js实现websocket服务端和客户端
天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- 一、nodejs环境
- 二、js客户端
- 三、js服务端
- 1. 初始化
- 2. 安装ws
- 3. 创建文件server.js作为服务器
- 四、测试
- 1. 启动服务器
- 2. 启动客户端
- 3. 测试
一、nodejs环境
安装node.js
配置nodejs的环境
参考文章:nodejs下载安装配置
二、js客户端
创建文件client.html
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>websocket测试</title> </head><body><button onclick="sendMessage()">发消息给服务器</button></body>
</html>
<!-- <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> -->
<script type="text/javascript"> // 打开一个 web socket,设定websocket服务器地址和端口const ws = new WebSocket("ws://127.0.0.1:8888/");//开启连接open后客户端处理方法ws.onopen = function(event){// Web Socket 已连接上,在页面中显示消息// document.getElementById('res').innerHTML="当前客户端已经连接到websocket服务器";console.log('websocket已连接')};// 点击按钮时给websocket服务器端发送消息// $('#btn').click(function(){// var value = $('#demo').val();// console.log(value)// ws.send(value);// })// 接收消息后客户端处理方法ws.onmessage = function (event) { //接收到服务端的消息后,输出打印收到消息的内容console.log('收到服务端回复的消息:'+event.data);// $('#res').text(evt.data);};// 关闭websocketws.onclose = function(event){ // 关闭 websocketalert("连接已关闭..."); };//发送给服务端的消息内容function sendMessage(){ws.send("hello server, I am client")}</script>
三、js服务端
1. 初始化
输入命令执行初始化
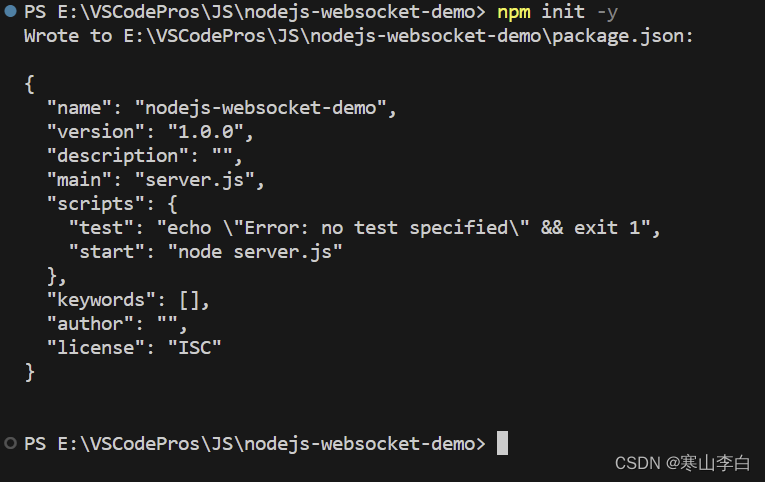
npm init -y

执行后会出现一个josn文件

2. 安装ws
打开终端输入命令安装ws
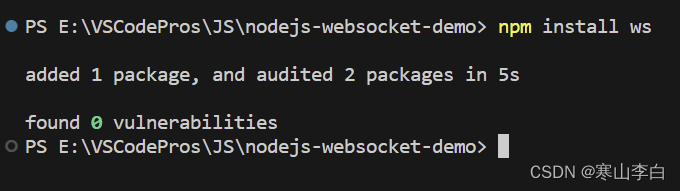
npm install ws

然后会多出一个node_modules的文件夹,用来放引入的ws包

3. 创建文件server.js作为服务器
const http = require('http');
const websocket = require('ws');const server = http.createServer();
const wss = new websocket.Server({server});//绑定事件,建立连接
wss.on('connection',(socket)=>{console.log('websocket已连接');//收到客户端发来的消息socket.on('message',(message)=>{//打印收到的消息console.log('收到客户端发来的消息:'+message);//收到后返回消息给客户端socket.send('hello client, I am server, I received')});socket.on('close', ()=>{console.log('websocket连接已关闭');});
});server.on('request', (request, response)=>{response.writeHead(200, {'Content-Type':'text/plain'});response.end('Hello,world1111!');
});server.listen(8888, ()=>{console.log('服务已启动,端口号为8888');
});
四、测试
1. 启动服务器
终端启动sever.js作为服务器
node server.js

2. 启动客户端
打开client.html到浏览器中

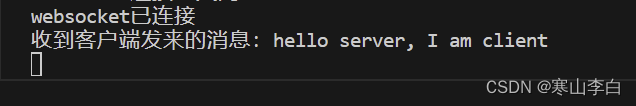
此时服务器会显示与客户端建立连接

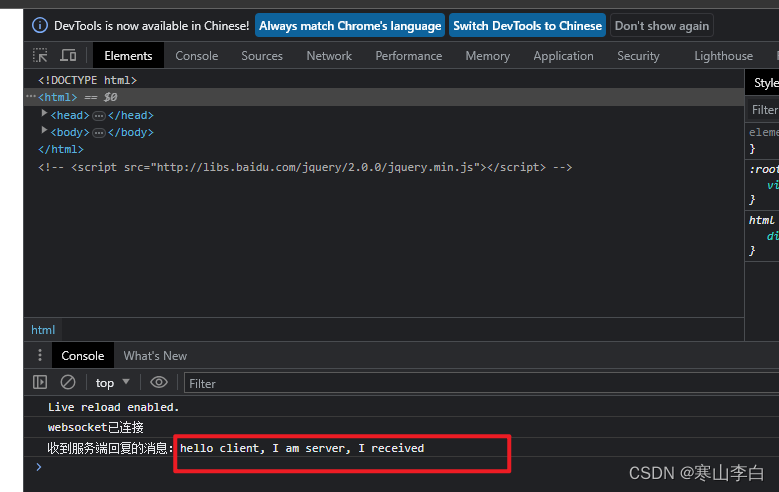
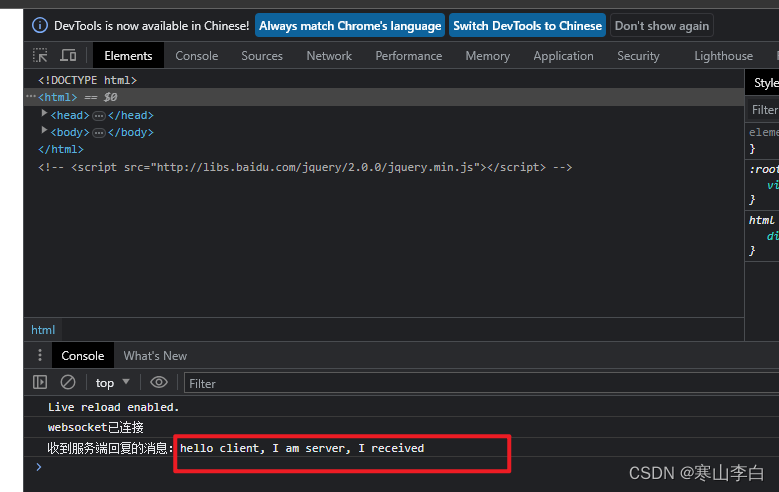
浏览器页面右键检查 —> NetWork —> WS —> Console
刷新页面,显示已连接

3. 测试
此时页面点击发送消息到服务端
服务端控制台显示收到客户端发来的消息

页面Console显示收到的消息

这就是nodejs实现的websocket客户端和服务端的实时收发消息
感谢阅读,祝君暴富!
相关文章:

js实现websocket服务端和客户端
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

qt qml RadioButton如何设置字体颜色,style提示找不到怎么办?
qt QML中设置RadioButton的字体颜色,可以使用RadioButton的label属性来设置文本的样式。下面是一个示例代码: import QtQuick 2.6 import QtQuick.Controls 2.2 import QtQuick.Controls 1.4 as Controls1_4 import QtQuick.Controls.Styles 1.4 import…...

Docker 的使用
一、Docker 的作用和优势 软件集装箱化平台,可让开发者构建应用程序时,将它与环境一起打包到一个容器中,发布应用到任意平台中。 能在单台机器上运行多个Docker微容器,而每个微容器里都有一个微服务或独立应用, 如&am…...

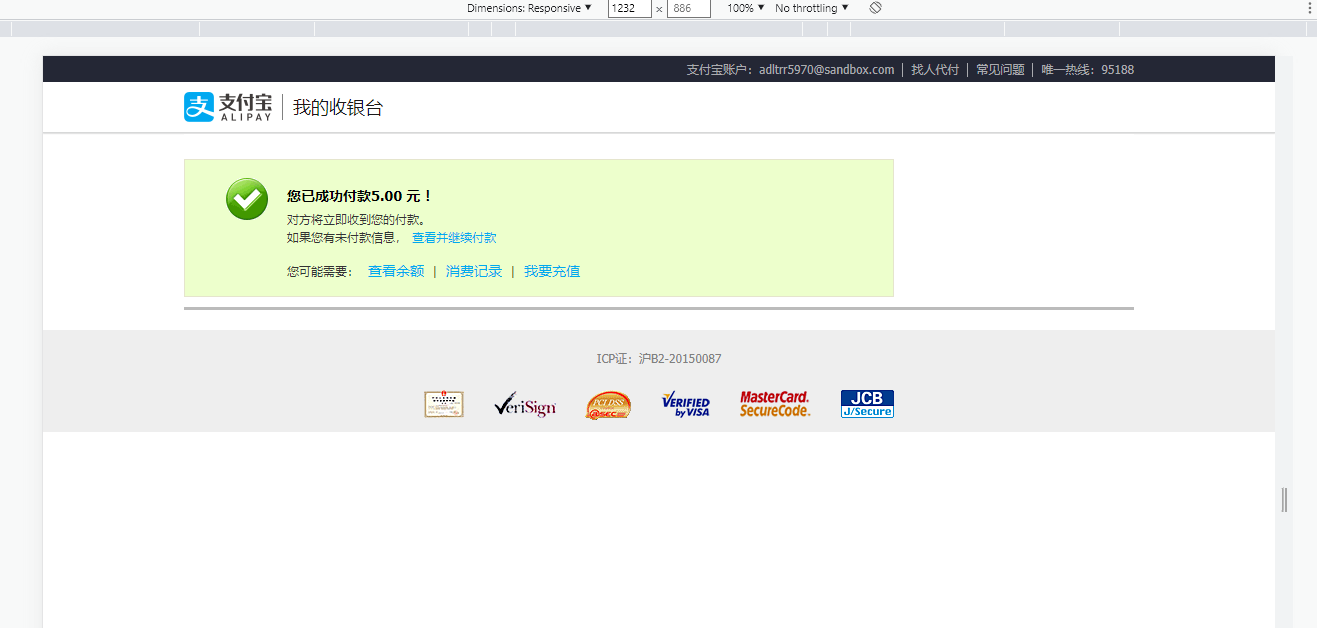
【无公网IP内网穿透】Java支付宝沙箱环境支付,SDK接口远程调试
目录 1.测试环境 2.本地配置 3. 内网穿透 3.1 下载安装cpolar内网穿透 3.2 创建隧道 4. 测试公网访问 5. 配置固定二级子域名 5.1 保留一个二级子域名 5.2 配置二级子域名 6. 使用固定二级子域名进行访问 1.测试环境 MavenSpring bootJdk 1.8 2.本地配置 获取支付…...

axios 用formData的方式请求数据
需求:使用axios库用来做http数据传输。 问题:传递数据的时候不是直接通过json的方式来传输的数据,二是通过formData的方式 解决: axios 请求头设置,Content-Type "Content-Type": "application/x-w…...

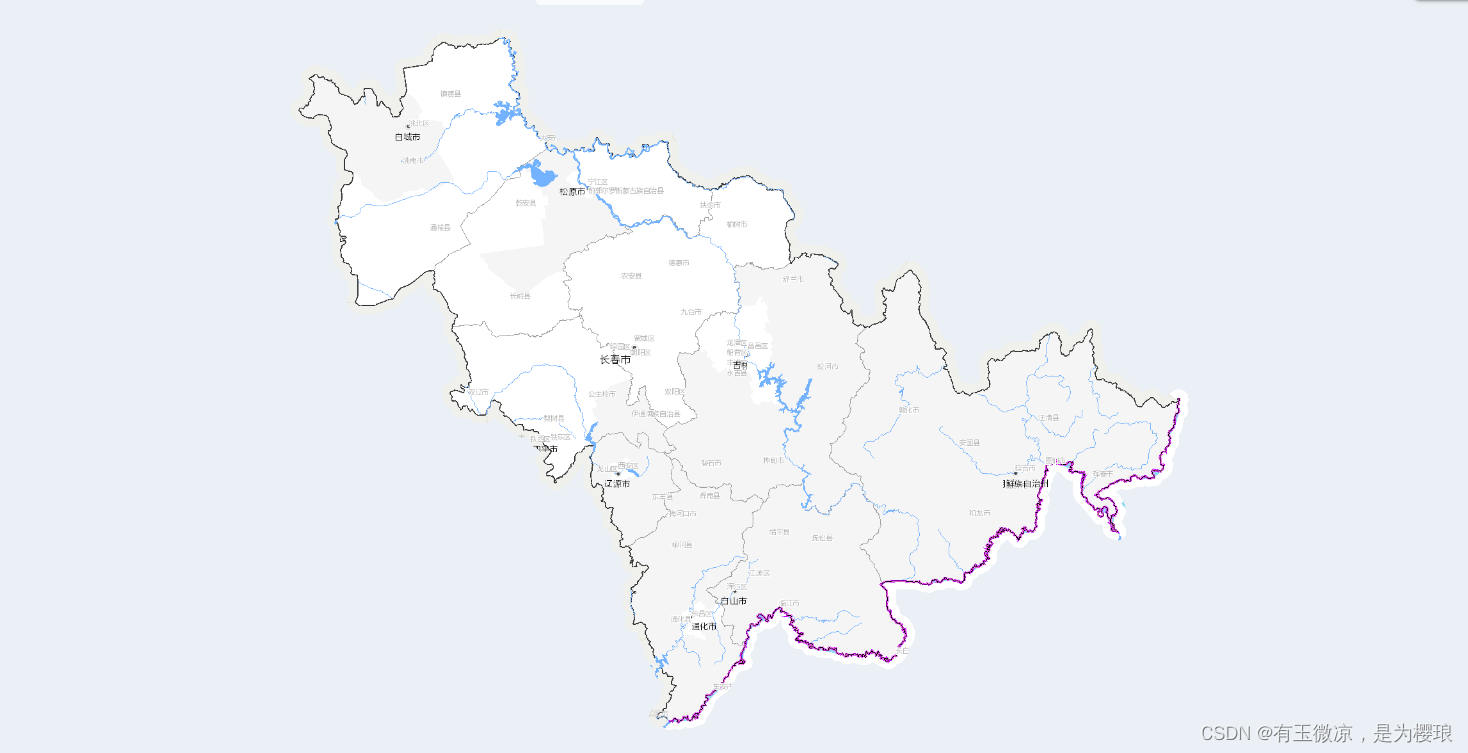
Mapbox加载arcgis的底图
成果图 这种底图基本上都是按照raster来加载的,主要就是知道地址了,拼参数 具体参数请参考官网 https://developers.arcgis.com/rest/services-reference/enterprise/export-map.htm 源码 我的服务列表是这样的 http://XXXX:XXXX/arcgis/rest/services/…...

(20)线程安全问题:Lock,双锁问题,Monitor,死锁
一、Lock 1、用多线程给变量自增,10000个线程自增 List<Task> tasks new List<Task>();int AsyncNum 0;for (int i 0; i < 10000; i){tasks.Add(Task.Run(() >{AsyncNum;}));}Task.WaitAll(tasks.ToArray());Console.WriteLine($"AsyncNu…...

医院如何实现安全又稳定的跨网文件数据交换呢?
随着医疗信息化的发展,医院之间需要频繁地进行文件数据交换,以实现诊疗、科研、管理等方面的协同和共享。然而,由于医院网络环境的复杂性和敏感性,跨网文件数据交换面临着安全性和稳定性的双重挑战。如何在保证文件数据不被泄露、…...

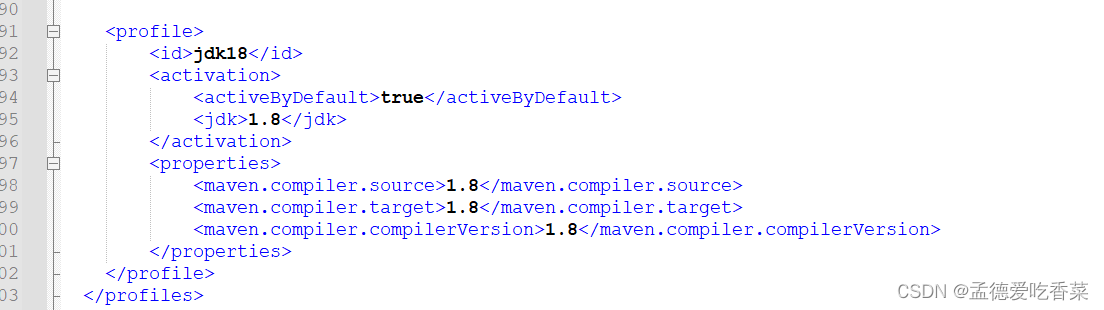
关于老项目从JDK8升级到JDK17所需要注意的细节
文章目录 ☀️1.关于老项目从JDK8升级到JDK17所需要注意的细节🌸1.1.更新JDK🌸1.2.修改Idea中的JDK版本🌸1.3.关于修改过程中遇到的异常🌸1.4.IDEA工具栏操作Maven正常,但使用mvn命令运行就报错 ☀️1.关于老项目从JDK…...

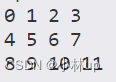
《C++ primer》练习3.43-3.45: 打印二维数组的元素
文章目录 1. 使用范围for循环2. 使用普通for循环2.1 使用指针2.2 使用数组下标 类型别名的简化 本文来自于《C primer》的练习3.43-3.45,觉得多维数组的遍历有不同的实现方式,于是记录一下。写的可能没有按题目的顺序来。题目大概含义是定义了一个二维数…...

使用电力系统稳定器 (PSS) 和静态 VAR 补偿器 (SVC) 提高瞬态稳定性(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

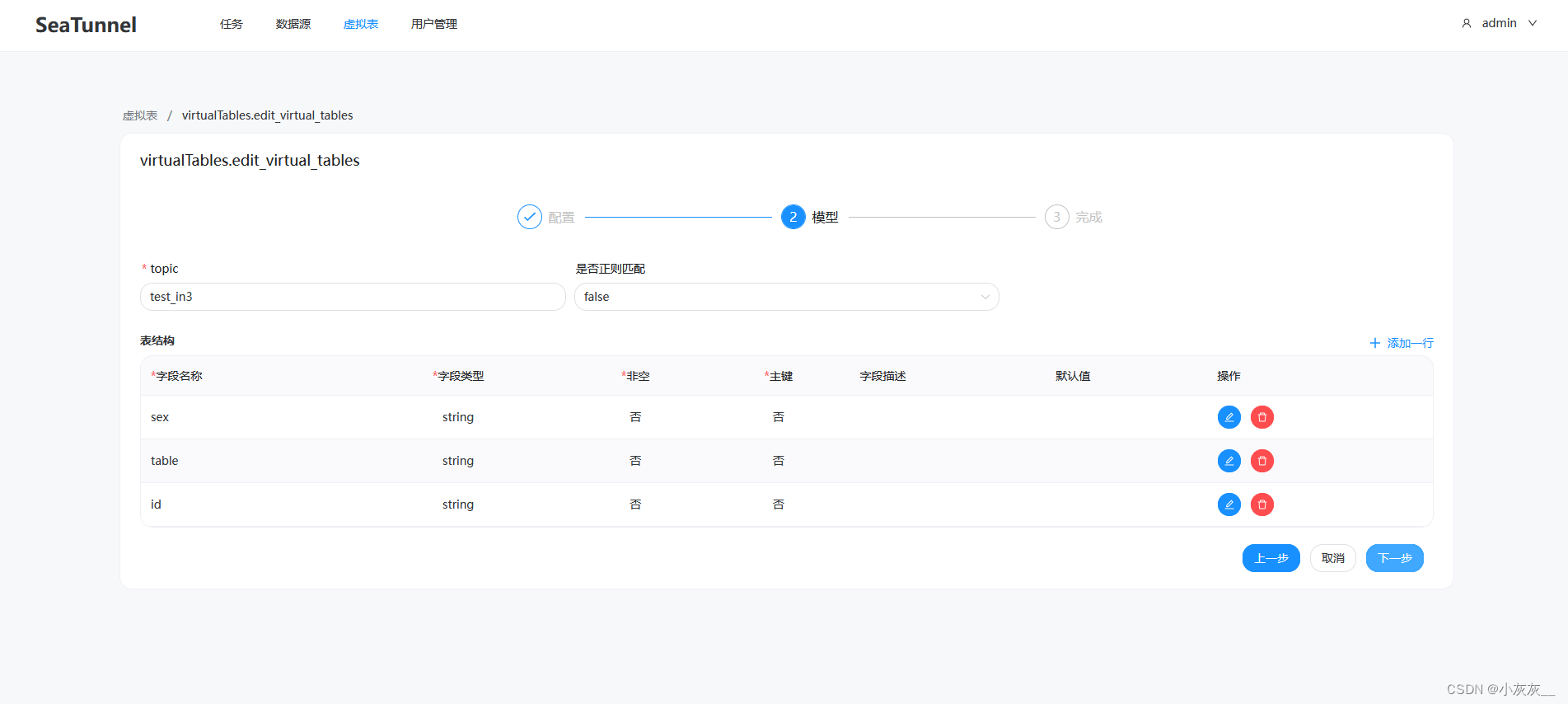
开源项目-SeaTunnel-UI数据集成系统
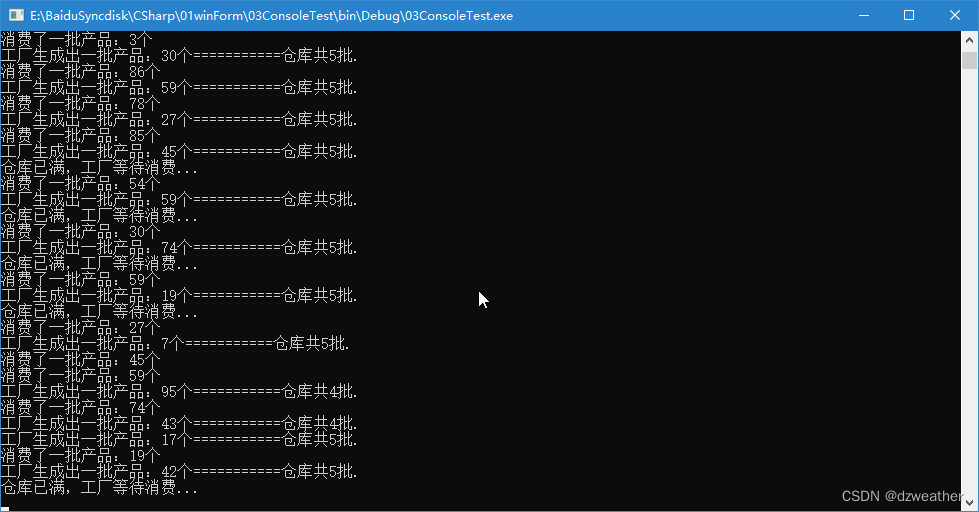
哈喽,大家好,今天给大家带来一个开源项目-SeaTunnel-UI数据集成系统 系统主要有任务配置,任务实例,数据源,虚拟表,用户管理等功能 登录 数据源 mysql数据源配置参数说明 kafka参数配置 mysqlcdc配置参数说明 虚拟表...

百度SEO优化策略与经验分享(提升百度排名的8大步骤)
百度关键词优化策略介绍:蘑菇号https://www.mooogu.cn/ 百度搜索引擎优化,简称为百度SEO,是一种通过优化网站结构和内容,提高网站在百度搜索引擎中的排名,从而获得更多有价值的流量和销售机会的行业术语。百度SEO的核…...

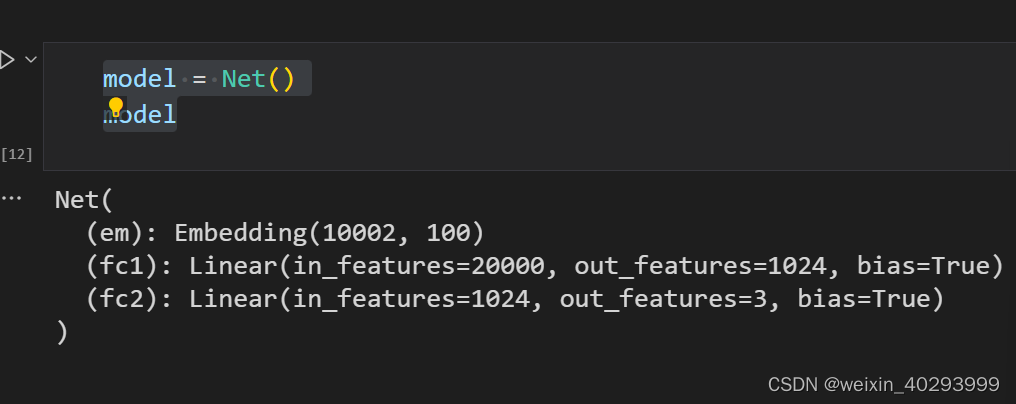
【深度学习】- NLP系列文章之 1.文本表示以及mlp来处理分类问题
系列文章目录 1. 文本分类与词嵌入表示,mlp来处理分类问题 2. RNN、LSTM、GRU三种方式处理文本分类问题 3. 评论情绪分类 还是得开个坑,最近搞论文,使用lstm做的ssd的cache prefetching,意味着我不能再划水了。 文章目录 系列文章…...

力扣236 补9.14
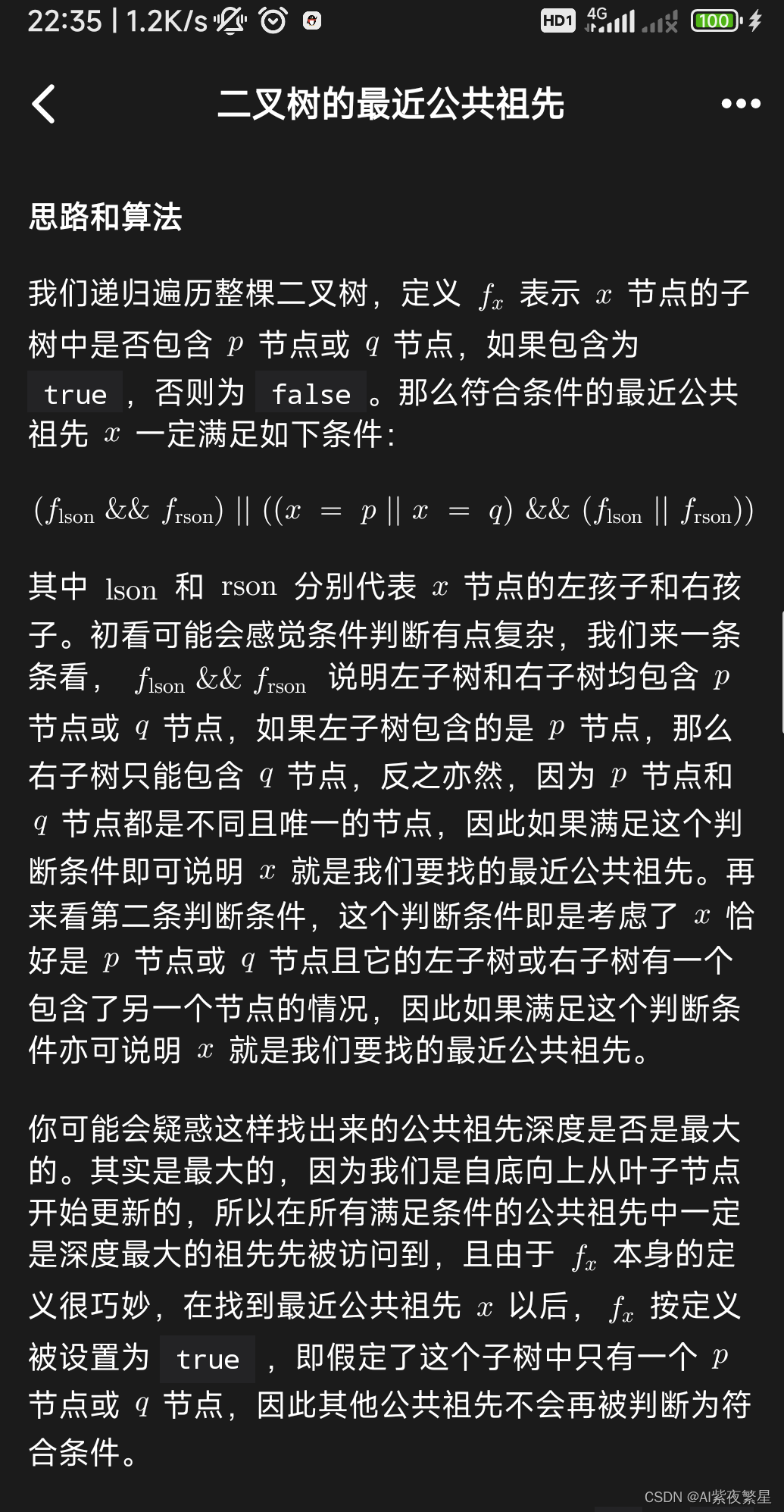
做不来,我做中等题基本上都是没有思路,这里需要先遍历祖先节点,那必然用先序遍历,这题还是官方题解容易理解,第二火的题解反而把我弄得脑袋昏昏的。 class Solution { TreeNode ans; public TreeNode lowestCommonAnce…...

一文搞定Postman(菜鸟必看)
什么是Postman? Postman是一个可扩展的 API 测试工具,可以快速集成到 CI/CD 管道中。它于 2012 年作为 Abhinav Asthana 的一个副项目启动,旨在简化测试和开发中的 API 工作流程。API 代表应用程序编程接口,它允许软件应用程序通…...

位图+布隆过滤器+海量数据并查集(它们都是哈希的应用)
一)位图: 首先计算一下存储一下10亿个整形数据,需要多大内存呢,多少个G呢? 2^3010亿,10亿个字节 byte kb mb gb 100000000个字节/1024/1024/10241G 所以10亿个字节就是1G,所以40亿个字节就是4G,也就是10个整…...

MYSQL:Select语句顺序
SELECT子句及其顺序整理表格: 子句 说明是否必须使用SELECT 要返回的列或表达式是FROM 从中检索数据的表仅在从表选择数据使用WHERE 行级过滤否GROUP BY 分组说明仅在按组计算聚…...

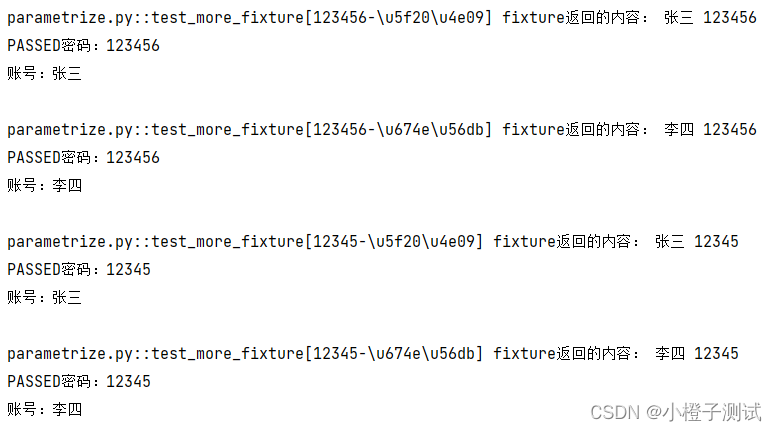
Pytest系列-数据驱动@pytest.mark.parametrize(7)
简介 unittest 和 pytest参数化对比: pytest与unittest的一个重要区别就是参数化,unittest框架使用的第三方库ddt来参数化的 而pytest框架: 前置/后置处理函数fixture,它有个参数params专门与request结合使用来传递参数&#x…...

【Qt】QGroundControl入门2:下载、编译、错误处理、运行
1、源码下载 git clone https://github.com/mavlink/qgroundcontrol.git 2、下载依赖库 2.1 查看依赖库的github路径 cat .gitmodules[submodule "src/GPS/Drivers"]path = src/GPS/Driversurl = https://github.com/PX4/GpsDrivers.git [submodule "libs/m…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
