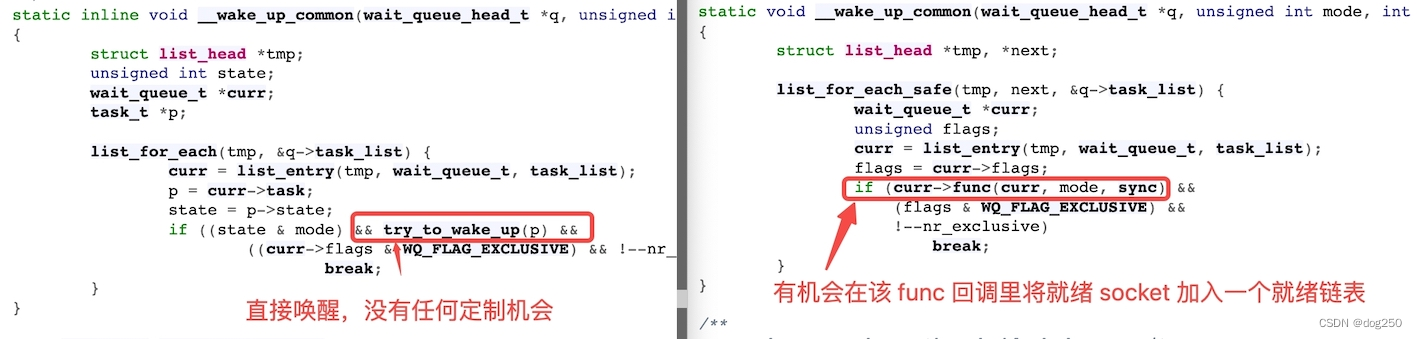
epoll 这么好,为什么迟至 2.6 版本的 kernel 才支持(epoll manual: The epoll API was introduced in Linux kernel 2.5.44.)?2.4 版本的 kernel 不支持 epoll? 原因很简单,epoll 没什么神奇的。在早期没有太多的并发连接要处理&…...

怎么用excel管理固定资产
在当今的数字时代,我们已经习惯了使用各种电子工具来提高我们的生产力。其中,Excel无疑是一个强大的工具,它不仅可以帮助我们处理数据,还可以用来进行复杂的计算和分析。然而,你可能不知道的是,Excel也可以…...

记录crack某IDE插件过程
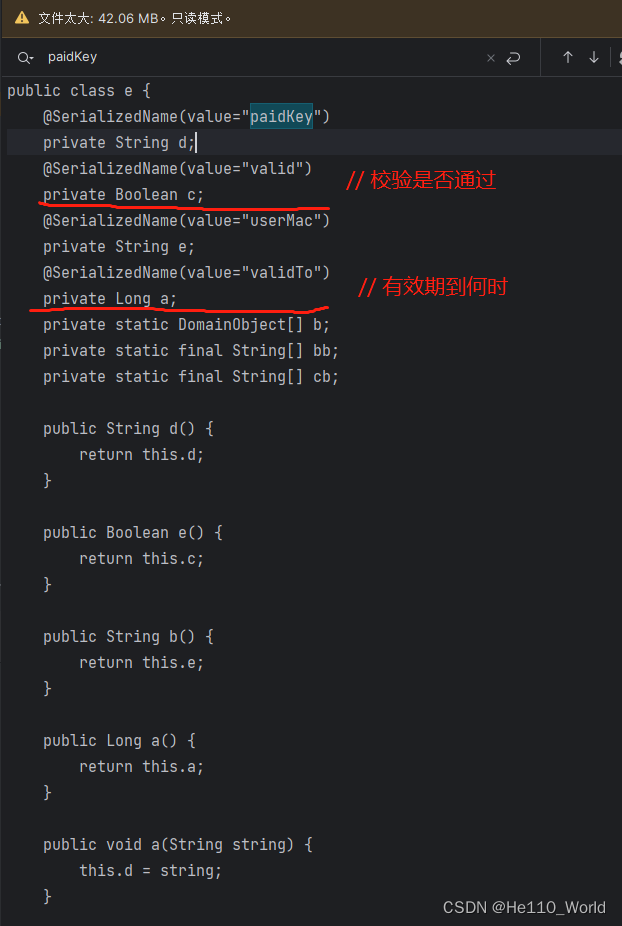
声明:本文仅记录学习过程,已对关键位置脱敏处理,未提供任何工具,请支持正版。 反编译jar包 使用cfr进行对插件核心jar包MyBxxxxxx-obfuss.jar进行反编译,在本地生成a.txt。 java -jar cfr-0.152.jar MyBxxxx-obfuss.…...

Android DEX相关,ART加载OAT文件
android .dex文件,对于Android DEX文件详细说明 Android dex、odex、oat、vdex、art区别 Android下的DEX文件和SO文件梳理总结 Android[art]-Android dex,odex,oat,vdex,art文件结构学习总结 第四章 常见的 Android 文件格式&…...

laravel框架 - 安装初步使用学习 composer安装
一、什么是laravel框架 Laravel框架可以开发各种不同类型的项目,内容管理系统(Content Management System,CMS)是一种比较典型的项目,常见的网站类型(如门户、新闻、博客、文章等)都可以利用CM…...

API实战教程:使用身份证OCR识别API构建一个应用
1. 引言 你是否曾经想过,只需拍一张身份证的照片,就能自动读取上面的所有信息?今天,我们要介绍的就是这样一个神奇的工具:身份证OCR识别API。不管你是技术小白还是初学者,跟着我们的步骤,你都可…...

前端-layui动态渲染表格行列与复杂表头合并
说在前面: 最近一直在用layui处理表格 写的有些代码感觉还挺有用的,顺便记录下来方便以后查看使用; HTML处代码 拿到id 渲染位置表格 <div class"layui-table-body salaryTable"><table class"layui-table" i…...

IDM(Internet Download Manager)下载器2024最新版本如何下载?
IDM(Internet Download Manager)下载器能够兼容支持多种浏览器进行文件下载,很多时候只要复制一个地址IDM的下载弹窗就自动弹出来,有时候不需要下载的时候也会弹,时间久了就会感觉很烦,不过这个问题其实可以…...

前端综合练手小项目
导读 本篇文章主要以小项目的方式展开,其中给出的代码中均包含详细地注释,大家可以参照理解。下面4个小项目中均包含有 HTML、CSS、JavaScript 等相关知识,可以拿来练手,系统提升一下自己的前端开发能力。 废话少说,…...

接口优化1
接口优化 文章目录 接口优化1. 内容概述2. 集成RabbitMQ2.1 下载2.2 SpringBoot集成RabbitMQ 快速入门1.相关配置2.创建发送者者和接收者 2.3 rabbitmq四种交换模式2.4 秒杀接口优化 1. 内容概述 核心思路:减少对数据库的访问,利用Redis的高并发特性来实现。 系统初…...

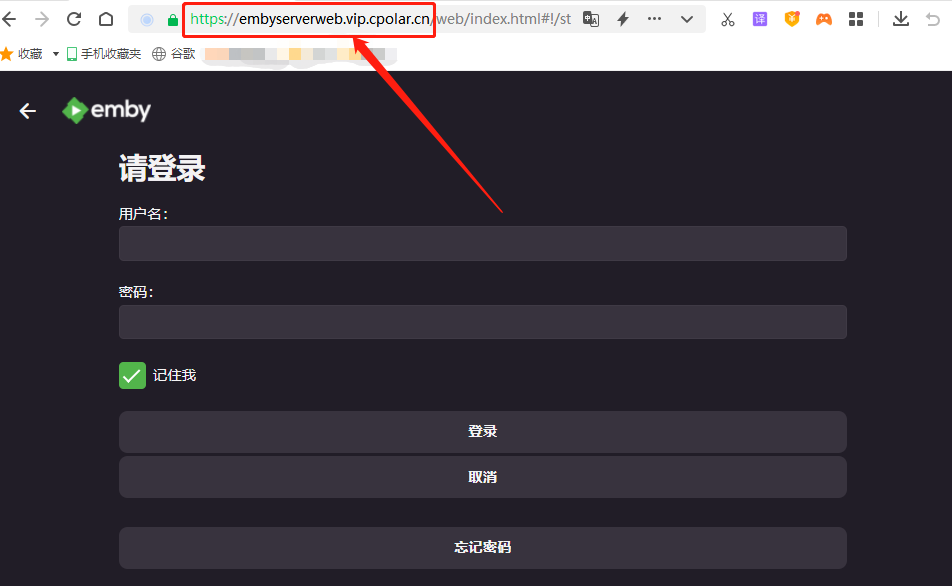
【无公网IP内网穿透】 搭建Emby媒体库服务器并远程访问「家庭私人影院」
目录 1.前言 2. Emby网站搭建 2.1. Emby下载和安装 2.2 Emby网页测试 3. 本地网页发布 3.1 注册并安装cpolar内网穿透 3.2 Cpolar云端设置 3.3 Cpolar内网穿透本地设置 4.公网访问测试 5.结语 1.前言 在现代五花八门的网络应用场景中,观看视频绝对是主力…...

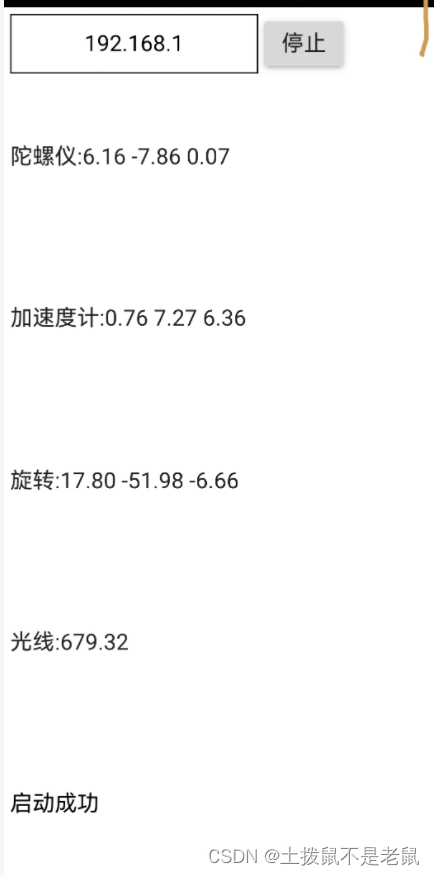
QML android 采集手机传感器数据 并通过udp 发送
利用 qt 开发 安卓 app ,采集手机传感器数据 并通过udp 发送 #ifndef UDPLINK_H #define UDPLINK_H#include <QObject> #include <QUdpSocket> #include <QHostAddress>class UdpLink : public QObject {Q_OBJECT public:explicit UdpLink(QObjec…...

stableDiffusion安装
下载git 下载python-3.10.6版本 clone git至本地 使用git clone命令 git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui 更换pip源为为百度镜像 pip config --global set global.index-url https://mirror.baidu.com/pypi/simple 最后的镜像源链接 阿里云 h…...
)
QT基础教程(QPushButton及信号与槽)
文章目录 前言一、信号与槽二、QPushButton总结 前言 本篇文章来带大家学习QPushbutton和信号与槽,其中信号与槽是QT中的核心也是比较重要的一个知识点。 资料合集地微信公众号:优质程序猿一、信号与槽 信号与槽(Signals and Slots&#x…...

Android 实战项目分享(一)用Android Studio绘制贝塞尔曲线的艺术之旅
一、项目概述 欢迎来到创意之源!我们精心打造的绘图应用程序将带你进入一个充满艺术和技术的奇妙世界。通过使用Android Studio,我们实现了绘制贝塞尔曲线的功能,让你能够轻松创作出令人惊叹的艺术作品。不论你是热爱绘画的大学生还是渴望学习…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
