Web 整合
HTML
span 行内元素
p 块级元素
br/ 强制换行
i em倾斜
b strong 加粗
u 下划线
mark 高亮
超链接 a :a href="链接地址" target="_blank" alt="可替文本" title="文字提示"
tartget:_self 自己界面打开 _blank在其他界面打开
<a id="tips"> 锚 调整位置 </a> <br /> // html5以前 使用name设定锚的名称 也是通过#name
<a href="#tips"> 锚 调转提示文字</a>
无序 列表:ul>li*n
有序列表 : ol>li*n
摘要概述 :details summary 一个details 通常含有一个summary
进度条:meter ,progress
表格: table 行: tr 标题行: th :普通列 td
cellspacing 单元框间距;
cellpadding单元框内间距
去除内空格: cellspacing="0" cellpadding="0"
[style] border-collapse:collapse;
border-spacing=0;
取消内边框: border="0" cellspacing="0"
居中:水平居中:text-align: center 垂直居中:line-height= 高
行合并:rowspan="n" 列合并:colspan="n" 注意:最后同行或同列的td个数要一致
表单:form
表单的属性【
text 单行文本框
password 密码
默认选择:checked{
radio 单选 , name 相等
checkbox 多选 , name 相等
}
select option下拉列表; selected="selected" 默认选择
textarea 多行文本域 (可通过拖拽改变大小)
Cols属性:每行的字符数
Rows属性:文本行数
button 按钮
range 滑动块 可通过 step 滑动跨度: min="10" max="100" step="10"
进度条(不可滑动,value 设置值):progress,meter
reset 重置
submit 提交
date 日期
color 颜色
email 邮箱
number 数字
tel 电话
】
表单的参数【
把标签变成不可编辑属性: contenteditable="true"
隐藏 类型 display:none 不占位
默认提示 placeholder="输入邮箱"
下拉框多选 multiple
提交时无需验证 novalidate
提交时验证必须填写 required
只读: disabled不可选颜色变浅;
readonly 可选但不可写样式不变
自动焦点: autofocus (多个自动焦点 会聚焦到第一个)
正则表达式 :pattern
】
CSS
选择器
元素选择器 : 元素名{}
id选择器:#id名{}
类/class选择器 : .class名{}
并集选择器:选择器1名,选择器2名{} 选择器1和选择器2
后代选择器: 选择器1名 选择器2名{} 针对的是 在选择器1里下的选择器2( 祖先)
子选择器 : 选择器1名>选择器2名{} 针对的是 在选择器1里的直接子元素中选择器2(父子)
属性选择器 : 例:input[type="text"]{ }
超链接伪类:
a:hover:鼠标悬浮其上
A:link:未单击访问时
A:active:鼠标单击未释放
A:visited:单击访问后
颜色
英文单词 red white
十六进制 #ffff00 【6个f 白 6个0 黑】
Rgb(255,0,0) 【 3 个0 黑,3个255 白】
Rgba(255,0,0,0.5)
背景
背景颜色:background-color:
背景图像:background-image:url(“路径”);
背景重复:background-repeat: no-repeat repeat-x/y
背景定位:background-position: 水平定位 竖直定位
水平定位:left right center px(正数向右,负数向左)
竖直定位:top bottom center px(正数向下负数向上)
简写:background: red url() no-repeat 20px center;
字体:
字体类型:font-family:’楷体’;
字体大小: font-size px
字体粗细:font-weight: 100-1000
normal :400 ; 正常
bold:700; 加粗
简写:font: 风格 粗细 大小 类型
文本:
颜色:color
文本对齐方式:text-align: left right center
文本修饰:text-decoration:none underline overline line-through
文本缩进:text-indent: px
行高:line-height
垂直对齐:vertical-align: top middle bottom
Css列表:
列表项类型:list-style-type:none disc实心圆 circle空心圆 decimal 阿拉伯数字 square 实心黑块
列表项图片:List-style-image:url()
列表项位置;list-stle-position:inside/outside(图标在li里/外)
盒子模型:
边距:border: 3px solid red;
solid,实线 , dotted,点线 dashed虚线
box-sizing: border-box; 将边框对内显示
阴影 : 水平(正为右) 垂直(下为正) 模糊度 颜色
盒子阴影:box-shadow:5px 5px 5px green;
文本阴影:text-shadow
首行缩进 : text-indent: 30px
/* 外边距 上 右 下 左(黄框的外面)*/
margin: 10px 10px 0px;
内边距 :padding
/* 背景 :背景颜色 背景图片路径 是否平铺 */
/*位于的位置(left 右正 top 下正 决定) /所占整体的比例*/
background: red url(../img/image1.jpg) no-repeat left top/100% 100%;
浮动:float 浮动 不在同一个层级上,任何元素都可以
浮动的特性:脱离标准文档流(可以与其他元素并排展示,可以设置宽高,如果不设置会默认内容的宽高)
浮动的元素互相贴靠:浮动元素会贴靠上一个浮动元素的边,如果宽度不够,则当前浮动元素会换行显示,换行后顶部不会超过上一个浮动元素的底部。
浮动元素有字围效果(标准文档流的文字不会被浮动元素遮挡,围绕浮动元素)
定位:position: relative 相对 位置还存在 相对于自己位移
position: absoule;绝对 位置不存在 , 相对于上一个定位的父级位移
position: fixed; /固定位置 与上级块无关 跟界面有关
属性z-index:定位时设置层级关系,数字越大越靠上
clear: both; 清除浮动 left both right 位置上
溢出处理: overflow-y: scroll
隐藏 : visibility: hidden; 位置存在
display: none; 不存在
Display:block行内元素转换为块元素
Display: inline设置块元素转行内元素
Display:inline-block:块元素横向排列同时保留块元素的特性
渐变:圆形: border-radius: 50%;
从内向外:background-image: radial-gradient(yellow,green);
从上到下: background-image: linear-gradient(yellow,green);
弹性布局:{
display: flex;(默认:从左到右,上端对齐 ,不换行)
从右到左: flex-direction: row-reverse;
从上到下 : flex-direction: column;
从下到上 : flex-direction: column-reverse;
自动换行 ,warp第一行在最上面:flex-wrap: wrap;
自动换行 ,warp第一行在最下面: flex-wrap: wrap-reverse;
对齐 : justify-content: flex-start;
右对齐 : justify-content: flex-end;
居中对其: justify-content: center;
两端对齐 : justify-content: space-between;
间隔相同 :justify-content: space-around;
下端对齐 : align-items: flex-end;
中间对齐 : align-items: center;
单独设置对齐方式 : align-self: flex-end;
排序顺序 order越小越靠前: order: 1;
}
JS:
var 类似全局变量
let 局部变量
const 常量
数据类型:typeof(变量)返回变量的数据类型
字符串 数字number 对象object 布尔
在网页输出 document.write("<h1>123</h1>");
控制台输出 console.log("hello world");
弹窗 alert(" tanC");
询问 confirm("are you already");
输入对话框prompt()
==和===区别 !==和!=区别
==比较的是内容
===比较的是内容和数据类型是否否相同
!=内容是否不同
!==内容和数据类型至少有一项不相同
常用事件:
Onclick:点击事件
Onblur:光标失去焦点
Onfocus:聚集焦点
Onsubmit:提交事件
Onmouseover:鼠标移入事件
Onmouseout:鼠标移出事件
常用的Js内置函数:
parseInt()把字符串解析成数字,并返回一个正数
parseFloat()把字符串解析成数字,并返回一个小数
IsNaN()判断是否是非数字
Number对象
toString():数字转字符串
toFIxed(n)保留n位小数 四舍五入 不足用0填充
计时函数
SetTImeout(”调用的函数“,等待的毫秒数):等待多长时间执行一次,如果要多次执行,让调用函数内容调用SetTImeout()
clearTimeout(setTImeout()返回的id值):清除setTimeout设置的定时
Setinerval(调用的函数,间隔的毫秒数):每隔多长时间执行一次
ClearInerval(setINerval()返回的id值):清除setInerval设置的定时
对象:String JS对象-String-CSDN博客
数组对象 JS对象-数组(Array)_lcatake的博客-CSDN博客JS对象-String-CSDN博客
日期对象的创建
Var date = new Date();//创建当前系统时间的日期对象
Var date = new Date(2023,9,13);//创建指定的年月日日期对象
Var date = new Date(2023,9,13,15,43,50);//创建指定的年月日时分秒日期对象
Var date = new Date(‘2023-9-13 15:44:20’);//创建指定的年月日时分秒日期对象
常用函数
getFullYear():从日期对象返回四位年份
getMonth()从日期对象中返回月份0-11实际月份=getMonth()+1
getDate()返回一个月中的某一天
getHours()返回日期对象的小时
getMinutes()返回日期对象的分钟
getSeconds();秒
getDay()返回一个星期中的某天(0-6)0:周末
getMIlliseconds()毫秒
getTime()返回从1970-1-1至今的毫秒数
以及对应的set方法
var rep1=new RegExp("正则表达式");
正则 :rep1.test(str) 查看 str中是否含有rep1 返回布尔类型
rep1.exec(str); 查看 str中是否含有rep1 有则返回rep1,无则返回str
获取、设置属性
.className:获取/设置Class属性
.style:获取/设置css样式
.getAttribute(属性名):获取属性的值
.setAttribute(属性名,属性值):设置属性的值
.hasAttribute(属性名):判断是否包含指定属性
.removeAttribute(属性名):删除指定属性
动态添加节点
创建一个节点 var node =doucument.createElement(“li”)
创建一个文本节点 var textnode = ‘hello’;
元素节点追加文本节点
node.appendChild(textnode);
找到父节点
Var father = document.getElementByTagNamr(‘ul’)[0];
父节点追加子节点 father.appendChild(node);
动态删除节点
找到要删除的节点
Var chilenode = document.getELementById(‘one’);
找到父节点
Var fathernode = document.getElementById(‘box’);
父节点上删除子节点
fathernode.removeChild(childnode);
JQ:
Jq的基本使用_lcatake的博客-CSDN博客
jq的动画
JS的动画_lcatake的博客-CSDN博客
相关文章:

Web 整合
HTML span 行内元素 p 块级元素 br/ 强制换行 i em倾斜 b strong 加粗 u 下划线 mark 高亮 超链接 a :a href"链接地址" target"_blank" alt"可替文本" title"文字提示" tartget:_self 自己界面打开 _…...

hasOwnProperty 方法解析
一、含义: hasOwnProperty 是 JavaScript 中的一个内置方法,用于检查对象是否具有指定名称的属性。 具体来说,hasOwnProperty 方法用于判断一个对象是否拥有某个指定的属性,而不是继承自原型链的属性。它是一个布尔值方法&#…...

使用 nohup 运行 Python 脚本
简介:在数据科学、Web 开发或者其他需要长时间运行的任务中,我们经常需要让 Python 脚本在后台运行。尤其是在远程服务器上,可能因为网络不稳定或需要执行多个任务,我们不希望 Python 脚本因为终端关闭而被终止。这时,…...

Django:五、登录界面实现动态图片验证码
一、下载包 pip install pillow 二、代码 这是一个函数,无输入,返回两个值。一个值是图片,一个值是图片中的数字及字母。 需要注意:font_fileMonaco.ttf 是一个验证码字体文件,如有需要,可三连私信。 …...

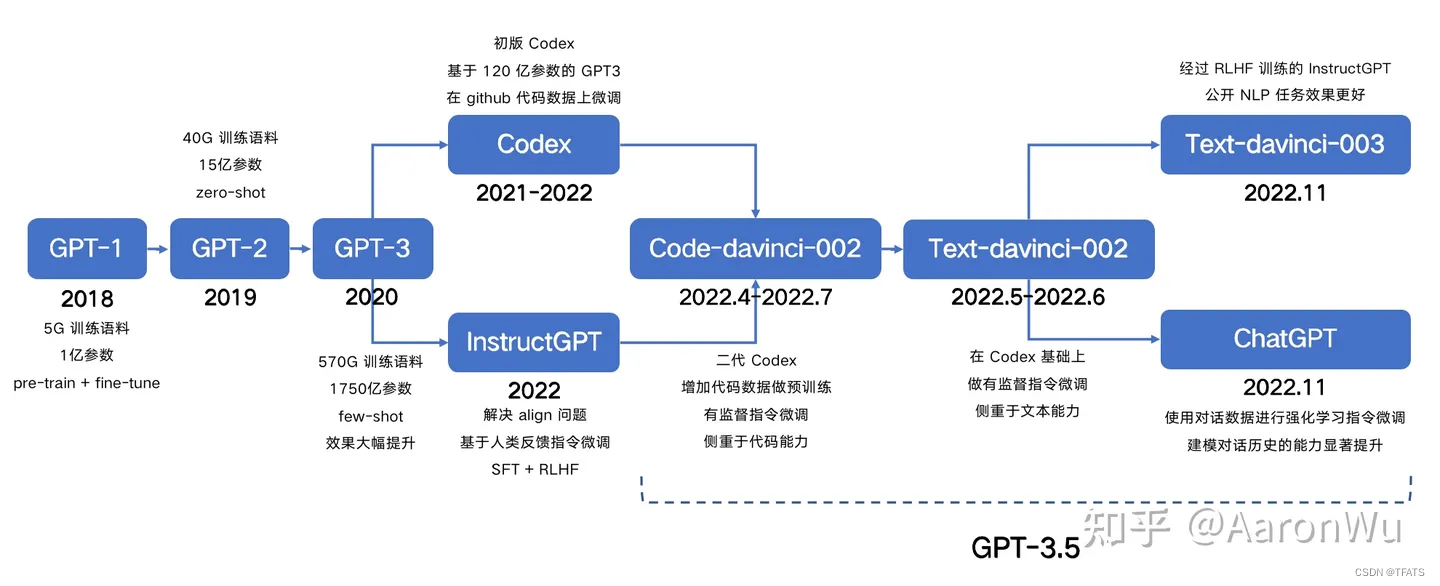
GPT,GPT-2,GPT-3,InstructGPT的进化之路
ChatGPT 火遍圈内外,突然之间,好多人开始想要了解 NLP 这个领域,想知道 ChatGPT 到底是个什么?作为在这个行业奋斗5年的从业者,真的很开心让人们知道有一群人在干着这么样的一件事情。这也是我结合各位大佬的文章&…...
)
firefox_dev_linux下载安装配置(部分系统自带包请看结尾)
download 从 Firefox 的官方网站下载 Firefox Developer Edition 的 tar 文件 firefox_dev_linux_download # 终端快速下载 wget https://download.mozilla.org/?productfirefox-devedition-latest-ssl&oslinux64&langen-US彻底删除自带原版 # apt系 sudo apt --pu…...

vim缓存-交换文件
Catf1agCTF靶场 web swp 题目链接:http://catf1ag.cn/ 个人博客:https://sword-blogs.com/ 题目考点: vim在编辑文档的过程中如果异常退出,会产生缓存文件 vim 交换文件名 参考文章:vim手册 https://yianwillis.…...

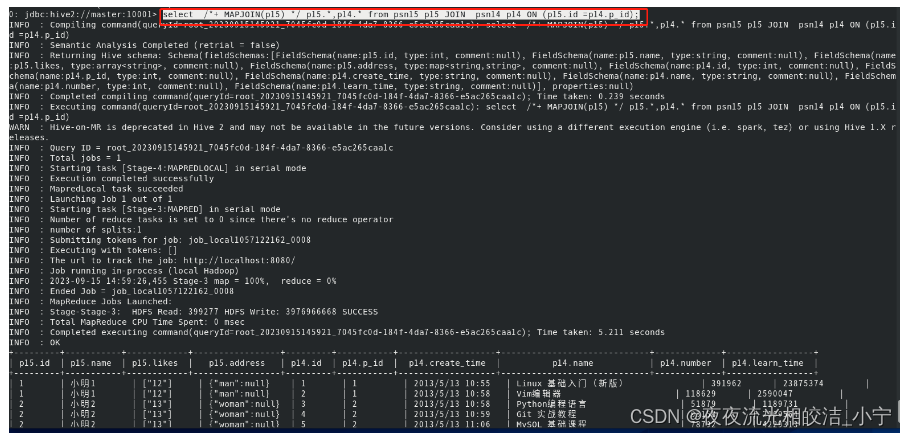
Hive 优化建议与策略
目录 编辑 一、Hive优化总体思想 二、具体优化措施、策略 2.1 分析问题得手段 2.2 Hive的抓取策略 2.2.1 策略设置 2.2.2 策略对比效果 2.3 Hive本地模式 2.3.1 设置开启Hive本地模式 2.3.2 对比效果 2.3.2.1 开启前 2.3.2.2 开启后 2.4 Hive并行模式 2.5 Hive…...

CentOS 7.5 centos failed to load selinux policy 错误解决方法
这是个 selinux 使能导致的, 关闭即可 在进入到内核选中界面,选中要启动的内核, 按键盘 e 就会进入启动参数界面 进入启动参数界面如图,按上下键找到 UTF8 UTF8如图, 添加 selinux0 添加完成如图, 按 ctr…...

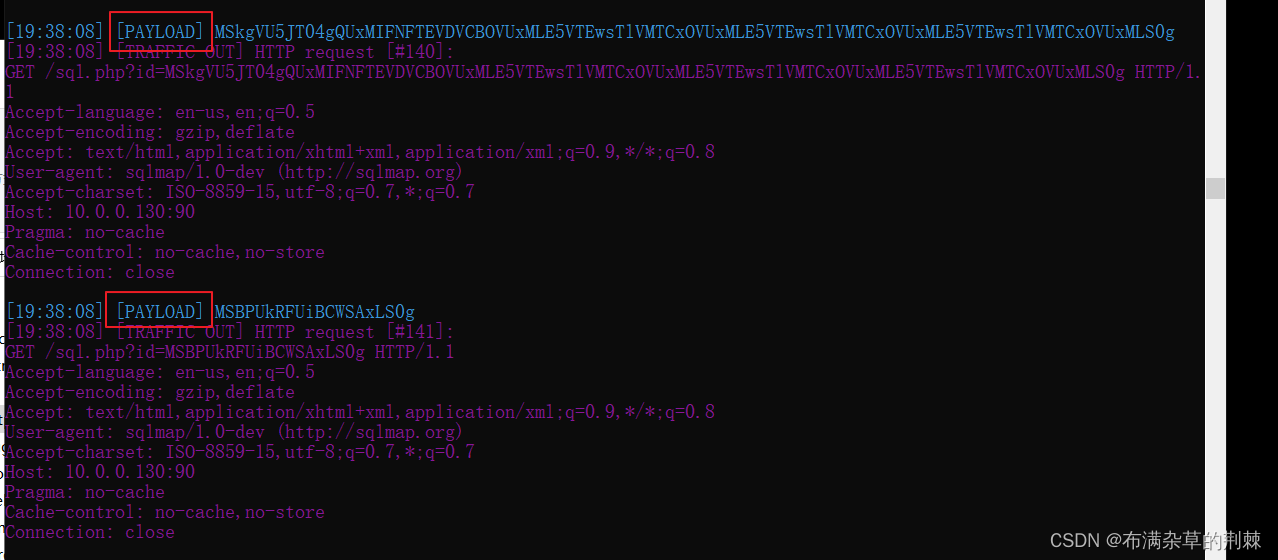
注入之SQLMAP(工具注入)
i sqlmap是一个自动化的SQL注入工具,其主要功能是扫描,发现并利用给定的URL和SQL注入漏洞,其广泛的功能和选项包括数据库指纹,枚举,数据库提权,访问目标文件系统,并在获取操作权限时执行任…...

Linux学习资源Index
由于Linux是支撑“云计算”的最核心、最底层、最重要的技术,持续提升自已的Linux水平是必须的,这里将不断更新的Linux学习索引。 书籍 书籍首页 - Documentation (rockylinux.org) WWW链接 提定发行版 RockyLinux Rocky Linux Download Rocky | R…...

什么是SVG(可缩放矢量图形)?它与普通图像格式有何不同?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是SVG?⭐ 与普通图像格式的不同⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚…...

求生之路2服务器搭建插件安装及详细的游戏参数配置教程windows
求生之路2服务器搭建插件安装及详细的游戏参数配置教程windows 大家好我是艾西,最近研究了下 l4d2(求生之路2)这款游戏的搭建以及架设过程。今天就给喜欢l4d2这款游戏的小伙伴们分享下怎么搭建架设一个自己的服务器。毕竟自己当服主是热爱游…...

React TypeScript 定义组件的各种方式
目录 举例说明1. 使用 class 定义2. 使用函数定义2.1 使用普通函数2.2 使用函数组件 举例说明 比如我们要定义一个计数器 Counter,它包含一个 label 和一个 button,计数器的初始值由外部传入,点击 button 计数加 1: 这虽然是个简单组件&…...
)
互联网摸鱼日报(2023-09-20)
互联网摸鱼日报(2023-09-20) 36氪新闻 国货美妆这五年:押注头部主播,追求极致流量中遭反噬 处于水深火热之中的奈飞该如何自救? 一头“灰犀牛”将冲击美国 年轻人花钱的样子变了 金V之后再推橙V,微博正试图重建创作者生态 …...

AWS入列CNCF基金会
7月27日,IT之家曾经报道,微软加入Linux旗下CNCF基金会,在这之后不到一个月的今天,亚马逊AWS也宣布,以铂金身份加入此基金会。 CNCF,全称Cloud Native Computing Fundation,该基金会旨在使得容器…...

岭回归与LASSO回归:解析两大经典线性回归方法
文章目录 🍋引言🍋岭回归(Ridge Regression)🍋实战---岭回归🍋LASSO回归(LASSO Regression)🍋实战---LASSO回归🍋岭回归和LASSO哪个更容易是直线🍋…...

数学建模——微分方程介绍
一、基础知识 1、一阶微分方程 称为一阶微分方程。y(x0)y0为定解条件。 其常规求解方法: (1)变量分离 再两边积分就可以求出通解。 (2)一阶线性求解公式 通解公式: 有些一阶微分方程需要通过整体代换…...

Minio入门系列【7】Spring Boot集成Minio
1 前言 之前介绍了如何使用Minio提供的JAVA SDK进行上传和下载文件,在此基础上,我们可以使用spring boot集成Minio JAVA SDK,添加自动配置、装配、客户端管理等功能,简化开发 2 Spring Boot集成Minio 2.1 环境搭建 首先我们搭…...
)
抖音视频下载.py(23年9月份可用)
声明:仅供学习交流使用!!! 抖音无水印视频下载; 首先登录抖音网页端 打开要下载的视频userId 然后编码实现下载 最后是完整代码,拿走就能用那种: # _*_ coding:utf-8 _*_import json import requests import time import randomheaders = """Accept: a…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
