Vue记录(下篇)
Vuex




getters配置项
*Count.vue
<template><div><h1>当前求和为:{{$store.state.sum}}</h1><h3>当前求和的10倍为:{{$store.getters.bigSum}}</h3><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="increment">+</button><button @click="decrement">-</button><button @click="incrementOdd">当前求和为奇数再加</button><button @click="incrementWait">等一等再加</button></div>
</template><script>export default {name:'Count',data() {return {n:1, //用户选择的数字}},methods: {increment(){this.$store.commit('ADD',this.n)},decrement(){this.$store.commit('SUBTRACT',this.n)},incrementOdd(){this.$store.dispatch('addOdd',this.n)},incrementWait(){this.$store.dispatch('addWait',this.n)},},}
</script><style>button{margin-left: 5px;}
</style>index.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)//准备actions对象——响应组件中用户的动作
const actions = {addOdd(context,value){console.log("actions中的addOdd被调用了")if(context.state.sum % 2){context.commit('ADD',value)}},addWait(context,value){console.log("actions中的addWait被调用了")setTimeout(()=>{context.commit('ADD',value)},500)},
}
//准备mutations对象——修改state中的数据
const mutations = {ADD(state,value){state.sum += value},SUBTRACT(state,value){state.sum -= value}
}
//准备state对象——保存具体的数据
const state = {sum:0 //当前的和
}
//准备getters对象——用于将state中的数据进行加工
const getters = {bigSum(){return state.sum * 10}
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,getters
})
getters配置项的使用:
-
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工
-
在
store.js中追加getters配置
const getters = {bigSum(state){return state.sum * 10}
}//创建并暴露store
export default new Vuex.Store({...getters
})
- 组件中读取数据:
$store.getters.bigSum
四个map方法的使用
mapState与mapGetters
index.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)//准备actions对象——响应组件中用户的动作
const actions = {addOdd(context,value){console.log("actions中的addOdd被调用了")if(context.state.sum % 2){context.commit('ADD',value)}},addWait(context,value){console.log("actions中的addWait被调用了")setTimeout(()=>{context.commit('ADD',value)},500)},
}
//准备mutations对象——修改state中的数据
const mutations = {ADD(state,value){state.sum += value},SUBTRACT(state,value){state.sum -= value}
}
//准备state对象——保存具体的数据
const state = {sum:0, //当前的和name:'JOJO',school:'尚硅谷',
}
//准备getters对象——用于将state中的数据进行加工
const getters = {bigSum(){return state.sum * 10}
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,getters
})Count.vue
<template><div><h1>当前求和为:{{sum}}</h1><h3>当前求和的10倍为:{{bigSum}}</h3><h3>我是{{name}},我在{{school}}学习</h3><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="increment">+</button><button @click="decrement">-</button><button @click="incrementOdd">当前求和为奇数再加</button><button @click="incrementWait">等一等再加</button></div>
</template><script>import {mapState,mapGetters} from 'vuex'export default {name:'Count',data() {return {n:1, //用户选择的数字}},methods: {increment(){this.$store.commit('ADD',this.n)},decrement(){this.$store.commit('SUBTRACT',this.n)},incrementOdd(){this.$store.dispatch('addOdd',this.n)},incrementWait(){this.$store.dispatch('addWait',this.n)},},computed:{ // 借助mapState生成计算属性(数组写法)// ...mapState(['sum','school','name']),// 借助mapState生成计算属性(对象写法)...mapState({sum:'sum',school:'school',name:'name'}),...mapGetters(['bigSum'])}}
</script><style>button{margin-left: 5px;}
</style>mapState方法:用于帮助我们映射state中的数据
computed: {//借助mapState生成计算属性:sum、school、subject(对象写法)...mapState({sum:'sum',school:'school',subject:'subject'}),//借助mapState生成计算属性:sum、school、subject(数组写法)...mapState(['sum','school','subject']),
},
mapGetters方法:用于帮助我们映射getters中的数据
computed: {//借助mapGetters生成计算属性:bigSum(对象写法)...mapGetters({bigSum:'bigSum'}),//借助mapGetters生成计算属性:bigSum(数组写法)...mapGetters(['bigSum'])
},
mapActions与mapMutations
Count.vue
<template><div><h1>当前求和为:{{sum}}</h1><h3>当前求和的10倍为:{{bigSum}}</h3><h3>我是{{name}},我在{{school}}学习</h3><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="increment(n)">+</button><button @click="decrement(n)">-</button><button @click="incrementOdd(n)">当前求和为奇数再加</button><button @click="incrementWait(n)">等一等再加</button></div>
</template><script>import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'export default {name:'Count',data() {return {n:1, //用户选择的数字}},methods: {// 借助mapActions生成:increment、decrement(对象形式)...mapMutations({increment:'ADD',decrement:'SUBTRACT'}),// 借助mapActions生成:incrementOdd、incrementWait(对象形式)...mapActions({incrementOdd:'addOdd',incrementWait:'addWait'})},computed:{ // 借助mapState生成计算属性(数组写法)// ...mapState(['sum','school','name']),// 借助mapState生成计算属性(对象写法)...mapState({sum:'sum',school:'school',name:'name'}),...mapGetters(['bigSum'])}}
</script><style>button{margin-left: 5px;}
</style>mapActions方法:用于帮助我们生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数
methods:{//靠mapActions生成:incrementOdd、incrementWait(对象形式)...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})//靠mapActions生成:incrementOdd、incrementWait(数组形式)...mapActions(['jiaOdd','jiaWait'])
}
mapMutations方法:用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数
=
备注:mapActions与mapMutations使用时,若需要传递参数,则需要在模板中绑定事件时传递好参数,否则参数是事件对象
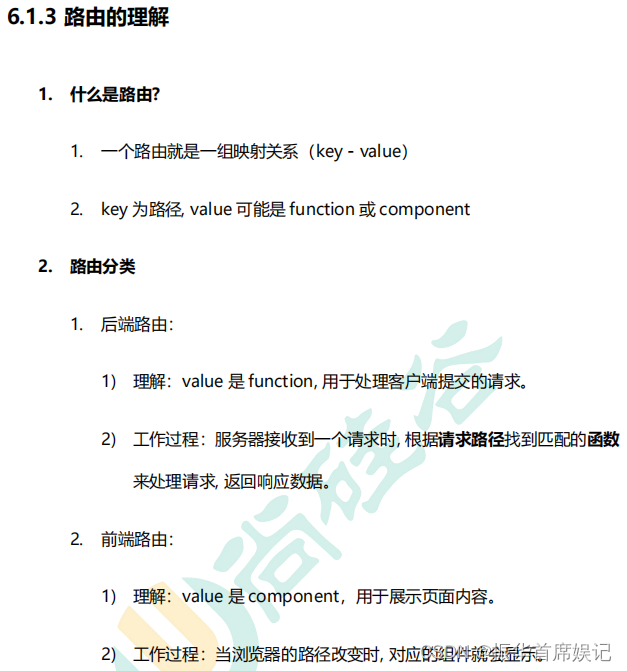
vue-router路由


下载vue-router:npm i vue-router
基本路由
- 安装vue-router,命令:npm i vue-router
- 应用插件:Vue.use(VueRouter)
- 编写router配置项:
//引入VueRouter
import VueRouter from 'vue-router'
//引入Luyou 组件
import About from '../components/About' import Home from '../components/Home'//创建router实例对象,去管理一组一组的路由规则
const router = new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
//暴露router export default router
实现切换(active-class可配置高亮样式):
<router-link active-class="active" to="/about">About</router-link> 1 指定展示位:<router-view></router-view>
嵌套路由
- 配置路由规则,使用children配置项:
routes:[{path:'/about',component:About,},{path:'/home',component:Home,children:[ //通过children配置子级路由{path:'news', //此处一定不要写:/newscomponent:News},{path:'message', //此处一定不要写:/messagecomponent:Message}]}
]
- 跳转(要写完整路径):News
路由的query参数
- 传递参数:
<!-- 跳转并携带query参数,to的字符串写法 -->
<router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link><!-- 跳转并携带query参数,to的对象写法 -->
<router-link :to="{path:'/home/message/detail',query:{id:666,title:'你好'}
}">跳转</router-link>
- 接收参数:
$route.query.id
$route.query.title
命名路由
- 作用:可以简化路由的跳转
- 给路由命名:
{path:'/demo',component:Demo,children:[{path:'test',component:Test,children:[{name:'hello' //给路由命名path:'welcome',component:Hello,}]}]
}
- 简化跳转:
<!--简化前,需要写完整的路径 -->
<router-link to="/demo/test/welcome">跳转</router-link><!--简化后,直接通过名字跳转 -->
<router-link :to="{name:'hello'}">跳转</router-link><!--简化写法配合传递参数 -->
<router-link :to="{name:'hello',query:{id:666,title:'你好'}}"
>跳转</router-link>
路由的params参数
- 配置路由,声明接收params参数:
{path:'/home',component:Home,children:[{path:'news',component:News},{component:Message,children:[{name:'xiangqing',path:'detail/:id/:title', //使用占位符声明接收params参数component:Detail}]}]
}
- 传递参数:
<!-- 跳转并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detail/666/你好">跳转</router-link><!-- 跳转并携带params参数,to的对象写法 -->
<router-link :to="{name:'xiangqing',params:{id:666,title:'你好'}}">跳转</router-link>
特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
- 接收参数:
$route.params.id
$route.params.title
路由的props配置
作用:让路由组件更方便的收到参数
{name:'xiangqing',path:'detail/:id',component:Detail,//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件// props:{a:900}//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件// props:true//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件props(route){return {id:route.query.id,title:route.query.title}}
}
路由跳转的replace方法
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:push和replace,其中push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push方式
开启replace模式:<router-link replace …>News
编程式路由导航
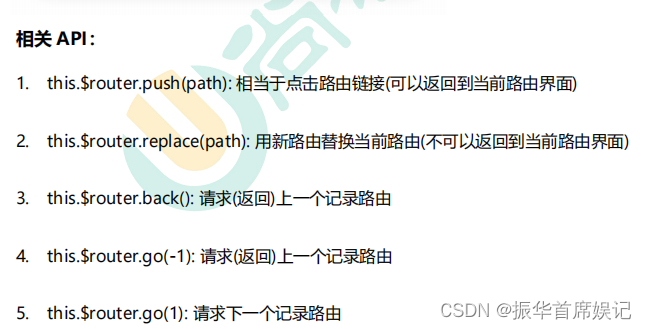
作用:不借助实现路由跳转,让路由跳转更加灵活
具体编码:
this.$router.push({name:'xiangqing',params:{id:xxx,title:xxx}
})this.$router.replace({name:'xiangqing',params:{id:xxx,title:xxx}
})
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退
缓存路由组件
作用:让不展示的路由组件保持挂载,不被销毁
具体编码:
//缓存一个路由组件
<keep-alive include="News"> //include中写想要缓存的组件名,不写表示全部缓存<router-view></router-view>
</keep-alive>//缓存多个路由组件
<keep-alive :include="['News','Message']"> <router-view></router-view>
</keep-alive>
activated和deactivated
activated和deactivated是路由组件所独有的两个钩子,用于捕获路由组件的激活状态
具体使用:
activated路由组件被激活时触发
deactivated路由组件失活时触发

UI组件库

安装 element-ui:npm i element-ui -S
main.js:
import Vue from 'vue'
import App from './App.vue'
//引入ElementUI组件库
import ElementUI from 'element-ui';
//引入ElementUI全部样式
import 'element-ui/lib/theme-chalk/index.css';Vue.config.productionTip = false
//使用ElementUI
Vue.use(ElementUI)new Vue({el:"#app",render: h => h(App),
})
安装 babel-plugin-component:npm install babel-plugin-component -D
修改 babel-config-js:
module.exports = {presets: ['@vue/cli-plugin-babel/preset',["@babel/preset-env", { "modules": false }]],plugins: [["component",{"libraryName": "element-ui","styleLibraryName": "theme-chalk"}]]
}
相关文章:

Vue记录(下篇)
Vuex getters配置项 *Count.vue <template><div><h1>当前求和为:{{$store.state.sum}}</h1><h3>当前求和的10倍为:{{$store.getters.bigSum}}</h3><select v-model.number"n"><option value&q…...

【测试开发】概念篇 · 测试相关基础概念 · 常见开发模型 · 常见测试模型
【测试开发】概念篇 文章目录 【测试开发】概念篇1. 什么是需求1.1 需求的定义1.2 为什么有需求1.3 测试人员眼里的需求1.4 如何深入了解需求 2. 什么是测试用例2.1 为什么有测试用例2.2 练习>手机打电话 3. 什么是bug4. 开发模型和测试模型4.1 软件生命周期4.2 开发模型4.3…...

1. 快速体验 VSCode 和 CMake 创建 C/C++项目
1. 快速体验 VSCode 和 CMake 创建 C/C项目 本章的全部代码和markdown文件地址: CMake_Tutorial,欢迎互相交流. 此次介绍的内容都是针对于 Linux 操作系统上的开发过程. 1.1 安装开发工具 VSCode: 自行下载安装, 然后安装插件 Cmake:在 Ubuntu 系统上, 可以采用 ap…...

【JAVA-Day18】用大白话讲解 Java 中的内存机制
标题 用大白话讲解 Java 中的内存机制摘要引言一、Java 内存机制1.1 栈内存1.2 堆内存 二、Java 如何管理内存三、合理管理内存的必要性与其他方式相比优势劣势建议四、总结参考资料 博主 默语带您 Go to New World. ✍ 个人主页—— 默语 的博客👦🏻 《…...

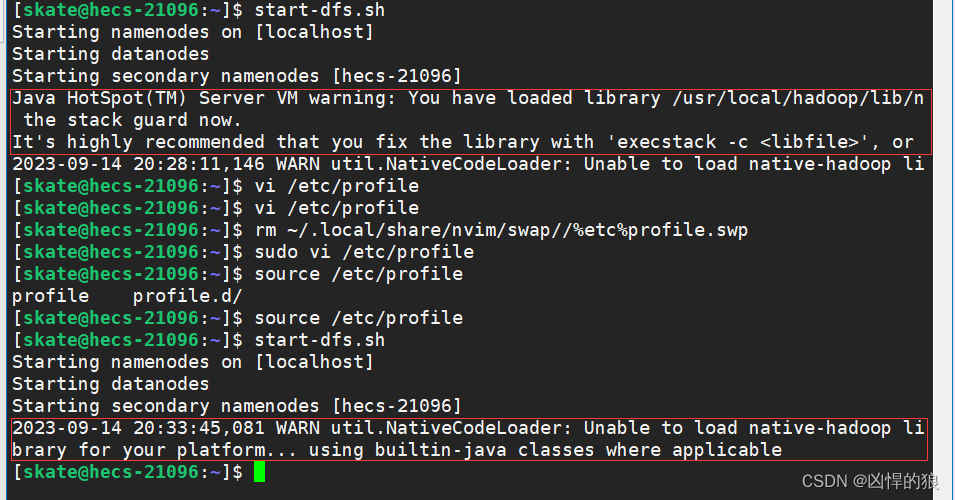
[Hadoop] start-dfs.sh ssh报错
Permission denied (publickey 决解方案 相关命令 cd ~/.sshssh-keygen -t rsa -p""cat id_rsa.pub >> authorized_keyschmod 0600 authorized_keys 相关链接Hadoop: start-dfs.sh permission denied - Stack Overflow Java HotSpot(TM) Server VM warning…...

amlogic 多wifi 多bluetooh 兼容方案
WiFi部分: vendor/amlogic/common/wifi_bt/wifi/configs/wifi.mk 或者 hardware/amlogic/wifi/configs/wifi.mk ################################################################################## realtek wifi ifneq ($(filter rtl8188eu rtl8188ftv rtl8192eu rtl8…...

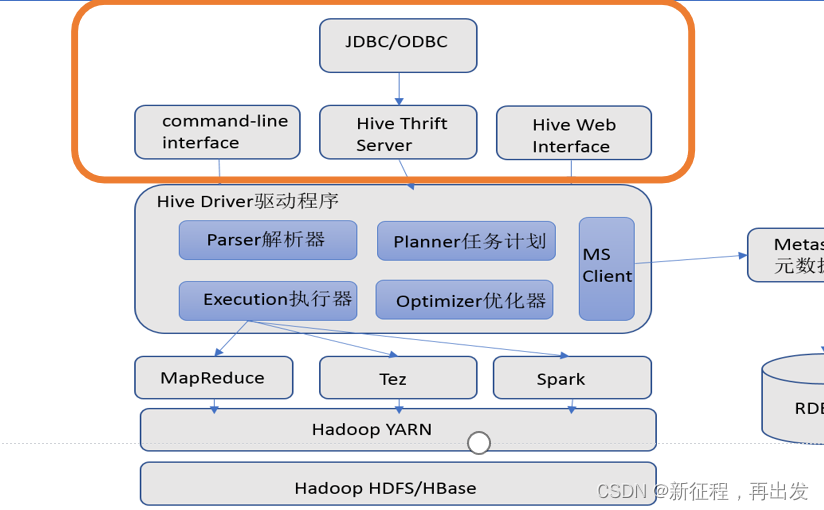
Apache Hive概述,模拟实现Hive功能,Hive基础架构
1、Apache Hive 概述 1.1、分布式SQL计算 对数据进行统计分析,SQL是目前最为方便的编程工具。 大数据体系中充斥着非常多的统计分析场景 所以,使用SQL去处理数据,在大数据中也是有极大的需求的。 MapReduce支持程序开发(Java…...

postgresql|数据库|centos7下基于postgresql-12的主从复制的pgpool-4.4的部署和使用
前言: postgresql数据库只用自身的一些配置是无法做到最优的优化的,需要通过一些外置插件(中间件)来提高服务器的整体性能,通俗的说就是数据库仅仅依靠自身是无法达到性能最优的,很多时候需要更改数据库的…...

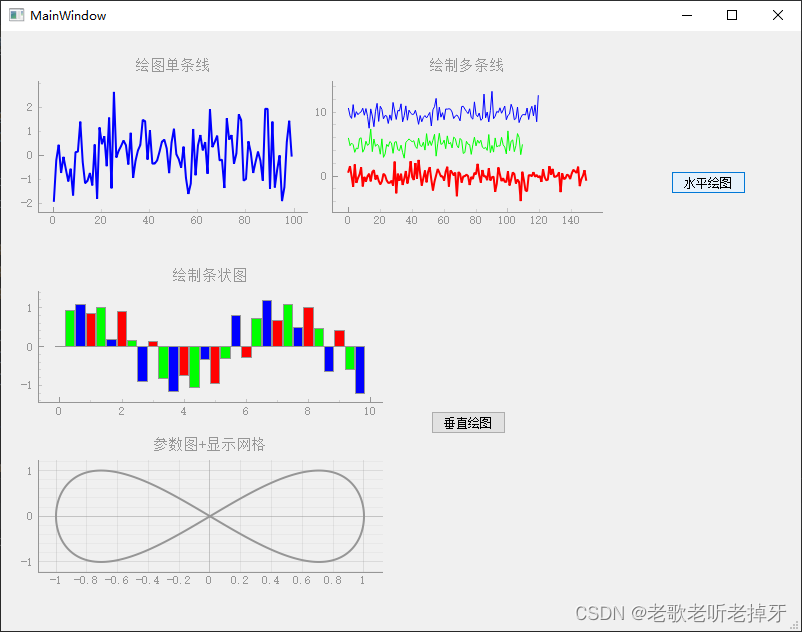
python之pyQt5实例:PyQtGraph的应用
1、显示逻辑 "MainWindow": "这是主窗口,所有的其他组件都会被添加到这个窗口上。", "centralwidget": "这是主窗口的中心部件,它包含了其他的部件。","pushButton": "这是一个按钮,…...

Java——键盘输入的几种常见方式
Java——键盘输入的几种常见方式 文章目录: Java——键盘输入的几种常见方式一、IO流二、Scanner类三 、BufferedReader写入 一、IO流 在Java的输入中,是以输入流的形式进入程序,因此无法直接指定输入的类型,仅能读取键盘上的内容…...
中定义函数的简单写法)
Shell脚本中文英文多语言国际化和命令行批处理(bash sh cmd bat)中定义函数的简单写法
文章目录 命令行脚本参考 - bat命令行脚本参考 - bash值得学习的知识点1. 识别终端使用的语言2. 函数的编写3. 获取用户的输入4. bat文件老是乱码怎么办 有时候为了方便别人使用,我们会选择去编写各种各样的命令行脚本:给Windows用户编写.bat cmd批处理脚…...

stringBuffer.append(analyze);使用这个拼接时候如何在字符串参数字符串参数整数参数字符串数组参数内容之间添加空格
stringBuffer.append(analyze);使用这个拼接时候如何在字符串参数字符串参数整数参数字符串数组参数内容之间添加空格? 在添加参数到 StringBuffer 时,你可以在每次添加参数之后都添加一个空格,如下所示: StringBuffer stringBu…...
)
点云从入门到精通技术详解100篇-大范围田间场景 3D 点云语义分割研究(续)
目录 3.2 自制数据集展示 3.2.1 收集航拍图像 3.2.2 3D 点云重建 3.2.3 语义标签标注...

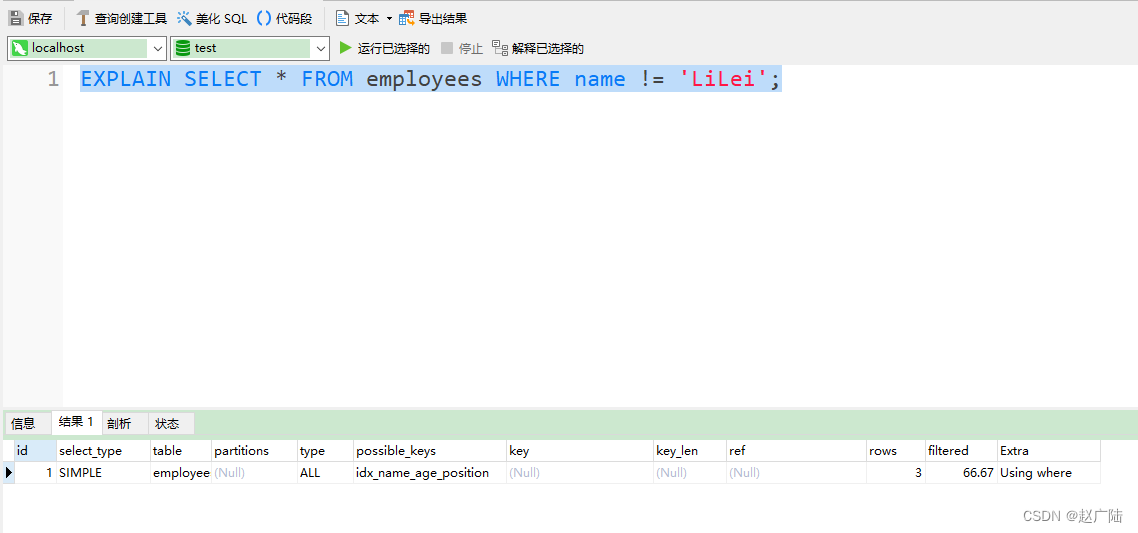
Mysql详解Explain索引优化最佳实践
目录 1 Explain工具介绍2 explain 两个变种3 explain中的列3.1 id列3.2 select_type列3.3 table列3.4. type列3.5 possible_keys列3.6 key列3.7 key_len列3.8 ref列3.9 rows列3.10 Extra列 4 索引最佳实践4.1.全值匹配4.2.最左前缀法则4.3.不在索引列上做任何操作(计…...

STM32H7 Azure RTOS
STM32H7 是意法半导体(STMicroelectronics)推出的一款高性能微控制器系列,基于 Arm Cortex-M7 内核。它具有丰富的外设和高性能计算能力,适用于各种应用领域。 Azure RTOS(原名 ThreadX)是一款实时操作系统…...

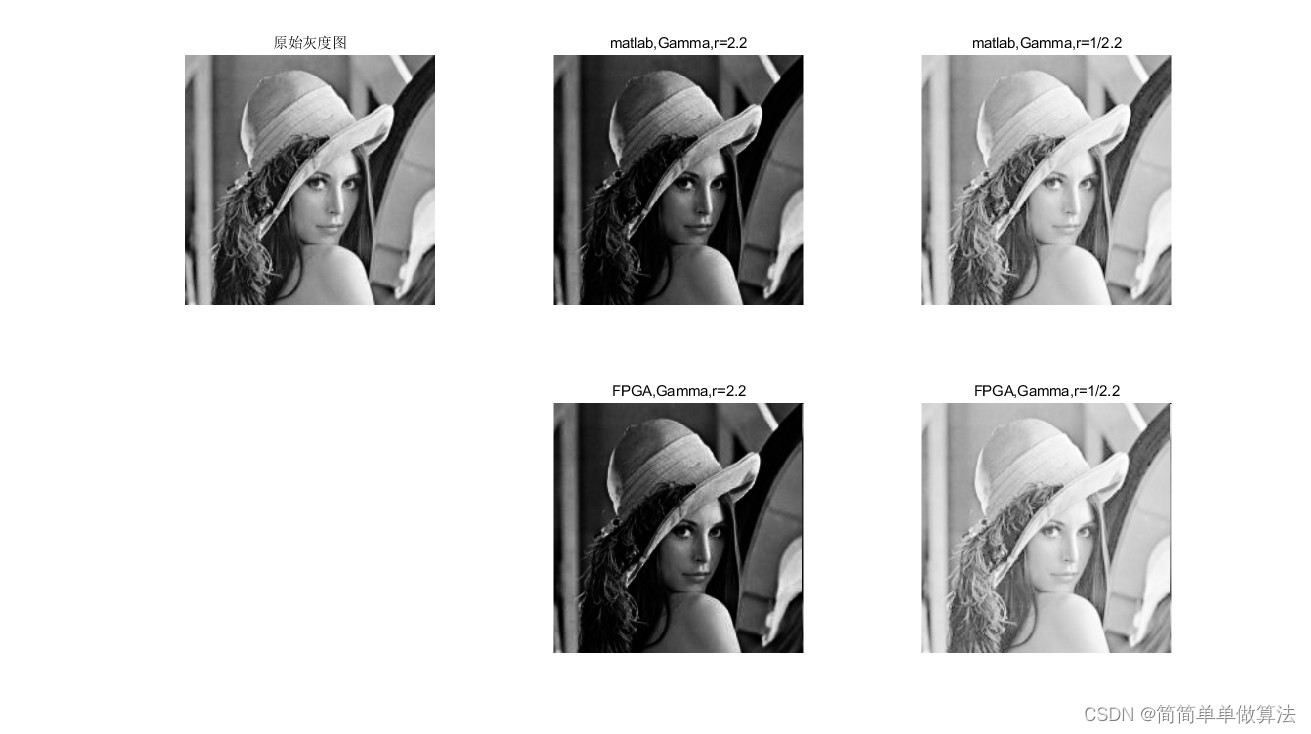
基于LUT查找表方法的图像gamma校正算法FPGA实现,包括tb测试文件和MATLAB辅助验证
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 将gamma2.2和gamma1/2.2的数据分别导入到matlab进行对比: 2.算法运行软件版本 matlab2022a 3.部分核心程序 timescale 1ns / 1ps //…...

Function模块
0 Preface/Foreword 1 数据结构 1.1 func_cb_t //task control block typedef struct {u8 sta; //cur working task numberu8 last; //lask task number #if BT_BACKSTAGE_ENu8 sta_break…...

Prometheus PromQL数据查询语言
PromQL 简介 PromQL(Prometheus Query Language)是 Prometheus 内置的数据查询语言。支持用户进行实时的数据查询及聚合操作。 Prometheus 基于指标名称(metrics name)以及附属的标签集(labelset)唯一定义一…...

如何将转换器应用于时序模型
一、说明 在机器学习的广阔环境中,变压器作为建筑奇迹屹立不倒,以其复杂的设计和捕获复杂关系的能力重塑了我们处理和理解大量数据的方式。 自 2017 年创建第一台变压器以来,变压器类型呈爆炸式增长,包括强大的生成 AI 模型&#…...

数据结构:队列
文章目录 队列一,概述二,添加数据三,删除数据 队列 一,概述 队列是一种特殊的数据结构,它遵循先进先出(FIFO)的原则。在队列中,元素被添加到末尾,并从头部移除。队列只…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
