QT:使用分组框、单选按钮、普通按钮、标签、行编辑器、垂直分布、水平分布做一个小项目
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QRadioButton> //单选按钮
#include <QGroupBox> //分组框
#include <QHBoxLayout> //水平布局
#include <QVBoxLayout> //垂直布局
#include <QPushButton> //按钮
#include <QLabel> //标签
#include <QLineEdit> //行编辑器class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = 0);~Widget();
private:QRadioButton *rb[4]; //4个单选按钮QGroupBox *grpbox; //分组框QPushButton *pb; //按钮QLabel *lb; //标签QLineEdit *le; //行编辑器
};#endif // WIDGET_H
widget.cpp
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
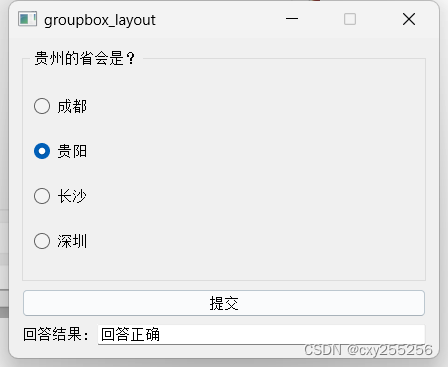
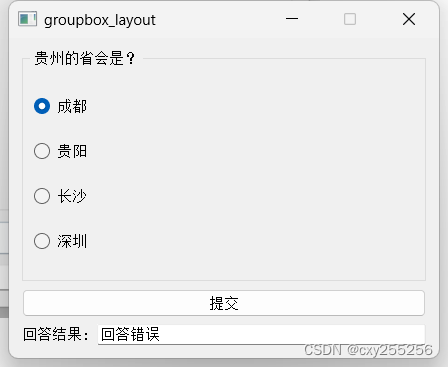
{setFixedSize(430,320); //设置主窗口大小grpbox = new QGroupBox("贵州的省会是?",this); //创建分组框QStringList list = {"成都","贵阳","长沙","深圳"}; //保存单选按钮名字QVBoxLayout *vbox1 = new QVBoxLayout(); //创建垂直布局管理器for(int i = 0;i < 4;i++){rb[i] = new QRadioButton(this); //创建单选按钮rb[i]->setText(list.at(i)); //设置按钮名字vbox1->addWidget(rb[i]); //将所有单选按钮加入垂直布局管理器connect(rb[i],&QRadioButton::clicked,[=](){pb->setEnabled(true);});}grpbox->setLayout(vbox1); //将垂直分布管理器放入分组框pb = new QPushButton("提交",this); //创建按钮pb->setEnabled(false); //先设置为不能点击,单选按钮有选择时再打开功能connect(pb,&QPushButton::clicked,[=](){if(rb[1]->isChecked()){le->setText("回答正确");}else{le->setText("回答错误");}});lb = new QLabel("回答结果:",this); //创建标签le = new QLineEdit(this); //创建行编辑器QHBoxLayout *hbox = new QHBoxLayout(); //创建水平布局管理器hbox->addWidget(lb);hbox->addWidget(le);QVBoxLayout *vbox2 = new QVBoxLayout(); //创建垂直布局管理器vbox2->addWidget(grpbox); //添加分组框vbox2->addWidget(pb); //添加按钮vbox2->addLayout(hbox); //添加水平分布管理器hboxsetLayout(vbox2); //设置整个布局}Widget::~Widget()
{}
结果



相关文章:

QT:使用分组框、单选按钮、普通按钮、标签、行编辑器、垂直分布、水平分布做一个小项目
widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QRadioButton> //单选按钮 #include <QGroupBox> //分组框 #include <QHBoxLayout> //水平布局 #include <QVBoxLayout> //垂直布局 #include <QPushButton>…...

封装微信小程序隐私信息授权
隐私 代码 html (modal 组件再后面封装有提供) <modal isShow"{{show}}"><view class"privacy-auth-dialog"><view class"title">温馨提示</view><view class"content"><vi…...

【C#】FileInfo类 对文件进行操作
提示:使用FileInfo类时,要引用System.IO命名空间。 using System.IO; FileInfo类 生成文件删除文件移动文件复制文件获取文件名判断文件是否存在属性列表其它常用方法 生成文件 Create():在指定路径上创建文件。 FileInfo myFile new FileIn…...

python中的字符串也是可迭代对象吗?
python中的字符串也是可迭代对象吗? ━━━━━━━━━━━━━━━━━━━━━━ 是的,Python中的字符串是可迭代对象。这意味着你可以像处理列表或元组那样处理字符串。例如,你可以使用for循环遍历字符串中的每个字符,或…...

C++ 图像线特征提取【HoughLinesP算法】
目录 一、函数介绍二、实现步骤三、代码示例一、函数介绍 HoughLinesP:是一种基于Hough变换的直线检测算法。它可以识别图像中的直线,并返回它们的端点坐标。其函数接口如下: cv::HoughLinesP( InputArray src, // 输入图像,必须 8-bit 的灰度图像 OutputArray…...

Stable Diffusion WebUI内存不够爆CUDA Out of memory怎么办?
在我们运行SD的时候,我们经常会爆CUDA Out of memory。 我们应该怎么办呢? 这是因为我们的显存或者内存不够了。 如果你是用cpu来跑图的则表示内存不够,这个时候就需要换个大点的内存了。 如果你是用gpu来跑图的就说明你显存不够用咯,这时候咋办呢? 下面我将一一述说…...

模板学堂|数据可视化仪表板大屏设计流程梳理
DataEase开源数据可视化分析平台于2022年6月正式发布模板市场(https://dataease.io/templates/)。模板市场旨在为DataEase用户提供专业、美观、拿来即用的仪表板模板,方便用户根据自身的业务需求和使用场景选择对应的仪表板模板&a…...

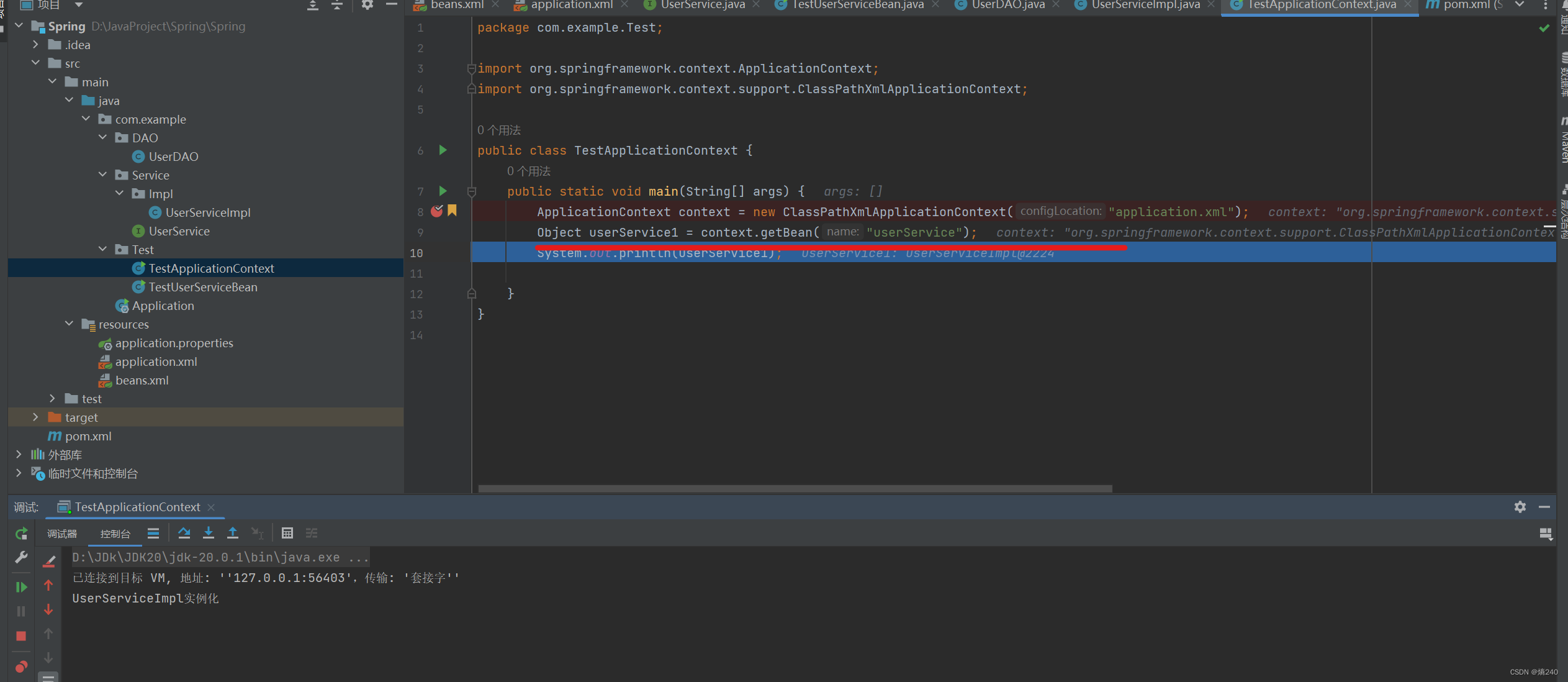
基于Xml方式Bean的配置-Bean的延时加载
SpringBean的配置详解 Bean的延时加载 当lazy-init设置为true时为延时加载,也就是当Spring容器创建的时候,不会立即创建Bean实例,等待用到时再创建Bean实例并储存到单例池中,后续使用该Bean时直接从单例池中获取即可,…...

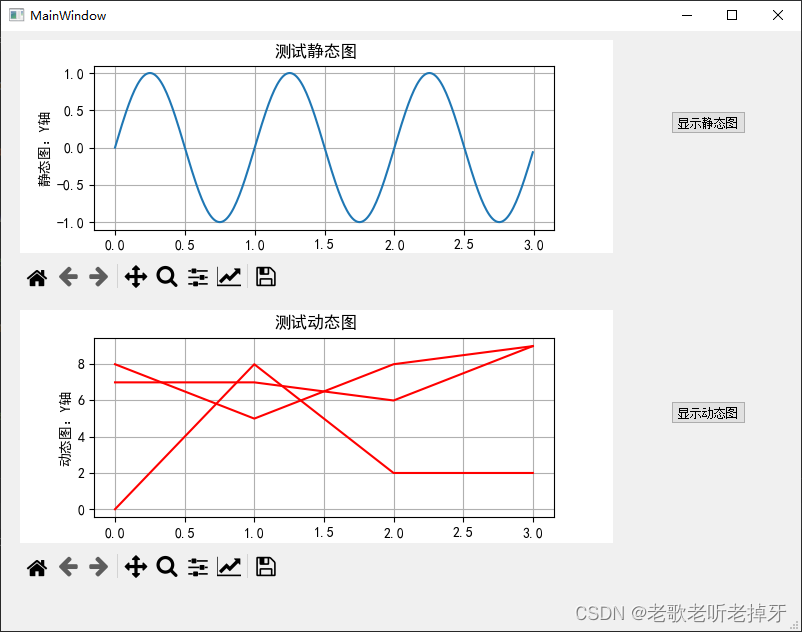
python之pyQt5实例:Matplotlib的应用
1、显示逻辑 1.1MatplotlibWidget.py import sys import random import matplotlibmatplotlib.use("Qt5Agg") from PyQt5 import QtCore from PyQt5.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QSizePolicy, QWidget from numpy import arange, si…...

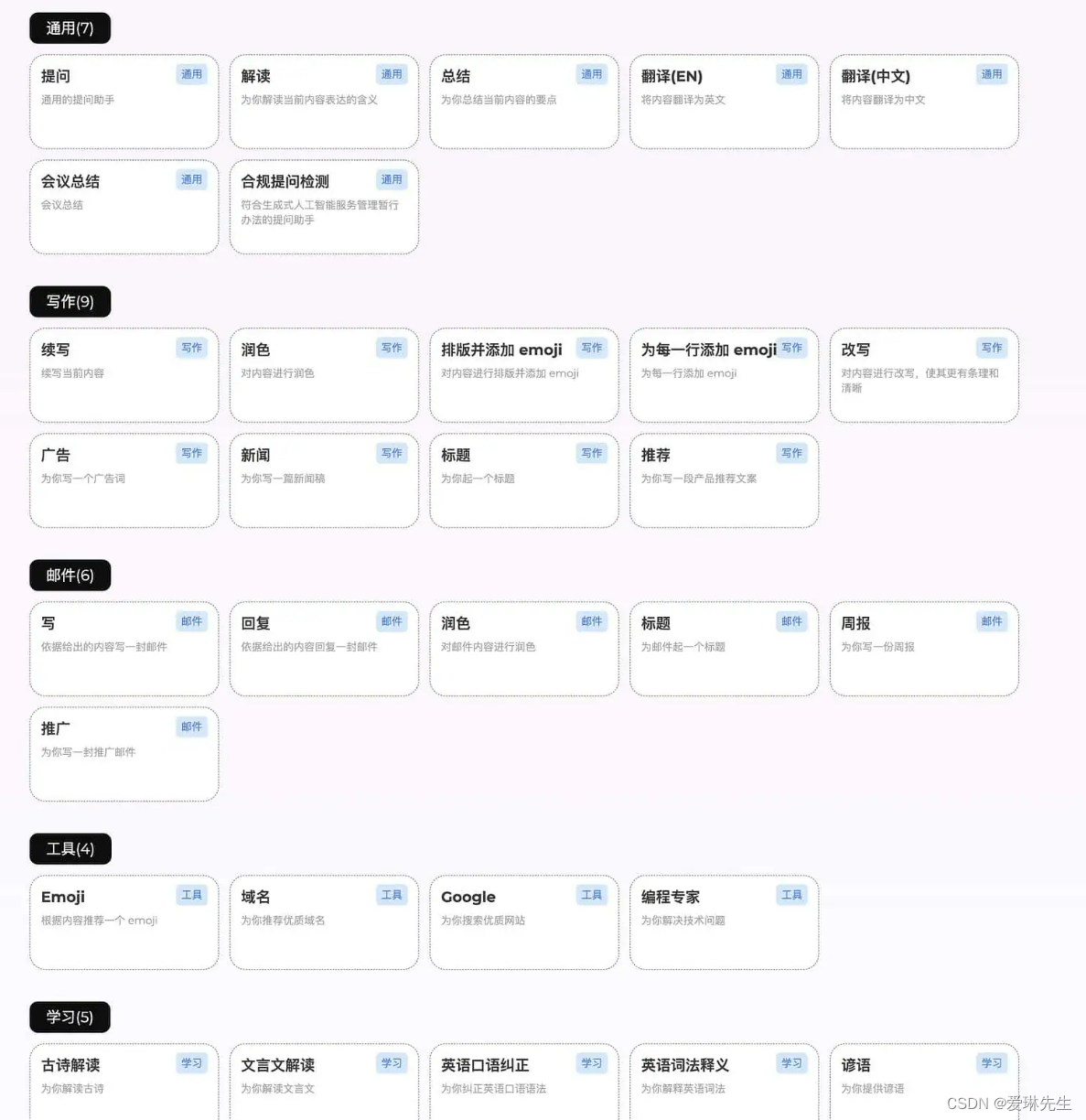
智囊AI-基于 ChatGPT 的 AI 工具产品 你的私人AI助手
智囊AI是一款基于 ChatGPT 的 AI 工具产品,主打免费、智能、方便,可以在此雇佣各种各样的免费智囊进行对话、自己创造和分享智囊、共享有趣有用的对话等。不过使用需要注册登录,可以使用自己的openai key或者使用网站提供的api key࿰…...

nginx配置vue前端代理
背景:做一个前后端分离的项目,我这里是vue3 view ts创建的前端项目,在前端配置跨域请求。 一、开发阶段 在vue.config.js中配置devserver的proxy进行代理请求配置,然后将所有请求改为/api开头的即可。但是这样配置只在开发阶段…...

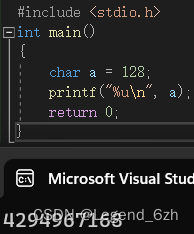
【C语言】【数据存储】用%u打印char类型?用char存128?
1.题目一: #include <stdio.h> int main() {char a -128;printf("%u\n",a);return 0; }%u 是打印无符号整型 解题逻辑: 1. 原反补互换,截断 -128 原码:10000000…10000000 补码:11111111…10000000…...

git-git命令汇总
1.git 存储永久凭据 git config --global credential.helper store 2.git 查询分支或标签的引用 git show-ref 【标签名|分支名】 3.git 搜索关键分支和tag git tag -l *branch* --sortcommitterdate 4.git 删除标签 git tag -d v1.32 删除标签v1.32,参数d…...

自定义实现简易版ArrayList
文章目录 1.了解什么是顺序表2.实现哪些功能3.初始化ArrayList4.实现功能接口遍历顺序表判断顺序表是否已满添加元素指定下标添加元素自定义下标不合法异常判断顺序表是否为空查找指定元素是否存在查找指定元素返回下标获取指定下标的元素顺序表为空异常修改指定下标元素的值删…...
)
React中的Hooks--useReducer()
首先,useReducer是React提供的一个钩子函数,用于管理组件内部的状态。它可以接收一个reducer函数和初始状态,并返回一个包含状态和更新状态的函数的数组。 与之相反,Redux是一个独立的状态管理库,它可以在整个应用程序…...

DM@数理逻辑@命题公式及其赋值@真值表@公式分类
文章目录 abstract命题公式及其赋值命题常项命题变项 命题公式合式公式(命题公式)限定基本联结词的合适公式的定义合式公式中的0和1子公式 **公式的层次定义**分层加括号 命题公式的赋值和解释成真赋值成假赋值公式的书写规范括号的省略 真值表赋值方法数量构造真值表 公式分类…...

HTTP协议(超级详细)
HTTP协议介绍 基本介绍: HTTP:超文本传输协议,是从万维网服务器传输超文本到本地浏览器的传送协议HTTP是一种应用层协议,是基于TCP/IP通信协议来传送数据的,其中 HTTP1.0、HTTP1.1、HTTP2.0 均为 TCP 实现࿰…...

leetcode做题笔记135. 分发糖果
n 个孩子站成一排。给你一个整数数组 ratings 表示每个孩子的评分。 你需要按照以下要求,给这些孩子分发糖果: 每个孩子至少分配到 1 个糖果。相邻两个孩子评分更高的孩子会获得更多的糖果。 请你给每个孩子分发糖果,计算并返回需要准备的…...

Oracle数据库体系结构(三)_逻辑结构
Oracle逻辑存储结构,主要描述oracle 数据库内部数据的组织和管理方式,即在数据库管理系统的层面中如何组织和管理数据,与操作系统没有关系。逻辑存储结构时候物理存储机构的抽象体现,是不可见的,可以通过查询数据库数据字典了解逻…...

在 Python 中计算两个 GPS 点之间的距离
计算两个 GPS 点之间的距离是我们可以在 Python 框架内操作的地理和数学练习。 现在让我们看看如何使用 Python 执行此操作。 在 Python 中使用 Haversine 公式计算两个 GPS 点之间的距离 haversine 公式是用 Python 计算两个 GPS 点之间距离的一种简化方法,但它的计算是基于…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
