vue3 | defineExpose的使用
简介
使用<script setup>的组件是默认关闭的————即通过模板引用或者$parent链获取到的组件的公开实例,不会暴露在任何在<script setup>中声明的绑定
换句话说,如果一个子组件使用的是选项式 API 或没有使用 <script setup>,被引用的组件实例和该子组件的 this 完全一致,这意味着父组件对子组件的每一个属性和方法都有完全的访问权。
但是如果使用了 <script setup> 的组件,这种组件是默认私有的,也就是一个父组件无法访问到一个使用了 <script setup> 的子组件中的任何东西,除非子组件在其中通过 defineExpose 宏显式暴露:
<script setup>
import { ref } from 'vue'const a = 1
const b = ref(2)// 像 defineExpose 这样的编译器宏不需要导入
defineExpose({a,b
})
</script>
举个栗子
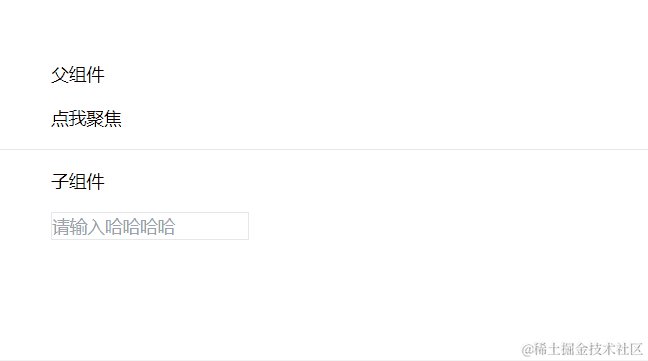
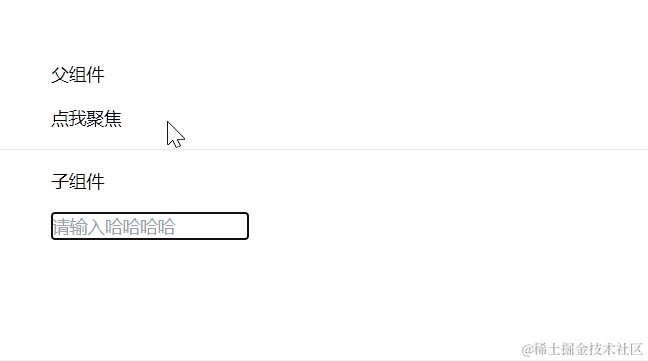
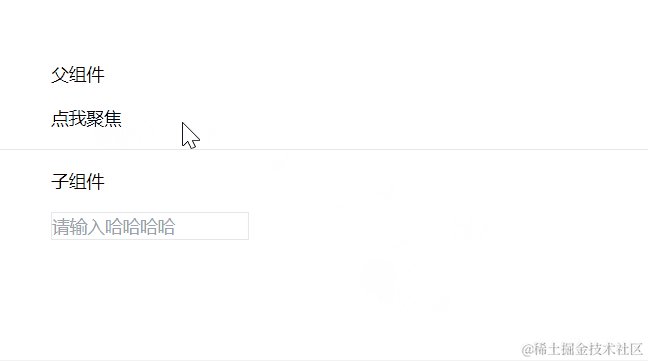
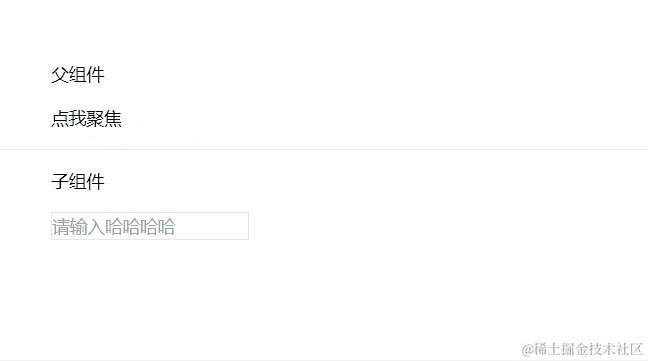
父组件获取子组件的实例,去触发子组件实例身上的方法。

父组件
<template>
<div class="p-20 pb-0 mb-4"><div>父组件</div><button class="mt-4" @click="handleClick">点我聚焦</button>
</div>
<Child ref="childeRef"></Child>
</template><script setup lang="ts">
import { ref, provide, onMounted } from "vue";
import Child from "./Child.vue";const childeRef = ref<HTMLInputElement | null>(null);const handleClick = () => {childeRef.value?.inputRef?.focus();
};
</script>
子组件
<template><hr /><div class="p-20 pt-4"><div>子组件</div><inputref="inputRef"placeholder="请输入哈哈哈哈"class="border-1 mt-4"/><br /></div>
</template><script setup lang="ts">
import { ref } from "vue";const inputRef = ref<HTMLInputElement | null>(null);defineExpose({inputRef,
});
</script>
参考文档:
- https://cn.vuejs.org/api/sfc-script-setup.html#defineexpose
- https://cn.vuejs.org/guide/essentials/template-refs.html#ref-on-component
相关文章:

vue3 | defineExpose的使用
简介 使用<script setup>的组件是默认关闭的————即通过模板引用或者$parent链获取到的组件的公开实例,不会暴露在任何在<script setup>中声明的绑定 换句话说,如果一个子组件使用的是选项式 API 或没有使用 <script setup>&…...

PaddleSeg学习3——使用PP-LiteSeg模型对道路进行分割
使用PP-LiteSeg模型对道路进行分割 1 准备环境2 样本3 准备config文件4 模型训练5 模型预测5.1 python预测5.2 C++预测5.3 预测结果展示1 准备环境 参考上一篇:Windows PaddleSeg c++部署 2 样本 车道线分割实战的智能车数据集 #标签 背景:0, 0.05 单实线-黄...

时序数据库的关键技术点总结
总结时序数据库的关键技术点 内存 SQL解析LSM Tree(WAL)skiplist内存合并,有序落盘LRU 时序文件索引缓存 存储层 时间分区设备分区 索引文件 时间戳范围索引布隆过滤器索引brin 索引btree 索引多层索引 数据文件(tskv…...

【ROS】机器人使用Nomachine进行远程控制
官网:NoMachine - Free Remote Desktop for Everybody 支持的系统: WindowsMacLinux 树莓派其他ARM板IOSAndroid 由于网速问题,可以使用我下载好的:(8.8.1_1) 链接:https://pan.baidu.com/s/…...

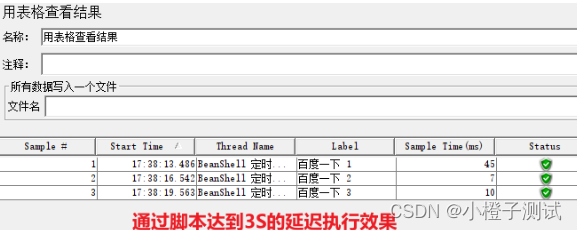
Jmeter系列-定时器Timers的基本介绍(11)
简介 JMeter中的定时器(Timer)是一种重要的元件,用于模拟用户在不同时间间隔内发送请求的场景。通过使用定时器,可以模拟负载、并发和容量等不同情况下的请求发送频率。 使用定时器 可以在取样器下添加定时器,这样定…...

【华为OD机试python】求满足条件的最长子串的长度【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 给定一个字符串,只包含字母和数字,按要求找出字符串中的最长(连续)子串的长度, 字符串本身是其最长的子串,子串要求: 1、 只包含1个字母(a~z, A~Z),其余必须是数字; 2、 字母可以…...

iOS技术博主指南:填写苹果应用上架中的隐私政策信息
摘要:本文将详细介绍iOS技术博主在苹果应用上架过程中如何填写隐私政策信息。博主可以通过App Store Connect为应用程序提供隐私政策网址和用户隐私选项网址,并了解如何填写隐私政策文本。本文将提供步骤和注意事项,帮助博主顺利完成隐私政策…...

Spring事件机制之ApplicationEvent
博主介绍:✌全网粉丝4W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验…...

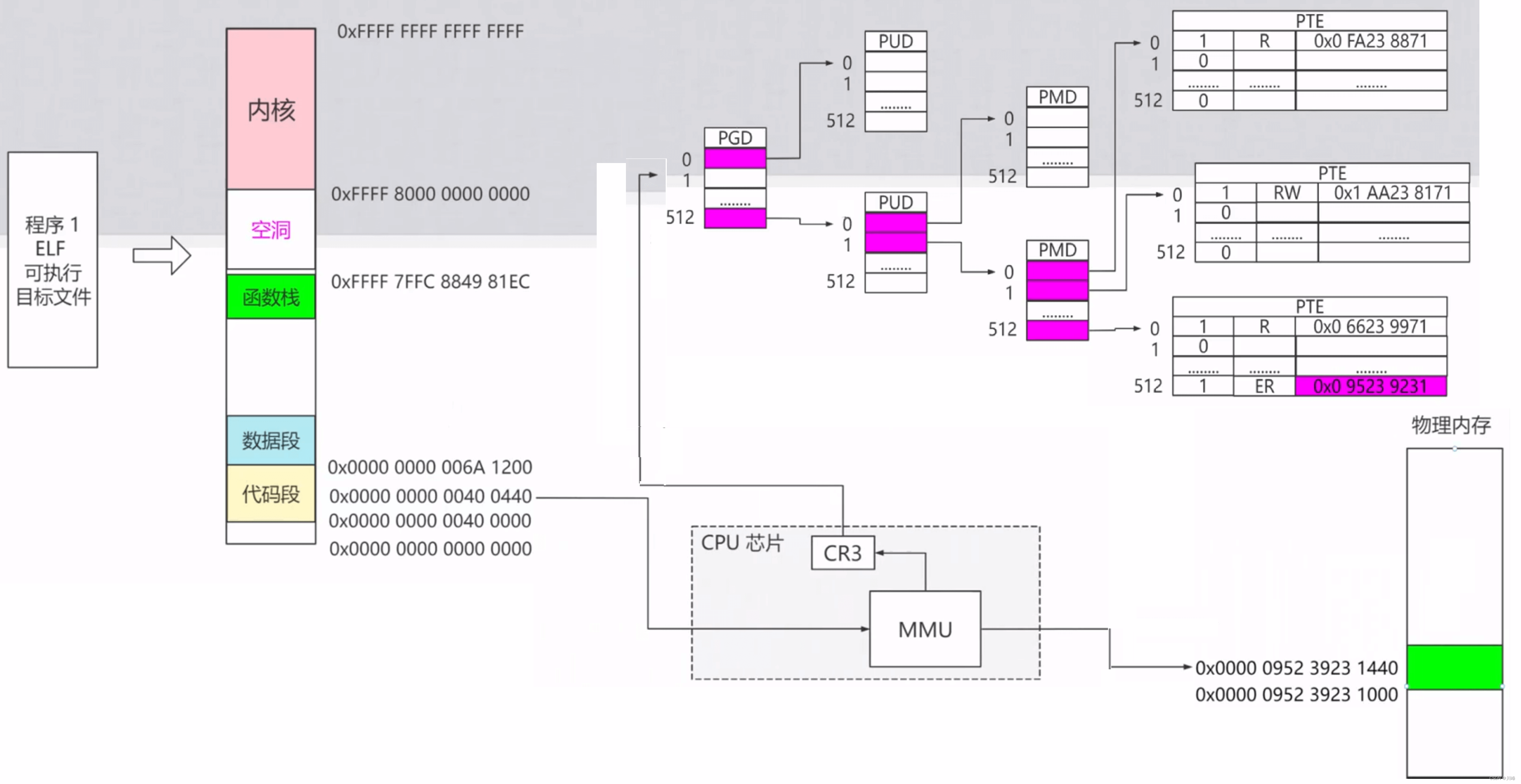
【操作系统笔记】内存寻址
物理寻址 主存(内存) 计算机主存也可以称为物理内存,内存可以看成由若干个连续字节大小的单元组成的数组每个字节都有一个唯一的物理地址(Physical Address)CPU访问内存前,先拿到内存地址,然后…...

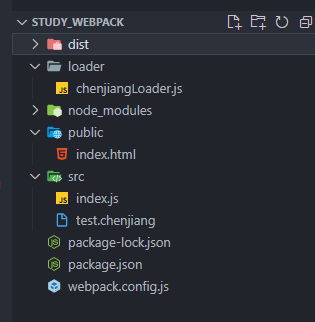
webpack自定义loader解析指定后缀名文件
案例: webpack自定义loader解析.chenjiang后缀名的文件 整体目录: chenjiangLoader.js文件代码 // 正则匹配script标签中的内容 const REG /<script>([\s\S]*)<\/script>/;module.exports function (source) {const __source source.…...

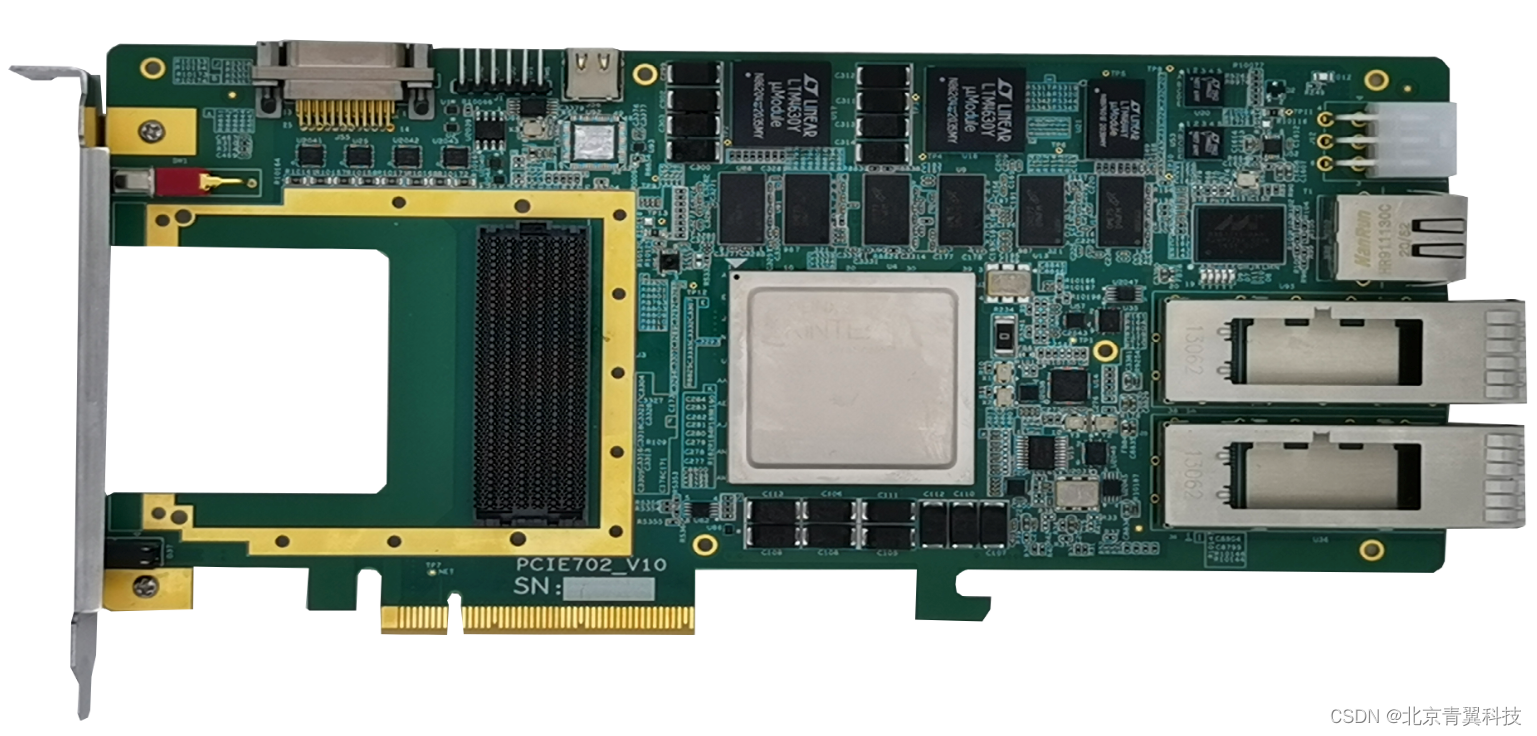
基于Kintex UltraScale系列FPGA KU060/KU115高性能PCIe数据预处理载板(5GByte/s带宽)
PCIE702是一款基于PCIE总线架构的高性能数据预处理FMC载板,板卡具有1个FMC(HPC)接口,1路PCIe x8主机接口、1个RJ45千兆以太网口、2个QSFP 40G光纤接口。板卡采用Xilinx的高性能Kintex UltraScale系列FPGA作为实时处理器࿰…...

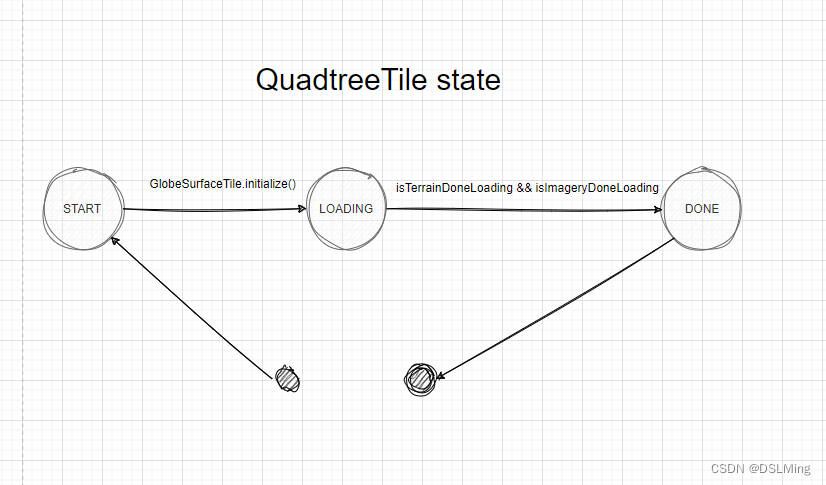
Cesium 地球(2)-瓦片创建
Cesium 地球(2)-瓦片创建 QuadtreePrimitive代码执行4个步骤: step1: update()step2: beginFrame()step3: render()step4: endFrame() 但并不是瓦片的创建步骤。 1、创建 QuadtreeTile 基于 step3: render() step3: render()┖ selectTilesForRendering()在 selectTilesFo…...

Selenium-介绍下其他骚操作
Chrome DevTools 简介 Chrome DevTools 是一组直接内置在基于 Chromium 的浏览器(如 Chrome、Opera 和 Microsoft Edge)中的工具,用于帮助开发人员调试和研究网站。 借助 Chrome DevTools,开发人员可以更深入地访问网站…...

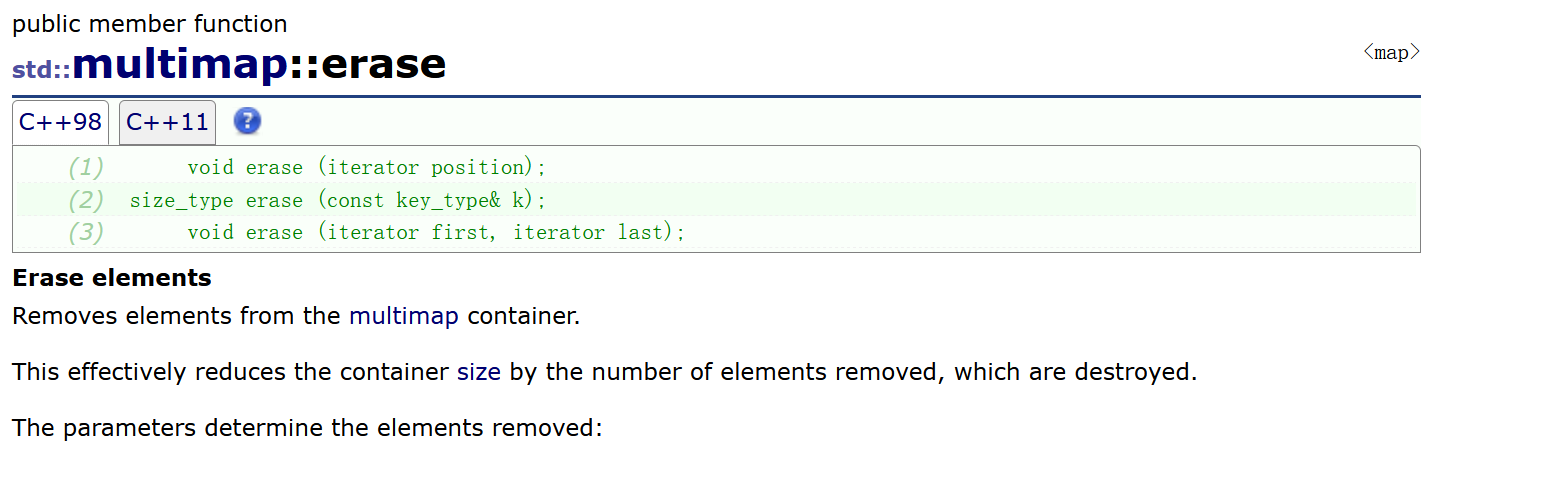
【C++从0到王者】第三十一站:map与set
文章目录 一、关联式容器二、pair键值对三、set1. set的介绍2. set的部分接口以及应用3. count4. lower_bound和upper_bound5. equal_range6. multiset容器 四、map1. map的介绍2. map的一些常见接口以及使用3. map的[]运算符重载4. 使用map改进一些题5. multimap容器 五、map和…...

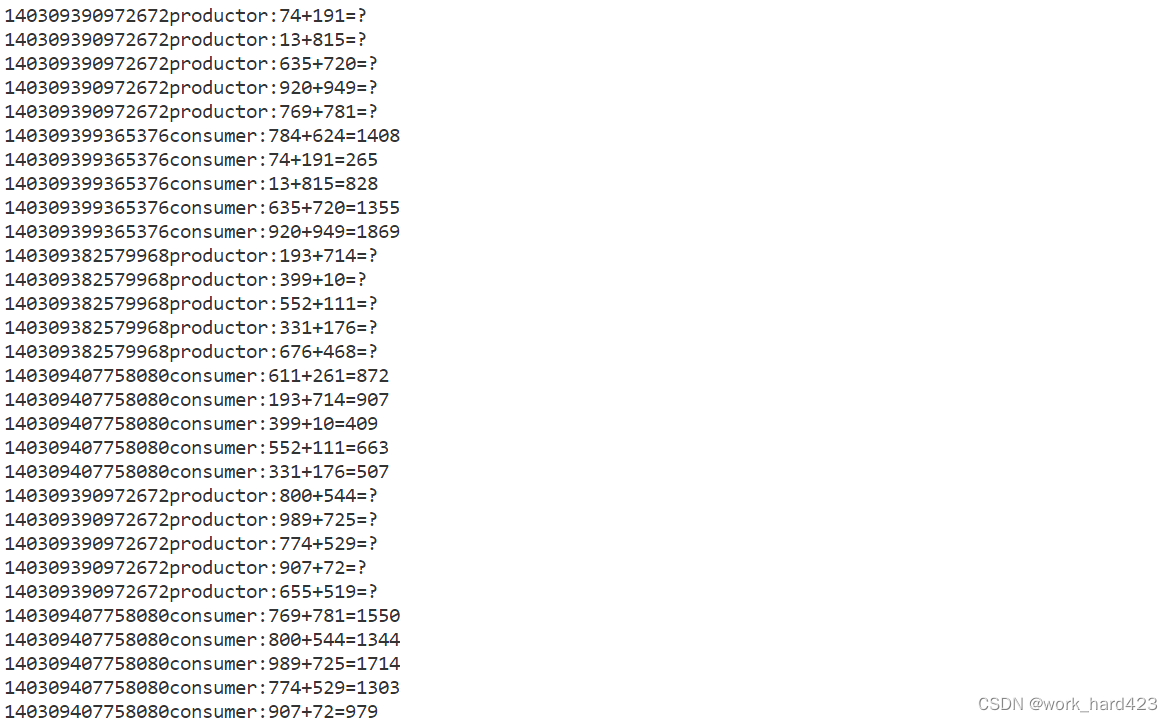
生产消费者模型的介绍以及其的模拟实现
目录 生产者消费者模型的概念 生产者消费者模型的特点 基于阻塞队列BlockingQueue的生产者消费者模型 对基于阻塞队列BlockingQueue的生产者消费者模型的模拟实现 ConProd.c文件的整体代码 BlockQueue.h文件的整体代码 对【基于阻塞队列BlockingQueue的生产者消费者模型…...

Unity ML-Agents默认接口参数含义
下面的含义就是训练中常用的yaml文件: behaviors:waffle:trainer_type: ppo #训练器类型,默认ppo。还有sac和pocahyperparameters:batch_size: 64 # 梯度下降每次迭代的经验数。应确保该值总是比 buffer_size小几倍。 在使用连续动作的情况下&#x…...

【python数据分析基础】—pandas中loc()与iloc()的介绍与区别
文章目录 前言一、loc[]函数二、iloc[]函数三、详细用法loc方法iloc方法 总结共同点不同点 前言 我们经常在寻找数据的某行或者某列的时常用到Pandas中的两种方法iloc和loc,两种方法都接收两个参数,第一个参数是行的范围,第二个参数是列的范…...

ad18学习笔记十一:显示和隐藏网络、铺铜
如何显示和隐藏网络? Altium Designer--如何快速查看PCB网络布线_ad原理图查看某一网络的走线_辉_0527的博客-CSDN博客 AD19(Altium Designer)如何显示和隐藏网络 如何显示和隐藏铺铜? Altium Designer 20在PCB中显示或隐藏每层铺铜-百度经验 AD打开与…...

全国职业技能大赛云计算--高职组赛题卷④(私有云)
全国职业技能大赛云计算--高职组赛题卷④(私有云) 第一场次题目:OpenStack平台部署与运维任务1 基础运维任务(5分)任务3 OpenStack云平台运维(15分)任务4 OpenStack云平台运维开发(1…...

Camera Tunning ISP 模块面试总结
一.ISP的调试流程概述: 在ISP调试流程中,我们首先需要确认以下三个方面:项目需求、硬件问题确认和Sensor驱动配置确认。 项目需求方面,即Sensor需要出多大的分辨率去调效果;因为有些芯片有最大分辨率支持的限制&#x…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
