React面试题总结(一)
1、redux本来是同步的,为什么它能执行异步代码?实现原理是什么?中间件的实现原理是什么?
1、Redux-thunk这个中间件支持异步操作
2、执行异步的操作首先需要下载一个thunk,通过thunk来进行异步的一个操作,支持异步操作,可以使用dispatch和getState来进行数据的获取或状态
3、Redux是一个状态管理库,redux的核心是store,actions,reducers三个部分
4、通过dispatch发放到任务的actions中,在actions中返回一个promise对象,再通过dispatch派发到reducers中
5、在reducers中通过传递type和data来进行判读
2、redux中同步action与异步action最大的区别是什么?
1、同步action:执行了dispatch函数之后,对应的reducer纯函数立即得到执行,reducer执行完了之后,state立即就改变了,此时用store.getState函数,取到的是最新的state值;
2、异步action:原则上redux并没有提供异步action的处理方案,异步的action需要依赖第三方的中间件解决(如redux-thunk),dispatch了一个异步action(本质上是dispatch的一个函数)之后,目标state并不会立即响应,而是要看异步函数内部的逻辑,来决定state什么时候响应。
3、区别:
首先区别redux和react-redux,redux是一个单独的模块,在其他框架中也能使用,而react-redux是为react管理数据而生。
redux的设计思想:web应用是一个状态机,视图与状态是一一对应的,所有的状态,保存在一个对象里面
3、redux-saga和redux-thunk的区别与使用场景?
1、使用redux-thunk的代码,当我们返回的是函数时,store会帮我们调用这个返回的函数,并且把dispatch暴露出来供我们使用。对于redux-thunk的整个流程来说,它是等异步任务执行完成之后,我们再去调用dispatch,然后去store去调用reduces
2、使用了redux-saga的代码,当我们dispatch的action类型不在reducer中时,redux-saga的监听函数takeEvery就会监听到,等异步任务有结果就执行put方法,相当于dispatch,再一次触发dispatch。对于redux-saga的整个流程来说,它是等执行完action和reducer之后,判断reducer中有没有这个action
区别:
- redux-thunk和redux-saga处理异步任务的时机不一样。对于redux-saga,相对于在redux的action基础上,重新开辟了一个 async action的分支,单独处理异步任
- saga 自己基本上完全弄了一套 asyc 的事件监听机制,代码量大大增加,从我自己的使用体验来看 redux-thunk 更简单,和 redux 本身联系地更紧密。
4、为什么普通的for循环比forEach循环性能要高?
1、for循环就是通过下标,对循环中的代码反复执行,功能强大,可以通过index取得元素。处理比较复杂的处理的时候比较方便
2、forEach()循环方法用于调用数组的每个元素,并将元素传递给回调函数。foreach有的也叫做增强for循环,forEach其实是for循环的一个特殊简化版。forEach循环对于空的数组是不会执行回调函数的。
区别:
1、遍历:for循环按照顺序进行遍历,forEach使用iterator迭代器遍历
2、数据结构:for循环是随机访问元素,foreach是顺序链表访问元素
3、 性能上:对于数组arraylist来说,是顺序表,使用for循环可以进行顺序访问,速度比较快;使用foreach循环会比for循环稍微慢一点。对于linedlist来说,是单链表,使用for循环每次都要从第一个元素读取next域来读取,速度非常慢;使用foreach可以直接读取当前的节点,数据较快。
5、说说你对useEffect的理解,可以模拟哪些生命周期?
1、使用钩子函数useEffect可以实现组件的副作用。useEffect(希望执行的动作, [组件状态的列表]);第二个参数用来处理useEffect调用的时机,是一个数组,数组内是组件状态的列表。
2、useEffect模拟componentDidMount:当useEffect的第二个参数传入空列表时,相当于模拟生命周期函数componentDidMount。这个副作用仅在组件第一次挂载ui的时候调用一次。用它来模拟组件初次挂载时,访问api、获得数据:
3、useEffect模拟componentDidUpdate:如果在使用useEffect时不带上第二个参数,就相当于模拟了生命周期函数componentDidUpdate。每次渲染结束的时候都会被调用。
4、useEffect模拟componentWillUnmount,在useEffect中返回一个函数用于模拟component WillUnMount
相关文章:
)
React面试题总结(一)
1、redux本来是同步的,为什么它能执行异步代码?实现原理是什么?中间件的实现原理是什么? 1、Redux-thunk这个中间件支持异步操作 2、执行异步的操作首先需要下载一个thunk,通过thunk来进行异步的一个操作,支…...

一句话设计模式12:适配器模式
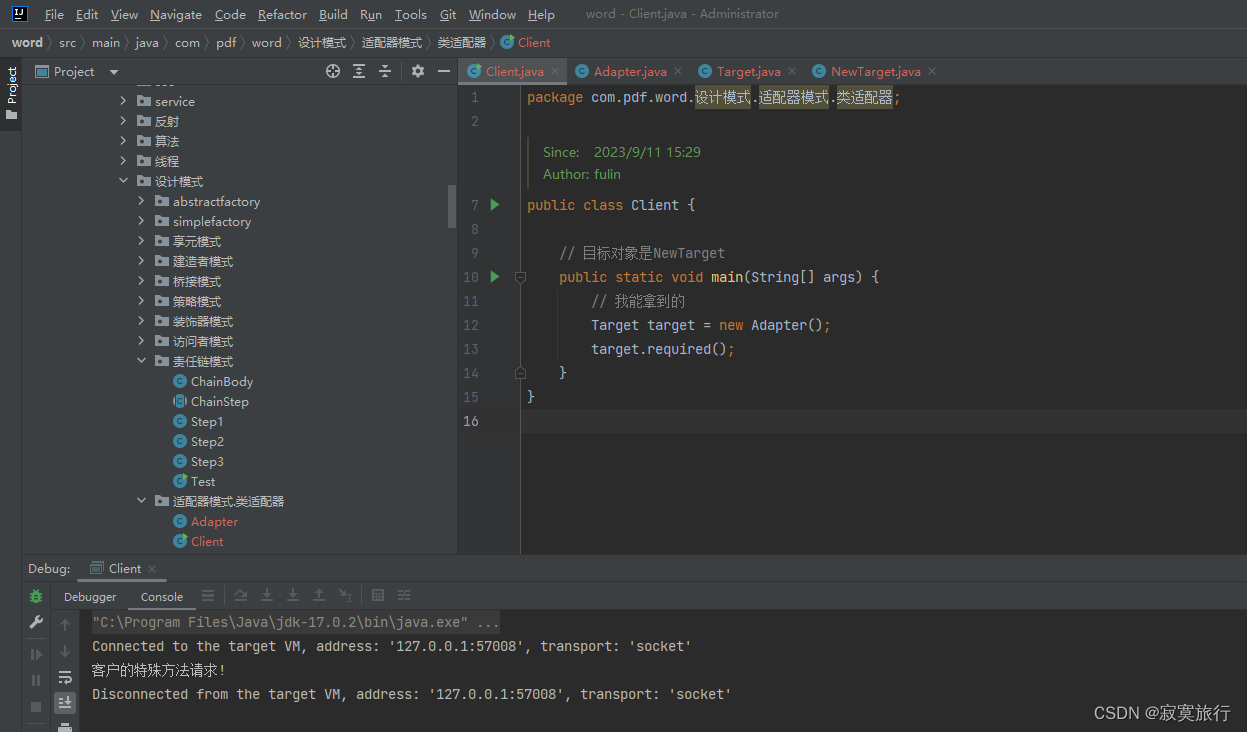
适配器模式: 继承原对象,持有目标对象; 文章目录 适配器模式: 继承原对象,持有目标对象;前言一、适配器模式的作用二、如何适配器模式直接上代码 总结 前言 适配器模式一般使用场景是: 将一个类(接口)转换成客户希望的另外一个类(接口)。其中适配器充当一个假的原类的作用; 一…...

iOS加固保护技术:保护你的iOS应用免受恶意篡改
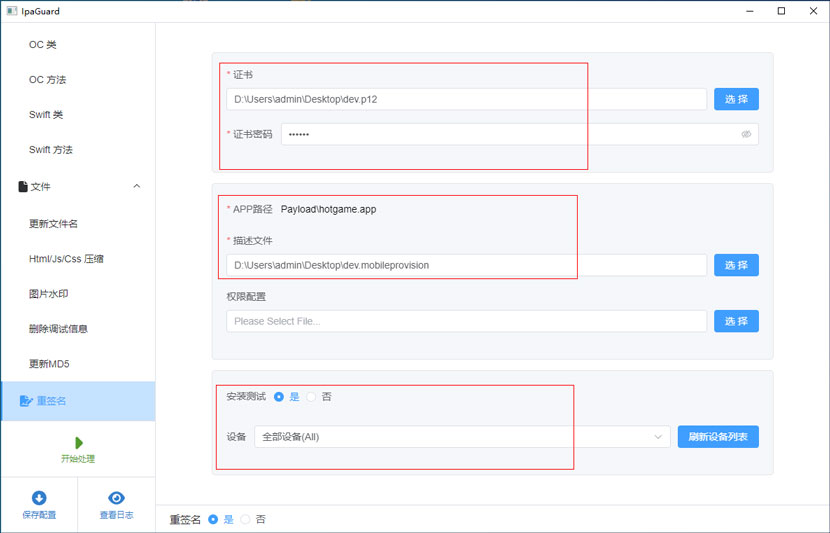
目录 转载:开始使用ipaguard 前言 下载ipa代码混淆保护工具 获取ipaguard登录码 代码混淆 文件混淆 IPA重签名与安装测试 转载:开始使用ipaguard 前言 iOS加固保护是直接针对ios ipa二进制文件的保护技术,可以对iOS APP中的可执行文件…...

阿里云产品试用系列-云桌面电脑
无影云电脑(WUYING Workspace),是一种易用、安全、高效的云上桌面服务。它支持快速便捷的桌面环境创建、部署、统一管控与运维。无需前期传统硬件投资,帮您快速构建安全、高性能、低成本的企业桌面办公体系。可广泛应用于具有高数…...

vue3使用vue-virtual-scroller虚拟滚动遇到的问题
安装和使用 见官方文档:https://github.com/Akryum/vue-virtual-scroller/tree/master/packages/vue-virtual-scroller 如何获取子组件的实例 背景 本来正常情况下,要获取v-for渲染的子组件的实例,通过ref绑定即可获取到数组,并…...

c#用Gnuplot画图源码
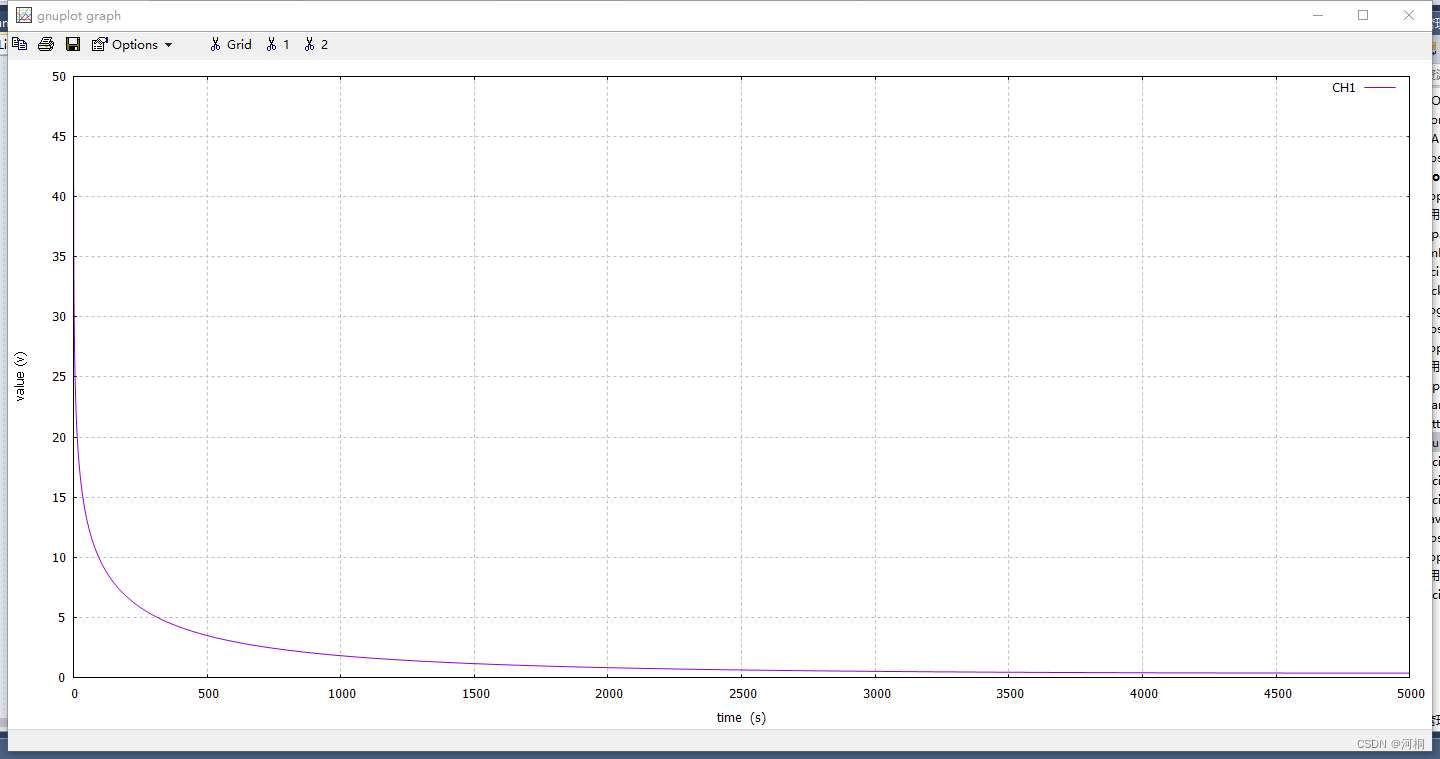
直接调用这个类即可,需要下载个GnuPlot安装下。 // Author: Leonardo Tazziniusing System; using System.Diagnostics; using System.Drawing; using System.IO; using System.Windows.Forms;/// <summary> /// Tested with Gnuplot 5.2 /// </summary&g…...

【前端设计模式】之工厂模式
工厂模式特性 工厂模式是一种创建对象的设计模式,它通过使用工厂类来封装对象的创建逻辑,隐藏了具体对象的实例化过程。工厂模式的主要特性包括: 封装对象的创建过程:工厂模式将对象的创建过程封装在一个工厂类中,客…...

Hive 的函数介绍
目录 编辑 一、内置运算符 1.1 关系运算符 1.2算术运算符 1.3逻辑运算符 1.4复杂类型函数 1.5对复杂类型函数操作 二、内置函数 2.1数学函数 2.2收集函数 2.3类型转换函数 2.4日期函数 2.5条件函数 2.6字符函数 三、内置的聚合函数 四、内置表生成函数 五、…...

【Linux基础】第31讲 Linux用户和用户组权限控制命令(三)
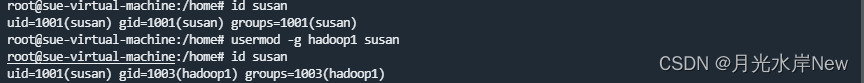
用户组管理命令 每个用户都有一个用户组,系统可以对一个用户组中的所有用户进行集中管理。不同Linux系统对用户组的规定有所不同。如Linux下的用户属于与它同名的用户组,这个用户组在创建用户时同时创建。用户组的管理涉及用户组的添加、删除和修改。组…...

html form表单高级用法
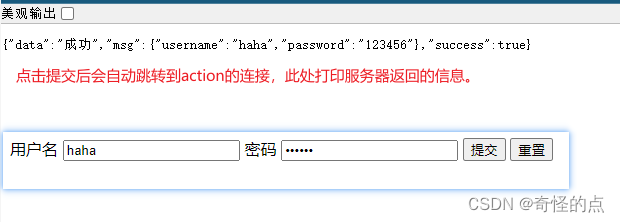
场景:想单纯使用表单内置的api完成提交,不使用js代码 代码如下: <form name"myForm" action"http://localhost:13734/form" method"post"><label>用户名<input type"text" name&qu…...

openssl升级
参考 https://www.cnblogs.com/shareHistory/p/15850707.html 下载并安装依赖 wget https://www.openssl.org/source/openssl-3.0.5.tar.gz yum -y install perl-IPC-Cmd编译安装 ./config -Wl,-rpath/usr/local/openssl/lib -fPIC --prefix/usr/local/openssl --openssldir…...

【数据结构】图的遍历:广度优先(BFS),深度优先(DFS)
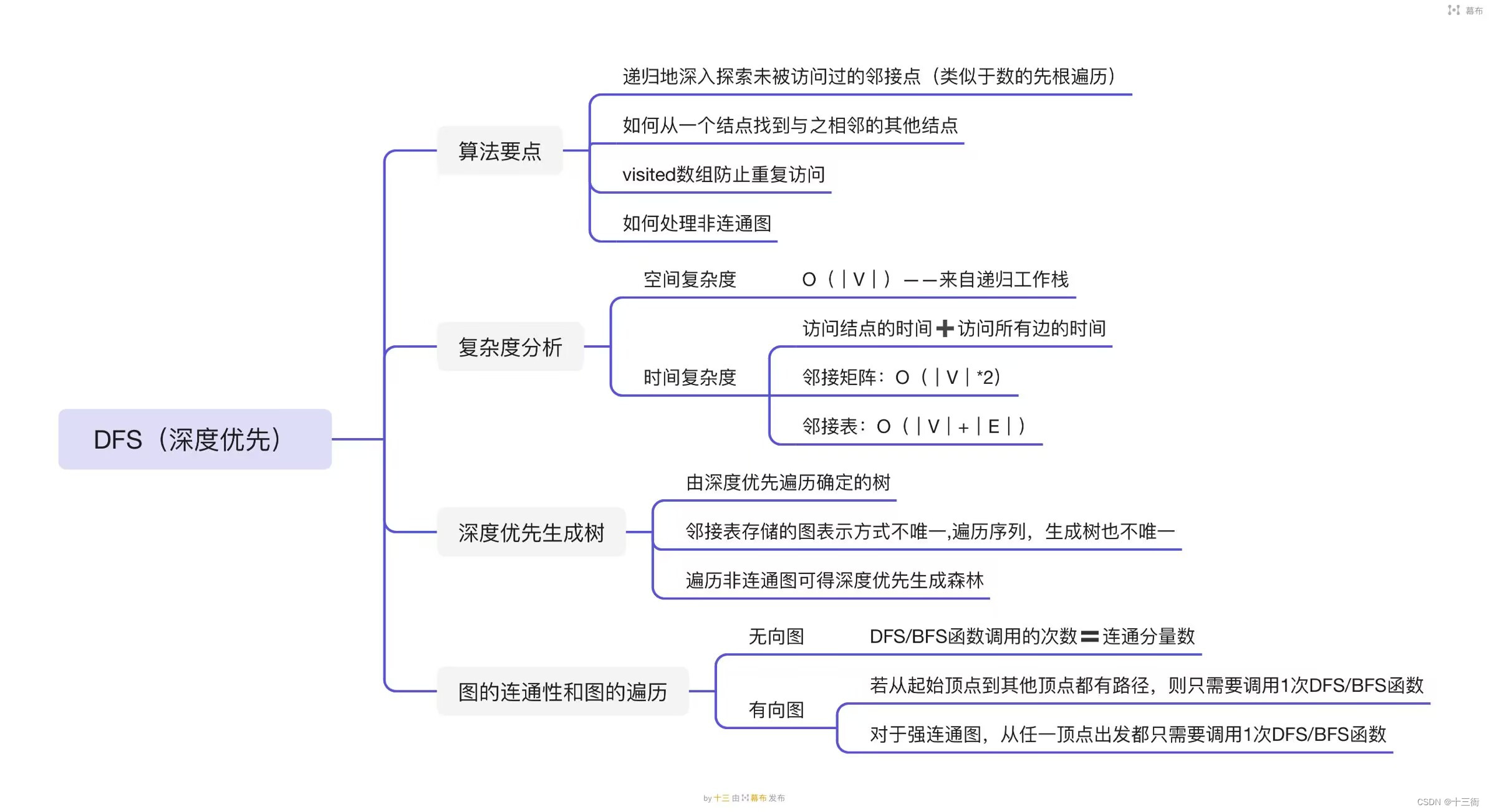
目录 1、广度优先(BFS) 算法思想 广度优先生成树 知识树 代码实现 2、深度优先(DFS) 算法思想 深度优先生成树 知识树 代码实现 1、广度优先(BFS) 算法思想 图的广度优先遍历࿰…...
—— Mysql 库表容量统计)
Mysql 学习总结(89)—— Mysql 库表容量统计
前言 统计每个库每个表的大小是数据治理中最简单的一个要求,下面从抽样统计结果及精确统计结果两方面来统计MySQL的每个库每个表的数据量情况。mysql 数据字典库 information_schema 里记录了统计的预估数据量(innodb 引擎表不准确,MyISAM 引擎表准确)及数据大小、索引大小及…...

virtualBox安装配置使用
virtualBox下载 //官网下载地址 https://www.virtualbox.org/wiki/Downloads //ubuntu下载地址 https://cn.ubuntu.com/download/server/step1 virtualBox使用 导入现有镜像 (如果报错可以降低系统配置,因为有些主机可能不支持高配置,例如…...

北斗导航 | RTD、RTK完好性之B值、VPL与HPL计算(附B值计算matlab源代码)
===================================================== github:https://github.com/MichaelBeechan CSDN:https://blog.csdn.net/u011344545 ===================================================== 1、S矩阵获取 为第i颗卫星测距标准差:...

more often than not 的含义
今天听https://www.bilibili.com/video/BV1w94y12727/?p2&spm_id_frompageDriver more often than not 连读:mor ofen than au 想了半天不动什么意思. 查了一下表示大部分情况下. 还是不理解为什么, 就查了必应里面的词典. 表示超过一半的情况下. 又自己想了想突然懂了.…...

【Linux】Linux环境配置安装
目录 一、双系统(特别不推荐) 安装双系统的缺点: 安装双系统优点(仅限老手): 二、虚拟机centos7镜像(较为推荐推荐) 虚拟机的优点: 虚拟机的缺点: …...

从零学习开发一个RISC-V操作系统(二)丨GCC编译器和ELF格式
本篇文章的内容 一、GCC(GUN Compiler Collection)1.1 GCC的命令格式1.2 GCC的主要执行步骤1.3 GCC涉及的文件类型 二、ELF简介2.1 ELF文件格式图2.2 ELF文件处理的相关工具2.3 练习 本系列是博主参考B站课程学习开发一个RISC-V的操作系统的学习笔记&…...

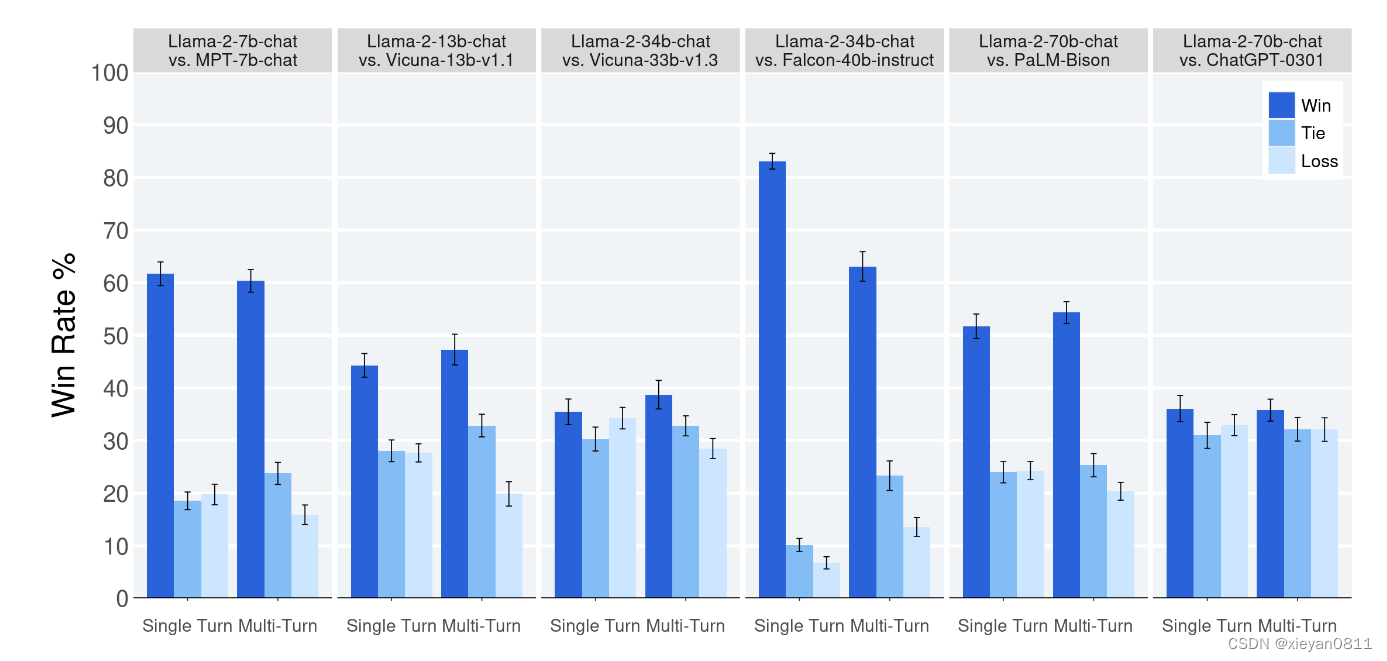
论文阅读_大语言模型_Llama2
英文名称: Llama 2: Open Foundation and Fine-Tuned Chat Models 中文名称: Llama 2:开源的基础模型和微调的聊天模型 文章: http://arxiv.org/abs/2307.09288 代码: https://github.com/facebookresearch/llama 作者: Hugo Touvron 日期: 2023-07-19 引用次数: 11…...

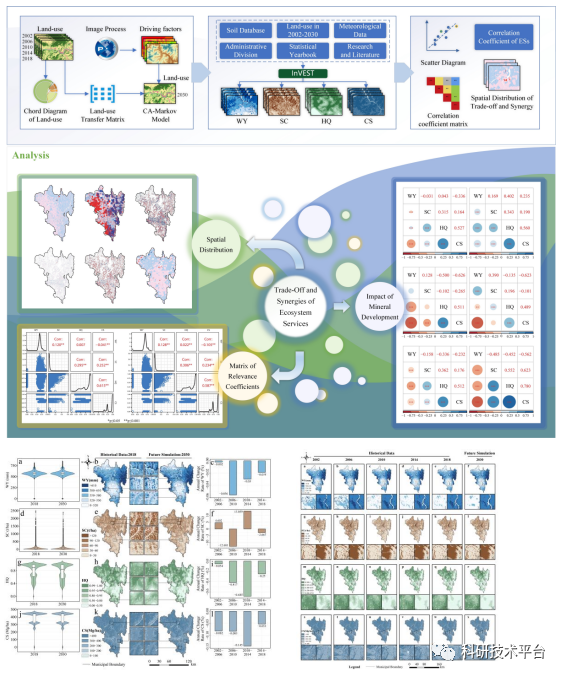
当量因子法、InVEST、SolVES模型等多技术融合在生态系统服务功能社会价值评估中的应用及论文写作、拓展分析
生态系统服务是人类从自然界中获得的直接或间接惠益,可分为供给服务、文化服务、调节服务和支持服务4类,对提升人类福祉具有重大意义,且被视为连接社会与生态系统的桥梁。自从启动千年生态系统评估项目(Millennium Ecosystem Asse…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
