封装微信小程序隐私信息授权
隐私 代码 html (modal 组件再后面封装有提供)
<modal isShow="{{show}}"><view class="privacy-auth-dialog"><view class="title">温馨提示</view><view class="content"><view>为切实保护用户隐私,优化用户体验,我们更新了<view class="active" bindtap="openPrivacyContract"> 《 XXXX你的产品名 隐私保护指引》 </view>,您可点击了解详情。</view><view>为向您提供服务,您需要同意更新后的<view class="active" bindtap="openPrivacyContract"> 《XXXX你的产品名 隐私保护指引》 </view>。我们将严格按照法律法规采取一切必要措施,以保障您的信息安全。</view></view><view class="footer"><view class="reject" hover-class="hover-style-3" hover-stay-time="100" bindtap="handleReject">拒绝并退出</view><button id="argee-btn" open-type="agreePrivacyAuthorization" class="btn" bindtap="handleAgree">同意</button></view></view>
</modal>
隐私 代码 css
.privacy-auth-dialog {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: #fff;border-radius: 32rpx;width: 650rpx;height: auto;overflow: hidden;.title {padding: 32rpx;font-size: 30rpx;font-weight: bold;border-bottom: 1rpx solid #eee;text-align: center;}.content {padding: 32rpx;font-size: 28rpx;word-break: break-all;word-wrap: break-word;.active {display: inline-block;color: $default-color;}border-bottom: 1rpx solid #eee;}.footer {display: flex;justify-content: space-between;align-items: center;.reject {flex: 1;height: 92rpx;line-height: 92rpx;text-align: center;font-size: 32rpx;border-right: 1rpx solid #eee;}.btn {flex: 1;color: $default-color;}}
}// 初始化按钮样式
button::after {border: none !important;
}
button {border-radius: 0;background-color: transparent;padding-top: 0;padding-right: 0;padding-bottom: 0;padding-left: 0;
}
隐私 js 代码
Component({// 组件的属性列表properties: {isDirectHandle: {type: Boolean,value: false,observer(val) {if (!val || !wx.getPrivacySetting) returnwx.getPrivacySetting({success: (res) => {if (res.needAuthorization) {this.showDialog()}},})},},},// 组件的初始数据data: {show: false,},// 全局样式生效options: {addGlobalClass: true,},// 组件的生命周期lifetimes: {// 在组件实例刚刚被创建时执行created() {if (wx.onNeedPrivacyAuthorization) {wx.onNeedPrivacyAuthorization((resolve) => {this.resolve = resolvethis.showDialog()})}},// 在组件实例进入页面节点树时执行attached() {},// 在组件在视图层布局完成后执行ready() {},// 在组件实例被从页面节点树移除时执行detached() {},},// 组件的方法列表methods: {showDialog() {this.setData({ show: true })},hideDialog() {this.setData({ show: false })},// 跳转至隐私协议页面。openPrivacyContract() {wx.openPrivacyContract()},// 拒绝handleReject() {this.hideDialog()this.resolve && this.resolve({ event: "disagree" })this.triggerEvent("handlePrivacy", { event: "disagree" })},// 同意handleAgree() {this.hideDialog()this.resolve && this.resolve({ buttonId: "argee-btn", event: "agree" })this.triggerEvent("handlePrivacy", { event: "agree" })},},
})
使用方法
<privacy-auth-dialog isDirectHandle="{{true}}" bind:handlePrivacy="handlePrivacy"></privacy-auth-dialog>// handlePrivacy 会返回用户的操作结果
model 的封装
html
<view class="container" catch:touchmove="" catch:tap="handleClickMask" wx:if="{{isShow}}"><view catch:tap><slot></slot></view>
</view>
css
.container {position: fixed;top: 0;right: 0;bottom: 0;left: 0;z-index: 10086;animation: showModal ease 0.3s;background: rgba(0, 0, 0, 0.7);
}@keyframes showModal {0% {opacity: 0;}100% {opacity: 1;}
}
js
Component({data: {},properties: {isShow: {type: Boolean,value: false,},canClose: {type: Boolean,value: true,},},observers: {},methods: {handleClickMask() {if (!this.data.canClose) returnthis.setData({isShow: false,})this.triggerEvent("close")},},
})
拿走不谢
相关文章:

封装微信小程序隐私信息授权
隐私 代码 html (modal 组件再后面封装有提供) <modal isShow"{{show}}"><view class"privacy-auth-dialog"><view class"title">温馨提示</view><view class"content"><vi…...

【C#】FileInfo类 对文件进行操作
提示:使用FileInfo类时,要引用System.IO命名空间。 using System.IO; FileInfo类 生成文件删除文件移动文件复制文件获取文件名判断文件是否存在属性列表其它常用方法 生成文件 Create():在指定路径上创建文件。 FileInfo myFile new FileIn…...

python中的字符串也是可迭代对象吗?
python中的字符串也是可迭代对象吗? ━━━━━━━━━━━━━━━━━━━━━━ 是的,Python中的字符串是可迭代对象。这意味着你可以像处理列表或元组那样处理字符串。例如,你可以使用for循环遍历字符串中的每个字符,或…...

C++ 图像线特征提取【HoughLinesP算法】
目录 一、函数介绍二、实现步骤三、代码示例一、函数介绍 HoughLinesP:是一种基于Hough变换的直线检测算法。它可以识别图像中的直线,并返回它们的端点坐标。其函数接口如下: cv::HoughLinesP( InputArray src, // 输入图像,必须 8-bit 的灰度图像 OutputArray…...

Stable Diffusion WebUI内存不够爆CUDA Out of memory怎么办?
在我们运行SD的时候,我们经常会爆CUDA Out of memory。 我们应该怎么办呢? 这是因为我们的显存或者内存不够了。 如果你是用cpu来跑图的则表示内存不够,这个时候就需要换个大点的内存了。 如果你是用gpu来跑图的就说明你显存不够用咯,这时候咋办呢? 下面我将一一述说…...

模板学堂|数据可视化仪表板大屏设计流程梳理
DataEase开源数据可视化分析平台于2022年6月正式发布模板市场(https://dataease.io/templates/)。模板市场旨在为DataEase用户提供专业、美观、拿来即用的仪表板模板,方便用户根据自身的业务需求和使用场景选择对应的仪表板模板&a…...

基于Xml方式Bean的配置-Bean的延时加载
SpringBean的配置详解 Bean的延时加载 当lazy-init设置为true时为延时加载,也就是当Spring容器创建的时候,不会立即创建Bean实例,等待用到时再创建Bean实例并储存到单例池中,后续使用该Bean时直接从单例池中获取即可,…...

python之pyQt5实例:Matplotlib的应用
1、显示逻辑 1.1MatplotlibWidget.py import sys import random import matplotlibmatplotlib.use("Qt5Agg") from PyQt5 import QtCore from PyQt5.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QSizePolicy, QWidget from numpy import arange, si…...

智囊AI-基于 ChatGPT 的 AI 工具产品 你的私人AI助手
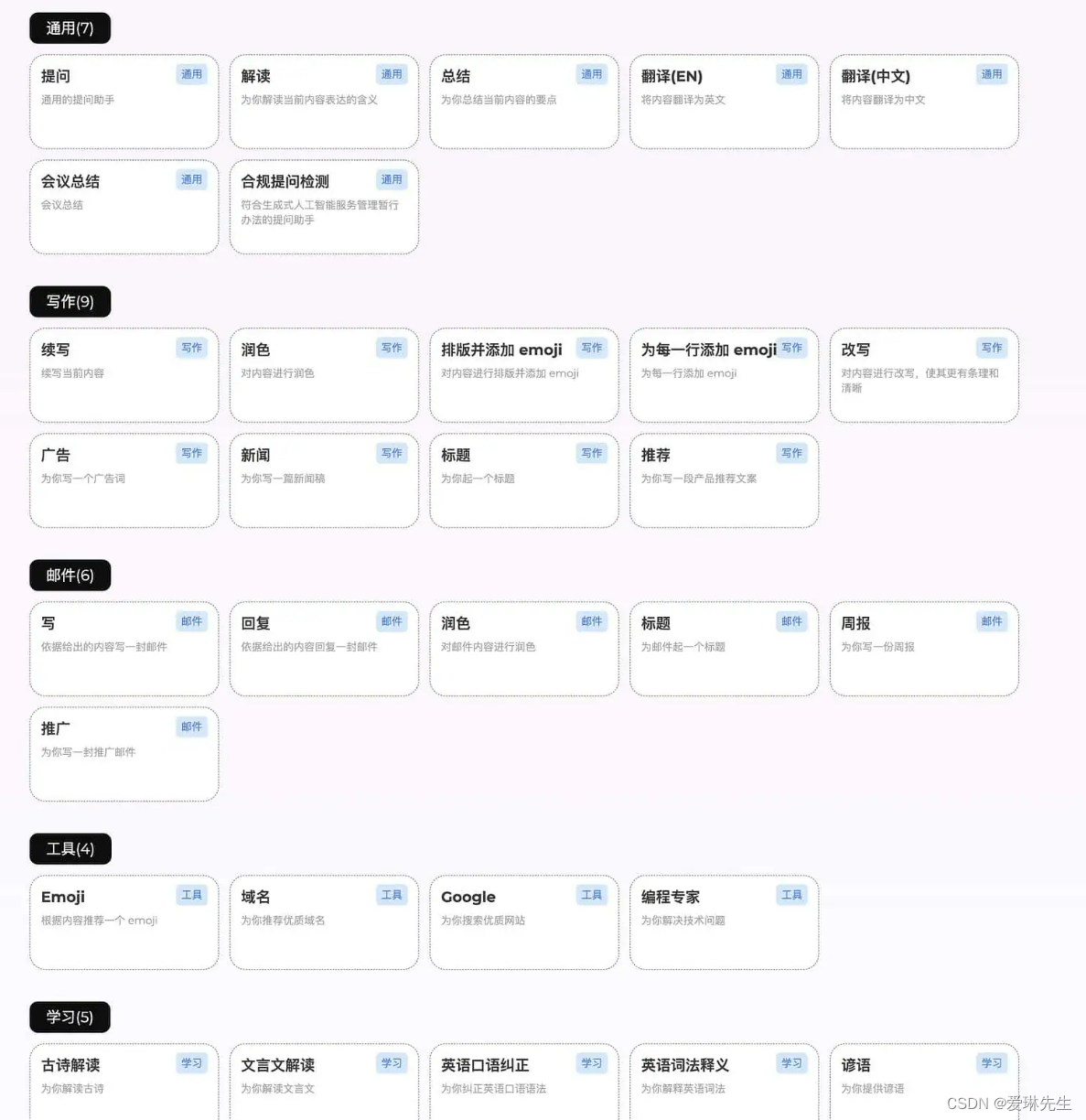
智囊AI是一款基于 ChatGPT 的 AI 工具产品,主打免费、智能、方便,可以在此雇佣各种各样的免费智囊进行对话、自己创造和分享智囊、共享有趣有用的对话等。不过使用需要注册登录,可以使用自己的openai key或者使用网站提供的api key࿰…...

nginx配置vue前端代理
背景:做一个前后端分离的项目,我这里是vue3 view ts创建的前端项目,在前端配置跨域请求。 一、开发阶段 在vue.config.js中配置devserver的proxy进行代理请求配置,然后将所有请求改为/api开头的即可。但是这样配置只在开发阶段…...

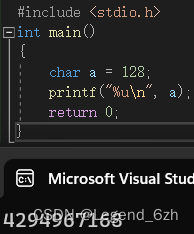
【C语言】【数据存储】用%u打印char类型?用char存128?
1.题目一: #include <stdio.h> int main() {char a -128;printf("%u\n",a);return 0; }%u 是打印无符号整型 解题逻辑: 1. 原反补互换,截断 -128 原码:10000000…10000000 补码:11111111…10000000…...

git-git命令汇总
1.git 存储永久凭据 git config --global credential.helper store 2.git 查询分支或标签的引用 git show-ref 【标签名|分支名】 3.git 搜索关键分支和tag git tag -l *branch* --sortcommitterdate 4.git 删除标签 git tag -d v1.32 删除标签v1.32,参数d…...

自定义实现简易版ArrayList
文章目录 1.了解什么是顺序表2.实现哪些功能3.初始化ArrayList4.实现功能接口遍历顺序表判断顺序表是否已满添加元素指定下标添加元素自定义下标不合法异常判断顺序表是否为空查找指定元素是否存在查找指定元素返回下标获取指定下标的元素顺序表为空异常修改指定下标元素的值删…...
)
React中的Hooks--useReducer()
首先,useReducer是React提供的一个钩子函数,用于管理组件内部的状态。它可以接收一个reducer函数和初始状态,并返回一个包含状态和更新状态的函数的数组。 与之相反,Redux是一个独立的状态管理库,它可以在整个应用程序…...

DM@数理逻辑@命题公式及其赋值@真值表@公式分类
文章目录 abstract命题公式及其赋值命题常项命题变项 命题公式合式公式(命题公式)限定基本联结词的合适公式的定义合式公式中的0和1子公式 **公式的层次定义**分层加括号 命题公式的赋值和解释成真赋值成假赋值公式的书写规范括号的省略 真值表赋值方法数量构造真值表 公式分类…...

HTTP协议(超级详细)
HTTP协议介绍 基本介绍: HTTP:超文本传输协议,是从万维网服务器传输超文本到本地浏览器的传送协议HTTP是一种应用层协议,是基于TCP/IP通信协议来传送数据的,其中 HTTP1.0、HTTP1.1、HTTP2.0 均为 TCP 实现࿰…...

leetcode做题笔记135. 分发糖果
n 个孩子站成一排。给你一个整数数组 ratings 表示每个孩子的评分。 你需要按照以下要求,给这些孩子分发糖果: 每个孩子至少分配到 1 个糖果。相邻两个孩子评分更高的孩子会获得更多的糖果。 请你给每个孩子分发糖果,计算并返回需要准备的…...

Oracle数据库体系结构(三)_逻辑结构
Oracle逻辑存储结构,主要描述oracle 数据库内部数据的组织和管理方式,即在数据库管理系统的层面中如何组织和管理数据,与操作系统没有关系。逻辑存储结构时候物理存储机构的抽象体现,是不可见的,可以通过查询数据库数据字典了解逻…...

在 Python 中计算两个 GPS 点之间的距离
计算两个 GPS 点之间的距离是我们可以在 Python 框架内操作的地理和数学练习。 现在让我们看看如何使用 Python 执行此操作。 在 Python 中使用 Haversine 公式计算两个 GPS 点之间的距离 haversine 公式是用 Python 计算两个 GPS 点之间距离的一种简化方法,但它的计算是基于…...

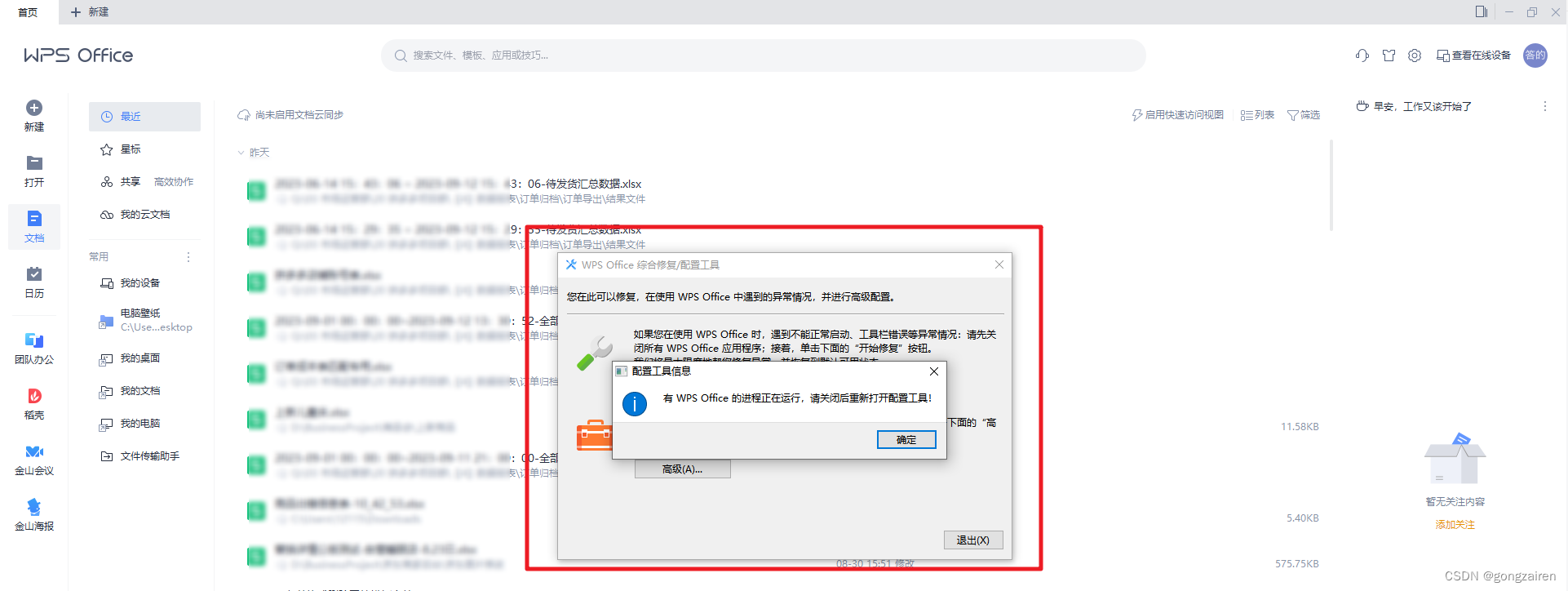
影刀RPA解决WPS不存在的问题
问题阐述 明明电脑上已经安装了WPS,但影刀程序还是提示没有安装的问题 解决办法 1.打开WPS并关闭所有其他网页 2. 配置与修复 3.开始修复 出现这个框,就要关闭WPS,否则无法执行,关闭WPS不影响其修复 4.等待修复完成即可...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
