探索前端生成二维码技术:简单实用的实现方式
引言
随着智能手机的普及,二维码已经成为了现代生活中不可或缺的一部分。在许多场景下,我们都需要将某些信息或链接以二维码的形式展示出来。本文将介绍一种简单实用的前端生成二维码的技术,并给出具体的代码示例。
二维码生成原理
首先,我们需要了解二维码的生成原理。二维码是利用特定的编码规则将信息转化为一串黑白像素点的矩阵图案。前端生成二维码,实质上是通过调用相关的库或API,将输入的信息转换为相应的二维码图案。
使用第三方库生成二维码
目前,有许多成熟的前端二维码生成库可供使用,如qrcode.js、jquery-qrcode等。这些库通常提供简洁易用的接口,只需传入需要转换的信息即可生成对应的二维码图片。
举例说明: 以下示例使用qrcode.js库来生成二维码:
<!DOCTYPE html>
<html>
<head><title>前端生成二维码</title><script src="qrcode.js"></script>
</head>
<body><div id="qrcode"></div><script>var qrcodeDiv = document.getElementById("qrcode");var qrcode = new QRCode(qrcodeDiv, {text: "https://www.example.com",width: 128,height: 128});</script>
</body>
</html>
在以上示例中,我们引入了qrcode.js库,并在页面中创建了一个div元素用于容纳生成的二维码。通过实例化QRCode对象,我们传入了需要转换的信息和二维码的尺寸,即可在该div中生成对应的二维码。
原生方式生成二维码
如果不想依赖第三方库,我们也可以使用原生的Canvas API来手动绘制二维码图案。这种方式虽然相对复杂一些,但可以更好地控制生成的二维码样式。
举例说明: 以下示例演示了使用Canvas API手动绘制二维码:
<!DOCTYPE html>
<html>
<head><title>前端生成二维码</title>
</head>
<body><canvas id="qrcode" width="128" height="128"></canvas><script>function drawQRCode(text, canvas) {var context = canvas.getContext("2d");// 绘制黑白像素点for (var i = 0; i < text.length; i++) {var row = Math.floor(i / canvas.width);var col = i % canvas.width;var color = text.charAt(i) === "1" ? "#000000" : "#FFFFFF";context.fillStyle = color;context.fillRect(col, row, 1, 1);}}var qrcodeCanvas = document.getElementById("qrcode");drawQRCode("010101010101010101", qrcodeCanvas); // 示例:绘制一个简单的二维码</script>
</body>
</html>
以上示例中,我们通过编写drawQRCode函数和Canvas API来手动绘制二维码。在函数中,我们遍历输入的文本信息,并根据每个字符的值绘制对应的黑白像素点。
结论
通过使用第三方库或原生方式,前端生成二维码已经变得简单易用。无论是依赖第三方库还是手动绘制,都可以根据实际需求选择合适的方式来生成二维码。
相关文章:

探索前端生成二维码技术:简单实用的实现方式
引言 随着智能手机的普及,二维码已经成为了现代生活中不可或缺的一部分。在许多场景下,我们都需要将某些信息或链接以二维码的形式展示出来。本文将介绍一种简单实用的前端生成二维码的技术,并给出具体的代码示例。 二维码生成原理 首先&a…...

python装13的一些写法
一些当你离职后,让老板觉拍大腿的代码 1. any(** in ** for ** in **) 判断某个集合元素,是否包含某个/某些元素 代码: if __name__ __main__:# 判断 list1 中是否包含某个/某些元素list1 [1,2,3,4]a any(x in [5,4] for x in list1) 输…...

黑马JVM总结(十八)
(1)G1_FullGC的概念辨析 SerialGC:串行的,ParallelGC:并行的 ,CMS和G1都是并发的 这几种垃圾回收器的新生代回收机制时相同的,SerialGC和ParalledGC:老年代内存不足触发的叫FullGC…...

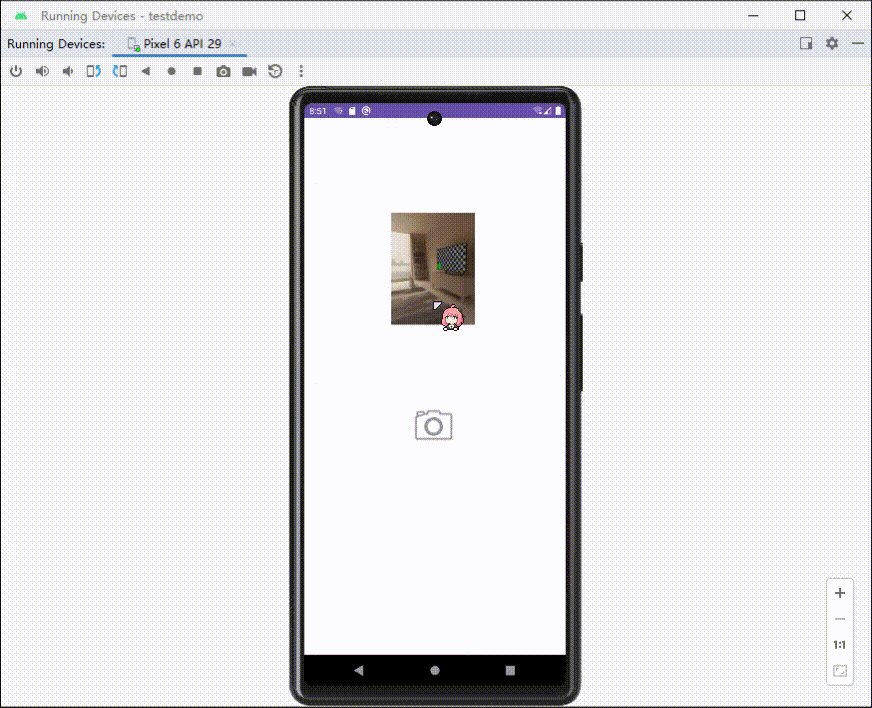
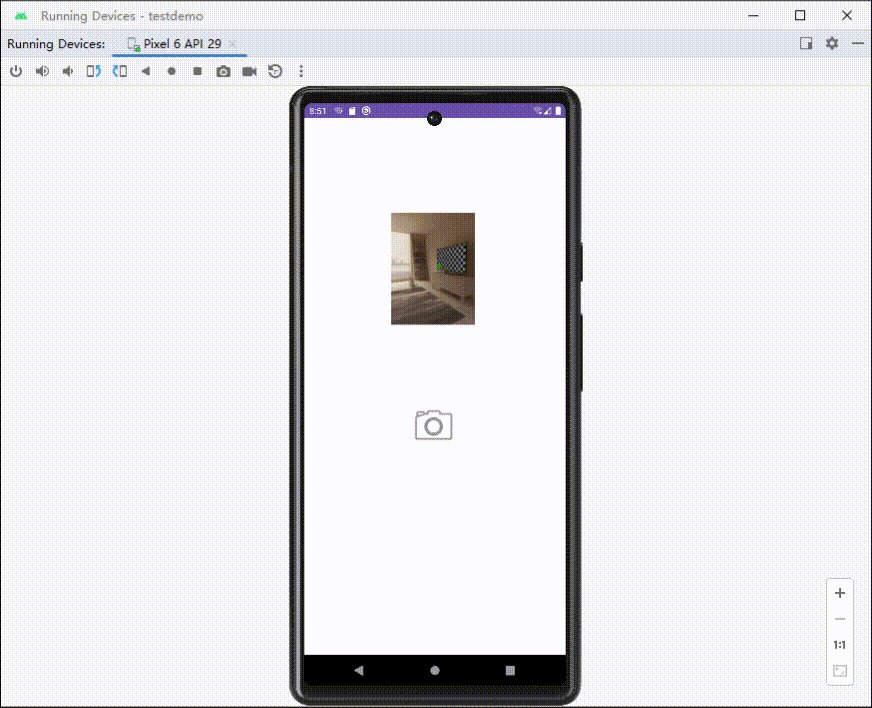
Android调用相机拍照,展示拍摄的图片
调用相机(隐式调用) //自定义一个请求码 这里我设为10010int TAKE_PHOTO_REQUEST 10010;int RESULT_CANCELED 0;//定义取消码//触发监听,调用相机image_camera.setOnClickListener(new View.OnClickListener() {Overridepublic void onCli…...

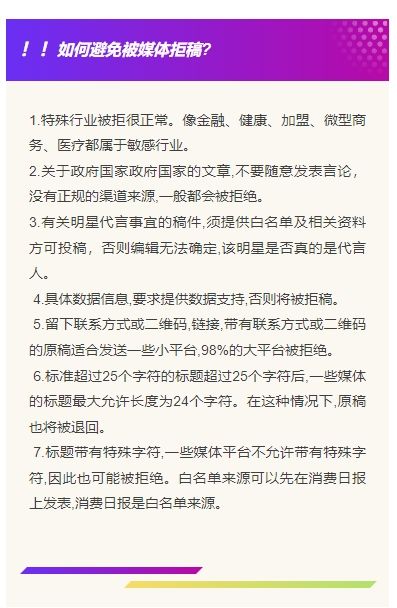
企业如何找媒体发稿能收录且不被拒稿,媒介盒子无偿分享
媒平台像头条、百家号、微信、微博、搜狐等平台,都支持全自助发稿,拥有庞大的用户群体。也正是因为这些平台的发展,衍生出了一大批自媒体KOL,影响力与传统媒体不相上下甚至更胜。 媒体宣发是企业营销的必要途径之一。软文是成本低…...

利用cms主题构造木马(CVE-2022-26965)
简介 CVE-2022-26965是Pluck CMS 4.7.16版本存在一个远程shell上传执行漏洞。 攻击者可利用此漏洞通过构造恶意的主题包进行上传并执行,未经授权访问服务器,造成潜在的安全隐患。 过程 1.打开环境,查看源码,发现login.php 2.进…...

【MTK】【WFD】手机投屏到投影仪不显示画面
问题分析: 在投屏过程中,有时候会出现WFD sink端回复的video 格式表不正确,sink表示是支持VESA(3fffffff),但是当手机根据协商结果得到最优分辨率并发送给sink端时,sink端看上去没有正常播放,其实实际上应该是不支持的。 比如我们这个问题就是CES表中的0001ffff,最大…...

多输入多输出 | MATLAB实现PSO-LSSVM粒子群优化最小二乘支持向量机多输入多输出
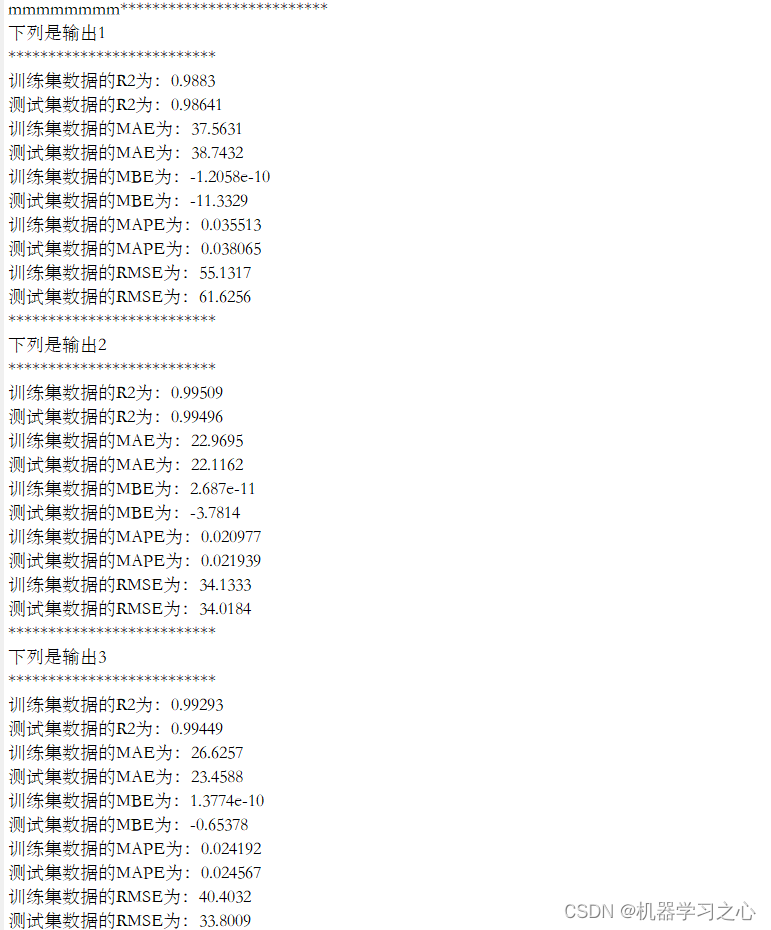
多输入多输出 | MATLAB实现PSO-LSSVM粒子群优化最小二乘支持向量机多输入多输出 目录 多输入多输出 | MATLAB实现PSO-LSSVM粒子群优化最小二乘支持向量机多输入多输出预测效果基本介绍程序设计往期精彩参考资料 预测效果 基本介绍 MATLAB实现PSO-LSSVM粒子群优化最小二乘支持向…...

scrapyd-完整细节
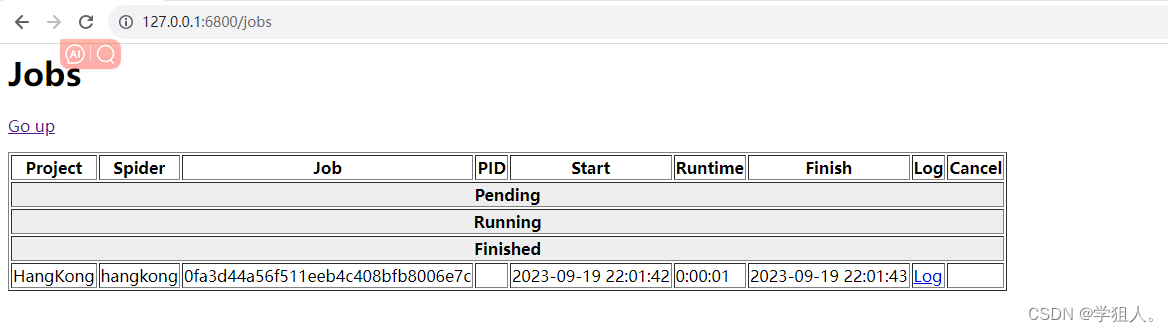
安装scrapyd服务 pip install scrapyd 安装scrapyd客户端 pip install scrapyd-client 安装好以后重新开启cmd输入命令 scrapyd 出现以下结果代表安装成功 打开浏览器输入网址,即可打开界面客户端 http://127.0.0.1:6800/ 回车后显示一下ok内容代表部署成功 回到服…...

【iOS逆向与安全】插件开发之某音App直播间自动发666
1.目标 由于看直播的时候主播叫我发 666,支持他,我肯定支持他呀,就一直发,可是后来发现太浪费时间了,能不能做一个直播间自动发 666 呢?于是就花了几分钟做了一个。 2.操作环境 越狱iPhone一台 frida ma…...

AI Studio星河社区生产力实践:基于文心一言快速搭建知识库问答
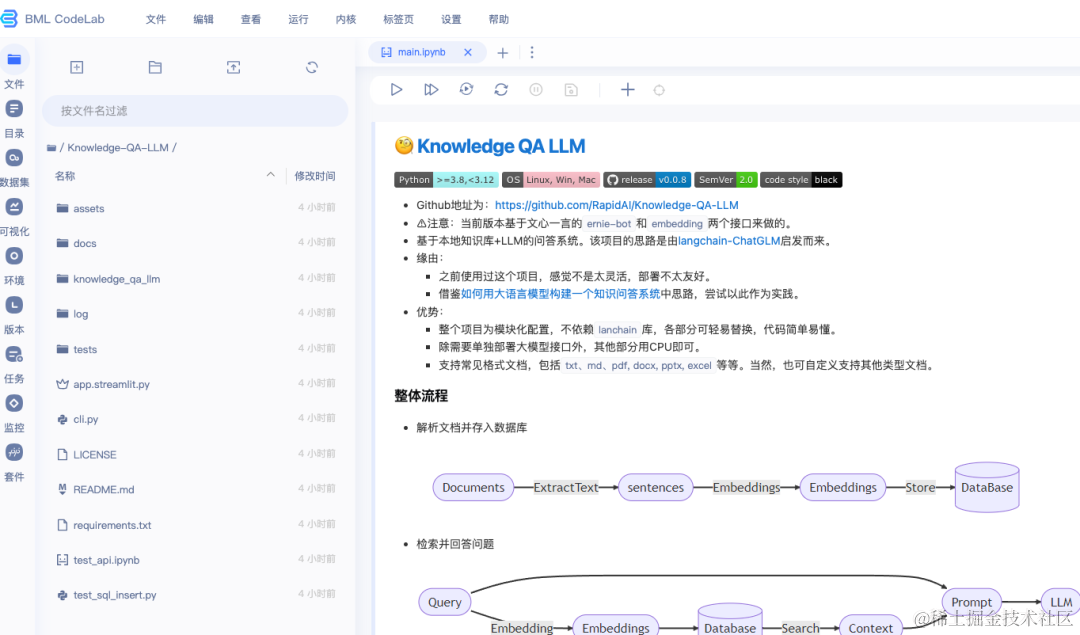
还在寻找基于文心一言搭建本地知识库问答的方案吗?AI Studio星河社区带你实战演练(支持私有化部署)! 相信对于大语言模型(LLM)有所涉猎的朋友,对于“老网红”知识库问答不会陌生。自从大模型爆…...

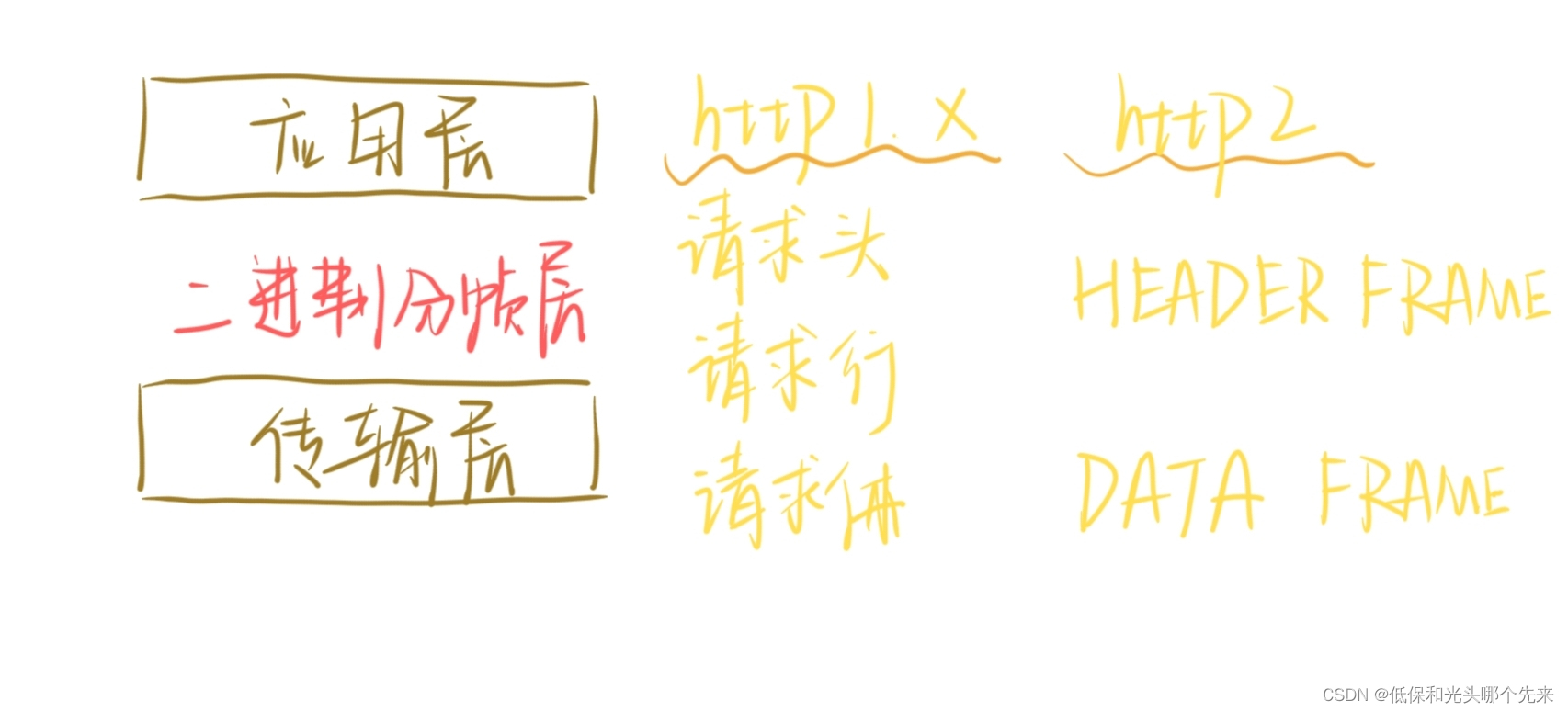
http1和http2的主要区别
主要有四个方面: 二进制分帧多路复用服务器主动推送头部压缩 将前两点结合来说,首先 二进制分帧 帧:HTTP/2 数据通信的最小单位; 消息:HTTP/2 中,例如在请求和响应等操作中,消息由一个或多个…...

一文了解水雨情在线监测站的优势
随着全球气候变化的加剧,水雨情的监测变得越来越重要。水雨情监测站作为现代环境监测系统的重要组成部分,其优势在实现环境智能监控方面得到了充分体现。 实时监测,数据准确 水雨情监测站通过先进的技术设备和智能传感器,能够实时…...

windows11中安装curl
windows11中安装curl 1.下载curl curl 下载地址:curl 2.安装curl 2.1.解压下载的压缩包 解压文件到 C:\Program Files\curl-8.3.0_1-win64-mingw 目录 2.2.配置环境变量 WINS 可打开搜索栏,输入“编辑系统环境变量” 并按回车。 3.可能遇到的问题 3…...

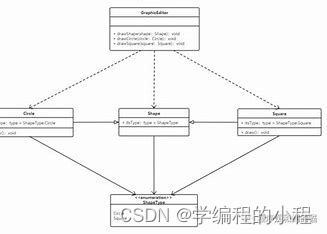
小谈设计模式(5)—开放封闭原则
小谈设计模式(5)—开放封闭原则 专栏介绍专栏地址专栏介绍 开放封闭原则核心思想关键词概括扩展封闭 解释抽象和接口多态 代码示例代码解释 优缺点优点可扩展性可维护性可复用性高内聚低耦合 缺点抽象设计的复杂性需要预留扩展点可能引入过度设计 总结 专…...

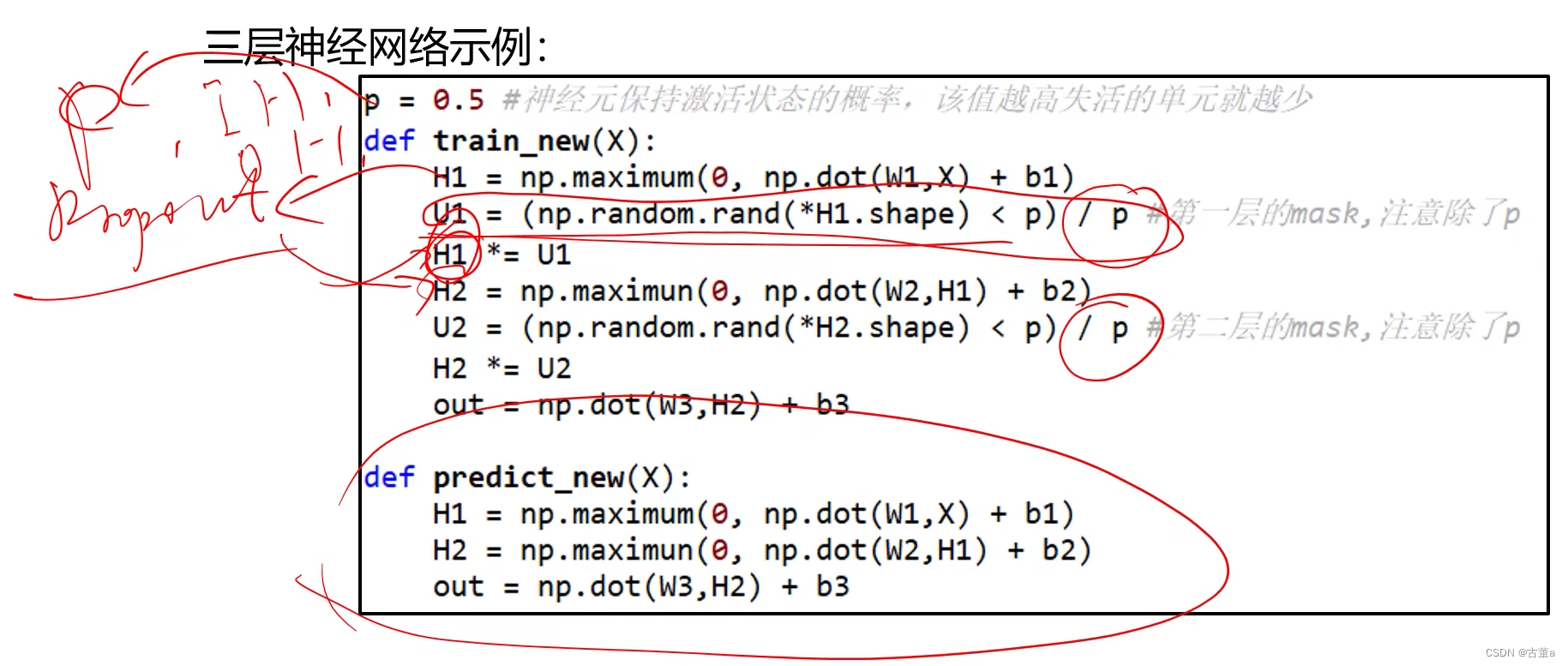
计算机视觉与深度学习-全连接神经网络-训练过程-欠拟合、过拟合和Dropout- [北邮鲁鹏]
目录标题 机器学习的根本问题过拟合overfitting泛化能力差。应对过拟合最优方案次优方案调节模型大小约束模型权重,即权重正则化(常用的有L1、L2正则化)L1 正则化L2 正则化对异常值的敏感性随机失活(Dropout)随机失活的问题 欠拟合 机器学习的根本问题 机器学习的根…...

SwiftUI Swift iOS iPadOS 实现更改 App 图标
Xcode: 14.3.1 更改 App 图标 淘宝,支付宝,有道翻译有时候会随着运营活动去调整图标,比如 双 11。(这个很简单,替换一下 AppIcon 就可以了)Github App 提供了多套图标可以修改。(需要配置 &…...

Java————List
一 、顺序表和链表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使用的数据结构, 常见的线性表:顺序表、链表、栈、队列… 线性表在逻辑上是线性结构,也就说是连续的一条直…...

uniapp 触底加载
方式一 onReachBottomDistance 缺点:需要整个页面滑动,局部滑动触发不了 { // pages.json // 路由下增加 onReachBottomDistance "path": "detailed/detailed","style": {"navigationBarTitleText": "收…...

大模型赛道如何实现华丽的弯道超车
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
