02_Flutter自定义Sliver组件实现分组列表吸顶效果
02_Flutter自定义Sliver组件实现分组列表吸顶效果
一.先上效果图

二.列表布局实现
比较简单,直接上代码,主要使用CustomScrollView和SliverToBoxAdapter实现
_buildSection(String title) {return SliverToBoxAdapter(child: RepaintBoundary(child: Container(height: 50,color: Colors.brown,alignment: Alignment.center,child: Text(title),),));
}_buildItem(String title) {return SliverToBoxAdapter(child: RepaintBoundary(child: Container(padding: const EdgeInsets.symmetric(horizontal: 15),height: 70,color: Colors.cyanAccent,alignment: Alignment.centerLeft,child: Text(title),),));
}CustomScrollView(slivers: [_buildSection("蜀汉五虎将"),_buildItem("关羽"),_buildItem("张飞"),_buildItem("赵云"),_buildItem("马超"),_buildItem("黄忠"),_buildSection("虎贲双雄"),_buildItem("许褚"),_buildItem("典韦"),_buildSection("五子良将"),_buildItem("张辽"),_buildItem("乐进"),_buildItem("于禁"),_buildItem("张郃"),_buildItem("徐晃"),_buildSection("八虎骑"),_buildItem("夏侯惇"),_buildItem("夏侯渊"),_buildItem("曹仁"),_buildItem("曹纯"),_buildItem("曹洪"),_buildItem("曹休"),_buildItem("夏侯尚"),_buildItem("曹真")],
)

三.SliverToBoxAdapter和SliverPersistentHeader
可以使用Flutter提供的SliverPersistentHeader组件实现,在使用SliverPersistentHeader时要求我们明确指定子控件的高度,不支持吸顶上推效果,使用起来不够灵活,所以我们参考并结合SliverToBoxAdapter和SliverPersistentHeader源码,自己实现一个自适应高度的吸顶Sliver组件,并在此基础上一步步实现吸顶上推效果。
- 编写StickySliverToBoxAdapter类,继承自SingleChildRenderObjectWidget
class StickySliverToBoxAdapter extends SingleChildRenderObjectWidget {const StickySliverToBoxAdapter({super.key,super.child});RenderObject createRenderObject(BuildContext context) => _StickyRenderSliverToBoxAdapter();}
SingleChildRenderObjectWidget类要求我们自己实现createRenderObject方法,返回一个RenderObject对象,而对于一个S liver组件而言,这个RenderObject必须是RenderSilver的子类。
- 编写_StickyRenderSliverToBoxAdapter,继承RenderSliverSingleBoxAdapter
class _StickyRenderSliverToBoxAdapter extends RenderSliverSingleBoxAdapter {void performLayout() {// TODO: implement performLayout}}
RenderSliverSingleBoxAdapter要求子类实现performLayout方法,performLayout会对widegt的布局和绘制做控制,实现吸顶效果的关键就在于performLayout方法的实现。先依次看下SliverToBoxAdapter和SliverPersistentHeader对应RenderObject的performLayout相关方法的实现。
- RenderSliverToBoxAdapter#performLayout
void performLayout() {if (child == null) {geometry = SliverGeometry.zero;return;}final SliverConstraints constraints = this.constraints;//摆放子View,并把constraints传递给子Viewchild!.layout(constraints.asBoxConstraints(), parentUsesSize: true);//获取子View在滑动主轴方向的尺寸final double childExtent;switch (constraints.axis) {case Axis.horizontal:childExtent = child!.size.width;case Axis.vertical:childExtent = child!.size.height;}final double paintedChildSize = calculatePaintOffset(constraints, from: 0.0, to: childExtent);final double cacheExtent = calculateCacheOffset(constraints, from: 0.0, to: childExtent);assert(paintedChildSize.isFinite);assert(paintedChildSize >= 0.0);//更新SliverGeometrygeometry = SliverGeometry(scrollExtent: childExtent,paintExtent: paintedChildSize,cacheExtent: cacheExtent,maxPaintExtent: childExtent,hitTestExtent: paintedChildSize,hasVisualOverflow: childExtent > constraints.remainingPaintExtent || constraints.scrollOffset > 0.0,);//更新paintOffset,由滑动偏移量constraints.scrollOffset决定setChildParentData(child!, constraints, geometry!);
}
- RenderSliverFloatingPersistentHeader#performLayout
SliverPersistentHeader的performLayout方法中调用了updateGeometry方法去更新geometry,而吸顶的关键就在updateGeometry方法中,也就是paintOrigin的值。constraints.overlap的值代表前一个Sliver和当前Sliver被覆盖部分的高度。
double updateGeometry() {final double minExtent = this.minExtent;final double minAllowedExtent = constraints.remainingPaintExtent > minExtent ?minExtent :constraints.remainingPaintExtent;final double maxExtent = this.maxExtent;final double paintExtent = maxExtent - _effectiveScrollOffset!;final double clampedPaintExtent = clampDouble(paintExtent,minAllowedExtent,constraints.remainingPaintExtent,);final double layoutExtent = maxExtent - constraints.scrollOffset;final double stretchOffset = stretchConfiguration != null ?constraints.overlap.abs() :0.0;geometry = SliverGeometry(scrollExtent: maxExtent,paintOrigin: math.min(constraints.overlap, 0.0),paintExtent: clampedPaintExtent,layoutExtent: clampDouble(layoutExtent, 0.0, clampedPaintExtent),maxPaintExtent: maxExtent + stretchOffset,maxScrollObstructionExtent: minExtent,hasVisualOverflow: true, // Conservatively say we do have overflow to avoid complexity.);return 0.0;
}
四.吸顶效果实现
直接把上面updateGeometry中设置SliverGeometry的代码拷贝到_StickyRenderSliverToBoxAdapter#performLayout实现中,maxExtent和minExtent这两个值是由SliverPersistentHeader传入的SliverPersistentHeaderDelegate对象提供的。这里可以自己去看SliverPersistentHeaderDelegate的源码,就不多废话了。我们只需要把maxExtent和minExtent这两个值都改为子控件在主轴方向的尺寸大小即可。
_buildSection(String title) {return StickySliverToBoxAdapter(child: RepaintBoundary(child: Container(height: 50,color: Colors.brown,alignment: Alignment.center,child: Text(title),),));}class _StickyRenderSliverToBoxAdapter extends RenderSliverSingleBoxAdapter {void performLayout() {if (child == null) {geometry = SliverGeometry.zero;return;}final SliverConstraints constraints = this.constraints;//摆放子View,并把constraints传递给子Viewchild!.layout(constraints.asBoxConstraints(), parentUsesSize: true);//获取子View在滑动主轴方向的尺寸final double childExtent;switch (constraints.axis) {case Axis.horizontal:childExtent = child!.size.width;case Axis.vertical:childExtent = child!.size.height;}final double minExtent = childExtent;final double minAllowedExtent = constraints.remainingPaintExtent > minExtent ?minExtent : constraints.remainingPaintExtent;final double maxExtent = childExtent;final double paintExtent = maxExtent;final double clampedPaintExtent = clampDouble(paintExtent,minAllowedExtent,constraints.remainingPaintExtent,);final double layoutExtent = maxExtent - constraints.scrollOffset;geometry = SliverGeometry(scrollExtent: maxExtent,paintOrigin: min(constraints.overlap, 0.0),paintExtent: clampedPaintExtent,layoutExtent: clampDouble(layoutExtent, 0.0, clampedPaintExtent),maxPaintExtent: maxExtent,maxScrollObstructionExtent: minExtent,hasVisualOverflow: true, // Conservatively say we do have overflow to avoid complexity.);}
}

仔细看上面的效果,貌似只有第一个Sliver吸顶了,我们把分组item的背景改成透明的,再来看看效果,就知道怎么回事了😄。

可以看到,所有的分组section都已经吸顶了,只不过吸顶位置都是0,并且前一个section把后一个section覆盖了,我们下一步实现上推功能后,这个问题自热而然的就解决了。
五.实现上推效果

如图,当前section与前一个section重合了多少,前一个section就往上移动多少,也就是移动constraints.overlap即可,往下滑动也是同样的道理。
//查找前一个吸顶的section
RenderSliver? _prev() {if(parent is RenderViewportBase) {RenderSliver? current = this;while(current != null) {current = (parent as RenderViewportBase).childBefore(current);if(current is _StickyRenderSliverToBoxAdapter && current.geometry != null) {return current;}}}return null;
}
void performLayout() {if (child == null) {geometry = SliverGeometry.zero;return;}final SliverConstraints constraints = this.constraints;//摆放子View,并把constraints传递给子Viewchild!.layout(constraints.asBoxConstraints(), parentUsesSize: true);//获取子View在滑动主轴方向的尺寸final double childExtent;switch (constraints.axis) {case Axis.horizontal:childExtent = child!.size.width;case Axis.vertical:childExtent = child!.size.height;}final double minExtent = childExtent;final double minAllowedExtent = constraints.remainingPaintExtent > minExtent ?minExtent : constraints.remainingPaintExtent;final double maxExtent = childExtent;final double paintExtent = maxExtent;final double clampedPaintExtent = clampDouble(paintExtent,minAllowedExtent,constraints.remainingPaintExtent,);final double layoutExtent = maxExtent - constraints.scrollOffset;geometry = SliverGeometry(scrollExtent: maxExtent,paintOrigin: min(constraints.overlap, 0.0),paintExtent: clampedPaintExtent,layoutExtent: clampDouble(layoutExtent, 0.0, clampedPaintExtent),maxPaintExtent: maxExtent,maxScrollObstructionExtent: minExtent,hasVisualOverflow: true, // Conservatively say we do have overflow to avoid complexity.);//上推关键代码: 当前吸顶的Sliver被覆盖了多少,前一个吸顶的Sliver就移动多少RenderSliver? prev = _prev();if(prev != null && constraints.overlap > 0) {setChildParentData(_prev()!, constraints.copyWith(scrollOffset: constraints.overlap), _prev()!.geometry!);}
}
搞定,可以洗洗睡了,嘿嘿。

六.Fixed: 吸顶section点击事件失效
重写childMainAxisPosition方法返回0即可
class _StickyRenderSliverToBoxAdapter extends RenderSliverSingleBoxAdapter {...// 必须重写,否则点击事件失效。double childMainAxisPosition(covariant RenderBox child) => 0.0;}
相关文章:

02_Flutter自定义Sliver组件实现分组列表吸顶效果
02_Flutter自定义Sliver组件实现分组列表吸顶效果 一.先上效果图 二.列表布局实现 比较简单,直接上代码,主要使用CustomScrollView和SliverToBoxAdapter实现 _buildSection(String title) {return SliverToBoxAdapter(child: RepaintBoundary(child: C…...

uniapp实现大气质量指标图(app端小程序端均支持,app-nvue不支持画布)
效果图如下: 思路: 1.首先我想到的就是使用图标库echarts或ucharts,可是找了找没有找到类似的。 2.其次我就想用画布来实现这个效果,直接上手。(app-vue和小程序均可以实现,但是在app-nvue页面不支持画布…...

Oracle for Windows安装和配置——2.1.Oracle for Windows安装
2.1.1. 准备Oracle软件 1)下载或拷贝安装软件 下载地址:otn.oracle.com或my oracle support。下载文件列表。具体如图2.1.1-1所示。 图2.1.1-1 下载文件列表 --说明: 1)通过otn.oracle.com站点,可以免费下载用于安装的Oracle…...

2.SpringEL bean引用实例
SpringEL bean引用实例 文章目录 SpringEL bean引用实例介绍Spring EL以注解的形式Spring EL以XML的形式 介绍 在Spring EL,可以使用点(.)符号嵌套属性参考一个bean。例如,“bean.property_name” public class Customer {Value("#{addressBean.c…...

通用商城项目(下)之——Nginx的安装及使用
(作为通用商城项目的一个部分,单独抽离了出来。查看完整见父页面: ) 加入Nginx-完成反向代理、负载均衡和动静分离 1.配置SSH-使用账号密码,远程登录Linux 1.1配置实现 1、配置sshd 1)sudo vi /etc/ssh/sshd_confi…...

滑动时间窗口的思想和实现,环形数组,golang
固定时间窗口 在开发限流组件的时候,我们需要统计一个时间区间内的请求数,比如以分钟为单位。所谓固定时间窗口,就是根据时间函数得到当前请求落在哪个分钟之内,我们在统计的时候只关注当前分钟之内的数量,即 [0s, 60…...

SpringBoot 使用异步方法
SpringBoot 使用异步方法 在pom文件引入相关依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.springframe…...

Django框架学习大纲
对于使用 Python 的 Django 框架进行 web 开发的程序员来说,以下几点是必须了解的。 环境配置与项目初始化 命令: pip install django django-admin startproject myproject解析: 使用 pip 安装 Django。使用 django-admin startproject …...

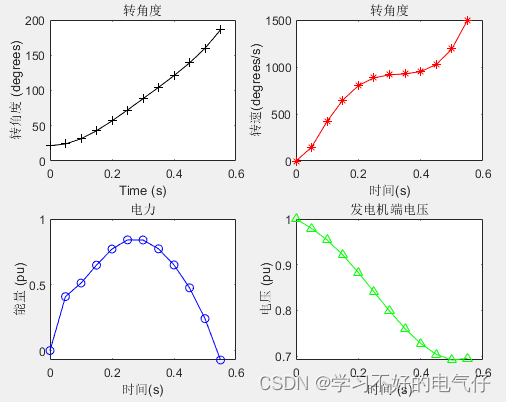
基于matlab实现的电力系统稳定性分析摆幅曲线代码
完整程序: clear; clc; t 0; tf 0; tfl 0.5; tc 0.5; % tc 0.05, 0.125, 0.5 sec for 2.5 cycles, 6.25 cycles & 25 cycles resp ts 0.05; m 2.52 / (180 * 50); i 2; dt 21.64 * pi / 180; ddt 0; time(1) 0; ang(1) 21.64; pm 0.9; pm1 2.44;…...

mybatis基本构成mybatis与hibernate的区别添加mybatis支持
目录 1. mybatis简介 2. mybatis基本构成 3. mybatis与hibernate的区别 4. 项目中添加mybatis支持 1. mybatis简介 Mybatis是Apache的一个Java开源项目,是一个支持动态Sql语句的持久层框架。Mybatis可以将Sql语句配置在XML文件中,避免将Sql语句硬编…...

c++23中的新功能之十四输入输出指针
一、介绍 在c的发展过程中,无论如何发展,c都尽量保持着与C语言的兼容,当然这也是它的一个特点。在实际的应用中,开发者经常遇到的一个问题是,如何把一个指针的值给传出来?有人会说,简单啊&…...

Day42:网易云项目,路由进阶
网易云项目 创建、启动项目并配置路由 npm init vite npm i npm i vue-router npm i sass -D 在main.js中 import router from ./router createApp(App).use(router).mount(#app) 在index中配置路由 import {createRouter,createWebHistory} from vue-router import H…...

Open3D(C++) 三维点云边界提取
目录 一、算法原理二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 见:PCL 点云边界提取 二、代码实现 BoundaryEstimation.h #pragma...

AUTOSAR汽车电子嵌入式编程精讲300篇-经典 AUTOSAR 安全防御能力的分析及改善
目录 前言 研究现状 经典 AUTOSAR 概述 2.1 经典 AUTOSAR 架构 2.2 经典 AUTOSAR 应用层...

LeetCode 1584. 连接所有点的最小费用【最小生成树】
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

超简单,几行js代码就实现一个 vue3 的数字滚动效果!
预览效果 1. 创建一个template <template><div class"num-warp"><template v-for"item in numStr"><div v-if"item ," class"dot">,</div><divv-elseclass"num-box":style"{transf…...

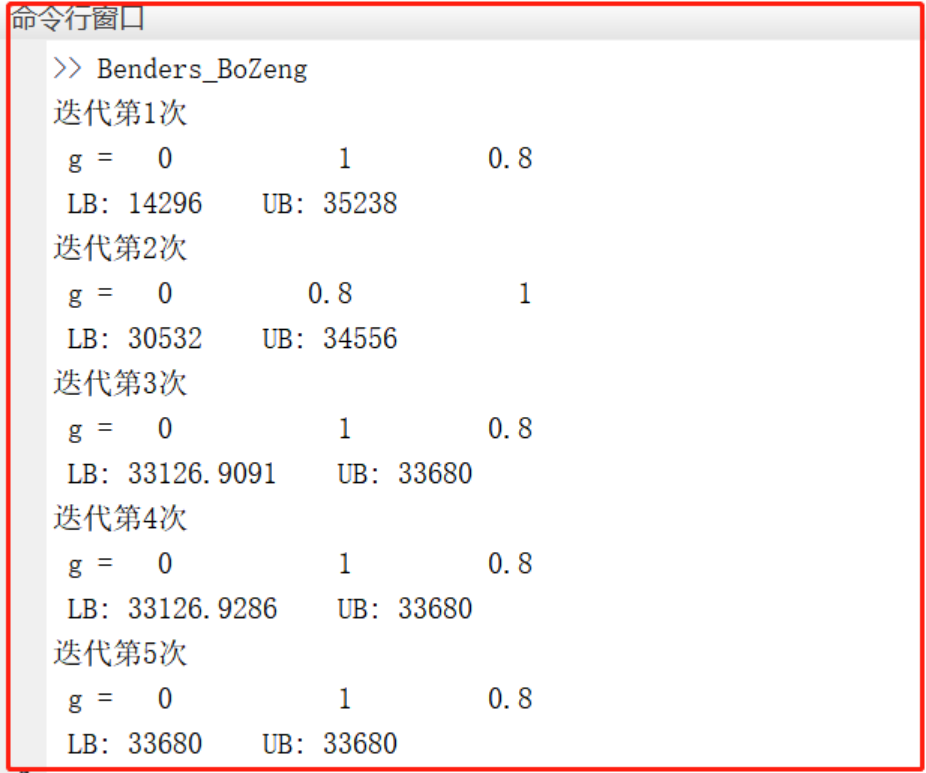
两阶段鲁棒优化matlab实现——CCG和benders
目录 1 主要内容 2 部分代码 3 程序结果 4 程序链接 1 主要内容 程序采用matlab复现经典论文《Solving two-stage robust optimization problems using a column-and-constraint generation method》算例,实现了C&CG和benders算法两部分内容,通过…...

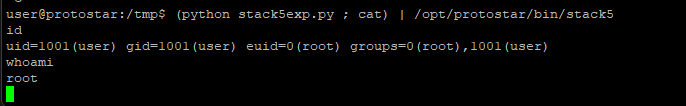
二进制安全虚拟机Protostar靶场(4)写入shellcode,基础知识讲解 Stack Five
前言 这是一个系列文章,之前已经介绍过一些二进制安全的基础知识,这里就不过多重复提及,不熟悉的同学可以去看看我之前写的文章 二进制安全虚拟机Protostar靶场 安装,基础知识讲解,破解STACK ZERO https://blog.csdn.net/qq_45894840/artic…...

【Flink实战】玩转Flink里面核心的Source Operator实战
🚀 作者 :“大数据小禅” 🚀 文章简介 :【Flink实战】玩转Flink里面核心的Source Operator实战 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 目录导航 Flink 的API层级介绍Source Operator速览Flin…...

[2023-09-12]Oracle备库查询报ORA-01187
一个多表关联的语句在备库执行查询时提示ORA-01187: cannot read from file because it failed verification tests,单独对某一个表查询则正常返回(因为不需要排序等,没有用到临时表空间)。 查看报错信息发现是提示的临时数据文件…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...
