dweb-browser阅读
dweb-browser阅读
- 核心模块
- js.browser.dweb
- jmm.browser.dweb
- mwebview.browser.dweb
- nativeui.browser.dweb
- .sys.dweb
- plaoc插件
核心模块
js.browser.dweb
它是一个 javascript-runtime,使用的是 WebWorker 作为底层实现。它可以让您在 dweb-browser 中运行 javascript 代码,因此 WebWorker 中的各种标准都可以开箱即用。
jmm.browser.dweb
它是一个动态 dweb 模块管理器,基于此可以实现类似 PWA 的应用功能,
它可以让您在 dweb-browser 中安装、卸载、更新和调用各种 dweb 模块。
mwebview.browser.dweb
它的全称是 mutil-webview(多 web 视图)的渲染器,可以使用这个渲染器同时渲染多个 Web 视图。比如说可以用它实现一个网页浏览器。
nativeui.browser.dweb
它是一个 dweb-browser 自己定义的窗口标准,它被集成到 mwebview 中,因此可以让 mwebview 的视图获得窗口管理的能力。
.sys.dweb
和浏览器相关的一些系统标准也在 dweb-browser 上被实现,它们可以让您在 dweb-browser 中使用浏览器的能力和系统原生的能力,比如文件系统、操作系统、相机、状态栏、分享等。
plaoc插件
基于 dweb-browser 平台的一个对标 Cordova、Capacitor、Tauri 的“跨平台 Web 应用”开发工具包。
plaoc的使用跟bfmeta-sdk下载差不多,直接使用:
npm install @plaoc/plugins
在代码中可以下面这样使用:
- 以 插件的形式使用
import { barcodeScannerPlugin } from "@plaoc/plugins";
// 调用扫码
const taskPshoto = async () => {await barcodeScannerPlugin.startScanning();
};
- 以 webComponent 形式使用
<body><dweb-barcode-scanning></dweb-barcode-scanning><button @click="taskPhoto()">scanner</button>
<script type="module">
import "@plaoc/plugins"
const barcodeScanner = document.querySelector("dweb-barcode-scanning")!
// Call barcode scanning
async function taskPhoto() {await barcodeScanner.startScanning();
}
Object.assign(globalThis,{ taskPhoto })
</script>
</body>最后,要把我们的项目迁移到这个浏览器,首先,需要安装 plaoc 插件,可以通过 npm 或者 yarn 来安装 plaoc 插件,或者直接在 HTML 中引入 plaoc 插件。例如,如果使用 npm 来安装 plaoc 插件,可以在终端中输入以下命令:
npm install @plaoc/plugins
其次,需要选择使用 plaoc 插件的形式,可以以插件的形式或webComponent 的形式来调用 plaoc 插件。以插件的形式使用时,需要先导入 plaoc 插件中的相应模块,然后调用其方法。以 webComponent 的形式使用时,需要先在 HTML 中引入 plaoc 插件,然后使用其自定义标签。
最后,需要根据的项目需求,替换或者添加 plaoc 插件提供的接口和方法。plaoc 插件提供了很多跨平台的访问系统功能的接口和方法,比如文件系统、操作系统、相机、状态栏、分享等。具体详细的过程还需要参考 plaoc 插件的文档和源码接口来学习。
相关文章:

dweb-browser阅读
dweb-browser阅读 核心模块js.browser.dwebjmm.browser.dwebmwebview.browser.dwebnativeui.browser.dweb.sys.dweb plaoc插件 核心模块 js.browser.dweb 它是一个 javascript-runtime,使用的是 WebWorker 作为底层实现。它可以让您在 dweb-browser 中运行 javasc…...

ChatGPT:使用fastjson读取JSON数据问题——如何使用com.alibaba.fastjson库读取JSON数据的特定字段
ChatGPT:使用fastjson读取JSON数据问题——如何使用com.alibaba.fastjson库读取JSON数据的特定字段 有一段Json字符串: {"code": 200,"message": "success","data": {"total": "1","l…...

2、ARM处理器概论
一、ARM处理器概述 1、ARM的含义 ARM(Advanced RISC Machines)有三种含义,一个公司的名称、一类处理器的通称、一种技术 ARM公司: 成立于1990年11月,前身为Acorn计算机公司主要设计ARM系列RISC处理器内核授权ARM内…...

【Python】福利彩票复式模拟选号程序
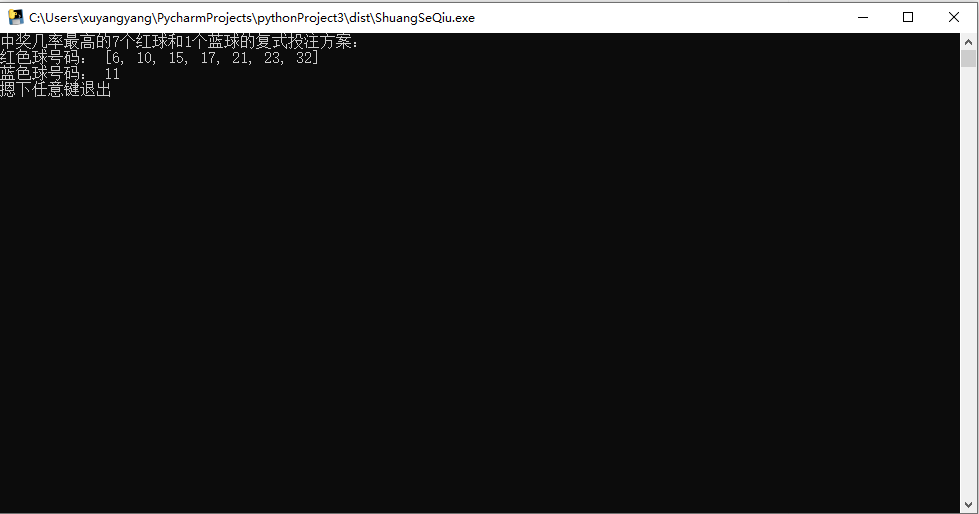
【效果】 【注意】 逻辑是用Random模拟10000次复试彩票选号,然后给出最大可能性一组。但是模拟终究是模拟,和现实彩票结果没有任何联系,下载下来玩就是了,没人能保证模拟出中奖号码,不要投机,不要投机! 【修改】 代码很简单,如果想改成不是复式的,自行修改即可。 如…...

Pytorch 机器学习专业基础知识+神经网络搭建相关知识
文章目录 一、三种学习方式二、机器学习的一些专业术语三、模型相关知识四、常用的保留策略五、数据处理六、解决过拟合与欠拟合七、成功的衡量标准 一、三种学习方式 有监督学习: 1、分类问题 2、回归问题 3、图像分割 4、语音识别 5、语言翻译 无监督学习 1、聚类…...

torch 和paddle 的GPU版本可以放在同一个conda环境下吗
新建conda 虚拟环境,python 版本3.8.17 虚拟机,系统centos 7,内核版本Linux fastknow 3.10.0-1160.92.1.el7.x86_64 ,显卡T4,nvidia-smi ,460.32.03,对应cuda 11.2,安装cuda 11.2和cudnn,conda…...

MYBATIS-PLUS入门使用、踩坑记录
转载: mybatis-plus入门使用、踩坑记录 - 灰信网(软件开发博客聚合) 首先引入MYBATIS-PLUS依赖: SPRING BOOT项目: <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus…...
的区别)
C# 静态类和sealed类(密封类)的区别
网上看到很多文章写静态类,和密封类,但是鲜有它们的对比总结,在此简单总结一下: 静态类(Static Class): 静态类不能被实例化,其成员都是静态的,可以通过类名直接访问。静…...

el-table如何实现自动缩放,提示隐藏内容
前提问题:大屏展示中某一个区域是表格内容,当放大或缩小网页大小时,表格宽度随之缩放,但表格内容未进行缩放,需要表格内容与网页大小同时进行缩放,且表头和表格内容宽度不够未显示全时,需要进行…...

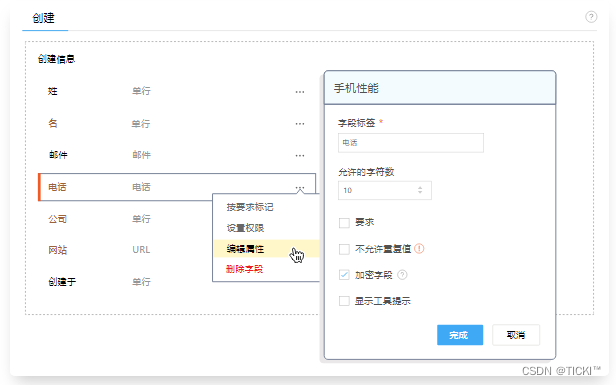
CRM客户管理软件对出海企业的帮助与好处
2023我们走出了疫情的阴霾,经济下行压力大,面对内需的不足,国内企业纷纷选择出海,拓展海外业务增加企业营收。企业出海不是一件易事,有了CRM系统可以让公司事半功倍,下面就来说一说CRM客户管理软件能为出海…...

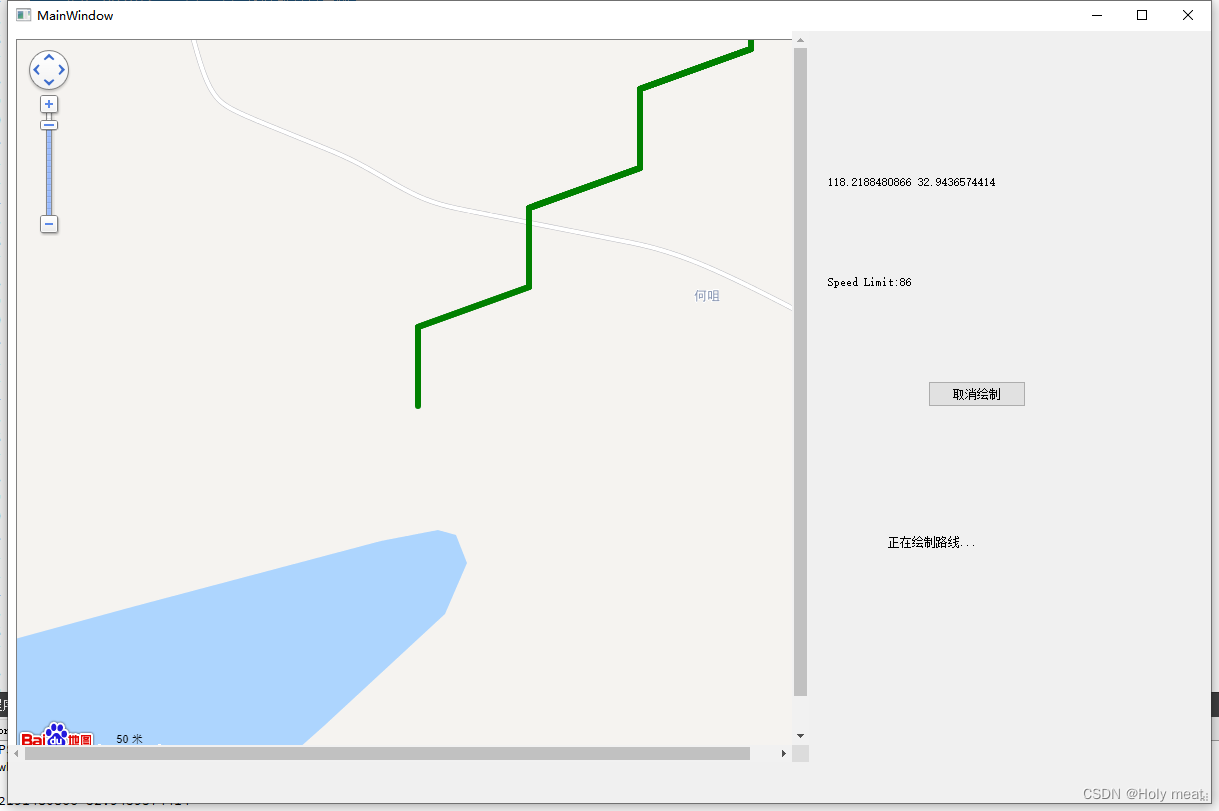
【QT--使用百度地图API显示地图并绘制路线】
QT--使用百度地图API显示地图并绘制路线 前言准备工作申请百度地图密钥(AK)安装开发环境 开发过程新建项目ui界面GPSManager类主窗口Map 效果展示 前言 先吐槽一下下,本身qt学的就不咋滴,谁想到第一件事就是让写一个上位机工具,根据CAN总线传…...

C数据结构二.练习题
一.求级数和 2.求最大子序列问题:设给定一个整数序列 ai.az..,a,(可能有负数).设计一个穷举算法,求a 的最大值。例如,对于序列 A {1,-1,1,-1,-1,1,1,1,1.1,-1,-1.1,-1,1,-1},子序列 A[5..9](1,1,1,1,1)具有最大值5 3.设有两个正整数 m 和n,编写一个算法 gcd(m,n),求它们的最大公…...

猫头虎博主第5️⃣期赠书活动:《Java官方编程手册(第12版·Java 17)套装上下册》
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...
数据库 MSQ 数据库 安装 使用 以及增删改查)
(1)数据库 MSQ 数据库 安装 使用 以及增删改查
下载官网:MySQL :: Download MySQL Shell 常见的数据库分为: 关系型数据库, Oracle、MySQL、SQLServer、Access非关系型数据库, MongoDB、Redis、Solr、ElasticSearch、Hive、HBase 安装过程 使用过程...

什么测试自动化测试?
什么测试自动化测试? 做测试好几年了,真正学习和实践自动化测试一年,自我感觉这一个年中收获许多。一直想动笔写一篇文章分享自动化测试实践中的一些经验。终于决定花点时间来做这件事儿。 首先理清自动化测试的概念,广义上来讲&a…...

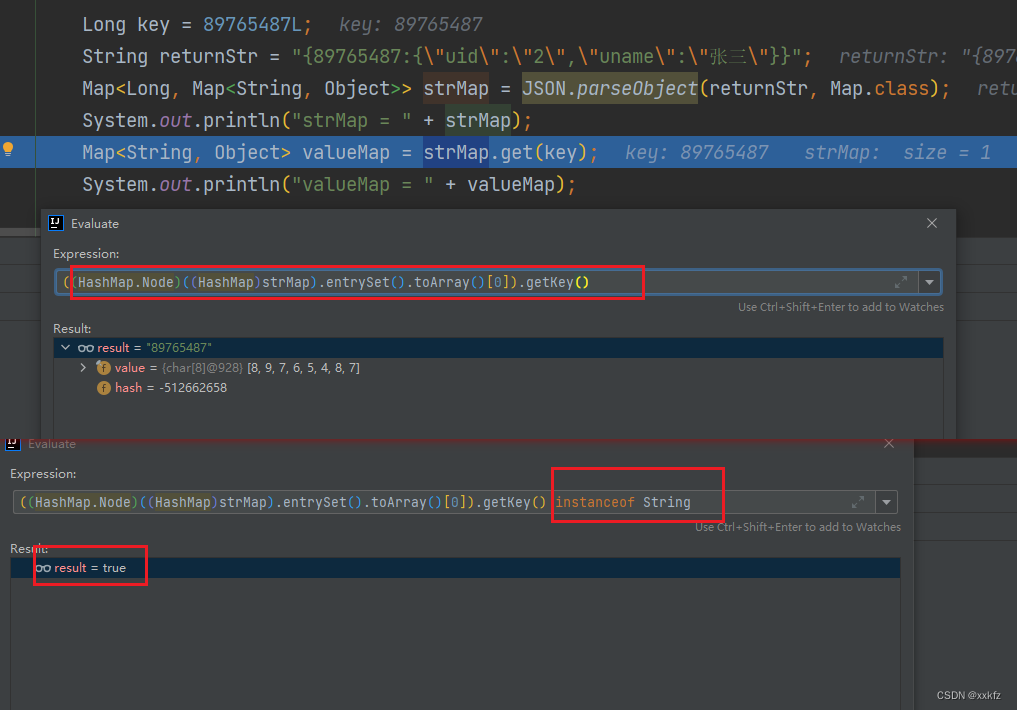
【踩坑篇】代码中使用 Long 作为 Map的Key存在的问题
本周的工作结束,详述一些在项目代码中实际遇到的一些坑。 代码中遇到这样一个场景: 有个业务接口,接口返回的值是一个JSON格式的字符串,通过JSON解析的方式,解析为格式为: Map<Long, Map<String, O…...

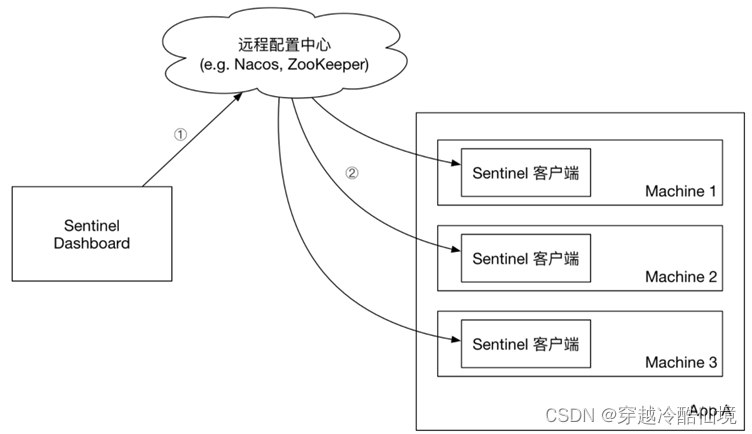
微服务保护-授权规则/规则持久化
授权规则 基本规则 授权规则可以对调用方的来源做控制,有白名单和黑名单两种方式。 白名单:来源(origin)在白名单内的调用者允许访问 黑名单:来源(origin)在黑名单内的调用者不允许访问 点…...

练习敲代码速度
2023年9月18日,周一晚上 今晚不想学习,但又不想玩游戏,于是找了一些练习敲代码的网站来玩玩,顺便练习一下敲代码的速度 目录 参考资料个人推荐第一个 第二个第三个 参考资料 电脑打字慢,有哪些比较好的练打字软件&a…...

uni-app:实现条件判断展示图片(函数判定+三目运算)
一、多条件判断(通过函数进行图片展示) 效果 代码 在data中定义图片信息和要传递的数据信息,在src中写入函数并携带要传递的数据,通过传递的数据在函数中进行判断,并返回对应的图片信息 <template><view&…...

http概念
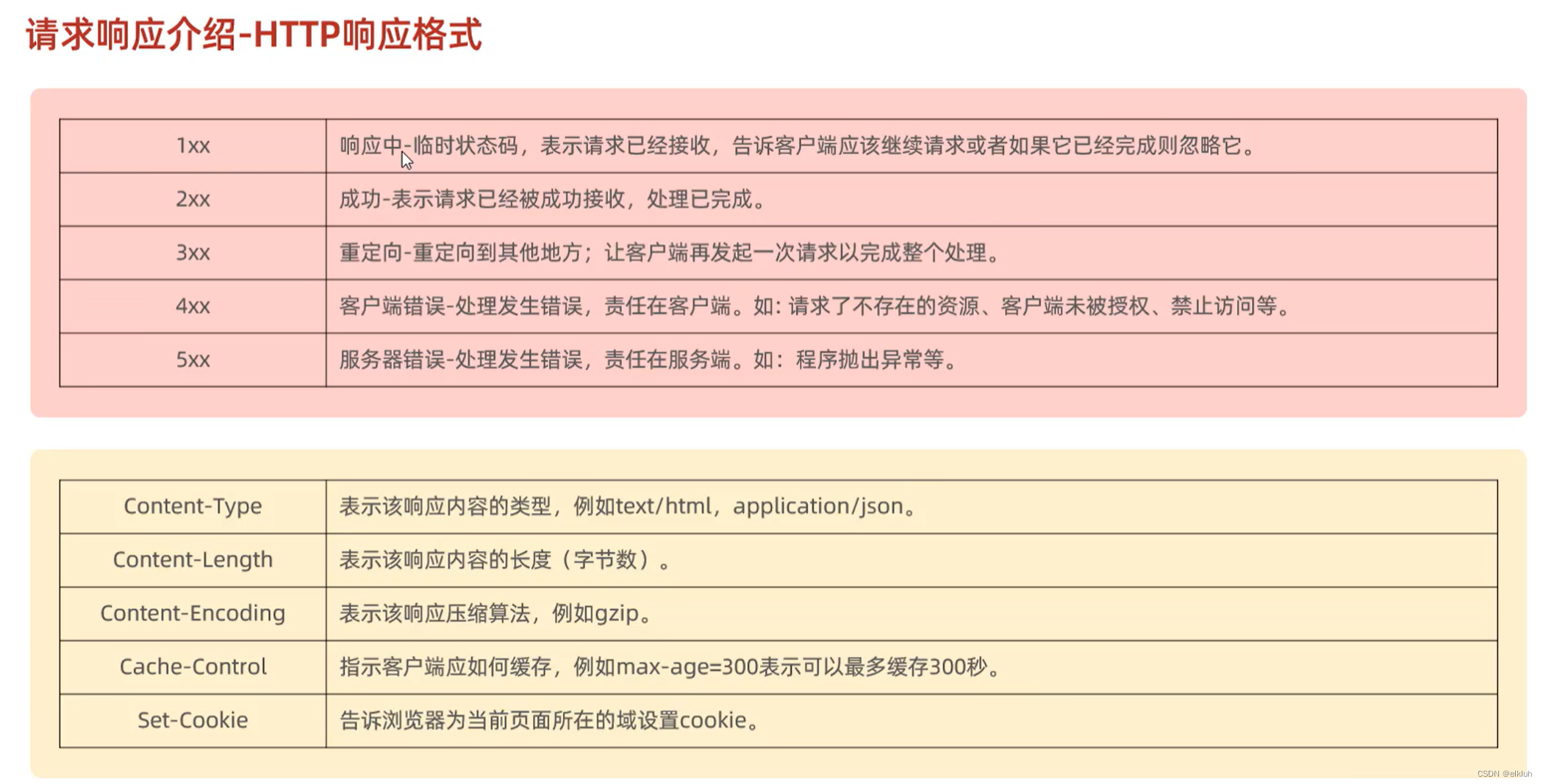
概念:HTTP,hyper text transfer protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则。 特点: 1.基于TCP协议:面向连接,安全。 2.基于请求-响应模型的:一次请求对应一…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
