[php] 文件上传的一个项目emmm

项目完整地址
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>上传文件</title><link href="./css/bootstrap.min.css" rel="stylesheet"><style>@font-face {font-family: 'JetBrains Mono';src: url('font/JetBrainsMono-Bold.ttf') format('truetype');font-weight: bold;font-style: normal;}body {background: linear-gradient(90deg, #83a4d4, #b6fbff);font-family: 'JetBrains Mono', Arial, sans-serif;margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;height: 100vh;}.container {background-color: #fff;padding: 50px;border-radius: 10px;box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);width: 50%;min-width: 300px;}.btn-primary {background-color: #007BFF;border: none;padding: 10px 20px;border-radius: 5px;cursor: pointer;transition: background-color 0.3s ease;}.btn-primary:hover {background-color: #0056b3;}.copyright {position: fixed;bottom: 0;width: 100%;text-align: center;padding: 15px 0;background-color: rgba(0, 0, 0, 0.6);color: #ffffff;}</style>
</head>
<body>
<div class="container"><h2 class="mb-4">上传文件</h2><form action="index.php" method="post" enctype="multipart/form-data" class="mb-4"><div class="custom-file mb-3"><input type="file" class="custom-file-input" name="fileToUpload" id="fileToUpload"><label class="custom-file-label" for="fileToUpload">选择文件</label></div><input class="btn btn-primary" type="submit" value="上传文件" name="submit"></form><?phpif ($_SERVER['REQUEST_METHOD'] === 'POST') {$target_dir = "uploads/"; // 文件保存目录$target_file = $target_dir . basename($_FILES["fileToUpload"]["name"]);$uploadOk = 1;$fileType = strtolower(pathinfo($target_file,PATHINFO_EXTENSION));// 检查文件类型是否是xxxif ($fileType !== "xxx") {echo "抱歉,只允许上传xxx文件.";$uploadOk = 0;}// 检查文件大小if ($_FILES["fileToUpload"]["size"] > 20 * 1024 * 1024) {echo "抱歉,你的文件过大.";$uploadOk = 0;}// 如果检查都没有问题,则尝试上传文件if ($uploadOk == 1) {if (move_uploaded_file($_FILES["fileToUpload"]["tmp_name"], $target_file)) {echo "文件 ". basename($_FILES["fileToUpload"]["name"]). " 已经被上传.";} else {echo "上传文件时出错.";}}}?>
</div>
<div class="copyright">© 2023 <font size=5><b><a href="https://zxw-nudt.blog.csdn.net/" style="color: #fff;">tan91</a></b></font>. All rights reserved.
</div>
<script src="./js/jquery-3.5.1.slim.min.js"></script>
<script src="./js/popper.min.js"></script>
<script src="./js/bootstrap.min.js"></script>
<script>// 使选择的文件名显示在标签上$('.custom-file-input').on('change', function() {let fileName = $(this).val().split('\\').pop();$(this).next('.custom-file-label').addClass("selected").html(fileName);});
</script>
</body>
</html>相关文章:

[php] 文件上传的一个项目emmm
项目完整地址 <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><title>上传文件</title><link href"./css/bootstrap.min.css" rel"stylesheet"><style>font-face {fo…...

uniapp-时间格式和距离格式的转换
时间格式的转换 第一种是把 YYYY-MM-DD hh:mm:ss 转换成 MM月DD日 第二种是把 hh:mm:ss 转换成 hh:mm /*** 格式化时间 1* 把传入的完整时间分为 MM月DD日 的格式* returns*/ export function formatDate(timeStr) {const date new Date(timeStr);const month (date.ge…...

【卖出备兑看涨期权策略(Covered_call)】
卖出备兑看涨期权策略(Covered_call) 卖出备兑看涨期权策略是一种最基本的收入策略,该策略主要操作就是在持有标的资产的同时卖出对应的看涨期权合约,以此来作为从持有的标的资产中获取租金的一种方法。如果标的资产的价格上涨到…...

【校招VIP】测试算法考点之智力分析
考点介绍: 智力题(逻辑分析题)准备校招的同学们好好准备下,测试笔试中经常遇到。 测试算法考点之智力分析-相关题目及解析内容可点击文章末尾链接查看! 一、考点试题 1.5个囚犯在装有100颗豆子的袋子里摸,他们谁的存活几率大? 5个囚犯,分…...

【Linux 服务器运维】定时任务 crontab 详解 | 文末送书
文章目录 前言一、crontab 介绍1.1 什么是 crontab1.2 crontab 命令工作流程1.3 Linux 定时任务分类 二、crontab 用法详解2.1 crond 服务安装2.2 crontab 文件内容分析2.3 crontab 命令用法2.3.1 查看定时任务列表2.3.2 编辑/创建定时任务2.3.3 删除定时任务2.3.4 其他 cronta…...

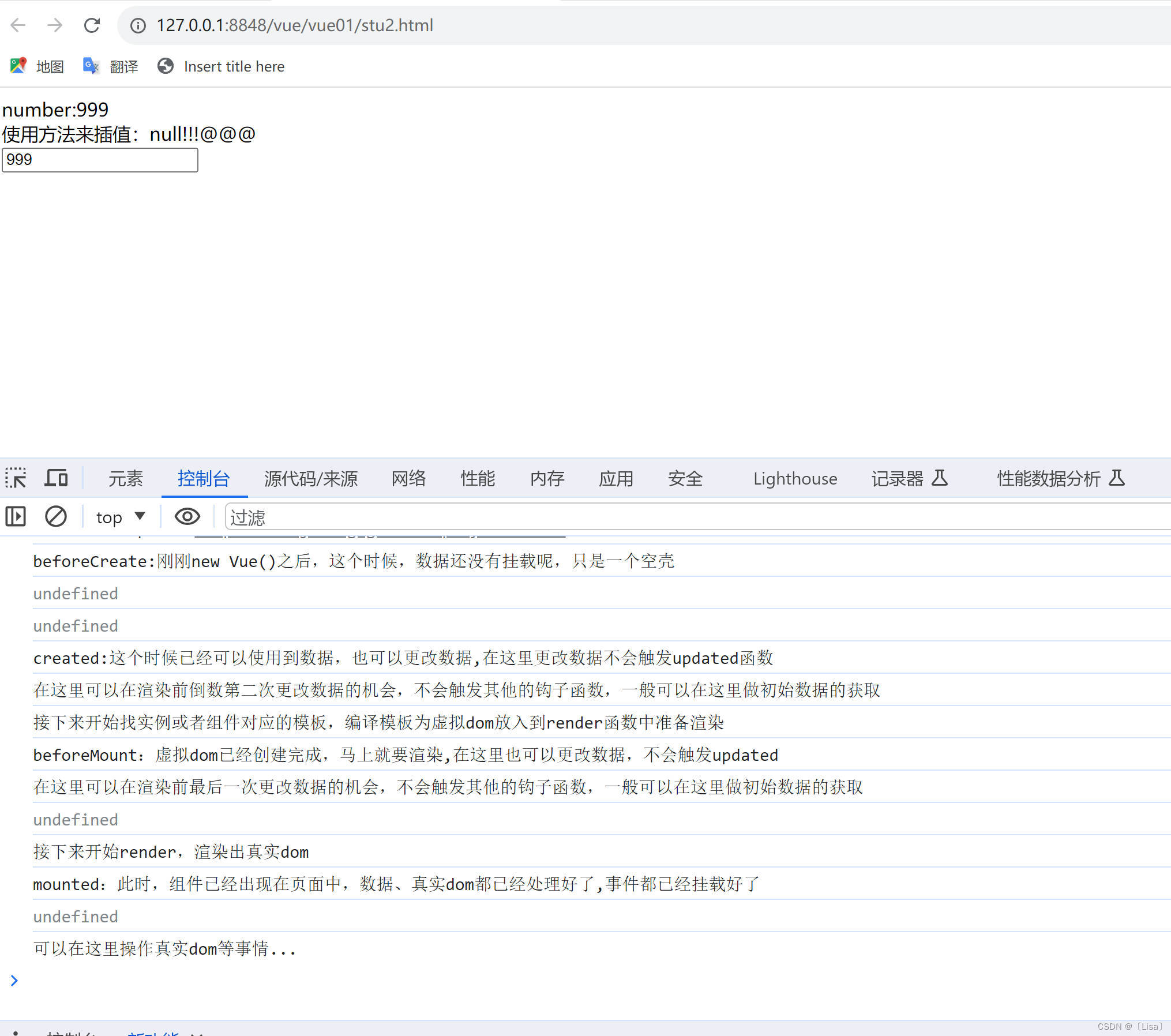
Vue系列之入门篇
前言: 目录 一,关于Vue的简介 1.什么是Vue? 2.使用Vue框架的好处? 3. 库和框架的区别: 4. MVVM的介绍 5.Vue的入门案例 二,Vue的生命周期 一,关于Vue的简介 1.什么是Vue? Vu…...

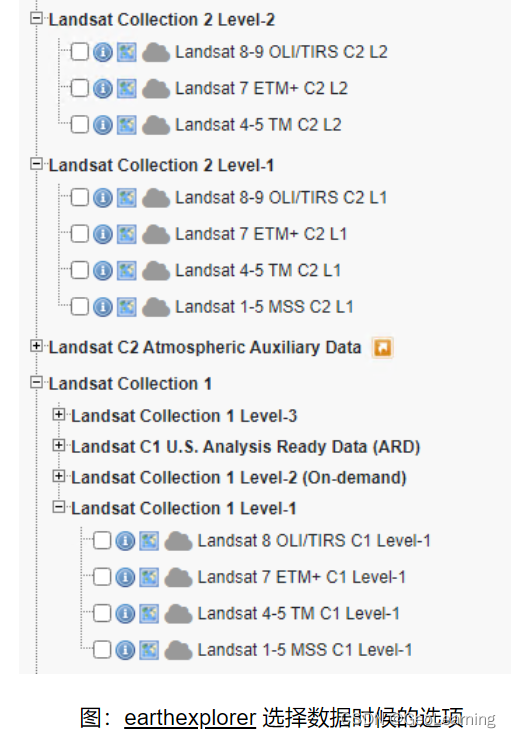
【遥感卫星数据】Landsat数据Collection1和Collection2区别
文章目录 1 总体介绍2 Landsat Collection 13 Landsat Collection 23.1 Collection 2 Level-1产品3.2 Collection 2 Level-2产品参考资料1 总体介绍 Landsat卫星的产品数据每经过几年就会有一次改进,主要改进几何校正精度和辐射纠正精度。而且NASA/USGS每次更新产品都会把存档…...

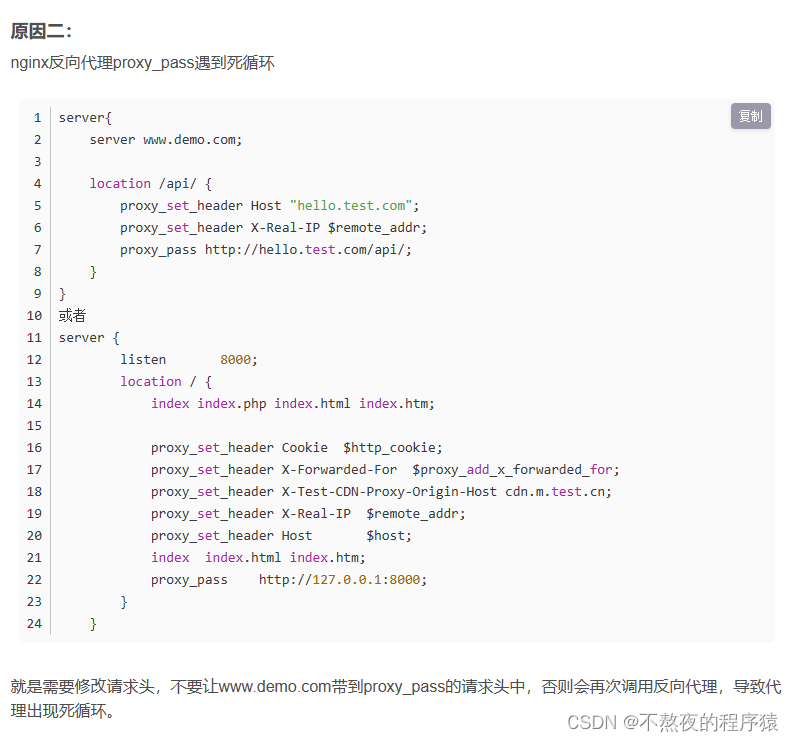
socket() failed (24: Too many open files) while connecting to upstream, client
一、这个错误通常是因为文件句柄数目超过系统限制导致的。要解决这个问题,您可以尝试以下几个步骤: 调整系统文件句柄限制:您可以通过修改/etc/security/limits.conf文件中的nofile参数来增加系统文件句柄的最大数目。将nofile的值增加到更高…...

认识单链表
-之前我们学过储存数据的一种表——顺序表,那么为什么还有链表呢 首先我们回顾一下顺序表 顺序表是物理地址连续的一段内存空间(数组),我们通过动态内存开辟的, 那么: 顺序表也有自己的一些优点,…...
框架实现一些前后置(固件,夹具)的处理,常用三种)
pytest(二)框架实现一些前后置(固件,夹具)的处理,常用三种
为什么需要这些功能? 比如:web自动化执行用例前是否需要打开浏览器?执行用例后需要关闭浏览器? 示例代码: import pytest class Testcase:#这是每条测试用例执行前的初始化函数def setup(self):print("\n我是每…...

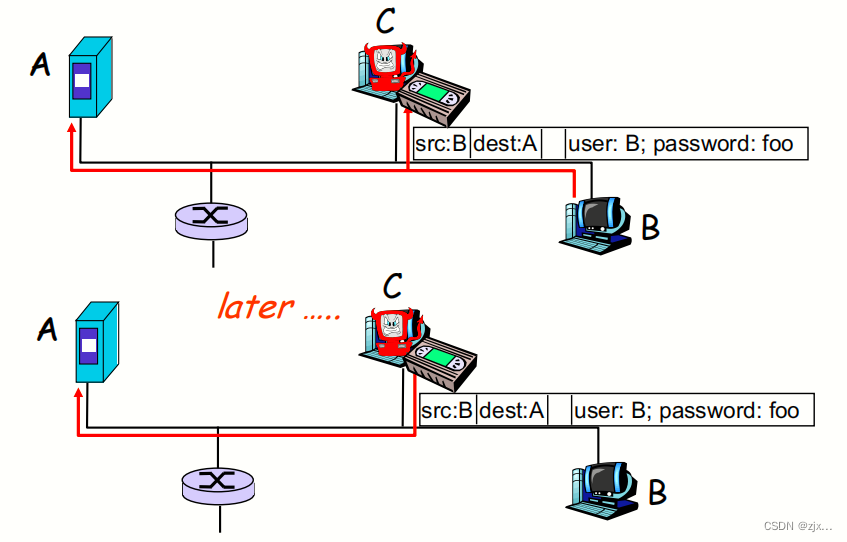
【计算机网络 - 自顶向下方法】计算机网络和因特网
目录 1. What is the Internet? 1.1 因特网的具体构成 1.2 因特网的功能 2. Network core 2.1 基本介绍 2.2 分组交换 2.2.1 序列化时延 2.2.2 排队延迟和丢包 2.2.3 分组交换的优缺点 2.3 电路交换 2.3.1 基本概念 2.3.2 电路交换网络中的复用 2.3.3 电路交换文件…...

【Java 基础篇】Java Condition 接口详解
Java 提供了一种更灵活和高级的线程协作机制,通过 Condition 接口的使用,你可以更精细地控制线程的等待和唤醒,实现更复杂的线程同步和通信。本文将详细介绍 Java 的 Condition 接口,包括它的基本概念、常见用法以及注意事项。 什…...

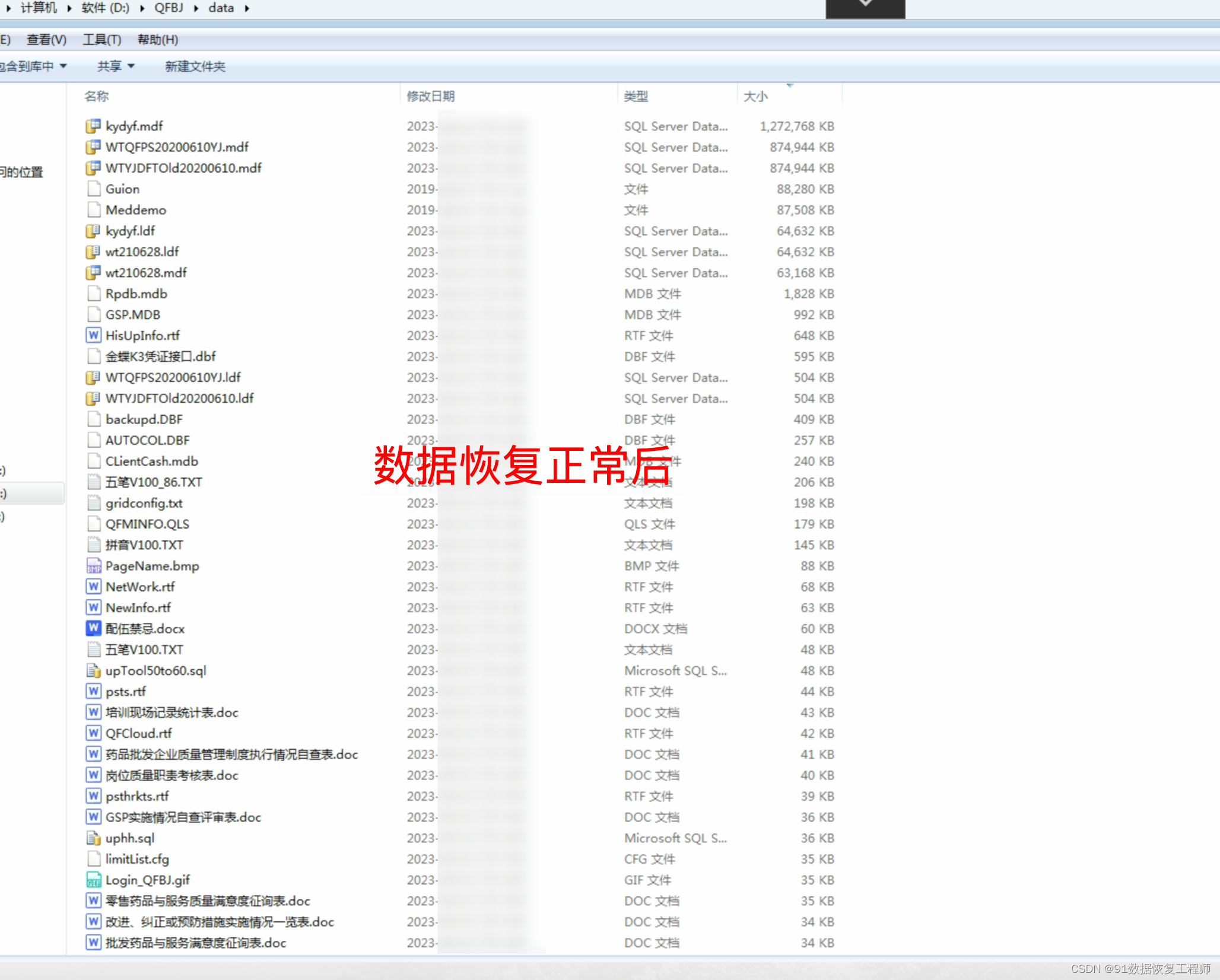
.360勒索病毒和.halo勒索病毒数据恢复|金蝶、用友、ERP等数据恢复
导言: 随着数字化时代的持续发展,网络安全威胁也变得前所未有地复杂和难以应对。在这个充满挑战的网络环境中,勒索病毒已经成为了一种极为危险和破坏性的威胁。最近引起广泛关注的是.360勒索病毒,一种可怕的恶意软件,…...

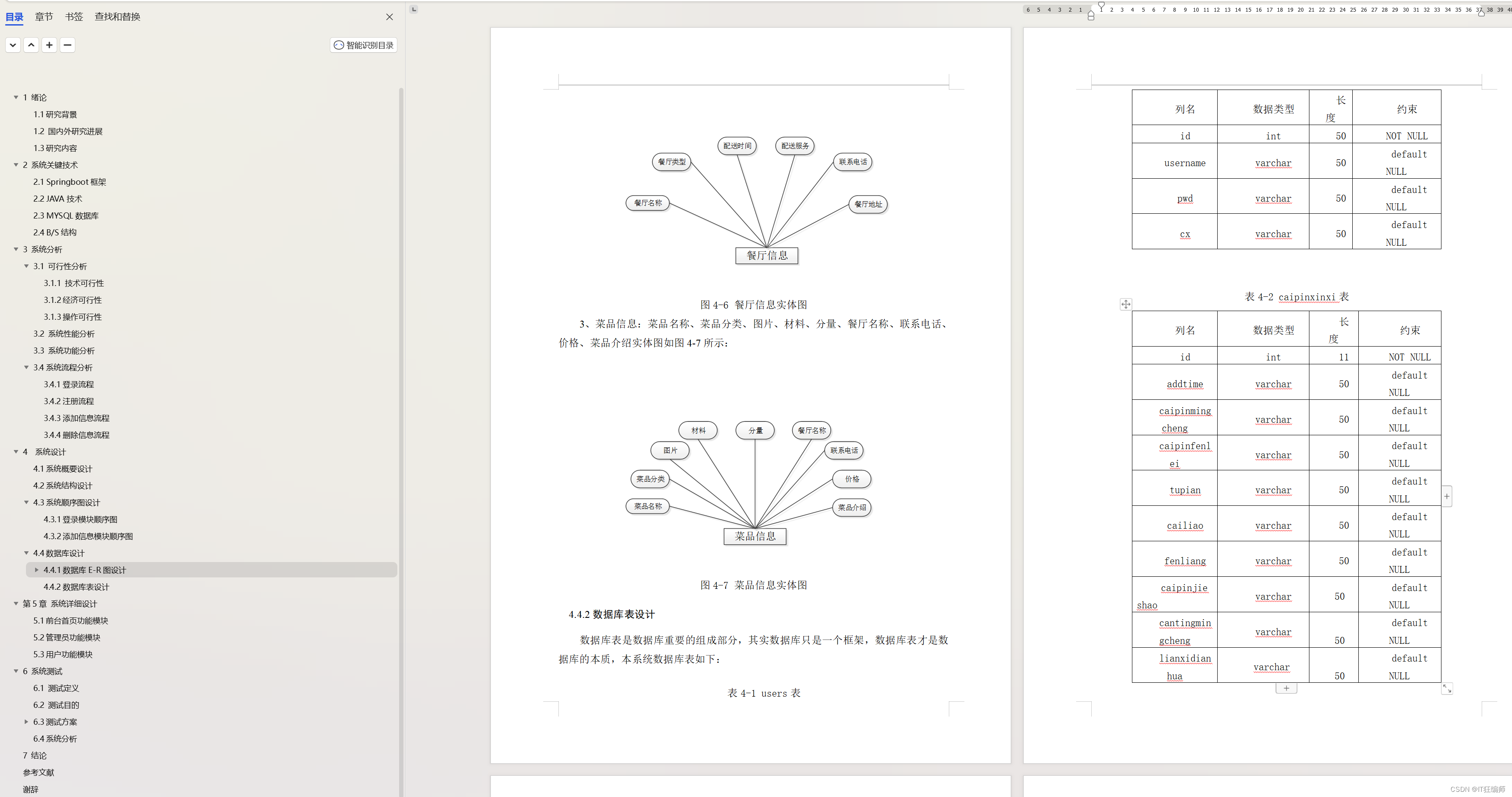
计算机毕业设计 基于SpringBoot餐厅点餐系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

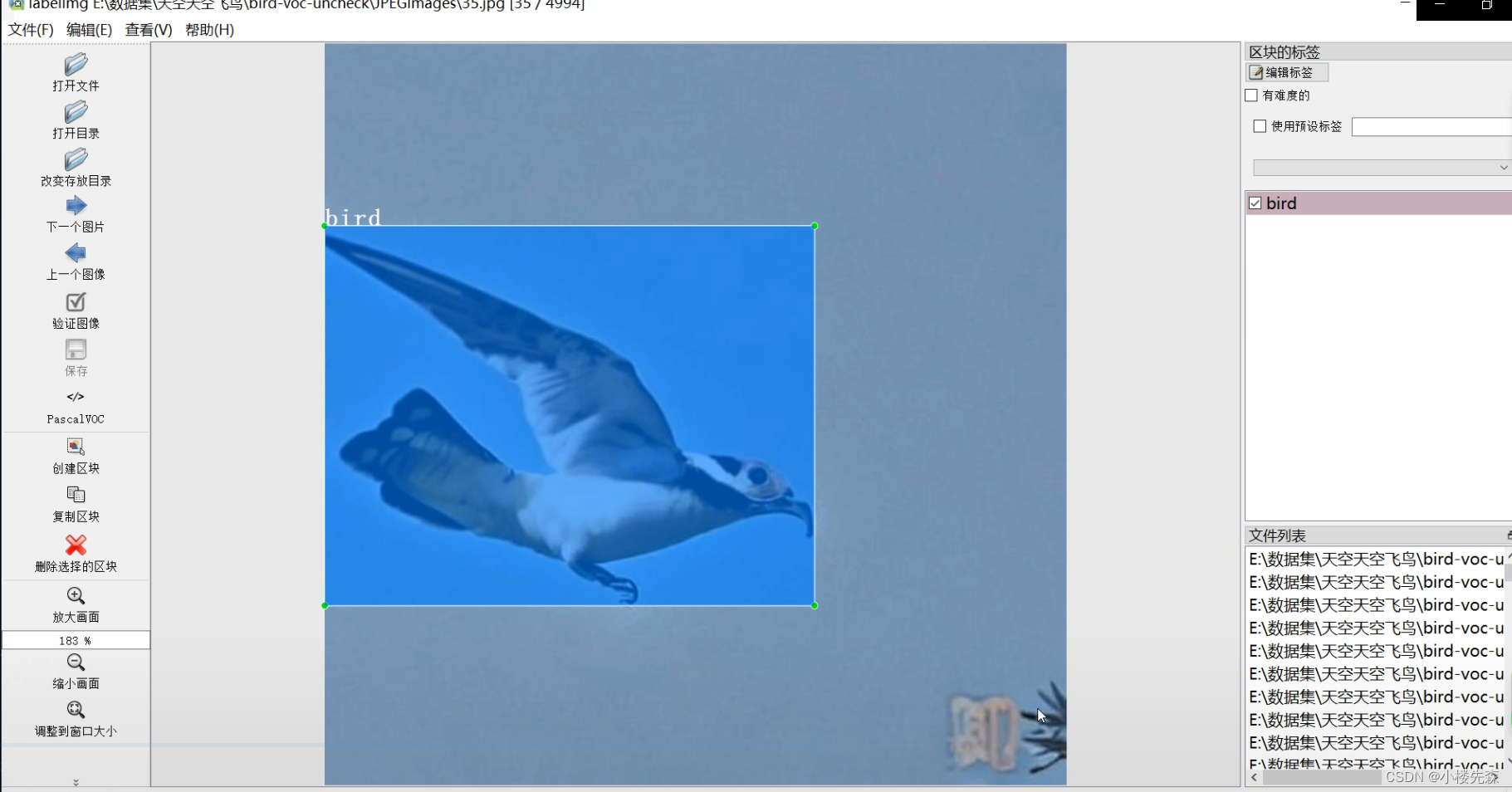
天空飞鸟 数据集
今天要介绍的数据集则是天空飞鸟 数据集: 数据集名称:天空飞鸟 数据集 数据集格式:Pascal VOC格式(不包含分割路径的txt文件和yolo格式的txt文件,仅仅包含jpg图片和对应的xml) 图片数量(jpg文件个数):以文件包含图片…...

集成学习-树模型
可以分为三部分学习树模型: 基本树(包括 ID3、C4.5、CART).Random Forest、Adaboost、GBDTXgboost 和 LightGBM。基本树 选择特征的准则 ID3:信息增益max C4.5:信息增益比max CART:基尼指数min 优缺点 ID3 核心思想是奥卡姆剃刀(决策树小优于大) 缺点: ID3 没…...

代码随想录算法训练营第一天(C)| 704. 二分查找 27. 移除元素
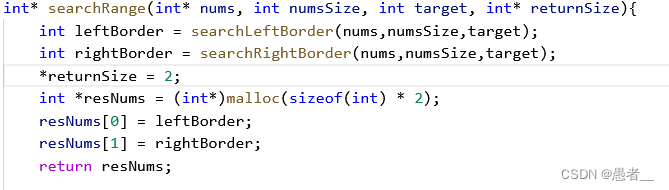
文章目录 前言一、704. 二分查找二、27. 移除元素三、34. 在排序数组中查找元素的第一个和最后一个位置总结 前言 这次是C; 代码随想录算法训练营第一天| 704. 二分查找、27. 移除元素_愚者__的博客-CSDN博客 (java) 一、704. 二分查找 的优…...

重构优化第三方查询接口返回大数据量的分页问题
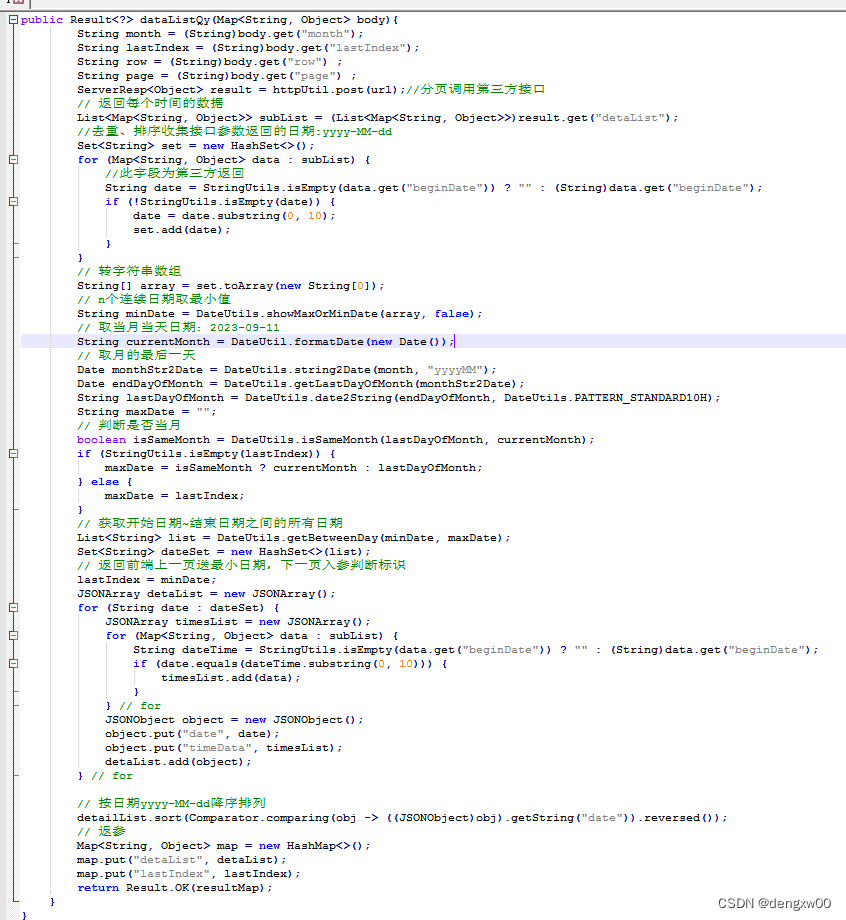
# 问题描述 用户线上查询其上网流量详单数据加载慢,且有时候数据没有响应全~ 1、经排除是调用第三方数据量达10w条响应会超时,数据没正常返回 2、现有线上缓存分页也是加载慢数据不能正常展示 3、第三方接口返回类似报文jsonj&#…...

Cento7 Docker安装Zabbix,定制自定义模板
1.先安装docker环境 yum -y install yum-utils device-mapper-persistent-data lvm2#导入docker安装库 yum-config-manager \--add-repo \https://download.docker.com/linux/centos/docker-ce.repo #按指定版本安装好docker yum install docker-ce-20.10.5 docker-ce-cli-20…...

网络防御--防火墙
拓扑 Cloud 1 作为电脑与ENSP的桥梁 防火墙配置 登录防火墙 配置IP地址及安全区域 添加地址对象 配置策略 1、内网可以访问服务器 结果 2、内网可以访问公网 结果 配置NAT策略 结果...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

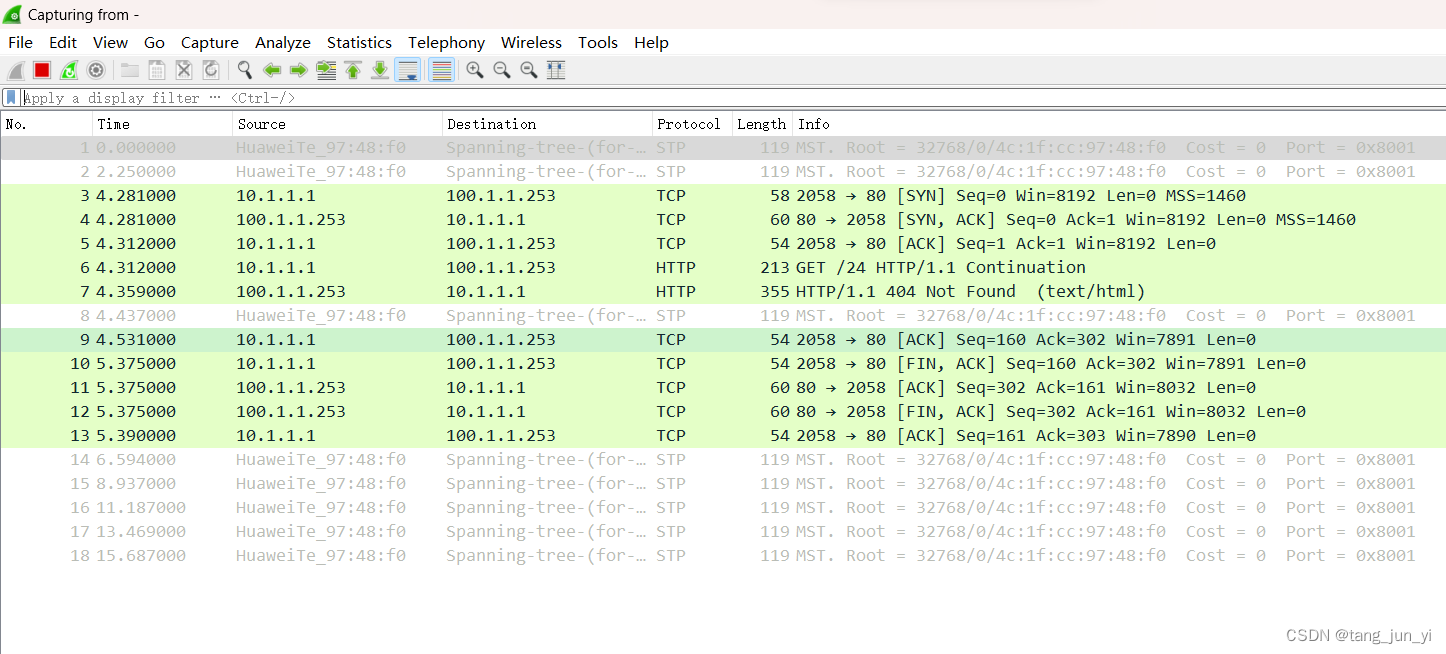
数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
