单个vue echarts页面
<template>
<div ref="history" class="echarts"></div>
</template>
<script>
export default{
data () {
return {};
},
methods: {
history(){
let myChart = this.$echarts.init(this.$refs.history);
// 绘制图表
myChart.setOption({
textStyle: {
color: '#fff' // 设置文字颜色为白色
},
title: {
text: '载重',
textStyle: {
color: '#fff' // 设置标题颜色为红色
}
},
legend: {
data: ['载重'],
textStyle: {
color: '#fff' // 设置标题颜色
}
},
tooltip: {},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLine: {
lineStyle: {
color: '#fff' // 设置 x 轴轴线颜色
}
},
},
yAxis: {
type: 'value',
axisLine: {
lineStyle: {
color: '#fff' // 设置 x 轴轴线颜色
}
},
},
series: [
{
name:"载重",
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
color: '#ff0000', // 设置线段的颜色
smooth: true
}
]
});
},
},
mounted () {
this.history();
}
}
</script>
<style scoped>
.echarts{
width: 100%;
height: 100%;
}
</style>
相关文章:

单个vue echarts页面
<template> <div ref"history" class"echarts"></div> </template> <script> export default{ data () { return {}; }, methods: { history(){ let myChart this.$echarts.init(this.$refs.history); // 绘制图表 myCha…...

【web开发】6、Django(1)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、Django是什么?二、使用步骤1.安装Django2.创建项目3.创建app4.快速上手5.模板继承 数据库操作1.安装第三方模块2.自己创建数据库3.DJango链接数据库…...

第29节-PhotoShop基础课程-滤镜库
文章目录 前言1.滤镜库2.Camera Raw滤镜 (用来对图片进行预处理,最全面的一个)3.神经滤镜(2022插件 需要先下载)4.液化(胖-> 瘦 矮->高)5.其它滤镜1.自适应广角2.镜头矫正 把图片放正3.消…...
)
空间(蓝桥杯)
空间 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小蓝准备用 256MB 的内存空间开一个数组,数组的每个元素都是 32 位 二进制整数,如果不考虑程序占用的空间和维护内存需要的辅助空间,…...

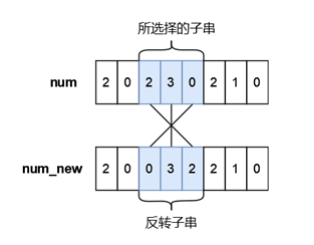
蓝桥杯2023年第十四届省赛真题-更小的数--题解
目录 蓝桥杯2023年第十四届省赛真题-更小的数 题目描述 输入格式 输出格式 样例输入 样例输出 提示 【思路解析】 【代码实现】 蓝桥杯2023年第十四届省赛真题-更小的数 时间限制: 3s 内存限制: 320MB 提交: 895 解决: 303 题目描述 小蓝有一个长度均为 n 且仅由数字…...

SpringBoot详解
文章目录 SpringBoot的特点Spring,SpringBoot的区别SpringBoot常用注解标签SpringBoot概述SpringBoot简单Demo搭建读取配置文件的内容 SpringBoot自动配置Condition自定义beanSpringBoot常用注解原理EnableAutoConfiguration SpringBoot监听机制SpringBoot启动流程分…...

typescript 类型断言
typescript 类型断言 TypeScript 是一种在 JavaScript 基础上开发的强类型语言,它为开发者提供了类型安全性和其他有用的特性。类型断言是 TypeScript 中的一种特性,允许开发者在编译时确定变量或表达式的类型。类型断言有多种使用场景,包括…...

如何确定自己是否适合做程序员?
如果你不确定你是否注定要成为一名程序员,这里有六个迹象可能表明你不适合。 1. 你缺乏实验创造力 尽管编程的基础是逻辑,但它在很大程度上是一种创造性的艺术。新程序就像一张空白的画布。画笔和调色板是语言、框架和库。您需要对自己的创作和创造力有…...

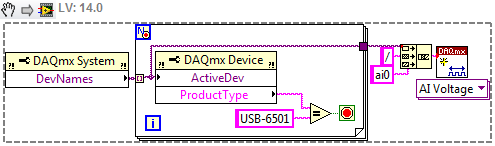
LabVIEW以编程方式查找系统中DAQ设备的设备名称
LabVIEW以编程方式查找系统中DAQ设备的设备名称 使用DAQmx VI,“创建虚拟通道”函数,这个函数需要物理通道输入端。当使用相同型号的新设备(例如,两个不同的USB-6210)运行可执行文件时,代码会中断…...

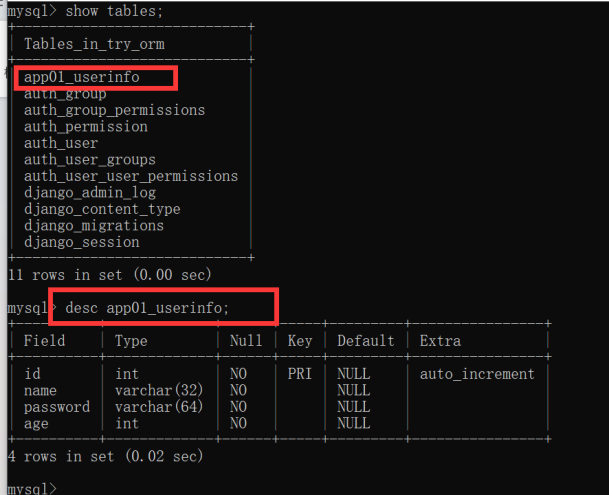
23、mysql数据库的安装
(无图,简易版本) 一、下载 点开下面的链接:https://dev.mysql.com/downloads/mysql/ 点击Download 就可以下载对应的安装包了 二、解压 下载完成后我们得到的是一个压缩包,将其解压,我们就可以得到MyS…...

【实战详解】如何快速搭建接口自动化测试框架?Python + Requests
摘要: 本文主要介绍如何使用Python语言和Requests库进行接口自动化测试,并提供详细的代码示例和操作步骤。希望能对读者有所启发和帮助。 前言 随着移动互联网的快速发展,越来越多的应用程序采用Web API(也称为RESTful API&…...

Linux安全加固:保护你的服务器
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

【C++初阶】C++STL详解(四)—— vector的模拟实现
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:C初阶 🎯长路漫漫浩浩,万事皆有期待 【C初阶】CSTL详解(三…...

VS code 下 makefile 【缺少分隔符 停下来】 报错解决方法
首先来看报错的makefile源码 再来看报错的信息: 第5行缺少分隔符,其实不止是第5行,只要是前面需要加tab留白的行都会报这个错误,比如说第7行第11行 编译的时候,前面的留白必须是按tab键生成的 但是!&…...

虹科案例 | Zuellig Pharma和ELPRO通过符合GDP标准的温度监测和高效的温度数据管理为未来发展奠定基础
在本案例研究中,您将了解Zuellig Pharma 实施了温度监测解决方案,以一致的数据结构获取各国和各种运输方式的数据; 通过将温度数据上传到其数据库管理系统,显著提高了其效率; 并建立了为未来管理决策提供数据增值使用的基础。 项目合作伙伴 …...

为啥我的第二个for循环不加框红的代码就运行失效呢?(文末赠书)
点击上方“Python爬虫与数据挖掘”,进行关注 回复“书籍”即可获赠Python从入门到进阶共10本电子书 今 日 鸡 汤 苟全性命于乱世,不求闻达于诸侯。 大家好,我是皮皮。 一、前言 前几天在Python最强王者群【哎呦喂 是豆子~】问了一…...

Java高级之注解
文章目录 一、注解1.1、Annotation的使用示例1.2、自定义注解1.3、元注解1.4、通过反射获取注解信息---未完成1.5、jdk 8 中注解的新特性 一、注解 注解:Annotation 注解是一种趋势,一定程度上 可以说:框架 注解 反射 设计模式 jdk 5.0 新…...

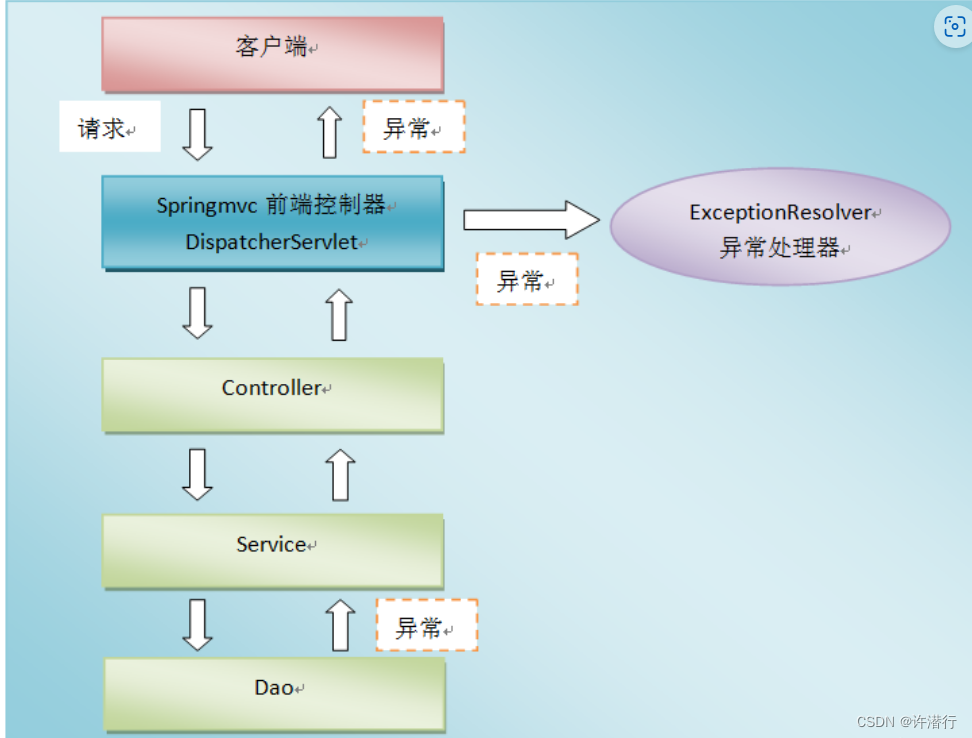
【SpringMVC】JSON数据传输与异常处理的使用
文章目录 一、Jackson1.1 Jackson是什么1.2 常用注解1.3 实例1.3.1导入依赖1.3.2 配置spring-mvc.xml1.3.3 JsonController.java 二、Spring MVC异常处理机制2.1 使用原因2.2 SpringMVC异常处理2.2.1 异常处理机制流程图2.2.2 异常处理的三种方式 一、Jackson 1.1 Jackson是什…...

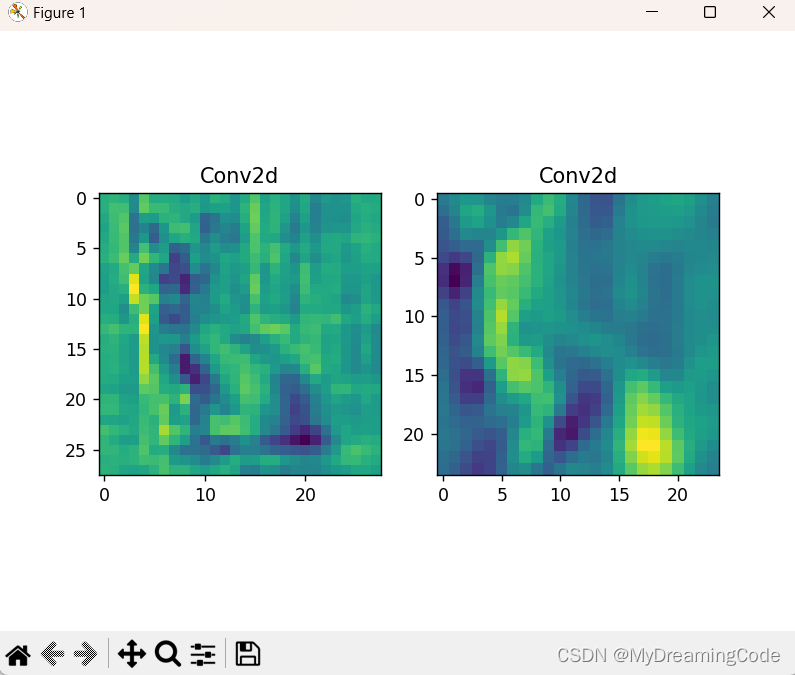
LeNet-5
目录 一、知识点 二、代码 三、查看卷积层的feature map 1. 查看每层信息 2. show_featureMap.py 背景:LeNet-5是一个经典的CNN,由Yann LeCun在1998年提出,旨在解决手写数字识别问题。 一、知识点 1. iter()next() iter():…...

Anaconda bug
报错如下: DEBUG:urllib3.connectionpool:Starting new HTTPS connection (1): repo.anaconda.com:443 DEBUG:urllib3.connectionpool:Starting new HTTPS connection (1): repo.anaconda.com:443 DEBUG:urllib3.connectionpool:Starting new HTTPS connection (1):…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...

基于django+vue的健身房管理系统-vue
开发语言:Python框架:djangoPython版本:python3.8数据库:mysql 5.7数据库工具:Navicat12开发软件:PyCharm 系统展示 会员信息管理 员工信息管理 会员卡类型管理 健身项目管理 会员卡管理 摘要 健身房管理…...
