uniapp:不同权限设置不同的tabBar
1、在pages.json里,将所有tabBar涉及的页面都加进来。
我这里使用username来动态显示tabBar。
jeecg用户显示:首页,订单,消息,发现,我的,一共5个tabBar。
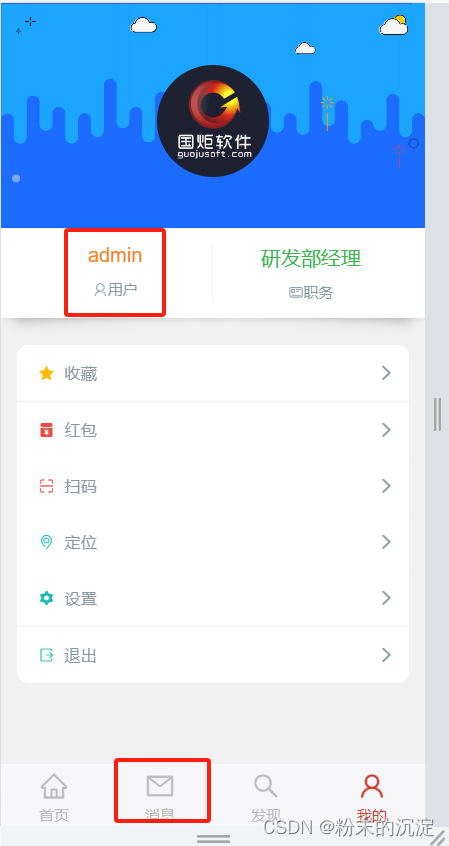
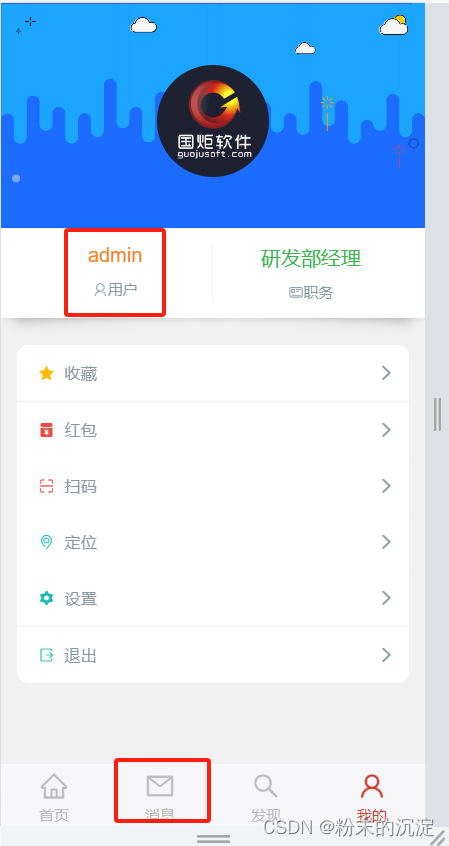
admin用户显示:首页,消息,发现,我的,一共4个tabBar。
所以最终要设置5个tabBar。
"tabBar": {"color": "#bbbbbb","selectedColor": "#d63a2b","borderStyle": "white",// 需要注意,使用了tabBar后,页面跳转就得用switchTab,不能再用redirectTo和navigateTo了"list": [{"selectedIconPath": "./static/tabbar/home_cur.png","iconPath": "./static/tabbar/home.png","pagePath": "pages/index/index","text": "首页"},{"selectedIconPath": "./static/tabbar/orders_cur.png","iconPath": "./static/tabbar/orders.png","pagePath": "pages/orders/orders","text": "订单"},{"selectedIconPath": "./static/tabbar/messages_cur.png","iconPath": "./static/tabbar/messages.png","pagePath": "pages/messages/messages","text": "消息"},{"selectedIconPath": "./static/tabbar/find_cur.png","iconPath": "./static/tabbar/find.png","pagePath": "pages/find/find","text": "发现"},{"selectedIconPath": "./static/tabbar/my_cur.png","iconPath": "./static/tabbar/my.png","pagePath": "pages/my/my","text": "我的"}]}2、在App.vue的globalData里加入reviseTabbarByUserType方法,如下代码:
admin和jeecg两个用户tabBar的区别是,后者有订单,前者没有,所以if else我们就把订单这一项的visible根据判断重新设置一下,其他项默认就是true,要显示,需要注意的是,一定要把if else写全,我第一次就只写了if,没写else,导致效果出不来。
登录成功的时候,已经把userInfo保存在本地了,所以只需要getStorageSync就可以了。
<script>export default {globalData:{reviseTabbarByUserType: function() {let username = uni.getStorageSync('login_user_info').username;if(username=='admin'){uni.setTabBarItem({index: 1,visible: false,})}else{uni.setTabBarItem({index: 1,visible: true,})}}},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
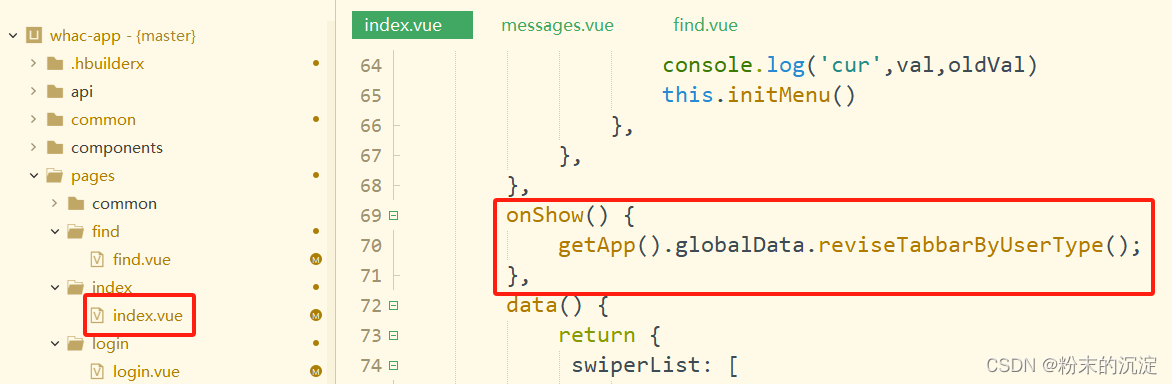
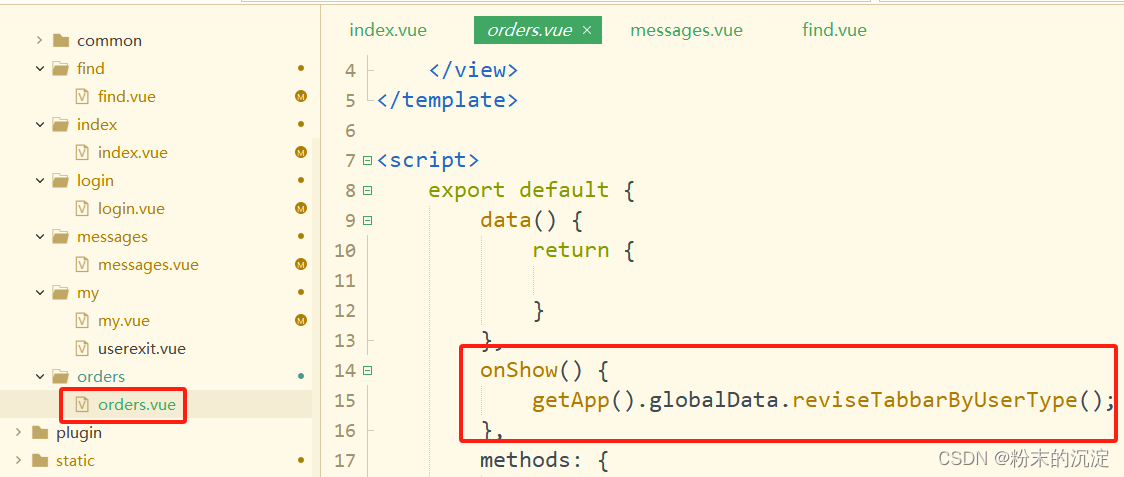
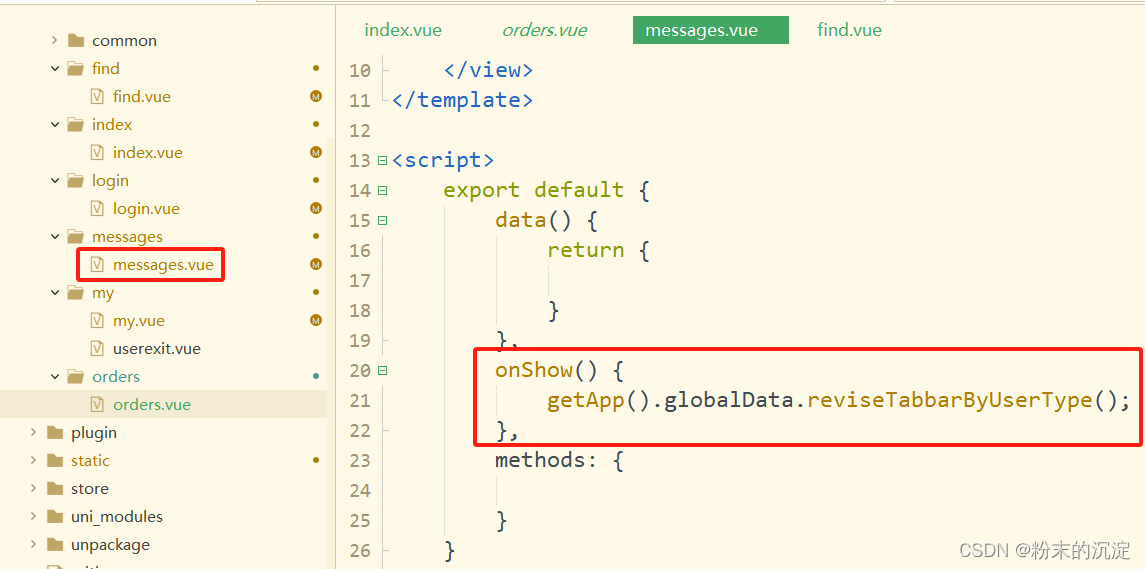
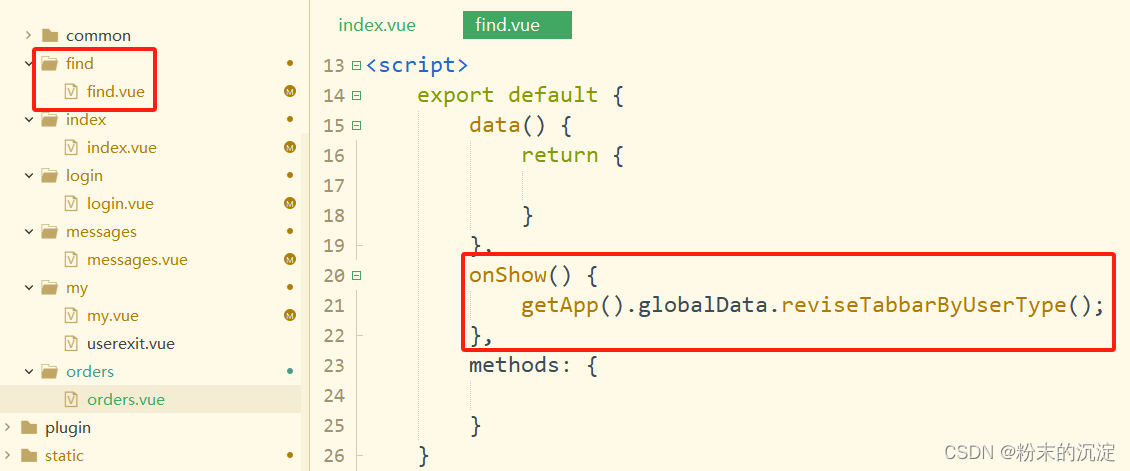
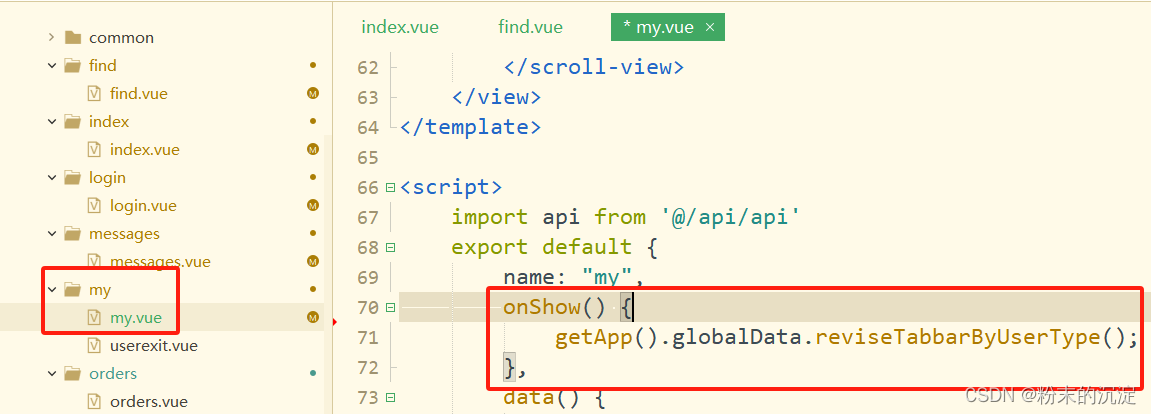
</script>3、在tabBar涉及到的每个页面的onShow里调用reviseTabbarByUserType。
我这里一共有5个页面,每个都要加这段代码。
onShow() {getApp().globalData.reviseTabbarByUserType();},




最终效果:
jeecg用户有订单,admin没有。


参考博客:uniapp 根据不同权限设置不同的原生tabbar(不同数量也可以)--(不支持小程序)_uni.settabbaritem_前端小胡兔的博客-CSDN博客
相关文章:

uniapp:不同权限设置不同的tabBar
1、在pages.json里,将所有tabBar涉及的页面都加进来。 我这里使用username来动态显示tabBar。 jeecg用户显示:首页,订单,消息,发现,我的,一共5个tabBar。 admin用户显示:首页&…...

如何将本地的项目上传到Git
一、GitHub or GitLab or Gitee创建一个新的仓库 二、仓库路径创建成功后,将本地项目上传到git 1. 进入本地项目所在文件夹位置,右击 2.出现git命令框 输入git init 在当前项目的目录中生成本地的git管理(会发现在当前目录下多了一个.git文件…...

[php] 文件上传的一个项目emmm
项目完整地址 <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><title>上传文件</title><link href"./css/bootstrap.min.css" rel"stylesheet"><style>font-face {fo…...

uniapp-时间格式和距离格式的转换
时间格式的转换 第一种是把 YYYY-MM-DD hh:mm:ss 转换成 MM月DD日 第二种是把 hh:mm:ss 转换成 hh:mm /*** 格式化时间 1* 把传入的完整时间分为 MM月DD日 的格式* returns*/ export function formatDate(timeStr) {const date new Date(timeStr);const month (date.ge…...

【卖出备兑看涨期权策略(Covered_call)】
卖出备兑看涨期权策略(Covered_call) 卖出备兑看涨期权策略是一种最基本的收入策略,该策略主要操作就是在持有标的资产的同时卖出对应的看涨期权合约,以此来作为从持有的标的资产中获取租金的一种方法。如果标的资产的价格上涨到…...

【校招VIP】测试算法考点之智力分析
考点介绍: 智力题(逻辑分析题)准备校招的同学们好好准备下,测试笔试中经常遇到。 测试算法考点之智力分析-相关题目及解析内容可点击文章末尾链接查看! 一、考点试题 1.5个囚犯在装有100颗豆子的袋子里摸,他们谁的存活几率大? 5个囚犯,分…...

【Linux 服务器运维】定时任务 crontab 详解 | 文末送书
文章目录 前言一、crontab 介绍1.1 什么是 crontab1.2 crontab 命令工作流程1.3 Linux 定时任务分类 二、crontab 用法详解2.1 crond 服务安装2.2 crontab 文件内容分析2.3 crontab 命令用法2.3.1 查看定时任务列表2.3.2 编辑/创建定时任务2.3.3 删除定时任务2.3.4 其他 cronta…...

Vue系列之入门篇
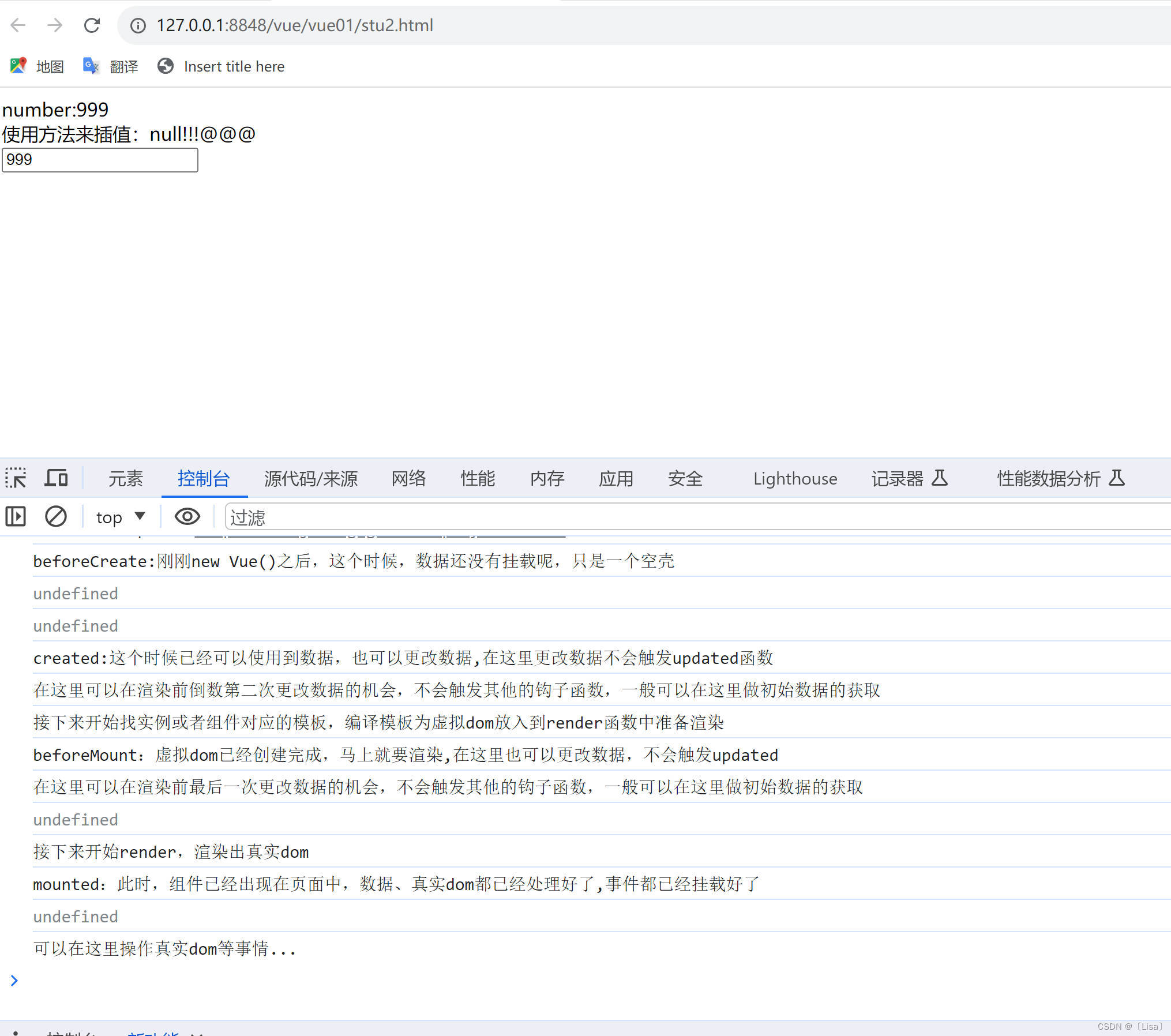
前言: 目录 一,关于Vue的简介 1.什么是Vue? 2.使用Vue框架的好处? 3. 库和框架的区别: 4. MVVM的介绍 5.Vue的入门案例 二,Vue的生命周期 一,关于Vue的简介 1.什么是Vue? Vu…...

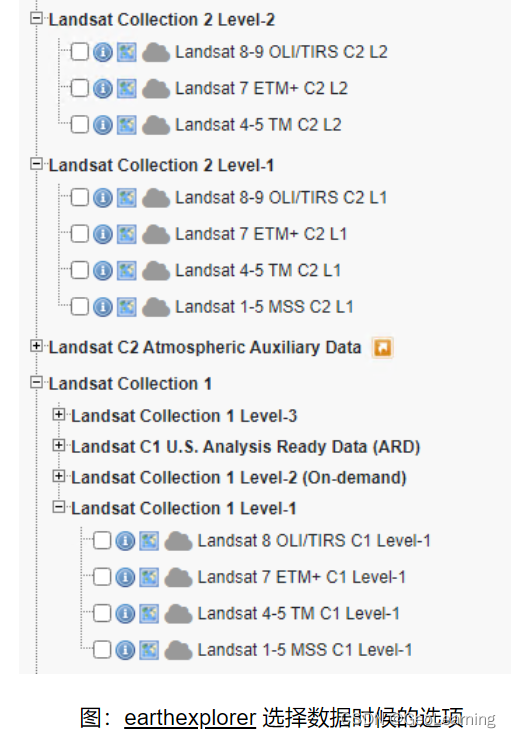
【遥感卫星数据】Landsat数据Collection1和Collection2区别
文章目录 1 总体介绍2 Landsat Collection 13 Landsat Collection 23.1 Collection 2 Level-1产品3.2 Collection 2 Level-2产品参考资料1 总体介绍 Landsat卫星的产品数据每经过几年就会有一次改进,主要改进几何校正精度和辐射纠正精度。而且NASA/USGS每次更新产品都会把存档…...

socket() failed (24: Too many open files) while connecting to upstream, client
一、这个错误通常是因为文件句柄数目超过系统限制导致的。要解决这个问题,您可以尝试以下几个步骤: 调整系统文件句柄限制:您可以通过修改/etc/security/limits.conf文件中的nofile参数来增加系统文件句柄的最大数目。将nofile的值增加到更高…...

认识单链表
-之前我们学过储存数据的一种表——顺序表,那么为什么还有链表呢 首先我们回顾一下顺序表 顺序表是物理地址连续的一段内存空间(数组),我们通过动态内存开辟的, 那么: 顺序表也有自己的一些优点,…...
框架实现一些前后置(固件,夹具)的处理,常用三种)
pytest(二)框架实现一些前后置(固件,夹具)的处理,常用三种
为什么需要这些功能? 比如:web自动化执行用例前是否需要打开浏览器?执行用例后需要关闭浏览器? 示例代码: import pytest class Testcase:#这是每条测试用例执行前的初始化函数def setup(self):print("\n我是每…...

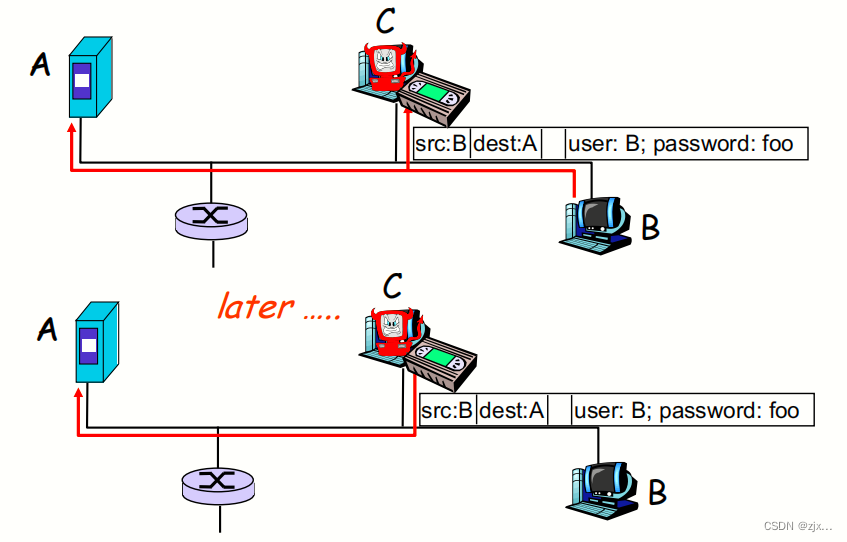
【计算机网络 - 自顶向下方法】计算机网络和因特网
目录 1. What is the Internet? 1.1 因特网的具体构成 1.2 因特网的功能 2. Network core 2.1 基本介绍 2.2 分组交换 2.2.1 序列化时延 2.2.2 排队延迟和丢包 2.2.3 分组交换的优缺点 2.3 电路交换 2.3.1 基本概念 2.3.2 电路交换网络中的复用 2.3.3 电路交换文件…...

【Java 基础篇】Java Condition 接口详解
Java 提供了一种更灵活和高级的线程协作机制,通过 Condition 接口的使用,你可以更精细地控制线程的等待和唤醒,实现更复杂的线程同步和通信。本文将详细介绍 Java 的 Condition 接口,包括它的基本概念、常见用法以及注意事项。 什…...

.360勒索病毒和.halo勒索病毒数据恢复|金蝶、用友、ERP等数据恢复
导言: 随着数字化时代的持续发展,网络安全威胁也变得前所未有地复杂和难以应对。在这个充满挑战的网络环境中,勒索病毒已经成为了一种极为危险和破坏性的威胁。最近引起广泛关注的是.360勒索病毒,一种可怕的恶意软件,…...

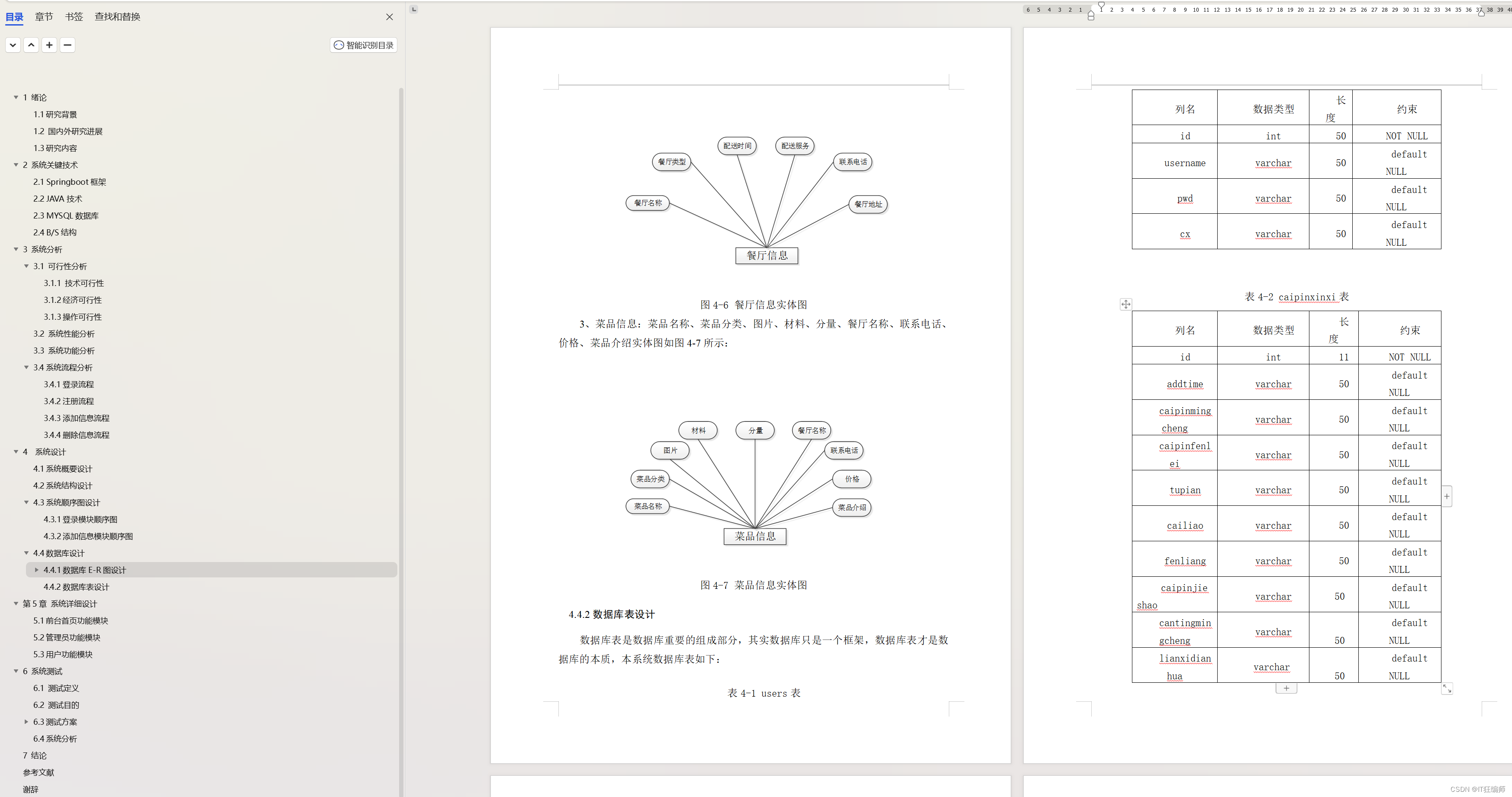
计算机毕业设计 基于SpringBoot餐厅点餐系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

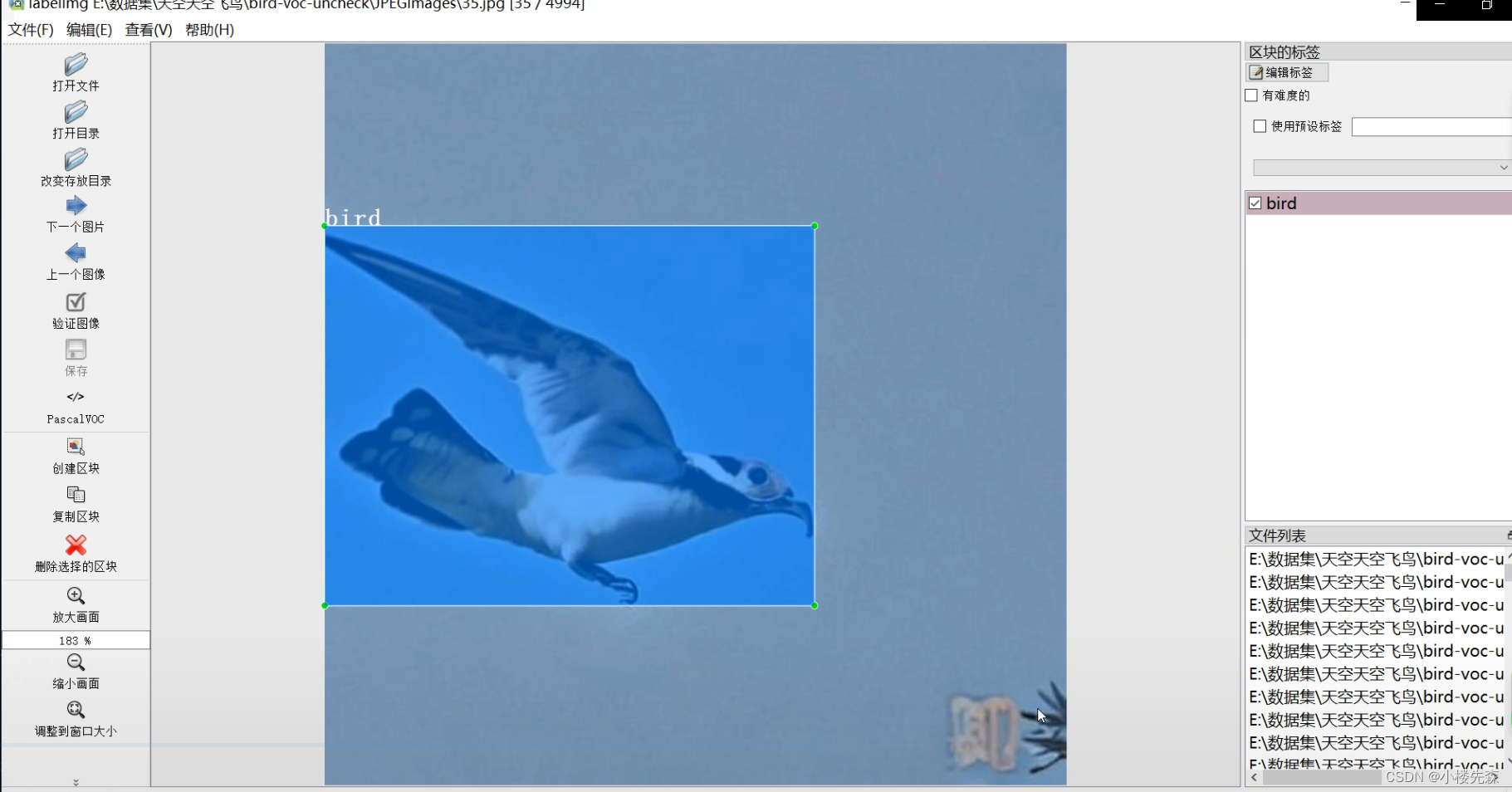
天空飞鸟 数据集
今天要介绍的数据集则是天空飞鸟 数据集: 数据集名称:天空飞鸟 数据集 数据集格式:Pascal VOC格式(不包含分割路径的txt文件和yolo格式的txt文件,仅仅包含jpg图片和对应的xml) 图片数量(jpg文件个数):以文件包含图片…...

集成学习-树模型
可以分为三部分学习树模型: 基本树(包括 ID3、C4.5、CART).Random Forest、Adaboost、GBDTXgboost 和 LightGBM。基本树 选择特征的准则 ID3:信息增益max C4.5:信息增益比max CART:基尼指数min 优缺点 ID3 核心思想是奥卡姆剃刀(决策树小优于大) 缺点: ID3 没…...

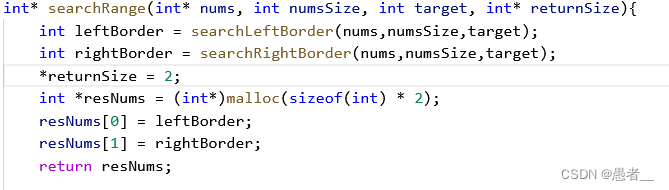
代码随想录算法训练营第一天(C)| 704. 二分查找 27. 移除元素
文章目录 前言一、704. 二分查找二、27. 移除元素三、34. 在排序数组中查找元素的第一个和最后一个位置总结 前言 这次是C; 代码随想录算法训练营第一天| 704. 二分查找、27. 移除元素_愚者__的博客-CSDN博客 (java) 一、704. 二分查找 的优…...

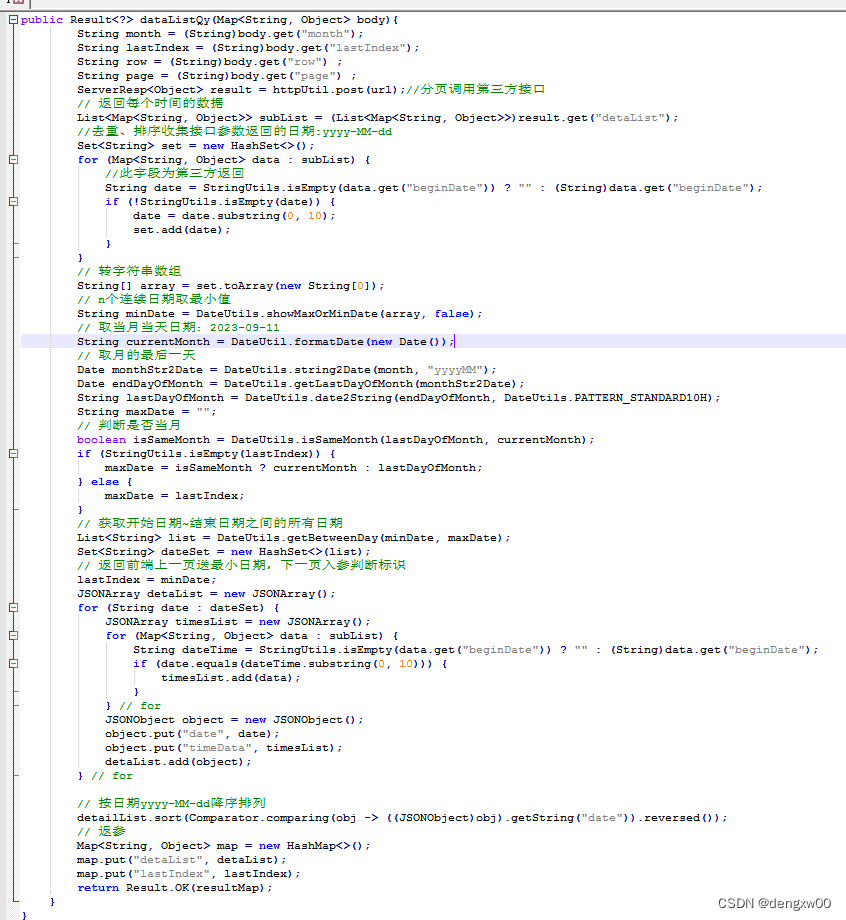
重构优化第三方查询接口返回大数据量的分页问题
# 问题描述 用户线上查询其上网流量详单数据加载慢,且有时候数据没有响应全~ 1、经排除是调用第三方数据量达10w条响应会超时,数据没正常返回 2、现有线上缓存分页也是加载慢数据不能正常展示 3、第三方接口返回类似报文jsonj&#…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

使用homeassistant 插件将tasmota 接入到米家
我写一个一个 将本地tasmoat的的设备同通过ha集成到小爱同学的功能,利用了巴法接入小爱的功能,将本地mqtt转发给巴法以实现小爱控制的功能,前提条件。1需要tasmota 设备, 2.在本地搭建了mqtt服务可, 3.搭建了ha 4.在h…...

【芯片仿真中的X值:隐藏的陷阱与应对之道】
在芯片设计的世界里,X值(不定态)就像一个潜伏的幽灵。它可能让仿真测试顺利通过,却在芯片流片后引发灾难性后果。本文将揭开X值的本质,探讨其危害,并分享高效调试与预防的实战经验。 一、X值的本质与致…...

5. TypeScript 类型缩小
在 TypeScript 中,类型缩小(Narrowing)是指根据特定条件将变量的类型细化为更具体的过程。它帮助开发者编写更精确、更准确的代码,确保变量在运行时只以符合其类型的方式进行处理。 一、instanceof 缩小类型 TypeScript 中的 in…...

docker 部署redis集群 配置
docker的网络模式 网桥模式每次重启容器都有可能导致容器ip地址变化,需要固定ip的自己自定义网络,这里介绍的是默认网络模式 docker创建容器 docker run --name redis6379 -p 6379:6379 -p 16379:16379 -v /etc/redis/redis6379:/etc/redis -d --r…...
