解锁前端Vue3宝藏级资料 第五章 Vue 组件应用 3( Slots )
5.4 Slots
我们已经了解到组件能够接收任意类型的 JavaScript 值作为 props,但组件要如何接收模板内容呢?在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段。Slots 可用于将Html内容从父组件传递到子组件进行显示。例如,你创建一个名为 Button 的组件,并且只想更改按钮上显示的文本,可以通过从父组件的 Slot 传递文本到子组件中更改子组件中按钮显示的文本。

本文将介绍 Slots使用,希望阅读本文后你能更好的理解Slots、Named Slots、使用数据属性的 Scoped Slots 和使用方法的 Scoped Slots这些基本概念。
第一章 Vue3项目创建 1 Vue CLI 创建vue项目
第一章 Vue3项目创建 2 使用 Webpack 5 搭建 vue项目
第一章 Vue3项目创建 3 Vite 创建 vue项目
第二章 Vue3 基础语法指令
第三章 Vue Router路由器的使用
第四章 VUE常用 UI 库 1 ( element-plus,Ant ,naiveui,ArcoDesign)
第四章 VUE常用 UI 库 2 ( ailwind 后台框架)
第五章 Vue 组件应用 1( Props )
第五章 Vue 组件应用 2 ( Emit )
第五章 Vue 组件应用 3( Slots )
第五章 Vue 组件应用 4 ( provide 和 inject )
第五章 Vue 组件应用 5 (Vue 插件)
Slots演示代码结构
vue-zht-app|---src //代码源文件| |--components //slot例子代码| | |---User.vue //作用域与输入值| | |---index.vue //useSlots() | | |---Menu.vue //Slot作用域中使用函数 | | |---Table.vue //自定义表格 | |--main.js //入口文件| |--App.vue //主页面
5.4.1 Slot使用
让我们运行一个简单的例子,方便大家体会一下 Slot 是如何使用的。首先在项目目录下的src\components目录下创建一个子组件User.vue。将 标记放在要插入从父组件接收的内容的位置。
<script setup></script>
<template>// slot位置使用slot获得组件中的html内容// |<p>这个人的名字是:<slot></slot> ,你们大家好 。</p>
</template>
在父组件App.vue中,导入创建好的User.vue,在用户组件()之间写入要插入的内容。
<script setup>
import User from './components/User.vue'
</script>
<template><h1>欢迎你使用插槽功能</h1><User>zhtbs</User><------slot标签显示的内容
</template>在浏览器中查看,可以看到父组件端user标签之间插入的内容被子组件User.vue的替换显示。

通过上面的例子大家知道了使用 Slots 的最简单方法,就是使用 slot 标签将内容从父组件传递到子组件特定位置。
5.4.2 设置 Slot 输入值
对Slot输入值处理中,会涉及到一下几种设置情况。
- 默认值
- 多slot命名
- #号简写命名
1 默认值
通过将默认值放在子组件的插槽标签之间,当父组件侧的用户标签之间没有内容时,可以显示放在插槽标签之间的默认值。User.vue文件中的slot标签定义一个默认html内容。
<script setup></script>
<template><p>这个人的名字是:<slot>张**</slot> ,你们大家好 。</p>
</template>
这一次在父组件的 App.vue 中user标签组件之间不放置任何内容。
<script setup>
import User from './components/User.vue'
</script>
<template><h1>欢迎你使用插槽功能</h1><User></User><------slot标签显示的内容
</template>
如果没有从父级传递内容,则放置在插槽标签之间的默认值将显示在浏览器上。显示默认值

多个slot(命名slot)
在前面的例子中,User.vue 组件中只有一个 Slot。如果想在一个组件中设置多个 Slot,我们将使用命名操作。如果要设置多个Slot,可以通过给每个Slot起名字来标识确定它的唯一标识,父组件也可以根据这些标签名字来传递它对应的内容。它们也称为命名槽,是因为它为slot赋予了引用的名称。
例如在 User.vue 中设置 3 个slot。其中两个插槽标签具有名称属性,一个没有。
<template><ul><li>名称:<slot>还没有录入名称</slot></li><li>部门:<slot name="age">没有记录</slot></li><li>性别:<slot name="sex">不明确</slot></li></ul>
</template>
父组件slot命名
在App.vue的父组件插槽(slot)中定义一个模板(template)标签,在模板标签中使用 v-slot 指定使用插槽的名称。这个v-slot 名称一定要和子组件slot中的 name 属性的值相对应。第一 v-slot:default 默认模板标签中没有对应的子组件中的name属性,它会对应子组件中的默认组件。
<template><h1>欢迎你使用插槽功能</h1><User><template v-slot:default>zhtbs</template><template v-slot:dept>机关信息</template><template v-slot:sex>男性</template></User>
</template>
浏览器中运行结果。

如果想设置默认的插槽(slot)内容,需要在父组件v-slot名称属性中使用 default 如下。
<template><h1>欢迎你使用插槽功能</h1><User><template v-slot:default>zhtbs</template><template v-slot:dept>机关信息</template><template v-slot:sex>男性</template></User>
</template>
slot的命名简写(#)
Slot 中出了v-slot标签指定名称外,v-slot 也可以用#代替。
<template><h1>欢迎你使用插槽功能</h1><User><template >zhtbs</template><template #dept>机关信息</template><template #sex>男性</template></User>
</template>
5.4.3 Slot 作用域
到目前为止,我们已经理解了Slot 基本使用。但是一些特殊情况下,Slot数据对象会在父组件与子组件之间相互引用,这个时候就会存在一个作用域概念(Scoped slots)。掌握了作用域的知识点可以更方便的让我们用 Slots 来处理一些复杂的情况。
1 子组件作用域
Scoped slots 允许在子组件中使用的数据属性也可以在父组件中使用。到目前为止,插槽已用于将内容从父组件传递到子组件。你可以将数据属性从子组件反向传递给父组件。到此为止的Slot的使用例子中,子组件端数据从来没有被提及,我们来看看下面的例子是如果使用子组件端的数据对象。
首先,在子组件User.vue中,设置一个名称是users的json数据对象,并将slot的默认值设置为users.name如下所示。
<script setup>
const users={name:'kaimy',dept:'部门一'};
</script>
<template><ul><li>名称:<slot>{{users.name}}</slot></li></ul>
</template>
App.vue文件中像以前一样在父组件中导入 User.vue 。不要在父组件的用户标签之间放置任何内容。
<script setup>
import User from './components/User.vue'
</script>
<template><h1>欢迎你使用插槽Slot功能</h1><User></User>
</template>

不同的是,我们在子组件中添加了一个数据属性{{users.name}},但它与目前解释的 Slot 用法相同,现在假设我们想从父组件访问子组件的用户属性。在那种情况下,我将解释如何设置它。
2 父组件与子组件作用域
大家可以通过下面的例子更好的理解Scoped Slot它的功能特点。通过在子组件中使用 v-bind 和在父组件中使用 v-slot 来访问父组件中的数据信息。
在子组件 User.vue 中的 slot 标签内使用 v-bind 绑定script中的users数据对象到数据属性 user。
<script setup>
const users={name:'kaimy',dept:'部门一'};
</script>
<template><span><slot v-bind:user="users">{{ users.name }}</slot></span>
</template>
父组件使用 v-slot:default 接收数据,定义了slotProps参数为子组件中数据对象的引用。
<script setup>
import User from './components/User.vue'
</script>
<template><h1>欢迎你使用插槽Slot功能</h1>//slotProps是子组件的引用<User v-slot:default="slotProps">{{slotProps.user.dept}}</User>
</template>浏览器中看到部门信息,说明父组件使用了子组件数据对象的users中的dept属性,替换了子组件slot标签中的值。

子组件User中定义的slotProps引用名称开发者可以自由定义。
App.vue文件中的{{slotProps.user.dept}} 内容修改为slotProps,我们在浏览器中能看到User.vue文件中users数据内容。
<script setup>
import User from './components/User.vue'
</script>
<template><h1>欢迎你使用插槽Slot功能</h1><User v-slot:default="slotProps">{{slotProps}}</User>
</template>浏览器中显示来自子组件的数据。

我们通过上面的代码确认了 slotProps引用包含完整的users对象,因此可以从父组件到users对象中的所有属性值。
<script setup>
import User from './components/User.vue'
</script>
<template><h1>欢迎你使用插槽Slot功能</h1><User v-slot:default="slotProps"><p>{{slotProps.user.name}}</p><p>{{slotProps.user.dept}}</p></User>
</template>

3 多个数据绑定
可以使用**({ })**写法来简化上面例子中v-slot:default="slotProps"引用对象写法。在开发中一般不会用引用的写法来写代码,这样的写法不够简洁同时也不灵活。我们会直接在User组件中绑定子组件中的slot绑定名称,这种简单风格的写法。
<script setup>
import User from './components/User.vue'
</script>
<template><h1>欢迎你使用插槽Slot功能</h1><User v-slot:default="{ user }"><p>{{user.name}}</p><p>{{user.dept}}</p></User>
</template>
这样做的好处是可以很方便的用代码表达,让父组件同时绑定多个子组件中的slot中的数据对象。
在user.vue文件中我们在定义一个数据对象msg将它绑定给slot,这个时候slot同时绑定二个数据对象user与msg。
<script setup>
const users={name:'kaimy',dept:'部门一'};
const msg={a1:'数据一',a2:'数据二'}
</script>
<template><span> //同时绑定users 和msg<slot :user="users" :msg="msg"></slot></span>
</template>在App.vue文件中使用 v-slot:default=”{ user,msg}”,写法我们可以获得接收到子组件绑定的二个数据对象。
<script setup>
import User from './components/User.vue'
</script>
<template><h1>欢迎你使用插槽Slot功能</h1><User v-slot:default="{ user,msg }"><p>{{user.name}}</p><p>{{user.dept}}</p><p>{{msg.a1}}</p><p>{{msg.a2}}</p><p>{{user}}</p><p>{{msg}}</p></User>
</template>
浏览中显示的结果是。

到目前为止,我们知道要将子组件的数据属性传递给父组件时,我们会使用作用域slot了。
5.4.4 Slot作用域中使用函数
到目前为止,我们一直在使用 Scoped Slots 仅将子组件的数据属性传递给父组件。Scoped slots 可以传递方法(函数)和数据属性。
创建一个组件 Menu.vue 文件,该文件在单击按钮时在显示/隐藏之间切换列表。通过给按钮设置点击事件,点击按钮,data属性显示会在true和false之间切换,v-if会在显示和不显示之间切换。
<script setup>
import { ref } from 'vue';
const display=ref(true);
const onFind=()=>{display.value=!display.value;
}
</script>
<template>
<div><button @click="onFind">点击列表</button><slot v-if="display"></slot></div>
</template>
在App.vue中列表内容使用父组件Menu传递到Menu.vue文件中的slot。
<script setup>
import Menu from './components/Menu.vue'
</script>
<template><h1>欢迎你使用插槽Slot功能</h1><Menu><ul><li>List1</li><li>List2</li><li>List3</li></ul></Menu>
</template>
浏览器中显示的结果如下。

在页面中点击列表按钮,下面的列表会隐藏起来。

上面的单击隐藏列表功能是在子组件中设置了按钮和事件,通过事件来控制display参数实现切换列表显示和不显示的。接下来,我们将使用 Scoped Slot 对其进行更改,使其可以从“父组件”显示或隐藏。
去掉 Menu.vue 文件中的 button 标签,添加一个 slot 标签。将 name 属性设置为 slot 标签并将其值设置为 activator。此外**,在 slot 标签中,使用 v-bind 指定 on 方法。**
<script setup>
import { ref } from 'vue';
const display=ref(true);
const onFind=()=>{display.value=!display.value;
}
</script>
<template>
<div> // activator是事件slot应用名称,v-bind绑定onFind事件 <slot name="activator" v-bind:onFind="onFind"></slot><slot v-if="display"></slot></div>
</template>
在App.vue中,添加一个template标签,并在v-slot中指定Menu中添加的slot的activator。添加按钮标签并设置点击事件。在 Button 的点击事件上执行的方法是通过 Scoped Slot 传递的Menu.vue中的 onFind 方法。
<script setup>
import Menu from './components/Menu.vue'
</script>
<template><h1>欢迎你使用插槽Slot功能</h1><Menu>// 引用子组件activator中的onFind方法到模板中<template v-slot:activator="{onFind}">// 按钮绑定onFind方法<button v-on:click="onFind">列表控制按钮</button></template><ul><li>List1</li><li>List2</li><li>List3</li></ul></Menu>
</template>
外观与之前相同,但您可以使用父组件中设置的按钮来切换列表的显示/隐藏。

更改为父组件的按钮
事实证明,您可以传递方法和数据属性。
5.4.5 Slot 自定义表格
要查看更多使用 Scoped Slots 的方法,我们将了解如何使用简单代码自定义表格。
创建一个可重用的子组件 Table.vue。从父组件接收包含 headers 和 items 信息的 props 数组,并将其显示为表格。
<script setup>
let pr=defineProps({header:{type: Array,required: true,},items:{type: Array,}
});
</script>
<template> <table border="1"><thead><tr><th v-for="row_name in header" :key="row_name">{{ row_name }}</th></tr></thead><tbody><tr v-for="(item,index) in items" :key="index"><td v-for="(value,index) in item" :key="index">{{ value }}</td></tr></tbody></table>
</template>
在父组件中,写入传递给子组件的标头和用户。通常,用户是使用axios从服务器等外部资源获取的。
<script setup>
import Table from './components/Table.vue'
const header=['ID','名称','部门','职务'];
const items=[{id: 1,'name': 'zht','dept': '部门一','post': '经理'}, {id:2,'name': '王**','dept': '部门一','post': '力工'}, {id:3,'name': '李**','dept': '部门一','post': '电工'}, ];
</script>
<template><h1>欢迎你使用插槽Slot功能</h1><Table :header="header" :items="items"></Table>
</template>
当您使用浏览器查看时,将显示用户列表

显示用户列表
如果这里有要求将 FIRSTNAME 和 LASTNAME 显示为 NAME,你会如何处理?
可以直接重写Table.vue来处理,但是如果这个Table.vue也用在了其他组件中,会影响表格的显示。
在此处使用 Scoped Slots。
在 Table.vue 端添加一个 slot 标签,并用 v-bind 指定项目。将 td 标记保留为插槽标记内的默认值。
<script setup>
let pr=defineProps({header:{type: Array,required: true,},items:{type: Array,}
});
</script>
<template> <table border="1"><thead><tr><th v-for="row_name in header" :key="row_name">{{ row_name }}</th></tr></thead><tbody><tr v-for="(item,index) in items" :key="index">//通过父组件来定义slot中的内容<slot v-bind:item="item"><td v-for="(value,index) in item" :key="index">{{ value }}</td></slot></tr></tbody></table>
</template>
在父端,我们使用 v-slots 从子组件接收项目。在模板标签中展开接收到的项目。
<script setup>
import Table from './components/Table.vue'
const header=['ID','个人信息','职务'];
const items=[{id: 1,'name': 'zht','dept': '部门一','post': '经理'}, {id:2,'name': '王**','dept': '部门一','post': '力工'}, {id:3,'name': '李**','dept': '部门一','post': '电工'}, ];
</script>
<template><h1>欢迎你使用插槽Slot功能</h1><Table :header="header" :items="items">// 定义子组件中slot的输出内容<template v-slot:default="{ item }"><td>{{ item.id }}</td><td>{{ item.name }} {{ item.dept }}</td><td>{{ item.post }}</td></template></Table>
</template>
如果用浏览器查看,父端描述的表信息将使用 Slot 显示。

使用 Slot 显示表格
如果不需要更改任何内容,移除父模板标签并恢复表头,表格将以子组件的 Slot 标签中描述的默认设置显示。
我能够通过更改父组件中 Slot 传递的内容来创建可自定义的表格组件。您可能会惊讶地发现 Slots 也可以以这种方式使用。
5.4.6 useSlots()中获得slot值
在代码结构中使用 useSlots来获取有关插槽(slot)的对象引用,在useSlots引用中获得其中的属性值。
<script setup>
import { useSlots } from "vue";
const slots = useSlots();
console.log(slots);
console.log(slots.title());
console.log(slots.title()[0].children);
</script>
<template> <div><h1><slot name="title">标题</slot></h1><p><slot></slot></p><p>Slot:{{ slots.title }}</p><p>Slot:{{ slots.default()[0].children}}</p></div>
</template>
在 App.vue 文件中设置 Slot 中值。
<script setup>
import index from './components/index.vue'
</script>
<template><h1>欢迎你使用插槽Slot功能</h1><index><template #title>和韬哥学习Vue3</template>欢迎来到韬哥的代码世界</index>
</template>
可以在 slots.default()[0].children 中看到默认的 Slot 值。如果想获得属性值slots.title()[0].children直接使用属性名称为方法名称,会获得一个数组,在数组的第一位置中的children 属性值就是slots中的参数值。如果有多个参数就按数组的顺序获得内容。如果你不在App.vue的父组件的Slot中放任何东西,useSlots()将是一个空对象{}。

通过上面的介绍,相信你能对 Slots 有了更深的理解。特别是在代码开发中如果你有 Scoped Slot 机会,请正确的使用它。
相关文章:

解锁前端Vue3宝藏级资料 第五章 Vue 组件应用 3( Slots )
5.4 Slots 我们已经了解到组件能够接收任意类型的 JavaScript 值作为 props,但组件要如何接收模板内容呢?在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段。Slots 可用于将Html内容从父组…...

接口测试之文件上传
在日常工作中,经常有上传文件功能的测试场景,因此,本文介绍两种主流编写上传文件接口测试脚本的方法。 首先,要知道文件上传的一般原理:客户端根据文件路径读取文件内容,将文件内容转换成二进制文件流的格…...

7.Flask-Migrate数据库迁移
基本介绍 flask-migrate是基于Alembic的一个封装,并集成到Flask中 所有的迁移操作其实都是Alembic做的,能跟踪模型的变化,并将变化映射到数据库中 一.安装 pip install flask-migrate二.基本使用 2.1初始化数据库迁移脚本 在Flask应用的根目录下,运行命令 flas…...

信创办公–基于WPS的PPT最佳实践系列 (项目8创建电子相册)
信创办公–基于WPS的PPT最佳实践系列 (项目8创建电子相册) 目录 应用背景操作步骤 应用背景 如果我们想把图片弄成相册,或者弄成一段有音乐的视频分享给朋友。我们可以利用PPT来制作。那我们如何用PPT制作电子相册或视频呢?可以跟…...

JRedis的基本操作,基本数据类型操作
Redis的基本数据类型: stringhashlistsetzset {public static void main(String[] args) {Jedis jedis new Jedis("127.0.0.1", 6379);// stringjedis.set("hello", "word");String hello jedis.get("hello");System.o…...

QT网页 webengine / CEF
QT WebEngine 官方文档 WebEngine 架构: 能看到 WebEngine 有一个核心模块是基于 Chromium 构造的,通过使用 Chromium 的Blink渲染引擎和V8 JavaScript引擎来处理和渲染Web内容,并将这些底层技术封装为一系列高级的C类和接口,以…...

Golang笔试题:编写一个函数,接收一个整数参数n,输出n的阶乘结果
今天,我们开发的AI笔试题工具,ai扁食——AI程序员笔试系统给我出了中级Golang题目,就是这道题:《请编写一个函数,接收一个整数参数n,输出n的阶乘结果》,希望我写一个函数,输出n的阶乘…...

外包干了2个月,技术退步明显.......
先说一下自己的情况,大专生,18年通过校招进入武汉某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

无涯教程-JavaScript - BINOM.DIST函数
描述 BINOM.DIST函数返回单个项二项式分布概率。 在具有固定数量的测试或试验的问题中使用BINOM.DIST。 当任何试验的输出只是成功或失败时 试验是独立的,并且 在整个实验中成功的概率不变的情况 语法 BINOM.DIST (number_s,trials,probability_s,cumulative)争论 Argu…...

linux定时重启tomcat
1.编辑重启Tomcat命令 首先编辑一个文件 vi my_restart.sh 然后输入: #!/bin/bash . /etc/profile tomcatPath"/opt/finereport/tomcat" binPath"$tomcatPath/bin" echo "[info][$(date %F %H:%M:%S)]正在监控tomcat,路径&a…...

在静态方法中访问@Value注入的静态变量!!
一、 静态变量 static修饰的成员变量,称为静态成员变量,静态成员变量最大的特性:不属于某个具体的对象,是所有对象所共享的 简单来说:在某些类的对象中存在一些相同的成员变量,那么这种成员变量就可以设置…...

掌握这些算法,让你的编程之路更顺畅——重要算法解析
一个程序员一生中可能会邂逅各种各样的算法,但总有那么几种,是作为一个程序员一定会遇见且大概率需要掌握的算法。这些算法通常被广泛应用于日常编程工作中,是提升编程效率和解决实际问题的重要工具。本文将介绍几种十分重要的“必抓…...

flink集群与资源@k8s源码分析-总述
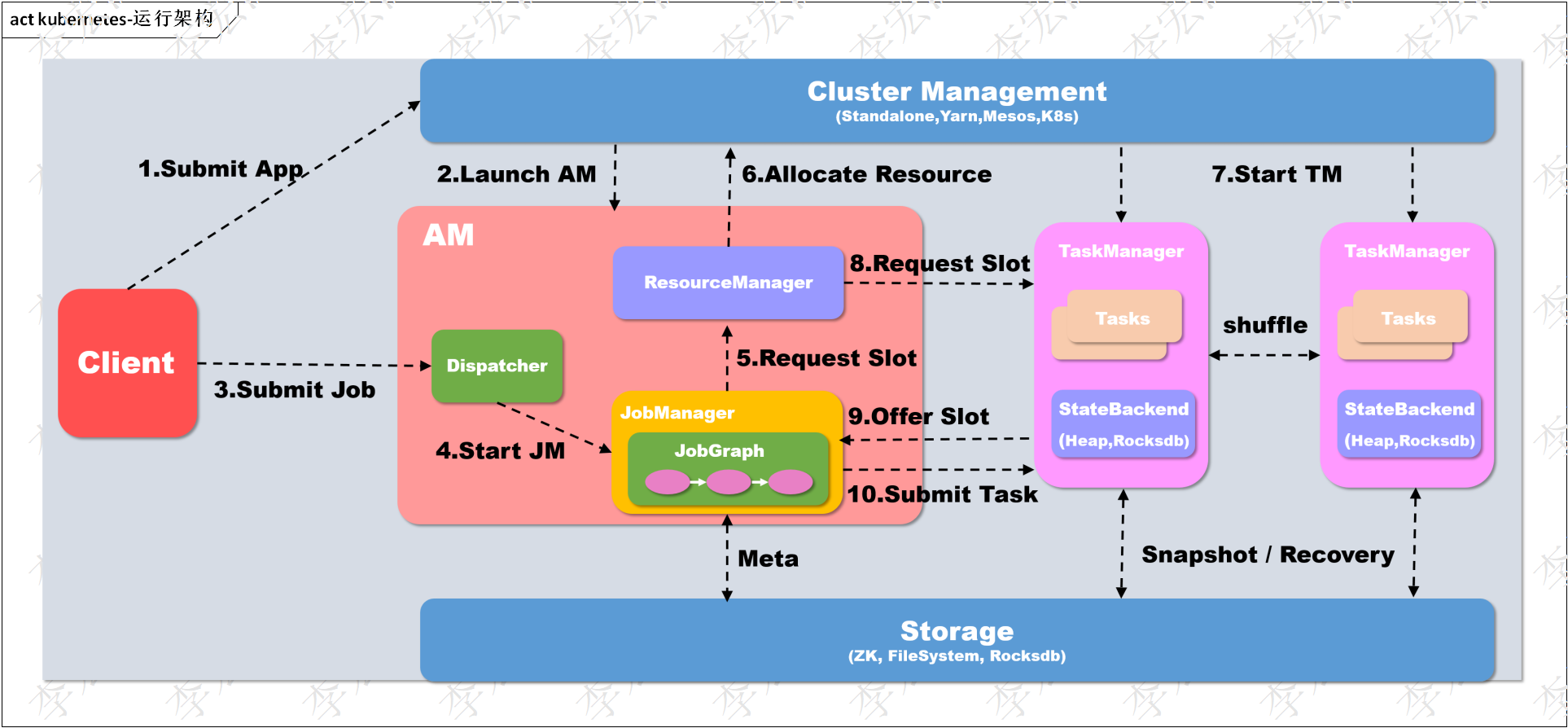
1 简介 集群和资源模块提供动态资源能力,是分布式系统关键基础设施,分布式datax,分布式索引,事件引擎都需要集群和资源的弹性资源能力,提高伸缩性和作业处理能力。本文分析flink的集群和资源的k8s模块,深入了解其设计原理,为开发自有的集群和资源组件做技术准备, 同时涉…...

LeetCode 0213. 打家劫舍 II:动动态规划
【LetMeFly】213.打家劫舍 II:动动态规划 力扣题目链接:https://leetcode.cn/problems/house-robber-ii/ 你是一个专业的小偷,计划偷窃沿街的房屋,每间房内都藏有一定的现金。这个地方所有的房屋都 围成一圈 ,这意味…...

VMware17 不可恢复错误mks解决方案
用的虚拟机VMware17版本,然后运行带HDR的unity程序,结果报错 网上找了很多解决方案,都没用。毕竟需要在不放弃虚拟机3D加速的情况下运行。 最终皇天不负有心人,亲测有效的方法: 在虚拟机名字.vmx文件里添加以下2行&a…...

【深度学习】 Python 和 NumPy 系列教程(廿五):Matplotlib详解:3、多子图和布局:subplot()函数
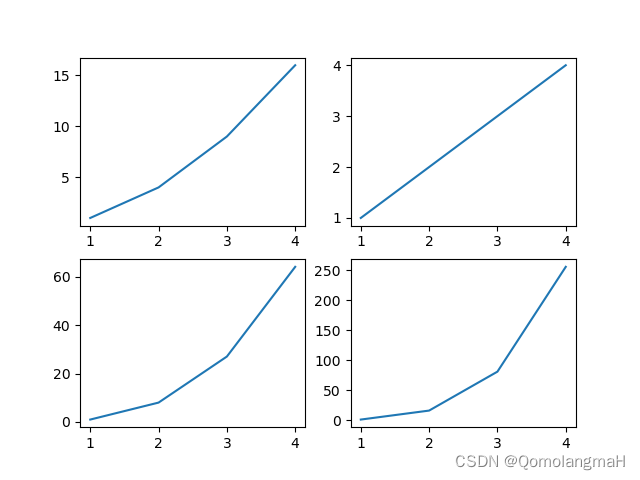
目录 一、前言 二、实验环境 三、Matplotlib详解 1、2d绘图类型 2、3d绘图类型 3、多子图和布局 1. subplot()函数 简单示例 一、前言 Python是一种高级编程语言,由Guido van Rossum于1991年创建。它以简洁、易读的语法而闻名,并且具有强大的功能…...

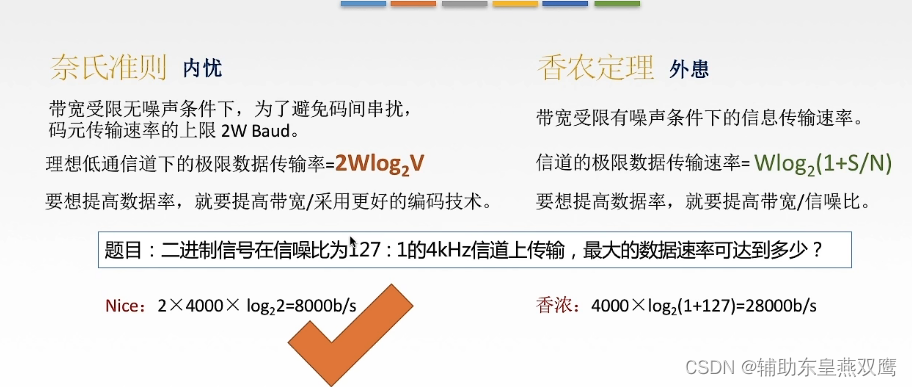
计算机网络知识补充(1)
计算机网络:是一个将分散的,具有独立功能的计算机系统,通过通信设备和线路进行连接起来,由功能完善的软件实现资源共享和信息共享的系统,计算机网络是互连的,自治的计算机集合 互连:通过通信链路来进行互联互通 自治:没…...

C# Onnx Yolov8 Pose 姿态识别
效果 项目 代码 using Microsoft.ML.OnnxRuntime; using Microsoft.ML.OnnxRuntime.Tensors; using OpenCvSharp; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System…...

7.algorithm2e中while怎么使用
algorithm2e中while怎么使用 在 algorithm2e 宏包中,要使用 while 循环,您可以使用 \While 和 \EndWhile 命令来定义循环的开始和结束。以下是如何使用 while 循环的示例: \documentclass{article} \usepackage[linesnumbered,boxed]{algorit…...

Flask狼书笔记 | 08_个人博客(下)
文章目录 8 个人博客8.4 初始化博客8.5 使用Flask-Login管理用户认证8.6 CSRFProtect实现CSRF保护8.7 编写博客后台小结 8 个人博客 8.4 初始化博客 1、安全存储密码 密码不要以明文的形式直接存储在数据库中,以防被攻击者盗取、泄露。一般的做法是,不…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

欢乐熊大话蓝牙知识17:多连接 BLE 怎么设计服务不会乱?分层思维来救场!
多连接 BLE 怎么设计服务不会乱?分层思维来救场! 作者按: 你是不是也遇到过 BLE 多连接时,调试现场像网吧“掉线风暴”? 温度传感器连上了,心率带丢了;一边 OTA 更新,一边通知卡壳。…...
