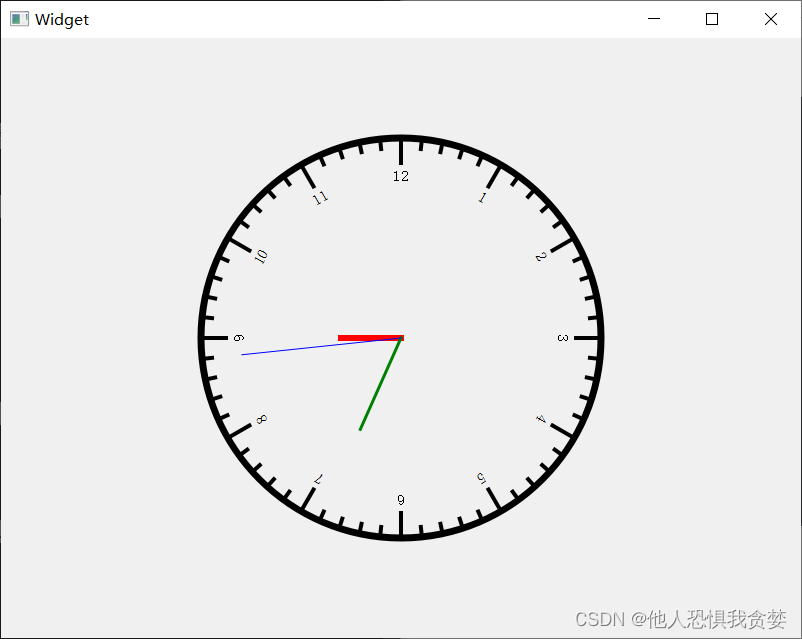
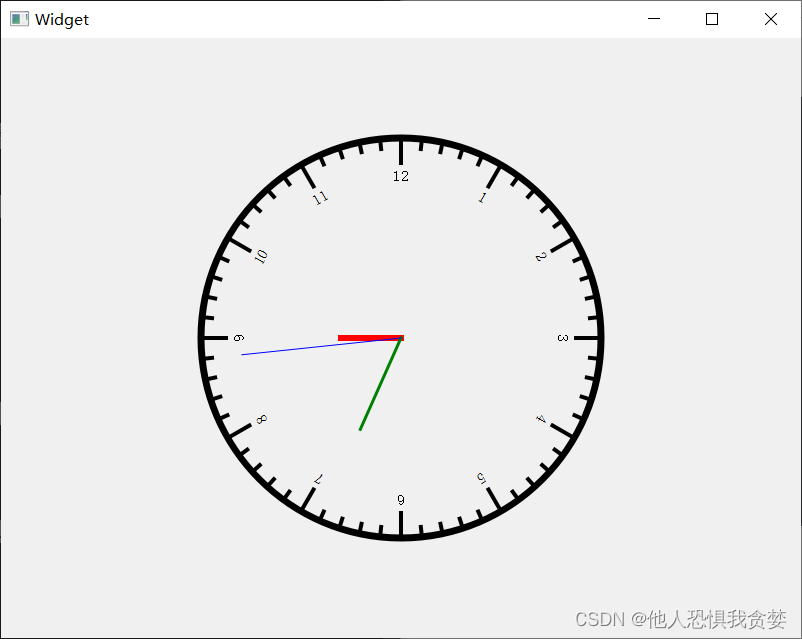
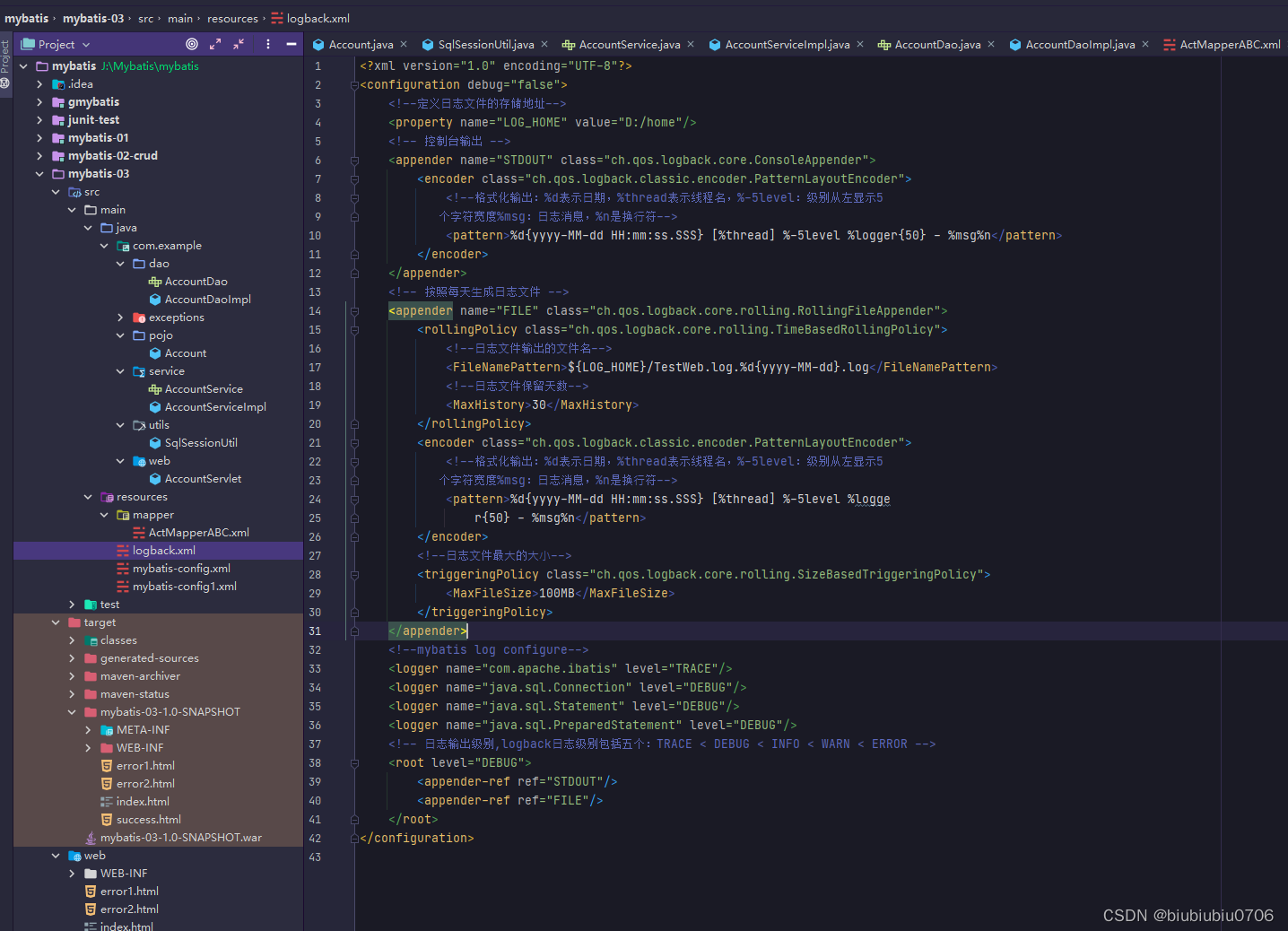
QT实现简易时钟
头文件
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QPaintEvent>
#include <QDebug>
#include <QPainter>
#include <QTimerEvent>
#include <QTimer>
#include <QTime>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();//绘画事件函数重写void paintEvent(QPaintEvent *event) override;private slots:void timeout_slot();private:Ui::Widget *ui;//定义一个定时器QTimer *timer;double h = 0;double m = 0;double s = 0;};
#endif // WIDGET_H函数实现
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//启动定时器,每隔1000ms自动调用定时器事件处理函数timer = new QTimer(this);timer->start(1000);connect(timer, &QTimer::timeout, this, &Widget::timeout_slot);}Widget::~Widget()
{delete ui;
}void Widget::paintEvent(QPaintEvent *event)
{//实例化一个画家QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);//实例化一个画笔QPen pen;pen.setColor(QColor("black"));pen.setStyle(Qt::SolidLine);pen.setWidth(7);//表盘painter.setPen(pen);painter.translate(this->width()/2, this->height()/2);painter.drawEllipse(QPoint(0, 0), 200, 200);//刻度pen.setWidth(4);painter.setPen(pen);for(int i = 1; i <= 60; i++){painter.save();painter.rotate(i*6);if(!(i % 5)){painter.drawLine(0, -200, 0, -175);painter.drawText(-20, -170, 40, 40, Qt::AlignHCenter | Qt::AlignTop, QString::number(i/5));}else{painter.drawLine(0, -200, 0, -190);}painter.restore();}//时针painter.save();pen.setColor(QColor("red"));pen.setStyle(Qt::SolidLine);pen.setWidth(6);painter.setPen(pen);painter.rotate(30*h);painter.drawLine(0, 0, 0, -60);painter.restore();//分针painter.save();pen.setColor(QColor("green"));pen.setStyle(Qt::SolidLine);pen.setWidth(3);painter.setPen(pen);painter.rotate(6*m);painter.drawLine(0, 0, 0, -100);painter.restore();//秒针painter.save();pen.setColor(QColor("blue"));pen.setStyle(Qt::SolidLine);pen.setWidth(1);painter.setPen(pen);painter.rotate(6*(s+1));painter.drawLine(0, 0, 0, -160);painter.restore();update();
}void Widget::timeout_slot()
{QTime time = QTime::currentTime();h = time.hour();m = time.minute();s = time.second();}
相关文章:

QT实现简易时钟
头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPaintEvent> #include <QDebug> #include <QPainter> #include <QTimerEvent> #include <QTimer> #include <QTime>QT_BEGIN_NAMESPACE namespace Ui { cl…...

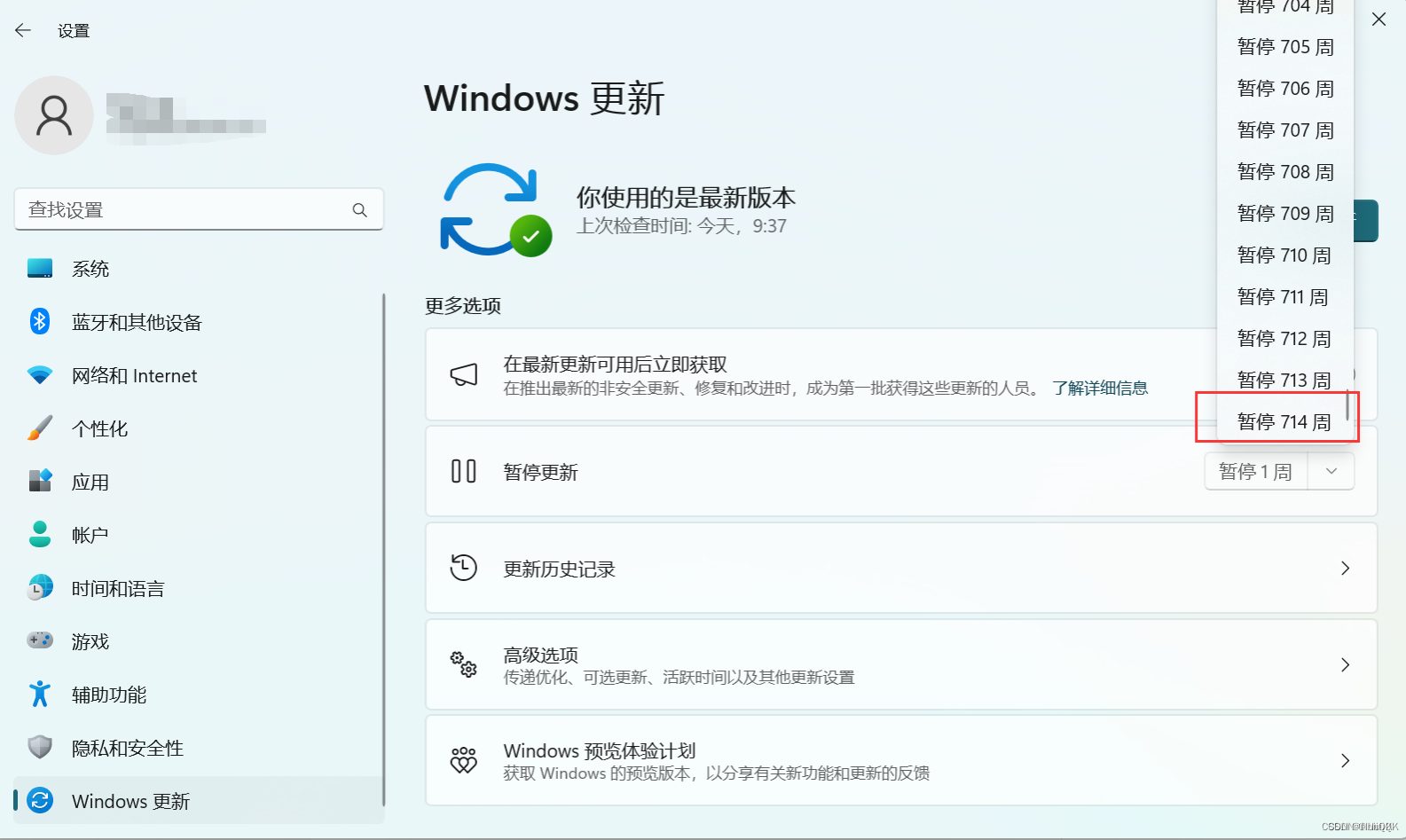
win禁用更新,取消windows更新提示,禁用windows自动更新
取消windows自动更新 前言:跟着我的节奏一步一步点下去,就OK 第一步第二步第三步第四步第五步第六步第七步 新建文件第八步 新增文件名称:FlightSettingsMaxPauseDays第九步 设置暂停更新天数第十步 选中你设置的最大值 前言:跟着…...

倒计时列表实现(小程序端Vue)
//rich-text主要用来将展示html格式的,可以直接使用这个标签 <view class"ptBox" v-for"(item,index) in orderList" :key"index"> <rich-text :nodes"item.limit_time|limitTimeFilter"></rich-text>…...

ContentType:application/x-www-form-urlencoded请求方法遇到的坑【PHP】
有些API要求请求的内容类型为application/x-www-form-urlencoded function requestUrl($url,$datanull,$httpstrue,$methodpost){//1.初始化url$ch curl_init($url);//2.设置相关的参数//字符串不直接输出,进行一个变量的存储curl_setopt($ch, CURLOPT_RETURNTRANSFER, true)…...

RabbitMQ - 死信、TTL原理、延迟队列安装和配置
目录 一、死信交换机 1.1、什么是死信交换机 1.2、TTL 1.2.1、什么是 TTL 1.2.2、通过 TTL 模拟触发死信 二、延迟队列 2.1、什么是延迟队列 2.2、配置延迟队列插件 2.2.1、延迟队列配置 a)下载镜像 b)运行容器 c)刚刚设定的Rabb…...

大数据与云计算实验一
检查是否开启 sudo service docker status 开启服务 sudo service docker start 运行服务 sudo docker run -itd -p 8080:80 nginx 查询ID docker ps -all 进入容器shell sudo docker exec -it <容器ID或容器名称> /bin/bash 找到/usr/share/nginx/html/index.…...

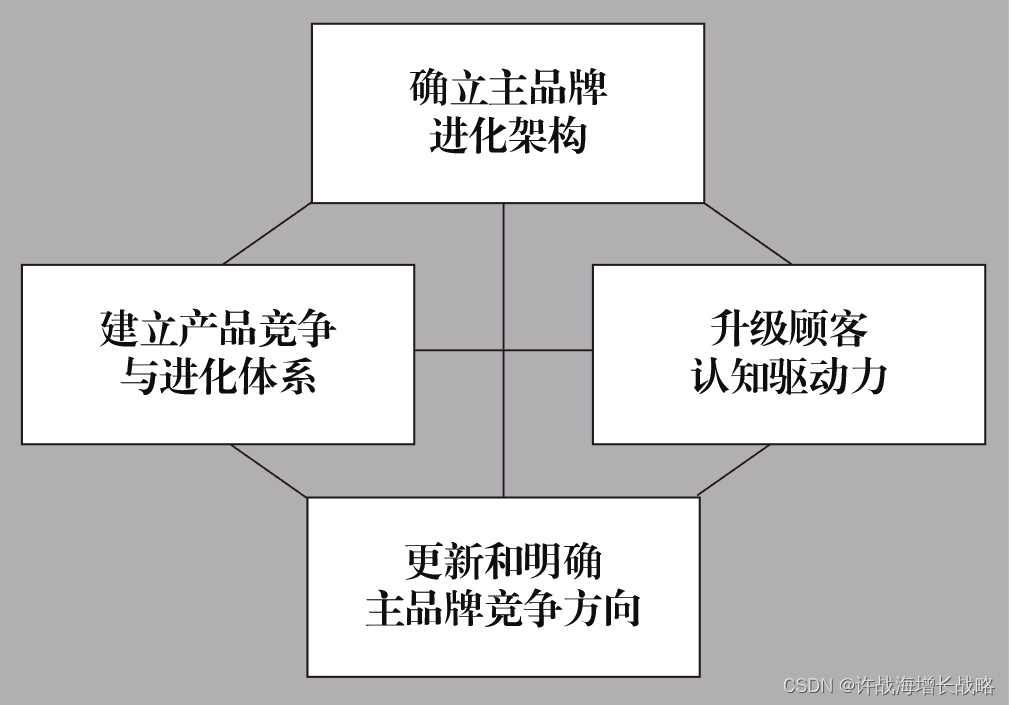
实施主品牌进化战略(一):确立主品牌进化架构
主品牌进化战略,即以主品牌为核心创造、巩固、转化竞争优势应对竞争环境变化,避免衰退,回归增长,让主品牌进化的方法论体系。主品牌进化战略制定要从 4 个方面出发:确立主品牌进化架构、更新和明确主品牌竞争方向、建立…...

linux搭建单机ES,集成ik分词器,文本抽取,Kibana可视化平台
Elasticsearch单机(Linux) 准备工作 第一项: 创建运行Elasticsearch和Kibana专用的普通用户,因为 elasticsearch 和 kibana 不允许使用 root用户启动,所以需要创建新用户启动。 linux用root权限创建一个用户赋权即可…...

金融和大模型的“两层皮”问题
几年前,我采访一位产业专家,他提到了一个高科技到产业落地的主要困惑:两层皮。 一些特别牛的技术成果在论文上发表了,这是一层皮。企业的技术人员,将这些成果产品化、商品化的时候,可能出于工程化的原因&am…...

智能生活从这里开始:数字孪生驱动的社区
数字孪生技术,这个近年来备受瞩目的名词,正迅速渗透到社区发展领域,改变着我们居住的方式、管理的方式以及与周围环境互动的方式。它不仅仅是一种概念,更是一种变革,下面我们将探讨数字孪生技术如何推动社区智能化发展…...

Python计算机二级知识点整理
1.当一个进程在运行过程中释放了系统资源后要调用 唤醒进程原语 唤醒进程原语是把进程从等待队列里移出到就绪队列并设置进程为就绪状态,当一个进程在运行过程中释放了系统资源后进入就绪状态,调用唤醒进程原语。 2. 3. 4.在希尔排序法中&#x…...

双系统ubuntu20.04(neotic版本)从0实现Gazebo仿真slam建图
双系统ubuntu20.04(neotic版本)从0实现Gazebo仿真slam建图 昨晚完成了ROS的多机通讯,还没来得及整理相关操作步骤,在进行实际小车的实验之前,还是先打算在仿真环境中进行测试,熟悉相关的操作步骤,计划通过虚拟机&…...

(JavaEE)(多线程案例)线程池 (简单介绍了工厂模式)(含经典面试题ThreadPoolExector构造方法)
线程诞生的意义,是因为进程的创建/销毁,太重了(比较慢),虽然和进程比,线程更快了,但是如果进一步提高线程创建销毁的频率,线程的开销就不能忽视了。 这时候我们就要找一些其他的办法…...

单播与多播mac地址
MAC 地址(Media Access Control Address)是一个用于识别网络设备的唯一标识符。每个网络设备都有一个独特的 MAC 地址,用于在局域网中进行通信。 单播MAC地址:单播MAC地址用于单播通信,即一对一的通信模式。当设备发送…...

反向动力学Ik学习
参考文章:(非本人原创) 英文原文:Inverse Kinematics Techniques in Computer Graphics: A Survey (andreasaristidou.com) 知乎翻译文章: 【游戏开发】逆向运动学(IK)详解 - 知乎 (zhihu.co…...

基于Levenberg-Marquardt算法的声源定位matlab仿真
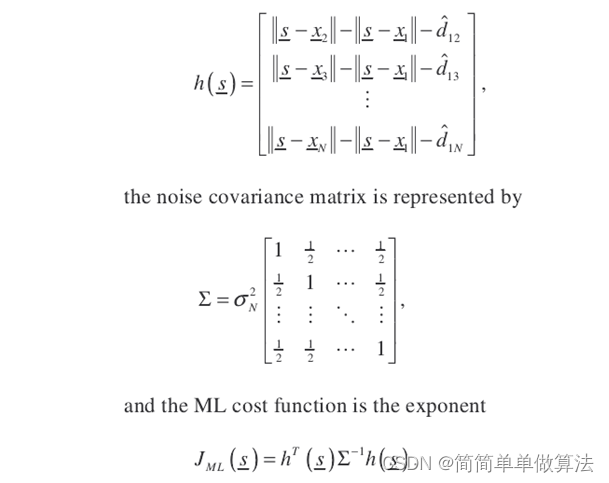
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 .................................................................... %ML if (bML1)varxs…...

vscode的Emmet语法失效
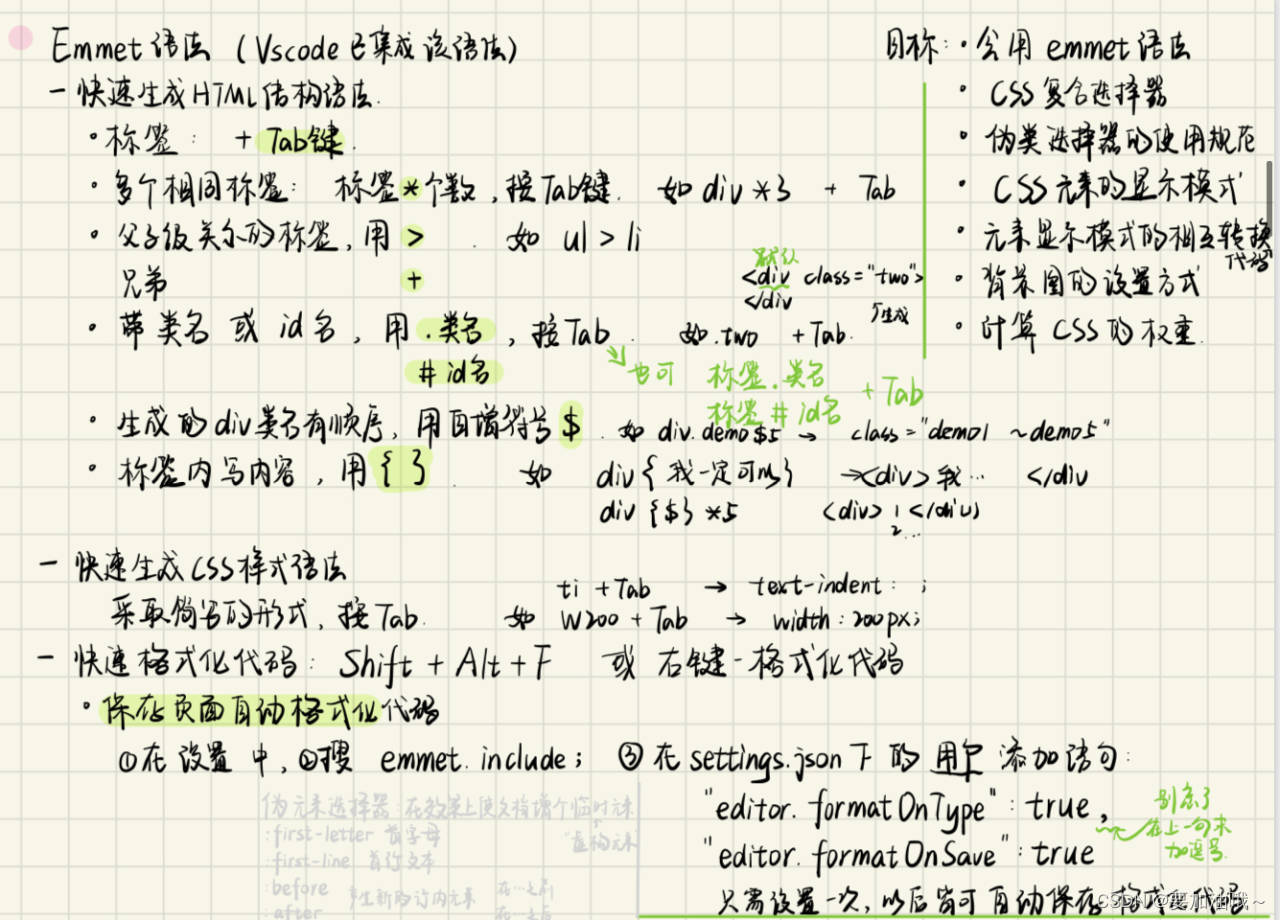
解决方案:设置 -> 搜索Emmet -> 勾选 Emmet:Trigger Expansion On Tab和Emmet: Use Inline Completions -> 重启 注:Emmet语法是vscode自带的语法,可以快速生成HTML结构/CSS样式/格式化语法 Emmet语法 参考:关于vscode使…...

堆排序(大根堆)
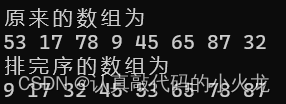
堆的定义如下,n个关键字序列[1...n]称为堆,当且仅当满足: a(i)>a(2i)且a(i)>a(2i1) 这个为大根堆 a(i)<a(2i)且a(i)<a(2i 1) 这个为小根堆 通过建堆得到大根堆 大根堆 87,45,78,32,17,65,53,9 可以看成 …...

Mybatis学习笔记3 在Web中应用Mybatis
Mybatis学习笔记2 增删改查及核心配置文件详解_biubiubiu0706的博客-CSDN博客 技术栈:HTMLServletMybatis 学习目标: 掌握mybatis在web应用中如何使用 Mybatis三大对对象的作用域和生命周期 关于Mybatis中三大对象的作用域和生命周期、 官网说明 ThreadLocal原理及使用 巩…...

软件测试之功能测试详解
一、功能测试概述 1)功能测试就是对产品的各功能进行验证,根据功能测试用例,逐项测试,检查产品是否达到用户要求的功能。 2)功能测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

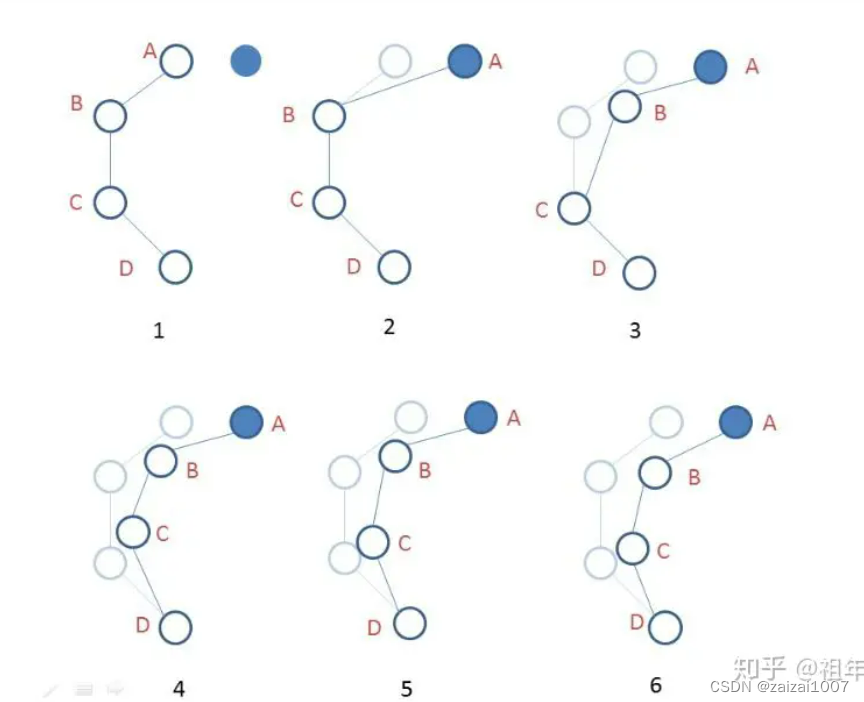
小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
