[element plus] 对话框组件再封装使用 - vue
学习关键语句:
饿了么组件dialog组件使用
dialog组件二次封装
vue3中封住的组件使用update触发更新
vue3中封装组件使用v-model:属性值来传值
写在前面
这是我遇到的一个页面需求 , 其中一个对话框的内容是很常用的 , 所以我将它封装出来才写的一篇文章
现在给出如下需求:
封装一个组件 , 要求每次选择用户的时候 , 能从组件返回选择的用户id数组
并且能在选择用户是看到选择了哪些用户
- 如果你只是想看如何封装组件 , 请根据目录点击 ‘封装对话框组件’ 这个内容
文章末尾附带本文项目文件链接
开始
提示 : 本项目使用 vite 创建的 vue3 项目 , 使用 express 创建的后端
创建项目文件夹
随意新建一个文件夹 , 起名为 test , 在该文件夹下 , 再新建一个文件夹为 server

开启终端 , 输入创建项目命令
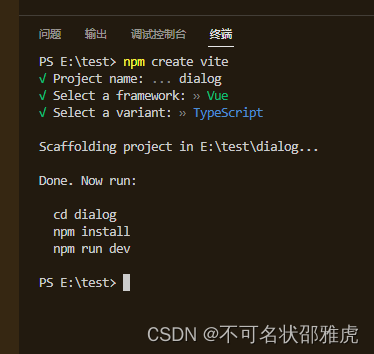
npm create vite
依次输入项目名称 dialog , 框架选择 Vue , 语言选择 typescript

创建完成后 , 根据提示 输入提示的命令
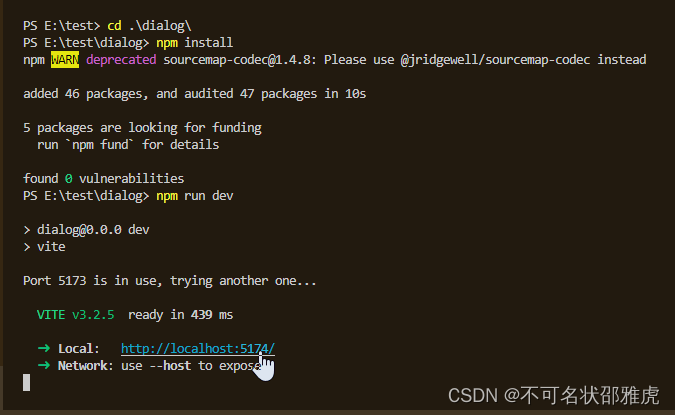
cd dialog
npm install
npm run dev

点击打开最后这个网址就完成了项目最初的创建
现在我们来创建后端服务器
打开终端 , 进入 server 文件夹 , 输入以下命令
npm init

测试使用 , 全部按回车默认过去就OK了
命令行中安装依赖
npm install
同时我们再创建一个文件 起名为 app.js
全部创建完后的目录如下

安装库和配置
现在需要在前端和后端中各安装需要的库
其中 , 前端需要安装 elementUI 和 axios
后端需要安装 express , cors , body-parser 和 connect-multiparty
注意 安装依赖前请确定在对的终端下 , 不可下错了位置
后端
优先进行后端的配置
- 安装 express 制作服务器
npm install express --save
- 安装 cors 解决跨域
npm install cors --save
- 引入中间件解决读取参数问题
npm install body-parser --save
npm install connect-multiparty --save
配置完成之后我们来写服务器文件 app.js
app.js
// 导入 express
const express = require('express')
// 创建 app
const app = express()
// 设置跨域访问
const cors = require('cors')
app.use(cors())
// 处理POST参数
const bodyParser = require('body-parser')
const multiparty = require('connect-multiparty')
// 处理 x-www-form-urlencoded
app.use(bodyParser.urlencoded({extended:true
}));
// 处理 application/json
app.use(bodyParser.json())
// 处理 mutipart/form-data
app.use(multiparty())// 测试接口能否正常调用
app.get('/hello', (req, res) => {res.send("Hello shaoyahu !")
})// 我们写一个获取用户信息的接口
// 模拟数据库中的用户数据
let db = [{ id: 1, name: '张一' },{ id: 2, name: '张二' },{ id: 3, name: '张三' },{ id: 4, name: '熊大' },{ id: 5, name: '熊二' },{ id: 6, name: '熊三' },{ id: 7, name: '李三' },{ id: 8, name: '李四' },
]
app.post('/getUserData', (req, res) => {let txt = req.body.namelet data = db.filter(item => {return item.name.includes(txt)})res.send({status: 200,data,msg: '获取成功'})
})// 启动
app.listen(3000, () => {console.log('express server running at http://127.0.0.1:' + 3000);
})
写好服务器文件后在终端输入如下命令启动服务器
node app.js
当控制台打印出我们设置的语句时表示服务器已经启动成功

现在简单测试一下调用接口
在浏览器中输入
http://localhost:3000/hello
如果出现 Hello shaoyahu ! 就说明接口调用成功了

那么后端先写到这里 , 我们现在来看前端
前端
- 安装element plus
npm install element-plus --save
安装完毕后打开 main.ts 文件进行引入和挂载
import { createApp } from 'vue'
import ElementPlus from 'element-plus' // 加入
import 'element-plus/dist/index.css' // 加入
import App from './App.vue'const app = createApp(App) // 修改
app.use(ElementPlus) // 修改
app.mount('#app') // 修改
这样就能使用饿了么的组件了
- 安装 axios
npm install axios --save
在 src 目录下新建文件 axios.ts
axios.ts
进行简单的封装 , 不添加拦截器
import axios from 'axios'const service = axios.create({// 根据刚才的后端地址和端口配置写出请求基础路径baseURL: 'http://localhost:3000'
})export default service
在 src 目录下新建文件夹起名 api
在 api 文件夹中新建文件起名为 user.ts
user.ts
专门存放和用户有关的接口请求
我们写一个获取用户信息的请求
import axios from '../axios'// 获取用户信息
export function getUserData(data: { name: string }){return axios.post('/getUserData', data)
}
axios 相关的操作完成后目录结构如下图

编写页面内容
我们将 App.vue 页面的内容清空 , 写入一个简单的提示词 , 输入框和按钮
App.vue
<template><div class="index"><span>选中的用户</span><el-input v-model="searchTxt" type="textarea"style="width: 220px;" disabled :placeholder="'请选择用户'" /><el-button @click="toSelectPerson">选择用户</el-button></div>
</template><script setup lang='ts'>
import { ref } from "vue";
let searchTxt = ref('')
const toSelectPerson = () => {}
</script>

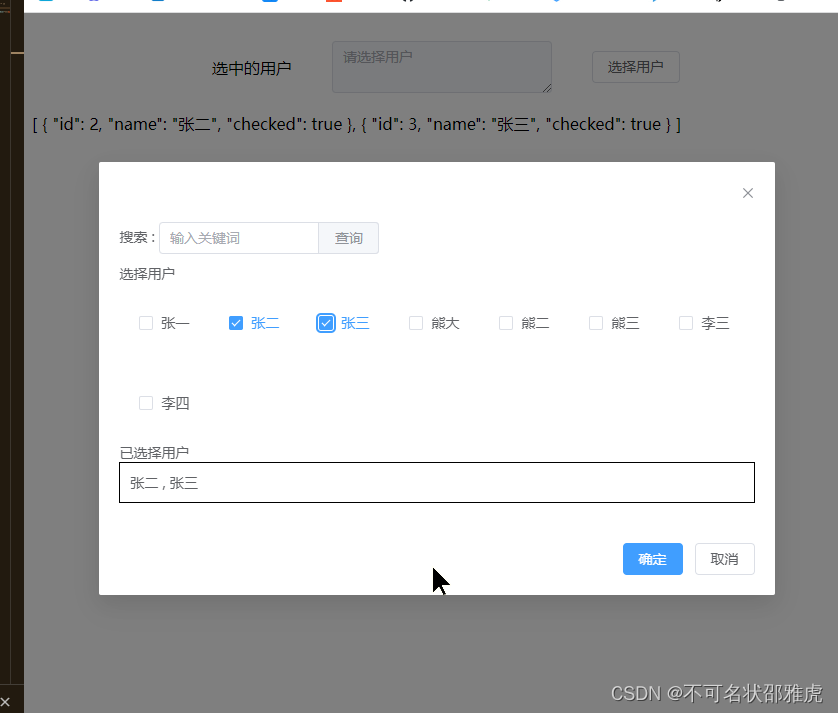
我们的逻辑是 , 点击选择用户按钮 , 打开一个对话框 , 在对话框中我们选择好需要的用户后关闭对话框 , 将在对话框中选中的用户在输入框中展现
那么 , 由于这个选择人物的对话框会在多处使用到 , 所以我们现在就来封装一个对话框组件吧
封装对话框组件
我们在 src 下的 components 文件夹中新建文件 起名为 myDialog.vue
myDialog.vue
需要注意的点如下
- 开启关闭对话框的方法必须使用 v-model: 来给属性值
- 饿了么组件的对话框原始的 v-model 需要修改成 :model-value 才不会报错
- 这个文件里的样式我没写在下方 , 但是末尾文件中会有样式
- 通过点击遮罩层关闭掉对话框的方式虽然可以关闭对话框 , 但实际上传入的值仍然为 true , 解决方法有两个 , 第一个是通用的 , 将打开对话框和关闭对话框的方法写在组件上 , 通过操控组件来打开和关闭对话框 , 第二个办法则是参考了饿了么组件提供的一个属性 before-close , 在这个属性中 , 我们手动 emit 传入的值修改为 false 就可以了
<template><el-dialog :model-value="props.selectUserShow":title="props.title" :width="props.width":draggable="drag" :before-close="beforeClose"><slot><div><span>搜索 : </span><el-input v-model="searchTxt" :placeholder="'输入关键词'"><template #append><el-button @click="searchPerson">查询</el-button></template></el-input><div><div><span>选择用户</span></div><div><div v-for="item, index in data" :key="index" style="margin: 20px;"><el-checkbox v-model="item.checked" :label="item.name" size="large" @change="select(item)" /></div></div><div><span>已选择用户</span><div>{{ selectedTxt }}</div></div></div></div></slot><template #footer><span><el-button type="primary" @click="emit('confirm', selectedData)">确定</el-button><el-button @click="emit('update:selectUserShow', false)">取消</el-button></span></template></el-dialog>
</template><script setup lang='ts'>
import { computed, ref } from 'vue'
import { getUserData } from '../api/user.js'
export interface IData {id: number,name: string,checked?: boolean
}
const props = defineProps({// 控制组件的显示与隐藏selectUserShow: {type: Boolean,default: false,required: true},// 传进来的已经选择了的用户数组selectUserList: {type: Array<IData>,default: [],required: true},title: {type: String,default: ''},width: {type: String,default: '80%'},drag: {type: Boolean,default: true}
})
const emit = defineEmits(['confirm', 'update:selectUserShow'])
// 查询用户的关键词
let searchTxt = ref('')
// 查询结果数据
let data = ref<IData[]>([])
// 已经选择的数据数组
let selectedData = ref<IData[]>(props.selectUserList)
let selectedTxt = computed(() => {let t = ''selectedData.value.map((item: IData) => {t += `${item.name} , `})t = t.substring(0, t.length - 2)return t
})
// 查询用户
const searchPerson = () => {getUserData({ name: searchTxt.value }).then((res: any) => {data.value = res.data.dataaddSelectedStatus(data.value)})
}
// 选择用户
const select = (obj: IData) => {if (obj.checked) {selectedData.value.push(obj)} else {selectedData.value = selectedData.value.filter((item: IData) => {return item.id !== obj.id})}
}
// 给所有人添加选中状态
// 需要判断查询出来的用户中是否已经有被选中的用户
function addSelectedStatus(data: IData[]) {data.forEach((item: any) => {let flag = selectedData.value.some((item2: IData) => {return item2.id === item.id})if (flag) {item.checked = true} else {item.checked = false}})
}
// 关闭对话框之前
const beforeClose = (done: Function) => {emit('update:selectUserShow', false)done()
}
searchPerson()
// 导出搜索用户的方法 , 是为了防止一个页面多个查询用户共用一个组件导致已选中的打开无法显示已选中的情况出现 , 使用方法为在打开组件时调用这个方法
defineExpose({searchPerson
})
</script>
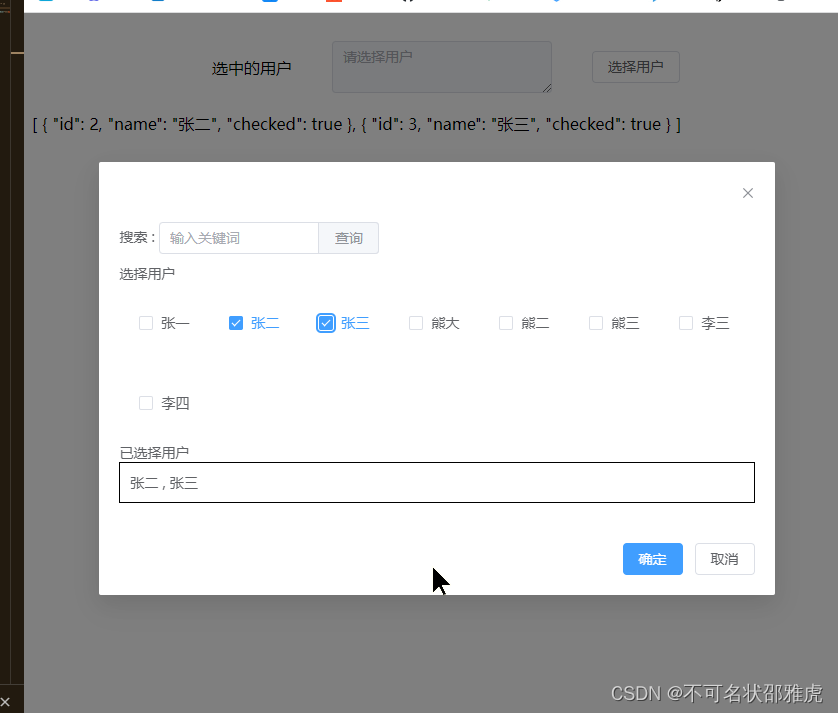
这样一个对话框组件就被封装完成了 , 但是由于添加了很多属性和内容 , 所以定制度是比较高的 , 我将所有默认的内容都放在了默认插槽中 , 如果需要另一个对话框的话可以使用插槽覆盖掉原有的内容 , 不过还是建议重新封装一个
补完页面
对话框组件已经封装好了 , 现在我们回头去使用这个组件
App.vue
<template><div class="index"><span>选中的用户</span><el-input v-model="userTxt" type="textarea" style="width:220px" disabled :placeholder="'请选择用户'" /><el-button @click="toSelectPerson">选择用户</el-button></div>{{ selectUserList }}<myDialog v-model:selectUserShow="selectUserShow" :selectUserList="selectUserList" @confirm="confirmUser"></myDialog>
</template><script setup lang='ts'>
import { ref } from "vue";
import myDialog, { IData } from './components/myDialog.vue'let userTxt = ref('')
let selectUserShow = ref(false)const toSelectPerson = () => {selectUserShow.value = true
}
let selectUserList = ref<IData[]>([])
const confirmUser = (selectedData: IData[]) => {userTxt.value = ''selectUserShow.value = falseselectUserList.value = selectedDataselectUserList.value.map((item: IData) => {userTxt.value += `${item.name} , `})userTxt.value = userTxt.value.substring(0, userTxt.value.length - 2)
}
</script>

结束
就这样这个组件就完成了 , 不过不是很建议大家使用传入值来控制组件的显示和隐藏 , 推荐还是使用组件 expose 出的方法来操作
文件链接
最后附上文件链接
https://download.csdn.net/download/shaoyahu/87477013
相关文章:

[element plus] 对话框组件再封装使用 - vue
学习关键语句: 饿了么组件dialog组件使用 dialog组件二次封装 vue3中封住的组件使用update触发更新 vue3中封装组件使用v-model:属性值来传值 写在前面 这是我遇到的一个页面需求 , 其中一个对话框的内容是很常用的 , 所以我将它封装出来才写的一篇文章 现在给出如下需求: 封…...

Markdown基本语法简介
前言:当你在git平台创建一个仓库时,平台会自动创建一个README.md文件,并将它的内容展现在web端页面,方面其他读者查阅。README.md实则是一个适用Markdown语法的文本文件,从他的后缀md即可看出它是Markdown的缩写。在gi…...

分布式服务的接口幂等性如何设计
1.1 概述 所谓幂等: 多次调用方法或者接口不会改变业务状态,可以保证重复调用的结果和单次调用的结果一致。 基于RESTful API的角度对部分常见类型请求的幂等性特点进行分析 举个例子: 假如你有个某多多 有个服务 服务提供一个接口,结果这个服务部署在…...

视频流截取保存到本地路径(打包jar包CMD运行)
需求:现在有一批https的监控视频流URL,需要对视频流进行每三秒截屏一次,并保存到本地路径,png格式,以当前时间命名。代码:import org.bytedeco.javacv.FFmpegFrameGrabber; import org.bytedeco.javacv.Fra…...

mysql索引失效的几种情况
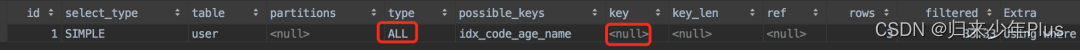
失效的几种情况 1、select * from xxx 2、索引列上有计算 3、索引列上有函数 4、like左边包含‘%’ 5、使用or关键字 6、not in和not exists 7、order by 8、不满足最左匹配原则 给code、age和name这3个字段建好联合索引:idx_code_age_name。 该索引字段的顺…...

Windows下载安装Redis的详细步骤
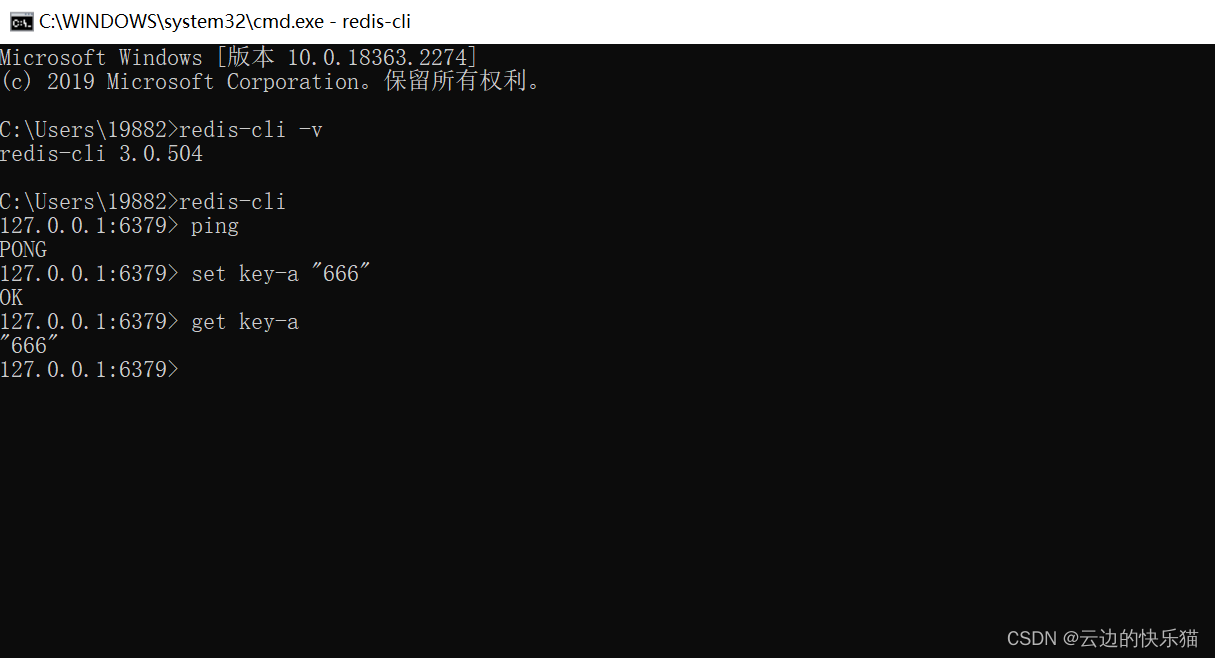
目录 一、概述 1.redis的版本维护介绍 2.msi安装包和压缩包的优点和缺点 二、操作步骤 三、测试是否安装成功(查看版本) 四、获取资源 一、概述 1.redis的版本维护介绍 Redis的官网只提供Linux系统的下载。但是微软的技术团队长期开发和维护着这…...

【蓝桥杯每日一题】差分算法
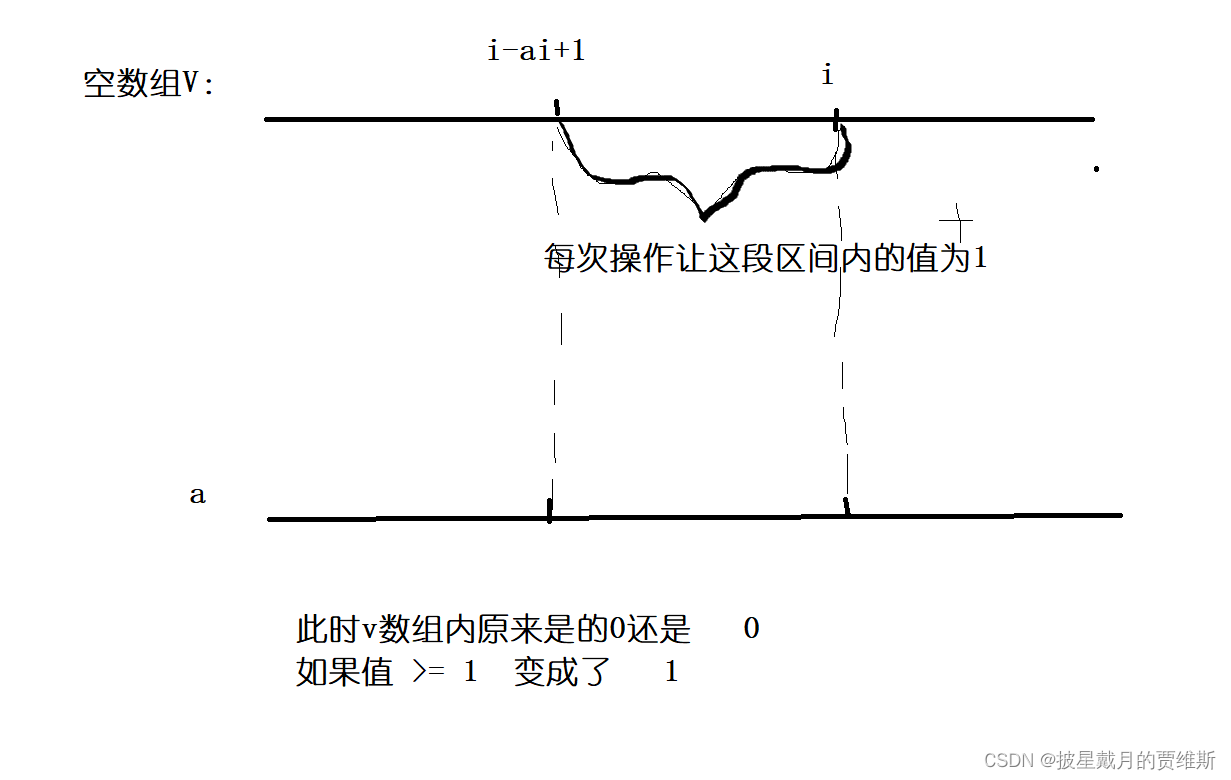
🍎 博客主页:🌙披星戴月的贾维斯 🍎 欢迎关注:👍点赞🍃收藏🔥留言 🍇系列专栏:🌙 蓝桥杯 🌙我与杀戮之中绽放,亦如黎明的花…...

MyBatis Plus 数据库字段加密处理
目录1.场景介绍2.Maven依赖2.AESUtil.java 加解密工具类3.字段处理类4.修改 MyBatis Plus 查询4.1 修改表对应实体类4.2 修改加密字段对应属性4.3 修改 xml 使用 ResultMap4.4 修改 xml 中 el 表达式5.测试结果6.MyBatis Plus 缺陷补充:测试实例1 查询测试1.1 查询信…...

openpose在win下环境配置
1.下载OpenPose库 以下二选一进行下载源码 (1)git进行下载 打开GitHub Desktop或者Powershell git clone https://github.com/CMU-Perceptual-Computing-Lab/openpose cd openpose/ git submodule update --init --recursive --remote(2)在github上手动下载 由于下载环境问…...

【剑指offer-C++】JZ16:数值的整数次方
【剑指offer】JZ16:数值的整数次方题目描述解题思路题目描述 描述:实现函数 double Power(double base, int exponent),求base的exponent次方。 注意: 1.保证base和exponent不同时为0。 2.不得使用库函数,同时不需要…...

了解Axios及其运用方式
Axios简介 axios框架全称(ajax – I/O – system): 基于promise用于浏览器和node.js的http客户端,因此可以使用Promise API 一、axios是干啥的 说到axios我们就不得不说下Ajax。在旧浏览器页面在向服务器请求数据时,…...

【LeetCode】剑指 Offer(7)
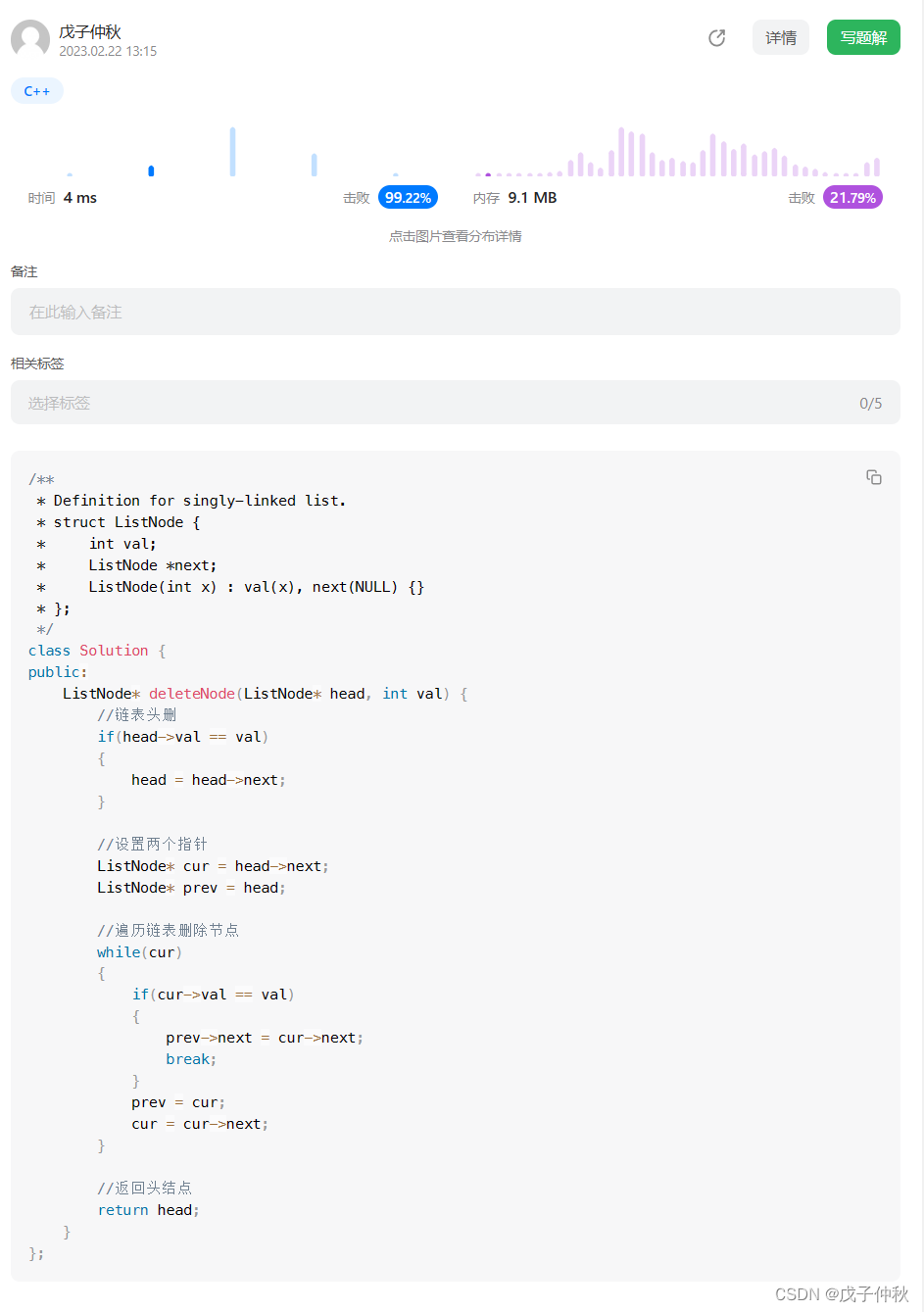
目录 写在前面: 题目剑指 Offer 17. 打印从1到最大的n位数 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目:剑指 Offer 18. 删除链表的节…...

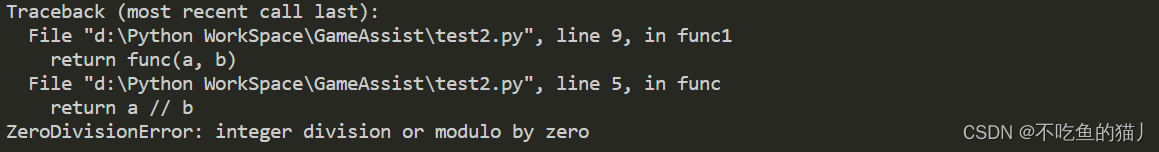
Python:try except 异常处理整理
目录 一、try except异常处理的语句格式 二、获取相关异常信息 (1)sys.exec_info() 三、traceback模块的常用方式 (1)traceback.print_tb(tb, limitNone, fileNone) 打印指定堆栈异常信息 (2)tracebac…...

Redis Lua脚本的详细介绍以及使用入门
Redis Lua脚本的详细介绍以及使用入门。 文章目录Redis Lua脚本的引入开源软件的可扩展性Redis的扩展性脚本Redis Lua脚本的基本使用通过EVAL命令执行Lua脚本通过脚本与Redis交互Java中调用Redis Lua脚本Java调用Lua脚本的方式Redis Lua脚本的使用建议脚本缓存脚本缓存稳定性脚…...

synchronized和ReentrantLock有什么区别呢?
第15讲 | synchronized和ReentrantLock有什么区别呢? 从今天开始,我们将进入 Java 并发学习阶段。软件并发已经成为现代软件开发的基础能力,而 Java 精心设计的高效并发机制,正是构建大规模应用的基础之一,所以考察并发…...

SVHN数据集下载及使用方法
街景门牌号数据集(SVHN),这是一个现实世界数据集,用于开发目标检测算法。它需要最少的数据预处理过程。它与 MNIST 数据集有些类似,但是有着更多的标注数据(超过 600,000 张图像)。这些数据是从…...

产业安全公开课:2023年DDoS攻击趋势研判与企业防护新思路
2023年,全球数字化正在加速发展,网络安全是数字化发展的重要保障。与此同时,网络威胁日益加剧。其中,DDoS攻击作为网络安全的主要威胁之一,呈现出连年增长的态势,给企业业务稳定带来巨大挑战。2月21日&…...

Docker 容器命令 和安装各种镜像环境
CentOS安装Docker 1.1.卸载(可选) 如果之前安装过旧版本的Docker,可以使用下面命令卸载: yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotat…...

【数据结构】顺序表的深度剖析
🌇个人主页:平凡的小苏 📚学习格言:别人可以拷贝我的模式,但不能拷贝我不断往前的激情 🛸C语言专栏:https://blog.csdn.net/vhhhbb/category_12174730.html 🚀数据结构专栏ÿ…...

当面试官问“你的SQL能力怎么样”时,怎么回答才不会掉进应聘陷阱?
在某平台看到一个比较实际的问题,在这里分享给职场新人。 SQL已经是职场最常用的一种编程语言,所以应聘技术或非技术岗位,都可能会被问道一个问题:你的SQL能力怎么样? 对于职场新人来说(SQL高手可以无视下…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...
