CSS动效合集之实现气泡发散动画
前言
👏CSS动效合集之实现气泡发散动画,速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
1.实现效果

2.实现步骤
- 定义一个数组bubbles,用来存储气泡列表的基本新,w表示宽高,x表示绝对定位中left的百分比
- 注:以下代码基于vue
const bubbles = ref([{w: 8,x: 10,},{w: 9,x: 50,},{w: 4,x: 30,},{w: 5,x: 80,},{w: 4,x: 30,},{w: 4,x: 70,},{w: 6,x: 20,},{w: 8,x: 50,},{w: 4,x: 60,},{w: 6,x: 65,},
]);
- 绘制父元素section,设置宽高为300px,相对定位

section {height: 300px;width: 300px;margin: 50px auto;position: relative;z-index: 1;border-radius: 20px;box-shadow: 0px 9px 17px 4px rgba(0, 0, 0, 0.5);
}
- section内添加子元素bubbles标签,设置宽高与父元素一致,绝对定位
- 在bubbles用span标签循环展示气泡列表
<div class="bubbles"><spanclass="bubble"v-for="(item, index) in bubbles":key="index"}"></span>
</div>
- 为span标签添加css变量,设置–w表示元素的宽高,–x表示绝对定位中left的百分比
<spanclass="bubble"v-for="(item, index) in bubbles":key="index":style="{'--w': item.w,'--x': item.x,}"
- 气泡设置绝对定位,初始位置居于父元素的底部10%,水平居中,并设置宽高为–w,默认设置背景色为粉色

.bubble {position: absolute;width: calc(1px * var(--w));height: calc(1px * var(--w)); border-radius: 50%;left: calc(50% - calc(1px * calc(var(--w) / 2)));bottom: 10%;background: pink;
}
- 为气泡添加发散动画
.bubble {+ animation: rise 3s infinite linear;
}
- 实现气泡left由水平居中到对应列表中–x的变化,bottom位置由10%到100%的改变,opacity透明度由刚开始的0到中间0.8,最后0的变化

@keyframes rise {0% {left: calc(50% - calc(1px * calc(var(--w) / 2)));opacity: 0;bottom: 10%;}50% {opacity: 0.8;}100% {left: calc(1% * var(--x));bottom: 90%;opacity: 0;}
}
- 给每个气泡设置不同的动画延迟,实现错落的效果,在span标签上添加–d,表示当前标签动画延迟时间

<spanclass="bubble"v-for="(item, index) in bubbles":key="index":style="{'--w': item.w,'--x': item.x,'--d':parseInt(bubbles.length / 2) +1 -Math.abs(index - parseInt(bubbles.length / 2)),}"
></span>
.bubble {+ animation-delay: calc(600ms * var(--d));
}
- 可以发现,设置了动画延迟,在初始阶段,会出现固定的气泡展示在中心位置,这不是我们想要的效果,修改span标签样式,设置其默认的透明度为0

.bubble {+ opacity: 0;
}
- 当前动画时长是3s,动画延迟为间隔600ms * 延长单位,气泡列表长度为10个,我们尝试将动画延迟为间隔设置100ms,会发生什么呢?

- 可以发现,气泡发散效果变的不连贯,延迟的时间间隔不够大,如果想要气泡发散是比较连贯的效果,就需要去平衡动画总时长和延迟间隔
- 为每个气泡设置不同的颜色,定义一个颜色数组colors
colors: {type: Array,default: () => ["#00BABC", "#009FA4", "#00FFC0"],},
- 每个气泡的颜色根据当前数据的索引从colors中获取
bubbles.value.forEach((i, index) => {i.c = props.colors[index]
});
-
那么随之而来一个问题,当bubbles数据过多,colors不够用怎么解决?
-
当colors不够用时候,就从colors的第一项继续赋值
-
定义一个循环取值的方法
/*** 根据索引循环取数值的值,取模运算符(%)来实现循环取数组的值* @param {*} array* @param {*} sort* @returns*/
export const forArrayValue = (array, sort) => {return array[sort % array.length];
};
- bubbles重新赋值
bubbles.value.forEach((i, index) => {i.c = forArrayValue(props.colors, index);
});
- 为每个气泡span标签添加–c变量,表示当前背景颜色

<spanclass="bubble"v-for="(item, index) in bubbles":key="index":style="{'--w': item.w,'--c': item.c,'--x': item.x,'--d':parseInt(bubbles.length / 2) +1 -Math.abs(index - parseInt(bubbles.length / 2)),}"
></span>
.bubble {+ background: var(--c);
}
- 为其父元素bubbles设置溢出隐藏,以防left位置变化超出当前容器,设置z-index为-1,以防遮挡到父元素其他内容
.bubbles {+ z-index: -1;+ overflow: hidden;
}
- 这样就完整的实现啦~

- 当然,你可以可以通过代码,动态的去生成气泡列表,使用Math.random生成其位置和大小,实现原理与上述一致~,这里就不在赘述了
3.实现代码
<template><section><div class="bubbles"><spanclass="bubble"v-for="(item, index) in bubbles":key="index":style="{'--w': item.w,'--c': item.c,'--x': item.x,'--d':parseInt(bubbles.length / 2) +1 -Math.abs(index - parseInt(bubbles.length / 2)),}"></span></div></section>
</template>
<script setup>
import { ref } from "vue";
import { forArrayValue } from "@/utils/tools";
const props = defineProps({colors: {type: Array,default: () => ["#00BABC", "#009FA4", "#00FFC0"],},
});
const bubbles = ref([{w: 8,x: 10,},{w: 9,x: 50,},{w: 4,x: 30,},{w: 5,x: 80,},{w: 4,x: 30,},{w: 4,x: 70,},{w: 6,x: 20,},{w: 8,x: 50,},{w: 4,x: 60,},{w: 6,x: 65,},
]);
bubbles.value.forEach((i, index) => {i.c = forArrayValue(props.colors, index);
});
</script>
<style lang="less" scoped>
section {height: 300px;width: 300px;margin: 50px auto;position: relative;z-index: 1;border-radius: 20px;box-shadow: 0px 9px 17px 4px rgba(0, 0, 0, 0.5);
}
.bubbles {position: absolute;width: 100%;height: 100%;top: 0;left: 0;z-index: -1;overflow: hidden;
}
.bubble {position: absolute;width: calc(1px * var(--w));height: calc(1px * var(--w));background: var(--c);border-radius: 50%;left: calc(50% - calc(1px * calc(var(--w) / 2)));opacity: 0;bottom: 10%;animation: rise 3s infinite linear;animation-delay: calc(600ms * var(--d));
}
@keyframes rise {0% {left: calc(50% - calc(1px * calc(var(--w) / 2)));opacity: 0;bottom: 10%;}50% {opacity: 0.8;}100% {left: calc(1% * var(--x));bottom: 90%;opacity: 0;}
}
</style>
4.写在最后🍒
看完本文如果觉得对你有一丢丢帮助,记得点赞+关注+收藏鸭 🍕
更多相关内容,关注🍥苏苏的bug,🍡苏苏的github,🍪苏苏的码云~
相关文章:

CSS动效合集之实现气泡发散动画
前言 👏CSS动效合集之实现气泡发散动画,速速来Get吧~ 🥇文末分享源代码。记得点赞关注收藏! 1.实现效果 2.实现步骤 定义一个数组bubbles,用来存储气泡列表的基本新,w表示宽高,x表示绝对定位…...

六、串口通信
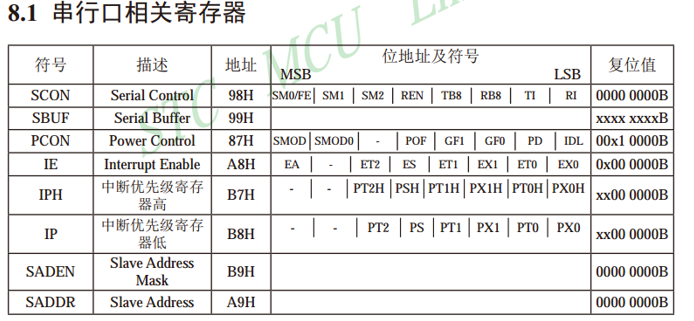
六、串口通信 串口接口介绍使用串口向电脑发送数据电脑发送数据控制LED灯 串口接口介绍 SBUF是串口数据缓存器,物理上是两个独立的寄存器,但占用相同的地址。写操作时,写入的是发送寄存器;读操作时,读出的是接收寄存器…...

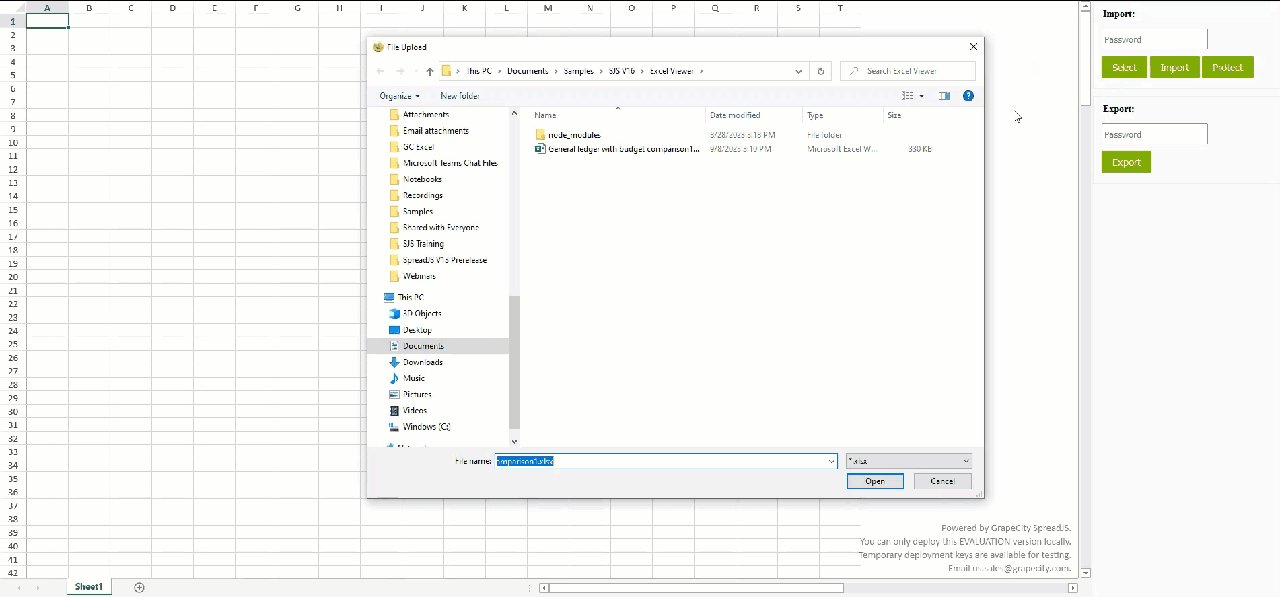
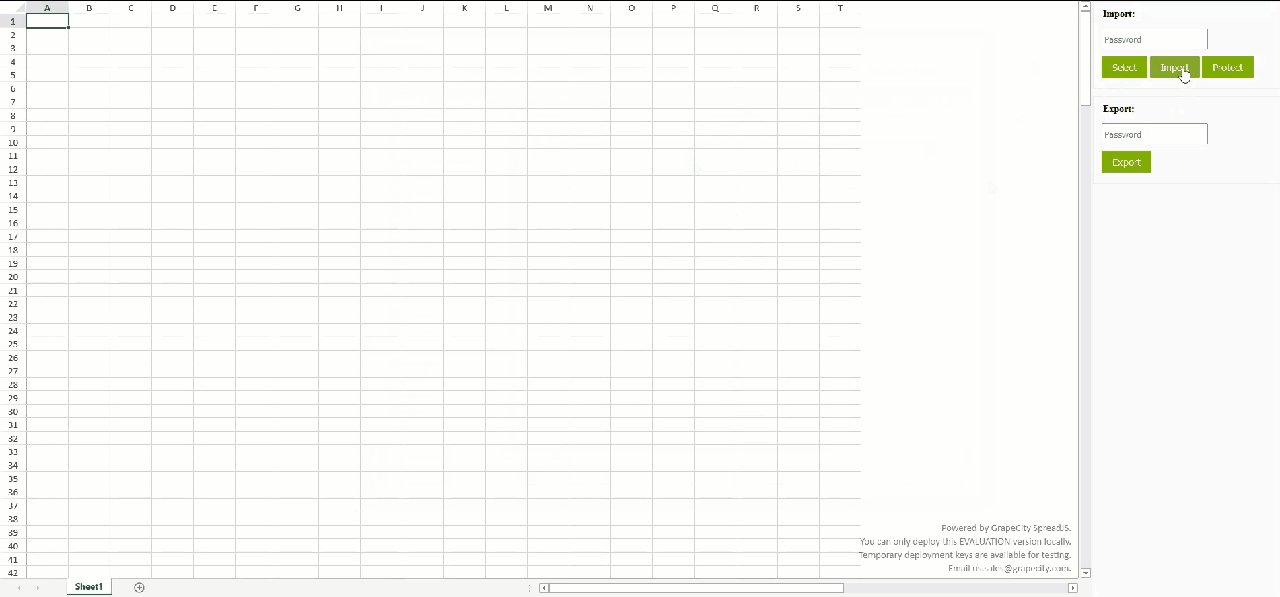
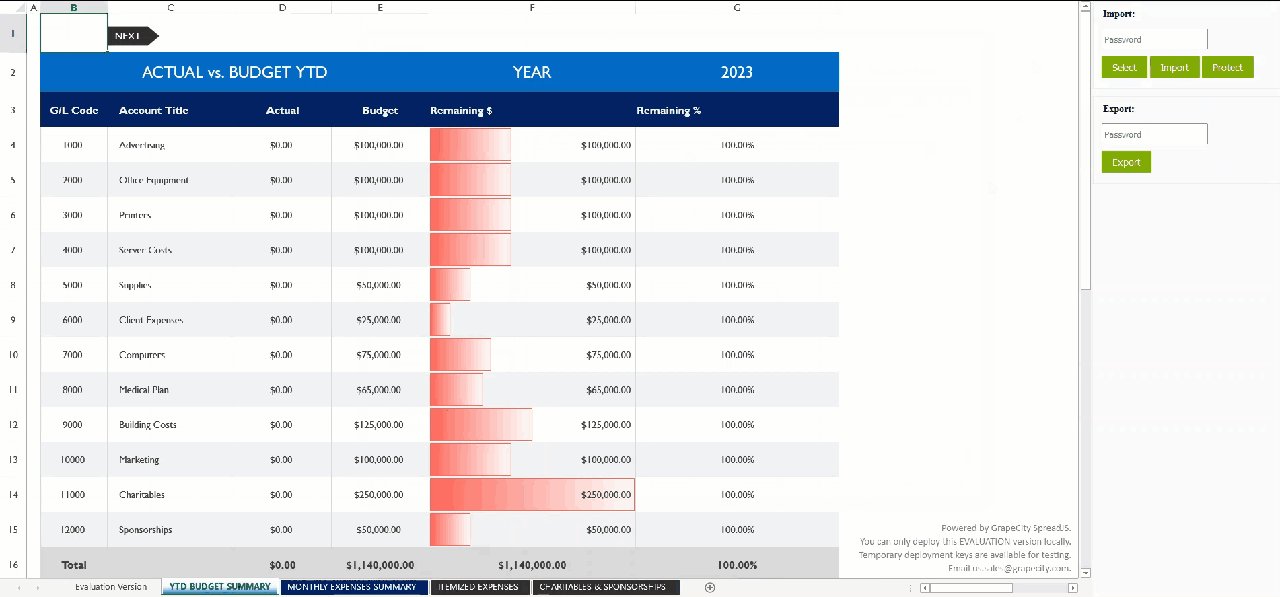
如何将 JavaScript Excel XLSX 查看器添加到Web应用程序
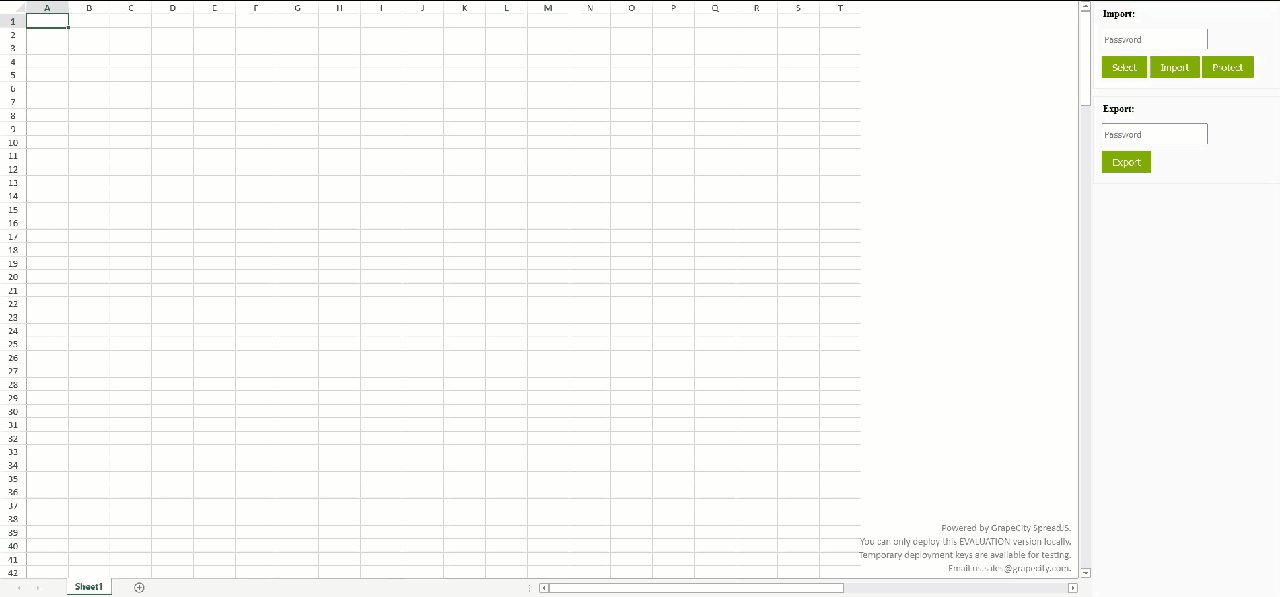
在 JavaScript 中创建 Excel 查看器可能是一项艰巨的任务,但使用 SpreadJS JavaScript 电子表格,创建过程要简单得多。在本教程博客中,我们将向您展示如何使用 SpreadJS 的强大功能来创建一个查看器,该查看器允许您在 Web 浏览器中…...

网安周报|CISA发布增强开源安全性的计划
1、CISA发布增强开源安全性的计划 美国一家领先的安全机构发布了一项期待已久的计划,详细说明了它将如何增强联邦政府和整个生态系统的开源安全性。美国网络安全和基础设施安全局(CISA)开源软件安全路线图在安全开源峰会上发布。据估计&#…...

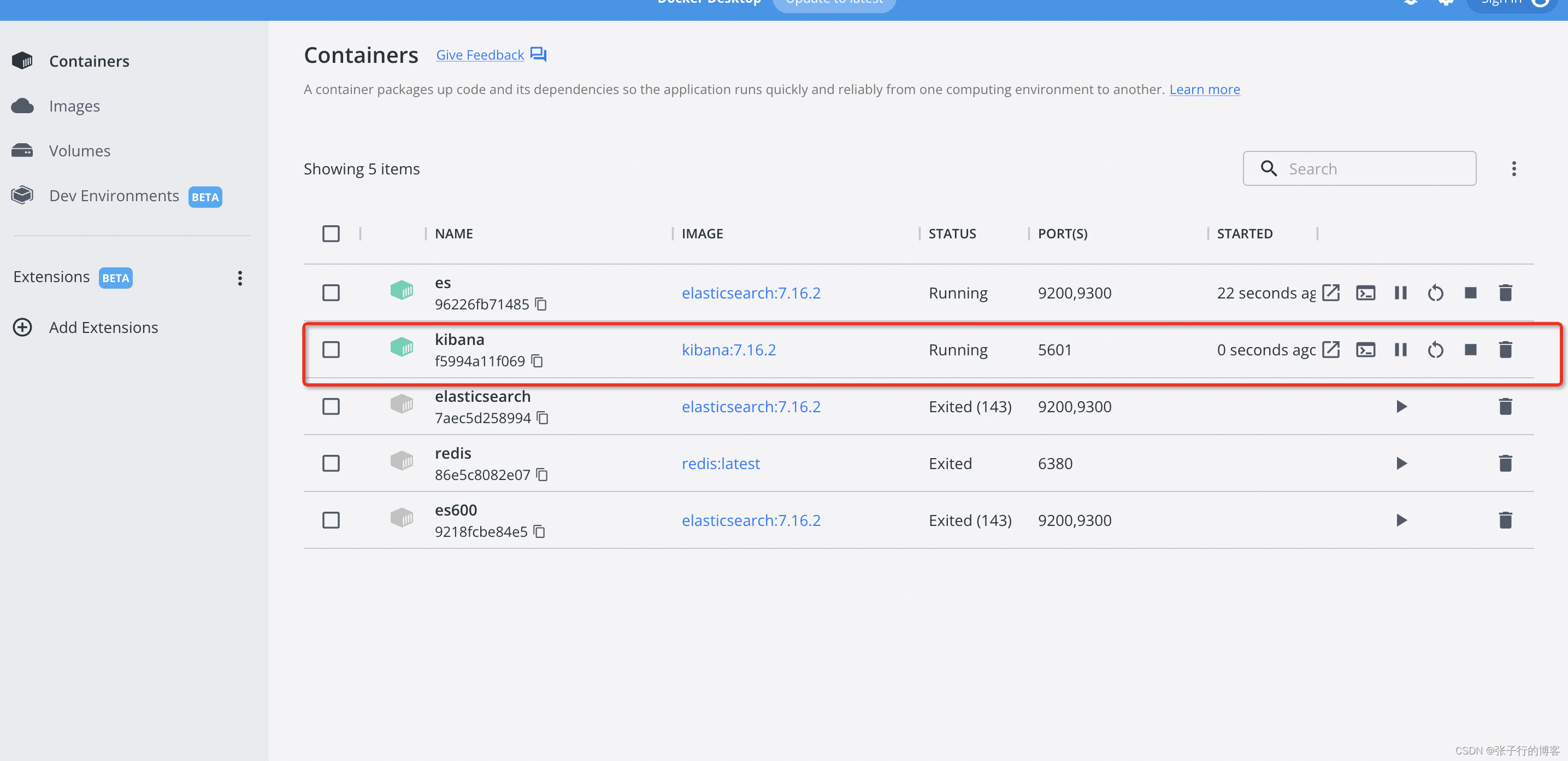
使用 Docker 安装 Elasticsearch (本地环境 M1 Mac)
Elasticsearchkibana下载安装 docker pull elasticsearch:7.16.2docker run --name es -d -e ES_JAVA_OPTS“-Xms512m -Xmx512m” -e “discovery.typesingle-node” -p 9200:9200 -p 9300:9300 elasticsearch:7.16.2docker pull kibana:7.16.2docker run --name kibana -e EL…...

Visual Studio中MD与MT的区别及运行库类型选择
MT与MD的区别 /MT:是multithread-static version,是多线程静态版本的意思,项目会使用运行时库的多线程静态版本,编译器会将LIBCMT.lib放入.obj文件中,以便链接器使用LIBCMT.lib解析外部符号;/MTdÿ…...

Vue3函数式编程
文章目录 前言一、三种编程风格1.template2.jsx/tsx3.函数式编写风格 二、函数式编程1.使用场景2.参数3.例子3.render渲染函数 总结 前言 本文主要记录vue3中的函数式编程以及其他编程风格的简介 一、三种编程风格 1.template Vue 使用一种基于 HTML 的模板语法,…...

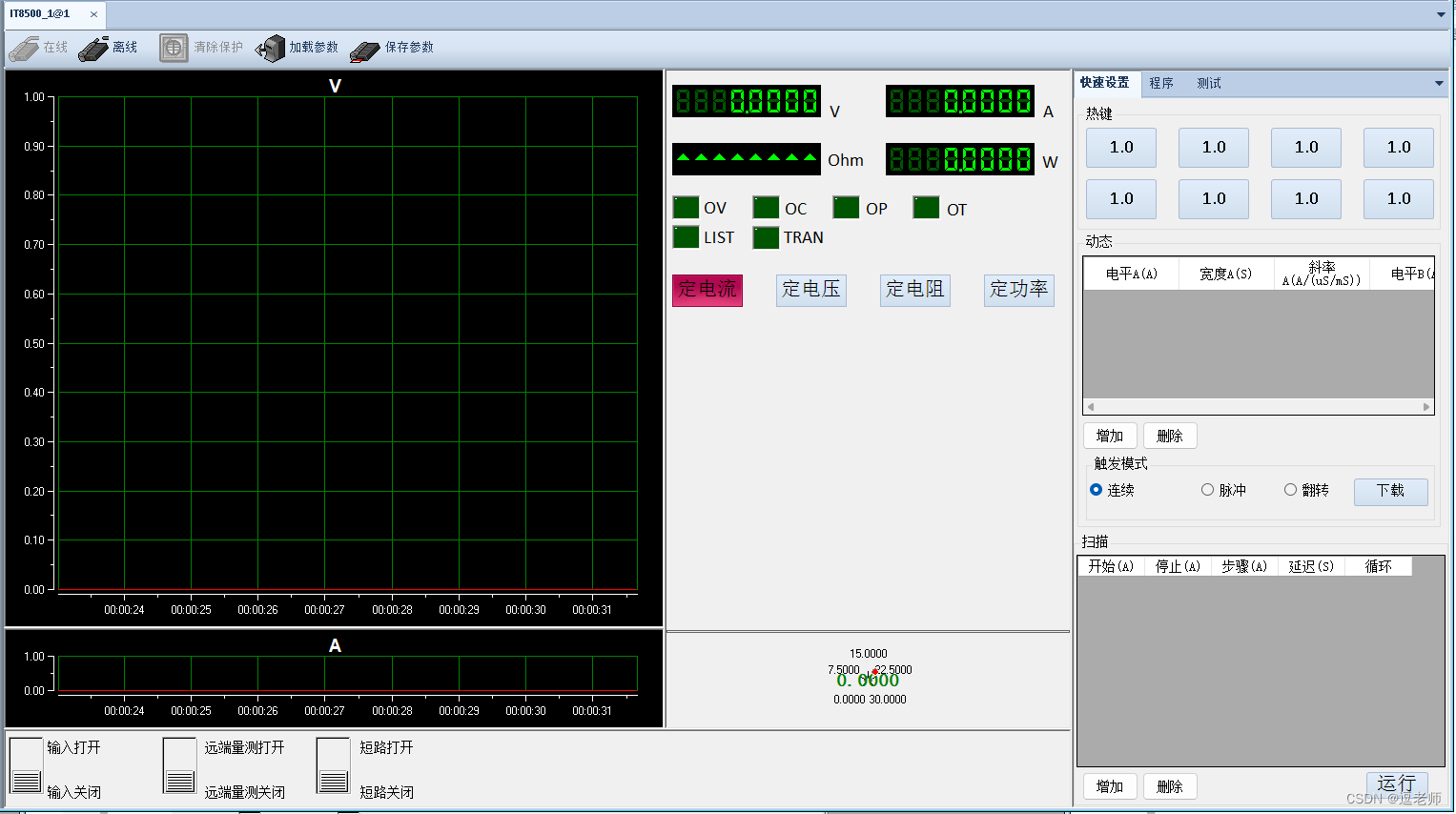
【逗老师的无线电】艾德克斯TTL串口转网口
最近手搓了一个可以用于艾德克斯ITECH电源或者电子负载的TTL串口转网口的模块,用上之后,上位机软件就可以配置以太网IP连接设备啦。就像这样。 一、ITECH TTL接口定义 二、整体逻辑 嗯,就这么简单。IT9000控制软件的Ethernet功能就是直接S…...

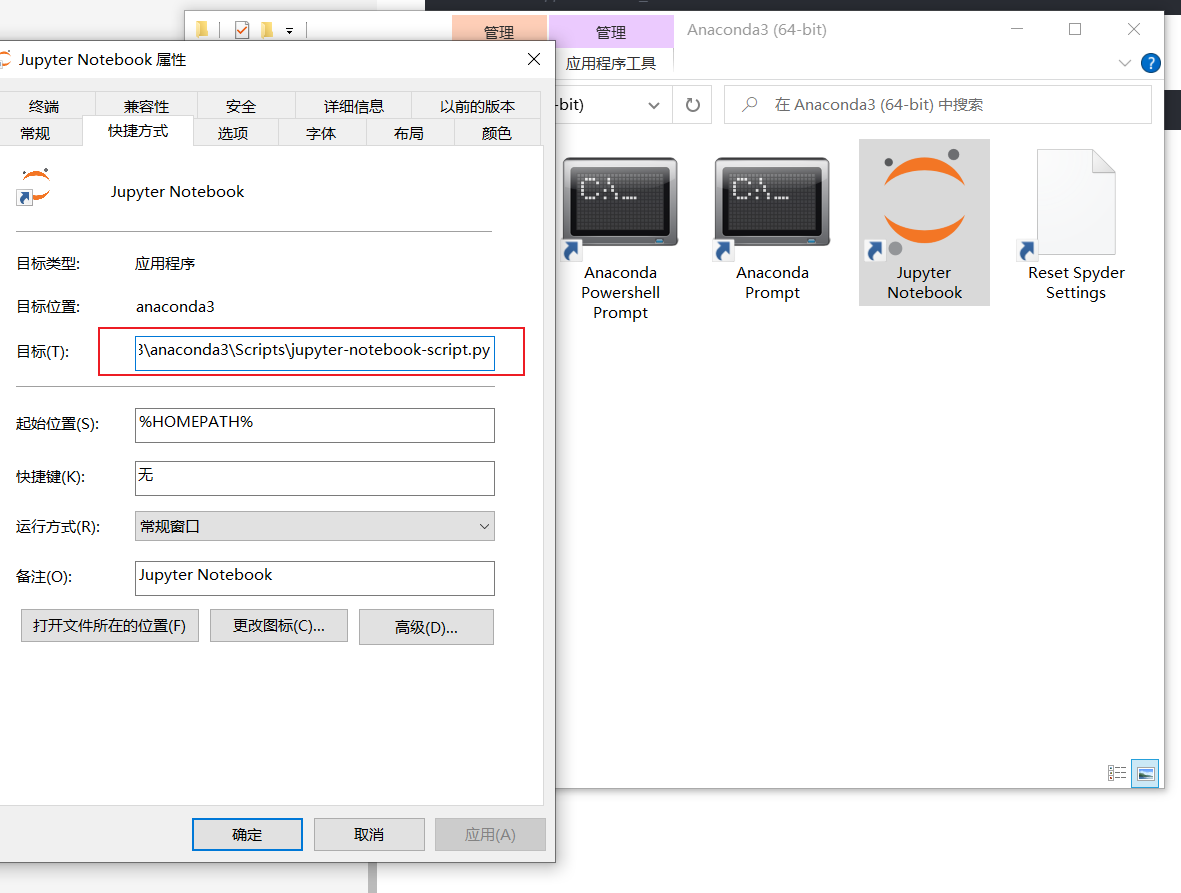
如何修改jupyter notebook默认打开路径
1、用jupyter notebook在其他位置打开自己的ipython项目: jupyter notebook是一个很好用的工具,可以保存运行结果,还可以给项目添加很多可视化操作与介绍文字。安装anaconda后,jupyter notebook就会自动安装,点开它会…...

【leetcode】数组排序
【leetcode】数组排序 task03 主要了解了数组中常见的排序方法: 1.常见数组排序方法 冒泡排序(Bubble Sort): 冒泡排序是一种简单的排序算法,它多次遍历数组,比较相邻的元素并交换它们,直到整…...

【C刷题训练营】第四讲(打好基础很重要)
前言: 大家好,这是c语言刷题训练营的第四讲,打好基础便于对c语言语法与算法思维的提高,感谢你的来访与支持! 💥🎈个人主页:Dream_Chaser~ 🎈💥 ✨✨刷题专栏…...

MySQL 某个字段存储不了内容
1. 原因 某个字段存储的内容过大 2. 解决 修改max_allowed_packet参数 max_allowed_packet参数是指mysql服务器端在一次传送数据包的过程当中最大允许的数据包大小。如果超过了设置的最大长度,则会数据库保持数据失败。 2.1 查询参数 show variables like %max…...

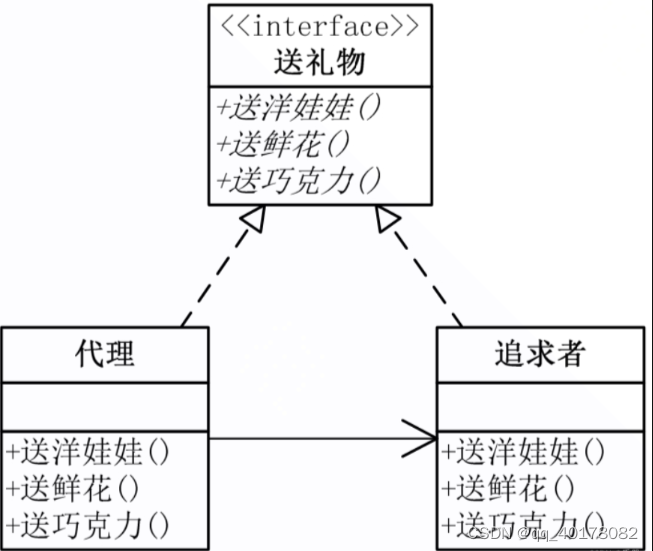
7.代理模式
1.UML 2.代码 #include <iostream> using namespace std;class Subject{ public:virtual void Request() 0; };class RealSubject:public Subject { public:virtual void Request(){cout << "RealSubject" << endl;} }; class Proxy:public Subj…...

单例模式的安全写法
要想知道怎么写单例模式,那么必须得知道什么是单例模式。单例模式是一种设计模式,它确保某个类只有一个实例,并且提供一个全局访问该实例的方法。单例模式不会创建实例副本,而是返回对已创建实例的引用。单例模式的创建可以分为两…...

牛客网SQL156
各个视频的平均完播率_牛客题霸_牛客网 方法一 select a.video_id,format(count(b.video_id)/count(a.video_id),3) 完播率 from (select uid,video_id,(end_time-start_time) 播放时长from tb_user_video_logwhere year(start_time)2021 or year(end_time)2021 ) a left joi…...

【MongoDB】docker部署社区版(一)
0、背景介绍 项目中使用MongoDB了,服务器挂掉,自己在本地搭一个试试。 1、版本选择 首先有社区版和和商业版。我选的是社区版。链接:https://hub.docker.com/r/mongodb/mongodb-community-server/tags 1.1、标签选择 看到标签有两个大类…...

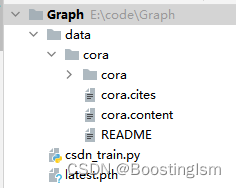
【Graph Net学习】GNN/GCN代码实战
一、简介 GNN(Graph Neural Network)和GCN(Graph Convolutional Network)都是基于图结构的神经网络模型。本文目标就是打代码基础,未用PyG,来扒一扒Graph Net两个基础算法的原理。直接上代码。 二、代码 …...

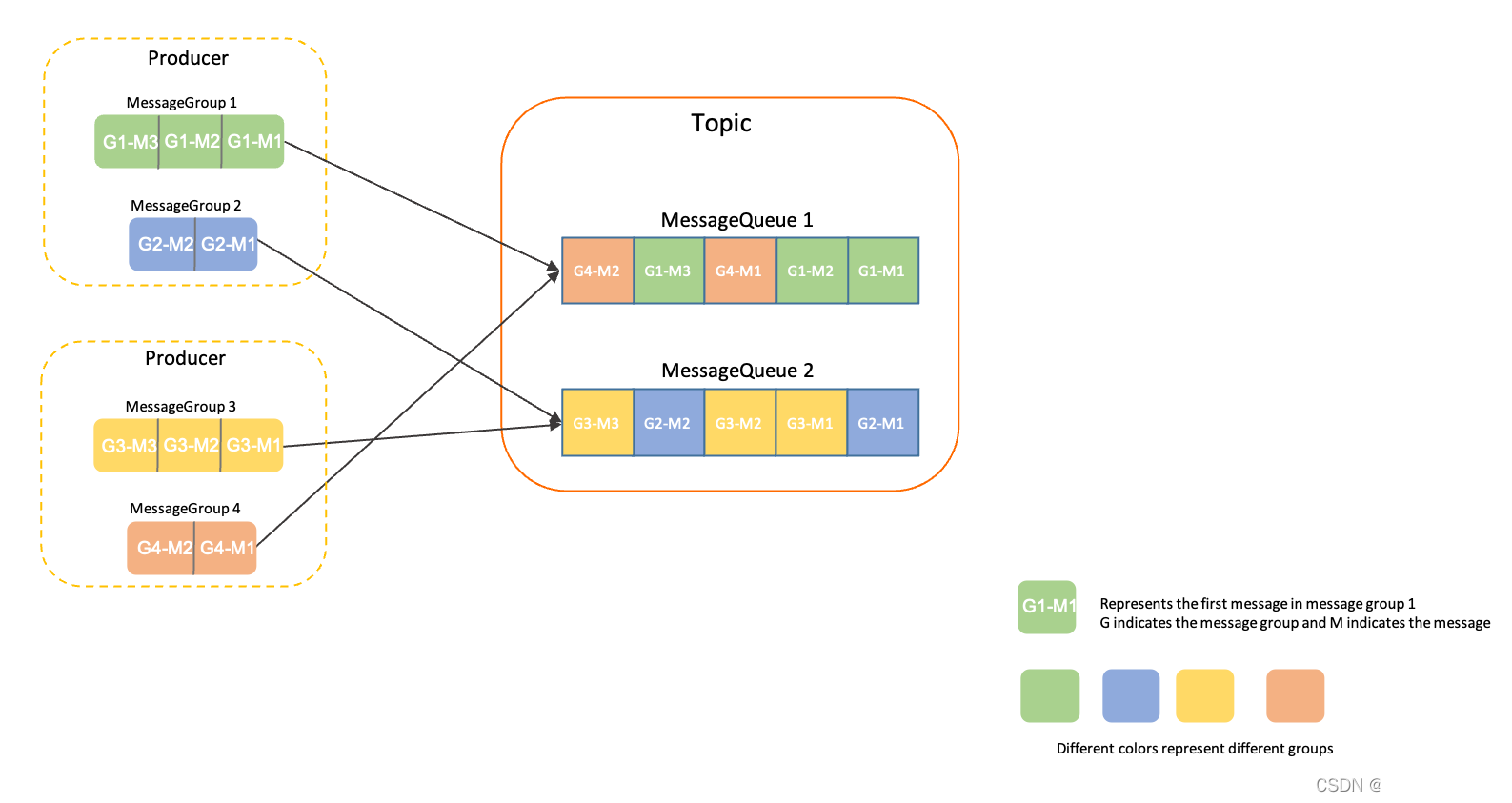
RocketMQ 发送顺序消息
文章目录 顺序消息应用场景消息组(MessageGroup)顺序性生产的顺序性MQ 存储的顺序性消费的顺序性 rocketmq-client-java 示例(gRPC 协议)1. 创建 FIFO 主题生产者代码消费者代码解决办法解决后执行结果 rocketmq-client 示例&…...

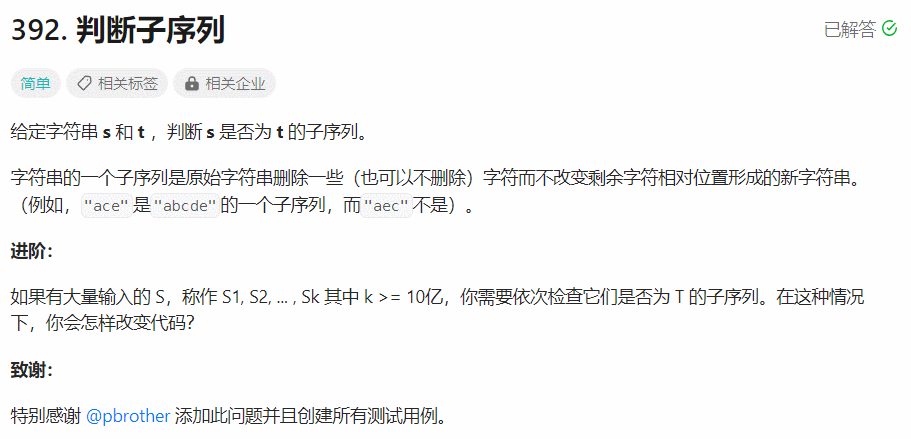
【面试经典150 | 双指针】判断子序列
文章目录 写在前面Tag题目来源题目解题解题思路方法一:双指针方法二:动态规划 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对…...

自动驾驶信息安全方案
目录 1. 修订历史... 3 2. 概述... 4 2.1 目的... 4 2.2 适用范围... 4 2.3 参考文档... 4 2.4 术语和缩写... 4 3. 安全分析... 5 4. 总体设计... 6 4.1 ACU的安全防护... 7 4.1.1 系统安全引导... 7 4.1.2 密钥安全存储... 8 4.1.3 应…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
