React TypeScript 定义组件的各种方式
目录
- 举例说明
- 1. 使用 class 定义
- 2. 使用函数定义
- 2.1 使用普通函数
- 2.2 使用函数组件
举例说明
比如我们要定义一个计数器 Counter,它包含一个 label 和一个 button,计数器的初始值由外部传入,点击 button 计数加 1:

这虽然是个简单组件,但却包含了 React 定义组件的两大核心点:
- 属性由外部传入
- 状态由内部控制
组件样式:
// counter样式
const counterStyle = {backgroundColor: "orange",width: "100px",height: "100px",borderRadius: "10px",display: "flex",flexDirection: "column",alignItems: "center",justifyContent: "center",
} as React.CSSProperties;
使用组件:
<Counter initialCount={6} />
1. 使用 class 定义
// 属性
type Props = {// 初始countinitialCount: number;
};// 状态
type State = {count: number;
};// 计数器
class Counter extends Component<Props, State> {constructor(props: Props) {super(props);this.state = {count: props.initialCount,};}render() {return (<div style={counterStyle}><p>count={this.state.count}</p><buttononClick={() => {this.setState({count: this.state.count + 1,});}}>加 1</button></div>);}
}
2. 使用函数定义
2.1 使用普通函数
// 属性
type Props = {// 初始countinitialCount: number;
};// 计数器
function Counter(props: Props) {const [count, setCount] = useState(props.initialCount);return (<div style={counterStyle}><p>count={count}</p><buttononClick={() => {setCount(count + 1);}}>加 1</button></div>);
}
注:此函数返回的类型是 JSX.Element。
2.2 使用函数组件
// 属性
type Props = {// 初始countinitialCount: number;
};// 计数器
const Counter = (props: Props) => {const [count, setCount] = useState(props.initialCount);return (<div style={counterStyle}><p>count={count}</p><buttononClick={() => {setCount(count + 1);}}>加 1</button></div>);
};
注:此函数返回的类型是 JSX.Element。
若需要,可以指定函数返回的具体类型:
// 属性
type Props = {// 初始countinitialCount: number;
};// 计数器
const Counter: React.FC<Props> = (props) => {const [count, setCount] = useState(props.initialCount);return (<div style={counterStyle}><p>count={count}</p><buttononClick={() => {setCount(count + 1);}}>加 1</button></div>);
};
此时函数的返回值类型是 React.FC<Props>。
相关文章:

React TypeScript 定义组件的各种方式
目录 举例说明1. 使用 class 定义2. 使用函数定义2.1 使用普通函数2.2 使用函数组件 举例说明 比如我们要定义一个计数器 Counter,它包含一个 label 和一个 button,计数器的初始值由外部传入,点击 button 计数加 1: 这虽然是个简单组件&…...
)
互联网摸鱼日报(2023-09-20)
互联网摸鱼日报(2023-09-20) 36氪新闻 国货美妆这五年:押注头部主播,追求极致流量中遭反噬 处于水深火热之中的奈飞该如何自救? 一头“灰犀牛”将冲击美国 年轻人花钱的样子变了 金V之后再推橙V,微博正试图重建创作者生态 …...

AWS入列CNCF基金会
7月27日,IT之家曾经报道,微软加入Linux旗下CNCF基金会,在这之后不到一个月的今天,亚马逊AWS也宣布,以铂金身份加入此基金会。 CNCF,全称Cloud Native Computing Fundation,该基金会旨在使得容器…...

岭回归与LASSO回归:解析两大经典线性回归方法
文章目录 🍋引言🍋岭回归(Ridge Regression)🍋实战---岭回归🍋LASSO回归(LASSO Regression)🍋实战---LASSO回归🍋岭回归和LASSO哪个更容易是直线🍋…...

数学建模——微分方程介绍
一、基础知识 1、一阶微分方程 称为一阶微分方程。y(x0)y0为定解条件。 其常规求解方法: (1)变量分离 再两边积分就可以求出通解。 (2)一阶线性求解公式 通解公式: 有些一阶微分方程需要通过整体代换…...

Minio入门系列【7】Spring Boot集成Minio
1 前言 之前介绍了如何使用Minio提供的JAVA SDK进行上传和下载文件,在此基础上,我们可以使用spring boot集成Minio JAVA SDK,添加自动配置、装配、客户端管理等功能,简化开发 2 Spring Boot集成Minio 2.1 环境搭建 首先我们搭…...
)
抖音视频下载.py(23年9月份可用)
声明:仅供学习交流使用!!! 抖音无水印视频下载; 首先登录抖音网页端 打开要下载的视频userId 然后编码实现下载 最后是完整代码,拿走就能用那种: # _*_ coding:utf-8 _*_import json import requests import time import randomheaders = """Accept: a…...

项目基本搭建流程
项目创立:webapp 设置maven 的和settings.xml 的地址 手动建立java文件夹和resource文件夹 一.分层 二.使用generator 来自动建立实体类dao 和dao接口,存放sql文件的xml;并复制到项目中(路径可能可以直接设置) 三. 配置文件&…...

学习pytorch11 神经网络-非线性激活
神经网络-非线性激活 官网文档常用1 ReLUinplace 常用2 Sigmoid 代码logs B站小土堆学习pytorch视频 非常棒的up主,讲的很详细明白 官网文档 https://pytorch.org/docs/stable/nn.html#non-linear-activations-weighted-sum-nonlinearity 常用1 ReLU 对输入做截断…...

Jenkins学习笔记2
Jenkins下载安装: 从清华源开源镜像站上下载jenkins的安装包: 安装的是这个版本。 关于软件的版本,尽量使用LTS,长期支持。 首先是安装openjdk: yum install fontconfig java-11-openjdk[rootlocalhost soft]# java …...

自动化测试:yaml结合ddt实现数据驱动!
在pythonunittestseleniumddt的框架中,数据驱动常见有以下几种方式实现: Csv/txtExcelYAML 本文主要给大家介绍测试数据存储在YAML文件中的使用场景。首先先来简单介绍一下YAML。 1. 什么是YAML 一种标记语言类似YAML,它实质上是一种通用…...

高效管理,轻松追踪——Chrono Plus for Mac任务管理工具
Chrono Plus for Mac是一款专注于任务管理和跟踪的应用程序。它提供了一种直观、清晰的界面,使您能够轻松创建、安排和分类任务。无论是个人项目还是团队合作,Chrono Plus都能为您提供一种有效组织和管理任务的方式。 这个应用程序具有多种强大的功能&a…...

python项目2to3方案预研
目录 官方工具2to3工具安装参数解释基本使用工具缺陷 future工具安装参数解释基本使用工具缺陷 python-modernize工具安装参数解释基本使用工具缺陷 pyupgrade工具安装参数解释基本使用工具缺陷 对比 官方工具2to3 2to3 是Python官方提供的用于将Python 2代码转换为Python 3代…...

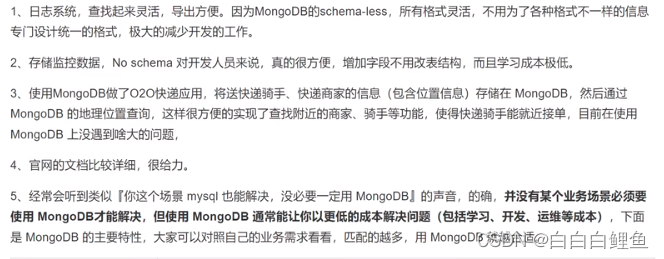
MongoDB 是什么和使用场景概述(技术选型)
一、从NOSQL(Not Only SQL)说起 常见的数据库可以分为下面的两种类型: RDBMS(关系型数据库):常见的关系型数据库有 Oracle、DB2、Microsoft SQL Server、Microsoft Access、MySQL;NoSQL(非关系型数据库&a…...

打印 pyspark.sql.dataframe.DataFrame 有哪些列
在 PySpark 中,要打印 pyspark.sql.dataframe.DataFrame 的列,可以使用 columns 属性。以下是一个示例代码: from pyspark.sql import SparkSession# 创建 SparkSession spark SparkSession.builder.getOrCreate()# 假设您的 DataFrame 名称…...

什么是虚拟DOM(Virtual DOM)?它在前端框架中的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是虚拟DOM(Virtual DOM)?⭐ 虚拟DOM 在前端框架中的作用⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦&…...

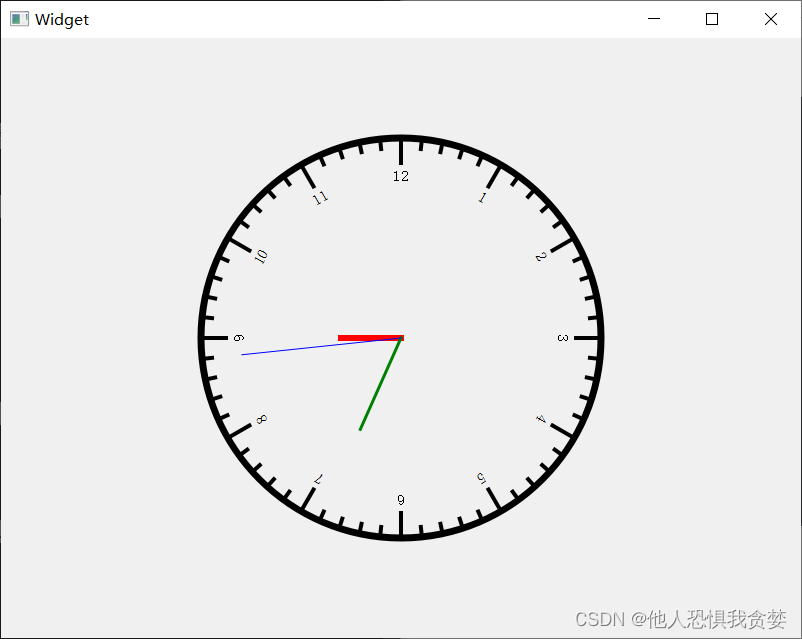
QT实现简易时钟
头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPaintEvent> #include <QDebug> #include <QPainter> #include <QTimerEvent> #include <QTimer> #include <QTime>QT_BEGIN_NAMESPACE namespace Ui { cl…...

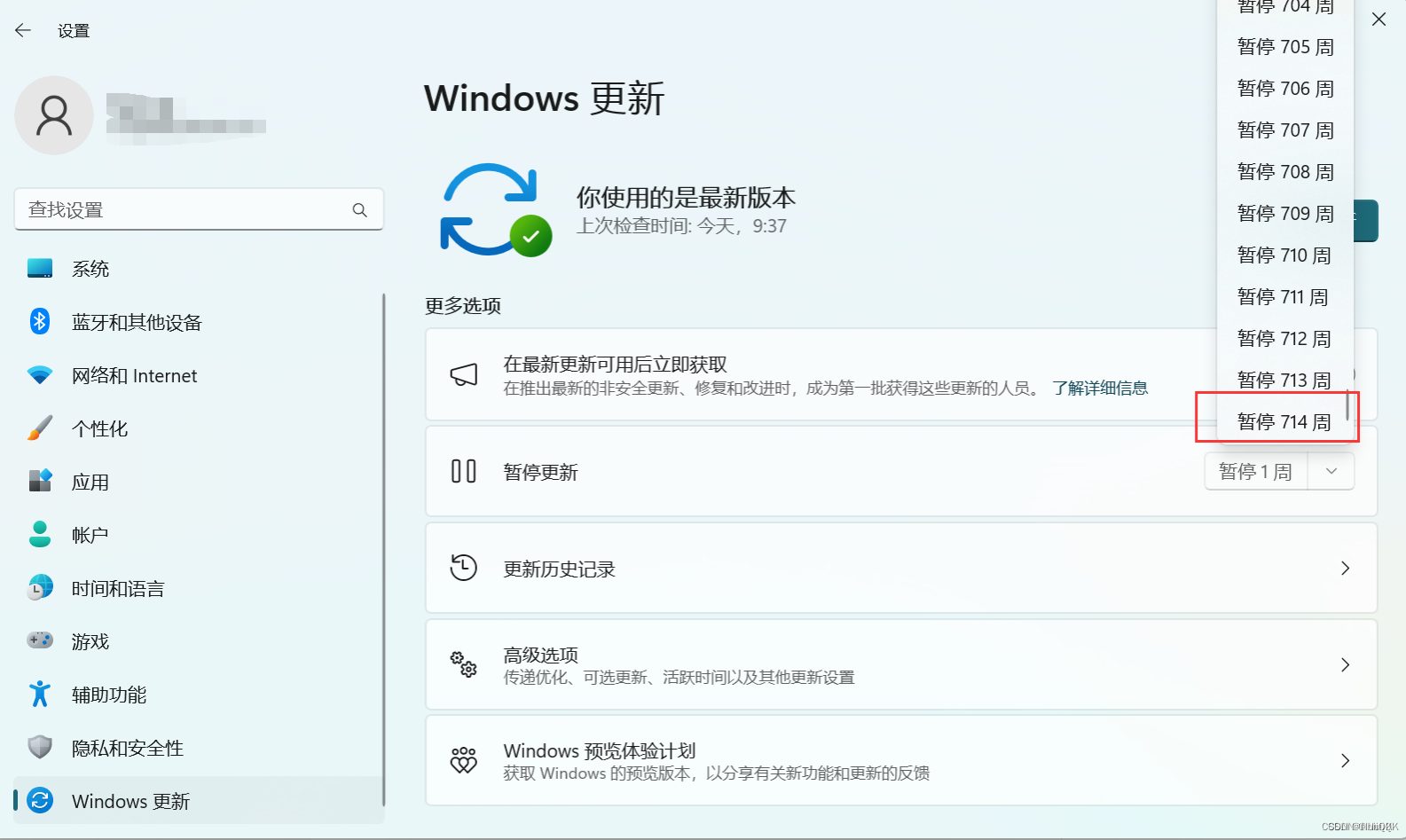
win禁用更新,取消windows更新提示,禁用windows自动更新
取消windows自动更新 前言:跟着我的节奏一步一步点下去,就OK 第一步第二步第三步第四步第五步第六步第七步 新建文件第八步 新增文件名称:FlightSettingsMaxPauseDays第九步 设置暂停更新天数第十步 选中你设置的最大值 前言:跟着…...

倒计时列表实现(小程序端Vue)
//rich-text主要用来将展示html格式的,可以直接使用这个标签 <view class"ptBox" v-for"(item,index) in orderList" :key"index"> <rich-text :nodes"item.limit_time|limitTimeFilter"></rich-text>…...

ContentType:application/x-www-form-urlencoded请求方法遇到的坑【PHP】
有些API要求请求的内容类型为application/x-www-form-urlencoded function requestUrl($url,$datanull,$httpstrue,$methodpost){//1.初始化url$ch curl_init($url);//2.设置相关的参数//字符串不直接输出,进行一个变量的存储curl_setopt($ch, CURLOPT_RETURNTRANSFER, true)…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
