Android高级开发-APK极致优化
九道工序
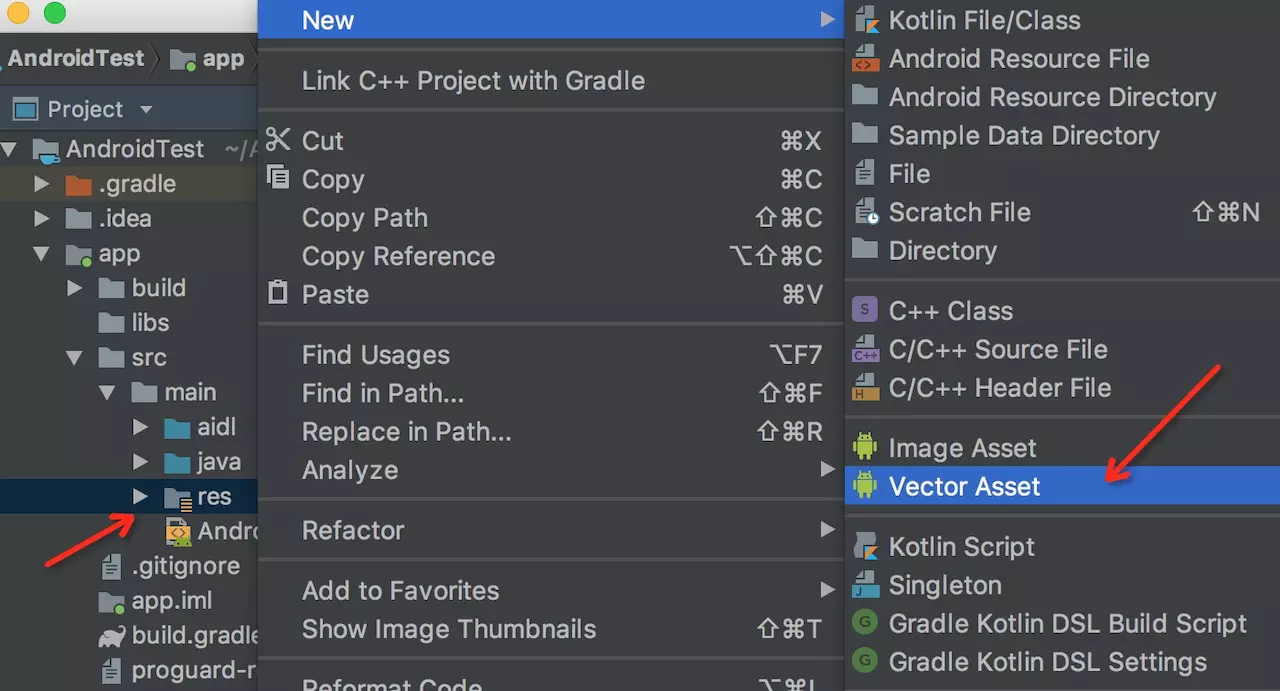
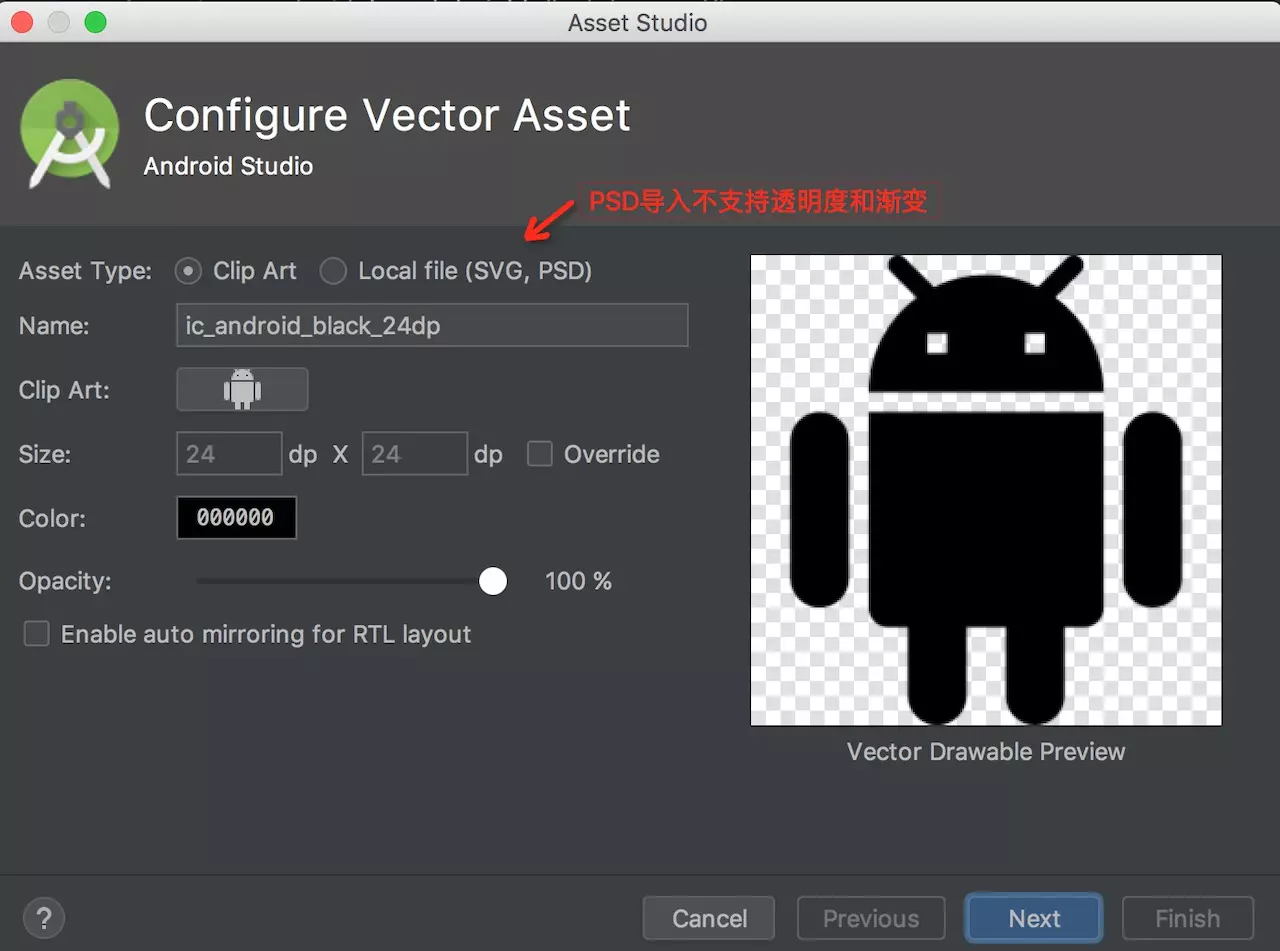
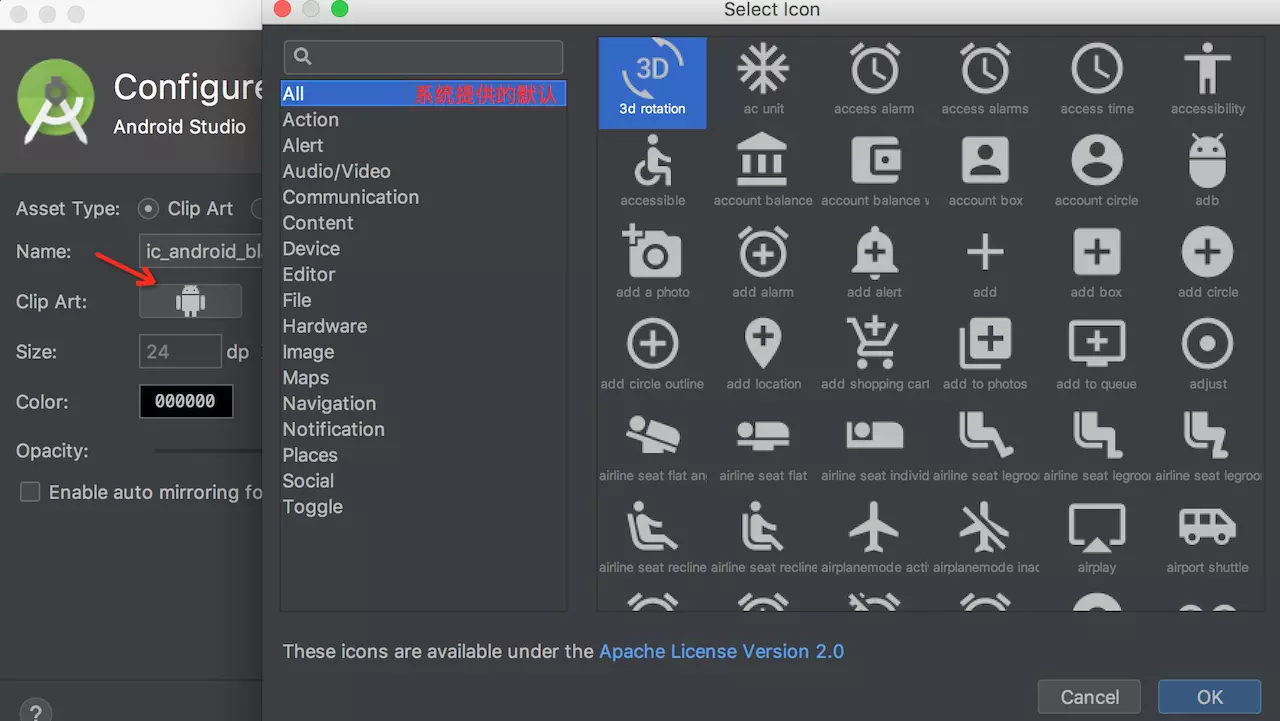
1. SVG(Scalable Vector Graphics)可缩放矢量图
使用矢量图代替位图可以减小 APK 的尺寸,因为可以针对不同屏幕密度调整同一文件的大小,而不会降低图像质量。
矢量图首次加载时可能消耗更多的 CPU 资源。之后,二者的内存使用率和性能则不相上下。我们建议您将矢量图像限制为最大 200 x 200 dp;否则,绘制它可能需要耗费很长的时间。
SVG是由XML定义的,标准SVG根节点是



版本差异(具体参考官方文档)
Android 5.0(API 级别 21)及更高版本会提供矢量图支持。如果应用的最低 API 级别低于以上版本,Vector Asset Studio 会将矢量图文件添加到项目中;另外,在构建时,Gradle 会创建不同分辨率的 PNG 光栅图像。
对于 Android 5.0(API 级别 21)及更高版本,Vector Asset Studio 支持所有 VectorDrawable 元素。为向后兼容 Android 4.4(API 级别 20)及更低版本,Vector Asset Studio 支持部分 XML 元素。
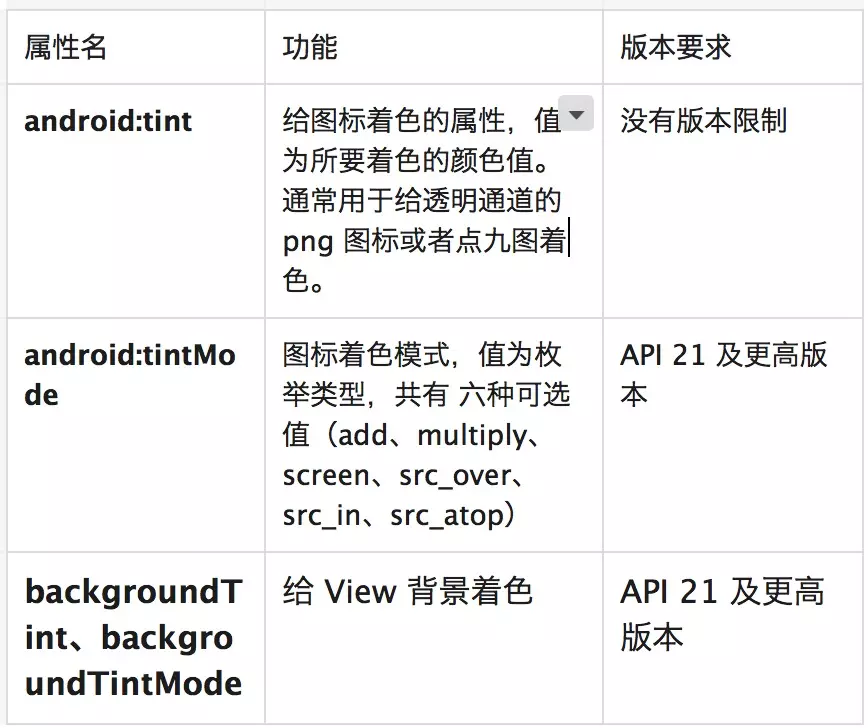
2. Tint着色器 yifeng.studio/2017/03/30/…
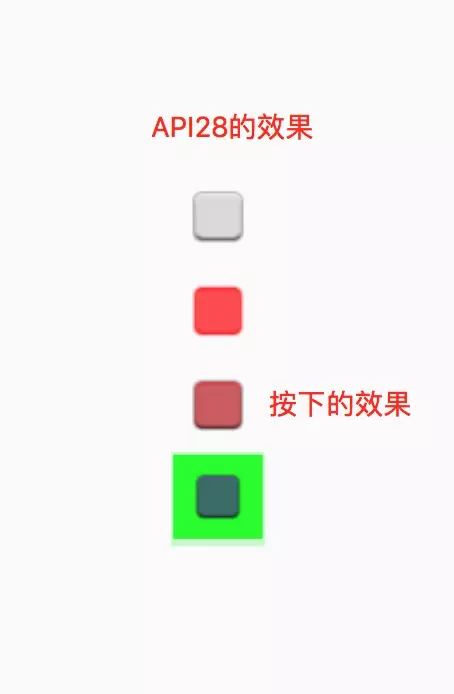
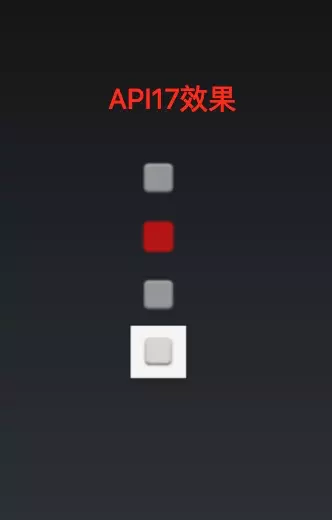
自 API 21 (Android L)开始,Android SDK 引入 tint 着色器,可以随意改变安卓项目中图标或者 View 背景的颜色,一定程度上可以减少同一个样式不同颜色图标的数量,从而起到 Apk 瘦身的作用。

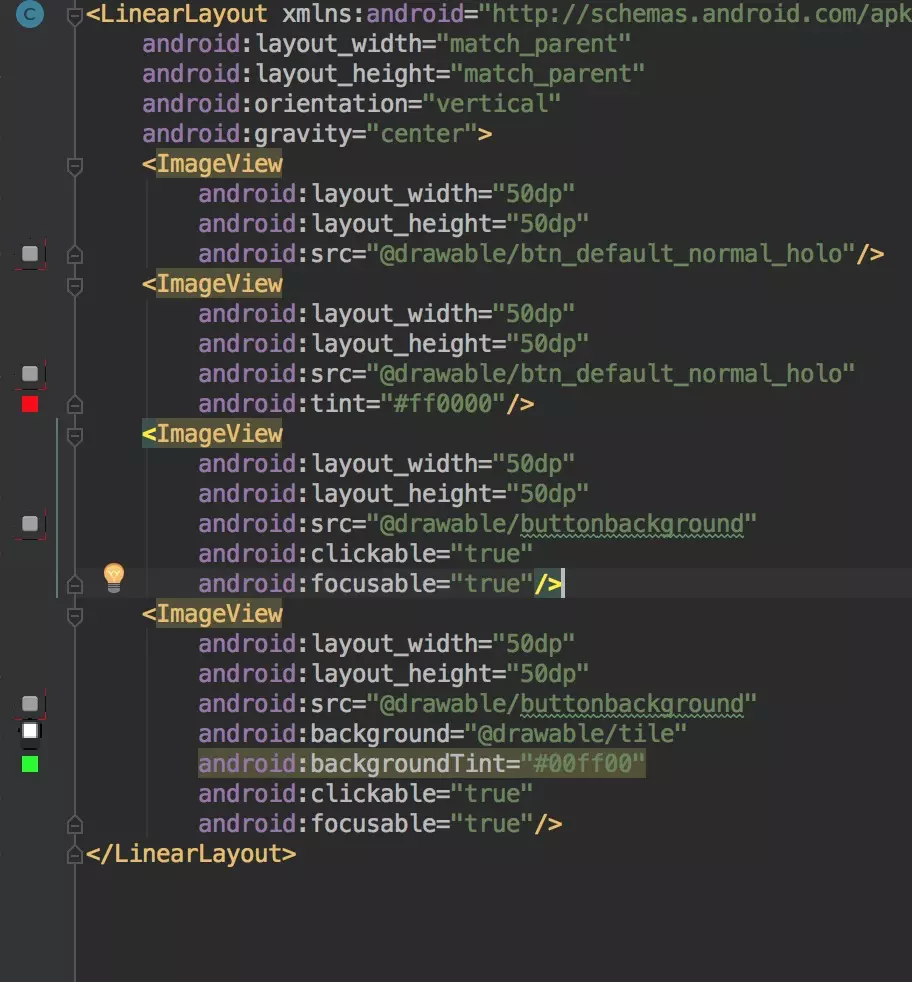
tint 或 backgroundTint 属性,与 src 或 background 属性一定是对应成对出现的。


<!-- This color state list defines the color applied to the "buttonbackground" drawable.A color is selected based on the state of its view.-->
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!-- Pressed state --><item android:color="@color/red" android:state_pressed="true" /><!-- Focused state --><item android:color="@color/light_purple" android:state_focused="true" /><item android:color="@color/deep_purple" android:state_enabled="true" /><!-- Disabled state --><item android:color="@color/light_blue" android:state_enabled="false" /><!-- Default --><item android:color="@color/light_blue" />
</selector>


java代码中使用DrawableCompat
Drawable orgiDrawable = ContextCompat.getDrawable(this, R.drawable.btn_default_normal_holo);
Drawable tintDrawable = DrawableCompat.wrap(orgiDrawable).mutate();
DrawableCompat.setTint(tintDrawable, Color.parseColor("#00ff00"));ImageView backTintImg = (ImageView)findViewById(R.id.tint);
backTintImg.setImageDrawable(tintDrawable);// ---------------------------------------------// 必须重新获取下对象
Drawable orgiDrawable2 = ContextCompat.getDrawable(this, R.drawable.btn_default_normal_holo);
Drawable tintlistDrawable = DrawableCompat.wrap(orgiDrawable2).mutate();
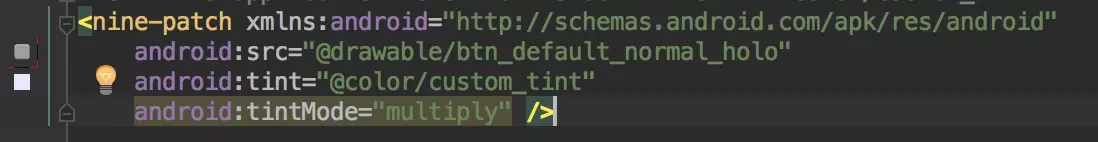
DrawableCompat.setTintList(tintlistDrawable, ContextCompat.getColorStateList(this, R.color.custom_tint));
DrawableCompat.setTintMode(tintlistDrawable, PorterDuff.Mode.MULTIPLY);ImageView tintListImg = (ImageView)findViewById(R.id.tintlist);
tintListImg.setImageDrawable(tintlistDrawable);// ---------------------------------------------
ImageView colorfilterImg = (ImageView)findViewById(R.id.colorfilter);
colorfilterImg.setColorFilter(new PorterDuffColorFilter(Color.parseColor("#ccffcc"), PorterDuff.Mode.MULTIPLY));
3. 资源打包配置
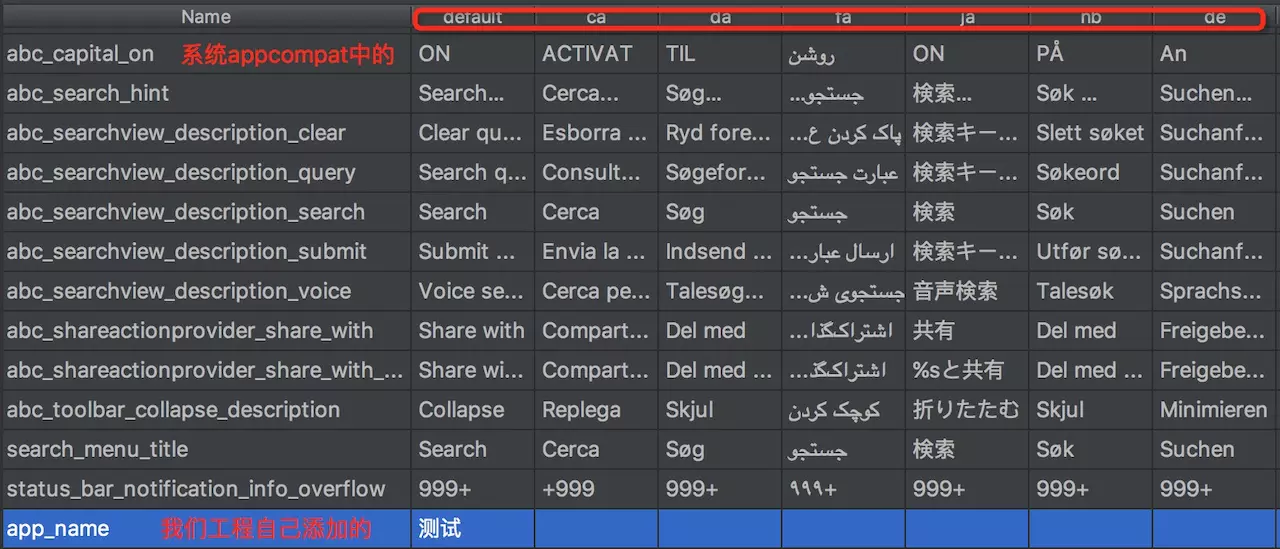
Android Gradle还为我们 提供了一个resConfigs,它属于ProductFlavor的一个方法,可以让我们配置哪些类型的资源才被打包到Apk中,比如只有中文的,只有hdpi格式的图片等等,这是非常重要的,比如我们引用的第三方库,特别是Support Library 和 Google Play Services这两个主要的大库,因为国际化的问题,他们都支持了几十种语言,但是对于我们的App来说,我们并不需要这么多,比如我们只用中文的语言就可以了,其他的都不需要。

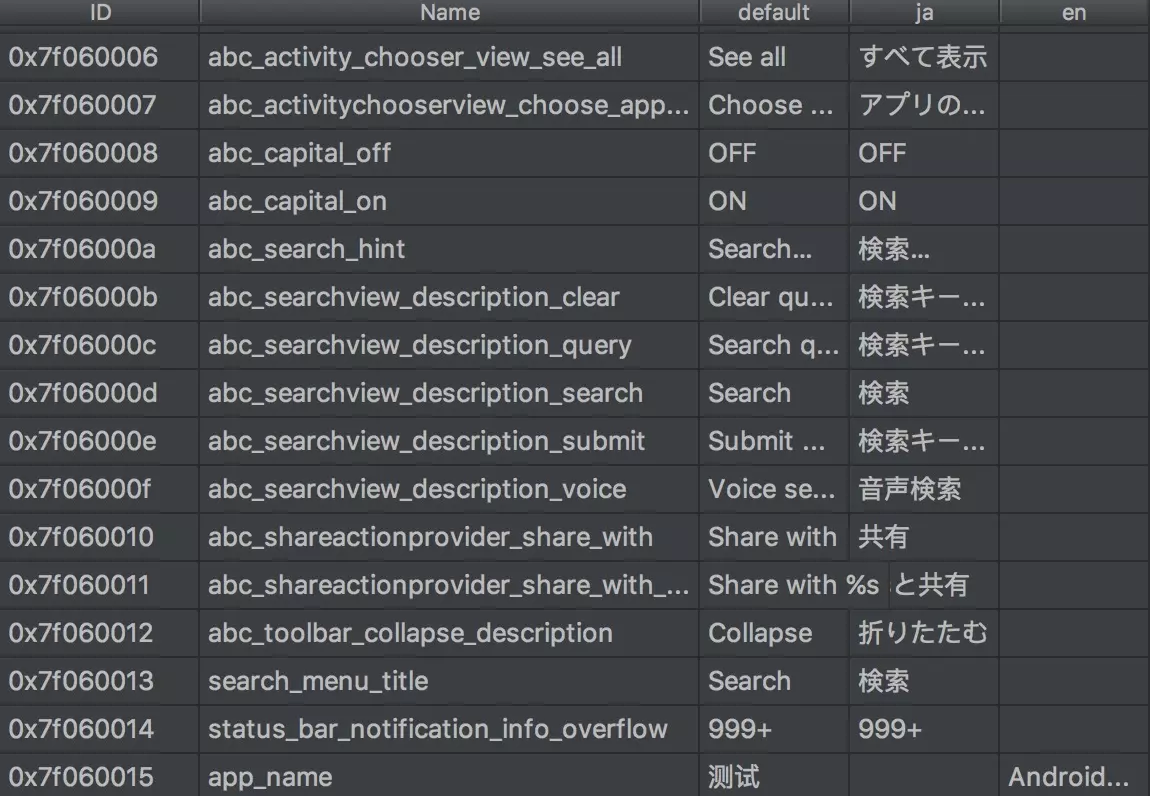
build.gradledefaultConfig {……resConfigs 'zh', 'en’,'ja'}
设置后生成的APK资源。系统默认语言是英语en

4. 配置不同CPU的so库
build.gradledefaultConfig {ndk {abiFilters(‘armeabi')}}
5. 删除无用资源(lint)
AndroidStudio Analyze->Run Inspection by Name->Unused resources
6. 代码混淆
gradle属性 minifyEnabled
混淆配置 -dontwarn -keep
7. 资源压缩
developer.android.google.cn/studio/buil…
gradle属性 shrinkResources 对无用资源压缩
将无用的图片改成占位图,无用的xml改成空根文件
可以通过res/raw/keep.xml来保持不压缩
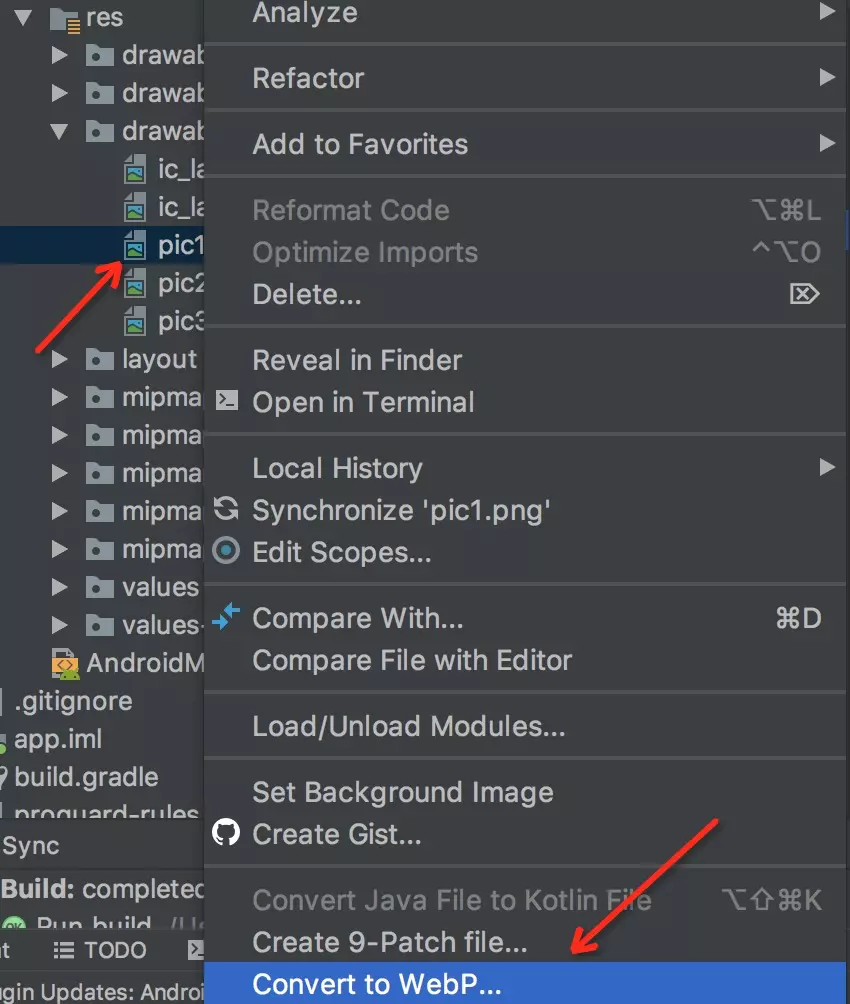
8. webp图片 AndroidStudio提供了菜单操作

更多Android进阶指南 可以扫码 解锁 《Android十大板块文档》

1.Android车载应用开发系统学习指南(附项目实战)
2.Android Framework学习指南,助力成为系统级开发高手
3.2023最新Android中高级面试题汇总+解析,告别零offer
4.企业级Android音视频开发学习路线+项目实战(附源码)
5.Android Jetpack从入门到精通,构建高质量UI界面
6.Flutter技术解析与实战,跨平台首要之选
7.Kotlin从入门到实战,全方面提升架构基础
8.高级Android插件化与组件化(含实战教程和源码)
9.Android 性能优化实战+360°全方面性能调优
10.Android零基础入门到精通,高手进阶之路
敲代码不易,关注一下吧。ღ( ´・ᴗ・` ) 🤔
相关文章:

Android高级开发-APK极致优化
九道工序 1. SVG(Scalable Vector Graphics)可缩放矢量图 使用矢量图代替位图可以减小 APK 的尺寸,因为可以针对不同屏幕密度调整同一文件的大小,而不会降低图像质量。 矢量图首次加载时可能消耗更多的 CPU 资源。之后,二者的内存使用率和…...

Rocketmq--消息驱动
1 MQ简介 1.1 什么是MQ MQ(Message Queue)是一种跨进程的通信机制,用于传递消息。通俗点说,就是一个先进先出的数据结构。 1.2 MQ的应用场景 1.2.1 异步解耦 最常见的一个场景是用户注册后,需要发送注册邮件和短信通…...

华为云云耀云服务器L实例评测|centos系统搭建git私服
搭建git私服 前言一、华为云云耀云服务器L实例租用二、华为云云耀云服务器L实例安装git三、华为云云耀云服务器L实例git配置1.创建文件用于存放公钥2.设置文件权限3.配置本地公钥 四、华为云云耀云服务器L实例部署git仓库四、git仓库到本地总结 前言 之前一直想搭建一个属于自…...

苹果CMS主题 MXonePro二开优化修复开源版影视网站源码
MXPro模板主题(又名:mxonepro)是一款基于苹果cms程序的一款全新的简洁好看UI的影视站模板类似于西瓜视频,不过同对比MxoneV10魔改模板来说功能没有那么多,也没有那么大气,但是比较且可视化功能较多简洁且有周更记录样式等多功能后台设置&…...

【新版】系统架构设计师 - 软件架构设计<轻量级架构>
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 软件架构设计<轻量级架构>考点摘要轻量级架构表示层业务逻辑层持久层数据库 SSH与SSMORMHibernate与Mybatis 架构 - 软件架构设计<轻量级架构> 考点…...

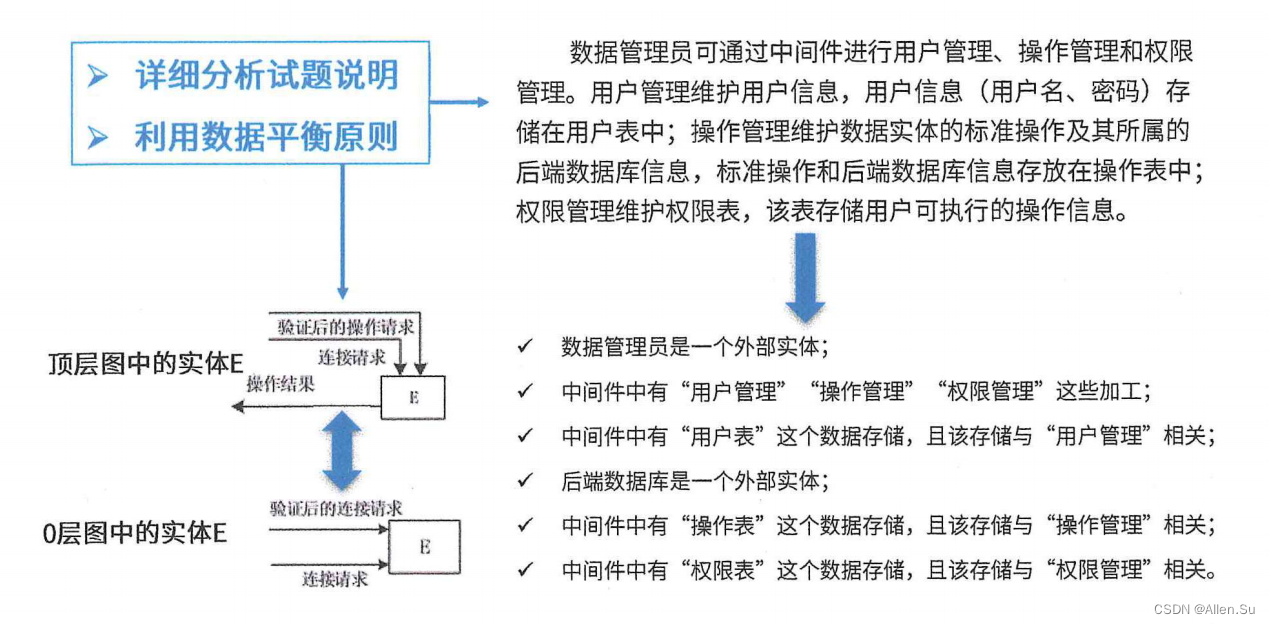
系统架构设计专业技能 ·结构化需求分析 - 数据流图
现在的一切都是为将来的梦想编织翅膀,让梦想在现实中展翅高飞。 Now everything is for the future of dream weaving wings, let the dream fly in reality. 点击进入系列文章目录 系统架构设计高级技能 结构化需求分析 - 数据流图 一、数据流图的基本概念二、需…...

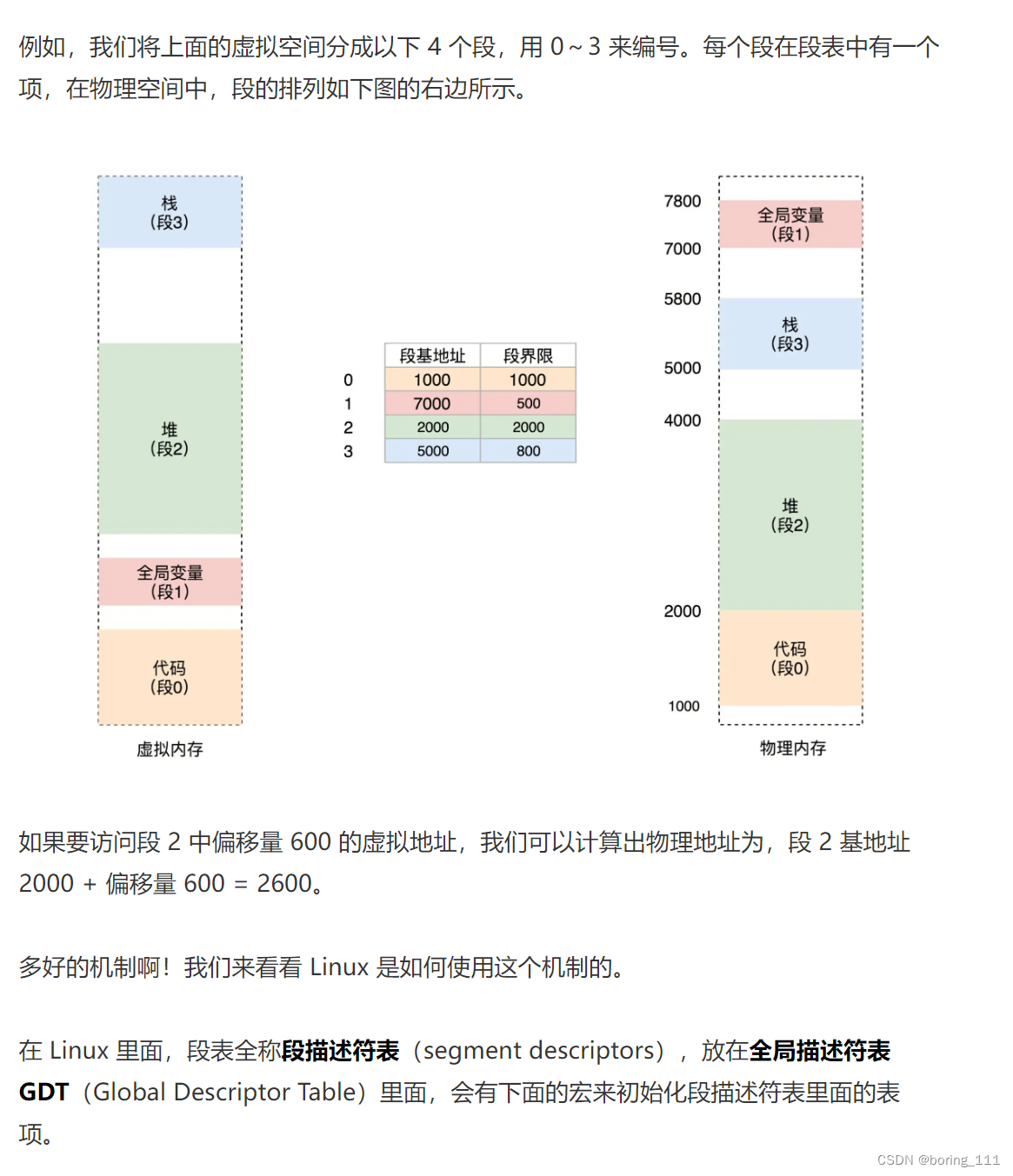
linux内核分析:线程和进程创建,内存管理
lec18-19:进程与线程创建 lec20-21虚拟内存管理 内核代码,全局变量这些只有一份,但是内核栈有多份,这可能就是linux线程模型1对1模式的由来。通过栈来做的 x86 CPU支持分段和分页(平坦内存模式)两种 分段,选择子那里就有特权标记了...

SpringMvc根据返回值类型不同处理响应
目录 一、介绍 二、返回值为void (1)控制层方法 三、返回值为String (1)控制层 四、返回值为ModelAndView (1)控制层方法 (2)jsp页面 一、介绍 我们可以通过控制器方法的返回…...

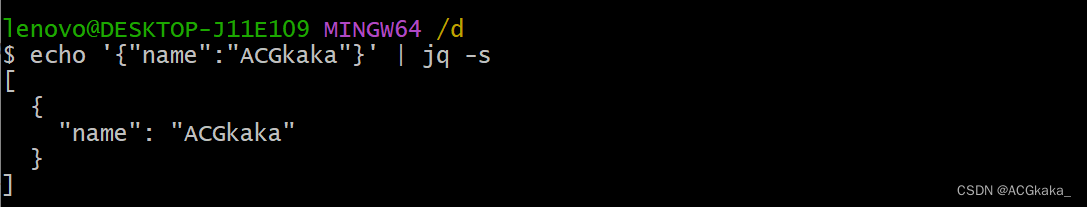
jq命令安装与使用
目录 一、简介二、下载及安装1.Linux 安装2.Windows 安装3.测试安装结果 三、jq用法1.基本语法2.常见用法1)格式化 JSON2)获取属性3)属性不存在情况处理4)数组遍历、截取、展开5)管道、逗号、加号6)数据构造…...

网络面试题汇总
简述 TCP 连接的过程(淘系) 参考答案: TCP 协议通过三次握手建立可靠的点对点连接,具体过程是: 首先服务器进入监听状态,然后即可处理连接 第一次握手:建立连接时,客户端发送 syn 包…...

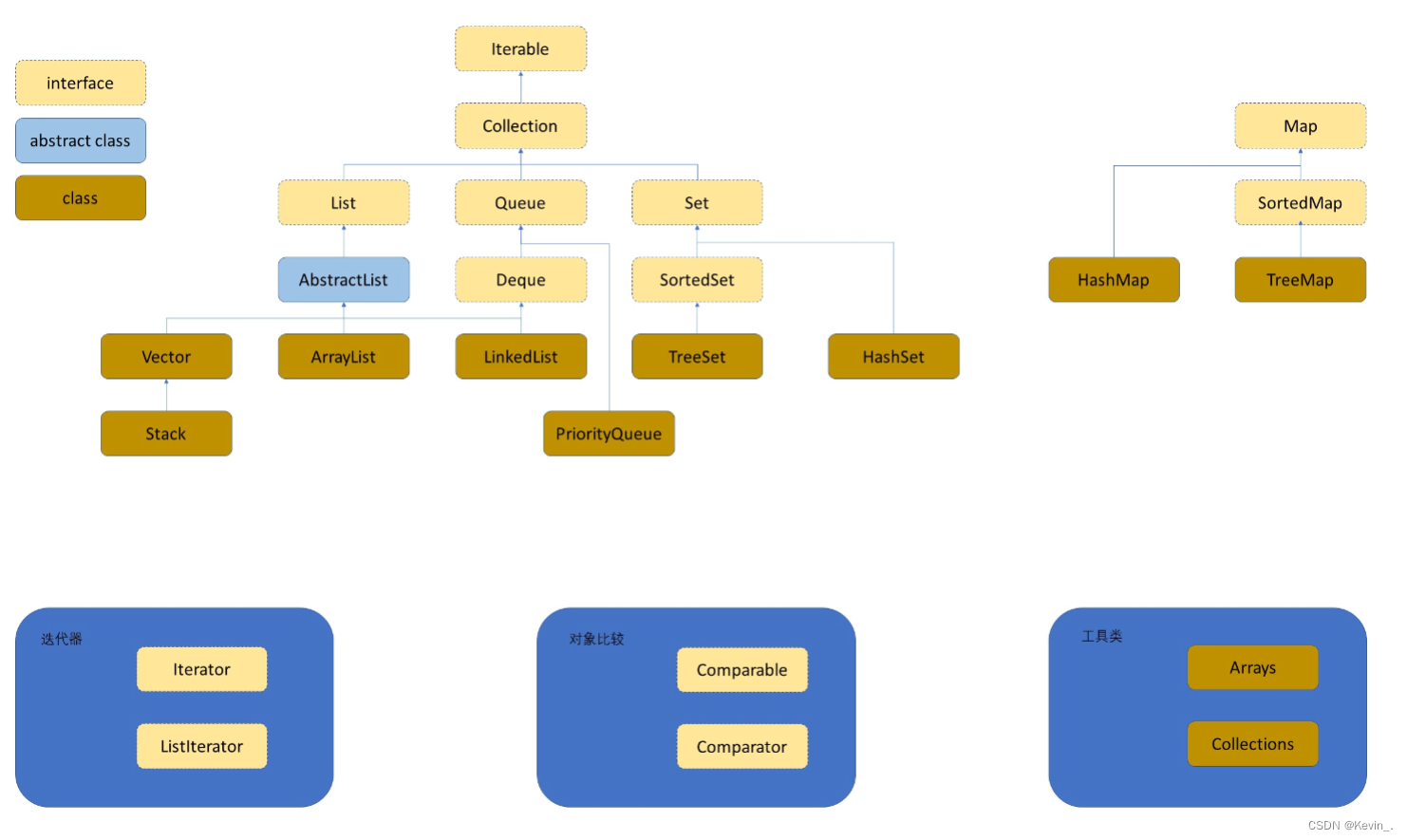
Java————初始集合框架
一 、 集合框架 Java 集合框架Java Collection Framework ,又被称为容器container , 是定义在 java.util 包下的一组接口interfaces 和其实现类classes 。 其主要表现为将多个元素element 置于一个单元中, 用于对这些元素进行快速、便捷的存…...

SpringMvc如何向context域设置数据
目录 (1)控制层方法 (2)jsp页面 context作用域表示在整个应用范围都有效。在SpringMVC中对context作用域传值,只能使用ServletContext对象来实现。但是该对象不能直接注入到方法参数中,需要通过HttpSessi…...

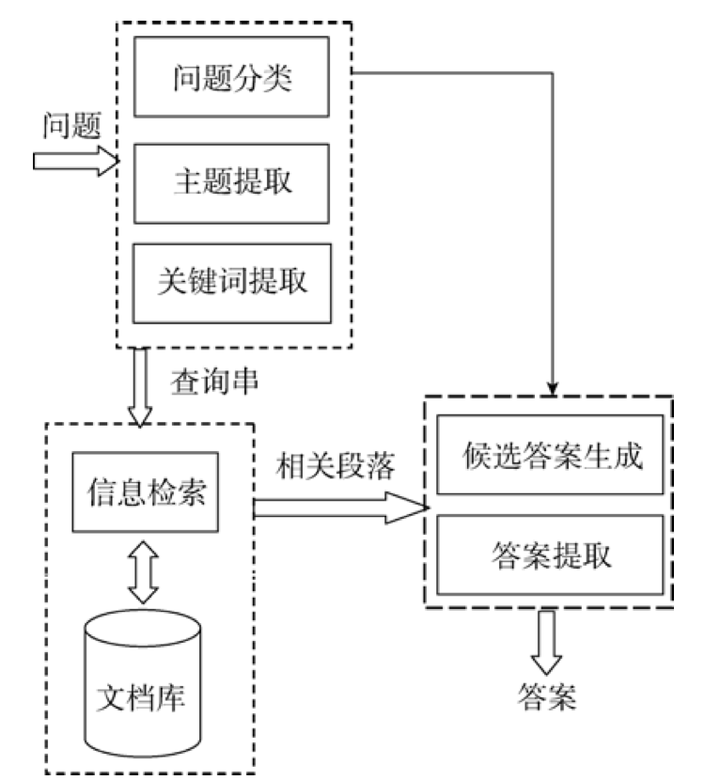
深入探索智能问答:从检索到生成的技术之旅
目录 一、智能问答概述1. **语义理解**2. **知识库和数据库**3. **上下文感知**4. **动态学习和自适应** 二、发展历程1. **基于规则的系统**2. **统计方法的兴起**3. **深度学习和神经网络的突破**4. **预训练模型** 三、智能问答系统的主要类型四、基于知识库的问答系统五、基…...

02_Flutter自定义Sliver组件实现分组列表吸顶效果
02_Flutter自定义Sliver组件实现分组列表吸顶效果 一.先上效果图 二.列表布局实现 比较简单,直接上代码,主要使用CustomScrollView和SliverToBoxAdapter实现 _buildSection(String title) {return SliverToBoxAdapter(child: RepaintBoundary(child: C…...

uniapp实现大气质量指标图(app端小程序端均支持,app-nvue不支持画布)
效果图如下: 思路: 1.首先我想到的就是使用图标库echarts或ucharts,可是找了找没有找到类似的。 2.其次我就想用画布来实现这个效果,直接上手。(app-vue和小程序均可以实现,但是在app-nvue页面不支持画布…...

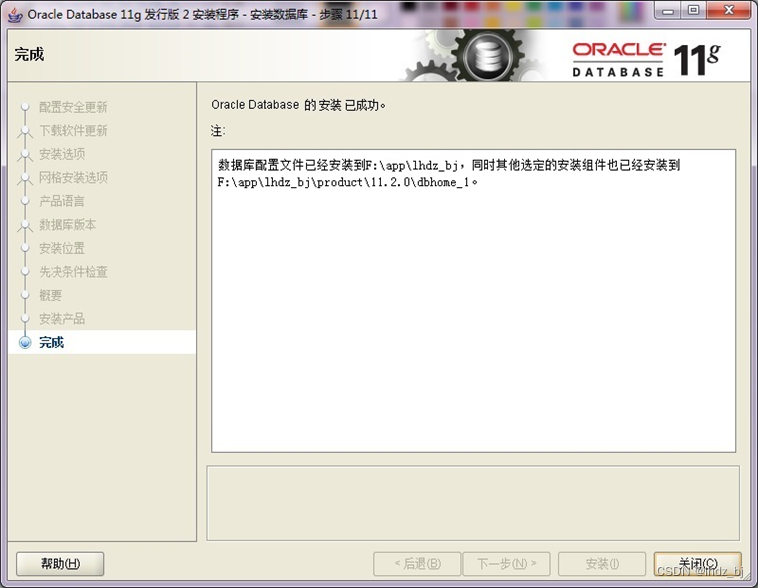
Oracle for Windows安装和配置——2.1.Oracle for Windows安装
2.1.1. 准备Oracle软件 1)下载或拷贝安装软件 下载地址:otn.oracle.com或my oracle support。下载文件列表。具体如图2.1.1-1所示。 图2.1.1-1 下载文件列表 --说明: 1)通过otn.oracle.com站点,可以免费下载用于安装的Oracle…...

2.SpringEL bean引用实例
SpringEL bean引用实例 文章目录 SpringEL bean引用实例介绍Spring EL以注解的形式Spring EL以XML的形式 介绍 在Spring EL,可以使用点(.)符号嵌套属性参考一个bean。例如,“bean.property_name” public class Customer {Value("#{addressBean.c…...

通用商城项目(下)之——Nginx的安装及使用
(作为通用商城项目的一个部分,单独抽离了出来。查看完整见父页面: ) 加入Nginx-完成反向代理、负载均衡和动静分离 1.配置SSH-使用账号密码,远程登录Linux 1.1配置实现 1、配置sshd 1)sudo vi /etc/ssh/sshd_confi…...

滑动时间窗口的思想和实现,环形数组,golang
固定时间窗口 在开发限流组件的时候,我们需要统计一个时间区间内的请求数,比如以分钟为单位。所谓固定时间窗口,就是根据时间函数得到当前请求落在哪个分钟之内,我们在统计的时候只关注当前分钟之内的数量,即 [0s, 60…...

SpringBoot 使用异步方法
SpringBoot 使用异步方法 在pom文件引入相关依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.springframe…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
