js在一个时间范围内产生一个随机时间
js使用使用到Math.random()方法实现在一个时间范围内产生一个随机时间。
/*在时间范围内产生一个随机时间*/
function randomDate(start, end) {if (start != null && end != null) {const _start = new Date(start).getTime();const _end = new Date(end).getTime();const differ = _end - _start;const time_stamp = Math.random() * differ;const time = _start + time_stamp;//格式化时间const datetime = new Date();datetime.setTime(time);const year = datetime.getFullYear();const month = datetime.getMonth() + 1 < 10 ? '0' + (datetime.getMonth() + 1) : datetime.getMonth() + 1;const date = datetime.getDate() < 10 ? '0' + datetime.getDate() : datetime.getDate();const hour = datetime.getHours() < 10 ? '0' + datetime.getHours() : datetime.getHours();const minute = datetime.getMinutes() < 10 ? '0' + datetime.getMinutes() : datetime.getMinutes();const second = datetime.getSeconds() < 10 ? '0' + datetime.getSeconds() : datetime.getSeconds();return year + '-' + month + '-' + date + ' ' + hour + ':' + minute + ':' + second;} else {return '---';}
}//调用方法
//console.info('开始时间:' + start_.value + '\n' + '结束时间:' + end_.value + '\n' + '随机生成时间:' + randomDate(start_.value, end_.value));运行效果:

相关文章:

js在一个时间范围内产生一个随机时间
js使用使用到Math.random()方法实现在一个时间范围内产生一个随机时间。 /*在时间范围内产生一个随机时间*/ function randomDate(start, end) {if (start ! null && end ! null) {const _start new Date(start).getTime();const _end new Date(end).getTime();cons…...

Javascript Date 对象相关知识
Javascript Date 对象相关知识 参考文章虹猫1992 创建 Date 对象. 方法一: 自动使用当前的日期和时间作为其初始值. var date new Date();方法二:将给定的毫秒数转换为使用的时间,new Date(dateVal) 如果是数字值,dateVal表示指定日期与1970年1月1日午…...

Vim快捷用法
以下为文本操作 1.快速切换 行首^(shift4) 行尾$(shift6) 文章开始gg 位置末尾G 向下翻页CTRLB 向上翻页CTRLF 2.删除内容 删除一行 dd 3.复制粘贴 复制一行yy 粘贴 p 4.撤销操作 撤销操作 u 恢复操作ctrlr 以下都为底行操作 1.显示行号 set nu 2.多文件分屏阅读 加入阅…...
)
Stream流的常用方法(自用)
自用的笔记, 有🚩 需要多看 基本数据 自定义实体 Data class Student{private String name;private Integer age;private Double height;public Student() {} }假数据 Student s1 new Student(); s1.setAge(20); s1.setName("cookie"); s1.setHeight(…...

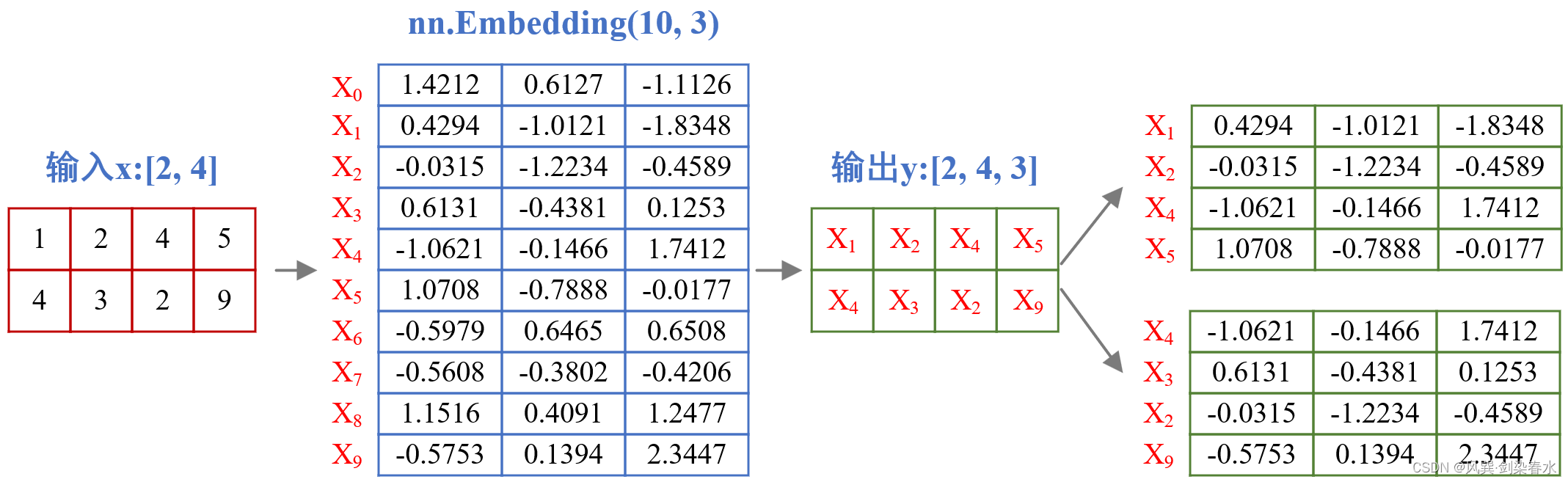
【python函数】torch.nn.Embedding函数用法图解
学习SAM模型的时候,第一次看见了nn.Embedding函数,以前接触CV比较多,很少学习词嵌入方面的,找了一些资料一开始也不是很理解,多看了两遍后,突然顿悟,特此记录。 SAM中PromptEncoder中运用nn.Emb…...

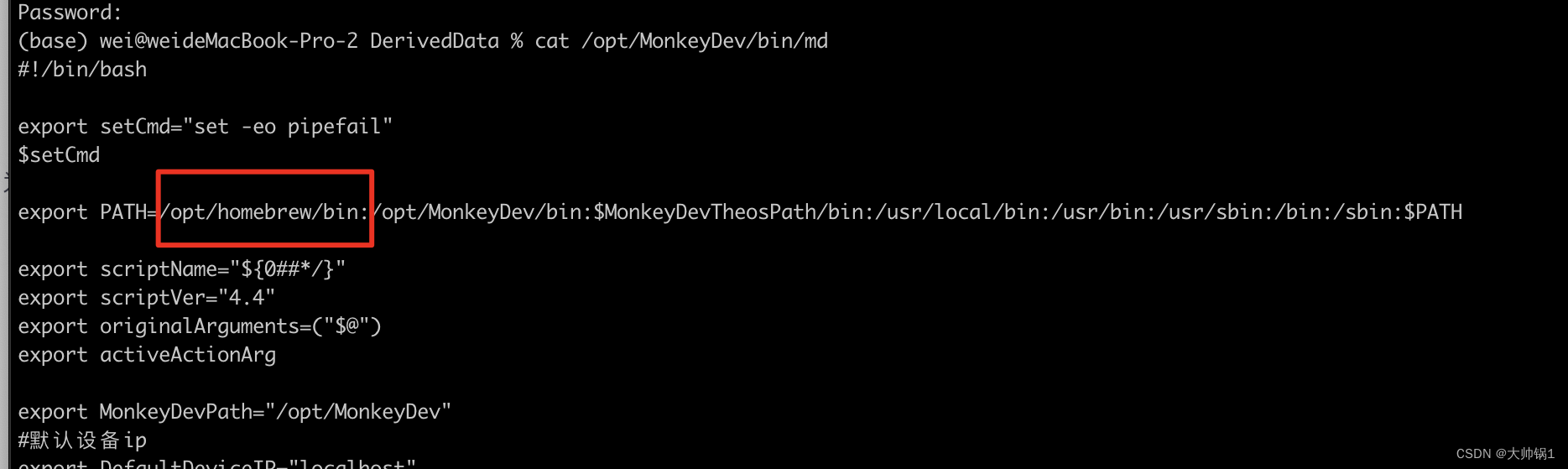
with ldid... /opt/MonkeyDev/bin/md: line 326: ldid: command not found
吐槽傻逼xcode 根据提示 执行了这个脚本/opt/MonkeyDev/bin/md 往这里面添加你brew install 安装文件的目录即可...

[golang gui]fyne框架代码示例
1、下载GO Go语言中文网 golang安装包 - 阿里镜像站(镜像站使用方法:查找最新非rc版本的golang安装包) golang安装包 - 中科大镜像站 go二进制文件下载 - 南京大学开源镜像站 Go语言官网(Google中国) Go语言官网(Go团队) 截至目前(2023年9月17日&#x…...

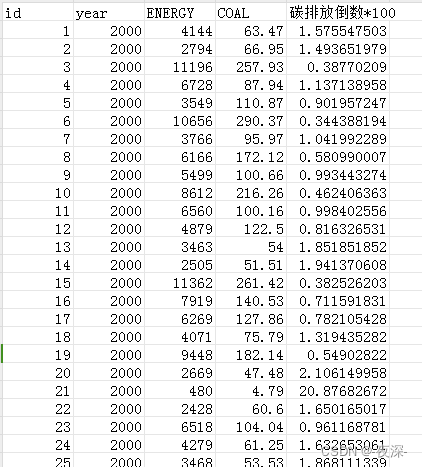
2000-2018年各省能源消费和碳排放数据
2000-2018年各省能源消费和碳排放数据 1、时间:2000-2018年 2、范围:30个省市 3、指标:id、year、ENERGY、COAL、碳排放倒数*100 4、来源:能源年鉴 5、指标解释: 2018年碳排放和能源数据为插值法推算得到 碳排放…...

C# ref 学习1
ref 关键字用在四种不同的上下文中; 1.在方法签名和方法调用中,按引用将参数传递给方法。 2.在方法签名中,按引用将值返回给调用方。 3.在成员正文中,指示引用返回值是否作为调用方欲修改的引用被存储在本地,或在一般…...

MQ - 08 基础篇_消费者客户端SDK设计(下)
文章目录 导图Pre概述消费分组协调者消费分区分配策略轮询粘性自定义消费确认确认后删除数据确认后保存消费进度数据消费失败处理从服务端拉取数据失败本地业务数据处理失败提交位点信息失败总结导图 Pre...

Flutter层对于Android 13存储权限的适配问题
感觉很久没有写博客了,不对,的确是很久没有写博客了。原因我不怎么想说,玩物丧志了。后面渐渐要恢复之前的写作节奏。今天来聊聊我最近遇到的一个问题: Android 13版本对于storage权限的控制问题。 我们都知道,Andro…...

Android kotlin开源项目-功能标题目录
目录 一、BRVAH二、开源项目1、RV列表动效(标题目录)2、拖拽与侧滑(标题目录)3、数据库(标题目录)4、树形图(多级菜单)(标题目录)5、轮播图与头条(标题目录)6…...

Linux下,基于TCP与UDP协议,不同进程下单线程通信服务器
C语言实现Linux下,基于TCP与UDP协议,不同进程下单线程通信服务器 一、TCP单线程通信服务器 先运行server端,再运行client端输入"exit" 是退出 1.1 server_TCP.c **#include <my_head.h>#define PORT 6666 #define IP &qu…...

qt功能自己创作
按钮按下三秒禁用 void MainWindow::on_pushButton_5_clicked(){// 锁定界面setWidgetsEnabled(ui->centralwidget, false);// 创建一个定时器,等待3秒后解锁界面QTimer::singleShot(3000, this, []() {setWidgetsEnabled(ui->centralwidget, true);;//ui-&g…...

Linux网络编程:使用UDP和TCP协议实现网络通信
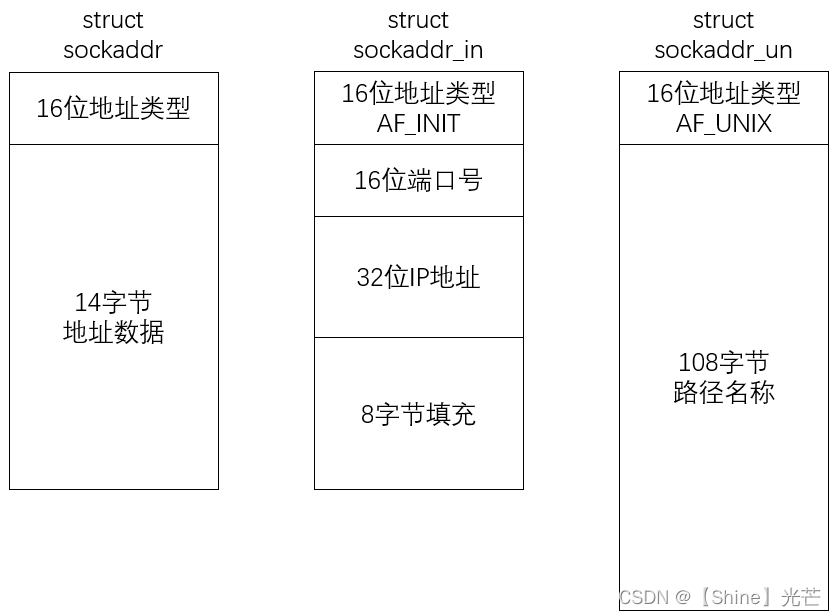
目录 一. 端口号的概念 二. 对于UDP和TCP协议的认识 三. 网络字节序 3.1 字节序的概念 3.2 网络通信中的字节序 3.3 本地地址格式和网络地址格式 四. socket编程的常用函数 4.1 sockaddr结构体 4.2 socket编程常见函数的功能和使用方法 五. UDP协议实现网络通信 5.…...

【后端速成 Vue】初识指令(上)
前言: Vue 会根据不同的指令,针对标签实现不同的功能。 在 Vue 中,指定就是带有 v- 前缀 的特殊 标签属性,比如: <div v-htmlstr> </div> 这里问题就来了,既然 Vue 会更具不同的指令&#…...

爬虫 — Scrapy-Redis
目录 一、背景1、数据库的发展历史2、NoSQL 和 SQL 数据库的比较 二、Redis1、特性2、作用3、应用场景4、用法5、安装及启动6、Redis 数据库简单使用7、Redis 常用五大数据类型7.1 Redis-String7.2 Redis-List (单值多value)7.3 Redis-Hash7.4 Redis-Set (不重复的)7.5 Redis-Z…...

tcpdump常用命令
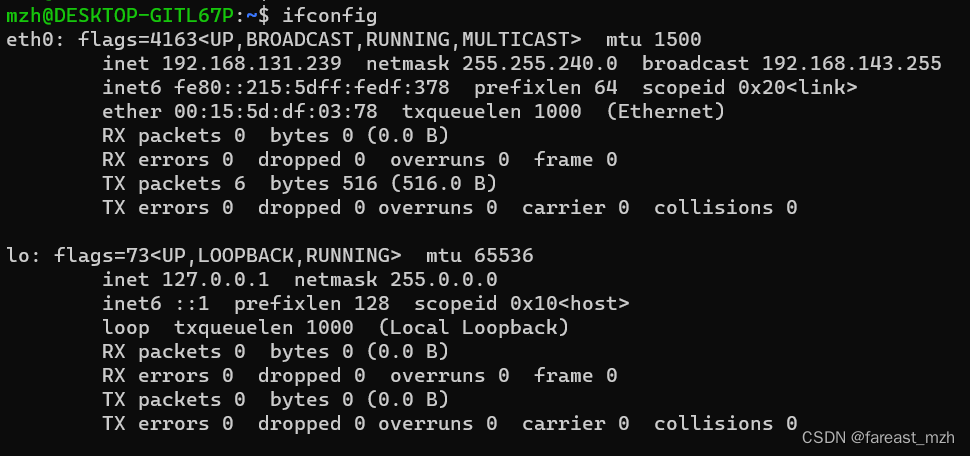
需要安装 tcpdump wireshark ifconfig找到网卡名称 eth0, ens192... tcpdump需要root权限 网卡eth0 经过221.231.92.240:80的流量写入到http.cap tcpdump -i eth0 host 221.231.92.240 and port 80 -vvv -w http.cap ssh登录到主机查看排除ssh 22端口的报文 tcpdump -i …...

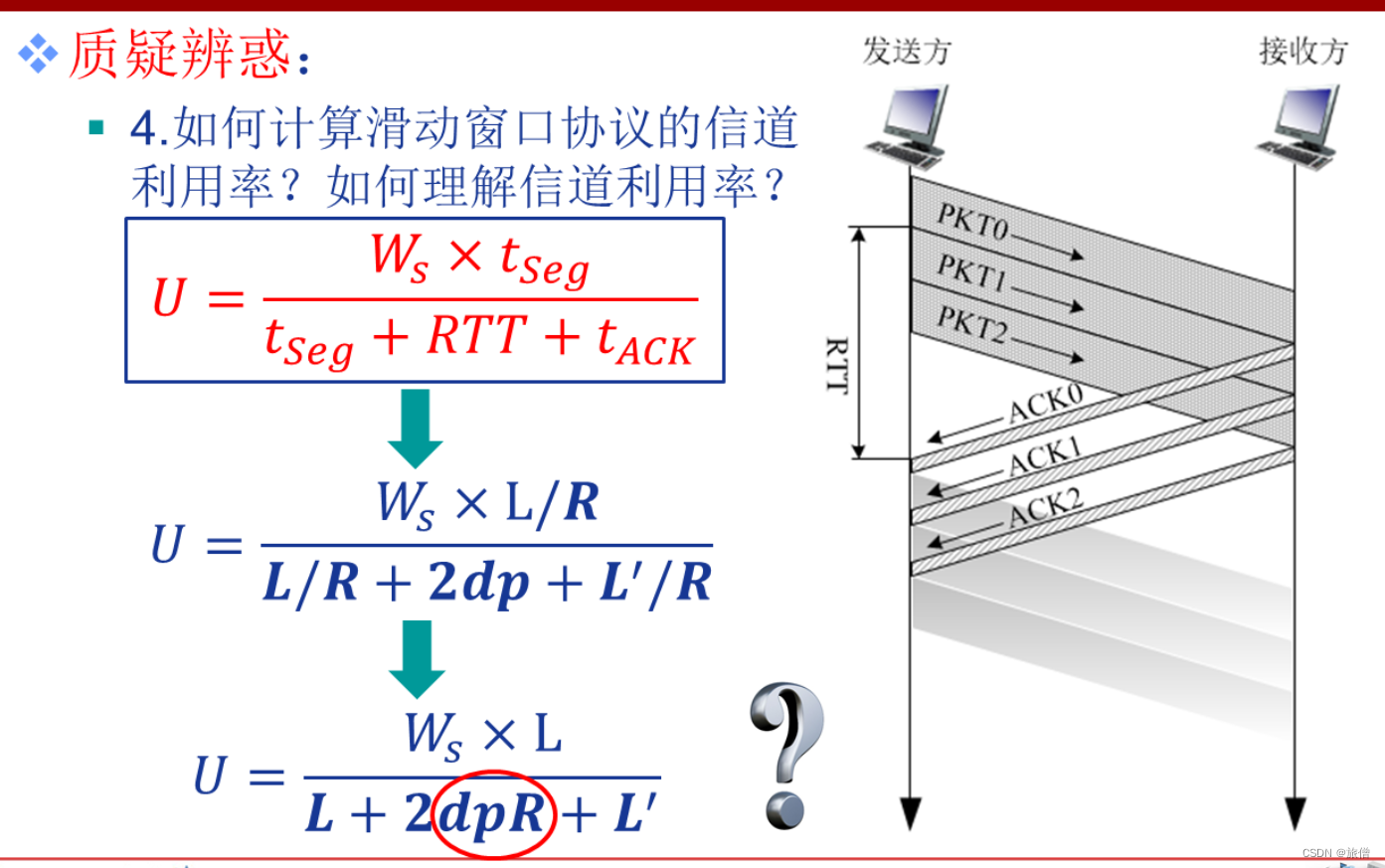
计算机网络运输层网络层补充
1 CDMA是码分多路复用技术 和CMSA不是一个东西 UPD是只确保发送 但是接收端收到之后(使用检验和校验 除了检验的部分相加 对比检验和是否相等。如果不相同就丢弃。 复用和分用是发生在上层和下层的问题。通过比如时分多路复用 频分多路复用等。TCP IP 应用层的IO多路复用。网…...

java CAS详解(深入源码剖析)
CAS是什么 CAS是compare and swap的缩写,即我们所说的比较交换。该操作的作用就是保证数据一致性、操作原子性。 cas是一种基于锁的操作,而且是乐观锁。在java中锁分为乐观锁和悲观锁。悲观锁是将资源锁住,等之前获得锁的线程释放锁之后&am…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
