数字孪生和元宇宙:打造未来的数字边界
数字孪生和元宇宙是近两年来被热议的两个概念,但由于技术的交叉两者也极易被混淆。本文希望带大家深入探讨一下这两者之间的关系,以及它们如何一起构建了数字时代的新格局。
1. 数字孪生的本质
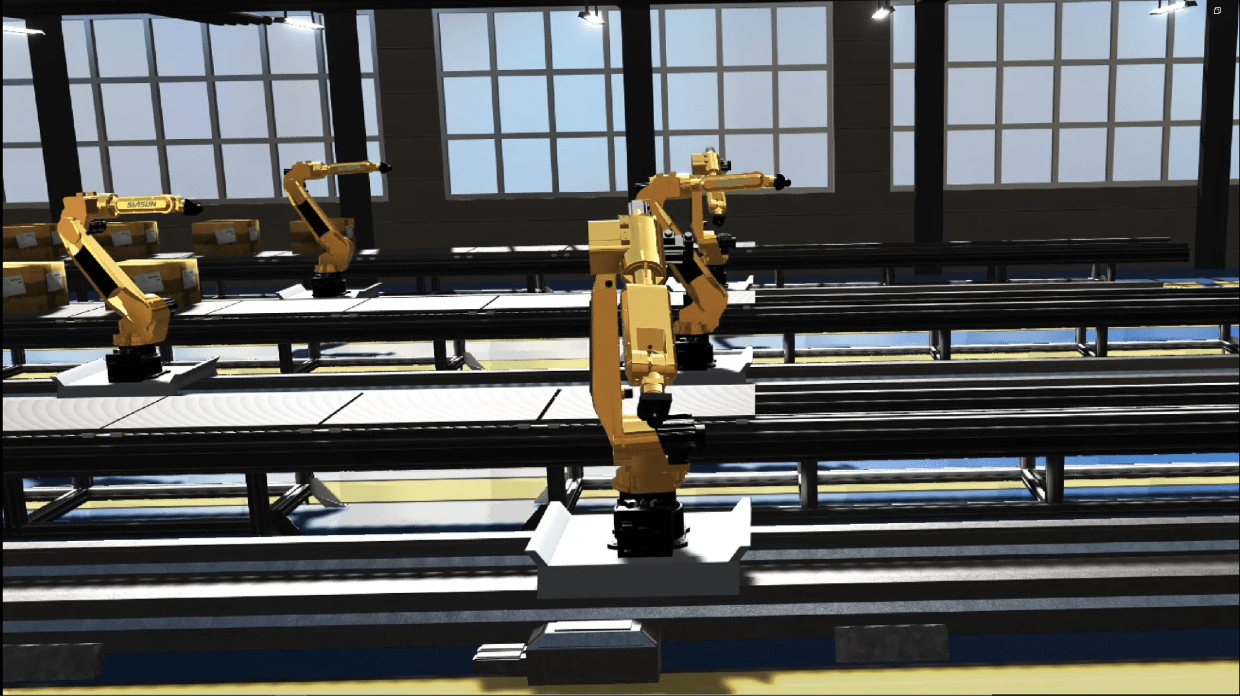
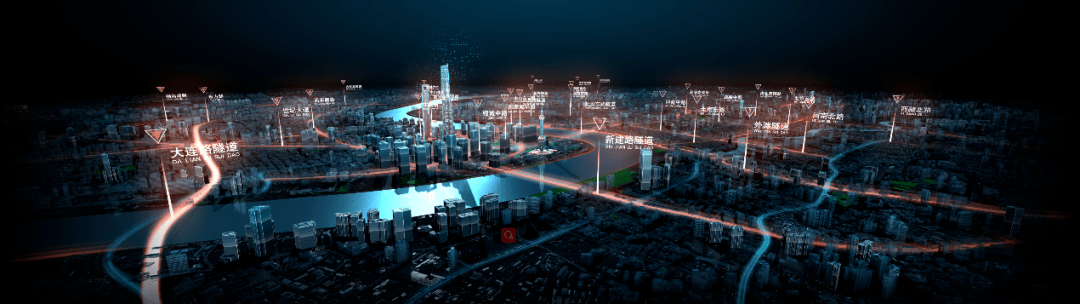
数字孪生是一种虚拟模型,它通过数字手段对现实世界中的物理实体、系统或过程进行模拟和仿真。这个虚拟模型与其物理对应物保持同步,可用于实时监测、分析和优化。数字孪生广泛应用于制造业、城市规划、医疗保健等领域,以提高效率、降低成本和优化决策。

2. 元宇宙的定义
元宇宙是一个虚拟的数字宇宙,其中包含了数字世界中的各种虚拟环境、物体和社交互动。它是一个综合性的数字空间,具有独立的经济、社交和文化生态系统。元宇宙的概念旨在将虚拟和现实世界融为一体,使人们能够在其中创建、探索和互动。

3. 数字孪生与元宇宙的关系
首先,数字孪生技术为元宇宙提供了现实世界的模拟和仿真基础。通过数字孪生,元宇宙可以模拟真实世界中的物体和过程,使其更加逼真。
其次,元宇宙中的虚拟环境和对象也可以反馈到数字孪生中,以更新和优化模型。例如,在元宇宙中创建的虚拟建筑可以通过数字孪生更新其物理对应物的设计和性能。
最重要的是,数字孪生和元宇宙的结合为各个领域带来了前所未有的创新机会。从虚拟实验室到虚拟购物中心,从数字健康到虚拟社交,这两者的结合正在重新定义着我们的生活方式和工作方式。

4. 未来展望
数字孪生和元宇宙是数字时代的双子星,它们将继续共同演进,为未来带来更多令人兴奋的可能性。我们可以期待看到更多智能化的城市、更具沉浸感的虚拟体验和更具吸引力的数字化创新。这两者的发展将推动数字时代向前迈进,为我们打开全新的数字边界。
相关文章:

数字孪生和元宇宙:打造未来的数字边界
数字孪生和元宇宙是近两年来被热议的两个概念,但由于技术的交叉两者也极易被混淆。本文希望带大家深入探讨一下这两者之间的关系,以及它们如何一起构建了数字时代的新格局。 1. 数字孪生的本质 数字孪生是一种虚拟模型,它通过数字手段对现实…...

【新版】系统架构设计师 - 软件架构设计<新版>
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 软件架构设计<新版>考点摘要概念架构的 4 1 视图架构描述语言ADL基于架构的软件开发方法ABSDABSD的开发模型ABSDMABSD(ABSDM模型)的开发过程 软件架…...

Linux面试题
当准备 Linux 面试时,以下是一些可能会遇到的常见 Linux 面试题: 1. 什么是Linux?解释一下Linux操作系统的特点。 2. 什么是Linux内核?Linux内核的作用是什么? 3. 如何在Linux系统上查看当前的IP地址和子网掩码&#…...

NODEJS版本管理工具
一、使用NVM 下载 Linux下载 curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh widows下载地址 https://github.com/coreybutler/nvm-windows/releases 安装Node.js版本: nvm install 14.16.0 切换Node.js版本: nvm use …...

【个人笔记本】本地化部署 类chatgpt模型 详细流程
不推荐小白,环境配置比较复杂 全部流程 下载原始模型:Chinese-LLaMA-Alpaca-2linux部署llamacpp环境使用llamacpp将Chinese-LLaMA-Alpaca-2模型转换为gguf模型windows部署Text generation web UI 环境使用Text generation web UI 加载模型并进行对话 准…...

RFID与人工智能怎么融合,RFID与人工智能融合的应用
随着物联网技术的不断发展,现实世界与数字世界的桥梁已经被打通。物联网通过各种传感器,将现实世界中的光、电、热等信号转化为有价值的数据。这些数据可以通过RFID技术进行自动收集和传输,然后经由人工智能算法进行分析、建模和预测…...

性能测试 —— Jmeter 常用三种定时器
1、同步定时器 位置:HTTP请求->定时器->Synchronizing Timer 当需要进行大量用户的并发测试时,为了让用户能真正的同时执行,添加同步定时器,用户阻塞线程,知道线程数达到预先配置的数值,才开始执行…...

每个高级前端工程师都应该知道的前端布局
首发于公众号 大迁世界,欢迎关注。📝 每周一篇实用的前端文章 🛠️ 分享值得关注的开发工具 😜 分享个人创业过程中的趣事 快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器已上线…...

100道基于Android毕业设计的选题题目,持续更新
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W,Csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 大家好,我是程序员徐师兄、今天给大家谈谈基于android的app开发毕设题目,以及基于an…...

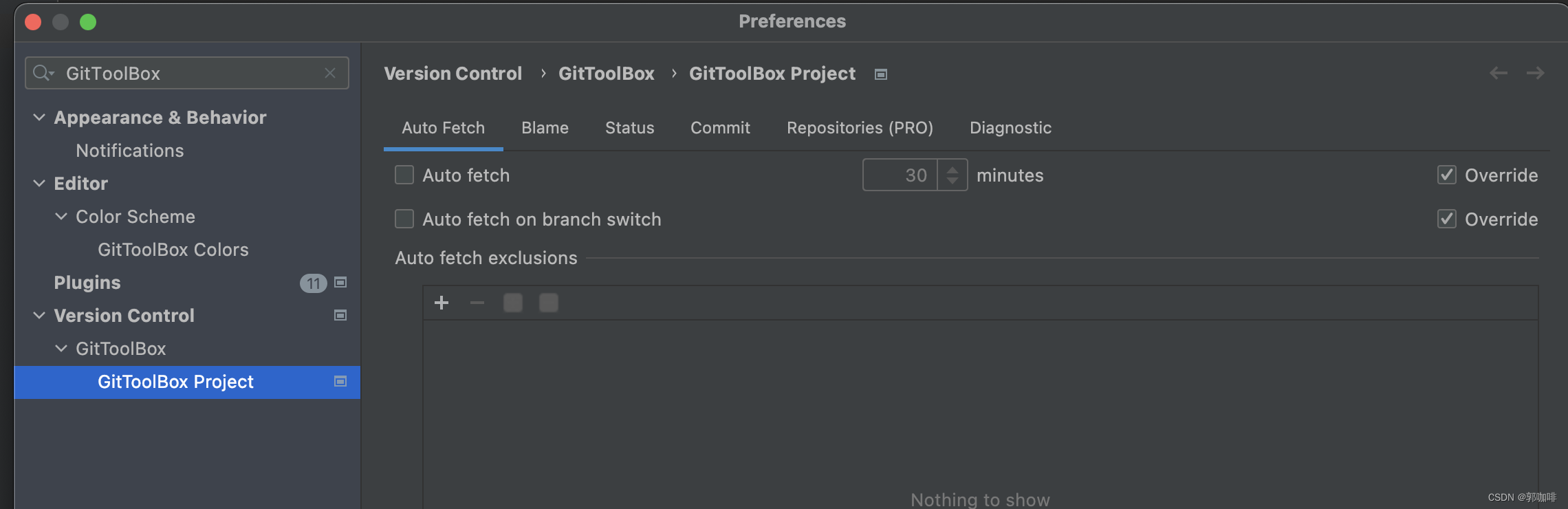
idea显示git分支信息(GitToolBox插件)
效果图 说明 本身idea在右下角会有git分支信息,但是显示的当前打开文件的分支信息,并且不够显眼 解决 1、安装插件(GitToolBox插件) 2、修改idea.properties project.tree.structure.show.urlfalse ide.tree.horizontal.default.autoscrollingfalse将…...

Hadoop知识点之Hadoop发展历程
一、Hadoop名字的起源 Hadoop这个名字不是一个缩写,它是一个虚构的名字。 该项目的创建者,Doug Cutting如此解释Hadoop: 这个名字是我孩子给一头吃饱了的棕黄色大象命名的。我的命名标准就是简短,容易发音和拼写,没有…...

阿里云无影电脑:免费体验无影云电脑3个月
阿里云无影云电脑免费领取流程,免费无影云电脑配置为4核8G,可以免费使用3个月,阿里云百科分享阿里云无影云电脑(云桌面)免费申请入口、申请流程及免费使用限制条件说明: 目录 阿里云无影云电脑免费申请入…...
:面向对象)
菜鸟教程《Python 3 教程》笔记(20):面向对象
菜鸟教程《Python 3 教程》笔记(20) 20 面向对象20.1 面向对象技术简介20.2 创建类20.2.1 类定义20.2.2 实例化20.2.3 初始化20.2.4 类变量、实例变量20.2.5 类方法、实例方法、静态方法 20.3 访问可见性20.3.1 property装饰器 20.4 动态性20.4.1 __slot…...

vue2编辑markdown
效果 npm i mavon-editor --save 只能全局注册 使用...

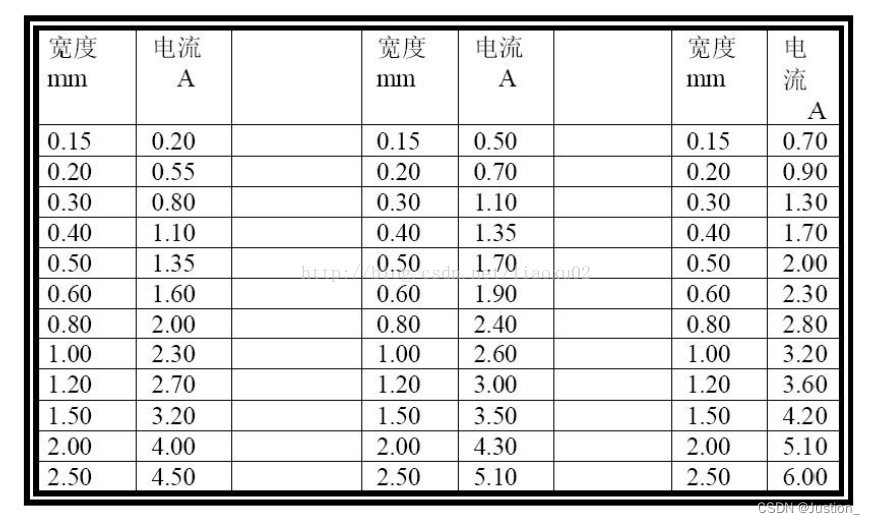
PCB走线规则
1、线间距。 这里应该遵循3W规则,所谓3W就是为了减少线间串扰,应保证线间距足够大,当线中心不少于3倍线宽,则可 保持70%的电场不互相干扰。如要达到98%的电场不互相干扰,可使用10W的间距。——这是查阅华为PCB布线规则…...
webpack-plugin-cdns)
webpack静态资源上传到CDNS (阿里云 OSS,亚马逊 AWS S3,七牛云 Qiniu Cloud Kodo)webpack-plugin-cdns
webpack-plugin-cdns 是一个 Webpack 插件,用于实现将前端项目中的资源(如 JavaScript、CSS、图片等)上传到 CDN(OSS、S3、Kodo) 服务器。从而完成资源的 CDN 加速。 在开发前端项目时,我们通常会将静态资源放在本地服务器上&…...

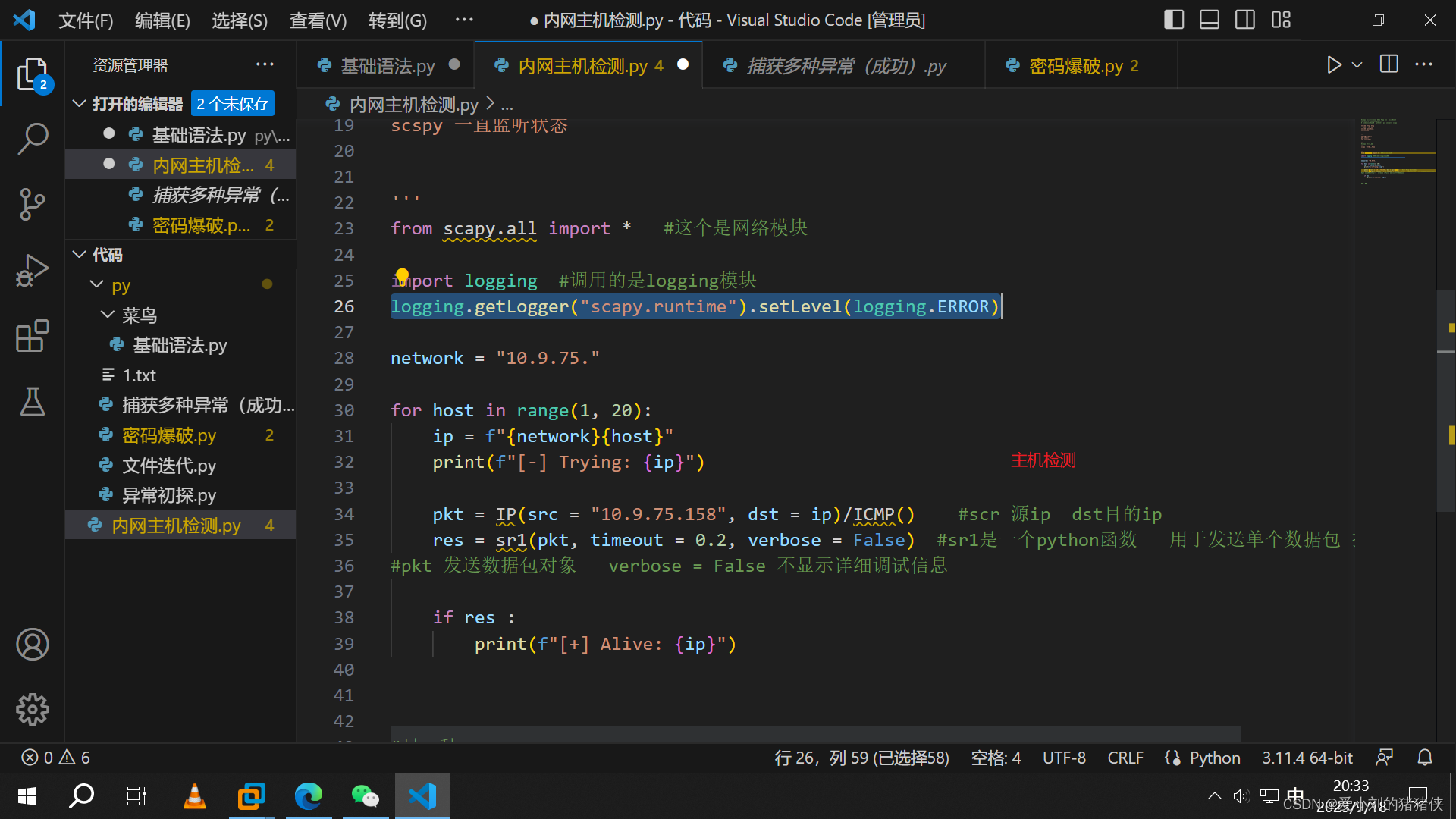
python 异常
1.捕获异常 2.密码爆破 3....

stm32--独立看门狗
最近学习到独立看门狗,总结下笔记 1.看门狗的作用:防止程序异常跑飞,跑飞时,进行系统复位,从而不会导致代码瘫痪,奔溃卡死在某段程序。 2.看门狗其实是12bit递减计数器,,减到0会产…...

vue3中css使用script中定义的变量
代码 <template><div class"box">haha</div> </template><script setup lang"ts"> const boxWidth 500px </script><style lang"scss"> .box {width: v-bind(boxWidth);height: 200px;background-c…...

Ubuntu 22.04 安装配置 flatpak
Ubuntu 22.04 安装配置 Flatpak 安装 Flatpak sudo apt install flatpakFlatpak 仓库配置 官方仓库 https://flathub.org/repo/flathub上交大镜像 https://mirror.sjtu.edu.cn/flathub flatpak remote-add --if-not-exists flathub https://flathub.org/repo/flathub.flatp…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
