R语言绘制热图
1、初步绘图
rm(list=ls())#clear Global Environment
setwd('D:/Desktop/0000/code-main/热图')#设置工作路径#加载R包
library (pheatmap)
#读取数据
df <- read.table(file="data.txt",sep="\t",row.names = 1, header=T,check.names=FALSE)
#查看前3行
head(df)[1:5,]
####Z-score转换以保留数据的真实差异
df1 <-df[apply(df,1,var)!=0,] ##去掉方差为0的行,也就是值全都一致的行
df_zscore <-as.data.frame(t(apply(df1,1,scale)))#标准化数据,获得Z-score
colnames(df_zscore)<- colnames(df)
###初步绘图
pheatmap(df_zscore,angle_col = "45", cellwidth=25, cellheight=8, treeheight_col = 15,filename = "heatmap.png")
2、设置颜色
rm(list=ls())#clear Global Environment
setwd('D:/Desktop/0000/code-main/热图')#设置工作路径#加载R包
library (pheatmap)
#读取数据
df <- read.table(file="data.txt",sep="\t",row.names = 1, header=T,check.names=FALSE)
#查看前3行
head(df)[1:5,]
####Z-score转换以保留数据的真实差异
df1 <-df[apply(df,1,var)!=0,] ##去掉方差为0的行,也就是值全都一致的行
df_zscore <-as.data.frame(t(apply(df1,1,scale)))#标准化数据,获得Z-score
colnames(df_zscore)<- colnames(df)
#设置颜色
pheatmap(df_zscore,angle_col = "45", cellwidth=25, cellheight=8, treeheight_col = 15,color=colorRampPalette(c("#3952a2","black","#f5ea14"))(100),filename = "heatmap.png")
3、添加行注释信息
rm(list=ls())#clear Global Environment
setwd('D:/Desktop/0000/code-main/热图')#设置工作路径#加载R包
library (pheatmap)
#读取数据
df <- read.table(file="data.txt",sep="\t",row.names = 1, header=T,check.names=FALSE)
#查看前3行
head(df)[1:5,]
####Z-score转换以保留数据的真实差异
df1 <-df[apply(df,1,var)!=0,] ##去掉方差为0的行,也就是值全都一致的行
df_zscore <-as.data.frame(t(apply(df1,1,scale)))#标准化数据,获得Z-score
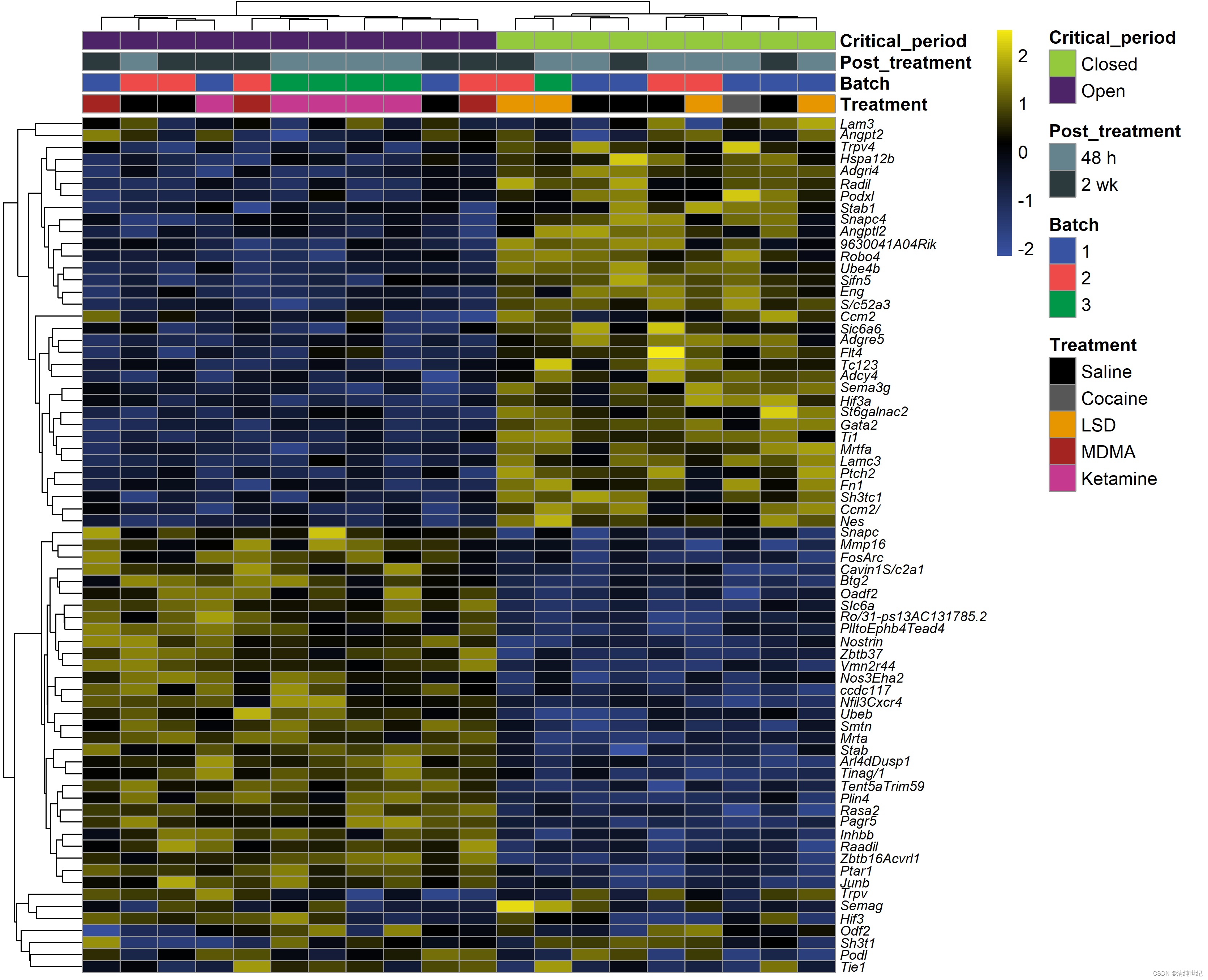
colnames(df_zscore)<- colnames(df)#添加行注释信息
annotation_col<- data.frame( "Treatment" = c("Saline","Saline","Saline","Cocaine","Saline","LSD","LSD","LSD","LSD","Saline","Saline","Saline","MDMA","MDMA","MDMA","Ketamine","Ketamine","Ketamine","Ketamine","Ketamine"),"Batch" = c("1","1","1","1","2","1","2","3","2","1","2","2","2","1","2","1","3","3","3","3"),"Post_treatment" = c("48 h","2 wk","2 wk","48 h","48 h","48 h","2 wk","48 h","48 h","2 wk","48 h","2 wk","2 wk","2 wk","2 wk","2 wk","48 h","48 h","48 h","48 h"),"Critical_period" = c("Closed","Closed","Closed","Closed","Closed","Closed","Closed","Closed","Closed","Open","Open","Open","Open","Open","Open","Open","Open","Open","Open","Open"))#行注释矩阵
rownames(annotation_col) = colnames(df_zscore)
colors <- list("Treatment" = c(Saline = "#000000", Cocaine = "#575757",LSD = "#e79600",MDMA="#a42422",Ketamine="#c53a8e"), "Batch" = c( "1"= "#3953a3", "2" = "#ef4a4a", "3" = "#009848"),"Post_treatment" = c("48 h"="#64838c","2 wk"="#2c3a3e"),"Critical_period" = c(Closed="#94c83d",Open="#4e2469"))
pheatmap(df_zscore,angle_col = "45", cellwidth=25, cellheight=8, treeheight_col = 15,color=colorRampPalette(c("#3952a2","black","#f5ea14"))(100),annotation_col = annotation_col,annotation_colors = colors,show_colnames = F,filename = "heatmap.png")
4、美化(通过调节细节参数以及结合AI进行美化)
rm(list=ls())#clear Global Environment
setwd('D:/Desktop/0000/code-main/热图')#设置工作路径#加载R包
library (pheatmap)
#读取数据
df <- read.table(file="data.txt",sep="\t",row.names = 1, header=T,check.names=FALSE)
#查看前3行
head(df)[1:5,]
####Z-score转换以保留数据的真实差异
df1 <-df[apply(df,1,var)!=0,] ##去掉方差为0的行,也就是值全都一致的行
df_zscore <-as.data.frame(t(apply(df1,1,scale)))#标准化数据,获得Z-score
colnames(df_zscore)<- colnames(df)#添加行注释信息
annotation_col<- data.frame( "Treatment" = c("Saline","Saline","Saline","Cocaine","Saline","LSD","LSD","LSD","LSD","Saline","Saline","Saline","MDMA","MDMA","MDMA","Ketamine","Ketamine","Ketamine","Ketamine","Ketamine"),"Batch" = c("1","1","1","1","2","1","2","3","2","1","2","2","2","1","2","1","3","3","3","3"),"Post_treatment" = c("48 h","2 wk","2 wk","48 h","48 h","48 h","2 wk","48 h","48 h","2 wk","48 h","2 wk","2 wk","2 wk","2 wk","2 wk","48 h","48 h","48 h","48 h"),"Critical_period" = c("Closed","Closed","Closed","Closed","Closed","Closed","Closed","Closed","Closed","Open","Open","Open","Open","Open","Open","Open","Open","Open","Open","Open"))#行注释矩阵
rownames(annotation_col) = colnames(df_zscore)
colors <- list("Treatment" = c(Saline = "#000000", Cocaine = "#575757",LSD = "#e79600",MDMA="#a42422",Ketamine="#c53a8e"), "Batch" = c( "1"= "#3953a3", "2" = "#ef4a4a", "3" = "#009848"),"Post_treatment" = c("48 h"="#64838c","2 wk"="#2c3a3e"),"Critical_period" = c(Closed="#94c83d",Open="#4e2469"))
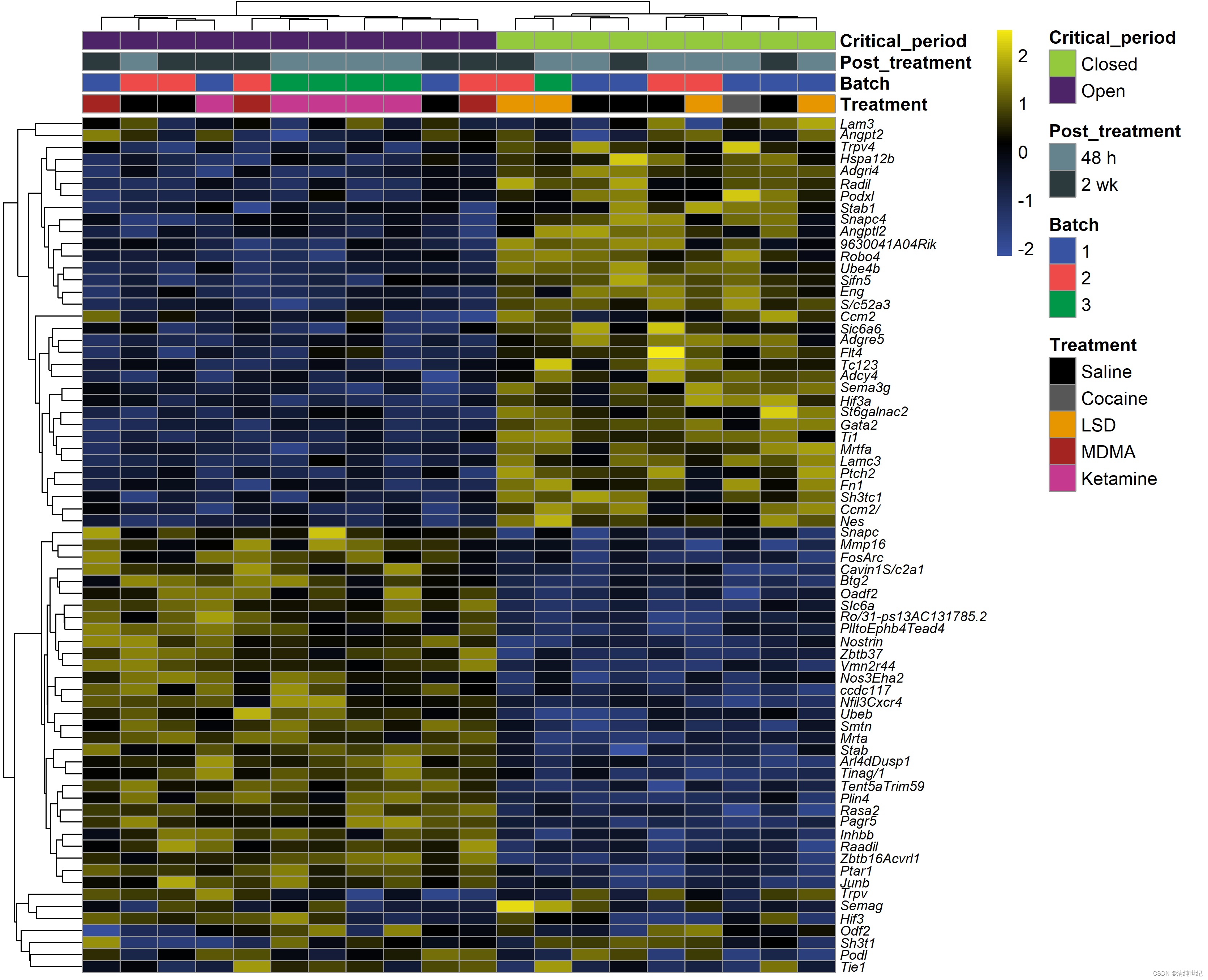
###美化
pheatmap(df_zscore,angle_col = "45", cellwidth=25, cellheight=8, treeheight_col = 15,color=colorRampPalette(c("#3952a2","black","#f5ea14"))(100),annotation_col = annotation_col,annotation_colors = colors,show_colnames = F,fontsize_row=9, fontsize=12,labels_row = as.expression(lapply(rownames(df_zscore),function(x) bquote(italic(.(x))))),#行名斜体filename = "heatmap.png")
5、数据
热图.zip - 蓝奏云
相关文章:

R语言绘制热图
1、初步绘图 rm(listls())#clear Global Environment setwd(D:/Desktop/0000/code-main/热图)#设置工作路径#加载R包 library (pheatmap) #读取数据 df <- read.table(file"data.txt",sep"\t",row.names 1, headerT,check.namesFALSE) #查看前3行 hea…...

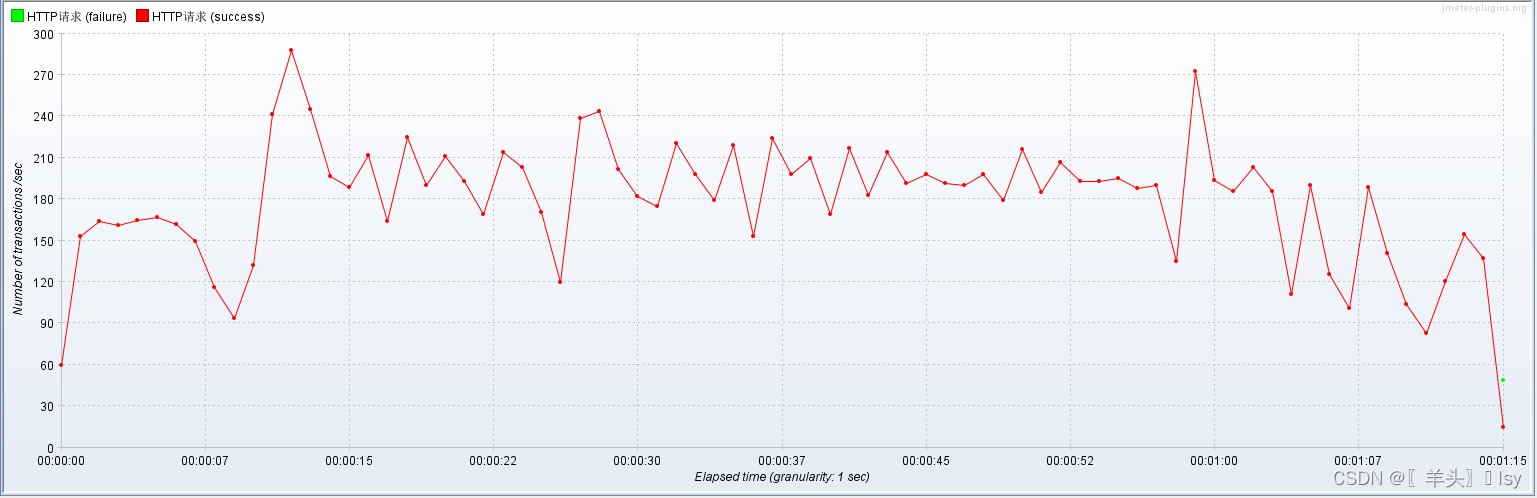
jmeter线程组 bzm - Concurrency Thread Group 阶梯式压测
简介 bzm - Concurrency Thread Group 不是JMeter的官方插件,而是一种由Blazemeter提供的高级线程组插件,它提供了更灵活的并发性能测试设置。它可以在不同的时间内并发执行不同数量的线程,模拟不同的负载场景。 插件下载地址(jme…...

计算即时订单比例-首单使用开窗函数row_number()
1 需求 即时订单和计划订单 订单配送中,如果期望配送日期和下单日期相同,称为即时订单,如果期望配送日期和下单日期不同,称为计划订单。 请从配送信息表(delivery_info)中求出每个用户的首单(用…...

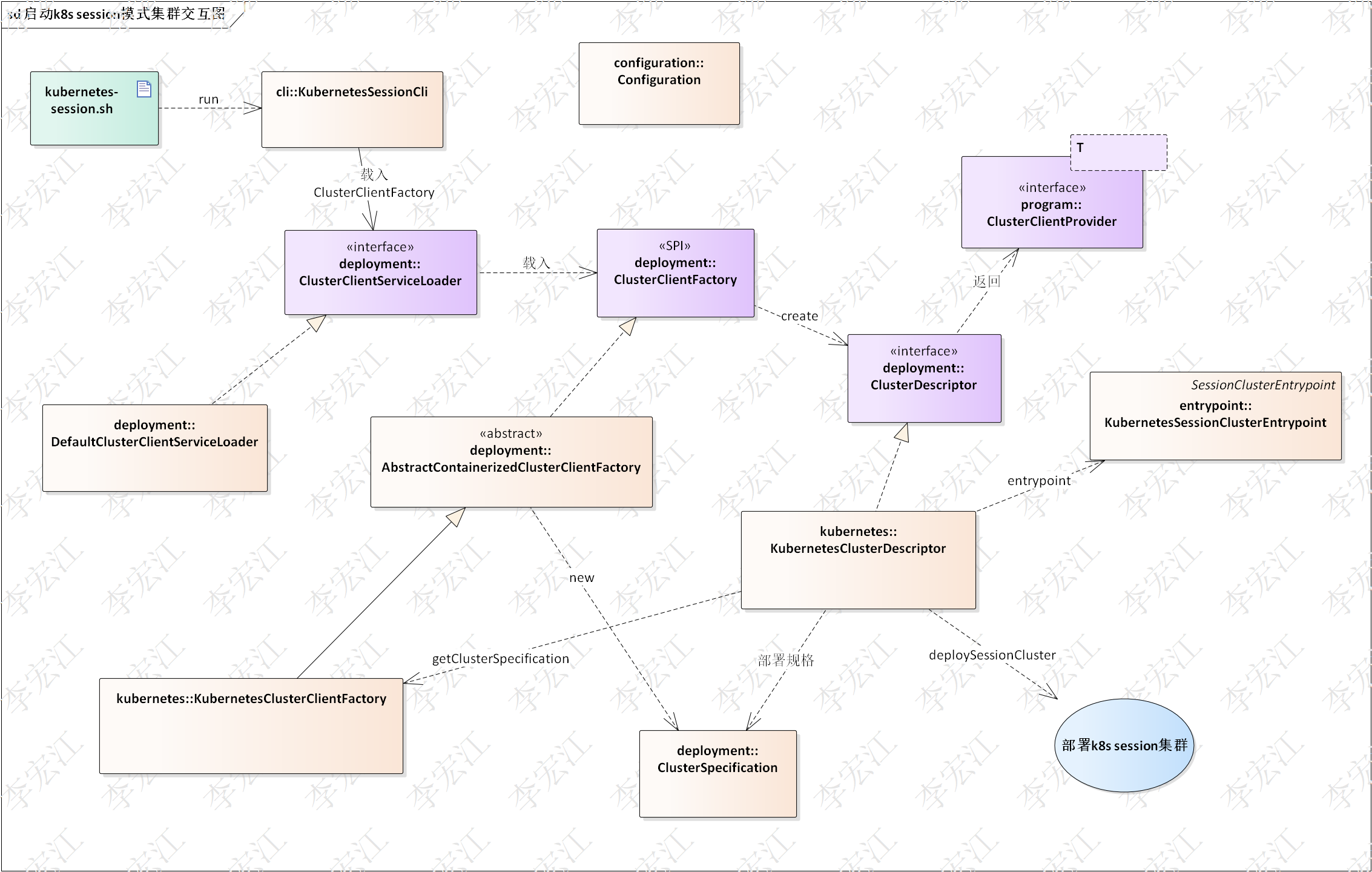
flink集群与资源@k8s源码分析-集群
0 介绍 本文是flink集群与资源@k8s源码分析系列的第二篇-集群 1 场景 下面详细分析各用例 2 启动k8s集群 k8s集群支持session和application模式,job模式将会被废弃,本文分析session模式集群 Configuration作为配置容器,几乎所有的构建需要从配置类获取配置项,这里不显示…...

商城开发:商城系统的哪些功能值得企业去关注?
电子商务行业的快速发展,企业们越来越重视建设自己的在线商城。选择一个功能强大的商城系统对于企业的成功至关重要。那么,有哪些商城系统的功能值得企业去关注呢? 一、用户体验提升 ①. 响应式设计 移动设备的普及,大部分用户通…...

calibre和cpolar搭建一个私有的网络书库
Kindle中国电子书店停运不要慌,十分钟搭建自己的在线书库随时随地看小说! 文章目录 Kindle中国电子书店停运不要慌,十分钟搭建自己的在线书库随时随地看小说!1.网络书库软件下载安装2.网络书库服务器设置3.内网穿透工具设置4.公网…...

c++ nlohmann::json 中文支持
c nlohmann::json 是当前排名第一人库,但是在解析中文时会有问题 std::string to_utf8(std::wstring& wide_string) {static std::wstring_convert<std::codecvt_utf8<wchar_t>> utf8_conv;return utf8_conv.to_bytes(wide_string); }void test_nl…...

vue3 | defineExpose的使用
简介 使用<script setup>的组件是默认关闭的————即通过模板引用或者$parent链获取到的组件的公开实例,不会暴露在任何在<script setup>中声明的绑定 换句话说,如果一个子组件使用的是选项式 API 或没有使用 <script setup>&…...

PaddleSeg学习3——使用PP-LiteSeg模型对道路进行分割
使用PP-LiteSeg模型对道路进行分割 1 准备环境2 样本3 准备config文件4 模型训练5 模型预测5.1 python预测5.2 C++预测5.3 预测结果展示1 准备环境 参考上一篇:Windows PaddleSeg c++部署 2 样本 车道线分割实战的智能车数据集 #标签 背景:0, 0.05 单实线-黄...

时序数据库的关键技术点总结
总结时序数据库的关键技术点 内存 SQL解析LSM Tree(WAL)skiplist内存合并,有序落盘LRU 时序文件索引缓存 存储层 时间分区设备分区 索引文件 时间戳范围索引布隆过滤器索引brin 索引btree 索引多层索引 数据文件(tskv…...

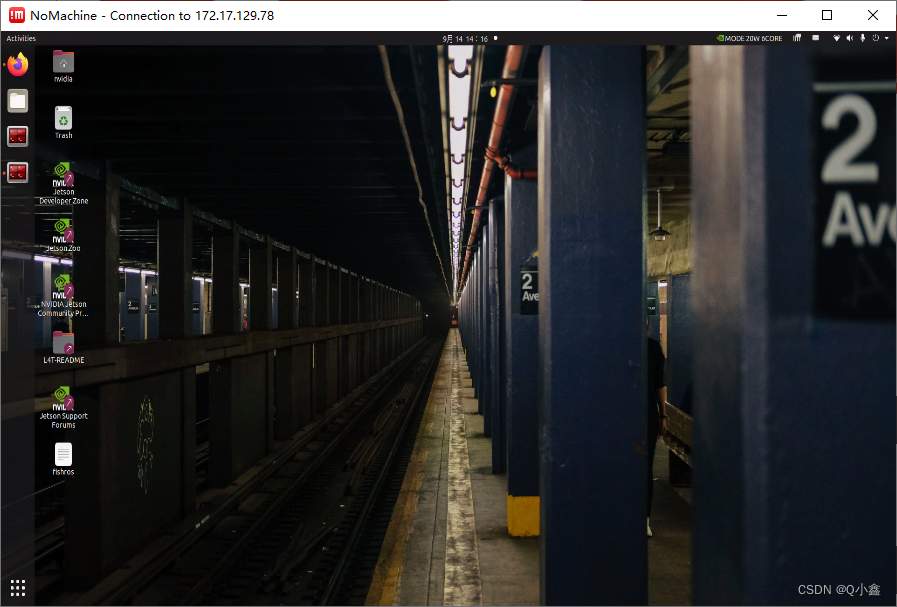
【ROS】机器人使用Nomachine进行远程控制
官网:NoMachine - Free Remote Desktop for Everybody 支持的系统: WindowsMacLinux 树莓派其他ARM板IOSAndroid 由于网速问题,可以使用我下载好的:(8.8.1_1) 链接:https://pan.baidu.com/s/…...

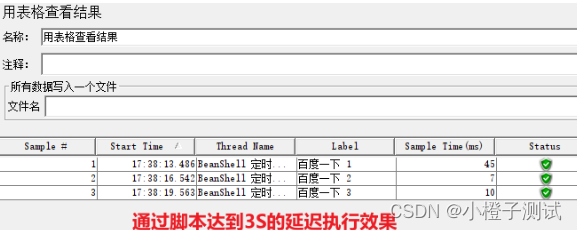
Jmeter系列-定时器Timers的基本介绍(11)
简介 JMeter中的定时器(Timer)是一种重要的元件,用于模拟用户在不同时间间隔内发送请求的场景。通过使用定时器,可以模拟负载、并发和容量等不同情况下的请求发送频率。 使用定时器 可以在取样器下添加定时器,这样定…...

【华为OD机试python】求满足条件的最长子串的长度【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 给定一个字符串,只包含字母和数字,按要求找出字符串中的最长(连续)子串的长度, 字符串本身是其最长的子串,子串要求: 1、 只包含1个字母(a~z, A~Z),其余必须是数字; 2、 字母可以…...

iOS技术博主指南:填写苹果应用上架中的隐私政策信息
摘要:本文将详细介绍iOS技术博主在苹果应用上架过程中如何填写隐私政策信息。博主可以通过App Store Connect为应用程序提供隐私政策网址和用户隐私选项网址,并了解如何填写隐私政策文本。本文将提供步骤和注意事项,帮助博主顺利完成隐私政策…...

Spring事件机制之ApplicationEvent
博主介绍:✌全网粉丝4W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验…...

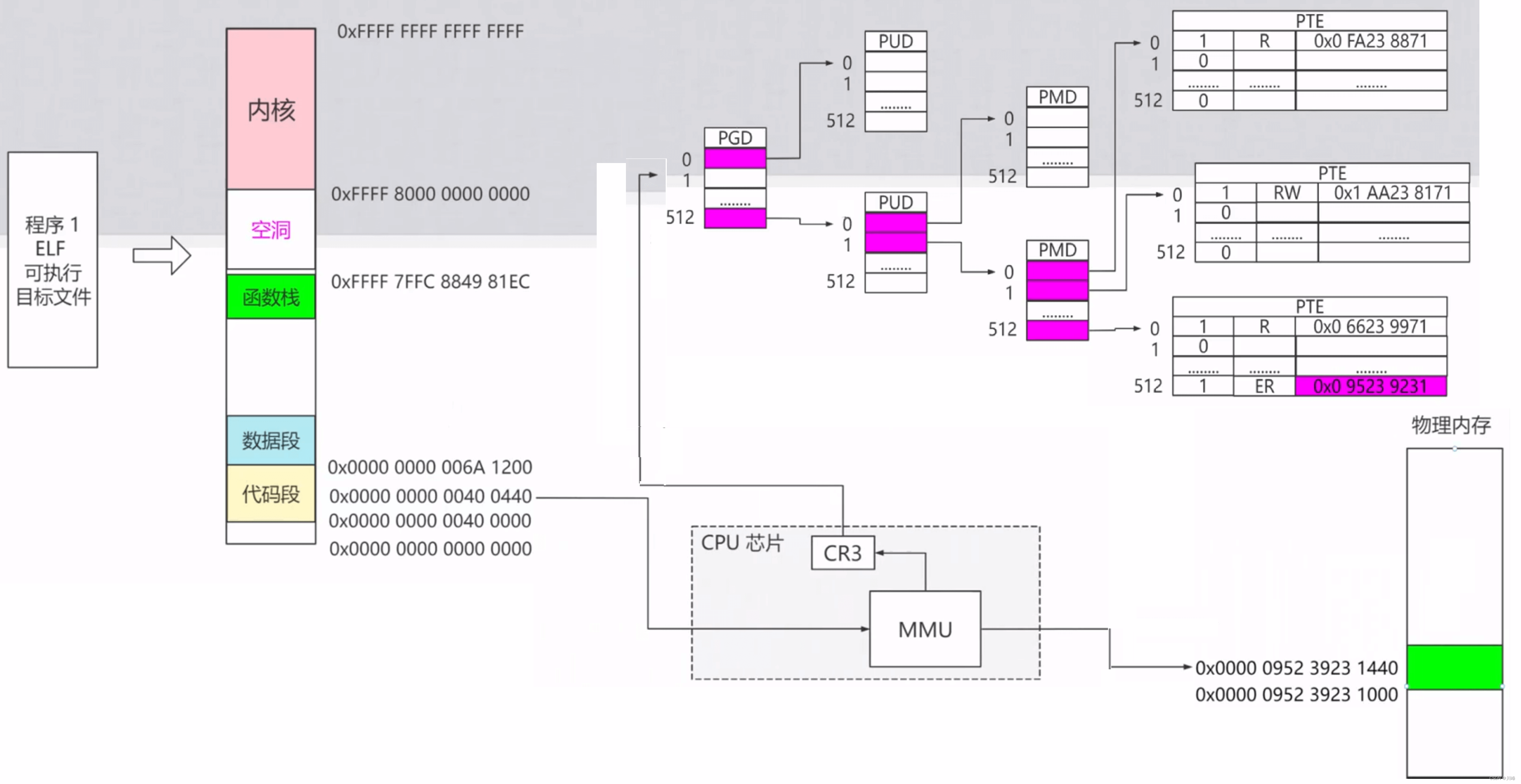
【操作系统笔记】内存寻址
物理寻址 主存(内存) 计算机主存也可以称为物理内存,内存可以看成由若干个连续字节大小的单元组成的数组每个字节都有一个唯一的物理地址(Physical Address)CPU访问内存前,先拿到内存地址,然后…...

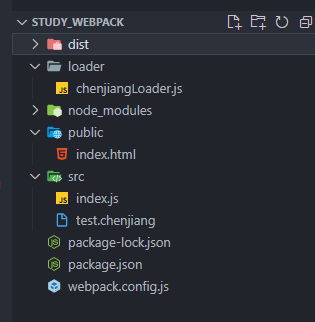
webpack自定义loader解析指定后缀名文件
案例: webpack自定义loader解析.chenjiang后缀名的文件 整体目录: chenjiangLoader.js文件代码 // 正则匹配script标签中的内容 const REG /<script>([\s\S]*)<\/script>/;module.exports function (source) {const __source source.…...

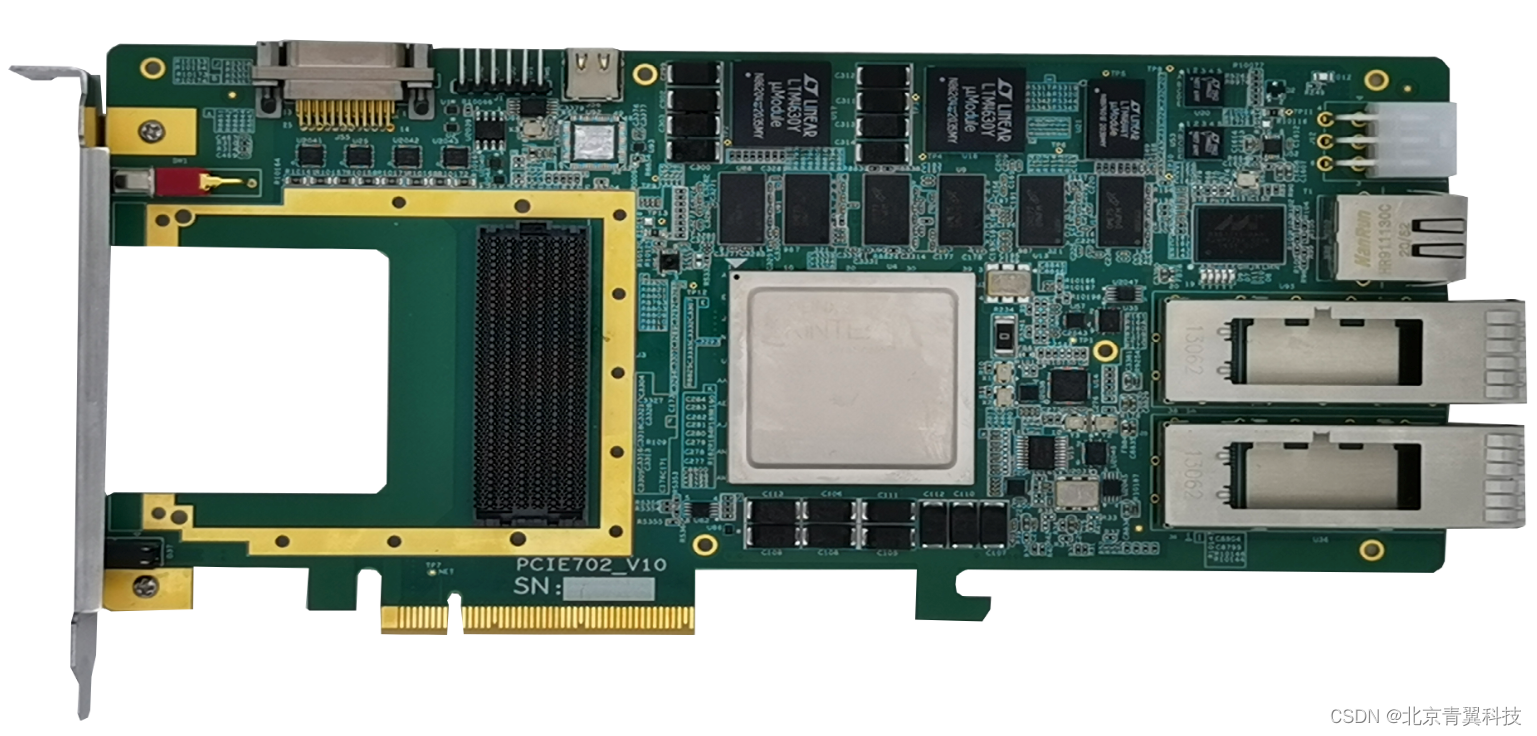
基于Kintex UltraScale系列FPGA KU060/KU115高性能PCIe数据预处理载板(5GByte/s带宽)
PCIE702是一款基于PCIE总线架构的高性能数据预处理FMC载板,板卡具有1个FMC(HPC)接口,1路PCIe x8主机接口、1个RJ45千兆以太网口、2个QSFP 40G光纤接口。板卡采用Xilinx的高性能Kintex UltraScale系列FPGA作为实时处理器࿰…...

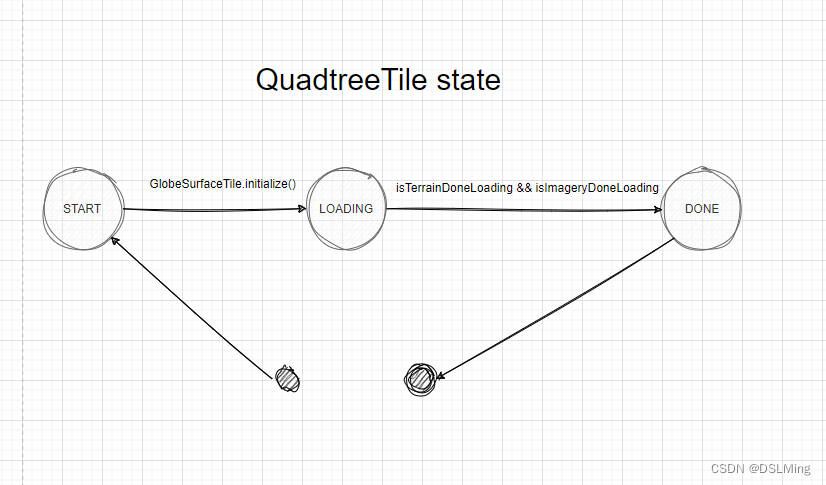
Cesium 地球(2)-瓦片创建
Cesium 地球(2)-瓦片创建 QuadtreePrimitive代码执行4个步骤: step1: update()step2: beginFrame()step3: render()step4: endFrame() 但并不是瓦片的创建步骤。 1、创建 QuadtreeTile 基于 step3: render() step3: render()┖ selectTilesForRendering()在 selectTilesFo…...

Selenium-介绍下其他骚操作
Chrome DevTools 简介 Chrome DevTools 是一组直接内置在基于 Chromium 的浏览器(如 Chrome、Opera 和 Microsoft Edge)中的工具,用于帮助开发人员调试和研究网站。 借助 Chrome DevTools,开发人员可以更深入地访问网站…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
