phantomjs插件---实现通过链接生成网页截图
Phantomjs | PhantomJS

- 配置要求
windows下,安装完成phantomJS
设置phantomjs环境变量【也可直接使用phantomjs目录下的执行文件】
直接通过访问php文件执行/通过cmd命令行执行【phantomjs phantom_script.js】 linux下,安装完成phantomJS
设置phantomjs环境变量
直接命令行执行phantom_script.js即可【phantomjs phantom_script.js】 - phantom.php
<?php
// 引入并执行 PhantomJS 脚本
$phantomScript = './phantom_script.js';
$command = 'phantomjs ' . $phantomScript;
$output = shell_exec($command);echo 'Screenshot saved at: ' . trim($output);- phantom_script.js
var page = require('webpage').create();
page.viewportSize = { width: 900, height: 600 };var url = 'https://www.kancloud.cn/manual/thinkphp6_0/1037479'; // 替换为您的URLvar timestamp = new Date().getTime();
var savePath = './phantomimg/'+timestamp+'.png'; // 保存截图的路径function takeScreenshot() {page.open(url, function(status) {if (status === 'success') {// 在页面加载完成后,等待一段时间以确保动态数据(如echarts 图表)渲染完全setTimeout(function() {page.render(savePath);console.log(savePath);phantom.exit();}, 2000); // 设置等待时间,单位为毫秒(根据网页数据加载时间参考等待时间)} else {console.log('Unable to load the page.');phantom.exit();}});
}takeScreenshot()
相关文章:

phantomjs插件---实现通过链接生成网页截图
Phantomjs | PhantomJS 配置要求 windows下,安装完成phantomJS 设置phantomjs环境变量【也可直接使用phantomjs目录下的执行文件】 直接通过访问php文件执行/通过cmd命令行执行【phantomjs phantom_script.js】 linux下,安装完成phantomJS 设置phantomjs环境变量 直…...

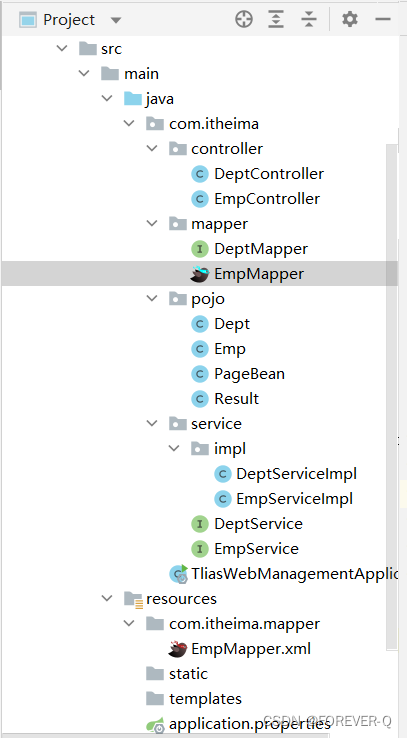
SpringBoot分页实现查询数据
1.原生查询 1.1创建分页查询实体类 package com.itheima.pojo;import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;import java.util.List;//分页查询结果封装类 Data NoArgsConstructor AllArgsConstructor public class PageBean {pr…...

Jetson Xavier NX 与飞控(Pixhawk 4 Mini)实现串口通信
一、飞控端配置 首先对 Pixhawk 4 Mini 烧录固件参考 Kakute H7 刷写 px4 固件_想要个小姑娘的博客-CSDN博客 烧录完成后打开 QGroundControl,进入参数设置并搜索 MAV,如下所示 然后修改 MAV_1_CONFIG,修改为自己想要连接机载电脑…...

为什么2022年秋招嵌入式开发岗位薪资大涨?
今天看到一个网友讨论的问题,其实这个问题也很简答。从嵌入式本身优势来说,首先是因为该行业人才人才需求大,据权威统计机构统计在所有软件开发类人才的需求中,对嵌入式工程师的需求达到全部需求量的60%~80%,并且每年以…...

在HTML里,attribute和property有什么区别?
在HTML中,attribute 和 property 之间的区别是一个常见但容易混淆的概念。它们都与HTML元素有关,但它们在功能、用途和行为上有所不同。以下是它们之间的主要区别: 定义和来源: Attribute: 它们是在HTML标记中定义的,通常用于提供…...

机器学习入门与实践:从原理到代码
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 在本文中,我…...

SpringCloud在idea中一键启动项目
1、如下图文件中加上: <component name"RunDashboard"><option name"configurationTypes"><set><option value"SpringBootApplicationConfigurationType" /></set></option></component>…...

VB过程的递归调用,辗转相除法求最大公约数
VB过程的递归调用,辗转相除法求最大公约数 过程的递归调用,辗转相除法求最大公约数 Private Function gys(ByVal m%, ByVal n%) As IntegerDim r%r m Mod n m大或者n大都无所谓,这个不影响计算,由于辗转相除法的算法,…...

OpenCV(三十九):积分图像
1.积分图像介绍 积分图像中的每个像素表示了原始图像中对应位置及其左上方矩形区域内像素值的总和。如图,p0表示原始图像蓝色区域内像素值的总和。 倾斜求和(Skewed Sum)是积分图像的一种扩展形式,用于计算图像区域内的像素和&…...

【Electron 拦截请求实现自定义网络处理】
文章目录 Electron 拦截请求实现自定义网络处理1. 获取默认会话2. 拦截请求3. 完整示例代码总结 Electron 拦截请求实现自定义网络处理 在 Electron 中,我们可以使用 session 模块来拦截和处理网络请求。通过拦截请求,我们可以对请求进行修改、添加请求…...

Pytest系列-内置标签skip和skipif 跳过测试用例的详细使用(5)
简介 skip和skipif,见名知意就是跳过测试,主要用于不想执行的代码,标记后,标记的代码不执行。希望满足某些条件才执行某些测试用例,否则pytest会跳过运行该测试用例实际常见场景:根据平台不同执行测试、跳…...

华为云云耀云服务器L实例评测|docker 常用操作命令
文章目录 写在前面云耀云服务器L实例与ECS的购买和配置区别 1、管理命令2、帮助命令3、镜像命令4、容器命令4.1 查看容器4.2 创建容器 实例 写在前面 前面讲到了docker环境的安装,这是我们可以直接打开远程连接华为云云耀云服务器L实例,直接连接公网…...

RJ45网络信号浪涌保护器解决方案
RJ45网络信号浪涌保护器是一种用于保护网络设备免受雷击或其他高压电流干扰的装置,它可以有效地吸收和释放信号线路上的过电压,从而避免设备损坏或数据丢失。 RJ45信号浪涌保护器的应用领域和施工方案如下: 地凯科技RJ45网络信号浪涌保护器…...

SoC性能指标ARM内核运算能力
自动驾驶芯片常用的性能评价指标:TOPS,DMIPS,GFLOPS分别说的是啥? TOPS Tera Operation Per Second,表示每秒钟可以进行的操作数量,用于衡量自动驾驶的算力。 众所周知,汽车上最常用的传感器是摄像头,而与之对应的计…...

注册小鲸鱼88888专用网站
点击注册充值即可 高效不限速,不限设备 注意这里的地址并没有错,只是你需要想办法正确能进入就行,懂的大佬一定知道用一定的方法访问的。...

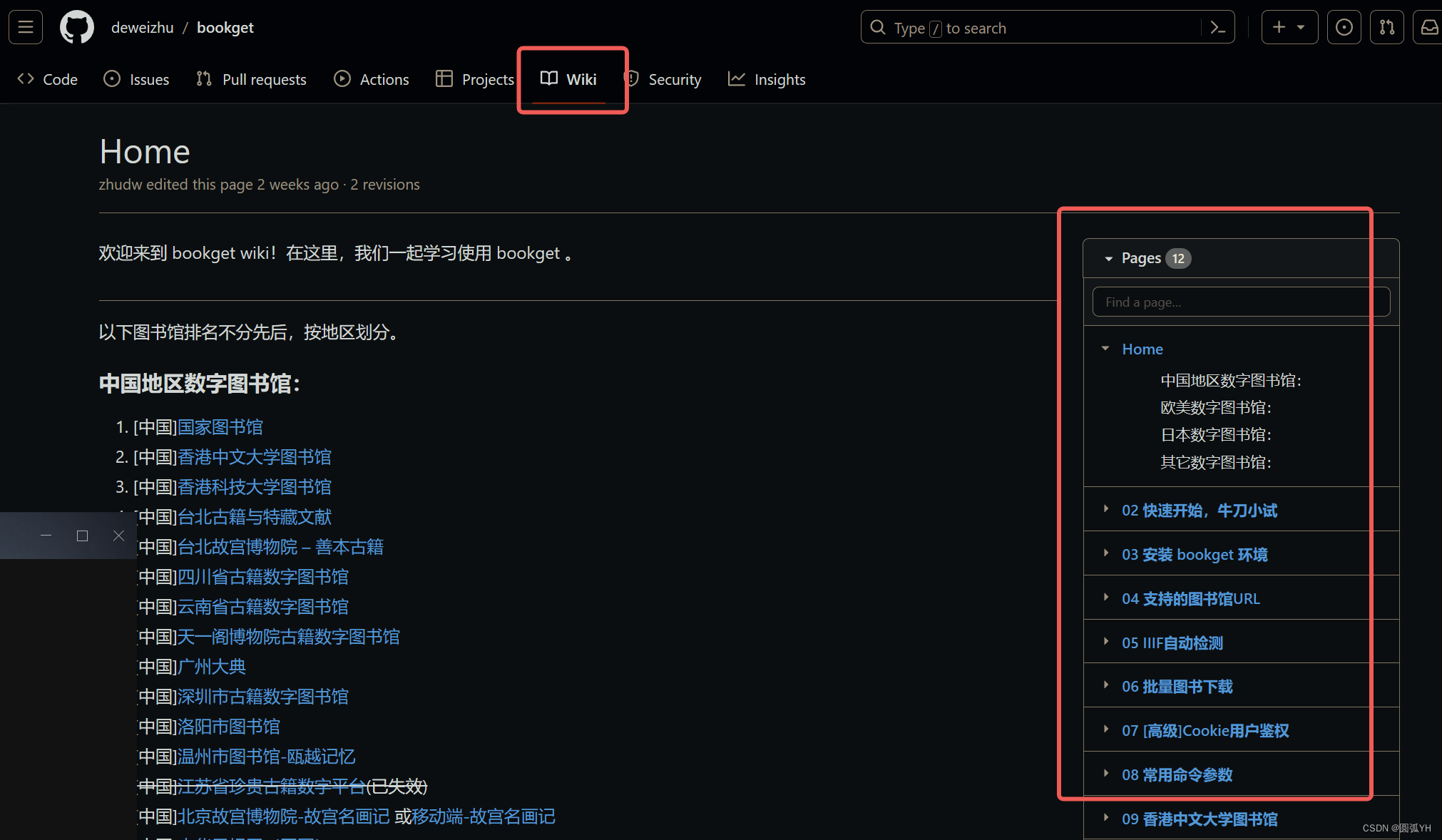
GitHub平台 Bookget操作
以bookget为例,熟悉github平台。 https://github.com/deweizhu/bookget 选择该界面中的“Wiki”,右侧边栏中是文章的结构大纲。 下载bookget软件。 依照说明,安装bookget环境。...
,加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样)
Ag-grid实现列拖拽,将列顺序存储到本地(localStorage),加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样
Ag-grid实现列拖拽,将列顺序存储到本地(localStorage),加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样 今天在使用 ag-grid 的时候,遇到一个需求,ag-grid 列表头的信息拖拽后,…...

常用的linux命令简要说明以及命令全名理解
以下是一些常用的Linux命令及其全名: ls(List):列出目录中的文件和子目录。cd(Change Directory):切换当前工作目录。pwd(Print Working Directory):显示当前…...

《Python趣味工具》——自制emoji3
今日目标 在上次,我们绘制了静态的emoji图。并且总结了turtle中的常用函数。 本次我们将尝试制作一个动态的emoji,让你的表情包动起来! 文章目录 一、动画原理:二、制作动画:1. 修改eyes_black()函数:2. 绘…...

怎么把录音转换成mp3格式
怎么把录音转换成mp3格式?在我们平时的学习和工作中,经常会使用设备进行录音(例如电脑、手机和录音笔等)。然而,这些录音文件往往存在各种不同的格式,不同手机不同品牌的录音笔得到的录音文件都不相同&…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
