el-date-picker 封装一个简单的日期组件, 主要是禁用日期

子组件
<template><div><el-date-pickerv-model="dateModel"type="datetimerange":picker-options="pickerOptions"range-separator="至"ref="picker"start-placeholder="开始日期"end-placeholder="结束日期":default-time="defaultTime"/></div>
</template><script>
// 定义一天的毫秒数
const ONE_DAY_MS = 24 * 60 * 60 * 1000;
export default {props: {// 日期范围值value: {type: Array,default: () => []},// 选择的日期范围限制limit: {type: Number,default: Infinity},// 是否禁止选择当前日期之后的日期disableCurrentDateLater:{type:Boolean,default: false},// 只能选择当前日期之前的天数限制daysLimit: {type: Number,default: Infinity},// 是否显示快捷选项showShortcuts:{type:Boolean,default: true},// 默认开始和结束时间的时分秒defaultTime:{type: Array,default: () => (['00:00:00', '23:59:59'])}},data() {return {// 日期选择器的选项pickerOptions: {onPick: this.handlePick,disabledDate: this.isDisabledDate,shortcuts: this.showShortcuts ? this.getShortcuts() : [],},};},methods: {// 处理日期选择// 当选择的最小日期存在时,如果已经存在pickerMinDate,则将其置空;如果不存在pickerMinDate,则将选择的最小日期赋值给pickerMinDatehandlePick({ minDate }) {const now = new Date();now.setSeconds(0, 0); // 清除秒和毫秒if (minDate && this.pickerMinDate) {this.pickerMinDate = null;} else if (minDate) {this.pickerMinDate = minDate.getTime();}},// 判断日期是否被禁用// 如果pickerMinDate存在,则判断日期是否超出范围或者在当前日期之后;如果pickerMinDate不存在,则判断日期是否在30天前或者在当前日期之后isDisabledDate(time) {const now = new Date();const thirtyDaysAgo = now.getTime() - this.daysLimit * ONE_DAY_MS;if (this.pickerMinDate) {return this.isDateOutOfRange(time, thirtyDaysAgo, this.pickerMinDate) || this.isDateAfterNow(time, now);}return time.getTime() < thirtyDaysAgo || this.isDateAfterNow(time, now);},// 判断日期是否超出范围// 如果日期在pickerMinDate的limit天之后,或者在pickerMinDate的limit天之前,或者在30天前,则返回true,表示日期超出范围isDateOutOfRange(time, thirtyDaysAgo, pickerMinDate) {const limitTime = this.limit * ONE_DAY_MS;return (time.getTime() > (pickerMinDate + limitTime)) || (time.getTime() < (pickerMinDate - limitTime)) || time.getTime() < thirtyDaysAgo;},// 判断日期是否在当前日期之后isDateAfterNow(time, now) {return this.disableCurrentDateLater && time.getTime() > now.getTime();},// 获取快捷选项getShortcuts() {return [{text: '最近一周',onClick: this.getShortcutPicker(7)}, {text: '最近一个月',onClick: this.getShortcutPicker(30)}, {text: '最近三个月',onClick: this.getShortcutPicker(90)}];},// 获取快捷选项的日期范围getShortcutPicker(days) {return (picker) => {const end = new Date();const start = new Date();start.setTime(start.getTime() - days * ONE_DAY_MS);picker.$emit('pick', [start, end]);};},},computed: {// 日期模型,用于v-model双向绑定dateModel: {get() {return this.value ? this.value.map(date => new Date(date)) : [];},set(val) {if (val) {this.$emit('input', val.map(date => date.getTime()));} else {this.$emit('input', null);}}}},
};
</script>
父组件
<template><div id="app"><!--disableCurrentDateLater 当前时间之后的日期是否禁止选择limit 选择的范围: 比如: 只能选1月1日前后的30天 ,这里就传30daysLimit 只能选择当前时间之前的多少天--><myDatePickerv-model="date":limit="10":daysLimit="30"disableCurrentDateLater/></div>
</template><script>
import myDatePicker from './components/myDatePicker'
export default {name: 'App',components: {myDatePicker,},data() {return {date: [],}},
}
</script>相关文章:

el-date-picker 封装一个简单的日期组件, 主要是禁用日期
子组件 <template><div><el-date-pickerv-model"dateModel"type"datetimerange":picker-options"pickerOptions"range-separator"至"ref"picker"start-placeholder"开始日期"end-placeholder&quo…...

保研复习-计算机组成原理
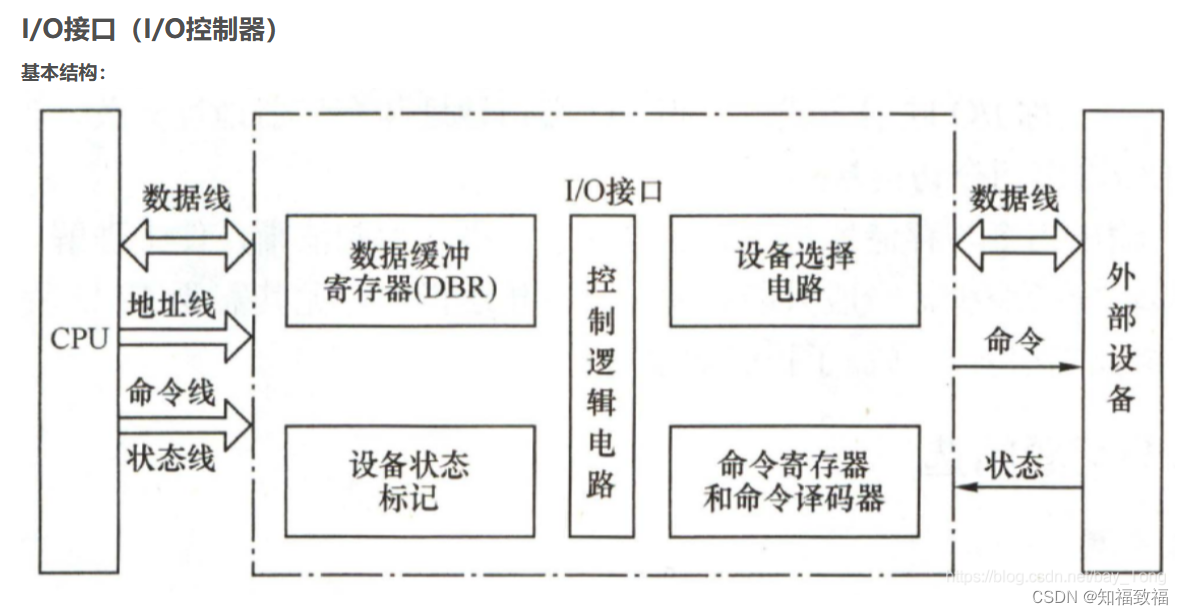
计算机组成原理 计算机组成冯诺依曼体系结构计算机系统的层次结构计算机的五大组成部件编译和解释的区别 CPUCPU的组成寄存器的类型指令类型指令功能指令执行过程 存储器存储器的层次结构寻址方式 输入和输出io方式有哪几种IO接口的基本结构 计算机组成 冯诺依曼体系结构 存储…...

linux环境安装redis(亲测完成)
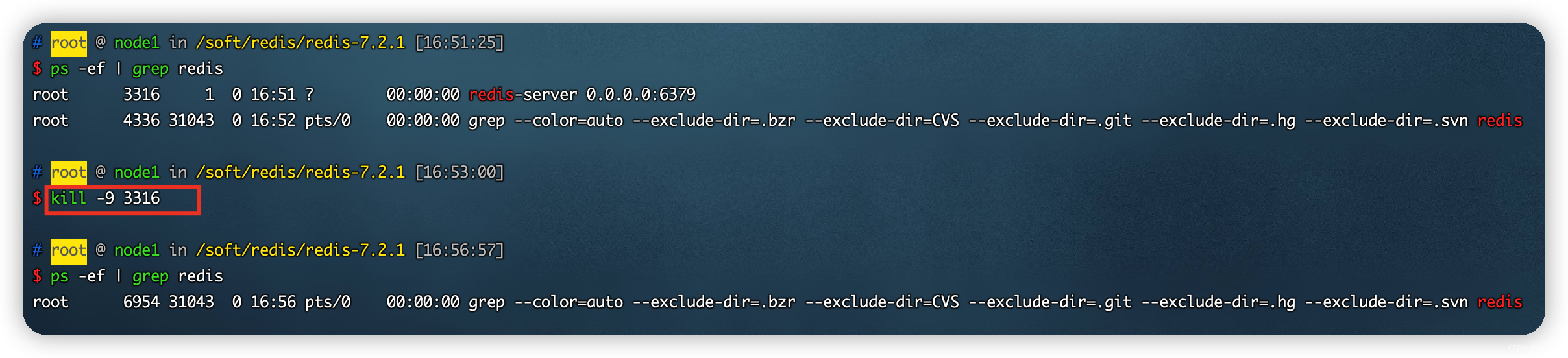
linux环境安装redis 亲测完成 前言一、redis简介Redis 与其他 key - value 缓存产品有以下三个特点:Redis 优势 二、安装redis1.下载安装包2.创建服务器安装路径3.上传安装包4.解压安装包5.依赖安装6.编译 三、启动1)默认启动错误解决方式 2)指定配置启动2.1&#x…...

关于命令行交互自动化,及pyinstaller打包wexpect的问题
Python自动化工具 用来执行命令并进行交互,比如需要输入账号密码或者确认的场景 linux平台可以用pexpect,但是windows平台有一些差异,比较好用的是pexpect的变种wexpect,如果脚本中用了wexpect,并且要打包成onefile&a…...

8.4 【MySQL】文件系统对数据库的影响
因为 MySQL 的数据都是存在文件系统中的,就不得不受到文件系统的一些制约,这在数据库和表的命名、表的大小和性能方面体现的比较明显,比如下边这些方面: 数据库名称和表名称不得超过文件系统所允许的最大长度。 每个数据库都对应…...

Python WEB框架FastAPI (二)
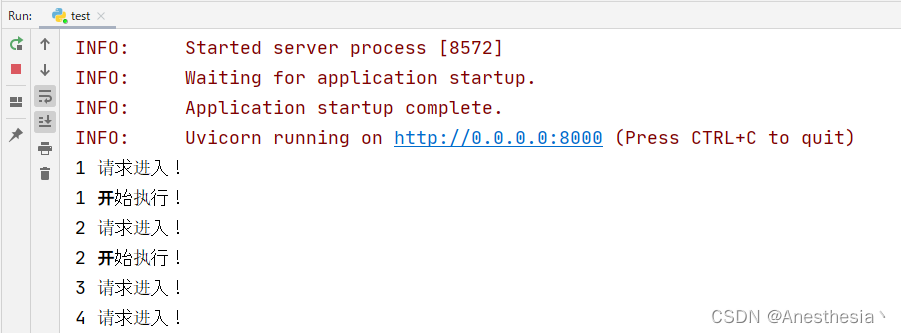
Python WEB框架FastAPI (二) 最近一直在使用fastapi,随着使用的深入发现我对于它的了解还是太少了,以至于踩了一些坑。所以在这里记录一下,愿看到的小伙伴不迷路。 路径传参并发问题 一、路径传参 这是对上一个传参…...

基于Java网络书店商城设计实现(源码+lw+部署文档+讲解等)
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

怒刷LeetCode的第3天(Java版)
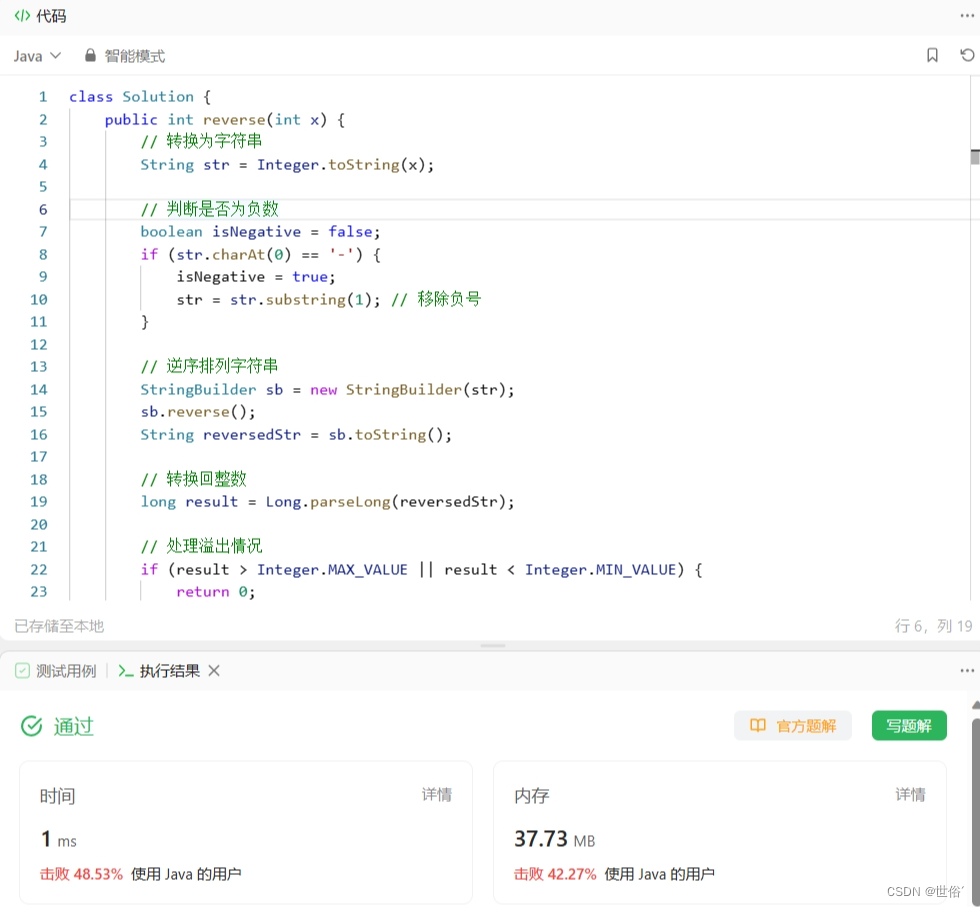
目录 第一题 题目来源 题目内容 解决方法 方法一:动态规划 第二题 题目来源 题目内容 解决方法 方法一:模拟 方法二:数学规律 方法三:分组 第三题 题目来源 题目内容 解决方法 方法一:数学方法 方法…...

JavaScript数组去重常用方法
数组去重是在 JavaScript 开发中经常遇到的问题。本文将从前言、分析、使用场景、具体实现代码和注意事项等方面,详细讨论 JavaScript 数组去重的方法。 前言: 在 JavaScript 中,数组是一种常用的数据结构,用于存储多个值。然而…...

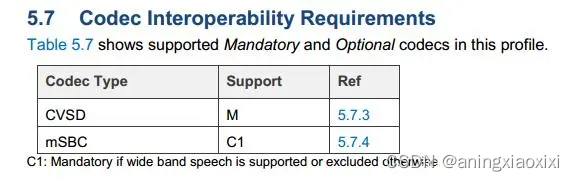
蓝牙电话之HFP—电话音频
1 媒体音频: 播放蓝牙音乐的数据,这种音频对质量要求高,数据发送有重传机制,从而以l2cap的数据形式走ACL链路。编码方式有:SBC、AAC、APTX、APTX_HD、LDAC这五种编码方式,最基础的编码方式是SBC࿰…...

JDBC基本概念
什么是JDBC JDBC概念 JDBC(Java DataBase Connectivity)是一套统一的基于Java语言的关系数据库编程接口规范。 该规范允许将SQL语句作为参数通过JDBC接口发送给远端数据库, …...

leetcode876 链表的中间节点
题目 给你单链表的头结点 head ,请你找出并返回链表的中间结点。 如果有两个中间结点,则返回第二个中间结点。 示例 输入:head [1,2,3,4,5] 输出:[3,4,5] 解释:链表只有一个中间结点,值为 3 。 输入&a…...

了解方法重写
父类 package com.mypackage.oop.demo07;//重写都是方法的重写,与属性无关 public class B {public static void test(){System.out.println("B>test.()");}public void test2(){System.out.println("B2>test.()");} }子类 package com…...

2、从“键鼠套装”到“全键盘游戏化”审核
1、风行内容仓的增效之路 - 前言 内容仓成立初期,安全审核组是规模最大的小组,占到部门人数的半壁江山,因此增效工作首先就从安全审核开始。 早期安全审核每天的达标值在800条左右,每天的总审核量不到1万,距离业务部门…...

【flutter】架构之商城main入口
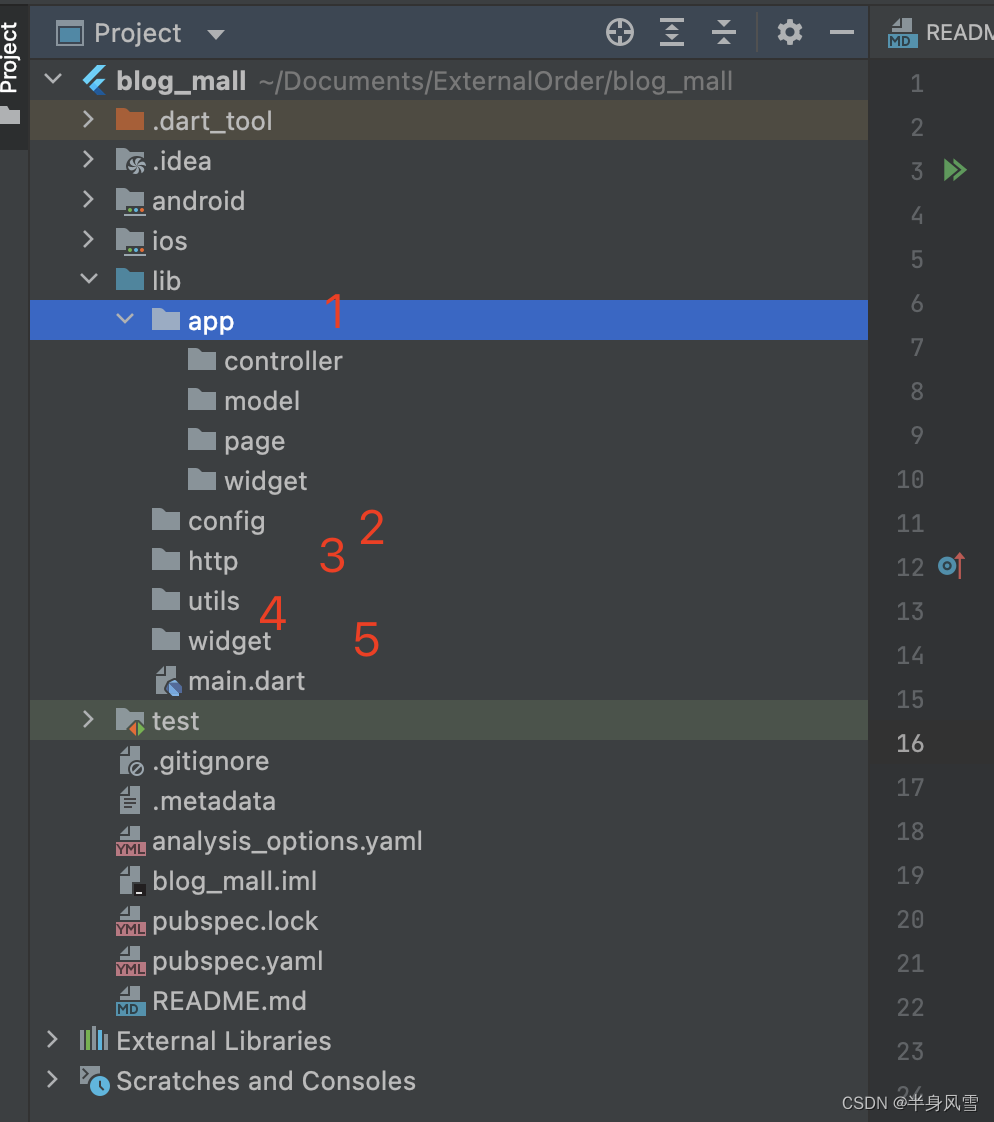
架构之商城main入口 前言一、项目模块的划分二、入口main的配置三、配置文件怎么做总结 前言 本栏目我们将完成一个商城项目的架构搭建,并完善中间的所有功能,总页面大概200个,如果你能看完整个栏目,你肯定能独立完成flutter 项目…...

linux学习实操计划0103-安装软件
本系列内容全部给基于Ubuntu操作系统。 系统版本:#32~22.04.1-Ubuntu SMP PREEMPT_DYNAMIC Fri Aug 18 10:40:13 UTC 1 安装deb格式软件 Debian包是Unixar的标准归档,将包文件信息以及包内容,经过gzip和tar打包而成。 处理这些包的经典程序是…...

git vscode
01:工作区 **02:暂存区 git add . 3:本地库 git commit -m ’ 4:远程库 git push example 点击箭头之后...

Linux命令行批量删除文件
1、 删除当前目录下60min前的所有.log结尾文件 find ./ -type f -name "*.log" -mmin 60 -delete 2、删除当前目录下30天前的所有.log结尾文件 find ./ -type f -name "*.log" -mtime 30 -delete...

CAN - 基础
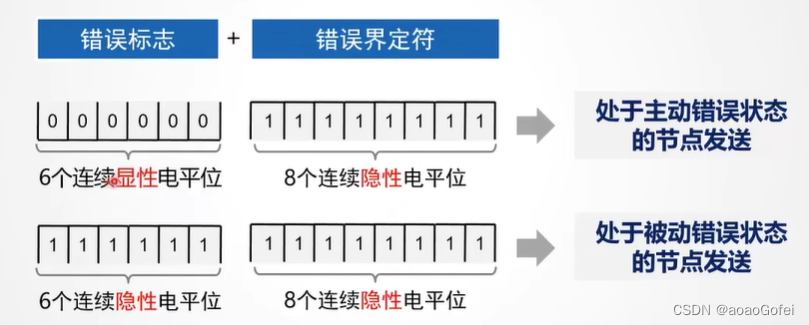
CAN 基础 概念分类特点物理层收发器线与编码方式通信方式采样点/位 常见故障 数据链路层CAN控制器数据帧分类数据帧格式数据帧DBC解析CRC校验远程帧 总线竞争与仲裁非破坏性仲裁机制 节点状态与错误处理机制节点状态错误处理机制错误帧 概念 分类 CANCAN FD高速CAN低俗容错CA…...

【Hash表】找出出现一次的数字-力扣 136
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
