ArcGIS Maps SDK for JavaScript系列之四:添加自定义底图
目录
- Basemap类介绍
- Basemap类的常用属性
- Basemap类的常用方法
- 使用Basemap添加自定义底图
- 引用Basemap
- 引用切片图层
- 创建一个新的Basemap对象
- 将自定义图层应用到地图视图中
- 引入并创建Camera对象
- 引入并创建SceneView对象
Basemap类介绍
Basemap类是ArcGIS Maps SDK for JavaScript中用于表示地图底图的核心类之一。底图是地图应用程序中用于显示地理数据的背景图层。它提供了基础地理信息,如道路、河流、地貌和地名等。Basemap类提供了一种将地图图层组织成可供用户选择的底图选项的方式。
Basemap类的常用属性
id:底图的唯一标识符,用于识别底图对象。title:底图的标题。thumbnailUrl:底图的缩略图URL。baseLayers:包含底图的图层数组。可以通过add()和remove()方法来添加或移除底图的图层。referenceLayers:包含底图的参考图层数组。参考图层是不可见的图层,用于提供地图上的参考信息。loadError:一个布尔值,表示底图是否加载失败。loaded:一个布尔值,表示底图是否已加载。loadStatus:一个字符串,表示加载操作的状态。状态值包括四类:not-loaded(未加载)、loading(加载中)、loaded(已加载)、failed(加载失败)spatialReference:底图的空间参考
10.portalItem:portalItem实例,底图关联的ArcGIS Online或Portal for ArcGIS项目的对象。该属性提供了与底图相关的更多信息,如标题、描述、缩略图、标签等。
Basemap类的常用方法
cancelLoad()方法:用于取消正在进行中的load()操作。当你在加载底图时需要取消加载操作时,可以使用cancelLoad()方法。如果load()方法正在进行中,调用cancelLoad()方法将取消加载操作。clone()方法:用于创建一个对象的深度克隆。当调用clone()方法时,它会创建一个原始对象的精确副本,包括所有的属性和相关资源。通过在对象上调用clone()方法,我们可以创建一个具有相同配置的对象副本。当我们想要创建一个Basemap实例的副本,同时保留原始对象以供进一步使用或修改时,这会非常有用。destroy()方法:用于销毁Basemap对象以及与之相关的资源,包括它的图层和portalItem(如果有)。调用destroy()方法后,Basemap对象将不再可用,并且释放其所占用的内存和其他系统资源。这个方法在我们不再需要使用Basemap对象时非常有用,它可以帮助我们释放内存并清理相关资源,从而提高应用程序的性能和效率。fromId()方法:用于根据一个已知的基础地图ID创建一个新的Basemap实例。基础地图ID可以是预定义的常见基础地图,如街道地图、卫星影像地图或地形图,也可以是自定义的基础地图。通过调用fromId()方法并提供基础地图ID作为参数,可以很方便地创建一个特定的基础地图实例,而无需手动配置其属性和资源。这对于快速获取特定类型的基础地图非常有用。load()方法:异步加载底图。返回一个Promise对象,可以使用then()方法来处理加载完成后的回调。when()方法:返回一个Promise对象。when()方法允许我们在实例创建后执行操作或处理进一步的操作。它接受一个回调函数作为参数,当实例可用时将执行该函数。可以使用when()来链接额外的操作或执行依赖于实例创建的特定任务。
使用Basemap添加自定义底图
引用Basemap
前面一节我们在vue3中使用ArcGIS API实现了三维地球的加载,这一节我们在此基础上来添加自定义底图,要使用Basemap,我们需要先引入,使用下面的语句引入Basemap
import Basemap from "@arcgis/core/Basemap.js";
引用切片图层
这里我们调用一个在线的地图服务地址http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer,这个地图服务提供的是一个切片服务,因此,我们需要引入切片服务
import TileLayer from "@arcgis/core/layers/TileLayer.js";
创建一个新的Basemap对象
在代码中使用new关键字创建一个Basemap对象,
let basemap = new Basemap({baseLayers: [new TileLayer({url: "http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer",title: "Basemap"})],title: "basemap",id: "basemap"});
上面的代码中,我们使用new方法创建了一个TileLayer对象,该对象表示一个Web切片图层。给TileLayer中的url属性设置我们发布的地图服务的URL字符串,作为底图的图层数据源。
然后,将这个TileLayer对象放入baseLayers数组中,并将该数组作为参数传递给Basemap。这样,我们就创建了一个包含一个图层的底图对象。同时,为这个底图对象设置了标题和ID,标题和ID都设置为"basemap"。
将自定义图层应用到地图视图中
使用new方法创建Map对象,并将其中的basemap属性设置为上面创建的basemap对象
const map = new Map({basemap: basemap});
引入并创建Camera对象
如果使用二维地图,这里不需要引入Camera对象,因为这里我们是使用的三维地图,所以需要引入并创建Camera对象
引入Camera
import Camera from "@arcgis/core/Camera.js";
创建Camera对象,并设置初始值
var camera = new Camera({position: { // 相机位置x: -123.12,y: 40.57,z: 2000 // 高度},tilt: 60, // 相机俯仰角heading: 0 // 相机偏航角});
引入并创建SceneView对象
SceneView对象是ArcGIS API为我们提供的三维视图场景,使用之前,我们需要先引入
import SceneView from "@arcgis/core/views/SceneView.js";
创建SceneView对象
view = new SceneView({center: [-118.80500, 34.02700],zoom: 4,container: "viewDiv",map: map,camera: camera // 设置相机});view.ui.components = [];
}
至此,我们已经实现了自定义底图,并创建了三维场景,
运行程序,刷新浏览器,查看效果

好了,今天就先到这里吧,喜欢的小伙伴点赞关注加收藏哦!
相关文章:

ArcGIS Maps SDK for JavaScript系列之四:添加自定义底图
目录 Basemap类介绍Basemap类的常用属性Basemap类的常用方法 使用Basemap添加自定义底图引用Basemap引用切片图层创建一个新的Basemap对象将自定义图层应用到地图视图中引入并创建Camera对象引入并创建SceneView对象 Basemap类介绍 Basemap类是ArcGIS Maps SDK for JavaScript…...

Learn Prompt-角色扮演
模拟面试 当你在新闻中读到更多关于ChatGPT的内容时,你会听说ChatGPT可以代替医生、面试官、教师、律师等。但如果你想在实践中使用它,除了使用简单的提示或例子,你还可以根据不同的场景为ChatGPT设置不同的角色,这样我们就可以…...

《动手学深度学习 Pytorch版》 6.1 从全连接层到卷积
6.1.1 不变性 平移不变性(translation invariance): 不管检测对象出现在图像中的哪个位置,神经网络的前面几层应该对相同的图像区域具有相似的反应,即为“平移不变性”。 局部性(locality)&…...

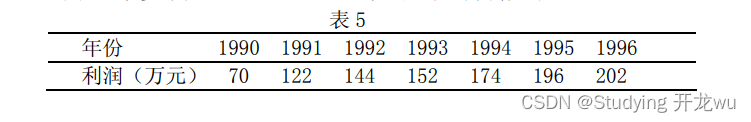
六、数学建模之插值与拟合
1.概念 2.例题和matlab代码求解 一、概念 1.插值 (1)定义:插值是数学和统计学中的一种技术,用于估算在已知数据点之间的未知数据点的值。插值的目标是通过已知数据点之间的某种函数或方法来估计中间位置的数值。插值通常用于数…...

【项目经验】:elementui表格中数字汉字排序问题及字符串方法localeCompare()
一.需求 表格中数字汉字排序,数字按大小排列,汉字按拼音首字母(A-Z)排序。 二.用到的方法 第一步:把el-table-column上加上sortable"custom" <el-table-column prop"date" label"序号…...

Spring Boot的运行原理
Spring Boot的运行原理 Spring Boot是一个用于快速构建独立、可独立运行的Spring应用程序的框架。它通过自动配置和约定优于配置的原则,简化了Spring应用程序的开发过程。下面将详细介绍Spring Boot的运行原理,并附上一些代码解释。 1. 主要组件 Sprin…...

xen-gic初始化流程
xen-gic初始化流程 调试平台使用的是gic-600,建议参考下面的文档来阅读代码,搞清楚相关寄存器的功能。 《corelink_gic600_generic_interrupt_controller_technical_reference_manual_100336_0106_00_en》 《IHI0069H_gic_architecture_specification》…...

Docker从认识到实践再到底层原理(六-1)|Docker容器基本介绍+命令详解
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总 然后就是博主最近最花时间的一个专栏…...

【Flink】FlinkCDC自定义反序列化器
在我们用FlinkCDC采集mysql数据(或其他数据源)的时候,FlinkCDC输出的格式不标准,不利于我们后续做数据处理,我们通常会使用自定义反序列化器来格式化采集数据方便后续处理 常规的反序列化器如下: public class FlinkDataStreamCDC {public static void main(String[] ar…...

linux基础(2)
目录 一.vi\vim编译器介绍1.三种模式2.vim的使用3.快捷键的使用 二.which,find命令三.grep命令四.wc命令五.管道符六.echo命令1.重定向符 七.tail命令 一.vi\vim编译器介绍 vim\vi是linux中最经典的文本编译器 同图形化界面中的文本编译器是一样的,vi是…...

docker安装zookeeper(单机版)
第一步:拉取镜像 docker pull zookeeper第二步:启动zookeeper docker run -d -e TZ"Asia/Shanghai" -p 2181:2181 -v /home/sunyuhua/docker/zookeeper:/data --name zookeeper --restart always zookeeper...

国际版阿里云/腾讯云免开户:云存储服务:云存储服务能够让你随时随地拜访和同享文件
云存储服务:云存储服务能够让你随时随地拜访和同享文件 云存储服务是一种基于云技术的存储渠道,能够让用户存储、管理和同享各种类型的数据文件,如文档、图片、视频、音频等。这种服务具有许多长处,以下是对其进行的详细分析&…...

【Java】应用层协议HTTP和HTTPS
HTTP和HTTPS协议 HTTPHTTP协议的工作过程HTTP协议格式抓包工具抓包结果 HTTP请求(Request)URL方法GET方法POST请求其他方法 报头(header)HostContent-lengthContent-TypeUser-AgentRefererCookie 正文(body) HTTP响应HTTP状态码响应报头(header)响应正文(body) 通过form表单构造…...

SpringBoot整合Flowable
1. 配置 (1) 引入maven依赖 <dependency><groupId>org.flowable</groupId><artifactId>flowable-spring-boot-starter</artifactId><version>6.7.2</version></dependency><!-- MySQL连接 -->&l…...

华为云香港S3云服务器性能测评_99元一年租用价格
华为云香港S3云服务器1核2G1M带宽99元一年性能测评,配置为S3云服务器1核2G1M带宽,S系列热卖机型,适用于个人建站、普通web应用等负载较低场景,系统盘为高IO40G系统盘,华为云百科分享华为云香港云服务器配置费用&#x…...

prompt 视频收集
1.ChatGPT Prompt提示词工程 ***** 常用技巧 (基本原则,格式,角色扮演)_哔哩哔哩_bilibili...

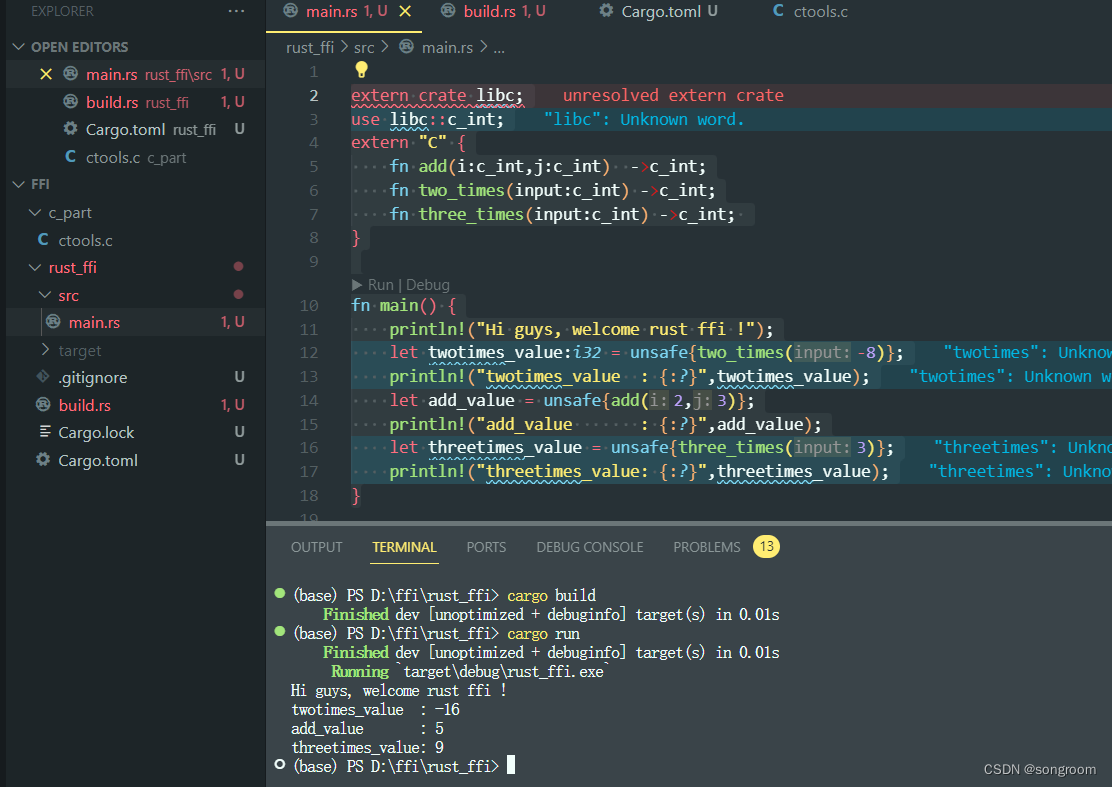
Rust :与C交互
rust调用C端的库函数,有很多方法。今天介绍通过cc库,通过build生成脚本的方式,实现rust调用c端库函数。 1、相关准备: 在ffi目录下,创建了c_part和rust_ffi文件夹。 c_part下放了ctools.c文件,里面有一些…...

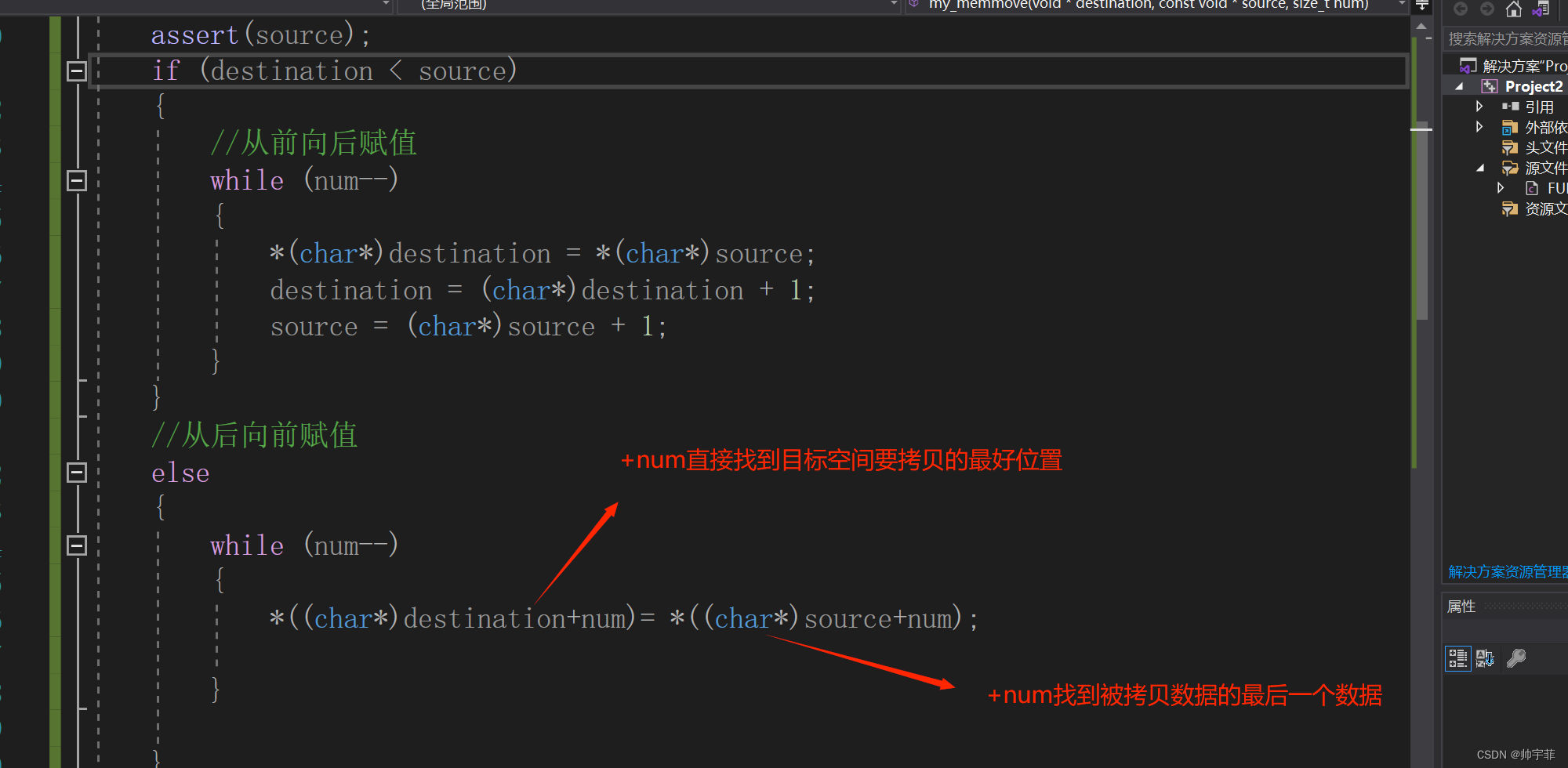
模拟实现C语言--memcpy函数和memmove函数
模拟实现C语言–memcpy函数和memmove函数 文章目录 模拟实现C语言--memcpy函数和memmove函数一、memcpy函数和memmove函数1.1 memcpy函数是什么1.1 memmove函数是什么 二、使用示例2.1 从起始位置复制2.2 从任意位置复制 三、模拟实现3.1 模拟实现1--memcpy函数3.2 针对缺点改进…...

Linux目录
根目录 根目录:“/” 在Linux系统中,根目录指的是整个文件系统的最顶级目录,用符号"/"表示。根目录是文件系统的起点,所有其他目录和文件都嵌套在根目录下面。在根目录下通常会有一些常见的子目录,例如/bin…...

全国职业技能大赛云计算--高职组赛题卷①(私有云)
全国职业技能大赛云计算--高职组赛题卷①(私有云) 第一场次题目:OpenStack平台部署与运维任务1 基础运维任务(5分)任务2 OpenStack搭建任务(15分)任务3 OpenStack云平台运维(15分&am…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

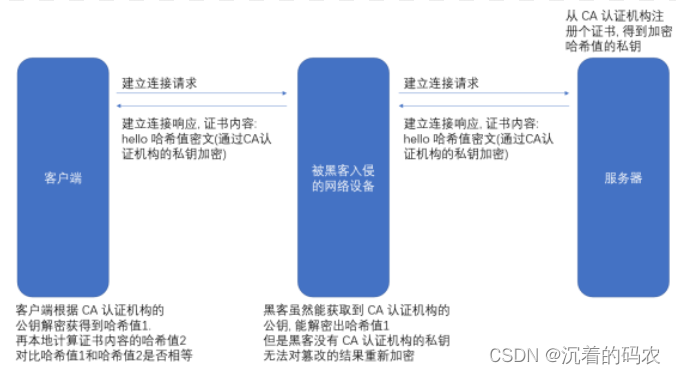
ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
